Strukturierte Daten für Rezepte (Recipe, HowTo, ItemList)
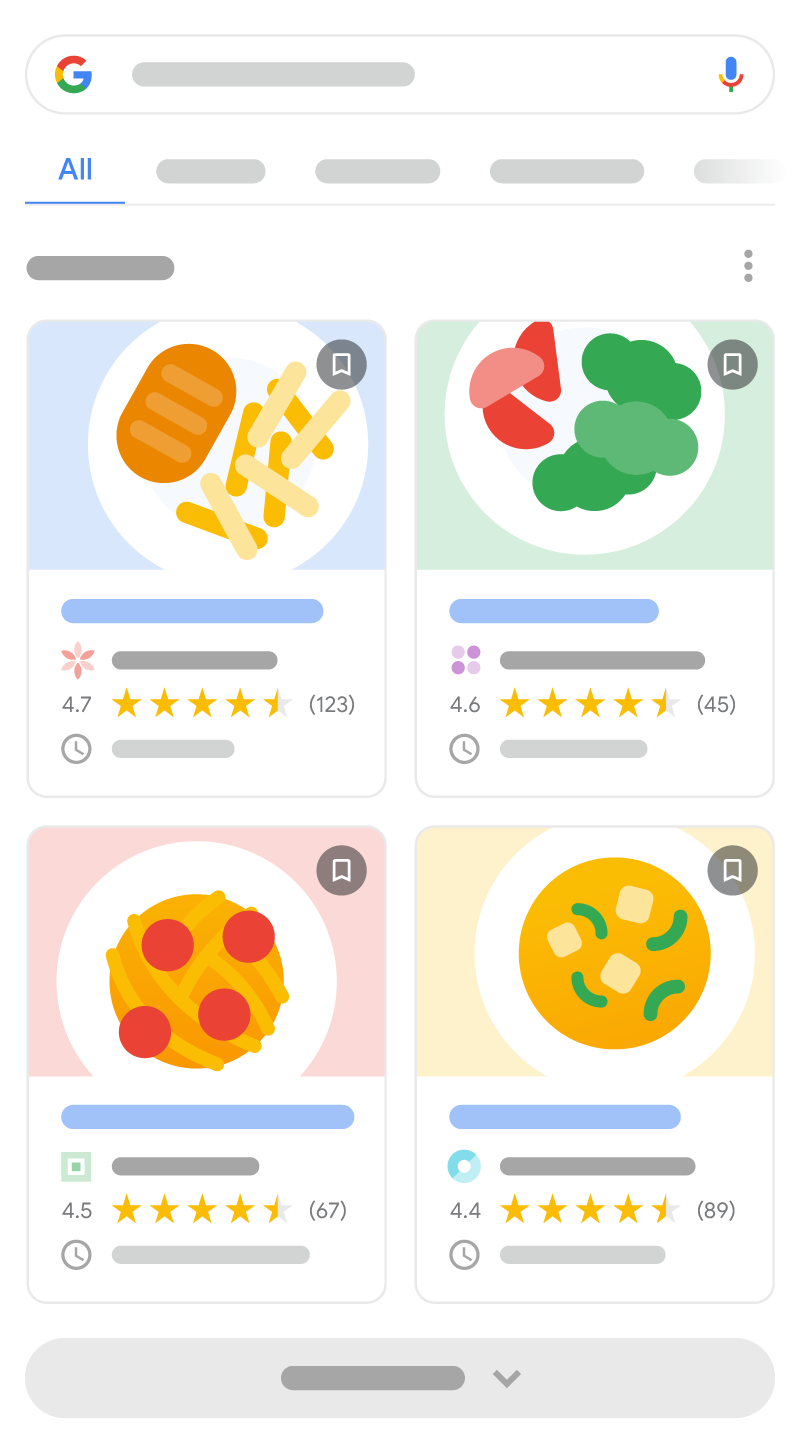
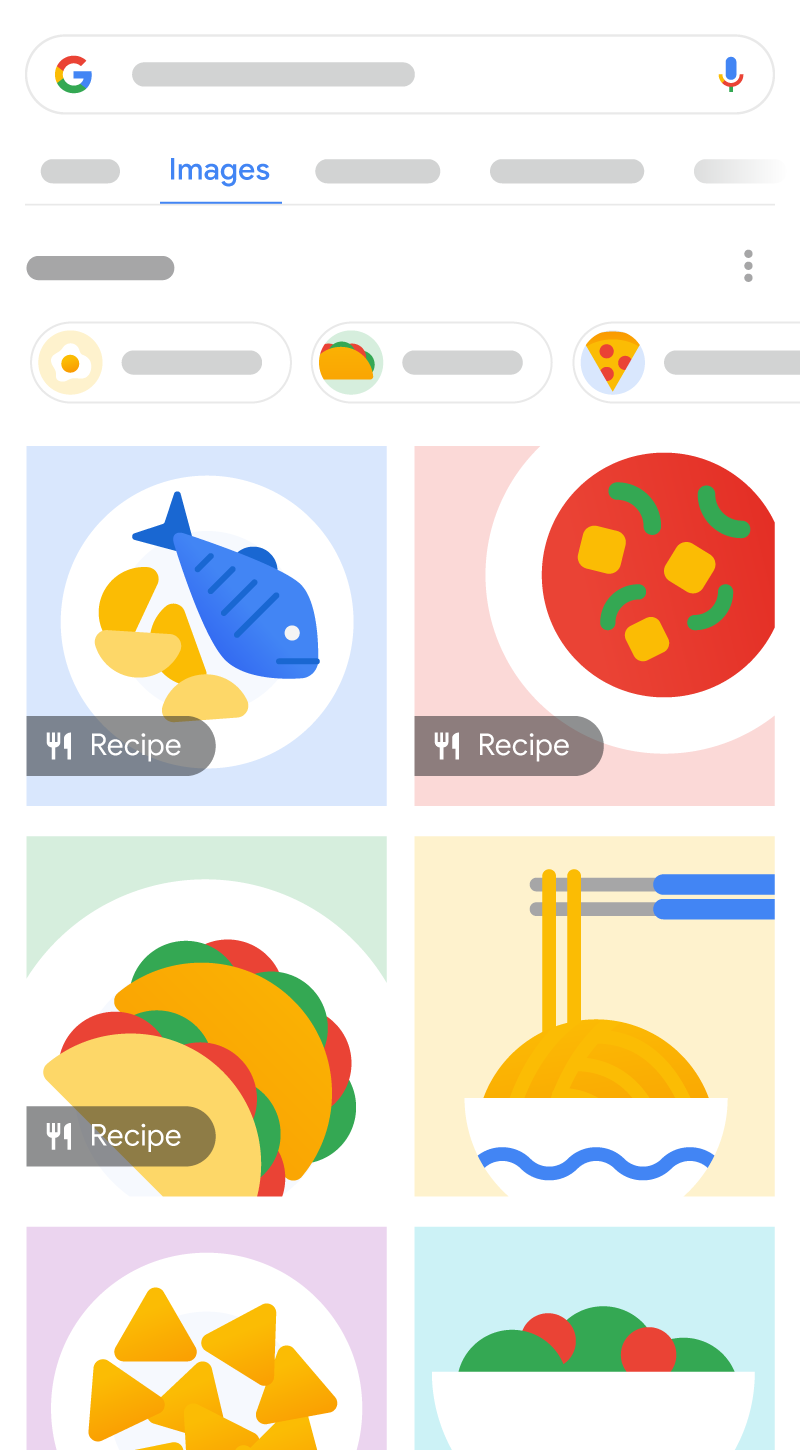
Wenn du auf deiner Webseite Rezeptinthalte vorstellst, füge strukturierte Daten hinzu, sodass Nutzer dein Rezept in den Google-Suchergebnissen leichter finden können. Wenn du dabei außerdem Informationen wie Bewertungen, Koch- und Vorbereitungszeiten oder Nährwertinformationen angibst, kann Google dein Rezept besser analysieren und den Nutzern ansprechend präsentieren. Rezepte können in Google-Suchergebnissen und in Google Bilder erscheinen.


Je nachdem, wie du deine Inhalte auszeichnest, kommen deine Rezepte möglicherweise auch in den Genuss der folgenden Optimierungen bei der Präsentation in den Google-Suchergebnissen:
| Optimierungen bei der Rezeptpräsentation | |
|---|---|
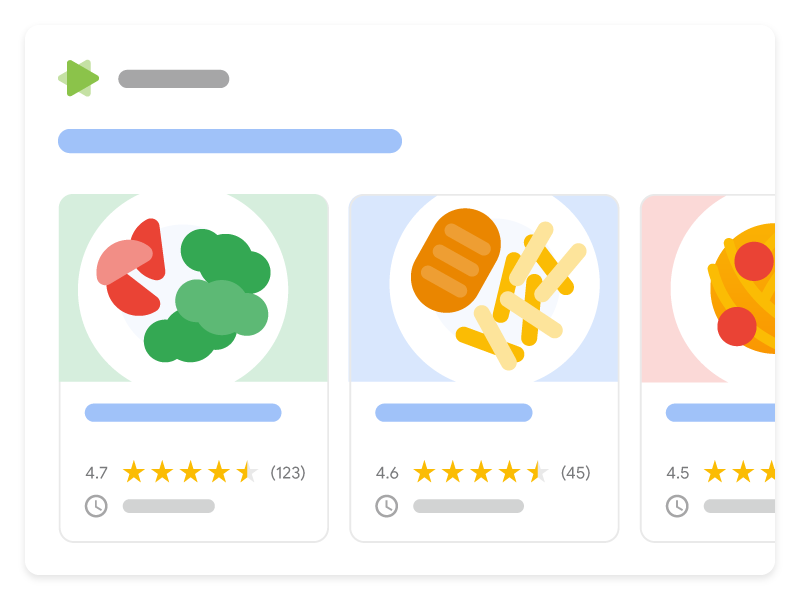
Hostkarussell für Rezepte: Wenn du strukturierte ItemList-Daten verwendest, können sich Nutzer in deiner Rezeptgalerie umsehen. |

|
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Hier siehst du einige Beispiele für Rezepte in JSON-LD-Code.
Rezept in der Google Suche
Hier siehst du ein Beispiel für eine Seite, die in der Google Suche angezeigt werden kann.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>Karussell
Im folgenden Beispiel ist eine Rezeptübersichtsseite – also eine Seite mit einer Liste von Rezepten – mit strukturierten itemList-Daten zu sehen. In den Ergebnissen der Suche kann dieser Inhalt in Rasterform angezeigt werden.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>Richtlinien
Du musst die allgemeinen Richtlinien für strukturierte Daten einhalten, damit dein Markup in den Suchergebnissen erscheinen kann.
Die folgenden Richtlinien gelten für strukturierte Daten vom Typ Recipe.
- Strukturierte
Recipe-Daten sollten Inhalten vorbehalten bleiben, in denen die Zubereitung eines bestimmten Gerichts beschrieben wird. Namen wie „Gesichtspeeling“ oder „Partyideen“ sind keine gültigen Namen für ein Gericht. - Damit deine Rezepte in einem Karussell oder Raster angezeigt werden können, musst du die folgenden Richtlinien beachten:
- Gib strukturierte
ItemList-Daten an, um die Rezepte in einer Liste zusammenzufassen. Du kannst strukturierteItemList-Daten separat oder zusammen mit den strukturierten Daten für Rezepte angeben. - Deine Website muss eine Übersichtsseite enthalten, auf der alle Rezepte der Sammlung aufgelistet sind. Wenn ein Nutzer beispielsweise in den Suchergebnissen auf den Übersichtslink klickt, wird er auf eine Seite deiner Website mit den Rezepten weitergeleitet, die für die Suche relevant sind.
- Gib strukturierte
Definitionen der Typen strukturierter Daten
Du musst alle erforderlichen Properties hinzufügen, damit die Inhalte als Google-Suchergebnis angezeigt werden können. Zusätzlich kannst du auch die empfohlenen Properties angeben, um weitere Informationen zur Verfügung zu stellen und Nutzern so einen Mehrwert zu bieten.
Recipe
Zeichne deinen Rezeptinhalt mit den folgenden Properties des schema.org-Typs Recipe aus. Die vollständige Definition von Recipe findest du unter schema.org/Recipe.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
image
|
Bild des fertigen Gerichts Weitere Richtlinien für Bilder:
Beispiel: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Name des Gerichts. |
| Empfohlene Properties | |
|---|---|
aggregateRating |
Anmerkung für die Anzeige der durchschnittlichen Bewertung des Elements. Bitte beachte die Richtlinien für Rezensions-Snippets und die Liste der erforderlichen und empfohlenen Falls die strukturierten |
author |
Name der Person oder Organisation, die das Rezept verfasst hat. Beachte die Best Practices für Autoren-Markup, damit Google Autoren über verschiedene Funktionen hinweg besser verstehen kann. |
cookTime |
Die Kochzeit des Gerichts. Diese Angabe erfolgt im ISO 8601-Format, falls zutreffend. Sollte immer in Kombination mit |
datePublished |
Das Datum der Veröffentlichung des Rezepts. Die Angabe erfolgt im ISO 8601-Format, falls zutreffend. |
description |
Kurze Beschreibung des Gerichts |
keywords
|
Weitere Begriffe, die dein Rezept beschreiben, z. B. die Saison („Sommer“), der Anlass („Weihnachten“) oder sonstige Schlagworte („schnell“, „einfach“, „authentisch“) Zusätzliche Richtlinien
|
nutrition.calories |
Anzahl der Kalorien pro Portion. Wenn |
prepTime |
Die Zeit, die für die Vorbereitung der Zutaten des Gerichts und des Arbeitsbereichs erforderlich ist. Die Angabe erfolgt im ISO 8601-Format, falls zutreffend. Sollte immer in Kombination mit |
recipeCategory |
Art der Mahlzeit oder Gang einer Speisenfolge, für die dein Rezept gedacht ist. Beispiel: „Abendessen“, „Hauptgericht“ oder „Dessert, Snack“. |
recipeCuisine |
Region, aus der das Rezept stammt. Beispiel: "Französisch", "Mediterran" oder "Amerikanisch". |
recipeIngredient |
Eine im Rezept verwendete Zutat. Beispiel: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Zusätzliche Richtlinien:
|
recipeInstructions
|
Die Schritte zur Zubereitung des Gerichts. Es gibt mehrere Möglichkeiten, den Wert von
Zusätzliche Richtlinien
|
recipeYield |
Menge, die das Rezept ergibt, falls zutreffend. Gib die Anzahl der Portionen, die mit diesem Rezept zubereitet werden, als Zahl an. Wenn du eine andere Einheit verwenden möchtest, kannst du zum Beispiel zusätzlich auch die Stückzahl angeben. Diese Angabe ist erforderlich, wenn du Nährwertinformationen pro Portion angibst (z. B. Beispiel "recipeYield": [ "6", "24 cookies" ] |
totalTime |
Zubereitungszeit des Gerichts insgesamt. Die Angabe erfolgt im ISO 8601-Format, falls zutreffend. Verwende |
video
|
VideoObject
Ein Video mit den Schritten zur Zubereitung des Gerichts. Bitte beachte hierbei die Liste der erforderlichen und empfohlenen Video-Properties. |
HowToSection
Mit HowToSection kannst du eine Reihe von Schritten (zu Abschnitten oder Teilabschnitten) zusammenfassen, die Teil der Anleitung für das Rezept sind. Gib HowToSection direkt in der Definition der recipeInstructions-Property oder als itemListElement einer anderen HowToSection an.
Mit dem Typ HowToSection wird ein Abschnitt eines einzelnen Rezepts definiert, der mindestens einen Schritt enthält. HowToSection ist nicht dafür gedacht, verschiedene Rezepte für dasselbe Gericht zu definieren. HowToSection sollte nur im Rahmen eines einzelnen Rezepts verwendet werden. Falls du verschiedene Rezepte für ein Gericht einstellen möchtest, verwende dafür am besten mehrere Recipe-Objekte. Wenn du beispielsweise mehrere Methoden zum Zubereiten eines Apfelkuchens hast, liste sie mit mehreren Recipe-Objekten und nicht mit HowToSection-Objekten auf.
Die vollständige Definition von HowToSection findest du unter schema.org/HowToSection.
| Erforderliche Properties | |
|---|---|
itemListElement
|
HowToStep
Liste detaillierter Teilschritte für den Abschnitt und/oder die Teilabschnitte. Beispielsweise kann ein Pizzarezept einen Abschnitt für die Zubereitung des Teigs, einen anderen für die Vorbereitung des Belags und einen letzten für das Backen der Pizza enthalten. Beispiel: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
Name des Abschnitts. |
HowToStep
Mit HowToStep kannst du einen oder mehrere Sätze zusammenfassen, die Teil der Anleitung für ein Rezept sind, sofern dies für deine Inhalte sinnvoll ist. Definiere die text-Property mit den Sätzen. Alternativ kannst du auch für jeden Satz itemListElement mit einem HowToDirection oder HowToTip definieren.
Zeichne die Rezeptschritte mit den folgenden Properties des Typs HowToStep aus. Gib HowToStep direkt innerhalb der Definition der recipeInstructions-Property oder als itemListElement einer HowToSection an.
Die vollständige Definition von HowToStep findest du unter schema.org/HowToStep.
| Erforderliche Properties | |
|---|---|
itemListElement
|
HowToDirection oder HowToTipListe detaillierter Teilschritte, einschließlich Anweisungen oder Tipps. Optional, wenn |
text
|
Text
Vollständiger Anweisungstext des Schritts. Optional, wenn
|
| Empfohlene Properties | |
|---|---|
image
|
ImageObject oder URLEin Bild des Schritts. Zusätzliche Richtlinien für Bilder:
|
name
|
Text
Wort oder Wortgruppe zur Zusammenfassung des Schritts, zum Beispiel „Teig in die Form geben“. Verwende dabei keinen Text, der nicht den auszuführenden Schritt selbst beschreibt, wie „Schritt 1: [Text]“, oder ein anderes Aufzählungselement, z. B. „1. [text]"). |
url
|
URL
|
video
|
VideoObject oder ClipEin Video des Schritts oder ein Abschnitt des Videos. Bitte beachte bei |
HowToDirection und HowToTip
Mit HowToDirection und HowToTip kannst du Anweisungen formulieren oder Text für Tipps hinzufügen., falls zutreffend.
Für beide Typen gelten dieselben erforderlichen und empfohlenen Properties.
Die vollständigen Definitionen von HowToDirection und HowToTip findest du unter schema.org/HowToDirection bzw. schema.org/HowToTip.
| Erforderliche Properties | |
|---|---|
text
|
Text
Text der Anleitung bzw. des Tipps |
ItemList
Gib zusätzlich zu den „Recipe“-Properties die folgenden Properties für hostspezifische Listen an. ItemList ist zwar keine erforderliche Property, du musst aber trotzdem die folgenden Properties hinzufügen, wenn dein Rezept für ein Hostkarussell infrage kommen soll. Weitere Informationen zum Hostkarussell findest du unter Karussell.
Die vollständige Definition von ItemList findest du unter schema.org/ItemList.
| Erforderliche Properties | |
|---|---|
itemListElement
|
Anmerkung für eine einzelne Objektseite. |
ListItem.position
|
Ordinalposition der Objektseite in der Liste. Beispiel:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
Kanonische URL der Objektseite. Jedes Objekt muss eine eindeutige URL haben. |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
