食譜 (Recipe、HowTo、ItemList) 結構化資料
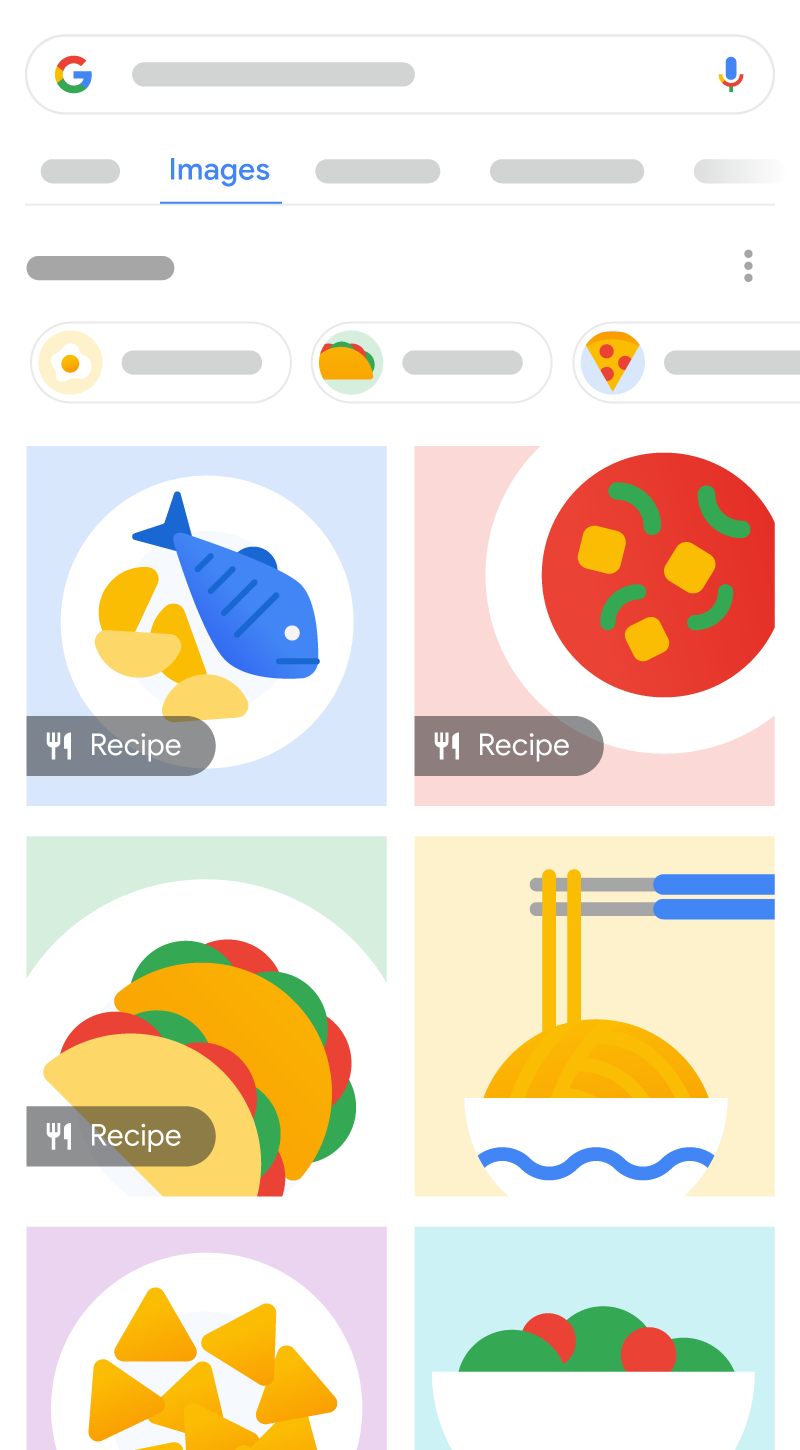
運用結構化資料,讓使用者能透過 Google 找到您的食譜內容。當您提供評論者評分、烹調和備料時間以及營養資訊等內容時,可讓 Google 更加瞭解您的食譜,透過具吸引力的介面呈現給使用者。食譜可顯示在 Google 搜尋結果和 Google 圖片中。


依您標記內容的方式而定,您的食譜可能也適用下列強化功能:
| 食譜強化功能 | |
|---|---|
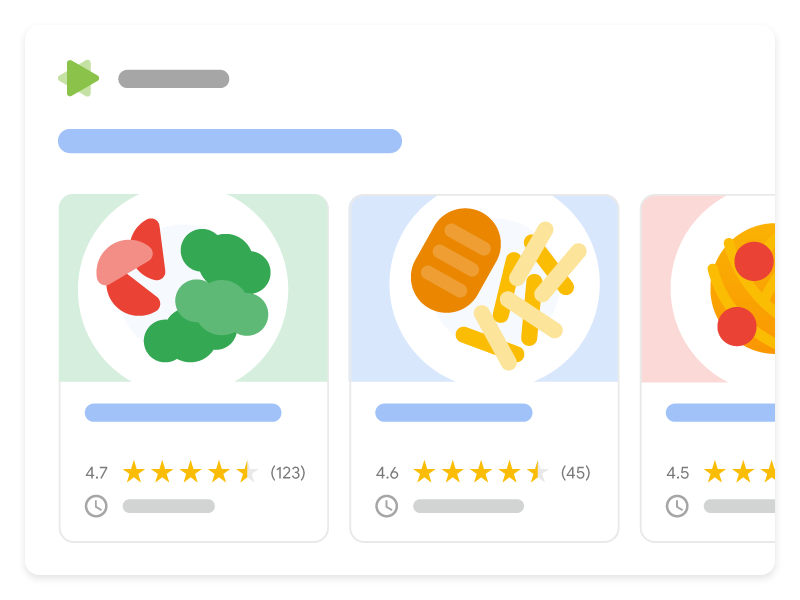
食譜代管網頁輪轉介面:透過加入 ItemList 結構化資料,讓使用者探索您的食譜網頁。
|

|
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
以下是以 JSON-LD 程式碼呈現的食譜範例。
Google 搜尋上的食譜
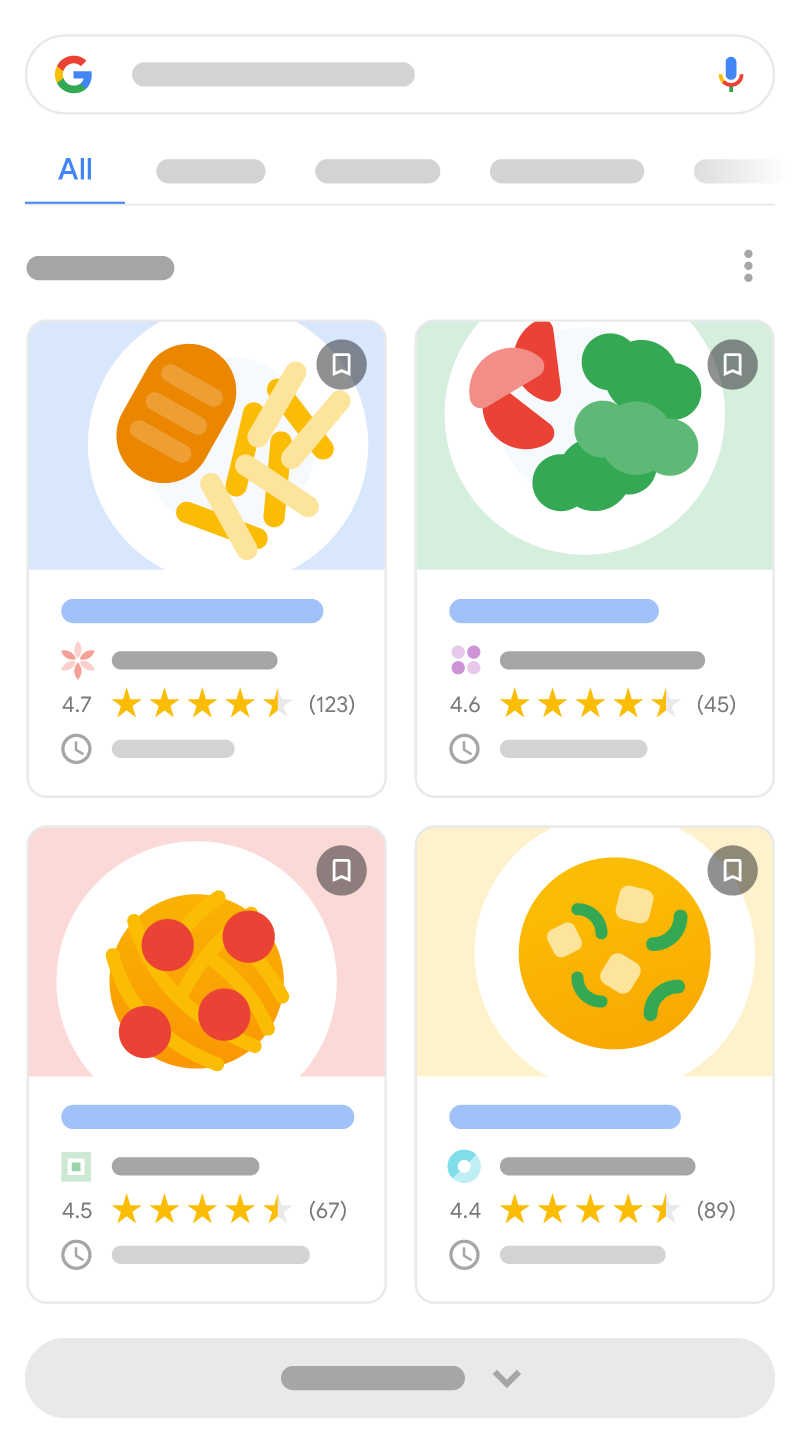
以下網頁範例可以顯示在 Google 搜尋。
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>輪轉介面
以下是採用 itemList 結構化資料的食譜摘要頁面 (羅列食譜清單的頁面) 範例。這類內容可以在搜尋結果中以格狀形式呈現。
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>指南規範
您必須遵循結構化資料通用指南,才能讓您的標記顯示在搜尋結果中。
Recipe 結構化資料需符合下列規範。
- 請將
Recipe結構化資料用於準備特定菜餚的相關內容。舉例來說,「臉部磨砂膏」或「派對點子」都不是有效的菜餚名稱。 - 如要在輪轉介面或格線中顯示您的食譜,請務必遵照下列規範:
- 提供
ItemList結構化資料以匯總食譜清單。 您可以單獨提供ItemList結構化資料,也可以隨食譜結構化資料一起提供。 - 您的網站必須具有列出集合中所有食譜的摘要頁面。比方說,當使用者在搜尋結果中點擊摘要連結時,系統會恰當地導向您的網站,讓使用者看到您網頁上與其搜尋相關的食譜。
- 提供
結構化資料類型定義
您的內容必須包含必要屬性,才能在 Google 搜尋中以複合式搜尋結果形式呈現。您也可以加入建議的屬性,為內容新增更多相關資訊,提供更優質的使用者體驗。
Recipe
請使用 schema.org Recipe 類型的下列屬性來標記食譜內容。schema.org/Recipe 內提供 Recipe 的完整定義。
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
image
|
完成菜餚的圖片。 其他圖片規範:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
菜餚的名稱。 |
| 建議屬性 | |
|---|---|
aggregateRating |
表示項目所獲得平均評分的屬性。請遵循評論摘錄規範,以及必要和建議的 如果 |
author |
撰寫食譜的人員姓名或機構的名稱。為了讓 Google 更瞭解不同內容的作者,建議您遵循作者標記最佳做法。 |
cookTime |
實際烹調菜餚花費的時間,採 ISO 8601 格式 (如適用)。 一律與 |
datePublished |
食譜的發布日期,採 ISO 8601 格式 (如適用)。 |
description |
簡短的菜餚介紹。 |
keywords
|
有關食譜的其他字詞,例如季節 (「夏天」)、節日 (「萬聖節」) 或其他描述形容詞 (「快速」、「簡易」、「道地」)。 其他規範
|
nutrition.calories |
由這份食譜製作的料理中所含的卡路里數。如果已定義 |
prepTime |
前置備料加上準備工作空間所需的時間長度,採 ISO 8601 格式 (如適用)。 一律與 |
recipeCategory |
食譜適合當做哪一餐或適合當做主菜/開胃菜/配菜類。例如:「晚餐」、「主菜」或「甜點」、「零食」。 |
recipeCuisine |
食譜所介紹的是哪個地區的料理。例如:「法國」、「地中海」或「美國」。 |
recipeIngredient |
食譜使用的食材。 例如: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] 其他指南:
|
recipeInstructions
|
菜餚烹調步驟。 以下提供幾種設定
其他規範
|
recipeYield |
按照食譜可烹調出的份量 (如適用)。指定這道食譜可製作幾人份的料理。只能使用數字,如果想使用其他單位 (例如幾「個」),您也可以加入其他份量單位。如果您為每人份的菜餚指定了任何營養資訊 (例如 範例 "recipeYield": [ "6", "24 cookies" ] |
totalTime |
前置備料加上實際烹調所需的總時間長度,採 ISO 8601 格式 (如適用)。 請使用 |
video
|
VideoObject
說明菜餚烹調步驟的影片。接在必要和建議的影片屬性清單之後。 |
HowToSection
使用 HowToSection 將標記食譜教學部分的步驟順序 (或子區段) 分組。直接在 recipeInstructions 屬性定義中指定 HowToSection,或指定為另一個 HowToSection 的 itemListElement。
HowToSection 類型用於定義單一食譜的其中一個區段,並包含一或多個步驟。請勿將 HowToSection 用來定義相同菜餚的不同食譜,HowToSection 應用來呈現單一食譜的一部分。如要提供某道菜餚的多種食譜,請使用多個 Recipe 物件。舉例來說,如果要呈現製作蘋果派的多種做法,請分別用多個 Recipe 物件,不要使用 HowToSection 物件。
schema.org/HowToSection 內提供 HowToSection 的完整定義。
| 必要屬性 | |
|---|---|
itemListElement
|
HowToStep
這個區段和/或子區段的詳細步驟清單。比方說,在一份披薩食譜中,製作外皮、準備配料以及搭配組合和烘焙等步驟可能分別屬於三個不同區段。 範例: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
環節名稱。 |
HowToStep
如果適合您的內容,請使用 HowToStep 將一或多個句子分組,說明食譜的烹飪步驟。使用句子來定義 text 屬性,或使用 HowToDirection 或 HowToTip 為每個句子定義 itemListElement。
請使用 HowToStep 類型的下列屬性來標記食譜。直接在 recipeInstructions 屬性的定義中指定 HowToStep,或在 HowToSection 中指定 itemListElement。
schema.org/HowToStep 內提供 HowToStep 的完整定義。
| 必要屬性 | |
|---|---|
itemListElement
|
HowToDirection 或 HowToTip
詳細子步驟清單,包括指示或提示。 如果已使用 |
text
|
Text
這個步驟的指示全文。 如果已使用
|
| 建議屬性 | |
|---|---|
image
|
ImageObject 或 URL
步驟圖片。其他圖片規範:
|
name
|
Text
說明步驟摘要的文字或詞組,例如「排列派皮」。請勿使用非敘述性的文字 (例如「步驟 1:<文字>」) 或其他形式的步驟編號 (例如「1. <文字>」)。 |
url
|
URL
步驟的直接連結 |
video
|
VideoObject 或 Clip
這個步驟的影片或影片片段。 如要使用 |
HowToDirection 和 HowToTip
HowToDirection 和 HowToTip 的作用是提供指示或提示 (如適用)。兩者有同樣的必要屬性和建議屬性。
schema.org/HowToDirection 和 schema.org/HowToTip 內分別提供 HowToDirection 和 HowToTip 的完整定義。
| 必要屬性 | |
|---|---|
text
|
Text
指示或提示文字。 |
ItemList
除了食譜屬性外,請針對代管專屬清單新增下列屬性。雖然 ItemList 並非必要屬性,但如果您想讓自己的食譜出現在代管輪轉介面中,則必須新增下列屬性。如要進一步瞭解代管輪轉介面,請參閱輪轉介面。
schema.org/ItemList 內提供 ItemList 的完整定義。
| 必要屬性 | |
|---|---|
itemListElement
|
單一項目頁面的註解。 |
ListItem.position
|
項目頁面在清單中的序數位置。例如:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
項目頁面的標準網址。每個項目都必須有一個專屬網址。 |
透過 Search Console 監控複合式搜尋結果
Search Console 這項工具能協助您監控網頁在 Google 搜尋中的成效。 Google 會主動將您的網頁納入搜尋結果,您無需為此申請使用 Search Console,但是您可以藉由這項服務瞭解並改善 Google 檢索您網站的方式。建議在下列情況查看 Search Console:
首次部署結構化資料後
在 Google 為網頁建立索引後,請透過相關的複合式搜尋結果狀態報告查看是否存在任何問題。理想情況下,有效項目會增加,但無效項目不會變多。如果您在結構化資料中發現問題,請依下列步驟操作:
發布新範本或更新程式碼後
當您對網站進行大幅變更時,請留意結構化資料中無效項目是否增加。- 如果無效項目增加,代表您推出的新範本可能無法正常運作,或者您的網站採用新方式與現有範本互動,但效果不佳。
- 如果有效項目減少,但錯誤並未隨之增加,代表您的網頁可能已不再內嵌結構化資料。請使用網址檢查工具找出問題的成因。
定期分析流量
透過成效報表分析您的 Google 搜尋流量。 這些資料會顯示您的網頁在 Google 搜尋中呈現為複合式搜尋結果的頻率、使用者點擊的頻率,以及您的搜尋結果平均排名。您也可以使用 Search Console API 自動提取這些結果。疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
