रेसिपी (Recipe, HowTo, ItemList) का स्ट्रक्चर्ड डेटा
स्ट्रक्चर्ड डेटा की मदद से Google को अपनी रेसिपी के बारे में बताकर, रेसिपी ढूंढने में लोगों की मदद करें. समीक्षा में मिली रेटिंग, खाना बनाने और इसकी तैयारी में लगने वाले समय, और पोषक तत्वों की जानकारी देने पर, Google आपकी रेसिपी को बेहतर ढंग से समझ सकता है. साथ ही, उपयोगकर्ताओं को यह जानकारी बेहतर तरीकों से पेश कर सकता है. रेसिपी, Google पर खोज नतीजों और Google Images में दिख सकती हैं.


कॉन्टेंट को मार्कअप करने के आपके तरीके के आधार पर, आपकी रेसिपी को इन तरीकों से बेहतर बनाया जा सकता है:
| रेसिपी को बेहतर बनाने का तरीका | |
|---|---|
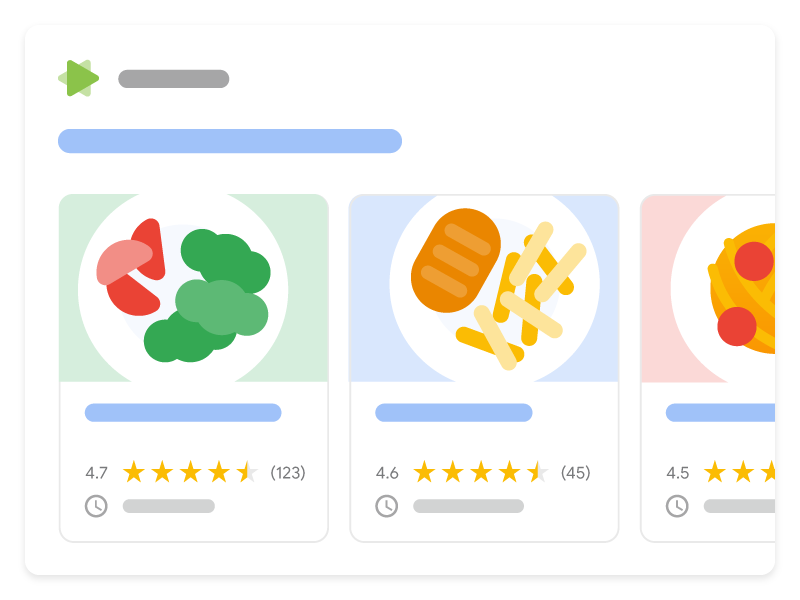
रेसिपी होस्ट कैरसेल: उपयोगकर्ता आपकी रेसिपी वाली गैलरी के पेजों को देख सकें, इसके लिएItemList स्ट्रक्चर्ड डेटा जोड़ें.
|

|
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
यहां ऐसी रेसिपी के कुछ उदाहरण दिए गए हैं जिनमें JSON-LD कोड का इस्तेमाल किया गया है.
Search पर रेसिपी
यहां एक ऐसे पेज का उदाहरण दिया गया है जिसे Search पर दिखाया जा सकता है.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>कैरसेल
itemList स्ट्रक्चर्ड डेटा के साथ रेसिपी की खास जानकारी वाले पेज (ऐसा पेज जिसमें रेसिपी की सूची होती है) का एक उदाहरण यहां दिया गया है. खोज के नतीजों में इस कॉन्टेंट को एक ग्रिड में दिखाया जा सकता है.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>दिशा-निर्देश
अपने मार्कअप को खोज के नतीजों में दिखाने के लिए, आपको स्ट्रक्चर्ड डेटा के सामान्य दिशा-निर्देशों का पालन करना होगा.
ये दिशा-निर्देश Recipe के स्ट्रक्चर्ड डेटा पर लागू होते हैं.
- कोई खास पकवान बनाने के बारे में बताने वाले कॉन्टेंट के लिए,
Recipeके स्ट्रक्चर्ड डेटा का इस्तेमाल करें. उदाहरण के लिए, "फ़ेशियल स्क्रब" या "पार्टी आइडिया", पकवान के लिए सही नाम नहीं हैं. - अपनी रेसिपी को
कैरसेल या ग्रिड में दिखाने के लिए, आपको इन
दिशा-निर्देशों का पालन करना होगा:
- अपनी सूची में शामिल रेसिपी के बारे में खास जानकारी देने के लिए,
ItemListस्ट्रक्चर्ड डेटा की जानकारी दें. आपके पास रेसिपी स्ट्रक्चर्ड डेटा के साथ या अलग सेItemListस्ट्रक्चर्ड डेटा उपलब्ध कराने का विकल्प है. - आपकी साइट में एक खास जानकारी वाला ऐसा पेज होना चाहिए जिसमें सभी रेसिपी का संग्रह हो. उदाहरण के लिए, जब उपयोगकर्ता खोज के नतीजों में खास जानकारी के लिंक पर क्लिक करते हैं, तो उन्हें सीधे आपकी साइट पर मौजूद उनकी खोज से जुड़ी रेसिपी वाले पेज पर भेजा जाता है.
- अपनी सूची में शामिल रेसिपी के बारे में खास जानकारी देने के लिए,
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
आपका कॉन्टेंट Google Search में ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी शामिल करें. इससे उपयोगकर्ताओं को बेहतर अनुभव मिल सकता है.
Recipe
अपनी रेसिपी के कॉन्टेंट को schema.org Recipe टाइप की इन प्रॉपर्टी के साथ मार्कअप करें. Recipe की पूरी जानकारी schema.org/Recipe पर उपलब्ध है.
Google के साथ काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
image
|
तैयार किए गए पकवान की इमेज. इमेज के बारे में दूसरे दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
पकवान का नाम. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
किसी आइटम को मिले समीक्षा के औसत स्कोर की जानकारी. समीक्षा स्निपेट के दिशा-निर्देशों के साथ सुझाई गई और ज़रूरी
|
author |
रेसिपी लिखने वाले व्यक्ति या संगठन का नाम. अलग-अलग सुविधाओं से जुड़े लेखकों को बेहतर तरीके से समझने में Google की मदद करने के लिए, लेखक के मार्कअप से जुड़े सबसे सही तरीके अपनाएं. |
cookTime |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट के हिसाब से, पकवान बनाने में लगने वाला समय. हमेशा |
datePublished |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट के हिसाब से, रेसिपी को पब्लिश करने की तारीख. |
description |
कम शब्दों में पकवान के बारे में खास जानकारी. |
keywords
|
रेसिपी के साथ उसके नाम के अलावा, कुछ दूसरे शब्द भी जोड़ें, जैसे कि मौसम (“गर्मियों में”), छुट्टियां (“होली“, “दीपावली”) या दूसरी जानकारी देने वाले शब्द (“झटपट”, “आसान”, “जानी-मानी”). अन्य दिशा-निर्देश
|
nutrition.calories |
इस रेसिपी के हिसाब से बनाए गए खाने की हर सर्विंग में कुल कैलोरी. अगर |
prepTime |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट के हिसाब से, पकवान बनाने में इस्तेमाल होने वाली सामग्री और जिस जगह पर पकवान बनाया जाना है उसे तैयार करने में लगने वाला समय. हमेशा |
recipeCategory |
इस बारे में जानकारी कि आपकी रेसिपी किस तरह के खाने में आती है. उदाहरण के लिए: "डिनर", "मेन कोर्स" या "मिठाई, नाश्ता" वगैरह. |
recipeCuisine |
आपकी रेसिपी किस जगह की खासियत मानी जाती है. उदाहरण के लिए, "फ़्रेंच", मेडिटेरेनियन" या "अमेरिकन". |
recipeIngredient |
रेसिपी बनाने में इस्तेमाल होने वाली सामग्री. उदाहरण के लिए: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] अन्य दिशा-निर्देश:
|
recipeInstructions
|
पकवान बनाने का तरीका.
अन्य दिशा-निर्देश
|
recipeYield |
अगर लागू हो, तो रेसिपी को कितने लोगों के लिए बनाया गया है. यह बताएं कि इस रेसिपी से
कितने लोगों के लिए पकवान तैयार किया जा सकता है. अगर आपको किसी अलग इकाई (उदाहरण के लिए, कितने आइटम बनेंगे) का इस्तेमाल करना है, तो इसके लिए और जानकारी शामिल की जा सकती है. अगर आप एक व्यक्ति के खाने में पोषण की जानकारी देते हैं (जैसे कि उदाहरण "recipeYield": [ "6", "24 cookies" ] |
totalTime |
अगर लागू हो, तो आईएसओ 8601 फ़ॉर्मैट के हिसाब से, पकवान बनाने में लगने वाला कुल समय.
|
video
|
VideoObject
पकवान बनाने का तरीका दिखाने वाला वीडियो. ज़रूरी और सुझाई गई वीडियो प्रॉपर्टी वाली सूची देखें. |
HowToSection
तरीकों (या सब-सेक्शन) के क्रम को ग्रुप में दिखाने के लिए HowToSection का इस्तेमाल करें. यह
रेसिपी के निर्देशों का एक हिस्सा है. HowToSection को सीधे तौर पर
recipeInstructions प्रॉपर्टी की जानकारी में शामिल करें या दूसरे HowToSection के
itemListElement के तौर पर बताएं.
HowToSection में किसी एक रेसिपी के सेक्शन की जानकारी दी गई होती है. साथ ही, इसमें
एक या एक से ज़्यादा तरीके शामिल होते हैं. एक ही पकवान की अलग-अलग रेसिपी बताने के लिए HowToSection का इस्तेमाल न करें. इसके बजाय,
एक रेसिपी के हिस्से के तौर पर HowToSection का इस्तेमाल करें. किसी पकवान की कई रेसिपी बताने के लिए, एक से ज़्यादा Recipe ऑब्जेक्ट का इस्तेमाल करें. उदाहरण के लिए,
ऐपल पाई बनाने के कई तरीकों को, एक से ज़्यादा Recipe ऑब्जेक्ट के तौर पर शामिल करें, न कि
HowToSection ऑब्जेक्ट के तौर पर.
HowToSection की पूरी जानकारी, schema.org/HowToSection पर दी गई है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement
|
HowToStep
सेक्शन और/या सब-सेक्शन के लिए तरीकों की पूरी जानकारी की सूची. उदाहरण के लिए, हो सकता है कि पिज़्ज़ा की रेसिपी में एक सेक्शन में क्रस्ट तैयार करने का तरीका, एक सेक्शन में टॉपिंग तैयार करने का तरीका, और एक सेक्शन में सामग्री को मिलाने और बेक करने का तरीका बताया गया हो. उदाहरण: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
सेक्शन का नाम. |
HowToStep
रेसिपी तैयार करने का तरीका बताने वाले एक या इससे ज़्यादा वाक्यों को ग्रुप में रखने के लिए, HowToStep का इस्तेमाल करें. ऐसा तब करें, जब यह आपके कॉन्टेंट के लिए ज़रूरी हो. वाक्यों के साथ text प्रॉपर्टी की जानकारी दें या फिर हर वाक्य के लिए HowToDirection या HowToTip के साथ itemListElement की जानकारी दें.
रेसिपी बनाने के अपने तरीके को HowToStep टाइप की
इन प्रॉपर्टी के साथ मार्कअप करें. HowToStep को सीधे तौर पर
recipeInstructions प्रॉपर्टी की जानकारी में शामिल करें
या इसे HowToSection के itemListElement के तौर पर बताएं.
HowToStep की पूरी जानकारी
schema.org/HowToStep पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement
|
HowToDirection या HowToTip
ज़्यादा जानकारी वाले उप-चरणों की सूची, जिसमें निर्देश या सलाह शामिल हैं. अगर |
text
|
Text
इस चरण के लिए टेक्स्ट के तौर पर दिए गए सभी निर्देश. अगर
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
image
|
ImageObject या URL
इस चरण के लिए इमेज. इमेज के लिए दूसरे दिशा-निर्देश:
|
name
|
Text
ऐसा शब्द या छोटा टेक्स्ट जो तरीके के बारे में खास जानकारी देता है (जैसे, "पाई क्रस्ट को व्यवस्थित करना"). ऐसा टेक्स्ट इस्तेमाल न करें जो सही तरह से जानकारी न देता हो. (जैसे, "पहला कदम: [टेक्स्ट]") या कदम के बारे में जानकारी देने के दूसरे तरीके (जैसे, "1. [टेक्स्ट]"). |
url
|
URL
|
video
|
VideoObject या Clip
इस चरण के लिए वीडियो या वीडियो की क्लिप.
|
HowToDirection और HowToTip
अगर लागू हो, तो निर्देश या सलाह देने के लिए, HowToDirection और HowToTip का इस्तेमाल करें. इनके लिए, ज़रूरी और सुझाई गई प्रॉपर्टी एक जैसी हैं.
HowToDirection और HowToTip की पूरी जानकारी
schema.org/HowToDirection और
schema.org/HowToTip पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
text
|
Text
निर्देश या सलाह का टेक्स्ट. |
ItemList
रेसिपी की प्रॉपर्टी के अलावा, होस्ट से जुड़ी खास सूचियों के लिए ये
प्रॉपर्टी जोड़ें. हालांकि, ItemList ज़रूरी नहीं है,
लेकिन अपनी रेसिपी को होस्ट कैरसेल में दिखाने के लिए
आपको नीचे दी गई प्रॉपर्टी जोड़नी होंगी. होस्ट कैरसेल के बारे में ज़्यादा जानकारी के लिए,
कैरसेल देखें.
ItemList की पूरी जानकारी
schema.org/ItemList पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement
|
एक आइटम वाले पेज की जानकारी. |
ListItem.position
|
सूची में आइटम पेज की क्रम संख्या. उदाहरण के लिए:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
आइटम पेज का कैननिकल यूआरएल. हर आइटम का एक अलग यूआरएल होना चाहिए. |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
