Google Images के लिए एसईओ के सबसे सही तरीके
Google, Search की ऐसी कई सुविधाएं और प्रॉडक्ट उपलब्ध कराता है जिनकी मदद से उपयोगकर्ता, वेब पर मौजूद जानकारी को इमेज के रूप में देख सकते हैं. जैसे, टेक्स्ट के नतीजे की इमेज, Google डिस्कवर, और Google इमेज. हर सुविधा और प्रॉडक्ट अलग-अलग दिखता है. हालांकि, उनमें इमेज को दिखाने के लिए दिए जाने वाले सामान्य सुझाव एक जैसे ही होते हैं.

इन सबसे सही तरीकों को अपनाकर, इमेज को Google के खोज नतीजों में दिखाने के लिए, ऑप्टिमाइज़ किया जा सकता है:
अपनी इमेज ढूंढने और इंडेक्स करने में हमारी मदद करना
Google पर खोज के नतीजों में कॉन्टेंट दिखाने के लिए बनी तकनीकी ज़रूरतें, इमेज पर भी लागू होती हैं. एचटीएमएल की तुलना में इमेज का फ़ॉर्मैट काफ़ी अलग होता है. इसलिए, इमेज को इंडेक्स कराने के लिए, कुछ और ज़रूरी शर्तें पूरी करनी होती हैं. उदाहरण के लिए, आपकी साइट पर इमेज अलग-अलग होती हैं. साथ ही, इमेज के प्रज़ेंटेशन से इस बात पर भी असर पड़ता है कि इमेज को इंडेक्स किया जाएगा या नहीं और सही कीवर्ड के लिए इसे इंडेक्स किया जाएगा या नहीं.
इमेज एम्बेड करने के लिए एचटीएमएल इमेज एलिमेंट का इस्तेमाल करना
स्टैंडर्ड एचटीएमएल इमेज एलिमेंट का इस्तेमाल करने से, क्रॉलर को इमेज ढूंढने और उन्हें प्रोसेस करने में मदद मिलती है. Google, <img> एलिमेंट (भले ही, यह दूसरे एलिमेंट से क्यों न जुड़ा हो. जैसे, <picture> एलिमेंट) के src एट्रिब्यूट में इमेज ढूंढ सकता है. Google, सीएसएस इमेज इंडेक्स नहीं करता.
सही:
<img src="puppy.jpg" alt="गोल्डन रिट्रिवर का पिल्ला" />
गलत:
<div style="background-image:url(puppy.jpg)">गोल्डन रिट्रिवर का पिल्ला</div>
इमेज साइटमैप इस्तेमाल करना
ऐसा हो सकता है कि हम कुछ इमेज के यूआरएल क्रॉल न कर पाएं. ऐसे में, इमेज साइटमैप सबमिट करके हमें उन यूआरएल की जानकारी दें.
सामान्य साइटमैप के उलट, इमेज साइटमैप के <image:loc> एलिमेंट में अन्य डोमेन के यूआरएल शामिल किए जा सकते हैं. इससे आपको इमेज होस्ट करने के लिए सीडीएन (कॉन्टेंट डिलीवरी नेटवर्क) इस्तेमाल करने की मंज़ूरी मिल सकती है. अगर सीडीएन का इस्तेमाल किया जा रहा है, तो हमारा सुझाव है कि आप Search Console में सीडीएन के डोमेन नेम के मालिकाना हक की पुष्टि कर लें. इससे हम आपको उन गड़बड़ियों के बारे में बता पाएंगे जो पेज क्रॉल करने पर मिल सकती हैं.
रिस्पॉन्सिव इमेज
रिस्पॉन्सिव वेब पेज डिज़ाइन करने से लोगों को पेज खोलने या देखने में आसानी होती है, क्योंकि उपयोगकर्ता किसी भी डिवाइस पर साइट खोल सकते हैं. अपने साइट के लिए इमेज मैनेज करने के सबसे सही तरीकों के बारे में जानने के लिए, रिस्पॉन्सिव इमेज से जुड़ी हमारी गाइड देखें.
वेब पेज, रिस्पॉन्सिव इमेज तय करने के लिए, img एलिमेंट के srcset एट्रिब्यूट या <picture> एलिमेंट का इस्तेमाल करते हैं. हालांकि, कुछ ब्राउज़र और क्रॉलर को ये एट्रिब्यूट समझ में नहीं आते. हमारा सुझाव है कि आप src एट्रिब्यूट का इस्तेमाल करके, हमेशा एक फ़ॉलबैक यूआरएल दें.
srcset एट्रिब्यूट की मदद से आप स्क्रीन के अलग-अलग साइज़ के लिए, एक ही इमेज के अलग-अलग वर्शन तय कर सकते हैं. उदाहरण के लिए:
<img srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="maine-coon-nap-800w.jpg" alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
<picture> एलिमेंट के ज़रिए, एक ही इमेज के अलग-अलग <source> वर्शन एक साथ रखे जा सकते हैं. यह एक फ़ॉलबैक तरीका बताता है, ताकि डिवाइस की पिक्सल डेंसिटी (हर इंच या सेंटीमीटर में पिक्सल की संख्या) और स्क्रीन के साइज़ जैसी विशेषताओं के हिसाब से, ब्राउज़र सही इमेज चुन सके. यह picture एलिमेंट, उन क्लाइंट सर्वर पर भी इस्तेमाल किया जा सकता है जो नए फ़ॉर्मैट के साथ काम नहीं करते. इसके तहत, इस सर्वर पर ग्रेसफ़ुल डिग्रेडेशन के साथ इमेज के नए फ़ॉर्मैट का इस्तेमाल किया जाता है.
एचटीएमएल स्टैंडर्ड के सेक्शन 4.8.1 के मुताबिक, पक्का करें कि आपने src एट्रिब्यूट के साथ img एलिमेंट को फ़ॉलबैक के तौर पर दिया है, जिसमें यहां दिए गए फ़ॉर्मैट का इस्तेमाल करके picture एलिमेंट का इस्तेमाल किया जा रहा हो:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid"> </picture>
इस्तेमाल किए जा सकने वाले इमेज फ़ॉर्मैट इस्तेमाल करना
Google Search पर, img के src एट्रिब्यूट में बताई गई इमेज इन फ़ाइल फ़ॉर्मैट में इस्तेमाल की जा सकती हैं:
BMP, GIF, JPEG, PNG, WebP, SVG, और AVIF. फ़ाइल टाइप के साथ अपने फ़ाइल नाम मिलान का एक्सटेंशन होना भी एक अच्छा तरीका है.
आपके पास डेटा यूआरआई के तौर पर इमेज को इनलाइन करने का विकल्प भी होता है. डेटा यूआरआई की मदद से, Base64 एन्कोड की गई स्ट्रिंग के तौर पर img एलिमेंट के src को सेट करके, किसी फ़ाइल (जैसे कि इमेज) को इनलाइन करके शामिल किया जा सकता है. ऐसा करने के लिए आपको ये फ़ॉर्मैट इस्तेमाल करने होंगे:
<img src="data:image/svg+xml;base64,[data]">
इमेज को इनलाइन करने से एचटीटीपी अनुरोधों को कम किया जा सकता है. हालांकि, इमेज काे साेच-समझकर इनलाइन करना चाहिए, क्योंकि इससे पेज का साइज़ बढ़ सकता है. इसके बारे में ज़्यादा जानकारी पाने के लिए, हमारे web.dev पेज पर, इनलाइन इमेज के फ़ायदे और नुकसान देखें.
तेज़ी और क्वालिटी के लिए ऑप्टिमाइज़ करना
धुंधली और साफ़ न दिखने वाली इमेज के मुकाबले, अच्छी क्वालिटी की फ़ोटो, उपयोगकर्ताओं का ध्यान ज़्यादा खींचती हैं. साथ ही, खोज के नतीजे में दिखने वाले थंबनेल में बेहतर क्वालिटी की इमेज, उपयोगकर्ताओं का ध्यान ज़्यादा खींचती हैं. इससे, आपके पेज पर उपयोगकर्ताओं के आने की संभावना बढ़ जाती है. पूरे पेज में अक्सर ज़्यादातर हिस्सा इमेज का होता है. इस वजह से, पेज लोड होने में ज़्यादा समय लग सकता है. साथ ही, लोड होने में ज़्यादा डेटा खर्च होने की वजह से महंगा भी हो सकता है. उपयाेगकर्ताओं को अच्छी क्वालिटी वाली इमेज और तेज़ी से लोड होने वाले पेज की सुविधा देने के लिए, इमेज को ऑप्टिमाइज़ करने की नई तकनीक और रिस्पॉन्सिव (डिवाइस के हिसाब से साइज़ बदलने वाली) इमेज बनाने के लिए इस्तेमाल होने वाली तकनीक अपनाएं.
PageSpeed Insights टूल का इस्तेमाल करके, अपनी साइट की परफ़ॉर्मेंस की जांच करें. साथ ही, साइट के लोड होने की रफ़्तार क्यों मायने रखती है? वाले हमारे लेख पर जाकर, वेबसाइट की परफ़ॉर्मेंस सुधारने के सबसे अच्छे तरीकों और तकनीकों के बारे में जानें.
इमेज के लैंडिंग पेजों को ऑप्टिमाइज़ करना
हालांकि, यह साफ़ तौर पर नहीं बताया गया है कि उन पेजों के कॉन्टेंट और मेटाडेटा पर इस बात का असर पड़ सकता है कि Google के खोज नतीजों में इमेज कहां और कैसे दिखती हैं जिन पर इमेज को एम्बेड किया गया है.
अपने पेज का शीर्षक और ब्यौरा जांचना
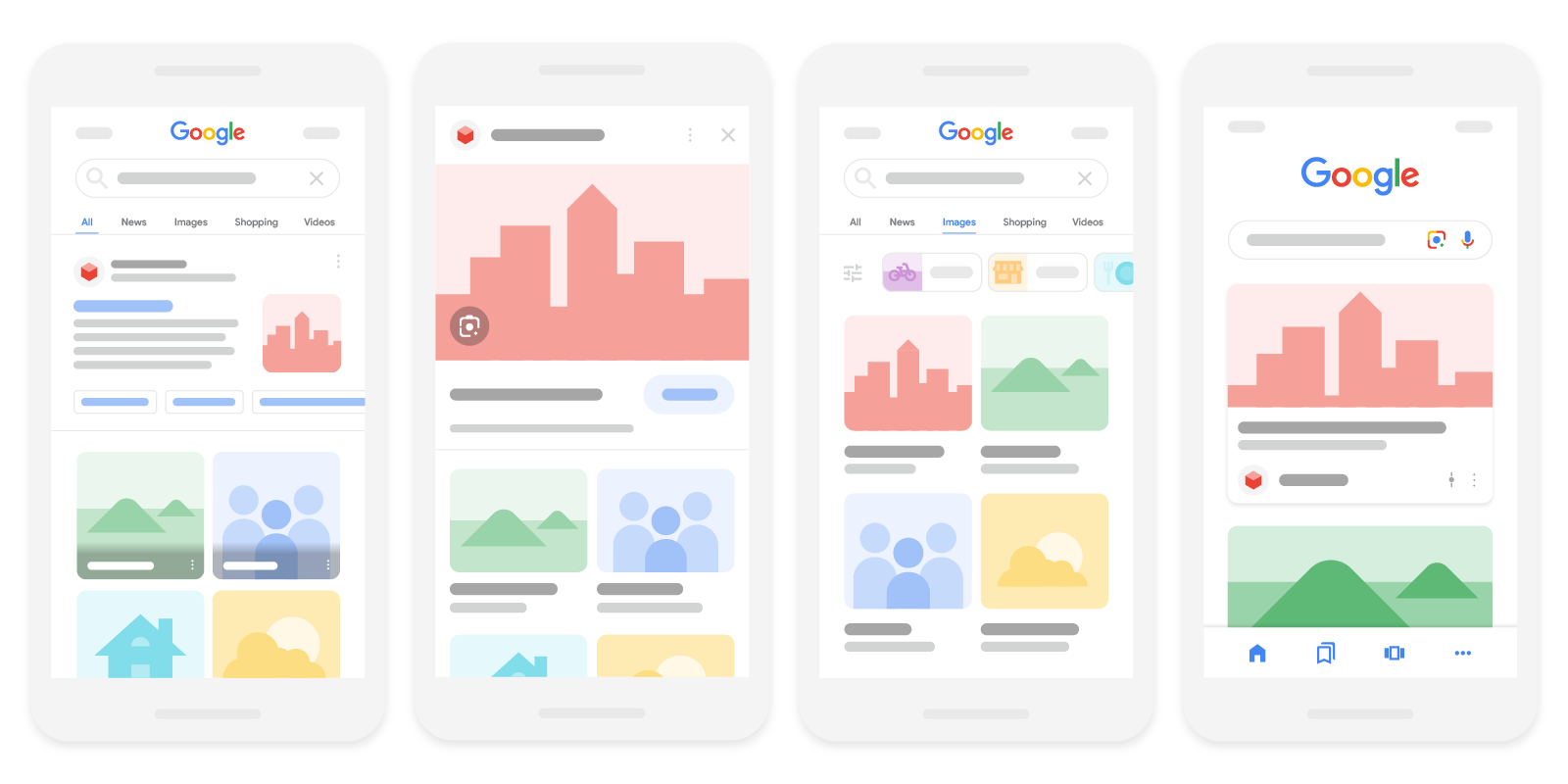
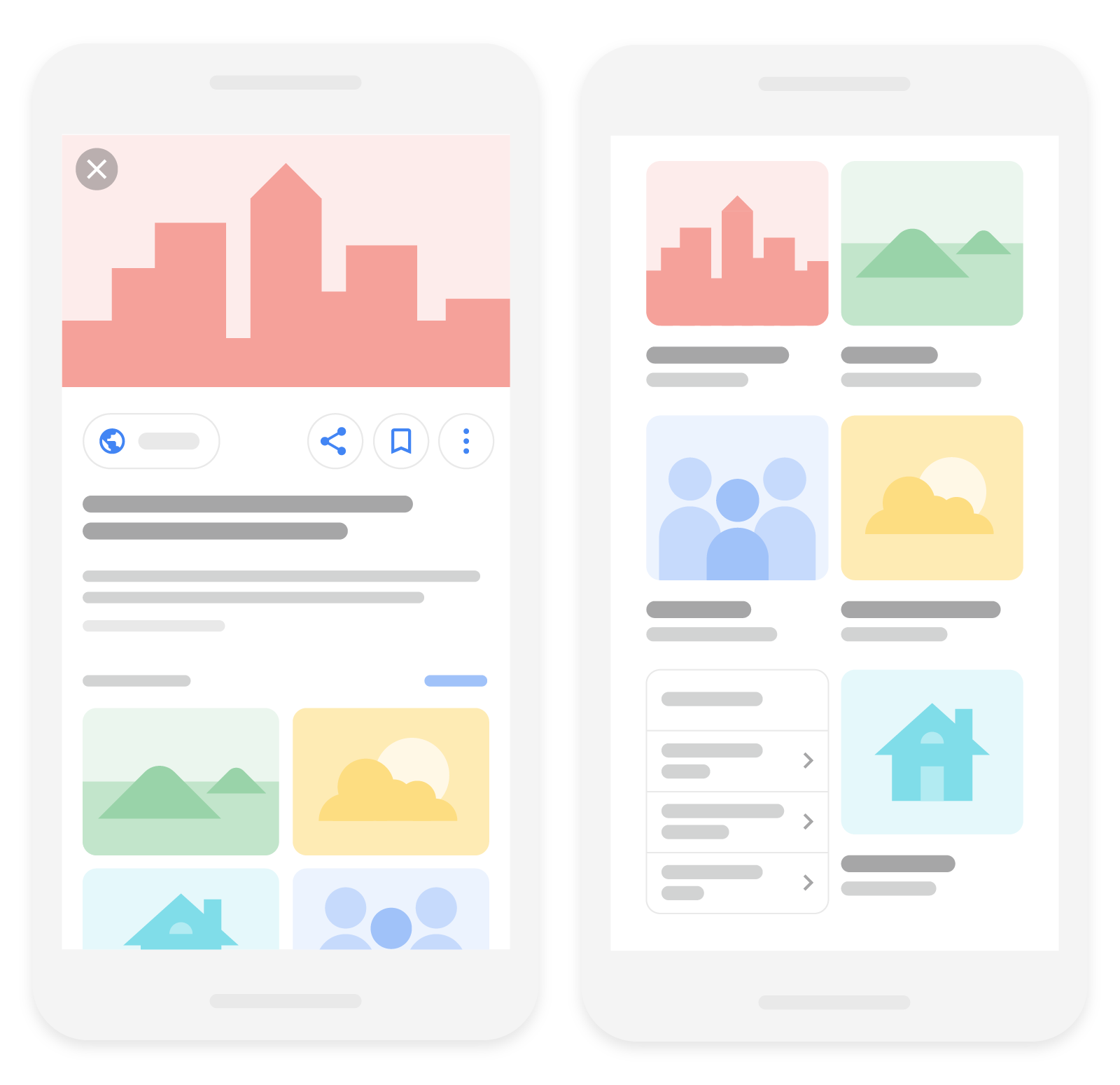
Google Search से, अपने-आप एक टाइटल का लिंक और स्निपेट जनरेट होता है. इनकी मदद से, हर नतीजे के बारे में पूरी जानकारी दी जाती है और यह भी बताया जाता है कि कोई नतीजा, उपयोगकर्ता की क्वेरी से किस तरह जुड़ा हुआ है. इससे उपयोगकर्ताओं को यह तय करने में मदद मिलती है कि उस नतीजे पर क्लिक करना है या नहीं. Google के खोज नतीजों वाले पेज पर, टाइटल के लिंक और स्निपेट कैसे दिख सकते हैं, इसके दो उदाहरण यहां दिए गए हैं:

हम इस जानकारी के लिए अलग-अलग तरह के कई सोर्स इस्तेमाल करते हैं. इनमें, हर पेज के title और meta टैग में मौजूद जानकारी शामिल है.
अपने पेजों के लिए दिखाए जाने वाले टाइटल के लिंक और स्निपेट की क्वालिटी बेहतर बनाने में हमारी मदद करनी हो, तो टाइटल और स्निपेट से जुड़े Google के दिशा-निर्देशों का पालन करें.
स्ट्रक्चर्ड डेटा जोड़ना
अगर इमेज में स्ट्रक्चर्ड डेटा जोड़ा जाता है, तो Google आपकी इमेज को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के तौर पर दिखा सकता है. साथ ही, Google इमेज में प्रमुख बैज दिखा सकता है, जिससे उपयोगकर्ताओं को आपके पेज के बारे में ज़रूरी जानकारी मिलती है. साथ ही, आपकी साइट पर ऐसे लोग बड़ी संख्या में आ सकते हैं जिनको ध्यान में रखकर आपने साइट बनाई है.
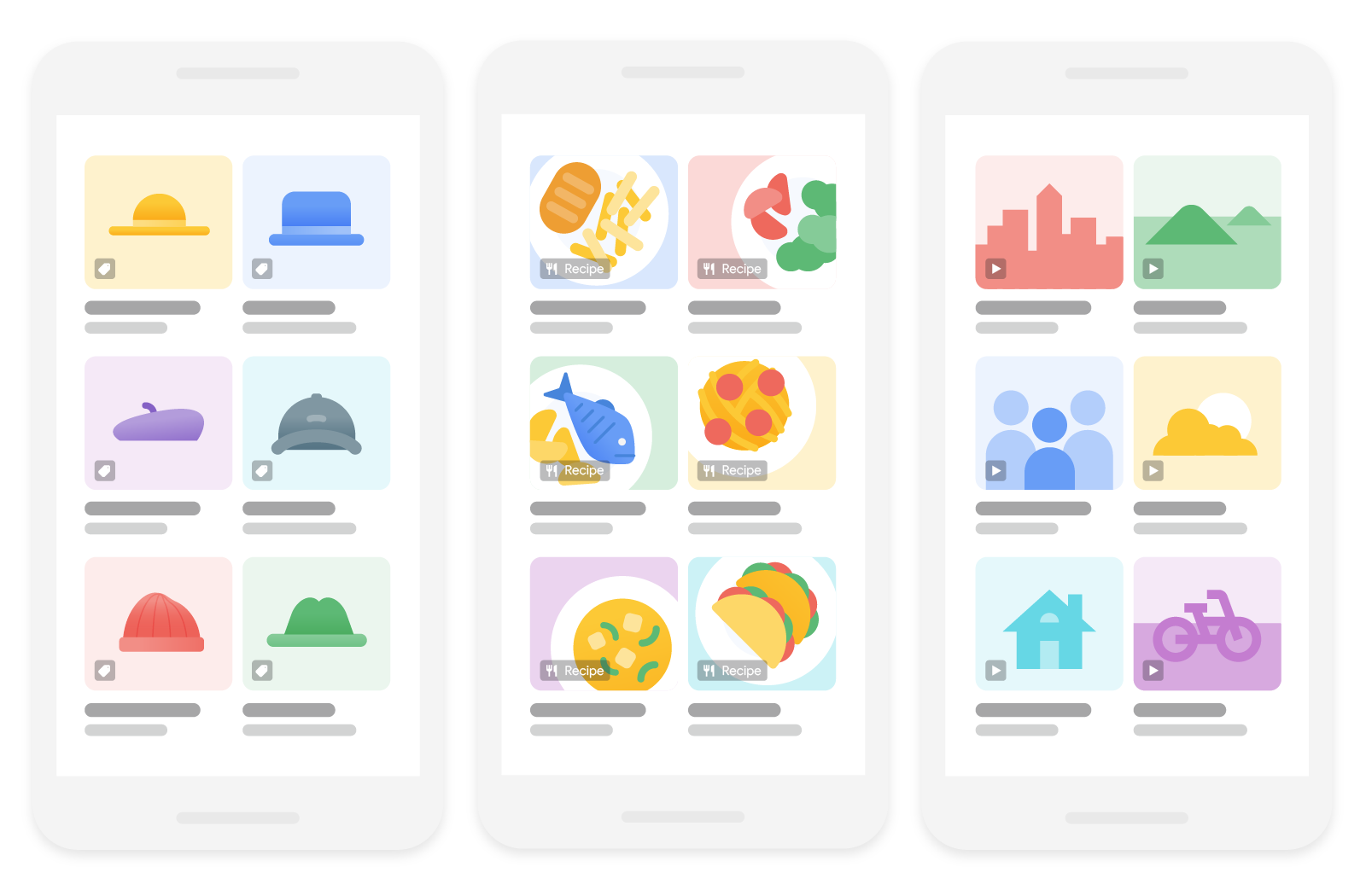
स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देशों के साथ-साथ, अपने स्ट्रक्चर्ड डेटा पर लागू होने वाले दूसरे दिशा-निर्देशों का भी पालन करें. ऐसा नहीं करने पर हो सकता है कि आपका स्ट्रक्चर्ड डेटा, Google Images के ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) में न दिखाया जाए. इनमें से हर तरह के स्ट्रक्चर्ड डेटा के लिए, बैज पाने और Google Images के रिच रिज़ल्ट में दिखने के लिए, इमेज एट्रिब्यूट एक ज़रूरी फ़ील्ड है. Google Images पर रिच रिज़ल्ट कैसे दिख सकते हैं, इसके दो उदाहरण यहां दिए गए हैं:

जानकारी देने वाले फ़ाइल नाम, टाइटल, और वैकल्पिक लेख का इस्तेमाल करना
Google, इमेज के विषय के बारे में जानने के लिए पेज का कॉन्टेंट देखता है. इसमें कैप्शन और इमेज के टाइटल भी शामिल होते हैं. जब भी हो सके, यह पक्का करें कि इमेज को उसके विषय से जुड़े टेक्स्ट के साथ ही दिखाया जाए. साथ ही, यह पक्का करें कि जिस पेज पर इमेज दिखाई जा रही है वह पेज भी इमेज के विषय से मिलता-जुलता हो.
इसी तरह, फ़ाइल के नाम से Google को यह पता करने में आसानी होती है कि इमेज किस विषय के बारे में है.
जब भी हो सके, फ़ाइल के नाम ऐसे रखें जो छोटे, लेकिन जानकारी देने वाले हों. उदाहरण के लिए, IMG00023.JPG, my-new-black-kitten.jpg से बेहतर है. अगर हो सके, तो फ़ाइलों के नाम साधारण न रखें. जैसे, image1.jpg, pic.gif, 1.jpg.
अगर आपकी साइट पर हज़ारों इमेज हैं, तो आपको इमेज का नाम अपने-आप रखने की सुविधा इस्तेमाल करने के बारे में सोचना चाहिए. अगर इमेज के कैप्शन और टाइटल स्थानीय भाषा में लिखे जाते हैं, तो फ़ाइल के नाम का अनुवाद करना न भूलें. साथ ही, अगर ऐसे वर्ण जो लैटिन भाषा के नहीं है या विशेष वर्ण इस्तेमाल किए जा रहे हैं, तो यूआरएल को एन्कोड करने से जुड़े दिशा-निर्देशों का पालन करें.
किसी इमेज के लिए ज़्यादा मेटाडेटा देते समय, सबसे अहम एट्रिब्यूट वह वैकल्पिक टेक्स्ट होता है जिसमें इमेज के बारे में जानकारी शामिल होती है. इससे उन लोगों के लिए सुलभता को भी बेहतर बनाने में मदद मिलती है जो वेब पेजों पर इमेज नहीं देख पाते. इनमें वे उपयोगकर्ता भी शामिल हैं जो स्क्रीन रीडर का इस्तेमाल करते हैं या जिनका इंटरनेट कनेक्शन धीमा है.
इमेज किस विषय से जुड़ी है, यह समझने के लिए Google, कंप्यूटर विज़न एल्गोरिदम और पेज के कॉन्टेंट के साथ-साथ वैकल्पिक टेक्स्ट का इस्तेमाल करता है. अगर इमेज को लिंक के तौर पर इस्तेमाल किया जाता है, तो वैकल्पिक लेख, ऐंकर टेक्स्ट के रूप में काम करने लगता है.
वैकल्पिक लेख लिखते समय, इस बात का ध्यान रखें कि आप काम का और ज़्यादा जानकारी वाला कॉन्टेंट बनाएं. कॉन्टेंट ऐसा होना चाहिए जिसमें सही तरीके से कीवर्ड इस्तेमाल किए गए हों और वह पेज के कॉन्टेंट के हिसाब से हो. alt एट्रिब्यूट में ज़्यादा कीवर्ड डालने (कीवर्ड स्टफ़िंग (बार-बार एक जैसे कीवर्ड डालना)) से बचें, क्योंकि इससे उपयोगकर्ता अनुभव खराब होता है. साथ ही, इस वजह से आपकी साइट को स्पैम वाली साइट के रूप में भी देखा जा सकता है.
गलत (वैकल्पिक टेक्स्ट मौजूद नहीं है):
<img src="puppy.jpg"/>
गलत (कीवर्ड स्टफ़िंग):
<img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
बेहतर:
<img src="puppy.jpg" alt="पिल्ला"/>
सबसे सही:
<img src="puppy.jpg" alt="डालमेशियन नस्ल का पिल्ला खेल रहा है"/>
W3 के दिशा-निर्देशों के हिसाब से अपने वैकल्पिक टेक्स्ट की सुलभता भी देख लें.
<img> एलिमेंट के लिए, एलिमेंट के alt एट्रिब्यूट का इस्तेमाल करें. साथ ही, <svg> को इनलाइन करते समय, <title> एलिमेंट का इस्तेमाल करें. उदाहरण के लिए:
<svg aria-labelledby="svgtitle1"> <title id="svgtitle1">Googlebot wearing an apron and chef hat, struggling to make pancakes on the stovetop</title> </svg>
हमारा सुझाव है कि अपने कॉन्टेंट की जांच करें. इसके लिए, आप साइट को ऐक्सेस कर पाने की जांच करने वाले टूल और धीमे इंटरनेट पर अपनी साइट को आज़माने के लिए, एम्युलेटर का इस्तेमाल करें.
अगर किसी बड़ी वेबसाइट के कई पेजों पर किसी इमेज का रेफ़रंस दिया गया है, तो साइट के पूरे क्रॉल बजट को ध्यान में रखें. खास तौर पर, इमेज का रेफ़रंस एक ही यूआरएल से दें, ताकि Google उस इमेज को कैश मेमोरी में सेव कर सके और फिर से उसका इस्तेमाल कर सके. इसके लिए, उसे एक से ज़्यादा बार अनुरोध करने की ज़रूरत नहीं पड़ेगी.
Google Images में इमेज को इनलाइन लिंक करने की सुविधा से ऑप्ट आउट करना
आपके हिसाब से Google Images के खोज नतीजाें वाले पेज पर फ़ुल साइज़ की इमेज दिखने पर रोक लगाई जा सकती है. इसके लिए, आपको Google Images के खोज नतीजाें से इनलाइन लिंक (सीधे इमेज पर ले जाने वाले) करने की सुविधा बंद करनी होगी. इनलाइन लिंकिंग की सुविधा बंद करने के लिए ये काम किए जा सकते हैं:
- जब आपकी इमेज का अनुरोध किया जाए, तब अनुरोध में एचटीटीपी का रेफ़रल देने वाले हेडर की जांच करें.
-
अगर अनुरोध किसी Google डोमेन से किया गया है, तो जवाब में
200एचटीटीपी स्टेटस कोड या204एचटीटीपी स्टेटस कोड दिखाएं और कोई कॉन्टेंट न दिखाएं.
इसके बावजूद, Google आपका पेज क्रॉल करके इमेज को देखेगा, लेकिन वह उपयोगकर्ता को खोज नतीजों में, क्रॉल करते समय बनने वाली थंबनेल इमेज दिखाएगा. किसी भी समय, इनलाइन लिंकिंग की सुविधा को बंद किया जा सकता है. इसके लिए, किसी वेबसाइट की इमेज को फिर से प्रोसेस करने की ज़रूरत नहीं होती. इस तरीके को इमेज क्लोकिंग नहीं माना जाता. इस वजह से मैन्युअल ऐक्शन भी नहीं लिए जाते.
आपके पास खोज नतीजों में इमेज को दिखाए जाने पर पूरी तरह से रोक लगाने का विकल्प भी है.
सेफ़ सर्च की सुविधा के लिए साइट को ऑप्टिमाइज़ करना
सेफ़ सर्च, Google उपयोगकर्ता के खाते में मौजूद एक सेटिंग है. इससे यह तय होता है कि Google Search के नतीजों में, अश्लील इमेज, वीडियो, और वेबसाइटों के दिखने पर रोक लगेगी या नहीं. पक्का करें कि Google यह समझता है कि आपकी साइट पर मौजूद कॉन्टेंट किस तरह का है, ताकि वह आपकी साइट पर सेफ़ सर्च फ़िल्टर को ज़रूरत पड़ने पर लागू कर सके. सेफ़ सर्च के लिए पेजों को लेबल करने के बारे में ज़्यादा जानें.
