Структурированные данные для вариантов товара (ProductGroup, Product)

Многие виды товаров, в частности одежда, обувь, мебель, электронные устройства и чемоданы, поставляются в разных вариантах. Например, для одного и того же товара могут быть доступны разные размеры, цвета, материалы или узоры. Чтобы наша система корректно распознавала, какие товары на самом деле являются разновидностями одного и того же товара, используйте класс ProductGroup со связанными свойствами variesBy, hasVariant и productGroupID, а также структурированные данные Product. Это позволит сгруппировать варианты.
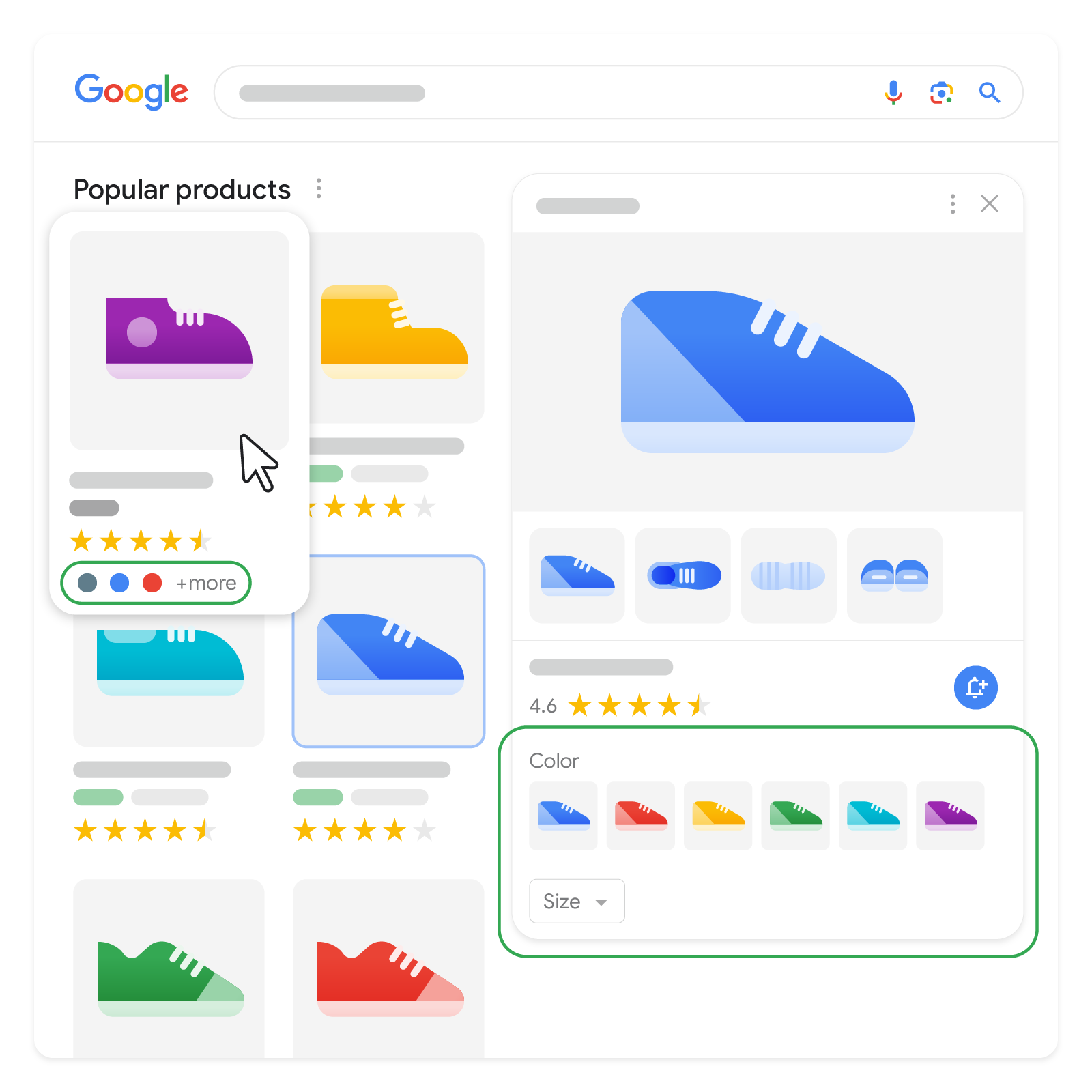
Также при наличии этой разметки можно будет предлагать покупателям информацию о вариантах ваших товаров при помощи функции показа ассортимента.
Свойство ProductGroup также позволяет указать общие характеристики товара для всех его вариантов, например название бренда и отзывы, а также свойства, определяющие отдельный вариант товара. Все это поможет сократить дублирующуюся информацию.
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
Существует два основных подхода к дизайну, которые используются для описаний вариантов товара на сайтах электронной торговли. В этом разделе рассказывается, как разметить варианты товара в зависимости от выбранного вами подхода к дизайну сайта.
- Одна страница: все варианты товара доступны на одной странице, обычно с возможностью указать параметры запроса. Перезагрузка страницы не требуется.
- Несколько страниц: варианты одного товара размещены на разных страницах.
Одностраничный сайт
Одностраничный сайт представляет собой веб-страницу и имеет следующие особенности:
- Если не выбраны варианты товара, то главная страница товара доступна по URL
https://www.example.com/coat. - Эта страница откроется и в том случае, если был указан один из вариантов товара, доступных по следующим URL:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Если пользователь выбирает в меню на странице другой вариант товара, например товар другого цвета или размера, то изображение товара, а также информация о его цене и характеристиках будут изменяться динамически, без перезагрузки страницы. Разметка страницы при этом не меняется.
Пример одностраничного сайта: варианты товара вложены в свойство ProductGroup
В этом примере для вариантов товара, вложенных в свойство верхнего уровня ProductGroup, используется свойство hasVariant.
- Для уровня
ProductGroupи трех объектовOffer, вложенных в свойствоProduct, настроены отдельные URL. Также URL можно было указать с помощью свойстваProduct. - Общее название и описание указаны на уровне
ProductGroup. Названия и описания отдельных вариантов товара указаны на уровнеProduct. - Также на уровне
ProductGroupописаны общие свойства разных вариантов товаров, например название бренда, узор, материал и информация для покупателей. ProductGroupуказывает на отличительные характеристики отдельного варианта товара, при этом используется свойствоvariesBy.- Свойство
ProductGroupуказывает на родительский товар, для которого используется свойствоproductGroupID. Это свойство не нужно повторять для объектаProduct, для которого используется свойствоinProductGroupWithID.
Этот подход к дизайну сайта представляет группы и варианты товаров наиболее компактно и удобно.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Пример одностраничного сайта: варианты товара указываются отдельно от ProductGroup
Структура этого сайта похожа на описанную в предыдущем примере, но варианты товара указаны отдельно от свойства ProductGroup, то есть не вложены в него. Такой подход к дизайну сайта может быть проще при использовании некоторых систем управления контентом.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Многостраничный сайт
Разметка многостраничного сайта имеет следующие особенности:
- Например, свитер голубого цвета доступен в размерах S и L, для которых предусмотрены отдельные URL:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Такой же свитер зеленого цвета есть только в размере S, для него задан URL
https://www.example.com/coat/green?size=small. - Выбрав любой из этих двух вариантов цветов, покупатель попадет на другую страницу, то есть при выборе товара другого цвета в интерфейсе сайта страница перезагружается.
- На всех страницах сайта используется одинаковая разметка.
Обратите внимание, что определение ProductGroup отсутствует только на той странице, на которую ссылаются другие страницы сайта. Это связано с тем, что определение ProductGroup должно ссылаться на общие характеристики вариантов товара, такие как бренд, материал и возрастная группа, для которой товар предназначен. При этом полное определение ProductGroup должно повторяться на странице каждого варианта товара.
Пример многостраничного сайта: варианты товара вложены в свойство ProductGroup
Принцип работы такого многостраничного сайта такой же, как и у одностраничного сайта из первого примера, – варианты товара Product вложены в объект верхнего уровня ProductGroup с помощью свойства hasVariant. Определение ProductGroup дублируется на всех страницах. Обратите внимание:
- У
ProductGroupотсутствует канонический URL, так как нет единого адреса, представляющегоProductGroup. - На каждой странице в свойстве
ProductGroupсодержится полное описание вариантов товара, представленных на странице, а также варианта, связанного с вариантами на другой странице при помощи свойстваurl, благодаря чему система находит все варианты одного товара.
Страница 1: варианты товара голубого цвета
В следующем примере показаны структурированные данные на первой странице для товара голубого цвета в разных вариантах:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Страница 2: вариант товара в зеленом цвете
В следующем примере показаны структурированные данные на второй странице для товара в зеленом цвете:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Пример многостраничного сайта: варианты товара размещены отдельно от ProductGroup
Структура этого сайта похожа на структуру многостраничного сайта, описанную в предыдущем примере, но варианты товара указаны отдельно от свойства ProductGroup, то есть не вложены в него. Такой подход к дизайну сайта может быть проще при использовании некоторых систем управления контентом.
Страница 1: варианты товара голубого цвета
В следующем примере показаны структурированные данные на первой странице для товара голубого цвета в разных вариантах:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Страница 2: вариант товара в зеленом цвете
В следующем примере показаны структурированные данные на второй странице для товара в зеленом цвете:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Правила
Чтобы структурированные данные для разметки вариантов товара могли использоваться в Google Поиске, они должны соответствовать указанным ниже требованиям.
- Общие рекомендации по использованию структурированных данных
- Главное о Поиске
- Технические требования
- Требования к размещению бесплатных предложений (при использовании функций показа ассортимента)
Технические требования
- Каждый вариант товара должен иметь в своей разметке структурированных данных уникальный идентификатор. Указать идентификатор можно с помощью свойств
skuилиgtin. - Каждая группа товаров должна иметь в своей разметке структурированных данных уникальный идентификатор. Указать идентификатор можно с помощью свойства
inProductGroupWithIDв свойствах варианта товараProductили свойствеproductGroupID, которое находится вProductGroup. - Убедитесь, что структурированные данные
Productдобавлены к свойствам вариантов товаров в соответствии со списком обязательных свойств для представления информации об ассортименте (или описания товаров). - В случае с одностраничным сайтом должен быть только один канонический URL для всей группы
ProductGroup, к которой принадлежат все варианты товара. Обычно это базовый URL, ведущий на страницу без предварительно выбранного варианта товара, напримерhttps://www.example.com/winter_coat. - Каждая страница многостраничного сайта должна иметь собственную полную разметку для всех объектов, находящихся на этой странице. Это означает, что внестраничные объекты не влияют на понимание разметки на самой странице.
- Сайт должен предоставлять возможность заранее выбрать вариант товара напрямую по URL, указав его в параметрах запроса URL, например
https://www.example.com/winter_coat/size=small&color=green. Благодаря этому система может сканировать и распознавать отдельные варианты товара. Чтобы пользователи могли заранее выбирать вариант товара, необходимо настроить показ правильного изображения, цены и информации о наличии, а также позволить покупателям добавить вариант товара в корзину. - Если вы стремитесь повысить рейтинг товаров из своего магазина в Google Покупках, рекомендуем добавить в исходный HTML-код структурированные данные
Product. - Если вы используете разметку
Product, сгенерированную с помощью JavaScript, учтите, что из-за динамически создаваемой разметки может снизиться частота и точность сканирования для Покупок. Это может причинять неудобства пользователям при просмотре быстро изменяющейся информации, например сведений о наличии и цене товаров. Если вы создаете разметкуProductс помощью JavaScript, у вашего сервера должно быть достаточно вычислительных ресурсов для обработки повышенного трафика от Google.
Типы структурированных данных
Чтобы ваши структурированные данные можно было использовать в Google Поиске, необходимо задать все обязательные свойства. Вы также можете добавить рекомендуемые свойства, чтобы покупателям было удобнее знакомиться с информацией.
ProductGroup
Google распознает свойства разметки ProductGroup, перечисленные ниже. Полное описание типа ProductGroup приведено на странице schema.org/ProductGroup. В разметке информации о товаре используйте свойства типа ProductGroup, указанные ниже.
| Обязательные свойства | |
|---|---|
name |
Название группы товаров ( |
| Рекомендуемые свойства | |
|---|---|
aggregateRating |
Свойство |
brand |
Информация о бренде для всей группы товаров ( |
brand.name |
Название бренда группы товаров ( |
description |
Описание |
hasVariant |
Вложенное свойство Свойство варианта товара |
productGroupID |
Идентификатор группы товаров или родительский SKU. Этот идентификатор необходимо предоставить для свойства |
review |
Свойство |
url |
Только для одностраничных сайтов: URL (без возможности выбора вариантов товара), по которому расположено свойство |
variesBy |
Отличительные особенности вариантов товара в группе товаров (
|
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
