Структурированные данные для показа ассортимента (Product, Offer)

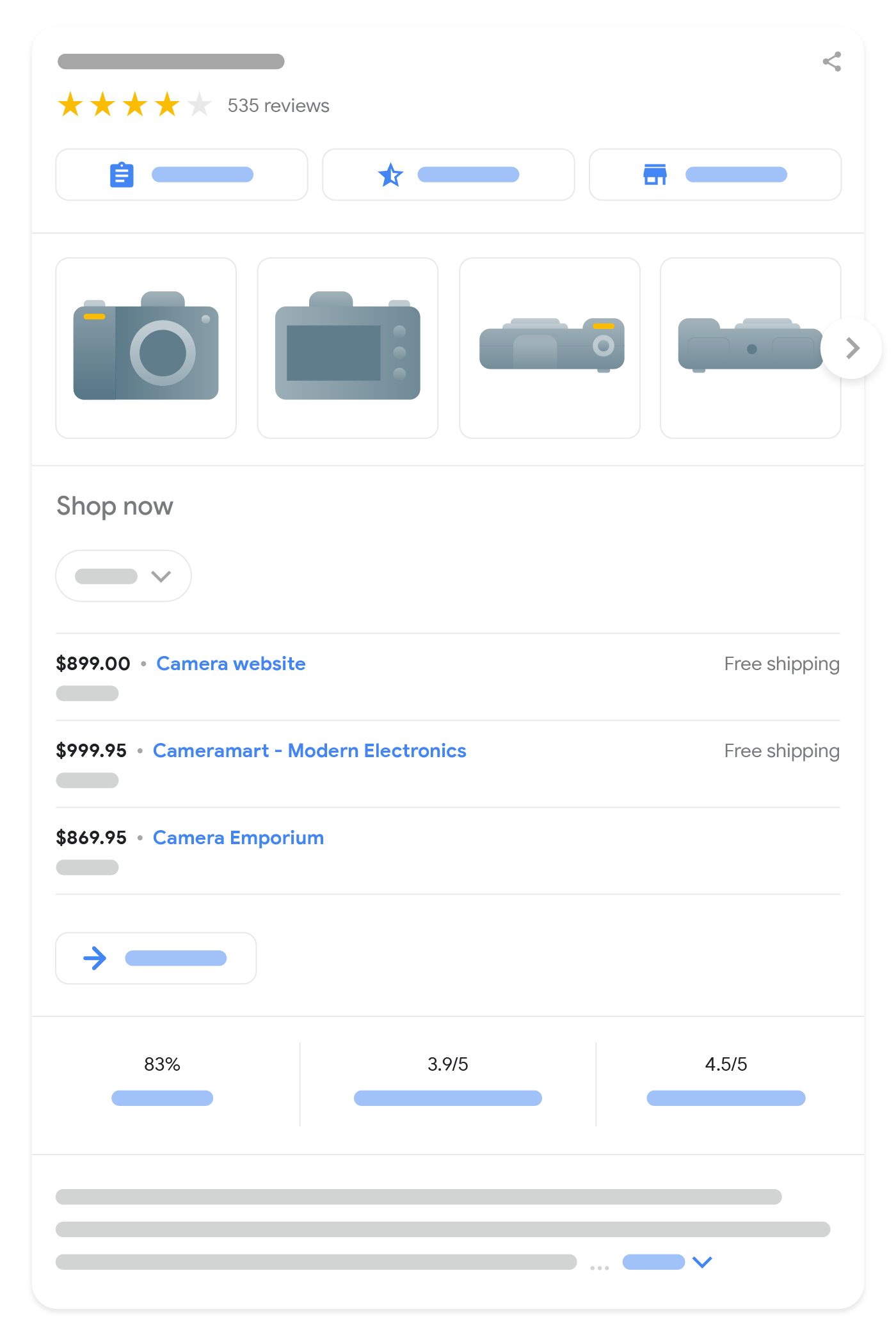
Если на страницу добавить разметку данных о товарах (Product), для нее может стать доступен показ ассортимента в Google Поиске, в том числе в блоке знаний о товарах, в Google Картинках, в популярных товарах и описаниях товаров. При этом также могут быть показаны такие данные о товаре, как цена, доступность, сведения о доставке и правила возврата.
В этом руководстве описаны требования к структурированным данным типа Product для показа ассортимента. Если вы не знаете, какую разметку использовать, прочитайте нашу вводную статью о разметке Product.
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
Ниже показано, как добавить на веб-страницы структурированные данные для той или иной ситуации.
Страница товара с ценовым предложением
Вот пример страницы, где можно купить товар, с отзывами об этом товаре.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Цены
Google распознает цены трех типов:
- Текущая цена
- Цена, по которой товар продается в настоящее время.
- Зачеркнутая цена
- Цена, которая показывается во время распродажи и отражает более высокую цену, по которой обычно предлагается товар. На сайте она может быть представлена в зачеркнутом виде, чтобы привлечь внимание к снижению текущей цены.
- Цена для участников
- Цена, по которой товар предлагается участникам определенной программы лояльности.
Эти цены кодируются с помощью специальных элементов для цен в объекте Offer (за исключением текущей цены, которая также может быть закодирована на уровне специального предложения). Используемые при этом элементы для цен указываются в свойствах priceType и validForMemberTier, которые не должны использоваться вместе:
- Текущая цена не может сопровождаться свойствами
priceTypeилиvalidForMemberTier. - Когда указана зачеркнутая цена, свойство
priceTypeполучает значение свойстваStrikethroughPrice(во время переходного периода допустимо и свойствоListPrice) и не может использоваться вместе со свойствомvalidForMemberTier. - Цена для участников помечается с помощью свойства
validForMemberTierи не может сопровождаться свойствомpriceType.
Если цена указана с помощью обоих этих свойств, она игнорируется.
Текущая цена
Вот два примера кодирования текущей цены с использованием JSON-LD. Ее можно указать с помощью свойства price:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Также вы можете использовать свойство priceSpecification:
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Цена со скидкой
В примере ниже цена товара указана со скидкой. Текущая цена автоматически становится ценой со скидкой, как только вы помимо розничной цены указываете зачеркнутую цену и помечаете ее свойством priceType со значением https://schema.org/StrikethroughPrice. Не следует помечать текущую цену свойством priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Вы можете использовать два объекта UnitPriceSpecification для указания цены со скидкой и зачеркнутой цены:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Цены для участников
Ниже приведены четыре примера кодирования цены для участников. В первом из них текущая цена указана с помощью свойства price на уровне специального предложения, а цена для участников – с помощью специальных элементов для цены и помечена с использованием свойства validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Во втором примере текущая цена и цена для участников закодирована в специальных элементах для цены:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
В третьем примере в одном объекте Offer закодированы цена со скидкой, зачеркнутая цена и цена для участников на нескольких уровнях программы лояльности:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Активная цена также может быть закодирована на уровне объекта Offer, как показано в первом примере.
В четвертом примере вместо цены для участников указано нужное количество баллов участника:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Как указать цену с учетом количества единицы товара
Ниже приведен пример указания стоимости 200 мл товара, который всегда продается в таре объемом 100 мл. Например, если вы продаете духи во флаконах объемом 200 мл, то можете дополнительно сообщить покупателям цену за 100 мл. В приведенном здесь примере флакон духов объемом 100 мл стоит 100 евро, а значит стоимость флакона объемом 200 мл составит 200 евро. Этот тип цены особенно популярен в ЕС, Австралии и Новой Зеландии при продаже товаров на объем, длину или вес.
При наличии количества единицы товара и его базового количества указывайте текущую цену в элементе UnitPriceSpecification и используйте свойство referenceQuantity, чтобы сообщить цену за единицу товара.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Сведения о доставке
Вот пример страницы товара со сведениями о доставке. В этом примере для всех проживающих в США стоимость доставки составит $3.49. Дополнительные примеры приведены в разделе Доставка.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Микроданные
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Бесплатная доставка
Вот пример того, как указать бесплатную доставку для жителей штата Нью-Йорк.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Сведения о возврате
Вот пример страницы товара с описанием процедуры возврата. Разметкой обозначаются правила возврата, согласно которым товар, проданный в Швейцарии, можно вернуть по почте в течение 60 дней за 3,49 швейцарского франка.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Сертификация
Ниже показано, как с помощью структурированных данных указать сведения о сертификации. В первом примере для автомобиля обозначен объем выбросов углекислого газа "D".
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Во втором примере для светодиодной лампы обозначен класс энергоэффективности по классификации EPREL:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D-модель
На этом примере показано, как связать 3D-модель с товаром с помощью свойства subjectOf и типа 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Правила
Чтобы для ваших страниц с разметкой Product стали доступны функции показа ассортимента, следуйте приведенным ниже правилам:
- Общие рекомендации по использованию структурированных данных
- Главное о Поиске
- Технические требования
- Требования к контенту
- Требования к размещению бесплатных предложений (при использовании функций показа ассортимента)
Технические требования
- Функции показа ассортимента доступны только для страниц, на которых можно купить товар. Эти функции не поддерживают страницы со ссылками на другие интернет-магазины. Прежде чем показывать информацию в результатах поиска, Google может проверять данные о товаре из представленного ассортимента.
- В расширенных результатах для товаров могут показываться только страницы, на которых размещена информация об одном товаре или нескольких вариантах одного товара. (Например, страница "Наш ассортимент" не подходит). Это условие действует и в том случае, если у каждого варианта товара есть отдельный URL. Рекомендуем добавлять разметку на страницы, на которых представлены отдельные товары, а не их списки.
- О том, как добавить разметку для вариантов товара, читайте в документации.
- Если цена на товар указана в нескольких валютах, для каждой валюты должен быть отдельный URL. Например, если товар можно оплатить рублями и долларами США, используйте два отдельных URL.
- Тип
Carне считается подтипом типа Product. Чтобы ваш контент об автомобилях показывался в результатах поиска и сопровождался оценками, используйте типыCarиProductодновременно. Пример в формате JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Чтобы улучшить позиции своих товаров в Google Покупках, добавьте в HTML-код структурированные данные
Product. - Если вы используете разметку
Product, сгенерированную с помощью JavaScript, учтите, что из-за динамически создаваемой разметки может снизиться частота и точность сканирования для Покупок. Это может причинять неудобства пользователям при просмотре быстро изменяющейся информации, например сведений о наличии и цене товаров. Если вы создаете разметкуProductс помощью JavaScript, у вашего сервера должно быть достаточно вычислительных ресурсов для обработки повышенного трафика от Google.
Требования к контенту
- Не допускаются материалы, в которых рекламируются запрещенные или ограниченные в обороте товары либо услуги, а также информация, позволяющая причинять людям вред в краткосрочной и долгосрочной перспективе. В частности, запрещен контент, связанный с огнестрельным и холодным оружием, рекреационными наркотиками, табачными изделиями, электронными сигаретами и азартными играми.
Типы структурированных данных
Чтобы ваш контент мог показываться в расширенных результатах, необходимо задать все обязательные свойства. Для удобства пользователей советуем задать и рекомендуемые нами свойства.
Информация о продукте
Product
Полное описание типа Product приведено на странице schema.org/Product. В разметке информации о товаре используйте следующие свойства schema.org типа Product:
| Обязательные свойства | |
|---|---|
name |
Название товара. |
image |
Повторно используемые типы URL фотографии товара. По возможности товар должен быть хорошо различим на изображении (например, сфотографирован на белом фоне). Дополнительные рекомендации для изображений:
Пример: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Вложенный тип Описания товаров принимают типы |
| Рекомендуемые свойства | |
|---|---|
aggregateRating |
Вложенное свойство |
audience |
Дополнительная информация о рекомендуемой аудитории товара, например рекомендуемый пол и возрастная группа. Поддерживается только тип |
brand.name |
Добавьте в свойство |
color |
Цвет или сочетание цветов товара (например, "красный" или "желтый/голубой"). Об атрибуте "Цвет" читайте в справке Google Merchant Center. |
description |
Описание товара. Хотя описание товара и не является обязательным, настоятельно рекомендуем размещать его в этом свойстве. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Необходимо включить все подходящие глобальные идентификаторы. Они описаны на странице schema.org/Product.
Разрешается использовать общее свойство Свойство { "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Сертификат товара, например класс энергоэффективности. Можно указать до 10 сертификатов. Это свойство особенно актуально в странах Евросоюза. Также ознакомьтесь со списком свойств типа |
inProductGroupWithID |
Идентификатор группы товаров, к которой относится этот вариант товара. О свойстве |
isVariantOf |
Группа товаров, к которой относится этот вариант товара, если свойство применимо. Как добавить разметку для вариантов товара… |
material |
Материал или сочетание материалов, из которых изготовлен товар, например "Кожа" или "Хлопок/полиэстер". О свойстве |
mpn |
Номер по каталогу производителя. Это свойство представляет собой уникальный идентификатор товара от конкретного производителя. |
pattern |
Узор, например "в горошек" или "в полоску". О свойстве |
review |
Вложенный тип При добавлении отзыва о товаре в свойстве Неправильно: "Скидка 50 % в Черную пятницу" Правильно: "Антон Иванов" или "Обозреватели CNET" |
size |
Размер товара, например "XL" или "средний". О свойстве |
sku |
Идентификатор товара, относящийся к определенному продавцу. Укажите не более одного значения.
|
subjectOf |
3D-модель для товара. если применимо. Ознакомьтесь со списком свойств типа |
3DModel
Полное описание типа 3DModel приведено на странице schema.org/3DModel.
Используйте перечисленные ниже свойства для установления связи с 3D-моделью. В настоящее время поддерживаются только модели формата glTF.
| Обязательные свойства | |
|---|---|
encoding |
Мультимедиа для 3D-модели. |
encoding.contentUrl |
Связь с файлом определения 3D-модели в формате glTF. У файла должен быть суффикс |
Сведения о предложении
Offer
Полное описание типа Offer приведено на странице schema.org/Offer. В разметке типа Offer нужно использовать перечисленные ниже свойства schema.org.
| Обязательные свойства | |
|---|---|
price или priceSpecification.price |
Текущая цена товара, указанная в соответствии с рекомендациями от schema.org. Пример использования свойства "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } В отличие от описаний товаров, для использования функций показа ассортимента цена должна быть больше нуля. Указывать текущую цену обязательно, однако не требуется делать это на уровне типа |
priceCurrency или priceSpecification.priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217.
Свойство |
priceSpecification |
Текущую цену также можно указать, используя свойства Свойство |
| Рекомендуемые свойства | |
|---|---|
availability |
Возможные статусы наличия товара. Также поддерживаются сокращенные названия без префикса URL (например,
Можно указать не более одного значения. |
hasMerchantReturnPolicy |
Вложенная информация о правилах возврата, связанных с типом |
itemCondition |
Состояние товара, который предлагается со скидкой. Также поддерживаются сокращенные названия без префикса URL (например,
Можно указать не более одного значения. |
shippingDetails |
Вложенная информация о правилах доставки, связанных с
|
url |
URL страницы, на которой покупатель может приобрести товар. Это может быть основной URL страницы со всеми выбранными вариантами. URL можно не указывать. Не добавляйте несколько URL. Подробнее о том, как разметить структурированные данные о вариантах товара… |
UnitPriceSpecification
Полное описание типа UnitPriceSpecification приведено на странице schema.org/UnitPriceSpecification.
Для поддержки более сложных схем ценообразования воспользуйтесь свойствами, представленными ниже.
| Обязательные свойства | |
|---|---|
price |
Цена товара. См. также свойство |
priceCurrency |
Валюта, в которой указана цена товара. Используйте трехбуквенный формат ISO 4217.
См. также свойство |
| Рекомендуемые свойства | |
|---|---|
membershipPointsEarned |
(Общее) количество баллов, которое участники определенной программы лояльности получат за эту покупку. Это свойство можно использовать только со свойством |
priceType |
Этим свойством помечается полная исходная розничная цена товара (если применимо). Используйте это свойство, только если вы хотите, чтобы в Google показывалась цена вашего товара со скидкой. Для типа
Если вы используете свойство |
referenceQuantity |
Количество товара, предлагаемого по заданной цене. Ознакомьтесь с примером в разделе Как указать цену с учетом количества единиц товара и со статьей об атрибуте "количество единиц товара". |
validForMemberTier |
Наличие этого свойства говорит о том, что цена действует для всех участников той или иной программы лояльности. В этом свойстве можно указать несколько уровней участников, если цена для них одинакова, и несколько цен, если цена различна для разных уровней участников.
Если вы используете свойство
Программы лояльности и их уровни, которые предлагает ваша компания, необходимо описать в аккаунте Merchant Center или в структурированных данных Пример того, как свойство "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Ниже приведен пример свойства "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Если свойства priceType и validForMemberTier используются одновременно, то цена игнорируется.
QuantitativeValue (для цены за единицу товара)
Этот раздел посвящен использованию типа QuantitativeValue со свойством referenceQuantity при определении цены за единицу товара.
QuantitativeValue также используется для указания сроков доставки, однако в этом случае действуют другие правила. Полное описание типа QuantitativeValue приведено на странице schema.org/QuantitativeValue.
Тип QuantitativeValue может использоваться для определения цены, которая зависит от количества единицы товара, например при покупке напольного покрытия в квадратных метрах или жидкости в литрах. Ознакомьтесь с примером в разделе Как указать цену с учетом количества единицы товара и статьей об атрибуте "количество единицы товара".
Чтобы указать цену за единицу товара, воспользуйтесь приведенными ниже параметрами.
| Обязательные свойства | |
|---|---|
unitCode |
Единица измерения. Поддерживаются коды UN/CEFACT или их удобочитаемые эквиваленты, указанные в статье справки Google Merchant Center Количество единицы товара (исключения – коды |
value |
Числовое значение проданной единицы товара. |
| Рекомендуемые свойства | |
|---|---|
valueReference |
Базовое количество товара, за которое указана цена. |
SizeSpecification
Тип SizeSpecification используется для указания размера товара.
Полное описание этого типа доступно на странице schema.org/SizeSpecification.
| Рекомендуемые свойства | |
|---|---|
name |
Удобочитаемое название размера, например "XL". Подробную информацию об атрибуте "размер" можно найти в справке Google Merchant Center. |
sizeGroup |
Рекомендуемая группа размеров товара (по возможности). Определение группы задается свойством
Также поддерживаются сокращенные названия без префикса URL (например, Подробная информация о поддерживаемых системах размеров приведена в разделах справки Google Merchant Center о поддерживаемых типах структурированных данных и допустимых значениях и о свойстве |
sizeSystem |
Система размеров (если используется). Допустимые значения:
Также поддерживаются сокращенные названия без префикса URL (например, О свойстве |
PeopleAudience
Полное описание типа PeopleAudience приведено на странице schema.org/PeopleAudience.
Для указания рекомендуемой аудитории товара используйте приведенные ниже свойства. См. также раздел справки Google Merchant Center о поддерживаемых типах структурированных данных и допустимых значениях.
| Рекомендуемые свойства | |
|---|---|
suggestedGender |
Пол, на который ориентирован товар. Использовать нужно одно из следующих значений:
Подробную информацию о свойстве Учтите, что Google будет заполнять значения |
suggestedMaxAge или suggestedAge.maxValue |
Рекомендуемый максимальный возраст для товара (в годах). В Google выполняется сопоставление рекомендуемого максимального возраста с учетом приведенного ниже стандартного набора численных значений:
|
suggestedMinAge или suggestedAge.minValue |
Рекомендуемый минимальный возраст для товара (в годах). В Google выполняется сопоставление рекомендуемого минимального возраста с учетом приведенного ниже стандартного набора численных значений:
|
Certification
Полное описание типа Certification приведено на странице schema.org/Certification.
Для обозначения сертификации используйте свойства, перечисленные ниже.
| Обязательные свойства | |
|---|---|
issuedBy |
Организация или центр сертификации, ответственные за сертификацию. Чтобы указать организацию, используйте свойство
|
name |
Название вида сертификации. В настоящее время поддерживаются следующие значения:
|
| Рекомендуемые свойства | |
|---|---|
certificationIdentification |
Код сертификации. Например, для сертификата EPREL со ссылкой |
certificationRating |
Класс сертификации. Это свойство игнорируется в отношении сертификатов со свойством
При использовании свойства Пример свойства hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Пример свойства "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Доставка
OfferShippingDetails
Свойство OfferShippingDetails позволяет показывать пользователям стоимость доставки, ее предполагаемые сроки в зависимости от адреса, а также правила вашей компании.
Чтобы для ваших товаров поддерживались улучшенные сведения о доставке, добавьте перечисленные ниже свойства OfferShippingDetails на страницы товаров вместе со структурированными данными Product.
Иногда продавцы предлагают пользователям разные варианты доставки, например срочную (за сутки), быструю (за двое суток) и стандартную. В таком случае вы можете добавить несколько свойств shippingDetails, каждое со своей комбинацией свойств shippingRate и deliveryTime.
Добавлять свойства OfferShippingDetails необязательно, однако это необходимо, если вы хотите, чтобы пользователи видели улучшенные сведения о доставке.
Полное описание типа OfferShippingDetails приведено на странице schema.org/OfferShippingDetails.
| Обязательные свойства | |
|---|---|
deliveryTime |
Общее время от получения заказа до прибытия товара к покупателю. В свойство
Указывайте не более одного свойства |
shippingDestination |
Определяет пункты назначения для доставки. Укажите свойства |
shippingRate |
Сведения о стоимости доставки по определенному адресу.
Помимо Для каждого свойства |
shippingRate.currency |
Валюта, в которой указана стоимость доставки, в 3-буквенном формате ISO 4217. Валюта должна совпадать с указанной в предложении. |
shippingRate.value или shippingRate.maxValue |
Стоимость доставки до места Если доставка бесплатная, укажите значение |
DefinedRegion
С помощью свойства DefinedRegion можно создавать собственные регионы, чтобы точно рассчитывать стоимость и время транспортировки для разных служб доставки. В настоящее время эта функция поддерживается только в отдельных странах, как указано в разделе справки Google Merchant Center, посвященном настройке регионов.
| Обязательные свойства | |
|---|---|
addressCountry |
Двухбуквенный код страны в формате ISO 3166-1 alpha-2. |
| Рекомендуемые свойства | |
|---|---|
Выберите одно из свойств: addressRegion или postalCode |
Это свойство определяет регион зоны доставки. Если его не задать, регионом доставки будет считаться вся страна. Можно указать несколько регионов, однако в одном экземпляре типа |
addressRegion |
Если вы добавили это свойство, регион должен быть обозначен двух- или трехзначным кодом подразделения ISO 3166-2 без префикса страны. В настоящее время Google Поиск поддерживает только регионы США, Австралии и Японии. Примеры: "NY" (США, штат Нью-Йорк), "NSW" (Австралия, штат Новый Южный Уэльс) или "03" (Япония, префектура Ивате). Не указывайте одновременно регион и почтовый индекс. |
postalCode |
Почтовый индекс. Например, 94043. В настоящее время поддерживаются только почтовые индексы Австралии, Канады и США. |
ShippingDeliveryTime
С помощью типа ShippingDeliveryTime можно обозначать общее время от получения заказа до прибытия товара к покупателю.
| Рекомендуемые свойства | |
|---|---|
handlingTime |
Типичный промежуток времени между получением заказа и отгрузкой товара со склада. |
transitTime |
Типичный промежуток времени между отгрузкой товара со склада и его доставкой покупателю. |
QuantitativeValue (для сроков доставки)
С помощью типа QuantitativeValue можно обозначать сроки доставки. Должно быть указано минимальное и максимальное количество дней. Тип QuantitativeValue также используется для обозначения стоимости единицы товара, однако в этом случае для свойств действуют другие правила проверки.
| Обязательные свойства | |
|---|---|
maxValue |
Максимальное количество дней. Значение должно быть целым неотрицательным числом. |
minValue |
Минимальное количество дней. Значение должно быть целым неотрицательным числом. |
unitCode |
Единицы, для которых указывается минимальные/максимальные значения. Возможное значение: |
Возврат товара
MerchantReturnPolicy
Используйте следующие свойства, чтобы при показе ассортимента отображались сведения о правилах возврата товара, в том числе комиссия и сроки возврата.
| Обязательные свойства | |
|---|---|
applicableCountry |
Двухбуквенный код страны, на которую распространяются правила возврата, в формате ISO 3166-1 alpha-2. Можно указать до 50 стран. |
returnPolicyCategory |
Тип правила возврата. Используйте одно из следующих значений:
При использовании типа |
| Рекомендуемые свойства | |
|---|---|
merchantReturnDays |
Количество дней с даты доставки, в течение которых можно вернуть товар. Это свойство обязательно, если для типа |
returnFees |
Тип комиссии за возврат. Используйте одно из следующих поддерживаемых значений:
|
returnMethod |
Тип предложенного способа возврата. Рекомендуется только в том случае, если для типа правила
|
returnShippingFeesAmount |
Стоимость доставки при возврате товара. Свойство обязательно, только если за возврат товара клиенту необходимо оплатить продавцу стоимость доставки. В подобном случае для свойства |
Как ещё можно отправить в Google информацию о доставке и возврате
Правила, по которым работают продавцы, могут усложняться и часто меняться. Если вам трудно поддерживать разметку, которая отражала бы актуальную информацию о доставке и возврате, вы можете задать сведения о доставке и правила возврата в Google Merchant Center. Также можно задать правила доставки и возврата на уровне аккаунта в Search Console. Они будут автоматически добавлены в Merchant Center.
Как объединить несколько правил доставки и возврата
Если установить правила доставки и возврата в нескольких сервисах, в Google приоритет определяется следующим образом (в порядке убывания значимости):
- фиды на уровне товара, заданные в Merchant Center;
- правила в Content API for Shopping;
- правила в Merchant Center или Search Console;
- разметка для показа ассортимента на уровне товара;
- разметка на уровне организации.
Сбор статистики по расширенным результатам в Search Console
С помощью Search Console вы можете собирать данные об эффективности страниц вашего ресурса в Google Поиске. Вам не обязательно регистрироваться в этом сервисе, чтобы ваши страницы попали в результаты поиска. Однако это позволит узнать, как роботы Google воспринимают сайт, и упростить им его обработку. Рекомендуем проверять информацию в Search Console в следующих случаях:
- После первого размещения структурированных данных
- После выпуска новых шаблонов или обновления кода
- При регулярном анализе трафика
После первого размещения структурированных данных
Когда ваши страницы будут проиндексированы, проверьте их на наличие ошибок с помощью отчета о статусе расширенных результатов. Желательно, чтобы количество объектов с правильной разметкой выросло, а число объектов с ошибками – нет. Если в структурированных данных будут обнаружены ошибки, примите следующие меры:
- Устраните проблемы в объектах.
- Проверьте исправленную страницу, чтобы узнать, обнаруживаются ли ошибки.
- Запросите проверку ресурса, используя отчет о статусе расширенных результатов.
После выпуска новых шаблонов или обновления кода
Если вы внесли значительные изменения на сайт, проверьте, не увеличилось ли число недействительных объектов, связанных со структурированными данными.- Увеличилось число недействительных объектов? Возможно, вы создали шаблон, с которым что-то не так, или имеющийся шаблон используется некорректно.
- Уменьшилось число действительных элементов, но не увеличилось количество недействительных? Возможно, на ваших страницах не размещены структурированные данные. Выяснить, с чем связаны ошибки, можно при помощи инструмента проверки URL.
При регулярном анализе трафика
Анализировать трафик сайта из Google Поиска можно с помощью отчета об эффективности. Из этого отчета вы узнаете, как часто страница появляется в Поиске в виде расширенного результата, с какой регулярностью пользователи нажимают на нее и какова ее средняя позиция в результатах поиска. Эти сведения также можно автоматически получать с помощью Search Console API.
В Search Console доступно два отчета, связанных со структурированными данными Product:
- Отчет об ассортименте предназначен для страниц, на которых продаются товары.
- Отчет об описаниях товаров используется для других типов страниц, посвященных товарам, например страницам с отзывами о товарах или страницам сайтов агрегаторов.
В обоих отчетах содержится информация об ошибках и предупреждениях, связанных со структурированными данными для товаров (Product). Тем не менее это два отдельных отчета, поскольку они предназначены для получения сведений о разных функциях, имеющих свои особенности. Например, в отчет об ассортименте входят результаты проверки описаний товаров, в которых используются структурированные данные типа Offer. В то же время отчет об описаниях товаров можно использовать только при анализе страниц, где не демонстрируется ассортимент.
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
