Données structurées de variante du produit (ProductGroup, Product)

De nombreux types de produits sont vendus, tels que des vêtements, des chaussures, des meubles, des appareils électroniques et des bagages, en différentes versions (tailles, couleurs, matières ou motifs, par exemple). Pour aider Google à mieux comprendre quels produits sont des variantes d'un même produit parent, utilisez la classe ProductGroup avec les propriétés associées variesBy, hasVariant et productGroupID pour regrouper ces variantes, en plus des données structurées Product.
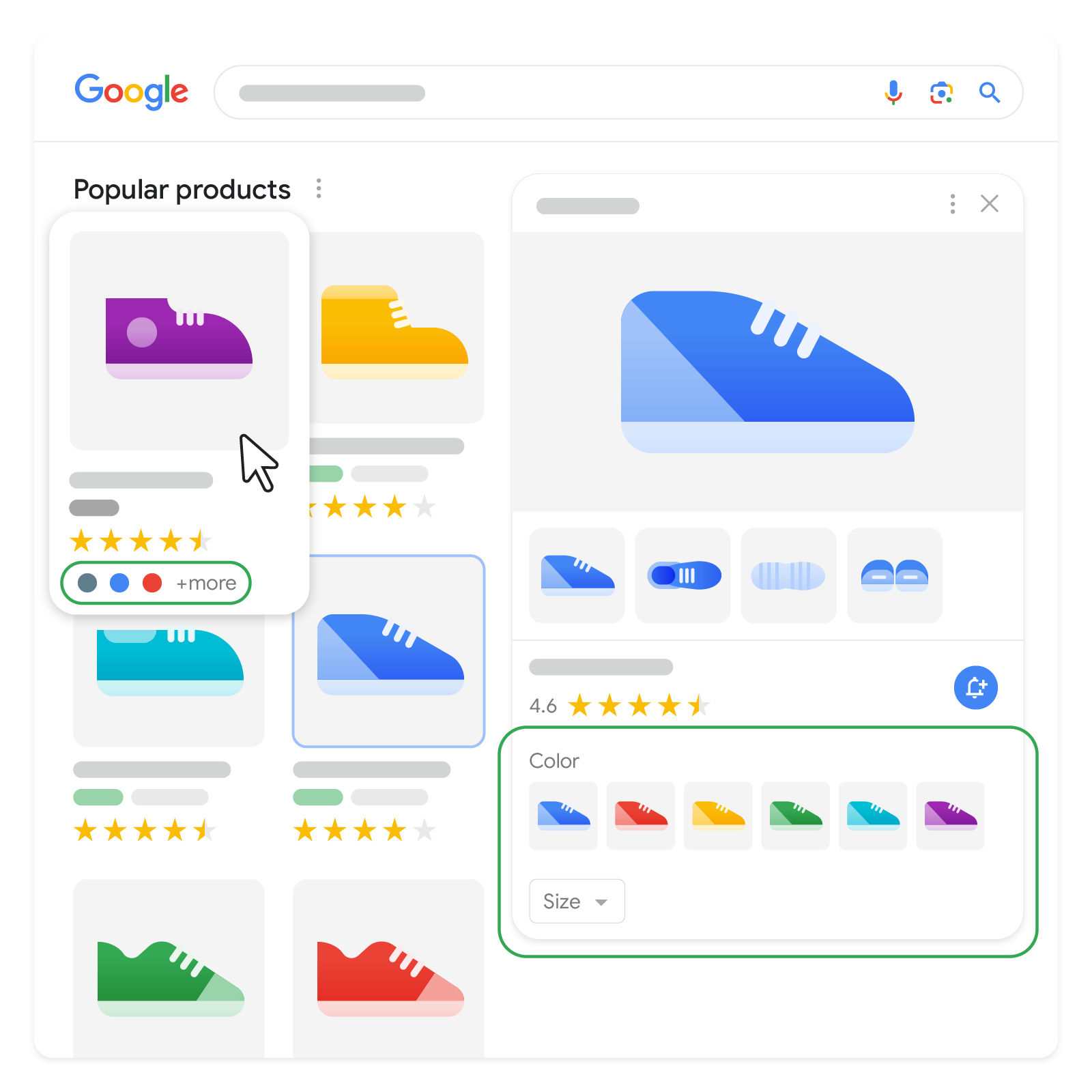
L'ajout de ce balisage permet également d'afficher vos produits avec des informations sur les variantes dans les fiches de marchand.
ProductGroup vous permet également de spécifier des propriétés de produit communes à toutes les variantes, telles que des informations sur la marque et les avis, ainsi que les propriétés de détermination des variantes, ce qui peut réduire la duplication des informations.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
En général, les sites d'e-commerce suivent principalement deux approches de conception pour les variantes de produits. Cette section explique comment configurer le balisage pour les variantes de produits en fonction de la conception de votre site Web :
- Page unique : toutes les variantes peuvent être sélectionnées sur une seule page sans l'actualiser (généralement via des paramètres de requête)
- Plusieurs pages : où les variantes d'un même produit sont accessibles sur différentes pages
Site Web à page unique
Les exemples de sites Web à page unique utilisent un site Web avec les hypothèses suivantes:
- Si aucune variante n'est sélectionnée, la page du produit principal est renvoyée par l'URL suivante :
https://www.example.com/coat - La même page est renvoyée avec une variante présélectionnée spécifique à l'aide des URL suivantes :
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Lorsque l'utilisateur sélectionne une autre variante sur la page (à l'aide de menus déroulants pour la couleur et la taille), l'image, le prix et les informations de disponibilité changent de manière dynamique sur la page sans qu'elle soit actualisée. Le balisage de la page ne change pas de manière dynamique lorsque l'utilisateur sélectionne différentes variantes.
Exemple monopage : variantes imbriquées sous ProductGroup
Dans cet exemple, les variantes sont imbriquées sous l'entité ProductGroup de premier niveau à l'aide de la propriété hasVariant :
- L'entité
ProductGroupet les trois entitésOffer(sous les propriétésProduct) ont toutes des URL distinctes. Alternativement, les URL peuvent également être fournies sousProduct. - Une description et un titre communs sont spécifiés au niveau
ProductGroup. Les titres et les descriptions spécifiques aux variantes sont spécifiés au niveau deProduct. - D'autres propriétés de variante communes (telles que la marque, le motif, la matière et l'audience) sont également spécifiées au niveau de
ProductGroup. ProductGroupspécifie les propriétés d'identification des variantes à l'aide de la propriétévariesBy.ProductGroupspécifie le SKU parent à l'aide deproductGroupID(qui n'a pas besoin d'être répété sous les propriétésProductavecinProductGroupWithID).
Nous recommandons cette approche, car il s'agit de la représentation la plus compacte et la plus naturelle d'un produit et de ses variantes.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Exemple monopage : variantes distinctes de ProductGroup
Cette structure est semblable à celle de l'exemple précédent, sauf que les variantes sont définies séparément (non imbriquées) de ProductGroup. Cette approche peut être plus facile à générer pour certains systèmes de gestion de contenu (CMS).
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Site Web multipage
Les exemples de balisage de site Web multipages utilisent un site Web avec les hypothèses suivantes:
- Les variantes bleu clair sont disponibles aux URL suivantes pour les tailles S et L :
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- La variante verte n'est disponible qu'en taille S via
https://www.example.com/coat/green?size=small. - Chaque page permette de "passer" à l'autre page (c'est-à-dire que la page s'actualise) via un sélecteur de couleur dans l'interface utilisateur.
- Le site divise sur deux pages le balisage équivalent des exemples monopages.
Notez qu'il n'y a pas de définition ProductGroup sur une page unique qui est référencée à partir d'une autre page. En effet, ProductGroup doit référencer les attributs communs des variantes, tels que la marque, la matière et la tranche d'âge. Cela signifie également que la définition complète de ProductGroup doit être répétée sur chacune des pages de variantes.
Exemple multipage : variantes imbriquées sous ProductGroup
Il s'agit de l'équivalent du premier exemple monopage, avec les propriétés de variante Product imbriquées sous l'élément ProductGroup de premier niveau à l'aide de la propriété hasVariant. La définition ProductGroup est dupliquée sur les deux pages. Tenez compte des remarques suivantes :
ProductGroupn'a pas d'URL canonique, car aucune URL unique ne représente leProductGroup.- L'élément
ProductGroupde chaque page contient une définition complète des variantes sur la page ainsi qu'une variante avec uniquement la propriétéurlà associer aux variantes de l'autre page afin d'aider Google à trouver vos variantes.
Page 1 : Variantes bleu clair
L'exemple suivant montre les données structurées sur la première page pour les variantes bleu clair:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Page 2 : variante verte
L'exemple suivant montre les données structurées sur la deuxième page pour la variante verte:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Exemple multipage : variantes distinctes de ProductGroup
Cette structure est semblable à celle de l'exemple multipage précédent, sauf que les variantes sont définies séparément (non imbriquées) de ProductGroup. Cette approche peut être plus facile à générer pour certains systèmes de gestion de contenu (CMS).
Page 1 : Variantes bleu clair
L'exemple suivant montre les données structurées sur la première page pour les variantes bleu clair:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Page 2 : variante verte
L'exemple suivant montre les données structurées sur la deuxième page pour la variante verte:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Consignes
Pour que votre balisage de variantes de produit puisse être utilisé dans la recherche Google, vous devez suivre ces consignes :
- Consignes générales relatives aux données structurées
- Essentiels de la recherche
- Consignes techniques
- Consignes relatives aux fiches gratuites (pour les fiches de marchand)
Consignes techniques
- Chaque variante doit avoir un identifiant unique dans le balisage de données structurées correspondant (par exemple, à l'aide des propriétés
skuougtin). - Chaque groupe de produits doit avoir un identifiant unique dans le balisage de données structurées correspondant, spécifié avec la propriété
inProductGroupWithIDdans les propriétés de la variante duProductou la propriétéproductGroupIDdans la propriétéProductGroup. - Veillez à ajouter des données structurées
Producten plus des propriétés des variantes de produit, en respectant la liste des propriétés obligatoires pour les fiches de marchand (ou les extraits produit). - Pour les sites monopages, il ne doit y avoir qu'une seule URL canonique distincte pour l'élément
ProductGroupglobal auquel toutes les variantes appartiennent. Généralement, il s'agit de l'URL de base qui mène à une page sans variante présélectionnée, par exemplehttps://www.example.com/winter_coat. - Pour les sites multipages, chaque page doit comporter un balisage complet et autonome pour les entités définies sur cette page (ce qui signifie que les entités hors page ne doivent pas être nécessaires pour comprendre le balisage de la page elle-même).
- Le site doit pouvoir présélectionner chaque variante directement avec une URL distincte (à l'aide de paramètres de requête d'URL), par exemple
https://www.example.com/winter_coat/size=small&color=green. Cela permet à Google d'explorer et d'identifier chaque variante. Présélectionner chaque variante implique d'afficher l'image, le prix et la disponibilité de la variante, et de permettre à l'utilisateur d'ajouter la variante au panier. - Si vous êtes un marchand et que vous optimisez pour tous les types de résultats Shopping, nous vous recommandons de placer les données structurées
Productdans le code HTML initial pour de meilleurs résultats. - Pour le balisage
Productgénéré par JavaScript : sachez que le balisage généré de manière dynamique peut rendre les explorations Shopping moins fréquentes et moins fiables, ce qui peut poser problème pour les contenus qui changent rapidement, comme la disponibilité et le prix des produits. Si vous utilisez JavaScript pour générer du balisageProduct, assurez-vous que votre serveur dispose de suffisamment de ressources de calcul pour gérer l'augmentation du trafic provenant de Google.
Définitions des types de données structurées
Vous devez inclure les propriétés obligatoires pour que vos données structurées puissent être utilisées dans la recherche Google. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à vos variantes de produit et ainsi offrir une meilleure expérience utilisateur.
ProductGroup
Google reconnaît les propriétés suivantes d'un ProductGroup. La définition complète de l'élément ProductGroup est disponible sur schema.org/ProductGroup. Lorsque vous balisez votre contenu avec des informations sur les variantes de produits, utilisez les propriétés suivantes de la propriété ProductGroup.
| Propriétés obligatoires | |
|---|---|
name |
Nom du |
| Propriétés recommandées | |
|---|---|
aggregateRating |
Un élément |
brand |
Informations sur la marque concernant |
brand.name |
Nom de la marque du |
description |
Description de |
hasVariant |
Une propriété Alternativement, une propriété de variante de |
productGroupID |
Identifiant du groupe de produits (également appelé SKU parent). Cet identifiant doit être fourni pour la propriété |
review |
Un |
url |
Pour les sites Web à page unique uniquement : URL (sans sélecteurs de variantes) où se trouve la propriété |
variesBy |
Aspects par lesquels les variantes dans le
|
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
