Données structurées spécifiques à un extrait produit (Product, Review, Offer)

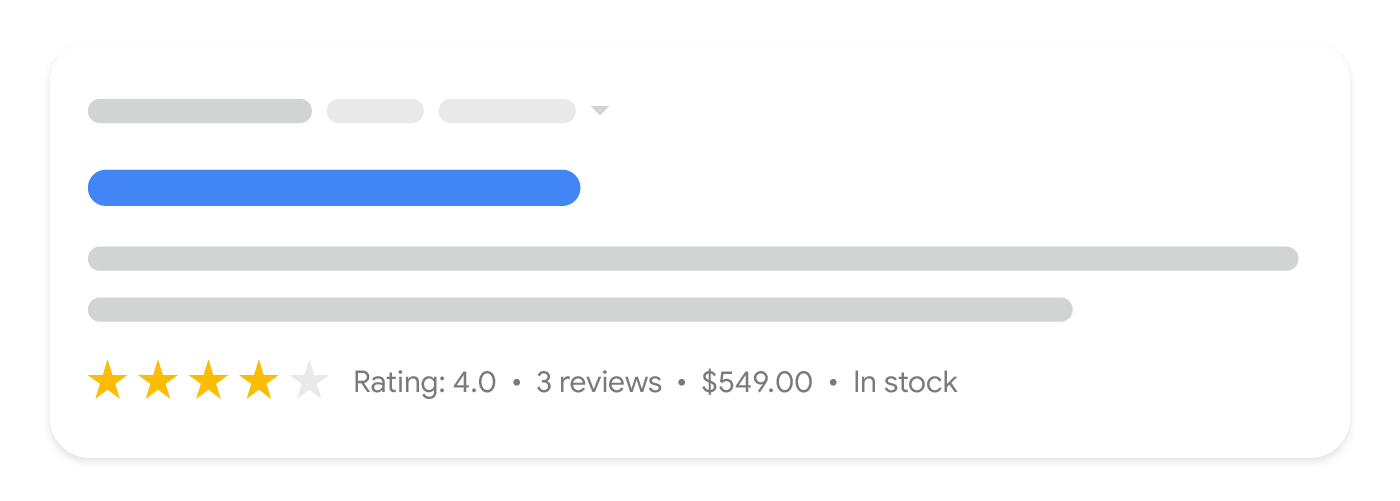
Lorsque vous ajoutez un balisage Product à votre page, celle-ci peut s'afficher sous forme d'extrait produit. Il s'agit d'un résultat textuel contenant des informations supplémentaires sur le produit, telles que des évaluations, des avis, le prix et la disponibilité.
Ce guide est consacré aux exigences concernant les données structurées Product pour les extraits produit. Si vous ne savez pas quel balisage utiliser, consultez notre présentation du balisage Product.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Les exemples suivants montrent comment inclure des données structurées sur vos pages Web dans différentes situations.
Page d'avis sur le produit
Voici un exemple de données structurées ajoutées à une page d'avis sur un produit pour que des extraits produit puissent s'afficher dans les résultats de recherche.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Avantages et inconvénients
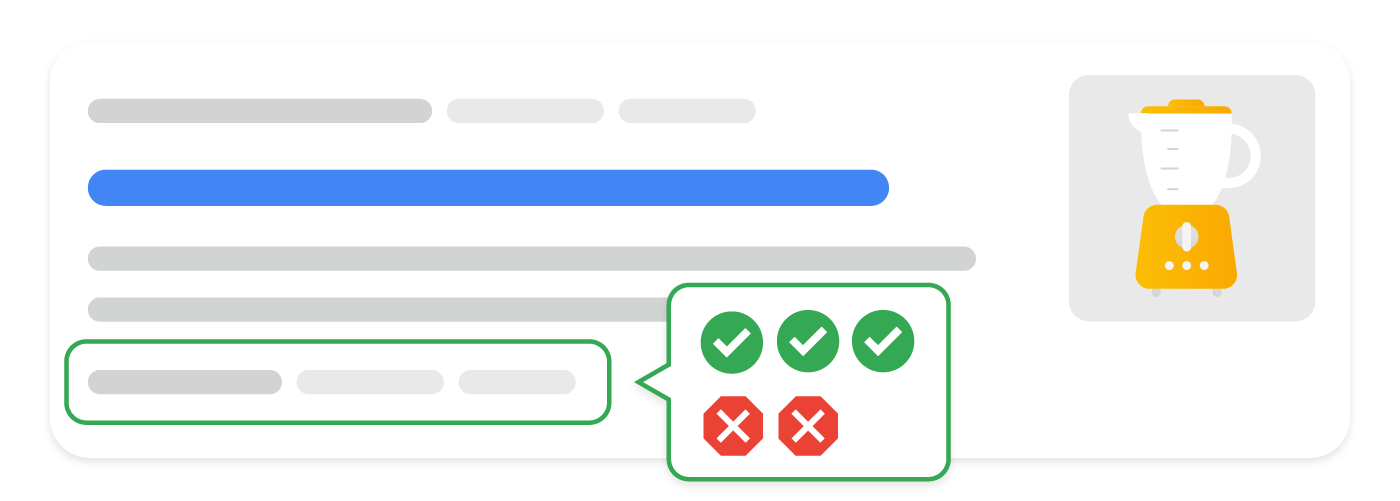
Voici un exemple de page d'avis sur le produit d'un journaliste présentant les avantages et les inconvénients pour que des extraits produit puissent s'afficher dans les résultats de recherche.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Page de comparatif
Voici un exemple de page de comparatif d'un produit pour que des extraits produit puissent s'afficher dans les résultats de recherche.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Consignes
Pour que votre balisage Product soit éligible aux extraits produit, vous devez suivre ces consignes:
- Consignes générales relatives aux données structurées
- Essentiels de la recherche
- Consignes techniques
- Consignes relatives au contenu
Consignes techniques
- Actuellement, les résultats enrichis spécifiques aux produits ne concernent que les pages qui mettent en avant un seul produit (ou plusieurs variantes de celui-ci). Par exemple, "chaussures en vente dans notre boutique" n'est pas un produit spécifique. Cela inclut les variantes de produits qui sont toutes associées à une URL distincte. Dès lors, nous vous recommandons de ne pas ajouter ce balisage aux pages répertoriant plusieurs produits ou une catégorie de produits.
- Pour savoir comment ajouter un balisage pour les variantes de produit, consultez la documentation sur les données structurées relatives aux variantes de produit.
- Si vous proposez des produits à vendre dans plusieurs devises, créez une URL distincte pour chaque devise. Par exemple, si un produit est disponible à la vente en dollars canadiens et en dollars américains, utilisez deux URL distinctes, une pour chaque devise.
Carn'est pas accepté automatiquement en tant que sous-type deProduct. Pour l'instant, incluez les typesCaretProductsi vous souhaitez associer des notes et pouvoir figurer dans les résultats de recherche. Exemple au format JSON-LD :{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Pour les avantages et inconvénients des données structurées : seules les pages d'avis de journalistes sur les produits peuvent présenter les avantages et les inconvénients dans la recherche Google, pas les fiches de marchand ni les avis des clients sur les produits.
- Si vous êtes un marchand et que vous optimisez pour tous les types de résultats Shopping, nous vous recommandons de placer les données structurées
Productdans le code HTML initial pour de meilleurs résultats. - Pour le balisage
Productgénéré par JavaScript : sachez que le balisage généré de manière dynamique peut rendre les explorations Shopping moins fréquentes et moins fiables, ce qui peut poser problème pour les contenus qui changent rapidement, comme la disponibilité et le prix des produits. Si vous utilisez JavaScript pour générer du balisageProduct, assurez-vous que votre serveur dispose de suffisamment de ressources de calcul pour gérer l'augmentation du trafic provenant de Google.
Consignes relatives au contenu
- Nous n'autorisons pas les contenus qui font la promotion de biens, de services ou d'informations largement interdits ou réglementés susceptibles de causer des dommages graves, immédiats ou à long terme. Cela inclut les contenus liés aux armes à feu et aux armes blanches, les drogues récréatives, les produits liés au tabac et au vapotage, et les produits liés aux jeux d'argent et de hasard.
Définitions des types de données structurées
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse être affiché sous forme de résultat enrichi. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à vos données structurées et ainsi offrir une meilleure expérience utilisateur.
Product
La définition complète de l'élément Product est disponible sur schema.org/Product. Lorsque vous balisez votre contenu pour afficher des informations spécifiques sur un produit, utilisez les propriétés suivantes de type Product :
| Propriétés obligatoires | |
|---|---|
name |
Nom du produit. |
Les extraits produit nécessitent review, aggregateRating ou offers |
Vous devez inclure l'une des propriétés suivantes :
|
| Propriétés recommandées | |
|---|---|
aggregateRating |
Élément |
offers |
Élément Pour être éligible à l'amélioration liée aux baisses de prix, ajoutez |
review |
Élément Si vous ajoutez un avis pour le produit, le nom de son auteur doit correspondre à un nom valide pour une personne ( Approche déconseillée : 50 % de réduction pour le Black Friday Approche conseillée : "Philippe Martin" ou "Équipe CNET"
Pour indiquer manuellement à Google les avantages et inconvénients de la page d'un avis de journaliste sur le produit, ajoutez les propriétés |
Études comparatives de produits
Review
Comme les avis sont partagés par plusieurs types de données structurées (tels que Recipe et Movie), le type Review est décrit séparément dans la documentation sur les extraits d'avis.
Les propriétés suivantes sont des propriétés supplémentaires du type "Review". Elles permettent aux utilisateurs de consulter un résumé général des avantages et des inconvénients d'un avis de journaliste sur le produit. Ce résumé est disponible en allemand, anglais, espagnol, français, italien, japonais, néerlandais, polonais, portugais et turc, dans tous les pays où la recherche Google est disponible.
Bien que Google essaie de comprendre automatiquement les avantages et les inconvénients d'un avis de journaliste, vous pouvez fournir explicitement ces informations en ajoutant les propriétés positiveNotes et/ou negativeNotes à votre avis sur le produit imbriqué. Veillez à respecter les consignes concernant les avantages et inconvénients.
| Propriétés obligatoires | |
|---|---|
| Deux déclarations sur le produit | Vous devez fournir au moins deux déclarations sur le produit dans toute combinaison de déclarations positives ou négatives (par exemple, un balisage ItemList avec deux déclarations positives est valide) :
|
| Propriétés recommandées | |
|---|---|
negativeNotes |
Liste imbriquée facultative de déclarations négatives sur le produit (inconvénients).
Pour répertorier plusieurs déclarations négatives, spécifiez plusieurs propriétés "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Liste imbriquée facultative de déclarations positives sur le produit (avantages).
Pour répertorier plusieurs déclarations positives, spécifiez plusieurs propriétés "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList pour les notes positives et négatives
Les notes positives et négatives (avantages et inconvénients) du type Review utilisent les types génériques ItemList et ListItem.
Cette section explique comment utiliser ces types pour les notes positives et négatives.
Les propriétés ci-dessous permettent d'identifier les avantages et les inconvénients d'un avis.
| Propriétés obligatoires | |
|---|---|
itemListElement |
Liste d'instructions sur le produit, répertoriées dans un ordre spécifique.
Spécifiez chaque instruction avec un élément |
itemListElement.name |
Déclaration clé de l'avis. |
| Propriétés recommandées | |
|---|---|
itemListElement.position |
Position de l'avis. La position 1 correspond à la première instruction de la liste. |
Détails de l'offre
Offer
La définition complète de l'élément Offer est disponible sur schema.org/Offer. Lorsque vous balisez des offres dans un produit, utilisez les propriétés suivantes du type schema.org Offer.
| Propriétés obligatoires | |
|---|---|
price ou priceSpecification.price |
Prix d'offre d'un produit. Suivez les consignes d'utilisation de schema.org.
Voici un exemple de propriété "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Voici un exemple de procédure à suivre pour spécifier qu'un produit est proposé sans paiement : "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Le prix de l'offre peut également être imbriqué dans une propriété "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Propriétés recommandées | |
|---|---|
availability |
Utilisez l'option de disponibilité du produit la plus appropriée parmi celles ci-dessous.
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, |
priceCurrency ou priceSpecification.priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres. Cette propriété est actuellement recommandée pour les extraits produit afin d'aider Google à déterminer la devise avec plus de précision, mais elle est obligatoire pour les fiches de marchand. Par conséquent, il est préférable de toujours fournir cette propriété. |
priceValidUntil |
Date (au format ISO 8601) après laquelle le prix ne sera plus disponible, le cas échéant. Votre extrait produit peut ne pas s'afficher si la propriété |
UnitPriceSpecification
La définition complète de l'élément UnitPriceSpecification est disponible sur schema.org/UnitPriceSpecification.
Utilisez les propriétés suivantes pour capturer les schémas de tarification plus complexes.
| Propriétés obligatoires | |
|---|---|
price |
Prix d'offre d'un produit. Consultez également la propriété |
| Propriétés recommandées | |
|---|---|
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
Consultez également la propriété Bien que cette propriété soit facultative pour les extraits produit, elle est vivement recommandée, car elle évite les ambiguïtés de prix, et elle est obligatoire pour les fiches de marchand. |
AggregateOffer
La définition complète de l'élément AggregateOffer est disponible sur schema.org/AggregateOffer.
AggregateOffer est un type de propriété Offer représentant le regroupement d'autres offres. Par exemple, vous pouvez l'utiliser pour un produit vendu par plusieurs marchands.
N'utilisez pas AggregateOffer pour décrire un ensemble de variantes de produits.
Lorsque vous balisez des offres regroupées dans un produit, utilisez les propriétés suivantes du type schema.org AggregateOffer :
| Propriétés obligatoires | |
|---|---|
lowPrice |
Prix le plus bas parmi toutes les offres disponibles. Utilisez un séparateur décimal ( |
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres. |
| Propriétés recommandées | |
|---|---|
highPrice |
Prix le plus élevé parmi toutes les offres disponibles. Utilisez un nombre à virgule flottante si nécessaire. |
offerCount |
Nombre d'offres pour le produit |
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Analyse régulière du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.
Il existe deux rapports de la Search Console associés aux données structurées Product:
- Rapport sur les fiches de marchand : pour les pages sur lesquelles les clients peuvent acheter des produits.
- Rapport sur les extraits produit : pour les autres pages liées aux produits, telles que les avis sur les produits et les sites agrégateurs.
Ces deux rapports contiennent les avertissements et les erreurs liés aux données structurées Product. Toutefois, ils sont séparés, car les expériences associées sont soumises à des exigences distinctes. Par exemple, le rapport sur les fiches de marchand recherche et vérifie les extraits produit qui incluent des données structurées Offer. Dès lors, le rapport Extraits produit doit uniquement être consulté pour les pages autres que les fiches de marchand.
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
