Structured Data ของตัวอย่างข้อมูลผลิตภัณฑ์ (Product, Review, Offer)

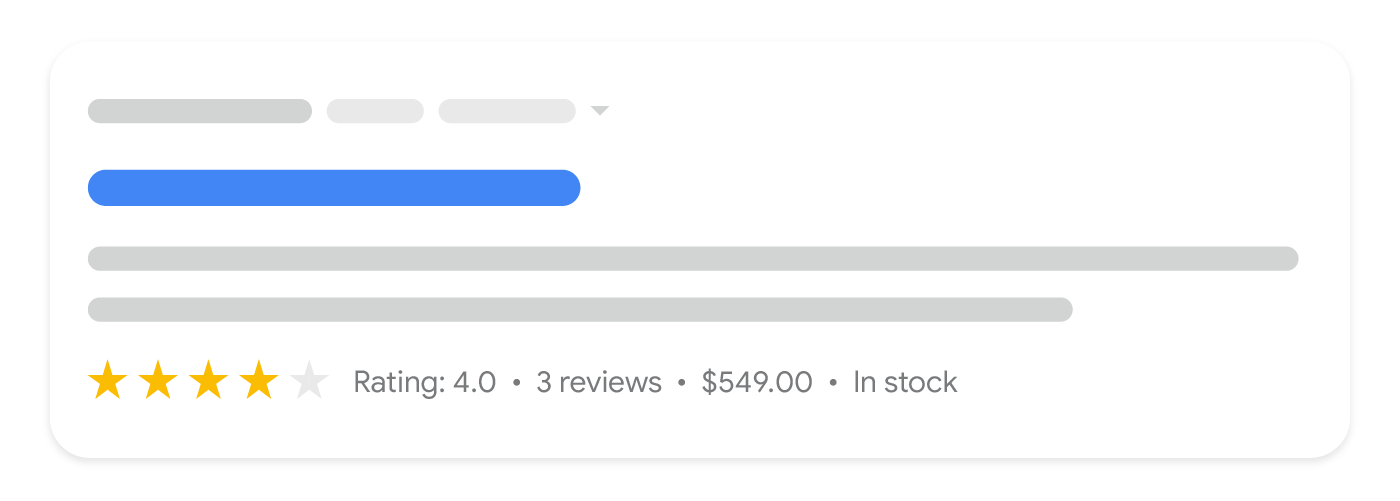
เมื่อคุณเพิ่มมาร์กอัป Product ลงในหน้าเว็บ มาร์กอัปอาจมีสิทธิ์แสดงเป็นตัวอย่างข้อมูลผลิตภัณฑ์ ซึ่งก็คือผลการค้นหาข้อความที่มีข้อมูลผลิตภัณฑ์เพิ่มเติม เช่น คะแนน ข้อมูลรีวิว ราคา และความพร้อมจำหน่ายสินค้า
คู่มือนี้เน้นข้อกำหนดเกี่ยวกับ Structured Data Product สำหรับตัวอย่างข้อมูลผลิตภัณฑ์ หากไม่แน่ใจว่าต้องใช้มาร์กอัปใด โปรดอ่านข้อมูลเบื้องต้นเกี่ยวกับมาร์กอัป Product
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงวิธีใส่ Structured Data ในหน้าสำหรับสถานการณ์ต่างๆ
หน้ารีวิวผลิตภัณฑ์
ตัวอย่าง Structured Data ในหน้ารีวิวผลิตภัณฑ์สําหรับการดูแลตัวอย่างผลิตภัณฑ์ในผลการค้นหามีดังนี้
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>ข้อดีและข้อเสีย
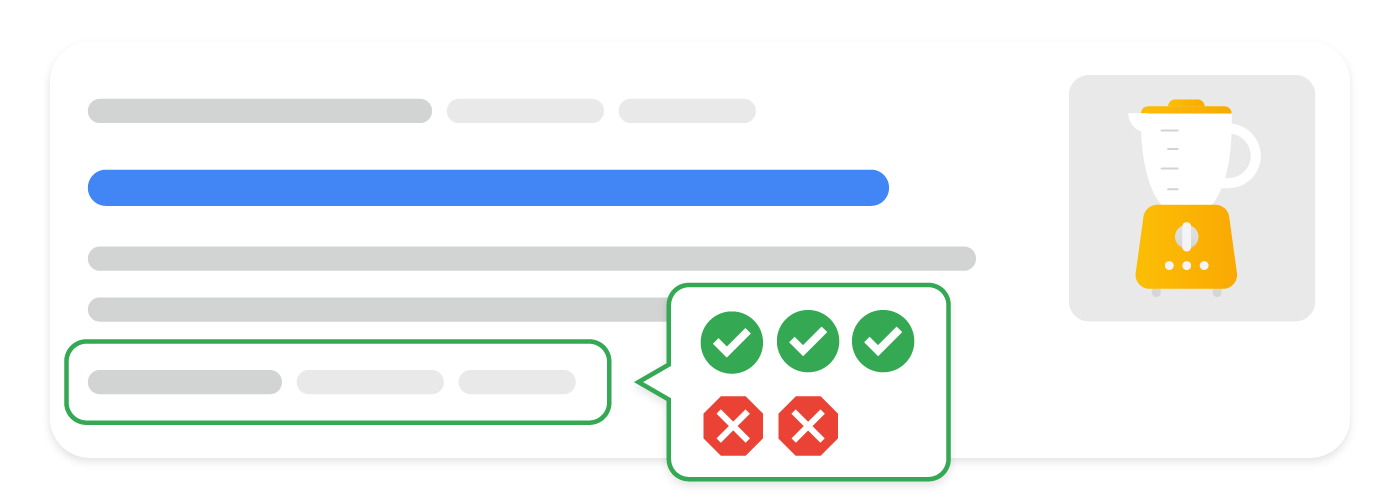
ต่อไปนี้คือตัวอย่างหน้ารีวิวผลิตภัณฑ์เชิงบรรณาธิการที่มีข้อดีและข้อเสียสําหรับตัวอย่างผลิตภัณฑ์ในผลการค้นหา

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>หน้าผู้รวบรวมข้อมูลช็อปปิ้ง
ต่อไปนี้คือตัวอย่างหน้าผู้รวบรวมข้อมูลช็อปปิ้งสำหรับการจัดการตัวอย่างผลิตภัณฑ์ในผลการค้นหา
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>หลักเกณฑ์
คุณต้องปฏิบัติตามหลักเกณฑ์ต่อไปนี้เพื่อให้มาร์กอัป Product มีสิทธิ์ใช้ตัวอย่างข้อมูลผลิตภัณฑ์
หลักเกณฑ์ทางเทคนิค
- ปัจจุบันผลการค้นหาที่เป็นริชมีเดียของผลิตภัณฑ์รองรับเฉพาะหน้าเว็บที่มุ่งเน้นที่ผลิตภัณฑ์รายการเดียว (หรือผลิตภัณฑ์ย่อยหลายรายการของผลิตภัณฑ์เดียวกัน) เช่น "รองเท้าในร้านของเรา" ไม่ใช่ผลิตภัณฑ์ที่เจาะจง ซึ่งรวมถึงผลิตภัณฑ์ย่อยที่ผลิตภัณฑ์ย่อยแต่ละรายการมี URL ที่แตกต่างกัน เราขอแนะนำให้มุ่งเน้นที่การเพิ่มมาร์กอัปลงในหน้าผลิตภัณฑ์แทนหน้าเว็บที่แสดงรายการหรือหมวดหมู่ของผลิตภัณฑ์
- โปรดดูรายละเอียดเกี่ยวกับวิธีมาร์กอัปผลิตภัณฑ์ย่อยได้ที่เอกสารประกอบ Structured Data สำหรับผลิตภัณฑ์ย่อย
- URL มีสกุลเงินที่แตกต่างกันสําหรับแต่ละผลิตภัณฑ์เมื่อจำหน่ายผลิตภัณฑ์ในหลายสกุลเงิน เช่น หากผลิตภัณฑ์พร้อมจําหน่ายในสกุลเงินดอลลาร์แคนาดาและสหรัฐอเมริกา ให้ใช้ URL ที่ไม่ซ้ำกัน 2 รายการต่อสกุลเงิน
- ระบบไม่รองรับ
Carเป็นประเภทย่อยของProductโดยอัตโนมัติ ในตอนนี้ ให้ระบุทั้งประเภทCarและProductหากต้องการแนบการจัดประเภทและมีสิทธิ์ใช้ฟีเจอร์การค้นหา เช่นใน JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- สำหรับ Structured Data สำหรับข้อดีและข้อเสีย: มีเพียงหน้ารีวิวผลิตภัณฑ์ด้านบรรณาธิการเท่านั้นที่มีสิทธิ์สำหรับลักษณะที่ปรากฏของข้อดีและข้อเสียใน Search แต่ไม่มีสิทธิ์ในหน้าผลิตภัณฑ์ของผู้ขายหรือรีวิวผลิตภัณฑ์จากลูกค้า
- หากคุณเป็นผู้ขายที่เพิ่มประสิทธิภาพสำหรับผลลัพธ์การช็อปปิ้งทุกประเภท เราขอแนะนำให้ใส่ Structured Data
Productใน HTML เริ่มต้นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด - สำหรับ
Productมาร์กอัปที่สร้างขึ้นจาก JavaScript: โปรดทราบว่ามาร์กอัปที่สร้างขึ้นแบบไดนามิกอาจทำให้ Shopping ทำการ Crawl น้อยลงและเชื่อถือได้น้อยลง ซึ่งอาจเป็นปัญหาสำหรับเนื้อหาที่มีการเปลี่ยนแปลงอย่างรวดเร็ว เช่น ความพร้อมจำหน่ายผลิตภัณฑ์และราคา หากคุณใช้ JavaScript เพื่อสร้างมาร์กอัปProductโปรดตรวจสอบว่าเซิร์ฟเวอร์มีทรัพยากรการประมวลผลเพียงพอที่จะรองรับการเข้าชมที่เพิ่มขึ้นจาก Google
หลักเกณฑ์เนื้อหา
- เราไม่อนุญาตเนื้อหาที่ส่งเสริมสินค้า บริการ หรือข้อมูลที่เป็นสิ่งต้องห้ามหรือมีการควบคุมอย่างกว้างขวาง ซึ่งอาจก่อให้เกิดอันตรายร้ายแรงต่อผู้คนโดยตรงหรือในระยะยาว ซึ่งรวมถึงเนื้อหาที่เกี่ยวข้องกับปืนและอาวุธ สารเสพติดเพื่อความบันเทิงหรือผ่อนคลาย ยาสูบ และผลิตภัณฑ์บุหรี่ไฟฟ้า และผลิตภัณฑ์ที่เกี่ยวข้องกับการพนัน
คำจำกัดความของประเภท Structured Data
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นลงในเนื้อหาเพื่อให้มีสิทธิ์แสดงเป็นผลการค้นหาที่เป็นริชมีเดีย และอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมแก่ Structured Data ซึ่งอาจให้ประสบการณ์ที่ดียิ่งขึ้นแก่ผู้ใช้
Product
ดูคำจำกัดความที่สมบูรณ์ของ Product ได้ที่ schema.org/Product เมื่อมาร์กอัปเนื้อหาสำหรับข้อมูลผลิตภัณฑ์ ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้ของประเภท Product
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
name |
ชื่อผลิตภัณฑ์ |
ตัวอย่างผลิตภัณฑ์ต้องมี review หรือ aggregateRating หรือ offers |
คุณต้องรวมพร็อพเพอร์ตี้ใดพร็อพเพอร์ตี้หนึ่งต่อไปนี้
|
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
aggregateRating |
|
offers |
เพื่อให้มีสิทธิ์สำหรับการเพิ่มประสิทธิภาพสำหรับการแสดงราคาต่ำลง ให้ใช้ |
review |
หากคุณเพิ่มรีวิวสำหรับผลิตภัณฑ์ ชื่อของผู้รีวิวต้องเป็นชื่อของ ไม่แนะนำ: ลด 50% ในวันแบล็คฟรายเดย์ แนะนำ: "James Smith" หรือ "ผู้รีวิวของ CNET"
หากต้องการบอก Google เกี่ยวกับข้อดีและข้อเสียของหน้ารีวิวผลิตภัณฑ์เชิงบรรณาธิการด้วยตนเอง ให้เพิ่มพร็อพเพอร์ตี้ |
บทวิจารณ์ผลิตภัณฑ์
Review
เนื่องจากรีวิวจะแชร์ตามประเภท Structured Data หลายประเภท (เช่น Recipe และ Movie) ระบบจึงอธิบายประเภท Review แยกต่างหากในเอกสารประกอบเกี่ยวกับตัวอย่างรีวิว
พร็อพเพอร์ตี้ต่อไปนี้เป็นพร็อพเพอร์ตี้เพิ่มเติมสำหรับประเภทการรีวิว เพื่อช่วยให้ทุกคนเห็นสรุประดับสูงของข้อดีและข้อเสียของรีวิวผลิตภัณฑ์เชิงบรรณาธิการ ลักษณะของข้อดีและข้อเสียมีให้ใช้งานในภาษาดัตช์ อังกฤษ ฝรั่งเศส เยอรมัน อิตาลี ญี่ปุ่น โปแลนด์ โปรตุเกส สเปน และตุรกี ในทุกประเทศที่ให้บริการ Google Search
แม้ว่า Google จะพยายามทําความเข้าใจข้อดีและข้อเสียของรีวิวผลิตภัณฑ์เชิงบรรณาธิการโดยอัตโนมัติ แต่คุณสามารถให้ข้อมูลนี้อย่างชัดแจ้งเลยได้ โดยเพิ่มพร็อพเพอร์ตี้ positiveNotes และ/หรือ negativeNotes ลงในรีวิวผลิตภัณฑ์ที่ฝังอยู่ อย่าลืมปฏิบัติตามหลักเกณฑ์เกี่ยวกับข้อดีและข้อเสีย
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
| ข้อความ 2 รายการเกี่ยวกับผลิตภัณฑ์ | คุณต้องระบุข้อความอย่างน้อย 2 รายการเกี่ยวกับผลิตภัณฑ์ในชุดค่าผสมของข้อความเชิงบวกหรือเชิงลบ (เช่น มาร์กอัป ItemList ที่มีข้อความเชิงบวก 2 รายการถือว่าถูกต้อง) ดังนี้
|
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
negativeNotes |
รายการข้อความเชิงลบแบบฝัง (ไม่บังคับ) เกี่ยวกับผลิตภัณฑ์ (ข้อเสีย)
หากต้องการแสดงข้อความเชิงลบหลายรายการ ให้ระบุพร็อพเพอร์ตี้ "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
รายการข้อความเชิงบวกแบบฝัง (ไม่บังคับ) เกี่ยวกับผลิตภัณฑ์ (ข้อดี)
หากต้องการแสดงข้อความเชิงบวกหลายรายการ ให้ระบุพร็อพเพอร์ตี้ "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList สําหรับหมายเหตุแง่บวกและแง่ลบ
หมายเหตุแง่บวกและแง่ลบ (ข้อดีและข้อเสีย) ในประเภท Review ใช้ประเภท ItemList และ ListItem ทั่วไป
ส่วนนี้จะอธิบายวิธีใช้ประเภทเหล่านี้สําหรับหมายเหตุแง่บวกและแง่ลบ
พร็อพเพอร์ตี้ต่อไปนี้ใช้สําหรับแสดงข้อดีและข้อเสียในรีวิว
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
itemListElement |
รายการข้อความที่พูดถึงผลิตภัณฑ์ เรียงตามลําดับที่เฉพาะเจาะจง
ระบุคําชี้แจงแต่ละรายการด้วย |
itemListElement.name |
ข้อความหลักของรีวิว |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
itemListElement.position |
ตําแหน่งของรีวิว ตําแหน่งที่ 1 หมายถึงข้อความแรกในรายการ |
รายละเอียดข้อเสนอ
Offer
ดูคำจำกัดความที่สมบูรณ์ของ Offer ได้ที่ schema.org/Offer เมื่อมาร์กอัปข้อเสนอภายในผลิตภัณฑ์ ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้สําหรับประเภท schema.org Offer
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
price หรือ priceSpecification.price |
ราคาข้อเสนอของผลิตภัณฑ์ โปรดทำตามหลักเกณฑ์การใช้งานของ schema.org
ต่อไปนี้คือตัวอย่างของพร็อพเพอร์ตี้ "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } ตัวอย่างวิธีระบุว่าผลิตภัณฑ์พร้อมแจกจ่ายโดยไม่ต้องชำระเงินมีดังนี้ "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
อีกทางหนึ่งคือ ราคาข้อเสนออาจฝังอยู่ในพร็อพเพอร์ตี้ "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
availability |
ใช้ตัวเลือกความพร้อมจําหน่ายผลิตภัณฑ์ที่เหมาะสมที่สุดเพียงตัวเลือกเดียวจากรายการต่อไปนี้
และยังรองรับชื่อย่อที่ไม่มีคํานำหน้า URL ด้วย (เช่น |
priceCurrency หรือ priceSpecification.priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว ปัจจุบันเราแนะนำพร็อพเพอร์ตี้นี้สําหรับตัวอย่างผลิตภัณฑ์เพื่อช่วยให้ Google ระบุสกุลเงินได้แม่นยําขึ้น แต่พร็อพเพอร์ตี้นี้จําเป็นต้องใช้สําหรับส่วนข้อมูลผลิตภัณฑ์ของผู้ขาย ดังนั้น เราขอแนะนำให้ระบุพร็อพเพอร์ตี้นี้เสมอ |
priceValidUntil |
วันที่ (ในรูปแบบวันที่ ISO 8601) ที่หลังจากนั้นจะไม่ได้ใช้ราคานี้อีกต่อไป (หากมี) ตัวอย่างข้อมูลผลิตภัณฑ์อาจไม่แสดงขึ้นหากพร็อพเพอร์ตี้ |
UnitPriceSpecification
ดูคําจํากัดความที่สมบูรณ์ของ UnitPriceSpecification ได้ที่ schema.org/UnitPriceSpecification
โปรดใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อแสดงรูปแบบการกำหนดราคาที่ซับซ้อนกว่า
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
price |
ราคาข้อเสนอของผลิตภัณฑ์ นอกจากนี้ โปรดดูพร็อพเพอร์ตี้ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว
นอกจากนี้ โปรดดูพร็อพเพอร์ตี้ แม้ว่าพร็อพเพอร์ตี้นี้จะไม่บังคับใช้สำหรับตัวอย่างผลิตภัณฑ์ แต่เราขอแนะนำให้ใช้อย่างยิ่งเนื่องจากจะช่วยหลีกเลี่ยงความกำกวมด้านราคา และจำเป็นสำหรับส่วนข้อมูลผลิตภัณฑ์ของผู้ขาย |
AggregateOffer
ดูคําจํากัดความที่สมบูรณ์ของ AggregateOffer ได้ที่ schema.org/AggregateOffer
AggregateOffer คือ Offer ประเภทหนึ่งที่เป็นตัวแทนของการรวบรวมข้อมูลข้อเสนออื่นๆ เช่น สามารถใช้สําหรับผลิตภัณฑ์ที่ขายโดยผู้ขายหลายราย
อย่าใช้ AggregateOffer เพื่ออธิบายชุดผลิตภัณฑ์ย่อย
เมื่อมาร์กอัปรวบรวมข้อมูลข้อเสนอภายในผลิตภัณฑ์ ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้สําหรับประเภท schema.org AggregateOffer
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
lowPrice |
ราคาต่ำสุดของข้อเสนอทั้งหมดที่มีอยู่ ใช้ตัวคั่นทศนิยม ( |
priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
highPrice |
ราคาสูงสุดของข้อเสนอทั้งหมดที่มีอยู่ ใช้ตัวเลขเป็นจุดทศนิยมหากจําเป็น |
offerCount |
จำนวนของข้อเสนอสำหรับผลิตภัณฑ์ |
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกัน
รายงาน Search Console ที่เกี่ยวข้องกับ Structured Data Product มีอยู่ด้วยกัน 2 ประเภท ดังนี้
- รายงานข้อมูลผลิตภัณฑ์ของผู้ขาย: สำหรับหน้าต่างๆ ที่ผู้เลือกซื้อจะซื้อผลิตภัณฑ์ได้
- รายงานตัวอย่างข้อมูลผลิตภัณฑ์: สำหรับหน้าอื่นๆ ที่เกี่ยวข้องกับผลิตภัณฑ์ เช่น รีวิวผลิตภัณฑ์และเว็บไซต์ผู้รวบรวมข้อมูล
รายงานทั้ง 2 รายการมีคำเตือนและข้อผิดพลาดที่เกี่ยวข้องกับ Structured Data Product แต่จะแยกกันเนื่องจากข้อกำหนดที่แตกต่างกันสําหรับการใช้งานที่เกี่ยวข้อง ตัวอย่างเช่น รายงานข้อมูลผลิตภัณฑ์ของผู้ขายมีการตรวจสอบตัวอย่างผลิตภัณฑ์ที่มี Structured Data Offer ดังนั้น รายงานตัวอย่างผลิตภัณฑ์ใช้เฉพาะสำหรับดูหน้าข้อมูลที่ไม่ใช่ผู้ขาย
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
