Structured Data ส่วนข้อมูลสินค้าของผู้ขาย (Product, Offer)

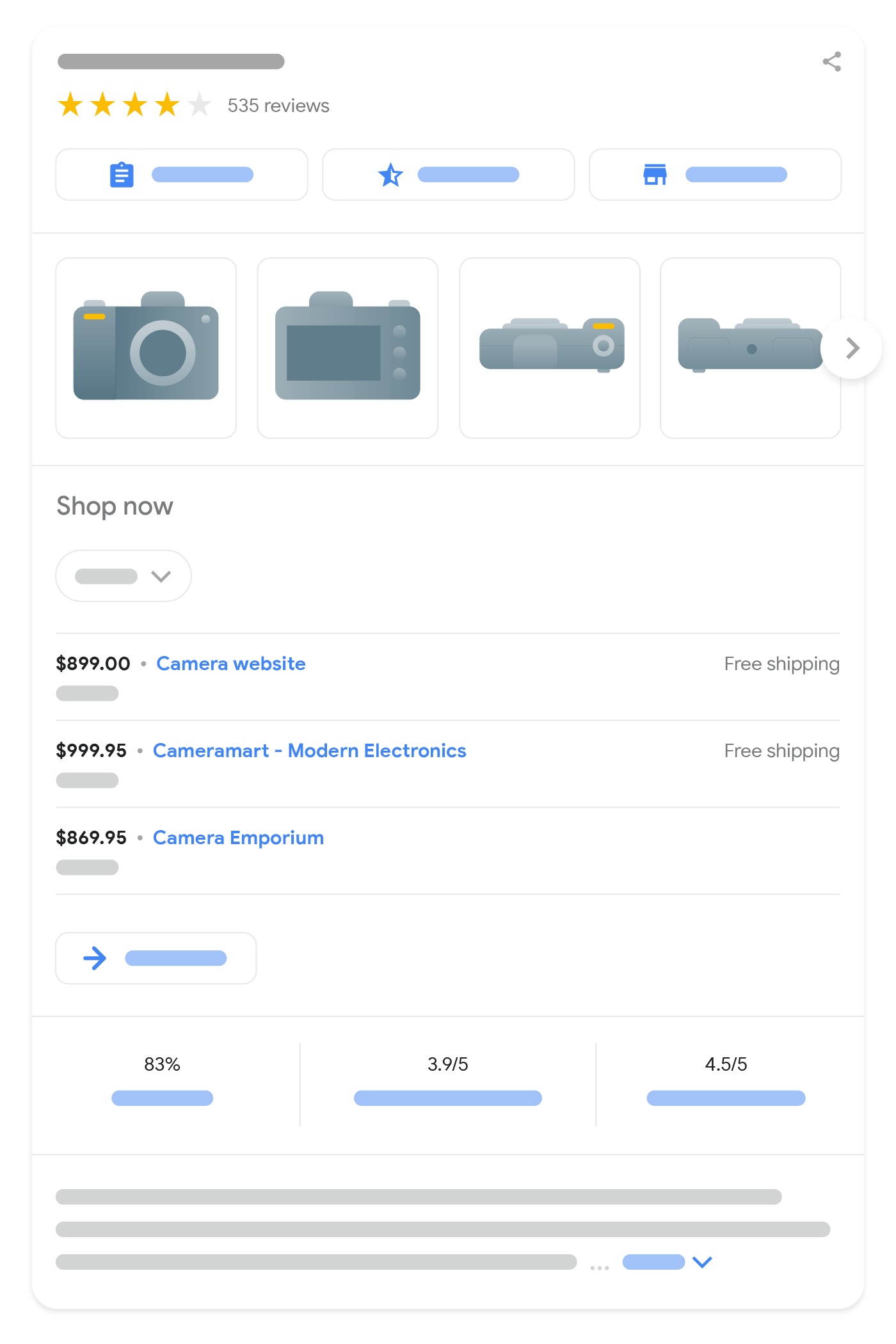
เมื่อเพิ่มมาร์กอัป Product ลงในหน้าเว็บ มาร์กอัปอาจมีสิทธิ์แสดงในส่วนข้อมูลสินค้าของผู้ขายใน Google Search ซึ่งรวมถึงการ์ดความรู้ Shopping, Google รูปภาพ, ผลการค้นหาสินค้ายอดนิยม และตัวอย่างข้อมูลสินค้า ข้อมูลผลิตภัณฑ์ของผู้ขายจะไฮไลต์ข้อมูลที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับผลิตภัณฑ์ได้ เช่น ราคา ความพร้อมจำหน่ายสินค้า รวมถึงข้อมูลการจัดส่งและการคืนสินค้า
คู่มือนี้เน้นข้อกำหนดด้าน Structured Data Product สำหรับข้อมูลผลิตภัณฑ์ของผู้ขาย หากไม่แน่ใจว่าต้องใช้มาร์กอัปใด โปรดอ่านข้อมูลเบื้องต้นเกี่ยวกับมาร์กอัป Product
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงวิธีใส่ Structured Data ในหน้าสำหรับสถานการณ์ต่างๆ
หน้าผลิตภัณฑ์ที่มีข้อเสนอ
ต่อไปนี้คือตัวอย่างหน้าที่ขายผลิตภัณฑ์โดยมีรีวิวผลิตภัณฑ์
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>ราคา
Google รู้จักราคา 3 ประเภท ได้แก่
- ราคาที่ใช้งานอยู่
- ราคาที่เสนอผลิตภัณฑ์อยู่ในปัจจุบัน
- ราคาที่ขีดฆ่า
- ราคาปกติที่สูงกว่าซึ่งเสนอผลิตภัณฑ์ตามปกติในช่วงลดราคา ระบบอาจแสดงราคานี้ในลักษณะขีดฆ่าเพื่อดึงดูดความสนใจไปที่ราคาที่ใช้งานอยู่ซึ่งถูกปรับลดลง
- ราคาสมาชิก
- ราคาที่เสนอผลิตภัณฑ์แก่สมาชิกของโปรแกรมสะสมคะแนนหนึ่งๆ
ราคาเหล่านี้ได้รับการเข้ารหัสโดยใช้ข้อกำหนดราคาในส่วนออบเจ็กต์ Offer (ยกเว้นราคาที่ใช้งานอยู่ ซึ่งสามารถเข้ารหัสที่ระดับข้อเสนอได้เช่นกัน) ข้อมูลจำเพาะของราคาที่เกี่ยวข้องจะระบุด้วยพร็อพเพอร์ตี้ข้อมูลจำเพาะของราคา priceType และ validForMemberTier ซึ่งต้องไม่ใช้ร่วมกัน
- ราคาที่ใช้งานอยู่ไม่มีพร็อพเพอร์ตี้
priceTypeหรือvalidForMemberTier - ราคาที่มีการขีดฆ่าจะตั้งค่าพร็อพเพอร์ตี้
priceTypeเป็นStrikethroughPrice(ในช่วงเปลี่ยนผ่าน จะใช้ListPriceได้ด้วย) และจะไม่มีพร็อพเพอร์ตี้validForMemberTier - ราคาสำหรับสมาชิกจะมีเครื่องหมายพร็อพเพอร์ตี้
validForMemberTierและไม่มีพร็อพเพอร์ตี้priceType
ระบบจะไม่สนใจข้อกำหนดราคาที่มีทั้ง 2 พร็อพเพอร์ตี้นี้
ราคาที่ใช้งานอยู่
ต่อไปนี้คือตัวอย่างการเข้ารหัสราคาที่ใช้งานอยู่ใน JSON-LD คุณระบุราคาที่ใช้งานอยู่ได้โดยใช้พร็อพเพอร์ตี้ price ดังนี้
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
หรือจะระบุราคาที่ใช้งานอยู่โดยใช้พร็อพเพอร์ตี้ priceSpecification ก็ได้
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
ราคาลด
ตัวอย่างต่อไปนี้แสดงผลิตภัณฑ์ที่มีราคาลด ราคาปัจจุบันที่ใช้งานอยู่ของข้อเสนอจะกลายเป็นราคาลดโดยอัตโนมัติเมื่อคุณระบุราคาที่ 2 ที่มีราคาขายปลีกเดิมที่แนะนำ และทําเครื่องหมายด้วยพร็อพเพอร์ตี้ priceType ที่มีค่า https://schema.org/StrikethroughPrice อย่าทำเครื่องหมายราคาที่ใช้งานอยู่ด้วยพร็อพเพอร์ตี้ priceType
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
หรือจะใช้ออบเจ็กต์ UnitPriceSpecification 2 รายการเพื่อระบุราคาลดและราคาที่ขีดฆ่าก็ได้ โดยทำดังนี้
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
ราคาสมาชิก
ต่อไปนี้คือตัวอย่าง 4 รายการของการเข้ารหัสราคาสำหรับสมาชิก ในตัวอย่างแรก ราคาที่ใช้งานอยู่จะระบุด้วยพร็อพเพอร์ตี้ price ที่ระดับข้อเสนอ และระบุราคาสำหรับสมาชิกในข้อกำหนดราคาที่มีการทำเครื่องหมายด้วยพร็อพเพอร์ตี้ validForMemberTier
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
ตัวอย่างที่ 2 แสดงทั้งราคาที่ใช้งานอยู่และราคาสำหรับสมาชิกที่เข้ารหัสด้วยข้อกำหนดเฉพาะของราคา
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
ตัวอย่างที่ 3 แสดงวิธีเข้ารหัสราคาลด ราคาที่ขีดฆ่า และราคาสำหรับสมาชิกของโปรแกรมสะสมคะแนนหลายระดับในข้อเสนอเดียว
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
นอกจากนี้ คุณยังเข้ารหัสราคาที่ใช้งานอยู่ในระดับข้อเสนอได้ด้วย ดังที่แสดงในตัวอย่างแรก
ในตัวอย่างที่ 4 ข้อกำหนดเฉพาะของราคาสำหรับสมาชิกแสดงคะแนนการเป็นสมาชิกแทนราคาสำหรับสมาชิก
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
การกำหนดราคาที่มีมาตรวัดราคาต่อหน่วย
ต่อไปนี้คือตัวอย่างวิธีระบุราคาสำหรับผลิตภัณฑ์ขนาด 200 มิลลิลิตรที่มักเป็นการขายแบบขนาด 100 มิลลิลิตรหลายชิ้นรวมกัน เช่น หากขายน้ำหอมขนาด 200 มล. คุณอาจแสดงราคาน้ำหอมต่อ 100 มล. ให้ลูกค้าเห็นได้ ตัวอย่างต่อไปนี้แสดงให้เห็นว่าน้ำหอมมีราคา €100 ต่อ 100 มล. ซึ่งหมายความว่าน้ำหอมขวดขนาด 200 มล. จะมีราคา €200 การตั้งราคารูปแบบนี้มีความสําคัญมากเป็นพิเศษสําหรับผลิตภัณฑ์ที่พร้อมจําหน่ายตามปริมาณ ความยาว หรือน้ำหนัก
เมื่อมีมาตรวัดราคาต่อหน่วยและมาตรวัดฐานราคาต่อหน่วย ให้ระบุราคาที่ใช้งานอยู่ภายใน UnitPriceSpecification และใช้พร็อพเพอร์ตี้ referenceQuantity เพื่อระบุราคาต่อหน่วย
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
รายละเอียดการจัดส่ง
ต่อไปนี้คือตัวอย่างของหน้าผลิตภัณฑ์รายการพร้อมรายละเอียดการจัดส่ง ตัวอย่างนี้แสดงอัตราค่าจัดส่ง $3.49 สำหรับผู้ใช้ทั้งหมดที่อาศัยอยู่ในสหรัฐอเมริกา ดูตัวอย่างเพิ่มเติมได้ในส่วนการจัดส่ง
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>จัดส่งฟรี
ตัวอย่างการให้บริการจัดส่งฟรีแก่ผู้ซื้อในรัฐนิวยอร์กของสหรัฐอเมริกา
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
รายละเอียดการคืนสินค้า
ลองดูตัวอย่างของหน้าผลิตภัณฑ์ที่มีรายละเอียดการคืนสินค้า มาร์กอัปสอดคล้องกับนโยบายคืนสินค้าที่กำหนดให้ส่งคืนผลิตภัณฑ์ที่ขายในสวิตเซอร์แลนด์ทางไปรษณีย์ภายใน 60 วัน และมีค่าธรรมเนียมการคืนสินค้า 3.49 ฟรังก์สวิส
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
การรับรอง
ตัวอย่างต่อไปนี้จะแสดงวิธีระบุข้อมูลการรับรองโดยใช้ Structured Data ตัวอย่างที่ 1 ระบุระดับการปล่อยก๊าซ CO2 ของเยอรมนีระดับ "D" สำหรับยานพาหนะ
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
ตัวอย่างที่ 2 ระบุฉลากประสิทธิภาพการประหยัดพลังงาน EPREL สำหรับหลอด LED
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
โมเดล 3 มิติ
ตัวอย่างนี้แสดงวิธีลิงก์โมเดล 3 มิติไปยังผลิตภัณฑ์ที่มีพร็อพเพอร์ตี้ subjectOf และประเภท 3DModel
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
หลักเกณฑ์
คุณต้องปฏิบัติตามหลักเกณฑ์ต่อไปนี้เพื่อให้มาร์กอัป Product มีสิทธิ์ใช้ส่วนข้อมูลสินค้าของผู้ขาย
- หลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Search Essentials
- หลักเกณฑ์ทางเทคนิค
- หลักเกณฑ์เนื้อหา
- หลักเกณฑ์ของข้อมูลที่แสดงฟรี (สำหรับส่วนข้อมูลสินค้าของผู้ขาย)
หลักเกณฑ์ทางเทคนิค
- เฉพาะหน้าที่ผู้เลือกซื้อสามารถซื้อสินค้าได้เท่านั้นจึงจะมีสิทธิ์มีส่วนข้อมูลสินค้าของผู้ขาย ไม่ใช่หน้าที่มีลิงก์ไปยังเว็บไซต์อื่นๆ ที่ขายสินค้า Google อาจพยายามยืนยันส่วนข้อมูลสินค้าของผู้ขายก่อนจะแสดงข้อมูลในผลการค้นหา
- ผลการค้นหาที่เป็นริชมีเดียของสินค้ารองรับเฉพาะหน้าเว็บที่มุ่งเน้นที่สินค้ารายการเดียว (หรือสินค้าย่อยหลายรายการของสินค้าเดียวกัน) เช่น "รองเท้าในร้านของเรา" ไม่ใช่ผลิตภัณฑ์ที่เจาะจง ซึ่งรวมถึงสินค้าย่อยที่สินค้าย่อยแต่ละรายการมี URL ที่แตกต่างกัน เราขอแนะนำให้มุ่งเน้นที่การเพิ่มมาร์กอัปลงในหน้าผลิตภัณฑ์แทนหน้าเว็บที่แสดงรายการหรือหมวดหมู่ของผลิตภัณฑ์
- โปรดดูรายละเอียดเกี่ยวกับวิธีมาร์กอัปสินค้าย่อยได้ที่เอกสารประกอบ Structured Data สำหรับสินค้าย่อย
- URL มีสกุลเงินที่แตกต่างกันสําหรับแต่ละผลิตภัณฑ์เมื่อจำหน่ายผลิตภัณฑ์ในหลายสกุลเงิน เช่น หากผลิตภัณฑ์พร้อมจําหน่ายในสกุลเงินดอลลาร์แคนาดาและสหรัฐอเมริกา ให้ใช้ URL ที่ไม่ซ้ำกัน 2 รายการต่อสกุลเงิน
- ระบบไม่รองรับ
Carเป็นประเภทย่อยของผลิตภัณฑ์โดยอัตโนมัติ ในตอนนี้ ให้ระบุทั้งประเภทCarและProductหากต้องการแนบการจัดประเภทและมีสิทธิ์ใช้ฟีเจอร์การค้นหา เช่นใน JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- หากคุณเป็นผู้ขายที่เพิ่มประสิทธิภาพสำหรับผลลัพธ์การช็อปปิ้งทุกประเภท เราขอแนะนำให้ใส่ Structured Data
Productใน HTML เริ่มต้นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด - สำหรับ
Productมาร์กอัปที่สร้างขึ้นจาก JavaScript: โปรดทราบว่ามาร์กอัปที่สร้างขึ้นแบบไดนามิกอาจทำให้ Shopping ทำการ Crawl น้อยลงและเชื่อถือได้น้อยลง ซึ่งอาจเป็นปัญหาสำหรับเนื้อหาที่มีการเปลี่ยนแปลงอย่างรวดเร็ว เช่น ความพร้อมจำหน่ายสินค้าและราคา หากคุณใช้ JavaScript เพื่อสร้างมาร์กอัปProductโปรดตรวจสอบว่าเซิร์ฟเวอร์มีทรัพยากรการประมวลผลเพียงพอที่จะรองรับการเข้าชมที่เพิ่มขึ้นจาก Google
หลักเกณฑ์เนื้อหา
- เราไม่อนุญาตเนื้อหาที่ส่งเสริมสินค้า บริการ หรือข้อมูลที่เป็นสิ่งต้องห้ามหรือมีการควบคุมอย่างกว้างขวาง ซึ่งอาจก่อให้เกิดอันตรายร้ายแรงต่อผู้คนโดยตรงหรือในระยะยาว ซึ่งรวมถึงเนื้อหาที่เกี่ยวข้องกับปืนและอาวุธ สารเสพติดเพื่อความบันเทิงหรือผ่อนคลาย ยาสูบ และผลิตภัณฑ์บุหรี่ไฟฟ้า และสินค้าที่เกี่ยวข้องกับการพนัน
คำจำกัดความของประเภท Structured Data
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นลงในเนื้อหาเพื่อให้มีสิทธิ์แสดงเป็นผลการค้นหาที่เป็นริชมีเดีย และอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมแก่ Structured Data ซึ่งอาจให้ประสบการณ์ที่ดียิ่งขึ้นแก่ผู้ใช้
ข้อมูลสินค้า
Product
ดูคำจำกัดความที่สมบูรณ์ของ Product ได้ที่ schema.org/Product เมื่อมาร์กอัปเนื้อหาสำหรับข้อมูลสินค้า ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้ของประเภท Product
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
name |
ชื่อสินค้า |
image |
URL ของรูปภาพผลิตภัณฑ์ ขอแนะนำให้ใช้รูปภาพที่แสดงผลิตภัณฑ์อย่างชัดเจน (เช่น บนพื้นหลังสีขาว) หลักเกณฑ์เพิ่มเติมเกี่ยวกับรูปภาพมีดังนี้
เช่น "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
ตัวอย่างข้อมูลสินค้ายอมรับ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
aggregateRating |
|
audience |
ข้อมูลที่ไม่บังคับเกี่ยวกับกลุ่มเป้าหมายที่แนะนำสำหรับผลิตภัณฑ์ เช่น เพศและกลุ่มอายุที่แนะนำ รองรับเฉพาะประเภท |
brand.name |
ใส่แบรนด์ของผลิตภัณฑ์ในพร็อพเพอร์ตี้ |
color |
สีหรือชุดสีของผลิตภัณฑ์ (เช่น "แดง" หรือ "เหลือง/ฟ้า") นอกจากนี้ โปรดดูแอตทริบิวต์สีในศูนย์ช่วยเหลือของ Google Merchant Center ด้วย |
description |
คำอธิบายผลิตภัณฑ์ แม้ว่ารายละเอียดสินค้าจะไม่ใช่ข้อบังคับ แต่เราขอแนะนำอย่างยิ่งให้ระบุรายละเอียดของสินค้าในพร็อพเพอร์ตี้นี้ |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
รวมตัวระบุทั่วโลกที่เกี่ยวข้องทั้งหมด ซึ่งมีคำอธิบายอยู่ที่ schema.org/Product
แม้ว่าจะใช้พร็อพเพอร์ตี้
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
การรับรอง เช่น คะแนนการประหยัดพลังงาน ที่เกี่ยวข้องกับผลิตภัณฑ์ ระบุการรับรองได้สูงสุด 10 รายการ พร็อพเพอร์ตี้นี้มีความเกี่ยวข้องมากเป็นพิเศษสำหรับประเทศในยุโรป นอกจากนี้ โปรดดูรายการพร็อพเพอร์ตี้ |
inProductGroupWithID |
รหัสของกลุ่มสินค้าของสินค้าย่อยนี้ นอกจากนี้ ให้ดูข้อมูลเกี่ยวกับ |
isVariantOf |
กลุ่มสินค้าที่มีสินค้าย่อยนี้อยู่ (หากมี) โปรดดูรายละเอียดเกี่ยวกับวิธีเพิ่มมาร์กอัปสำหรับสินค้าย่อยในเอกสารประกอบ Structured Data สำหรับสินค้าย่อย |
material |
ผลิตภัณฑ์ทำจากวัสดุหรือส่วนประกอบของวัสดุอะไร เช่น "หนัง" หรือ "ผ้าฝ้าย/ผ้าโพลีเอสเตอร์" นอกจากนี้ โปรดดูข้อมูลเกี่ยวกับ |
mpn |
หมายเลขชิ้นส่วนของผู้ผลิต พร็อพเพอร์ตี้นี้เป็นตัวระบุที่ไม่ซ้ำของผลิตภัณฑ์โดยผู้ผลิต |
pattern |
ลวดลายของผลิตภัณฑ์ เช่น "ลายจุด" หรือ "ลายทาง" นอกจากนี้ โปรดดูเกี่ยวกับ |
review |
หากคุณเพิ่มรีวิวสำหรับผลิตภัณฑ์ ชื่อของผู้รีวิวต้องเป็นชื่อของ ไม่แนะนำ: ลด 50% ในวันแบล็คฟรายเดย์ แนะนำ: "James Smith" หรือ "ผู้รีวิวของ CNET" |
size |
ขนาดของผลิตภัณฑ์ เช่น "XL" หรือ "M" นอกจากนี้ โปรดดูเกี่ยวกับ |
sku |
ตัวระบุเฉพาะผู้ขายสำหรับผลิตภัณฑ์ ระบุไม่เกิน 1 ค่า
|
subjectOf |
โมเดล 3 มิติของผลิตภัณฑ์ (หากมี) ดูรายการพร็อพเพอร์ตี้ |
3DModel
ดูคําจํากัดความที่สมบูรณ์ของ 3DModel ได้ที่ schema.org/3DModel
ใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อลิงก์กับโมเดล 3 มิติ ปัจจุบันรองรับเฉพาะโมเดลในรูปแบบ glTF เท่านั้น
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
encoding |
สื่อของโมเดล 3 มิติ |
encoding.contentUrl |
ลิงก์ไปยังไฟล์คำจำกัดความโมเดล 3 มิติในรูปแบบ glTF ไฟล์ต้องมีคำต่อท้าย |
รายละเอียดข้อเสนอ
Offer
ดูคำจำกัดความที่สมบูรณ์ของ Offer ได้ที่ schema.org/Offer เมื่อมาร์กอัปข้อเสนอภายในผลิตภัณฑ์ ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้สําหรับประเภท schema.org
Offer
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
price หรือ priceSpecification.price |
ราคาข้อเสนอปัจจุบันที่ใช้งานอยู่ของผลิตภัณฑ์ โปรดทำตามหลักเกณฑ์การใช้งานของ schema.org
ต่อไปนี้คือตัวอย่างของพร็อพเพอร์ตี้ "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } ข้อมูลสินค้าของผู้ขายจะต้องมีราคามากกว่า 0 ซึ่งแตกต่างจากตัวอย่างสินค้า ต้องมีราคาข้อเสนอ แต่อาจฝังอยู่ในพร็อพเพอร์ตี้ |
priceCurrency หรือ priceSpecification.priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว
ต้องระบุ |
priceSpecification |
นอกจากนี้ คุณยังระบุราคาที่ใช้งานอยู่ได้โดยใช้ พร็อพเพอร์ตี้ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
availability |
ตัวเลือกความพร้อมจำหน่ายสินค้าที่ใช้ได้ และยังรองรับชื่อย่อที่ไม่มีคํานำหน้า URL ด้วย (เช่น
อย่าระบุเกิน 1 ค่า |
hasMerchantReturnPolicy |
ข้อมูลที่ฝังไว้เกี่ยวกับนโยบายคืนสินค้าซึ่งเชื่อมโยงกับ |
itemCondition |
เงื่อนไขของรายการสินค้าที่เสนอขาย และยังรองรับชื่อย่อที่ไม่มีคํานำหน้า URL ด้วย (เช่น
อย่าระบุเกิน 1 ค่า |
shippingDetails |
ข้อมูลเกี่ยวกับนโยบายการจัดส่งที่ฝังอยู่ซึ่งเชื่อมโยงกับ |
url |
URL หน้าเว็บของผลิตภัณฑ์ที่ผู้เลือกซื้อสามารถซื้อผลิตภัณฑ์ได้ URL นี้อาจเป็น URL ที่แนะนำสําหรับหน้าปัจจุบันที่มีการเลือกตัวแปรทั้งหมดไว้อย่างเหมาะสม จะไม่ใส่ URL นี้ก็ได้ อย่าระบุ URL หลายรายการ โปรดดูรายละเอียดเกี่ยวกับวิธีเพิ่มมาร์กอัปสำหรับสินค้าย่อยในเอกสารประกอบ Structured Data สำหรับสินค้าย่อย |
UnitPriceSpecification
ดูคําจํากัดความที่สมบูรณ์ของ UnitPriceSpecification ได้ที่ schema.org/UnitPriceSpecification
โปรดใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อแสดงรูปแบบการกำหนดราคาที่ซับซ้อนกว่า
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
price |
ราคาข้อเสนอของผลิตภัณฑ์ นอกจากนี้ โปรดดูพร็อพเพอร์ตี้ |
priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว
นอกจากนี้ โปรดดูพร็อพเพอร์ตี้ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
membershipPointsEarned |
จำนวนแต้ม (ทั้งหมด) ที่สมาชิกของโปรแกรมสะสมคะแนนหนึ่งๆ ได้รับจากการซื้อครั้งนี้ ใช้พร็อพเพอร์ตี้นี้ร่วมกับ |
priceType |
การมีพร็อพเพอร์ตี้นี้จะทำเครื่องหมายราคาเต็มราคาเดิมของผลิตภัณฑ์ที่แสดงอยู่ หากมี ใช้พร็อพเพอร์ตี้นี้เฉพาะในกรณีที่ต้องการให้ Google แสดงราคาลดสำหรับผลิตภัณฑ์ คุณต้องตั้งค่า
หากใช้พร็อพเพอร์ตี้ |
referenceQuantity |
จำนวนผลิตภัณฑ์ที่เสนอในราคาที่ระบุ ดูตัวอย่างการกำหนดราคาด้วยมาตรวัดราคาต่อหน่วยและบทความมาตรวัดราคาต่อหน่วยในศูนย์ช่วยเหลือของ Google Merchant Center เพื่อดูรายละเอียดเกี่ยวกับราคาต่อหน่วย |
validForMemberTier |
การมีพร็อพเพอร์ตี้นี้บ่งบอกว่าราคานี้ใช้ได้สำหรับสมาชิกของโปรแกรมสะสมคะแนนหนึ่งๆ คุณสามารถระบุระดับการเป็นสมาชิกได้หลายระดับหากราคาสำหรับระดับการเป็นสมาชิกเหล่านั้นเท่ากัน และระบุข้อกำหนดราคาหลายรายการด้วยพร็อพเพอร์ตี้นี้หากราคาสำหรับระดับการเป็นสมาชิกแต่ละระดับแตกต่างกัน
หากใช้พร็อพเพอร์ตี้
โปรแกรมสะสมคะแนนและระดับที่คุณเสนอสำหรับธุรกิจควรระบุไว้ในบัญชี Merchant Center หรือใช้ประเภท Structured Data ต่อไปนี้คือตัวอย่างพร็อพเพอร์ตี้ "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } ต่อไปนี้เป็นตัวอย่างพร็อพเพอร์ตี้ "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
หากใช้ทั้ง priceType และ validForMemberTier ระบบจะไม่สนใจข้อกำหนดด้านราคา
QuantitativeValue (สําหรับราคาต่อหน่วย)
ส่วนนี้จะกล่าวถึงการใช้ QuantitativeValue สําหรับพร็อพเพอร์ตี้ referenceQuantity ของข้อกําหนดราคาต่อหน่วย
(QuantitativeValue ยังใช้สําหรับระยะเวลาการจัดส่งด้วย แต่ใช้กฎที่ต่างกัน) ดูคําจํากัดความที่สมบูรณ์ของ QuantitativeValue ได้ที่ schema.org/QuantitativeValue
QuantitativeValue ใช้สําหรับการกําหนดราคาที่อิงจากหน่วยวัด เช่น ค่าบริการปูพื้นต่อตารางเมตร หรือของเหลวต่อครึ่งแกลลอน ดูตัวอย่างการกำหนดราคาด้วยมาตรวัดราคาต่อหน่วยและบทความมาตรวัดราคาต่อหน่วยในศูนย์ช่วยเหลือของ Google Merchant Center เพื่อดูรายละเอียดเกี่ยวกับราคาต่อหน่วย
ใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อแสดงรายละเอียดราคาต่อหน่วย
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
unitCode |
หน่วยวัด ระบบรองรับรหัส UN/CEFACT หรือค่าเทียบเท่าที่มนุษย์อ่านออกตามที่ระบุไว้ในหน่วยวัดราคาของศูนย์ช่วยเหลือ Google Merchant Center (ยกเว้น |
value |
ค่าตัวเลขของหน่วยที่ขาย |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
valueReference |
จำนวนฐานที่กำหนดราคาผลิตภัณฑ์ |
SizeSpecification
ประเภท SizeSpecification จะใช้เพื่อระบุขนาดของผลิตภัณฑ์
ดูคําจํากัดความที่สมบูรณ์ของประเภทนี้ได้ที่ schema.org/SizeSpecification
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
name |
ชื่อขนาดที่คนอ่านได้ เช่น "XL" ดูรายละเอียดเพิ่มเติมได้ที่แอตทริบิวต์ขนาดในศูนย์ช่วยเหลือของ Google Merchant Center |
sizeGroup |
กลุ่มขนาดที่แนะนำสําหรับผลิตภัณฑ์ ถ้ามี การตีความกลุ่มจะกําหนดโดยพร็อพเพอร์ตี้
และยังรองรับชื่อย่อที่ไม่มีคํานำหน้า URL ด้วย (เช่น นอกจากนี้ โปรดดูเพิ่มเติมเกี่ยวกับ |
sizeSystem |
ระบบการวัดขนาดสำหรับผลิตภัณฑ์ หากมี ค่าที่รองรับมีดังนี้
และยังรองรับชื่อย่อที่ไม่มีคํานำหน้า URL ด้วย (เช่น นอกจากนี้ โปรดดูเกี่ยวกับ |
PeopleAudience
ดูคําจํากัดความที่สมบูรณ์ของ PeopleAudience ได้ที่ schema.org/PeopleAudience
ใช้พร็อพเพอร์ตี้ต่อไปนี้เมื่อระบุกลุ่มเป้าหมายที่แนะนำสำหรับผลิตภัณฑ์ นอกจากนี้ โปรดดูแอตทริบิวต์และค่าของ Structured Data ที่รองรับในศูนย์ช่วยเหลือของ Google Merchant Center ด้วย
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
suggestedGender |
ข้อมูลแนะนำว่าผลิตภัณฑ์นั้นเหมาะสมสำหรับเพศใด ซึ่งต้องเป็นค่าใดค่าหนึ่งต่อไปนี้
ดูรายละเอียดเพิ่มเติมเกี่ยวกับ โปรดทราบว่า Google จะเติมค่า |
suggestedMaxAge (หรือ suggestedAge.maxValue) |
อายุสูงสุดที่แนะนำสำหรับผลิตภัณฑ์ในหน่วยปี Google จะแมปอายุสูงสุดที่แนะนำสำหรับผลิตภัณฑ์เข้ากับชุดค่าตัวเลขคงที่ต่อไปนี้
|
suggestedMinAge (หรือ suggestedAge.minValue) |
อายุขั้นต่ำที่แนะนำสำหรับผลิตภัณฑ์ในหน่วยปี Google แมปอายุขั้นต่ำที่แนะนำสำหรับผลิตภัณฑ์เข้ากับชุดค่าตัวเลขคงที่ต่อไปนี้
|
Certification
ดูคำจำกัดความที่สมบูรณ์ของ Certification ได้ที่ schema.org/Certification
ใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อระบุการรับรอง
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
issuedBy |
หน่วยงานหรือหน่วยรับรองที่รับผิดชอบในการออกใบรับรอง ใช้พร็อพเพอร์ตี้
|
name |
ชื่อของใบรับรอง ขณะนี้เรารองรับค่าต่อไปนี้
|
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
certificationIdentification |
รหัสของใบรับรอง ตัวอย่างเช่น รหัสใบรับรอง EPREL ที่มีลิงก์ |
certificationRating |
ค่าของการรับรอง ระบบจะไม่สนใจพร็อพเพอร์ตี้นี้สำหรับการรับรองที่มีพร็อพเพอร์ตี้
ต้องระบุพร็อพเพอร์ตี้ ต่อไปนี้คือตัวอย่างพร็อพเพอร์ตี้ hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } ต่อไปนี้คือตัวอย่างพร็อพเพอร์ตี้ "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
การจัดส่ง
OfferShippingDetails
OfferShippingDetails ช่วยให้ผู้ใช้เห็นค่าใช้จ่ายและระยะเวลาการจัดส่งโดยประมาณที่อิงตามตำแหน่งของผู้ใช้และนโยบายการจัดส่งของบริษัท
หากต้องการให้ผลิตภัณฑ์มีสิทธิ์ใช้การเพิ่มประสิทธิภาพรายละเอียดการจัดส่ง ให้เพิ่มพร็อพเพอร์ตี้ OfferShippingDetails ต่อไปนี้ในหน้าผลิตภัณฑ์เพิ่มเติมจากข้อมูลที่มีโครงสร้าง Product
บางครั้งผู้ขายอาจมีตัวเลือกการจัดส่งผลิตภัณฑ์ไปยังปลายทางหลายตัวเลือกให้กับผู้ใช้ (เช่น ด่วนพิเศษ (Express), ข้ามคืน (Overnight), ด่วน 2 วัน (Rushed 2-day) และมาตรฐาน (Standard)) คุณสามารถระบุการจัดส่งแต่ละรายการได้โดยใช้พร็อพเพอร์ตี้ shippingDetails หลายรายการ โดยแต่ละรายการมีการผสมรวมพร็อพเพอร์ตี้ shippingRate และ deliveryTime ที่แตกต่างกัน
แม้จะไม่จำเป็นต้องให้ข้อมูล OfferShippingDetails แต่คุณต้องระบุพร็อพเพอร์ตี้ต่อไปนี้หากต้องการให้รายละเอียดการจัดส่งมีสิทธิ์สำหรับการเพิ่มประสิทธิภาพรายละเอียดการจัดส่ง
ดูคำจำกัดความที่สมบูรณ์ของ OfferShippingDetails ได้ที่ schema.org/OfferShippingDetails
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
deliveryTime |
เวลาที่ล่าช้าโดยรวมนับตั้งแต่วันที่ได้รับคำสั่งซื้อจนถึงวันที่สินค้าถึงมือลูกค้าในขั้นสุดท้าย สามารถฝังพร็อพเพอร์ตี้ต่อไปนี้ในพร็อพเพอร์ตี้
อย่าระบุ |
shippingDestination |
ระบุปลายทางการจัดส่ง ระบุข้อมูล |
shippingRate |
ข้อมูลเกี่ยวกับค่าใช้จ่ายในการจัดส่งไปยังปลายทางที่ระบุ
ต้องระบุ คุณระบุ |
shippingRate.currency |
สกุลเงินของค่าใช้จ่ายในการจัดส่ง ในรูปแบบ ISO 4217 3 ตัวอักษร สกุลเงินต้องเป็นสกุลเดียวกับข้อเสนอ |
shippingRate.value หรือ shippingRate.maxValue |
ค่าใช้จ่ายในการจัดส่งไปยัง หากต้องการระบุการจัดส่งฟรี ให้ตั้งค่านี้เป็น |
DefinedRegion
DefinedRegion จะใช้เพื่อสร้างส่วนที่กําหนดเองเพื่อให้ระบุค่าจัดส่งและเวลาขนส่งได้อย่างถูกต้องในบริการจัดส่งหลายรายการ ขณะนี้ฟีเจอร์นี้ใช้ได้เฉพาะในกลุ่มประเทศที่จํากัด ดังที่ระบุไว้ในการตั้งค่าภูมิภาคในศูนย์ช่วยเหลือของ Google Merchant Center
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
addressCountry |
รหัสประเทศที่เป็นอักษร 2 ตัวแบบ ISO 3166-1 Alpha-2 |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
เลือก addressRegion หรือ postalCode |
ระบุภูมิภาคสําหรับพื้นที่นำส่งของลูกค้า หากละเว้น ทั้งประเทศจะเป็นภูมิภาคที่กําหนดไว้ คุณอาจระบุหลายภูมิภาคได้ แต่จะระบุภูมิภาคด้วยวิธีต่างๆ ผสมกันในอินสแตนซ์ |
addressRegion |
หากคุณใส่พร็อพเพอร์ตี้นี้ ภูมิภาคจะต้องเป็นรหัสของเขตปกครองย่อย 2 หรือ 3 หลักในรูปแบบ ISO 3166-2 โดยไม่มีรหัสนำหน้าประเทศ ปัจจุบัน Google Search รองรับเฉพาะสหรัฐอเมริกา ออสเตรเลีย และญี่ปุ่น ตัวอย่างเช่น "NY" (สําหรับรัฐนิวยอร์ก สหรัฐอเมริกา) "NSW" (สําหรับรัฐนิวเซาท์เวลส์ ออสเตรเลีย) หรือ "03" (สําหรับจังหวัดอิวาเตะ ญี่ปุ่น) อย่าระบุทั้งภูมิภาคและข้อมูลรหัสไปรษณีย์ |
postalCode |
รหัสไปรษณีย์ เช่น 94043 ปัจจุบันรองรับรหัสไปรษณีย์สําหรับแคนาดา สหรัฐอเมริกา และออสเตรเลีย |
ShippingDeliveryTime
ShippingDeliveryTime ใช้เพื่อแชร์ความล่าช้าโดยรวมระหว่างใบเสร็จของคําสั่งซื้อและสินค้าที่ถึงมือลูกค้าในขั้นสุดท้าย
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
handlingTime |
เวลาที่ล่าช้าโดยทั่วไประหว่างการรับคําสั่งซื้อกับสินค้าที่ออกจากคลังสินค้า |
transitTime |
เวลาที่ล่าช้าโดยทั่วไปในการจัดส่งสินค้าตามคําสั่งซื้อและเมื่อสินค้าถึงมือลูกค้าขั้นสุดท้าย |
QuantitativeValue (สําหรับเวลาการจัดส่ง)
ใช้ QuantitativeValue เพื่อแสดงเวลาจัดส่งที่นี่ ต้องระบุจํานวนวันขั้นต่ำและสูงสุด (นอกจากนี้ QuantitativeValue ยังใช้สําหรับการกําหนดราคาที่เป็นเอกภาพ โดยมีกฎการตรวจสอบพร็อพเพอร์ตี้ที่แตกต่างกัน)
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
maxValue |
จํานวนวันสูงสุด ค่าต้องไม่ติดลบและเป็นจำนวนเต็ม |
minValue |
จํานวนวันขั้นต่ำ ค่าต้องไม่ติดลบและเป็นจำนวนเต็ม |
unitCode |
หน่วยของค่าต่ำสุด/สูงสุด ค่าต้องเป็น |
การคืนสินค้า
MerchantReturnPolicy
ใช้พร็อพเพอร์ตี้ต่อไปนี้เพื่อทำให้ส่วนข้อมูลสินค้าของผู้ขายมีสิทธิ์แสดงข้อมูลนโยบายคืนสินค้า รวมถึงค่าธรรมเนียมการคืนสินค้าและกรอบเวลาในการคืนสินค้า
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
applicableCountry |
รหัสประเทศที่ใช้กับนโยบายคืนสินค้า โดยใช้รูปแบบที่เป็นอักษร 2 ตัวแบบ ISO 3166-1 Alpha-2 คุณระบุได้สูงสุด 50 ประเทศ |
returnPolicyCategory |
ประเภทของนโยบายคืนสินค้า โปรดใช้ค่าใดค่าหนึ่งต่อไปนี้
หากใช้ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
merchantReturnDays |
จำนวนวันที่สามารถส่งคืนผลิตภัณฑ์ได้ นับตั้งแต่วันที่นำส่ง คุณต้องระบุพร็อพเพอร์ตี้นี้หากตั้งค่า |
returnFees |
ประเภทของค่าธรรมเนียมการคืนสินค้า ใช้ค่าที่รองรับค่าใดค่าหนึ่งต่อไปนี้
|
returnMethod |
ประเภทของวิธีการส่งคืนที่มีให้บริการ ขอแนะนำเฉพาะในกรณีที่คุณตั้งค่า
|
returnShippingFeesAmount |
ค่าใช้จ่ายในการจัดส่งสำหรับการส่งคืนผลิตภัณฑ์ จำเป็นต้องใช้พร็อพเพอร์ตี้นี้เฉพาะในกรณีที่ผู้บริโภคต้องจ่ายค่าธรรมเนียมการจัดส่งที่ไม่ใช่ 0 ให้แก่ผู้ขายเพื่อส่งคืนผลิตภัณฑ์ ซึ่งในกรณีนี้ต้องตั้งค่า |
ทางเลือกอื่นในการกำหนดการตั้งค่าการจัดส่งและการส่งคืนกับ Google
นโยบายการจัดส่งและการคืนสินค้าของผู้ค้าปลีกอาจมีความซับซ้อนและอาจมีการเปลี่ยนแปลงอยู่บ่อยครั้ง หากคุณมีปัญหาในการระบุและการอัปเดตรายละเอียดการจัดส่งและการส่งคืนให้เป็นปัจจุบันด้วยมาร์กอัป และคุณมีบัญชี Google Merchant Center ให้พิจารณากำหนดการตั้งค่าการจัดส่งและนโยบายคืนสินค้าในศูนย์ช่วยเหลือของ Google Merchant Center หรือคุณอาจกำหนดค่าระดับบัญชีสำหรับนโยบายการจัดส่งและการคืนสินค้าใน Search Console ซึ่งจะเพิ่มลงใน Merchant Center โดยอัตโนมัติ
รวมการกำหนดค่าการจัดส่งและการคืนสินค้าหลายรายการเข้าด้วยกัน
หากคุณกำหนดนโยบายการจัดส่งหรือคืนสินค้าในหลายที่ Google จะใช้ลำดับความสำคัญต่อไปนี้ (จากสำคัญมากที่สุดไปสำคัญน้อยที่สุด)
- ฟีดระดับผลิตภัณฑ์ที่ส่งใน Merchant Center
- การตั้งค่าใน Content API for Shopping
- การตั้งค่าใน Merchant Center หรือ Search Console
- มาร์กอัปส่วนข้อมูลสินค้าของผู้ขายในระดับสินค้า
- มาร์กอัประดับองค์กร
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกัน
รายงาน Search Console ที่เกี่ยวข้องกับ Structured Data Product มีอยู่ด้วยกัน 2 ประเภท ดังนี้
- รายงานข้อมูลผลิตภัณฑ์ของผู้ขาย: สำหรับหน้าต่างๆ ที่ผู้เลือกซื้อจะซื้อผลิตภัณฑ์ได้
- รายงานตัวอย่างข้อมูลผลิตภัณฑ์: สำหรับหน้าอื่นๆ ที่เกี่ยวข้องกับผลิตภัณฑ์ เช่น รีวิวผลิตภัณฑ์และเว็บไซต์ผู้รวบรวมข้อมูล
รายงานทั้ง 2 รายการมีคำเตือนและข้อผิดพลาดที่เกี่ยวข้องกับ Structured Data Product แต่จะแยกกันเนื่องจากข้อกำหนดที่แตกต่างกันสําหรับการใช้งานที่เกี่ยวข้อง ตัวอย่างเช่น รายงานข้อมูลผลิตภัณฑ์ของผู้ขายมีการตรวจสอบตัวอย่างผลิตภัณฑ์ที่มี Structured Data Offer ดังนั้น รายงานตัวอย่างผลิตภัณฑ์ใช้เฉพาะสำหรับดูหน้าข้อมูลที่ไม่ใช่ผู้ขาย
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
