電影輪轉介面 (Movie) 結構化資料

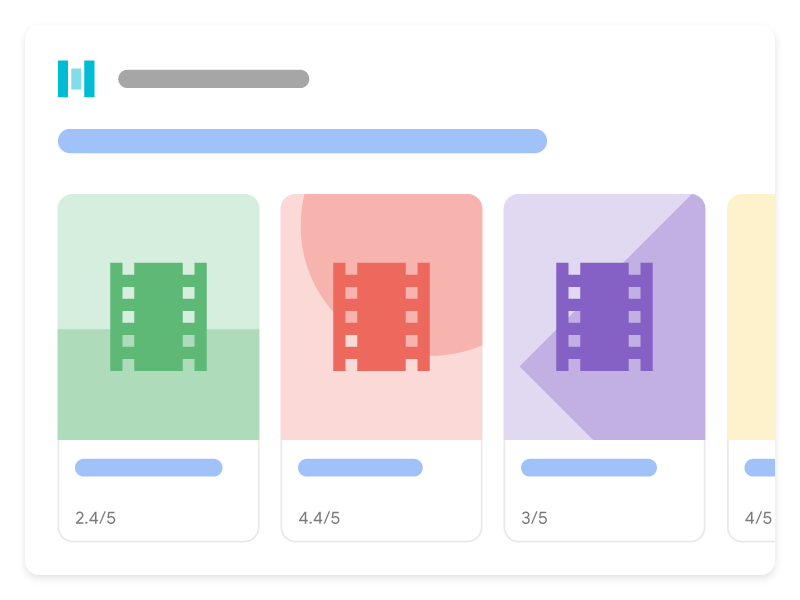
為電影清單加上結構化資料標記,即可讓使用者在 Google 搜尋中以嶄新方式探索電影相關資訊。您可以提供這些電影的詳細資料,例如片名、導演和電影圖片。電影輪轉介面僅適用於行動裝置。
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
摘要頁面 + 多個完整詳細資料頁面
摘要頁面中含有清單裡每個項目的簡短說明,而每項說明都指向一個專門解說單一項目的獨立詳細資料頁面。以下是採用 JSON-LD 格式的電影清單摘要範例:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/a-star-is-born.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/bohemian-rhapsody.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/black-panther.html"
}
]
}
</script>
</head>
<body>
</body>
</html>全包式單頁清單
全包式單頁清單提供所有清單資訊,包含每個項目的全文。 以下是採用 JSON-LD 格式的全包式單頁電影清單範例:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>指南規範
您必須遵守以下指南規範,電影輪轉介面才會顯示您的電影資訊。
結構化資料類型定義
您的內容必須包含必要屬性,才能以複合式搜尋結果形式呈現。您也可以加入建議的屬性,為內容增添更多相關資訊,提供更優質的使用者體驗。
Movie
除了 Carousel 屬性,您也需要在輪轉介面物件中定義下列屬性。
schema.org/Movie 內提供 Movie 的完整定義。
Google 支援的屬性如下:
| 必要屬性 | |
|---|---|
image |
URL 或 ImageObject
可代表電影的圖片。其他圖片規範:
|
name |
Text
電影片名。 |
| 建議屬性 | |
|---|---|
|
電影所獲得平均評分的註解。請遵循評論摘錄指南,以及必要和建議的 AggregateRating 屬性清單。 |
dateCreated |
Date 或 DateTime
電影上映日期。 |
director |
Person
電影導演。例如: "director": { "@type": "Person", "name": "Bradley Cooper" } |
|
|
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
