Структурированные данные о местных компаниях (LocalBusiness)
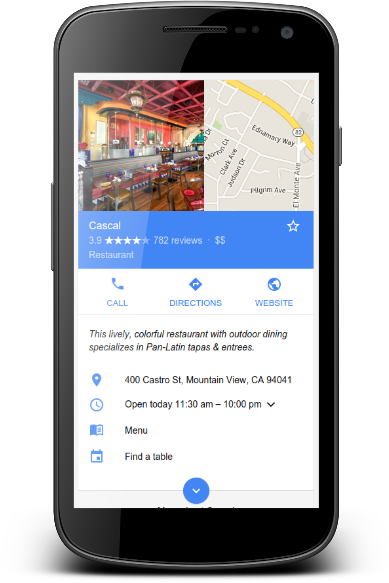
Когда пользователи ищут информацию о компании в Google Поиске или Картах, в результатах может появляться хорошо заметный блок знаний об этой компании. Если в запросе указана сфера коммерческой деятельности (например, "ресторан в Москве"), может быть показана карусель с карточками таких организаций. Структурированные данные для местных компаний позволяют вам передавать в Google сведения о часах работы компании, ее филиалах, отзывах клиентов и наличии на вашем сайте отзывов о других компаниях, а также о многом другом. Если вы хотите, чтобы пользователи могли сделать заказ или осуществить бронирование, а также оплатить услуги прямо в результатах Google Поиска, используйте Maps Booking API.
Как добавить структурированные данные
Структурированные данные – стандартизированный формат, который позволяет предоставлять поисковым системам информацию о странице и классифицировать ее контент. Подробнее о принципах работы структурированных данных…
Ниже в общих чертах описано, как создать, проверить и добавить на сайт структурированные данные.
- Добавьте обязательные свойства. Узнайте, в каких частях страницы нужно размещать структурированные данные выбранного вами формата.
- Следуйте рекомендациям.
- Протестируйте свой код с помощью инструмента проверки расширенных результатов. Если будут обнаружены критические ошибки, устраните их. Мы также рекомендуем устранить некритические ошибки, отмеченные в инструменте. Это может привести к повышению качества структурированных данных, хотя страницы будут подходить для создания расширенных результатов и без этого.
- Опубликуйте страницу и с помощью инструмента проверки URL выясните, как она выглядит для робота Googlebot. Убедитесь, что доступ Google к странице не заблокирован файлом robots.txt или метатегом
noindexи авторизация на ней не требуется. Если все в порядке, то запросите повторное сканирование ваших URL. - Отправляйте нам файл Sitemap, чтобы информировать нас об изменениях на сайте. Отправку такого файла можно автоматизировать с помощью Search Console Sitemap API.
Примеры
Простая страница местной компании
Пример данных о компании, размеченных с использованием синтаксиса JSON-LD:

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Карусель для ресторана (доступ ограничен)
Ниже приведен пример карусели для ресторана, которая соответствует требованиям страницы сведений (мы предполагаем, что также существует обзорная страница с разметкой карусели). Этот формат доступен только для некоторых компаний. Если вы хотите попасть в их список, заполните специальную форму.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Часы работы
Ниже приведены примеры разметки для различных графиков работы компании.
Отсутствие свойств validFrom и validThrough означает, что график работы одинаков круглый год. Ниже приведен пример для компании, которая работает с 09:00 до 21:00 по будням и с 10:00 до 23:00 по выходным.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
Если компания работает после полуночи, укажите часы открытия и закрытия, используя свойство OpeningHoursSpecification. Ниже приведен пример для компании, открытой с 18:00 субботы до 03:00 воскресенья.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Если компания работает круглосуточно, укажите для свойства open значение "00:00", а для closes – "23:59". Если компания закрыта весь день, задайте для свойств opens и closes значение "00:00". Ниже приведен пример для компании, которая в субботу работает круглосуточно, а в воскресенье закрыта.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Чтобы добавить временное расписание, используйте свойства validFrom и validThrough. Ниже приведен пример для компании, которая закрывается на зимние праздники.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Компании с несколькими филиалами
Если у компании несколько отделов с разными часами работы или номерами телефонов, вы можете указать для каждого отдела свойство department. При этом обязательно задайте параметры, которые отличаются от соответствующих параметров главной компании.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Правила
Чтобы информация о компании появлялась в расширенных результатах поиска, необходимо соблюдать перечисленные ниже правила.
- Главное о Поиске
- Общие рекомендации по использованию структурированных данных
- Рекомендации по использованию каруселей (если применимо). Этот формат сейчас доступен только для некоторых компаний. Если вы хотите войти в их число, заполните специальную форму.
Типы структурированных данных
В следующих таблицах перечислены свойства и способы их использования для местных компаний и связанных с ними действий. Полные определения приведены на странице schema.org/LocalBusiness.
Чтобы ваш контент мог появиться в расширенных результатах, необходимо задать все обязательные свойства. Вы также можете добавить рекомендуемые свойства, чтобы пользователям было удобнее изучать информацию.
LocalBusinessСтруктурированные данные можно добавить на любую страницу вашего сайта, но больше всего они подходят для страницы с информацией о вашей компании.
LocalBusiness
Полное описание типа LocalBusiness приведено на странице schema.org/LocalBusiness. С помощью элемента LocalBusiness вы можете указать местоположение любой местной компании или каждого филиала. Используйте максимально конкретный подтип LocalBusiness, например Restaurant, DaySpa, HealthClub и т. д.
Если у вас несколько типов, задавайте их как массив (свойство additionalType не поддерживается). Ознакомьтесь с примером разметки для организации, которая предоставляет несколько услуг:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Google поддерживает следующие свойства:
| Обязательные свойства | |
|---|---|
address |
Фактическое местоположение. Добавьте как можно больше свойств. Чем больше свойств вы укажете, тем полезнее для потенциальных клиентов будет страница вашей компании. Пример: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
Название компании. |
| Рекомендуемые свойства | |
|---|---|
aggregateRating |
Это свойство рекомендуется только для сайтов, которые собирают отзывы о других местных компаниях. Средняя оценка той или иной местной компании на основе нескольких оценок или отзывов. Следуйте рекомендациям в отношении фрагментов отзывов и ознакомьтесь со списком обязательных и рекомендуемых свойств для сводной оценки. |
department |
Вложенный элемент для отдела компании, который можно задать, используя свойства в этой таблице. Дополнительные рекомендации:
|
geo |
Географические координаты компании. |
geo.latitude |
Широта. Минимум 5 знаков после запятой. |
geo.longitude |
Долгота. Минимум 5 знаков после запятой. |
menu |
Для компаний из сферы питания это полный URL меню. |
openingHoursSpecification |
Массив или отдельный объект Часы работы компании. |
openingHoursSpecification.closes |
Время, когда компания заканчивает работать (в формате "чч:мм:сс"). |
openingHoursSpecification.dayOfWeek |
Используйте одно или несколько из следующих значений:
|
openingHoursSpecification.opens |
Время, в которое компания начинает работать (в формате "чч:мм:сс"). |
openingHoursSpecification.validFrom |
Дата начала сезона (в формате ГГГГ-ММ-ДД). |
openingHoursSpecification.validThrough |
Дата окончания сезона (в формате ГГГГ-ММ-ДД). |
priceRange |
Ориентировочный порядок цен в компании, выраженный числовым диапазоном (например, "$10–15") или соответствующим количеством символов валюты (например, "$$$"). В поле должно быть менее 100 символов. Если это ограничение превышено, диапазон цен компании показываться не будет. |
review |
Это свойство рекомендуется только для сайтов, которые собирают отзывы о других местных компаниях. Отзыв о местной компании. Следуйте этим рекомендациям и ознакомьтесь со списком обязательных и рекомендуемых свойств отзыва. |
servesCuisine |
Тип кухни в ресторане. |
telephone |
Номер телефона компании, когда он является основным способом связи. Не забудьте указать код страны и код города. |
url |
Полный URL сайта компании. Он должен вести на действующую страницу. |
Карусель для ресторана (ограниченный доступ)
Если на вашем сайте опубликована информация о нескольких ресторанах и вы хотите разместить их в карусели, добавьте нужный объект. Помимо свойств карусели задайте также свойства, перечисленные ниже. Свойства карусели – рекомендуемые. Чтобы контент мог появиться в расширенных результатах, необходимо задать все обязательные свойства.
Google поддерживает следующие свойства:
| Обязательные свойства | |
|---|---|
image |
Повторно используемый Одно или несколько изображений. Дополнительные рекомендации для изображений:
Пример: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Название ресторана. |
| Рекомендуемые свойства | |
|---|---|
address |
Фактическое местоположение. Добавьте как можно больше свойств. Чем больше свойств вы укажете, тем полезнее для потенциальных клиентов будет страница вашей компании. Пример: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Тип кухни в ресторане. |
Устранение неполадок
Если у вас возникли трудности с добавлением или отладкой структурированных данных, вам помогут ресурсы и сведения, доступные по приведенным ниже ссылкам.
- Если вы используете систему управления контентом (CMS) или поручили настройку сайта другому человеку, обратитесь за помощью к нему или разработчику CMS. Не забудьте переслать ему сообщения о проблеме, полученные вами в Search Console.
- Google не гарантирует показ вашего контента в результатах поиска, которые формируются на основе структурированных данных. Возможные причины, по которым ваши материалы могут не показываться в виде расширенных результатов, перечислены в общих рекомендациях по использованию структурированных данных.
- Ознакомьтесь со списком типичных ошибок в структурированных данных и отчетом о структурированных данных, которые невозможно обработать, и проверьте, правильно ли вы добавили разметку.
- Если мы вручную приняли меры в отношении страницы, недопустимые структурированные данные на ней будут игнорироваться до тех пор, пока вы не исправите код. При этом сама страница может появляться в результатах поиска и дальше. Чтобы устранить проблемы со структурированными данными, воспользуйтесь отчетом о мерах, принятых вручную.
- Ещё раз изучите рекомендации, чтобы выяснить, соответствует ли им ваш контент. Проблема может быть связана со спамом в контенте или разметке, а не с ошибками в синтаксисе. Тогда ее не получится выявить с помощью инструмента проверки расширенных результатов.
- Узнайте, чем может быть вызвано отсутствие расширенных результатов или уменьшение их общего количества.
- Робот Googlebot сканирует и индексирует страницы не сразу после обновления контента. С момента публикации страницы может пройти несколько дней, пока Google обнаружит и просканирует ее. Мы собрали на отдельной странице ответы на часто задаваемые вопросы о сканировании и индексировании.
- В случае необходимости задавайте вопросы на форуме Центра Google Поиска
