Рекомендации по поисковой оптимизации контента для Google Картинок
В Google Поиске пользователи могут находить информацию, представленную визуально. Для этого доступны такие функции и продукты, как изображения в текстовых результатах, рекомендации и Google Картинки. Несмотря на различия между подобными функциями и продуктами, для представления изображений в них необходимо следовать одним и тем же общим рекомендациям.

Как оптимизировать изображения, чтобы они показывались в результатах поиска Google:
- Помогайте нам обнаруживать и индексировать ваши изображения
- Улучшите целевые страницы, связанные с изображениями
Помогайте нам обнаруживать и индексировать ваши изображения
Технические требования, которые вам необходимо соблюдать, чтобы ваш контент мог появляться в результатах поиска Google, действуют также и для изображений. Поскольку изображения как формат значительно отличаются от HTML, для их индексирования необходимо соблюдение дополнительных требований. Например, для обнаружения изображений на сайте используются другие алгоритмы, а от представления изображения также зависит его индексирование и использование подходящих ключевых слов.
Вставляйте изображения с помощью элементов HTML
Стандартные HTML-элементы помогают поисковым роботам находить и обрабатывать изображения. Google может находить изображения в атрибуте src элемента <img>, даже от является дочерним по отношению к другим элементам, таких как <picture>. Google не индексирует изображения CSS.
Рекомендуемый вариант
<img src="puppy.jpg" alt="Щенок золотистого ретривера" />
Нежелательный вариант:
<div style="background-image:url(puppy.jpg)">Щенок золотистого ретривера</div>
Используйте файлы Sitemap для изображений
Вы можете предоставить Google адреса изображений, которые иначе нельзя было бы обнаружить, в файле Sitemap.
Файлы Sitemap для изображений, в отличие от обычных файлов такого типа, могут содержать URL из других доменов в элементах <image:loc>. Это позволяет использовать для размещения картинок сети доставки контента (CDN). При использовании CDN рекомендуем подтверждать право собственности на доменное имя CDN в Search Console, чтобы мы могли уведомлять вас о выявленных ошибках сканирования.
Адаптивные изображения
Веб-страницы с адаптивным дизайном более удобны для аудитории, поскольку их можно просматривать на самых разных устройствах. Рекомендации для изображений на сайтах приведены в руководстве по работе с адаптивными изображениями.
Адаптивные изображения добавляются с помощью элемента <picture> или атрибута srcset элемента img. Однако они распознаются не всеми браузерами и поисковыми роботами. Поэтому рекомендуем всегда добавлять в код резервный URL с помощью атрибута src.
Атрибут srcset позволяет указать несколько версий одного изображения, в первую очередь для экранов разных размеров. Пример:
<img srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w" sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px" src="maine-coon-nap-800w.jpg" alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
Элемент <picture> представляет собой контейнер, с помощью которого группируются теги <source> для разных версий одного и того же изображения. Браузер может выбрать подходящий вариант изображения с учетом характеристик устройства, таких как плотность пикселей и размер экрана. Кроме того, элемент picture удобно использовать с новыми графическими форматами: если они не поддерживаются тем или иным клиентом, изображение будет загружено в более старом формате.
Согласно разделу 4.8.1 стандарта HTML, при использовании элемента picture элемент img должен быть представлен в качестве резервного с атрибутом src.
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid"> </picture>
Используйте поддерживаемые графические форматы
В Google Поиске поддерживаются изображения, на которые задана ссылка в атрибуте src тега img. В число совместимых форматов файлов входят: BMP, GIF, JPEG, PNG, WebP, SVG и AVIF. Также старайтесь, чтобы расширение файла всегда соответствовало его типу.
Вы также можете встраивать изображения при помощи URI с данными. Для этого укажите в качестве значения атрибута src элемента img строку следующего формата (в кодировке Base64):
<img src="data:image/svg+xml;base64,[data]">
Встроенные изображения позволяют уменьшить количество HTTP-запросов, но использовать их следует с осторожностью, поскольку в результате объем кода на странице может существенно возрасти. Более подробную информацию о плюсах и минусах встроенных изображений можно найти в специальном разделе на сайте web.dev.
Повысьте скорость загрузки и качество контента
Чем выше качество снимков, тем они привлекательнее. Кроме того, пользователи с большей вероятностью перейдут на ваш сайт, если уменьшенное изображение в результатах поиска будет четким. Зачастую именно изображения больше всего утяжеляют страницу и тормозят ее загрузку, из-за чего может дополнительно расходоваться трафик. Рекомендуем решить эту проблему с помощью новейших методов оптимизации и адаптивных изображений.
С помощью инструмента PageSpeed Insights узнайте, насколько быстро загружается ваш сайт. Затем изучите рекомендации в статье Почему важна скорость?, чтобы разобраться, как ускорить загрузку веб-страниц.
Улучшите целевые страницы, связанные с изображениями
Хоть это и не очевидно, контент и метаданные страниц, на которых размещено изображение, во многом определяют то, как и где оно может быть представлено в результатах поиска Google.
Уделите внимание заголовку и описанию страницы
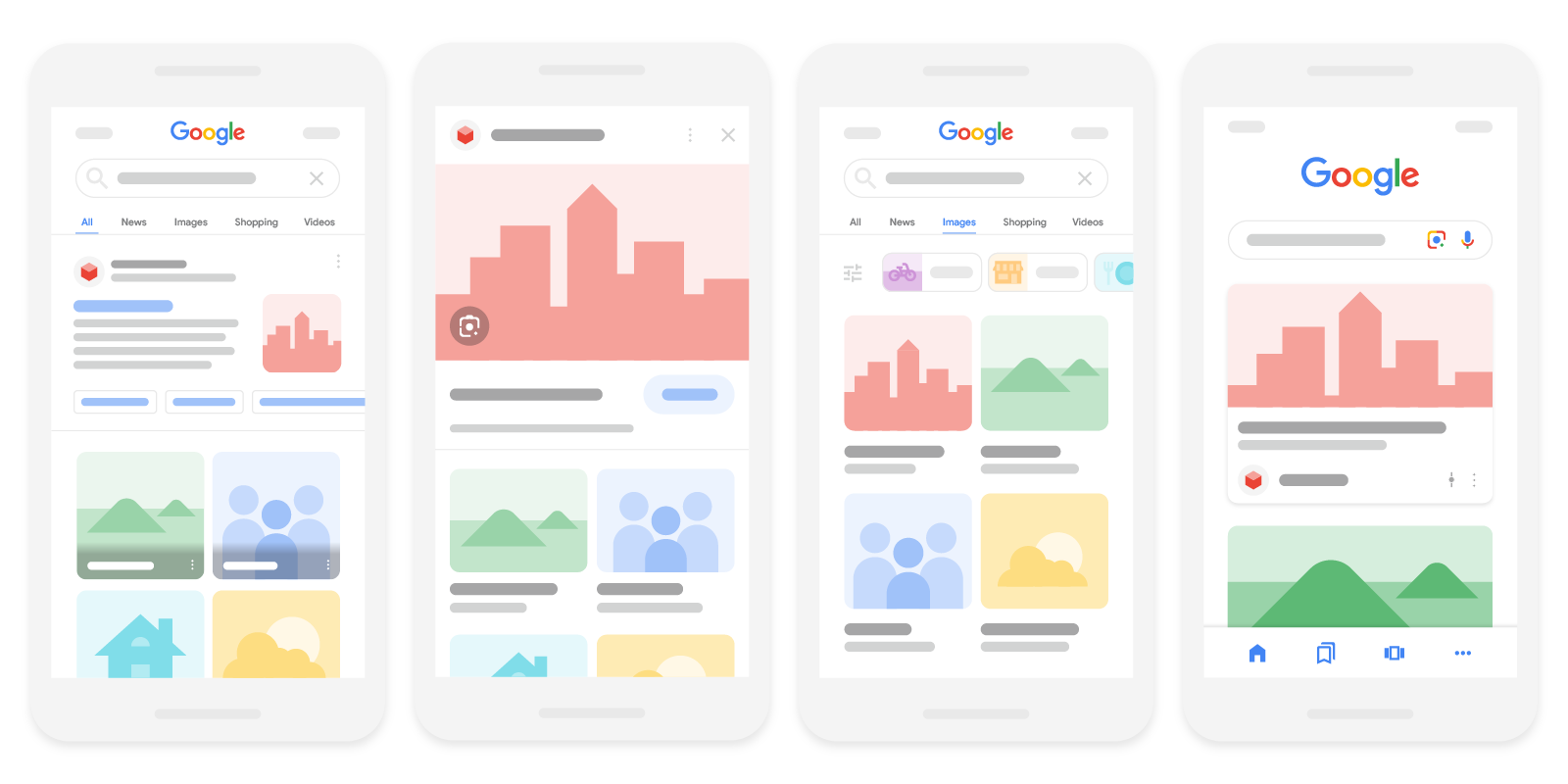
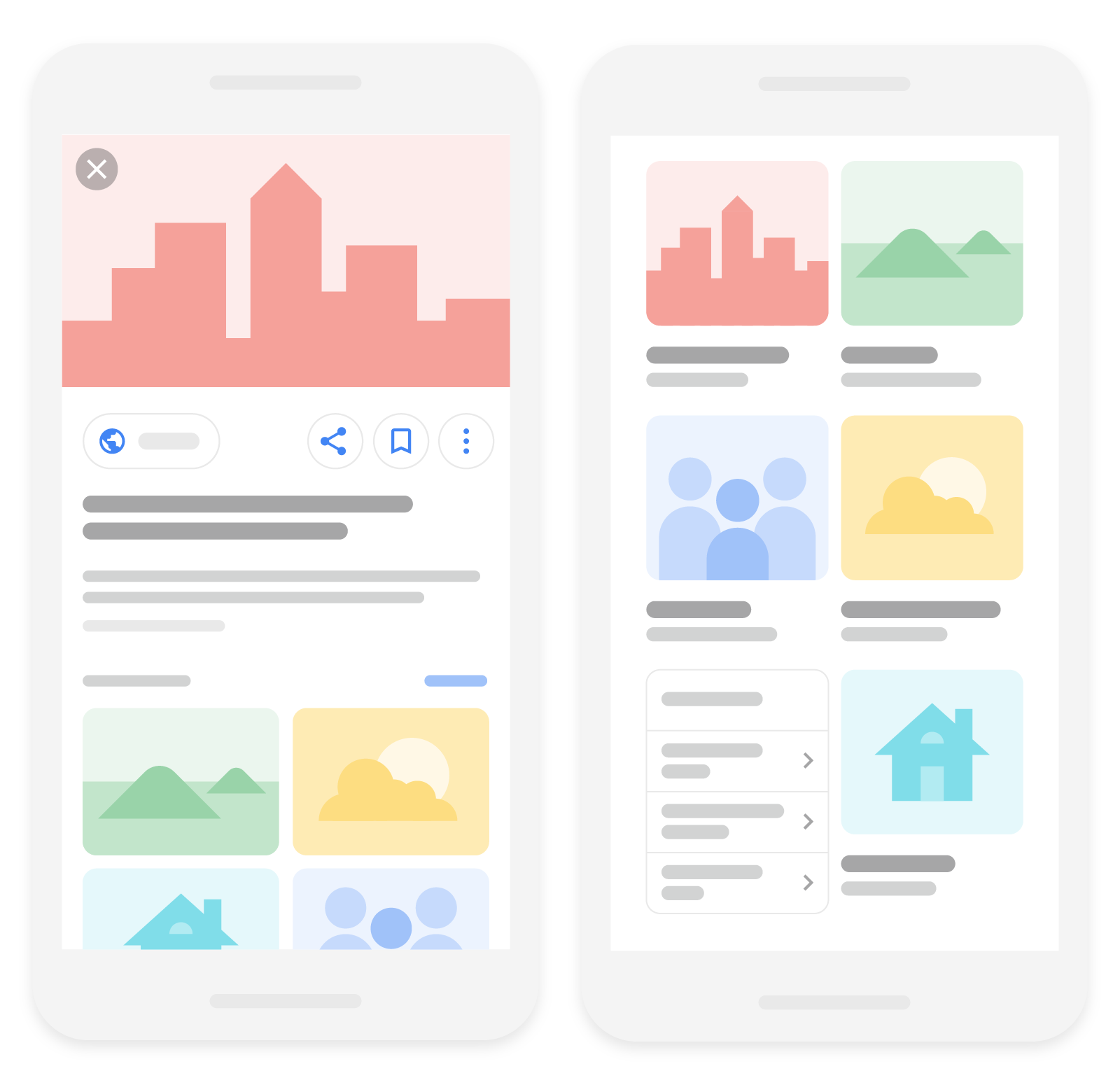
Google Поиск автоматически создает ссылки-заголовки и описания для изображений, чтобы пользователь понимал, почему показан тот или иной результат и стоит ли на него нажимать. Ниже приведены примеры того, как ссылки-заголовки и описания могут быть представлены на странице с результатами поиска Google:

Нужные сведения мы получаем из разных источников, в числе которых теги title и meta каждой страницы.
Следуйте нашим рекомендациям в отношении заголовков и описаний, чтобы сделать их как можно более информативными.
Как добавить структурированные данные
Если вы добавите структурированные данные, ваши изображения будут показываться в Google Картинках в виде расширенных результатов (в частности, сопровождаться хорошо заметными значками). Это позволит пользователям получить представление о вашем сайте, благодаря чему его будут посещать наиболее заинтересованные из них.
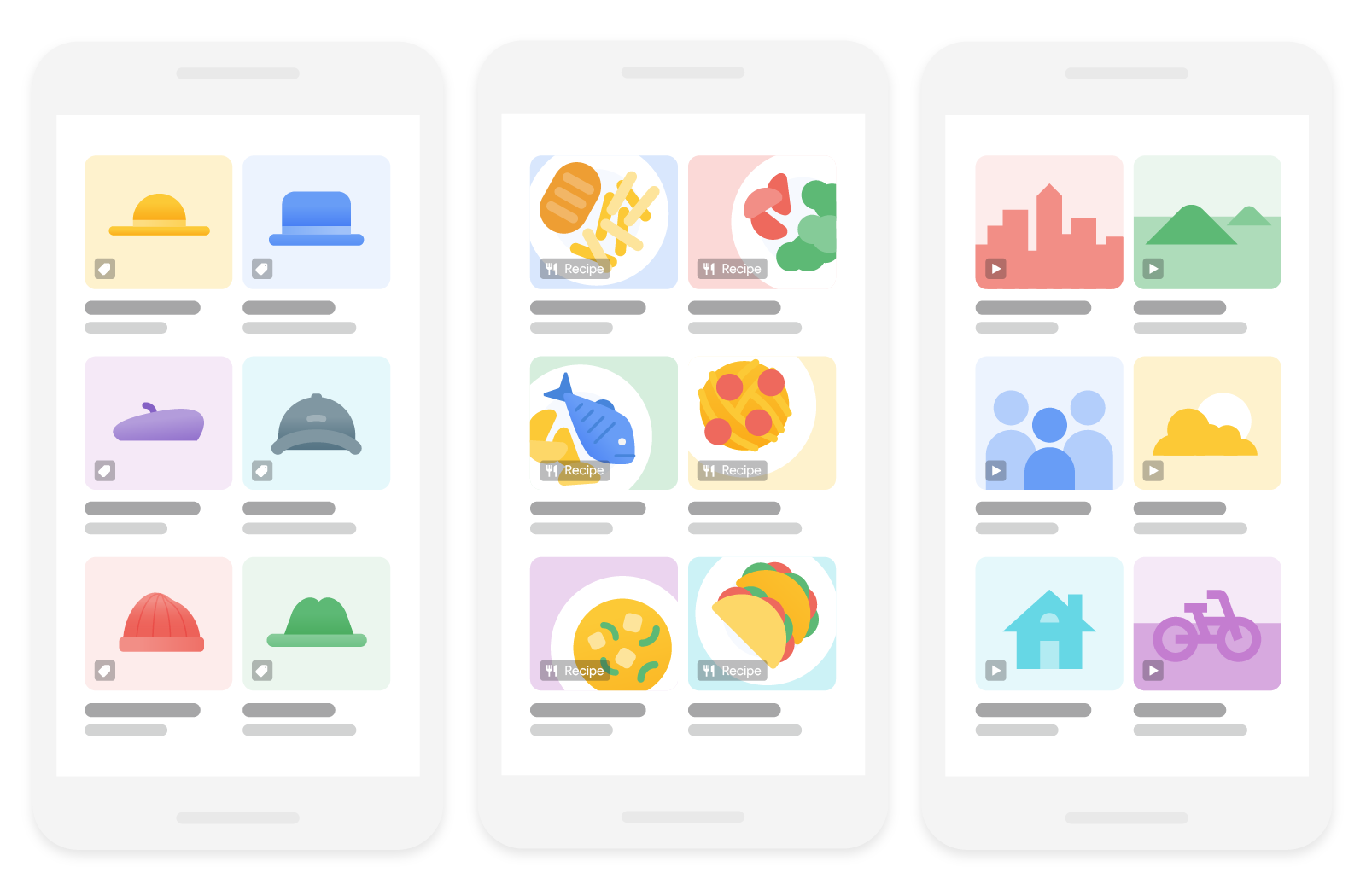
Соблюдайте общие рекомендации в отношении структурированных данных, а также правила, касающиеся конкретного типа этих данных. В противном случае такая разметка не будет использоваться для показа расширенных результатов в Google Картинках. Чтобы в Google Картинках показывались значки и расширенные картинки, структурированные данные любого типа должны содержать атрибут image. Ниже приведены примеры того, как расширенные результаты могут быть представлены в Google Картинках:

Используйте информативные названия файлов, заголовки и текст в атрибутах alt
Google извлекает информацию о теме изображения из другого контента на странице, включая заголовки картинок и подписи к ним. По возможности располагайте изображения рядом с относящимся к ним текстом и на тех страницах, которые связаны с ними тематически.
Название файла может выполнять практически ту же функцию, что и заголовки с подписями.
Названия должны быть короткими и информативными (например, my-new-black-kitten.jpg лучше, чем IMG00023.JPG). Старайтесь не использовать шаблонные и бессмысленные названия, такие как image1.jpg, pic.gif, 1.jpg.
Если на сайте тысячи изображений, попробуйте автоматизировать их именование. Если вы переводите текст на изображениях, то необходимо переводить и названия файлов. При использовании нелатинских или специальных символов учитывайте рекомендации по кодировке URL.
Атрибут, который играет наиболее важную роль при предоставлении метаданных для изображения, – альтернативный текст (описание изображения). Он делает контент доступным для пользователей, которые не видят изображения на веб-страницах. Например, когда используют программы для чтения с экрана, или из-за медленного подключения к интернету.
Определяя тему изображения, Google учитывает описания в атрибутах alt, а также результаты распознавания образов и контент на странице. Кроме того, если вы решите использовать картинку как ссылку, альтернативный текст можно сделать текстом ссылки.
Постарайтесь придумать как можно более информативное описание с ключевыми словами, соответствующее содержанию страницы. Не злоупотребляйте ключевыми словами в атрибутах alt (то есть не добавляйте их в избыточном количестве), поскольку это производит неблагоприятное впечатление на пользователей и может быть воспринято как спам.
Нежелательный вариант (нет атрибута alt):
<img src="puppy.jpg"/>
Нежелательный вариант (слишком много ключевых слов):
<img src="puppy.jpg" alt="собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак"/>
Более удачный вариант:
<img src="puppy.jpg" alt="щенок"/>
Рекомендуемый вариант:
<img src="puppy.jpg" alt="Щенок далматина играет с мячиком"/>
Добавляя атрибут alt для улучшения доступности изображений, следуйте рекомендациям консорциума W3.
Для элемента <img> можно добавить атрибут alt, а для встроенных элементов <svg> подойдет вариант <title>. Пример:
<svg aria-labelledby="svgtitle1"> <title id="svgtitle1">Googlebot wearing an apron and chef hat, struggling to make pancakes on the stovetop</title> </svg>
Чтобы узнать, насколько удобно просматривать ваш контент, используйте инструмент для оценки доступности, а также эмулятор медленного сетевого подключения.
Если ссылки на изображение есть на нескольких страницах сайта, посмотрите, какой общий лимит на сканирование на нем установлен. В частности, последовательно укажите изображение с одним и тем же URL. Тогда Google сможет кешировать изображение для многократного использования и не запрашивать его по нескольку раз.
Отключите интерактивные ссылки в Google Картинках
Вы можете запретить показ интерактивных ссылок в результатах поиска Google Картинок, и тогда на странице с результатами не будут отображаться полноразмерные изображения. Инструкции
- При запросе вашего изображения проверяйте заголовок HTTP Referer.
-
Если запрос исходит из домена Google, отправляйте ответ с кодом статуса HTTP
200или204(Нет контента).
Google по-прежнему сможет обнаруживать картинку при сканировании страницы, но в результатах поиска будет показываться уменьшенное изображение, созданное во время сканирования. К такому запрету можно прибегнуть в любой момент, причем повторная обработка изображений на сайте не понадобится. Это не считается маскировкой и не повлечет за собой санкций.
Вы также можете полностью запретить показ изображения в результатах поиска.
Оптимизируйте изображения для Безопасного поиска
Пользователи, которые не хотят видеть в результатах поиска Google сайты, изображения и видео для взрослых, могут включить Безопасный поиск. В таком случае показываются размытые изображения или применяется фильтр, чтобы скрыть нежелательный контент. Чтобы мы при необходимости могли применять функцию Безопасного поиска к вашим страницам, убедитесь, что система Google правильно определяет их тематику. Подробнее о разметке страниц для Безопасного поиска…
