結構化資料輪轉介面 (Beta 版)
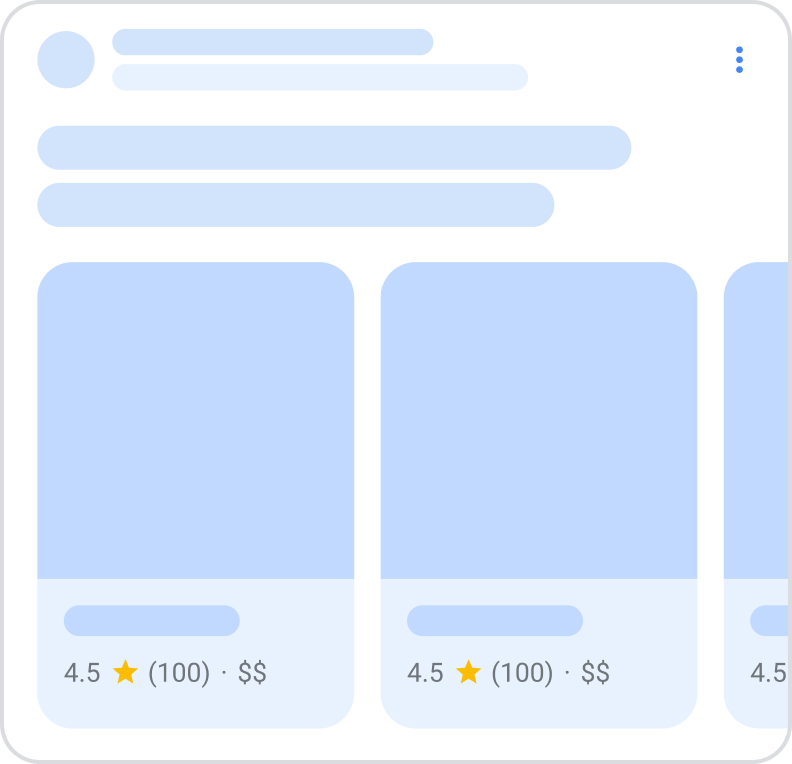
Google 會利用結構化資料瞭解網頁內容,並以更豐富的方式呈現在搜尋結果中,也就是所謂的「複合式搜尋結果」。本指南著重於全新的輪轉介面複合式搜尋結果 (Beta 版功能),這是類似清單的複合式搜尋結果,使用者可以水平捲動畫面,查看特定網站中的更多實體 (也稱為代管輪轉介面)。輪轉介面中的每個資訊方塊都可能含有來自您網站中關於網頁上實體的價格、評分和圖片等資訊。
如要在 Google 搜尋結果中顯示 Beta 版複合式搜尋結果,請加入 ItemList 結構化資料,並至少搭配下列其中一個支援的結構化資料項目:
LocalBusiness及其子類型,例如:ProductEvent
將 ItemList 標記與支援的內容類型搭配使用時,輪轉介面在 Google 搜尋中可能會以下列方式呈現:

功能適用情況
這項功能目前為 Beta 版,由於仍在開發階段,您可能會看到規定或指南出現異動。此外,這項功能僅適用於歐洲經濟區 (EEA) 的國家/地區、土耳其和南非,支援電腦和行動裝置。在歐洲經濟區國家/地區,這項功能適用於與飯店、度假民宿、陸路交通、航班、當地商家、觀光景點 (活動、觀光行程和特別活動) 和購物相關的查詢。在土耳其,這項功能僅適用於與飯店、度假民宿和當地商家相關的查詢。在南非,這項功能適用於與飯店、度假民宿、觀光景點 (活動、觀光行程和特別活動)、航班、購物、外送、租車和預訂巴士相關的查詢。
如果貴公司位於歐洲經濟區或土耳其,或是為歐洲經濟區或土耳其的使用者提供服務,請填寫適用的申請表:
- 如果是與陸路交通、飯店、度假民宿、當地商家和觀光景點 (例如活動、觀光行程和特別活動) 相關的查詢,請使用這份 Google 搜尋集結器功能意願調查表
- 如果是針對航班功能,請填寫這份航班查詢功能意願調查表
- 如果是已推出購物比較服務計畫國家/地區的購物查詢,請先加入購物比較服務 (CSS) 計畫
如果貴商家位於南非,請填寫 Google 搜尋南非徽章和分類方塊意願調查表。
新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡單說明如何在網站中加入結構化資料:
- 選擇單一摘要頁面,其中包含清單中每個實體的部分資訊。舉例來說,一個列出「巴黎熱門飯店」的類別網頁,該網頁含有您網站上特定詳細資料頁面的連結,可提供每間飯店的詳細資訊。如有需要,您可以混合及比對不同類型的實體,例如飯店、餐廳。例如您有一篇「瑞士的觀光景點」文章,當中列出了當地活動和當地商家。
- 在該摘要頁面中加入必要屬性。您不需要在詳細資料頁面中加入標記,即可使用這項 Beta 版功能。請根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 依據輪轉介面所包含的內容類型,加入必要屬性和建議屬性:
LocalBusiness及其子類型,例如:ProductEvent
您可以根據自己的情況,選擇最適合的類型。舉例來說,如果您的網頁上有飯店和度假民宿清單,請同時使用
Hotel和VacationRental類型。雖然建議使用最符合自身情況的類型,但您可以選擇使用較一般的類型,例如LocalBusiness。 - 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
指南規範
如要讓網頁顯示輪轉介面複合式搜尋結果 (Beta 版),必須遵守搜尋基礎入門和結構化資料通用指南。此外,輪轉介面複合式搜尋結果 (Beta 版) 必須符合下列規範:
- 您可以使用一般類型。不過,如要使用建議屬性,請務必使用相應的類型。舉例來說,如要使用
amenityFeature,請使用LodgingBusiness類型。 - 您可以使用其他或額外欄位,但這些欄位可能不會出現在複合式搜尋結果中。
- 您的網站必須具有摘要頁面和多個詳細資料頁面。這項功能目前不支援其他使用情境,例如將「詳細資料」做為相同頁面中錨點的全包式頁面。
- 標記必須位於摘要或類別頁面,頁面需以類似清單的形式呈現至少三個實體的資訊,然後連結至您網站上的其他頁面,提供這些實體的詳細資訊。雖然您無須在詳細資料頁面中加入標記,但必須在摘要頁面標記中加入詳細資料頁面網址。
- 將摘要或類別頁面上的所有項目加上標記。如果是分頁式類別,請對每個後續網頁新增
ItemList,並加入在該網頁中列出的實體。針對無限捲動,請著重於標記一開始就在可視區域中載入的實體。
範例
以下為輪轉介面的高階結構。標記中指定的順序即為輪轉介面複合式搜尋結果中圖塊的排序順序。
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
結構化資料類型定義
您必須加入內容所需要的屬性,才能以複合式搜尋結果的形式呈現。您也可以加入建議的屬性,為內容增添更多相關資訊,提供更優質的使用者體驗。
ItemList
ItemList 是用於存放清單中所有元素的容器項目。清單中所有元素的網址都必須指向相同網域中的不同網頁。
schema.org/ItemList 內提供 ItemList 的完整定義。
| 必要屬性 | |
|---|---|
itemListElement |
項目的清單。若要指定清單,請定義包含至少三個 |
itemListElement.item
|
清單中的個別項目。使用以下項填入此物件:
範例:如果是飯店,請提供 |
itemListElement.position
|
項目在輪轉介面中的位置。為以 1 做基礎的數字。 |
共同清單項目屬性 (LocalBusiness、Product, 或 Event)
所有輪轉介面項目類型都包含下列共同的屬性。
| 必要屬性 | |
|---|---|
image |
重複的 一或多張實體或項目的圖片 (例如飯店圖片)。請勿在這個圖片屬性中加入標誌。 其他圖片規範:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
實體或項目的字串名稱。例如飯店名稱或度假民宿資訊。系統會將 |
url |
項目詳細資料頁面的標準網址 (例如摘要頁面中參照的單一飯店或度假民宿的獨立網頁)。所有清單中的網址皆不可重複,但須位於相同網域 (與摘要頁面相同的網域或子網域/上層網域)。 |
| 建議屬性 | |
|---|---|
aggregateRating.bestRating
|
這個評分系統所允許的最大值,例如 |
aggregateRating.ratingCount
|
網站上該項目收到的評分總數。 |
aggregateRating.ratingValue
|
項目的數值評分,可以是數字、分數或百分比 (例如 對於小數,請使用半形句號 (而非半形逗號) 來指定值 (例如使用 <span itemprop="ratingValue" content="4.4">4,4</span> stars |
其他類型專屬屬性定義
LocalBusiness (和子類型)
除了 ListItem 屬性之外,Google 也支援以下適用於輪轉介面複合式搜尋結果的 LocalBusiness 屬性 (包括子類型)。您可以在 itemListElement.item 底下建立這些屬性的巢狀結構。
| 建議屬性 | |
|---|---|
amenityFeature |
僅適用於 "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
商家的相對價格範圍,通常會指定為正規化數量的貨幣符號。使用下列其中一種格式提供價格範圍:
這個欄位的長度必須少於 12 個半形字元。如果長度超過 12 個半形字元,Google 就不會顯示該商家的價格範圍。 |
servesCuisine |
僅適用於餐廳:餐廳供應的料理類型。 |
Product
除了 ListItem 屬性之外,Google 還支援
以下適用於輪轉介面複合式搜尋結果的 Product 屬性。您可以在 itemListElement.item 底下建立這些屬性的巢狀結構。
| 建議屬性 | |
|---|---|
offers |
用來銷售產品的巢狀 如果您使用的是
如果您使用的是
|
offers.highPrice |
所有可用優惠的最高價格。如要使用 |
offers.lowPrice |
所有可用優惠的最低價格。如要使用 |
offers.price |
產品或價格元件附加至 |
offers.priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。如未提供貨幣,Google 會預設為 |
Event
除了 ListItem 屬性之外,Google 還支援 以下適用於輪轉介面複合式搜尋結果的 Event 屬性。您可以在 itemListElement.item 底下建立這些屬性的巢狀結構。
| 建議屬性 | |
|---|---|
offers |
用來銷售活動的巢狀 如果您使用的是
如果您使用的是
|
offers.highPrice |
所有可用優惠的最高價格。如要使用 |
offers.lowPrice |
所有可用優惠的最低價格。如要使用 |
offers.price |
票券的價格 (含服務費和相關費用)。如果票價有所變動,或票券已售罄,請務必更新這個屬性的值。如果使用 如果活動不需支付費用、手續費或服務費,請將 "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
用於表示活動價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。如未提供貨幣,Google 會預設為 |
常見情境範例
Restaurant 範例
以下是採用 JSON-LD 格式的餐廳輪轉介面範例。
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>住宿範例 (Hotels 和 VacationRental)
以下是採用 JSON-LD 格式的住宿輪轉介面範例。
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>觀光景點範例
以下是採用 JSON-LD 格式的觀光景點範例。
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Product 範例
以下是採用 JSON-LD 格式的產品輪轉介面範例。
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
