Structured Data สำหรับภาพสไลด์ (เบต้า)
Google ใช้ Structured Data เพื่อทําความเข้าใจเนื้อหาในหน้าและแสดงเนื้อหานั้นในผลการค้นหาที่สมบูรณ์ขึ้น ซึ่งเรียกว่าผลการค้นหาที่เป็นริชมีเดีย คำแนะนำนี้เน้นไปที่ผลการค้นหาที่เป็นริชมีเดียสำหรับภาพสไลด์รายการใหม่ซึ่งอยู่ในเวอร์ชันเบต้า โดยเป็นผลการค้นหาที่เป็นริชมีเดียแบบลิต์รายการและผู้ใช้สามารถเลื่อนในแนวนอนเพื่อดูเอนทิตีเพิ่มเติมจากเว็บไซต์หนึ่งๆ (หรือที่เรียกว่าภาพสไลด์ของโฮสต์) แต่ละการ์ดในภาพสไลด์อาจมีข้อมูลจากเว็บไซต์เกี่ยวกับราคา การให้คะแนน และรูปภาพของเอนทิตีในหน้า
เพื่อให้มีสิทธิ์ใช้ผลการค้นหาที่เป็นริชมีเดียรุ่นเบต้านี้ ให้ใส่ Structured Data ItemList ร่วมกับรายการ Structured Data ที่รองรับอย่างน้อย 1 รายการต่อไปนี้
LocalBusinessและประเภทย่อย เช่นProductEvent
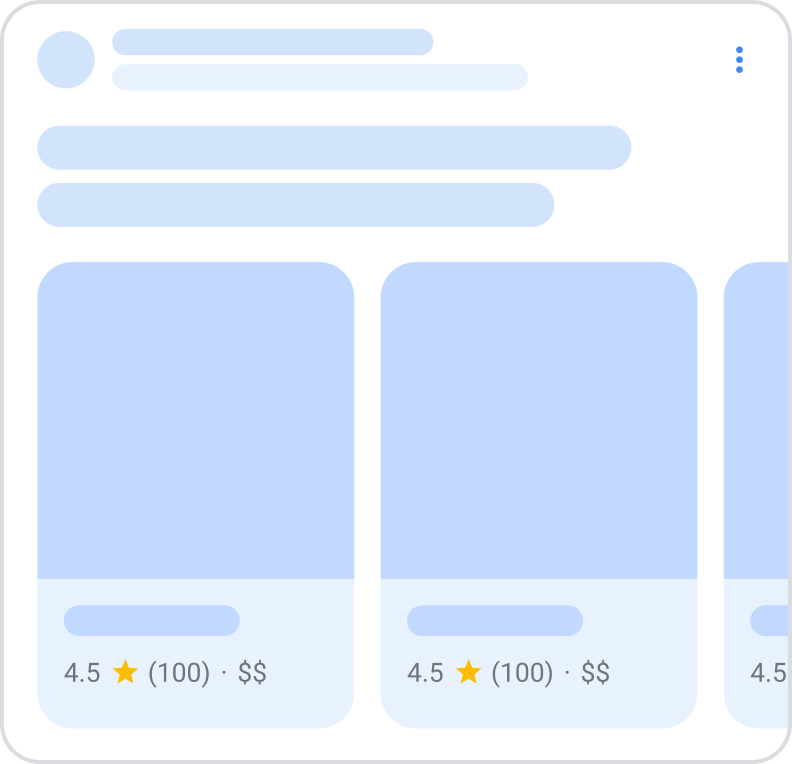
เมื่อคุณเพิ่มมาร์กอัป ItemList ร่วมกับประเภทเนื้อหาที่รองรับแล้ว ภาพสไลด์จะปรากฏในลักษณะนี้ใน Google Search

ความพร้อมใช้งานของฟีเจอร์
ฟีเจอร์นี้อยู่ในเวอร์ชันเบต้าและคุณอาจเห็นการเปลี่ยนแปลงในข้อกำหนดหรือหลักเกณฑ์ในระหว่างที่เราพัฒนาฟีเจอร์นี้ นอกจากนี้ ฟีเจอร์นี้ใช้ได้เฉพาะในประเทศที่อยู่ในเขตเศรษฐกิจยุโรป (EEA) ตุรกี และแอฟริกาใต้ ทั้งบนเดสก์ท็อปและมือถือ ในประเทศ EEA การใช้งานนี้พร้อมใช้งานสําหรับคําค้นหาที่เกี่ยวข้องกับโรงแรม ที่พักให้เช่า การขนส่งภาคพื้นดิน เที่ยวบิน ธุรกิจในพื้นที่ กิจกรรมน่าสนใจ (กิจกรรม ทัวร์ และกิจกรรมอื่นๆ) และการช็อปปิ้ง ในตุรกี การใช้งานนี้จะพร้อมให้บริการสําหรับคําค้นหาที่เกี่ยวข้องกับโรงแรม ที่พักให้เช่า และธุรกิจในพื้นที่เท่านั้น ในแอฟริกาใต้ การใช้งานนี้พร้อมให้บริการสําหรับคําค้นหาที่เกี่ยวข้องกับโรงแรม ที่พักให้เช่า กิจกรรมน่าสนใจ (กิจกรรม ทัวร์ และกิจกรรมอื่นๆ) เที่ยวบิน การช็อปปิ้ง การนำส่งอาหาร การเช่ารถ และการจองรถโดยสาร
หากธุรกิจอยู่ใน EEA หรือตุรกี หรือให้บริการผู้ใช้ใน EEA หรือตุรกี ให้กรอกแบบฟอร์มที่เกี่ยวข้อง
- สําหรับคําค้นหาที่เกี่ยวข้องกับการขนส่งภาคพื้นดิน โรงแรม ที่พักให้เช่า ธุรกิจในพื้นที่ และกิจกรรมน่าสนใจ (เช่น กิจกรรม ทัวร์ และกิจกรรมอื่นๆ) ให้ใช้แบบฟอร์มแสดงความสนใจเกี่ยวกับฟีเจอร์ของเครื่องมือรวบรวมข้อมูลของ Google Search
- สำหรับฟีเจอร์เที่ยวบิน ให้ใช้แบบฟอร์มแสดงความสนใจในคำค้นหาเที่ยวบินนี้
- สําหรับคําค้นหาเกี่ยวกับ Shopping ในประเทศที่ร่วมโปรแกรม CSS ให้เริ่มต้นใช้งานโปรแกรมบริการช็อปปิ้งแบบเปรียบเทียบสินค้า (CSS)
หากธุรกิจของคุณอยู่ในแอฟริกาใต้ โปรดกรอกข้อมูลในแบบฟอร์มแสดงความสนใจเกี่ยวกับป้ายและการปรับแต่งชิปของ Google Search ในแอฟริกาใต้
เพิ่ม Structured Data
Structured Data คือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ Structured Data เป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของ Structured Data
ภาพรวมของวิธีการเพิ่ม Structured Data ลงในเว็บไซต์มีดังนี้
- เลือกหน้าสรุป 1 หน้าที่มีข้อมูลบางส่วนเกี่ยวกับทุกเอนทิตีในรายการ เช่น หน้าหมวดหมู่ที่แสดง "โรงแรมยอดนิยมในปารีส" โดยมีลิงก์ไปยังหน้ารายละเอียดที่เจาะจงในเว็บไซต์ของคุณเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับแต่ละโรงแรม คุณผสมผสานเอนทิตีประเภทต่างๆ (เช่น โรงแรม ร้านอาหาร) ได้ หากจำเป็นสําหรับสถานการณ์ของคุณ เช่น หากคุณมีบทความ "กิจกรรมน่าสนใจในสวิตเซอร์แลนด์" ที่แสดงรายการทั้งกิจกรรมในท้องถิ่นและธุรกิจในพื้นที่
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็นลงในหน้าสรุป คุณไม่จำเป็นต้องเพิ่มมาร์กอัปลงในหน้ารายละเอียดเพื่อให้มีสิทธิ์ใช้ฟีเจอร์เบต้านี้ ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็นและแนะนำสำหรับประเภทเนื้อหาที่เกี่ยวข้องกับภาพสไลด์
LocalBusinessและประเภทย่อย เช่นProductEvent
คุณอาจเลือกประเภทที่ดีที่สุดที่จะใช้ ทั้งนี้ขึ้นอยู่กับสถานการณ์ของคุณ เช่น หากคุณมีรายการโรงแรมและที่พักให้เช่าในหน้าเว็บ ให้ใช้ทั้งประเภท
HotelและVacationRentalแม้ว่าที่ดีที่สุดคือการเลือกใช้ประเภทที่ใกล้เคียงกับสถานการณ์ของคุณมากที่สุด แต่คุณจะเลือกใช้ประเภทแบบทั่วไปมากกว่า (เช่นLocalBusiness) ก็ได้ - ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย
- ทำให้หน้าบางหน้าที่มี Structured Data ใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
หลักเกณฑ์
คุณต้องปฏิบัติตาม Search Essentials และหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data เพื่อให้หน้าเว็บมีสิทธิ์แสดงในผลการค้นหาที่เป็นริชมีเดียของภาพสไลด์ (เบต้า) นอกจากนี้ หลักเกณฑ์ต่อไปนี้ยังใช้กับผลการค้นหาที่เป็นริชมีเดียแบบภาพสไลด์ด้วย (เบต้า)
- อนุญาตให้ใช้ประเภททั่วไป อย่างไรก็ตาม หากต้องการใช้พร็อพเพอร์ตี้ที่แนะนำ คุณต้องใช้ประเภทที่เกี่ยวข้อง เช่น หากต้องการใช้
amenityFeatureให้ใช้ประเภทLodgingBusiness - อนุญาตให้มีการใช้ฟิลด์เพิ่มเติมหรือฟิลด์พิเศษ แต่ก็อาจไม่ปรากฏในผลการค้นหาที่เป็นริชมีเดีย
- เว็บไซต์ต้องมีหน้าสรุป 1 หน้าและหน้ารายละเอียดหลายหน้า ปัจจุบันฟีเจอร์นี้ไม่ได้ออกแบบมาเพื่อรองรับสถานการณ์อื่นๆ เช่น หน้าแบบรวมศูนย์ที่ "รายละเอียด" เป็นจุดยึดภายในหน้าเดียวกัน
- มาร์กอัปต้องอยู่ในหน้าสรุปหรือหน้าหมวดหมู่ ซึ่งเป็นหน้าที่มีลักษณะเป็นลิสต์ข้อมูลเกี่ยวกับเอนทิตีอย่างน้อย 3 รายการ แล้วลิงก์ไปยังหน้าอื่นๆ ในเว็บไซต์เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเอนทิตีเหล่านั้น แม้ไม่จำเป็นต้องเพิ่มมาร์กอัปลงในหน้ารายละเอียด แต่ต้องใส่ URL หน้ารายละเอียดในมาร์กอัปของหน้าสรุป
- มาร์กอัปรายการทั้งหมดที่อยู่ในหน้าสรุปหรือหมวดหมู่ สำหรับหมวดหมู่ที่มีเลขหน้า ให้เพิ่มแอตทริบิวต์
ItemListไปยังหน้าต่อมาแต่ละหน้าและรวมเอนทิตีที่ระบุไว้ในหน้านั้น สำหรับการเลื่อนได้ไม่รู้จบ ให้เน้นที่การมาร์กอัปเอนทิตีที่โหลดตอนแรกในวิวพอร์ต
ตัวอย่าง
ต่อไปนี้เป็นโครงสร้างระดับสูงของภาพสไลด์ ลำดับที่ระบุในมาร์กอัปคือลำดับที่จะใช้ในการจัดลำดับการ์ดในผลการค้นหาที่เป็นริชมีเดียของภาพสไลด์
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
คำจำกัดความของประเภท Structured Data
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นเพื่อให้เนื้อหามีสิทธิ์แสดงเป็นผลการค้นหาที่เป็นริชมีเดีย คุณอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหา ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
ItemList
ItemList เป็นคอนเทนเนอร์ที่เก็บรวบรวมทุกเอลิเมนต์ในลิสต์ URL ทั้งหมดขององค์ประกอบในรายการต้องชี้ไปที่หน้าที่แตกต่างกันในโดเมนเดียวกัน
ดูคำจำกัดความที่สมบูรณ์ของ ItemList ได้ที่ schema.org/ItemList
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
itemListElement |
ลิสต์ของรายการต่างๆ ในการระบุรายการ ให้กำหนด |
itemListElement.item
|
ประเภทย่อยของ แต่ละรายการในลิสต์ ป้อนข้อมูลต่อไปนี้ลงในออบเจ็กต์นี้
ตัวอย่าง: สำหรับโรงแรม ให้ระบุพร็อพเพอร์ตี้ |
itemListElement.position
|
ตำแหน่งของรายการในภาพสไลด์ โดยตัวเลขจะเป็นเลขฐานหนึ่ง |
พร็อพเพอร์ตี้รายการทั่วไป (LocalBusiness, Product, หรือ Event)
รายการภาพสไลด์ทุกประเภทมีคุณสมบัติต่อไปนี้เหมือนกัน
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
image |
รูปภาพเอนทิตีหรือสินค้าอย่างน้อย 1 รูป (เช่น รูปภาพโรงแรม) อย่าใส่โลโก้ในพร็อพเพอร์ตี้รูปภาพนี้ หลักเกณฑ์เพิ่มเติมเกี่ยวกับรูปภาพมีดังนี้
เช่น "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
ชื่อสตริงของเอนทิตีหรือรายการ เช่น ชื่อโรงแรมหรือข้อมูลวันหยุดพักผ่อน |
url |
Canonical URL ของหน้ารายละเอียดรายการ (เช่น หน้าแบบสแตนด์อโลนสำหรับโรงแรมรายการเดียวหรือข้อมูลวันหยุดพักผ่อนที่อ้างอิงในหน้าสรุป) URL ทั้งหมดในลิสต์ต้องไม่ซ้ำกัน แต่เผยแพร่อยู่ในโดเมนเดียวกัน (โดเมน หรือโดเมนย่อยหรือโดเมนซูเปอร์เดียวกันกับหน้าสรุป) |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
aggregateRating.bestRating
|
ค่าสูงสุดที่ใช้ได้ในระบบการจัดประเภทนี้ (เช่น |
aggregateRating.ratingCount
|
จำนวนการให้คะแนนทั้งหมดของรายการในเว็บไซต์ของคุณ |
aggregateRating.ratingValue
|
ตัวเลขคะแนนคุณภาพของรายการอาจเป็นจํานวนเต็ม เศษส่วน หรือเปอร์เซ็นต์ (เช่น สําหรับตัวเลขทศนิยม ให้ใช้จุดแทนคอมมาเพื่อระบุค่า (เช่น ใช้ <span itemprop="ratingValue" content="4.4">4,4</span> stars |
คำจำกัดความเพิ่มเติมของพร็อพเพอร์ตี้เฉพาะแต่ละประเภท
LocalBusiness (และประเภทย่อย)
นอกเหนือจากพร็อพเพอร์ตี้ ListItem แล้ว Google ยังรองรับพร็อพเพอร์ตี้ LocalBusiness ต่อไปนี้ (รวมถึงประเภทย่อย) สำหรับผลการค้นหาที่เป็นริชมีเดียแบบภาพสไลด์
ให้ฝังพร็อพเพอร์ตี้เหล่านี้ใน itemListElement.item
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
amenityFeature |
สำหรับ "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
ช่วงราคาโดยเทียบเคียงของธุรกิจ ซึ่งโดยปกติจะระบุด้วยจำนวนสัญลักษณ์สกุลเงินมาตรฐาน ระบุช่วงราคาในรูปแบบใดรูปแบบหนึ่งต่อไปนี้
ช่องนี้มีอักขระได้ไม่เกิน 12 ตัว หากเกิน 12 ตัว Google จะไม่แสดงช่วงราคาสำหรับธุรกิจนั้น |
servesCuisine |
สำหรับร้านอาหารเท่านั้น: ประเภทอาหารที่ให้บริการ |
Product
นอกเหนือจากพร็อพเพอร์ตี้ ListItem แล้ว Google ยังรองรับพร็อพเพอร์ตี้ Product ต่อไปนี้สำหรับผลการค้นหาที่เป็นริชมีเดียของภาพสไลด์ ฝังพร็อพเพอร์ตี้เหล่านี้ไว้ใน itemListElement.item
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
offers |
หากคุณใช้
หากคุณใช้
|
offers.highPrice |
ราคาสูงสุดของข้อเสนอทั้งหมดที่มีอยู่ หากระบุราคาเดียวด้วย |
offers.lowPrice |
ราคาต่ำสุดของข้อเสนอทั้งหมดที่มีอยู่ หากระบุราคาเดียวด้วย |
offers.price |
ราคาข้อเสนอของผลิตภัณฑ์หรือขององค์ประกอบราคาเมื่อแนบกับ |
offers.priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคาผลิตภัณฑ์ในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว หากไม่ได้ระบุสกุลเงิน ค่าเริ่มต้นของ Google จะเป็น |
Event
นอกเหนือจากพร็อพเพอร์ตี้ ListItem แล้ว Google ยังรองรับพร็อพเพอร์ตี้ Event ต่อไปนี้สำหรับผลการค้นหาที่เป็นริชมีเดียของภาพสไลด์ ฝังพร็อพเพอร์ตี้เหล่านี้ไว้ใน itemListElement.item
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
offers |
หากคุณใช้
หากคุณใช้
|
offers.highPrice |
ราคาสูงสุดของข้อเสนอทั้งหมดที่มีอยู่ หากระบุราคาเดียวด้วย |
offers.lowPrice |
ราคาต่ำสุดของข้อเสนอทั้งหมดที่มีอยู่ หากระบุราคาเดียวด้วย |
offers.price |
ราคาของตั๋ว รวมถึงค่าบริการและค่าธรรมเนียม อย่าลืมอัปเดตค่านี้หากมีการเปลี่ยนแปลงราคาหรือขายตั๋วหมดแล้ว หากคุณระบุช่วงราคาด้วย
หากกิจกรรมพร้อมให้บริการโดยไม่เสียค่าใช้จ่าย ค่าธรรมเนียม หรือค่าบริการ ให้ตั้งค่า "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
สกุลเงินที่ใช้เพื่ออธิบายราคากิจกรรมในรูปแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว หากไม่ได้ระบุสกุลเงิน ค่าเริ่มต้นของ Google จะเป็น |
ตัวอย่างสำหรับสถานการณ์ที่พบบ่อย
ตัวอย่าง Restaurant
ต่อไปนี้คือตัวอย่างภาพสไลด์ของร้านอาหารใน JSON-LD
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>ตัวอย่างที่พัก (Hotels และ VacationRental)
ต่อไปนี้คือตัวอย่างภาพสไลด์ของที่พักใน JSON-LD
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>ตัวอย่างกิจกรรมน่าสนใจ
ต่อไปนี้คือตัวอย่างภาพสไลด์กิจกรรมน่าสนใจใน JSON-LD
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
ตัวอย่าง Product
ต่อไปนี้คือตัวอย่างภาพสไลด์ผลิตภัณฑ์ใน JSON-LD
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
