स्ट्रक्चर्ड डेटा कैरसेल (बीटा)
Google, पेज पर मौजूद कॉन्टेंट को समझने और उसे खोज के नतीजों में बेहतर तरीके से दिखाने के लिए, स्ट्रक्चर्ड डेटा का इस्तेमाल करता है. इसे ज़्यादा बेहतर नतीजा (रिच रिज़ल्ट) कहा जाता है. यह गाइड एक ऐसे नए कैरसेल के ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) पर आधारित है जो बीटा वर्शन में मौजूद है. यह रिच रिज़ल्ट, सूची की तरह होता है. किसी साइट (जिसे होस्ट कैरसेल भी कहा जाता है) की अन्य इकाइयों को देखने के लिए, लोग इसे हॉरिज़ॉन्टल रूप से स्क्रोल कर सकते हैं. कैरसेल की हर टाइल में, आपकी साइट से मिली जानकारी हो सकती है. यह जानकारी, पेज पर मौजूद इकाइयों की कीमत, रेटिंग, और इमेज के बारे में होती है.
इस बीटा वर्शन वाले ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) की सुविधा पाने के लिए, ItemList स्ट्रक्चर्ड डेटा को इन स्ट्रक्चर्ड डेटा आइटम में से कम से कम एक आइटम के साथ जोड़ें:
LocalBusinessऔर इसके सब-टाइप. जैसे:ProductEvent
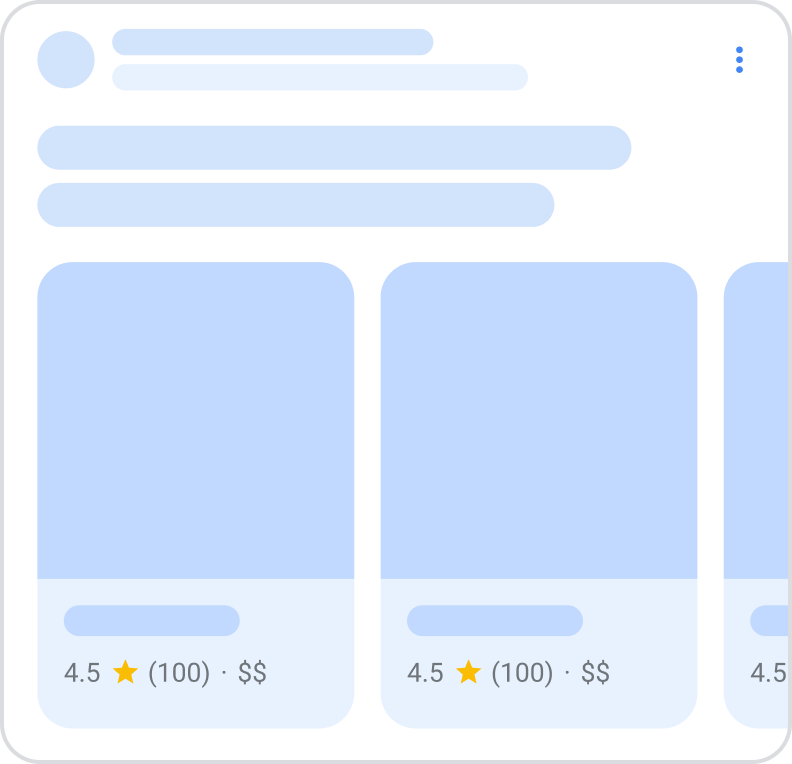
यहां बताया गया है कि जब कैरसेल के लिए इस्तेमाल हो सकने वाले कॉन्टेंट के साथ ItemList मार्कअप जोड़ा जाता है, तो Google
Search में कैरसेल किस तरह से दिख सकते हैं:

सुविधा की उपलब्धता
फ़िलहाल, यह सुविधा बीटा वर्शन में उपलब्ध है और हम इस सुविधा पर काम कर रहे हैं. ऐसे में, आपको इससे जुड़ी ज़रूरी शर्तों या दिशा-निर्देशों में बदलाव दिख सकते हैं. यह सुविधा सिर्फ़ यूरोपियन इकनॉमिक एरिया (ईईए) देशों, तुर्किये, और दक्षिण अफ़्रीका में उपलब्ध है. इसे डेस्कटॉप और मोबाइल डिवाइसों, दोनों पर ही इस्तेमाल किया जा सकता है. ईईए देशों में, यह सुविधा होटलों, छुट्टियों में किराये पर उपलब्ध जगहों, सड़क पर चलने वाली गाड़ियों, फ़्लाइट, स्थानीय कारोबार, 'क्या-क्या करें' (इवेंट, टूर, और गतिविधियां), और शॉपिंग से जुड़ी क्वेरी के लिए उपलब्ध है. तुर्किये में, यह सुविधा सिर्फ़ होटलों, छुट्टियों में किराये पर उपलब्ध जगहों, और स्थानीय कारोबारों से जुड़ी क्वेरी के लिए उपलब्ध है. दक्षिण अफ़्रीका में, यह सुविधा होटलों, छुट्टियों में किराये पर उपलब्ध जगहों, 'क्या-क्या करें' (इवेंट, टूर, और गतिविधियां), फ़्लाइट, शॉपिंग, खाना डिलीवर करने की सुविधा, किराये पर कार लेने, और बस की बुकिंग से जुड़ी क्वेरी के लिए उपलब्ध है.
अगर आपका कारोबार ईईए या तुर्किये में है या ईईए या तुर्किये में मौजूद उपयोगकर्ताओं को सेवा देता है, तो ज़रूरी फ़ॉर्म भरें:
- सड़क पर चलने वाली गाड़ियों, होटलों, छुट्टियों में किराये पर उपलब्ध जगहों, स्थानीय कारोबार, और गतिविधियों (उदाहरण के लिए, इवेंट, टूर, और गतिविधियां) से जुड़ी क्वेरी के लिए, Google Search के एग्रीगेटर की सुविधाओं में दिलचस्पी के बारे में बताने वाले इस फ़ॉर्म का इस्तेमाल करें
- फ़्लाइट की सुविधाओं के लिए, इस फ़्लाइट क्वेरी में दिलचस्पी के लिए फ़ॉर्म का इस्तेमाल करें
- सीएसएस प्रोग्राम वाले देशों में शॉपिंग क्वेरी के लिए, कंपैरिज़न शॉपिंग सर्विस (सीएसएस) प्रोग्राम का इस्तेमाल शुरू करें
अगर आपका कारोबार दक्षिण अफ़्रीका में है, तो Google Search में दक्षिण अफ़्रीका के लिए बैज और रिफ़ाइनमेंट चिप की सुविधा में दिलचस्पी दिखाने वाला फ़ॉर्म भरें.
स्ट्रक्चर्ड डेटा जोड़ना
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में पता नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने के तरीके के बारे में ज़्यादा जानें.
यहां अपनी साइट में स्ट्रक्चर्ड डेटा को जोड़ने के तरीके के बारे में खास जानकारी दी गई है.
- खास जानकारी वाला एक ऐसा पेज चुनें जिसमें हर सूची में मौजूद इकाई के बारे में जानकारी हो. उदाहरण के लिए, कैटगरी वाला ऐसा पेज जिसमें "पेरिस के मशहूर होटल" की सूची दी हो और हर होटल के बारे में ज़्यादा जानकारी देने के लिए, दूसरे पेज पर ले जाने वाले लिंक दिए हों. ज़रूरत पड़ने पर, अलग-अलग तरह की इकाइयों (जैसे, होटल, रेस्टोरेंट) की जानकारी एक ही पेज पर भी दिखाई जा सकती है. उदाहरण के लिए, अगर आपके पेज में "स्विट्ज़रलैंड में क्या कर सकते हैं" जैसा कोई लेख है, जिसमें वहां के स्थानीय इवेंट और स्थानीय कारोबार के बारे में बताया है, तो इस जानकारी को एक पेज में दिखाया जा सकता है.
- खास जानकारी वाले पेज पर ज़रूरी प्रॉपर्टी जोड़ें. बीटा वर्शन में सुविधा पाने की शर्तें पूरी करने के लिए, ज़्यादा जानकारी वाले पेजों में मार्कअप जोड़ने की ज़रूरत नहीं है. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- कैरसेल में जिस कॉन्टेंट के बारे में जानकारी शामिल है उसके लिए, ज़रूरी और सुझाई गई प्रॉपर्टी जोड़ें:
LocalBusinessऔर इसके सब-टाइप. जैसे:ProductEvent
अपनी स्थिति के आधार पर, सबसे सही टाइप चुना जा सकता है. उदाहरण के लिए, अगर आपके पेज पर होटल और छुट्टियों में किराये पर उपलब्ध जगहों की सूची है, तो
HotelऔरVacationRental, दोनों का इस्तेमाल करें. पेज पर मौजूद प्रॉडक्ट की स्थिति से मिलते-जुलते टाइप का इस्तेमाल करना सबसे बेहतर रहता है. हालांकि, सामान्य टाइप (जैसे,LocalBusiness) का इस्तेमाल किया जा सकता है. - दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के टेस्ट का इस्तेमाल करके, अपने कोड की पुष्टि करें.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज
ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए, हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console Sitemap API की मदद से, इसे अपने-आप चलने दिया जा सकता है.
दिशा-निर्देश
अगर आपको अपने पेज को बीटा वर्शन में उपलब्ध कैरसेल के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल करना है, तो Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश और स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देशों का इस्तेमाल करना होगा. इसके अलावा, कैरसेल के ज़्यादा बेहतर नतीजों (बीटा वर्शन) पर यहां दिए गए दिशा-निर्देश लागू होते हैं:
- सामान्य डेटा टाइप इस्तेमाल किए जा सकते हैं. हालांकि, सुझाई गईं प्रॉपर्टी का इस्तेमाल करने के लिए, आपको उनके टाइप इस्तेमाल करने होंगे. उदाहरण के लिए,
amenityFeatureका इस्तेमाल करने के लिए,LodgingBusinessटाइप का इस्तेमाल करें. - अतिरिक्त या ज़्यादा फ़ील्ड इस्तेमाल किए जा सकते हैं, लेकिन इन्हें ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल नहीं किया जाएगा.
- आपकी साइट में खास जानकारी वाला एक पेज और ज़्यादा जानकारी वाले कई पेज होने चाहिए. फ़िलहाल, इस सुविधा को अन्य पेजों के साथ काम करने के लिए डिज़ाइन नहीं किया गया है. जैसे, पूरी जानकारी देने वाले पेज, जहां "जानकारी" सूची को ऐंकर पॉइंट के तौर पर दिखाया हो.
- मार्कअप, खास जानकारी या कैटगरी वाले पेज पर होने चाहिए. ये सूची की तरह होते हैं, जिनमें कम से कम तीन इकाइयों के बारे में जानकारी दी होती है. साथ ही, उन इकाइयों के बारे में ज़्यादा जानकारी देने के लिए, दूसरे पेजों पर ले जाने वाले लिंक होते हैं. ज़्यादा जानकारी वाले पेजों में मार्कअप जोड़ने की ज़रूरत नहीं है. हालांकि, आपको खास जानकारी वाले पेज के मार्कअप में ज़्यादा जानकारी वाले पेज का यूआरएल देना होगा.
- खास जानकारी या कैटगरी पेज पर मौजूद सभी आइटम को मार्क अप करें. पेजिनेट की गई कैटगरी में,
ItemListके लिए बाद वाला हर पेज जोड़ें. साथ ही, ऐसी इकाइयों को शामिल करें जो लिस्ट किए गए पेज पर मौजूद हैं. इनफ़ाइनाइट स्क्रोल के लिए, उन इकाइयों को मार्क अप करने में ध्यान दें जिन्हें शुरुआत में व्यूपोर्ट में लोड किया गया.
उदाहरण
आगे, कैरसेल का हाई लेवल स्ट्रक्चर दिखाया गया है. मार्कअप में दिया गया क्रम, कैरसेल के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में टाइल को क्रम में लगाने के लिए इस्तेमाल किया जाएगा.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
आपका कॉन्टेंट रिच रिज़ल्ट में दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, आपके पास सुझाई गई प्रॉपर्टी शामिल करने का विकल्प भी मौजूद है. इससे लोगों को बेहतर अनुभव मिल सकता है.
ItemList
ItemList एक कंटेनर आइटम है, जिसमें सूची के सभी एलिमेंट होते हैं. सूची में मौजूद एलिमेंट के सभी यूआरएल, एक ही डोमेन के अलग-अलग पेजों पर ले जाने वाले होने चाहिए.
ItemList की पूरी जानकारी schema.org/ItemList पर दी गई है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
itemListElement |
आइटम की सूची. सूची बनाने के लिए, ऐसा |
itemListElement.item
|
सूची में मौजूद कोई आइटम. इस ऑब्जेक्ट में इससे जानकारी भरें:
उदाहरण: किसी होटल के लिए |
itemListElement.position
|
कैरसेल में आइटम की जगह. यह अंको में होती है. |
सूची आइटम की सामान्य प्रॉपर्टी (LocalBusiness, Product, या Event)
सभी कैरसेल आइटम टाइप में ये प्रॉपर्टी एक जैसी होती हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
image |
इकाई या आइटम की एक या इससे ज़्यादा इमेज (उदाहरण के लिए, होटल की इमेज). इस इमेज प्रॉपर्टी में लोगो शामिल न करें. इमेज के बारे में दूसरे दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
इकाई या आइटम की स्ट्रिंग का नाम. उदाहरण के लिए, होटल का नाम या छुट्टियों की लिस्टिंग. |
url |
आइटम की खास जानकारी वाले पेज का कैननिकल यूआरएल. उदाहरण के लिए, उस पेज पर मौजूद होटल या छुट्टियों की लिस्टिंग. सूची में मौजूद सभी यूआरएल अलग होने चाहिए. हालांकि, ये सभी एक ही डोमेन (वही डोमेन या सब या सुपर डोमेन जिस पर मौजूदा पेज है) पर लाइव होने चाहिए. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating.bestRating
|
इस रेटिंग सिस्टम में स्वीकार की गई सबसे बड़ी वैल्यू |
aggregateRating.ratingCount
|
आपकी साइट पर किसी आइटम के लिए मौजूद रेटिंग की कुल संख्या. |
aggregateRating.ratingValue
|
अंक, अंश या प्रतिशत के तौर पर, किसी आइटम के लिए संख्या में दी जाने वाली क्वालिटी रेटिंग (उदाहरण के लिए, दशमलव वाली संख्याओं के लिए वैल्यू बताने के लिए कॉमा के बजाय डॉट का इस्तेमाल करें (उदाहरण के लिए,
<span itemprop="ratingValue" content="4.4">4,4</span> stars |
टाइप के हिसाब से दूसरी प्रॉपर्टी की परिभाषाएं
LocalBusiness और (इसके सब-टाइप)
ListItem प्रॉपर्टी के अलावा, कैरसेल के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के लिए, Google इन LocalBusiness प्रॉपर्टी (इसके सब-टाइप) के साथ काम करता है और इन्हें itemListElement.item में नेस्ट करता है.
| सुझाई गई प्रॉपर्टी | |
|---|---|
amenityFeature |
सिर्फ़ "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
किसी कारोबार की मिलती-जुलती कीमत सीमा, आम तौर पर मुद्रा के सामान्य संकेतों की मदद से तय की जाती है. इनमें से किसी एक फ़ॉर्मैट में कीमत सीमा की जानकारी दें:
इस फ़ील्ड में 12 से कम वर्ण होने चाहिए. अगर इसमें 12 से ज़्यादा वर्ण हैं, तो Google कारोबार के लिए कीमत सीमा नहीं दिखाएगा. |
servesCuisine |
सिर्फ़ रेस्टोरेंट के लिए: रेस्टोरेंट में किस तरह के पकवान परोसे जाते हैं. |
Product
ListItem प्रॉपर्टी के अलावा, कैरसेल के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के लिए, Google इन Product प्रॉपर्टी (इसके सब-टाइप) के साथ काम करता है. इन प्रॉपर्टी को itemListElement.item में नेस्ट करें.
| सुझाई गई प्रॉपर्टी | |
|---|---|
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया हुआ अगर
अगर
|
offers.highPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. अगर |
offers.lowPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. अगर |
offers.price |
|
offers.priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में,
प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. अगर मुद्रा नहीं दी गई है, तो Google डिफ़ॉल्ट रूप से |
Event
ListItem प्रॉपर्टी के अलावा, कैरसेल के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) के लिए, Google इन Event प्रॉपर्टी (इसके सब-टाइप) के साथ काम करता है. इन प्रॉपर्टी को itemListElement.item में नेस्ट करें.
| सुझाई गई प्रॉपर्टी | |
|---|---|
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया हुआ अगर
अगर
|
offers.highPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. अगर |
offers.lowPrice |
इस समय मौजूद सबसे कम मूल्य का ऑफ़र. अगर |
offers.price |
आपके टिकट की कीमत में, सेवा शुल्क और अन्य शुल्क शामिल हैं. कीमत बदलने या सारे टिकट बिक जाने पर यह मान अपडेट करना न भूलें. अगर अगर इवेंट किसी पेमेंट, शुल्क या सेवा शुल्क के बिना उपलब्ध है, तो "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, इवेंट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा. अगर मुद्रा नहीं दी गई है, तो Google डिफ़ॉल्ट रूप से |
सामान्य स्थितियों के उदाहरण
उदाहरण: Restaurant
यहां JSON-LD में रेस्टोरेंट कैरसेल का एक उदाहरण दिया गया है.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>ठहरने की जगह (Hotels और VacationRental) के उदाहरण
यहां JSON-LD में ठहरने की जगहों के कैरसेल का एक उदाहरण दिया गया है.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>यहां 'क्या-क्या करें' का उदाहरण दिया गया है
यहां JSON-LD में 'क्या-क्या करें' कैरसेल का उदाहरण दिया गया है.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
उदाहरण: Product
यहां JSON-LD में प्रॉडक्ट कैरसेल का एक उदाहरण दिया गया है.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
