Datos estructurados de avisos sobre el COVID-19 (SpecialAnnouncement) (BETA)
Debido a la crisis del COVID-19, muchas organizaciones, como Gobiernos, instituciones sanitarias y centros educativos, están publicando avisos urgentes para informar de cambios que afectan a horarios o a otros aspectos de la vida cotidiana. Por ejemplo, podría publicarse un aviso para notificar que se han cerrado determinadas instalaciones, que se ha aplazado un evento o que se han abierto nuevas instalaciones médicas, como laboratorios de detección. Estos son algunos ejemplos de avisos especiales:
- Avisos de confinamiento
- Avisos de cierres (por ejemplo, de centros educativos o de líneas de transporte público)
- Avisos de ayudas gubernamentales (por ejemplo, prestaciones por desempleo, permisos retribuidos o pagas únicas)
- Directrices de cuarentena
- Restricciones a los viajes
- Notificaciones de nuevos laboratorios de detección sin salir del vehículo
- Avisos de cancelaciones de eventos o de cambios a eventos online
- Avisos de cambios de horario y restricciones de compras
- Estadísticas y mapas de propagación de la enfermedad

Cómo implementar avisos sobre el COVID-19
Hay dos formas de implementar avisos sobre el COVID‑19:
- Añadir datos estructurados de
SpecialAnnouncementa tus páginas web (recomendado): los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos. Sigue estos pasos para implementar datos estructurados de avisos sobre el COVID-19. - Publicar avisos en Search Console: si no tienes acceso al código HTML de tu sitio o necesitas publicar un aviso cuanto antes (y no tienes tiempo de implementar datos estructurados), puedes publicarlo en Search Console. Esta herramienta solo sirve para publicar avisos que puedan retirarse al cabo de un mes. De momento, esta herramienta no permite modificar avisos (con los datos estructurados, sí es posible añadir más información o ampliar el periodo durante el que quieres que se muestre). Más información
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados. Si necesitas una guía detallada para añadir datos estructurados a una página web, consulta el codelab de datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Publicar un aviso sobre el COVID-19 en tu sitio mediante Search Console (BETA)
Los organismos públicos y las instituciones sanitarias oficiales pueden publicar avisos importantes sobre el COVID-19 en sus sitios, sobre todo si no pueden utilizar datos estructurados. Por ejemplo, podría publicarse un aviso para notificar que se han cerrado determinadas instalaciones, que se ha aplazado un evento o que se han abierto nuevas instalaciones médicas, como laboratorios de detección. Con esta información, la Búsqueda de Google puede entender mejor el contenido de tu página web y mostrar el aviso a los usuarios a los que afecta junto a tu resultado de búsqueda.
Abrir la herramienta de publicación de avisos sobre el COVID-19Disponibilidad de la función
Debido a la urgencia de la crisis del COVID-19, estamos desarrollando esta función continuamente, por lo que es posible que veas cambios en los requisitos o en las directrices. Nos estamos centrando en los avisos de organismos públicos y de instituciones sanitarias. Es posible que los resultados no aparezcan en la Búsqueda de Google de inmediato. Puedes proporcionar datos estructurados o enviar tu aviso a través de Search Console con antelación para asegurarte de que cumpla los requisitos cuando la función esté disponible. Si lo haces, Google podrá interpretar mejor los datos que se incluyen en estos avisos y seguir desarrollando la función para admitir más casos prácticos.
Ejemplos
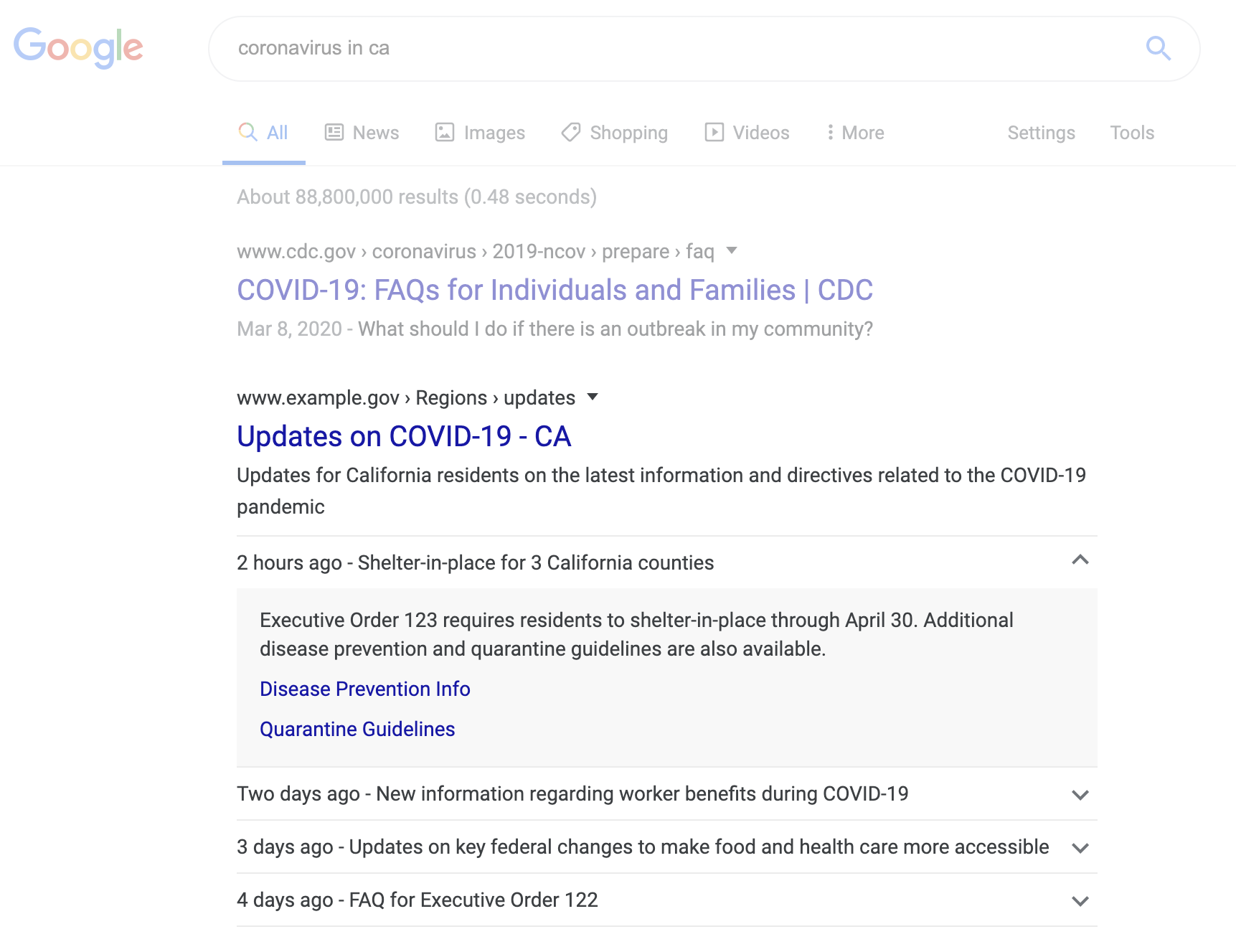
Avisos de confinamiento
A continuación se incluye un ejemplo de un aviso de confinamiento que afecta a varios condados.
JSON-LD
<html>
<head>
<title>Shelter-in-place announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place/",
"diseasePreventionInfo": "https://example.org/california/prevention-tips/",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "San Francisco County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
}
</script>
</head>
<body>
</body>
</html>
Microdatos
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Shelter-in-place for 3 California counties</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</body>
</html>
Varias actualizaciones en una sola página
A continuación se muestra un ejemplo de una página de actualizaciones con varios avisos.
JSON-LD
<html>
<head>
<title>CA Updates on COVID-19</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "<a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.",
"datePosted": "2024-04-01T08:00",
"expires": "2024-05-03T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New information regarding worker benefits during COVID-19",
"text": "A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-06T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/worker-benefits-covid-19",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Updates on key federal changes to make food and health care more accessible",
"text": "The Federal Government is making food and health care more accessible.",
"datePosted": "2024-03-29T08:00",
"expires": "2024-04-05T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/food-health-guidelines",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
}
]
</script>
</head>
<body>
</body>
</html>
Microdatos
<html>
<head>
<title itemprop="name">CA Updates on COVID-19</title>
</head>
<body>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Shelter-in-place for 3 California counties</h2>
<meta itemprop="datePosted" content="2024-03-17T08:00" />
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text"><a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">New information regarding worker benefits during COVID-19</h2>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-06T23:59" />
<p itemprop="text">A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/worker-benefits-covid-19" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Updates on key federal changes to make food and health care more accessible</h2>
<meta itemprop="datePosted" content="2024-03-29T08:00" />
<meta itemprop="expires" content="2024-04-05T23:59" />
<p itemprop="text">The Federal Government is making food and health care more accessible.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/food-health-guidelines" />
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tip" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
</body>
</html>
Avisos de ayudas gubernamentales
A continuación, se muestra un ejemplo de anuncio de una nueva ayuda gubernamental para pequeñas empresas.
JSON-LD
<html>
<head>
<title>New Paycheck Protection Program for small business</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New Paycheck Protection Program for small business",
"text": "Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-24T23:59",
"category": "https://www.wikidata.org/wiki/Q81068910",
"spatialCoverage": {
"type": "Country",
"name": "US"
},
"governmentBenefitsInfo": {
"@type": "GovernmentService",
"name": "Paycheck Protection Program",
"url": "https://www.sba.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp"
}
}
}
}
</script>
</head>
<body>
</body>
</html>
Microdatos
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">New Paycheck Protection Program for small business</title>
</head>
<body>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-24T23:59" />
<p itemprop="text">Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.</p>
<div itemprop="spatialCoverage" itemtype="https://schema.org/Country" itemscope>
<meta itemprop="name" content="US" />
</div>
<div itemprop="governmentBenefitsInfo" itemtype="https://schema.org/GovernmentService" itemscope>
<meta itemprop="url" content="https://www.example.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp" />
<meta itemprop="name" content="US Small Business Administration" />
</div>
</body>
</html>
Avisos de cierres de centros educativos
A continuación se muestra un ejemplo de un aviso de cierre de un centro educativo.
JSON-LD
<html>
<head>
<title>COVID-19 School Announcements</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "COVID-19 School Announcements",
"text": "All schools will remain closed through a minimum of May 1 in alignment with school
districts across all Bay Area counties.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"schoolClosuresInfo": "https://example-school-district.org/announcements/extended-closure-notice",
"announcementLocation": {
"@type": "CivicStructure",
"name": "Example School",
"url": "https://example-school.org/"
}
}
</script>
</head>
<body>
</body>
</html>
Microdatos
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">COVID-19 School Announcements</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">All schools will remain closed through a minimum of May 1 in alignment with school districts across all Bay Area counties.</p>
<p itemprop="schoolClosuresInfo" content="https://example-school-district.org/announcements/extended-closure-notice"><a href="https://example-school-district.org/announcements/extended-closure-notice">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example School" />
<meta itemprop="url" content="https://example-school.org/" />
</div>
</body>
</html>
Avisos de laboratorios de detección de COVID-19
A continuación se muestra un ejemplo de un aviso de un laboratorio de detección de COVID-19.
JSON-LD
<html>
<head>
<title>COVID-19 testing facility announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Example Health Care announces COVID-19 testing facility",
"text": "Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.",
"datePosted": "2024-03-16T08:00",
"expires": "2024-03-24T23:59",
"gettingTestedInfo": "https://med.example.edu/news/covid-19-testing-facility.html",
"announcementLocation" : {
"@type": "CivicStructure",
"name": "Example Health Care",
"url": "https://examplehealthcare.org/"
}
}
</script>
</head>
<body>
</body>
</html>
Microdatos
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Example Health Care announces COVID-19 testing facility</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.</p>
<p itemprop="gettingTestedInfo" content="https://med.example.edu/news/covid-19-testing-facility.html"><a href="https://med.example.edu/news/covid-19-testing-facility.html">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example Health Care" />
<meta itemprop="url" content="https://examplehealthcare.org/" />
</div>
</body>
</html>
Directrices
Debes seguir estas directrices para que tu contenido pueda aparecer en avisos especiales de la Búsqueda de Google.
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como aviso especial en la Búsqueda de Google. También te aconsejamos que añadas las propiedades recomendadas si tienes esa información.
SpecialAnnouncement
Encontrarás la definición completa de SpecialAnnouncement en schema.org. Aunque la propiedad SpecialAnnouncement todavía está en fase de desarrollo, ya puedes empezar a utilizarla.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
datePosted
|
Indica la fecha en que se publicó el aviso sobre el COVID-19 en formato ISO-8601. |
name
|
Proporciona un título breve del aviso sobre el COVID-19. Por ejemplo: |
text o una propiedad específica que dirija a más información
|
En función del contenido del aviso, debes incluir |
| Propiedades recomendadas | |
|---|---|
announcementLocation
|
Indica la ubicación específica asociada a
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"announcementLocation": {
"@type": "CivicStructure",
"name": "Palo Alto High School"
"url": "https://example-school.org/"
}
}
|
announcementLocation.name
|
Indica el nombre de la ubicación en la que se centra el aviso (por ejemplo, el nombre del laboratorio de pruebas de detección). |
announcementLocation.url
|
Proporciona una URL donde los usuarios pueden consultar más información sobre la ubicación en la que se centra el aviso. Por ejemplo, podría ser la URL del sitio web de un laboratorio de pruebas de detección, en el que se explica dónde se encuentra, su horario y quién puede hacerse las pruebas. |
diseasePreventionInfo |
Información sobre cómo prevenir la enfermedad, si es pertinente para el aviso. |
diseaseSpreadStatistics |
Si tiene relevancia para el aviso, ofrece datos estadísticos sobre la propagación de la enfermedad, ya sea mediante |
expires |
Indica, en formato ISO-8601, la fecha en la que caduca el contenido y deja de ser útil o de estar disponible. No incluyas esta propiedad si no sabes cuándo caducará el contenido. |
gettingTestedInfo |
Proporciona información sobre cómo hacerse las pruebas (en caso de |
governmentBenefitsInfo |
Da información sobre nuevas ayudas gubernamentales durante la crisis del COVID-19, si es pertinente para el aviso. Si se incluye Para ver un ejemplo completo de cómo funcionan estas propiedades, consulta el ejemplo de aviso de ayudas gubernamentales. |
governmentBenefitsInfo.name |
Es el nombre de las ayudas gubernamentales. Por ejemplo: |
governmentBenefitsInfo.url |
Indica la URL que dirige a más información sobre las ayudas gubernamentales. |
newsUpdatesAndGuidelines |
Indica una página con noticias y directrices sobre la crisis del COVID-19, si es pertinente para el aviso. Puede ser la página principal que contiene la etiqueta |
publicTransportClosuresInfo |
Proporciona información sobre el cierre de líneas de transporte público durante la crisis del COVID-19, si es pertinente para el aviso. |
quarantineGuidelines |
Facilita directrices sobre cómo seguir las reglas de la cuarentena durante la crisis del COVID-19, si es pertinente para el aviso. |
schoolClosuresInfo |
Proporciona información sobre el cierre de centros educativos durante la crisis del COVID-19, si es pertinente para el aviso. |
spatialCoverage |
Indica la región geográfica en la que se centra el aviso especial, si procede. Por ejemplo, el aviso puede tratar sobre medidas de confinamiento que afectan a varias regiones.
Si el aviso afecta tanto a una región como a una ubicación concreta (por ejemplo, el cierre de la biblioteca más importante de una región), utiliza tanto
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "San Francisco County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
}
|
text
|
Proporciona un resumen del aviso sobre el COVID-19. El texto puede incluir contenido HTML, como enlaces y listas. Estas son las etiquetas HTML válidas: Por ejemplo: "Stanford Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19." |
travelBans |
Proporciona información sobre restricciones a los viajes durante la crisis del COVID-19, si es pertinente para el aviso. |
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para corregir problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Soluciona problemas si faltan resultados enriquecidos o si se ha reducido su número total.
- Dale tiempo a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
