Strukturierte Daten für Rezensions-Snippets (Review, AggregateRating)
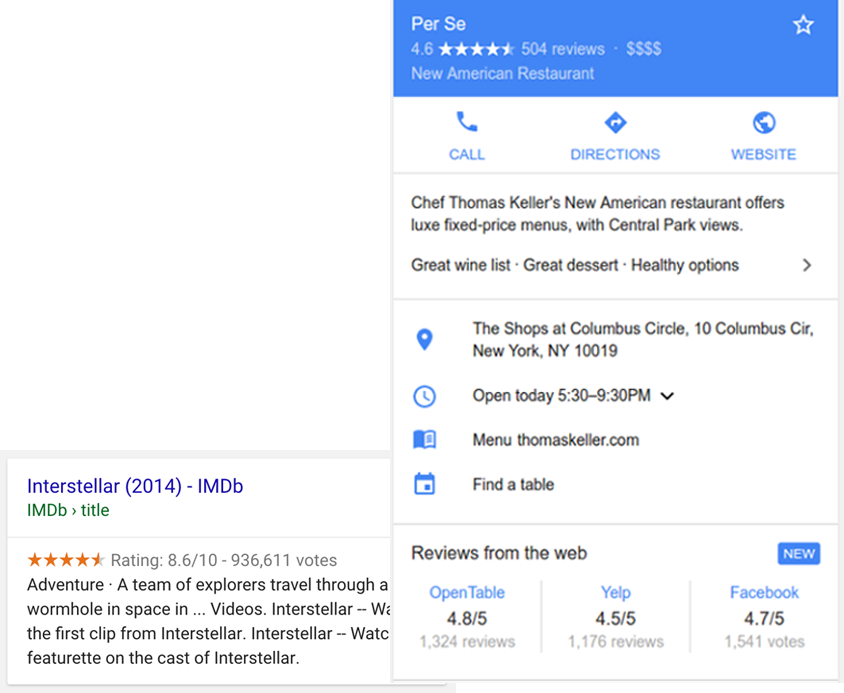
Ein Rezensions-Snippet ist ein kurzer Auszug aus einer Rezension oder einer Bewertung von einer Rezensionswebsite, wobei meistens eine Gesamtbewertung als Zahlenwert (oder als Anzahl von Sternen) erscheint, die aus Bewertungen mehrerer Rezensenten zusammengefasst wurde. Wenn Google gültiges Markup für Rezensionen oder Bewertungen findet, kann ein Rich-Snippet angezeigt werden, das Sterne und andere zusammenfassende Informationen über Rezensionen oder Bewertungen enthält. Dabei wird zusätzlich zur Rezension in Textform eine Bewertung angezeigt. Sie stellt eine Einstufung auf einer numerischen Skala dar – beispielsweise von 1 bis 5. Rezensions-Snippets können in Rich-Suchergebnissen oder in Google Knowledge Panels erscheinen. Du kannst Bewertungen für die folgenden Funktionen abgeben:

- Buch
- Kursliste
- Ereignis
- Lokales Unternehmen (nur für Websites, auf denen Rezensionen zu anderen lokalen Unternehmen erfasst werden; siehe Richtlinien zu eigennützigen Rezensionen)
- Film
- Produkt
- Rezept
- Software
Google unterstützt außerdem Rezensionen für die folgenden Schema.org-Typen und ihre Untertypen:
CreativeWorkSeasonCreativeWorkSeriesEpisodeGameMediaObjectMusicPlaylistMusicRecordingOrganization(nur für Websites, auf denen Rezensionen zu anderen Organisationen erfasst werden; siehe Richtlinien zu eigennützigen Rezensionen)
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Es gibt mehrere Möglichkeiten, auf einer Seite strukturierte Daten vom Typ Review hinzuzufügen. So kannst du z. B.:
- Eine einfache Rezension hinzufügen.
- Die Rezension unter Verwendung der zugehörigen
review-Property in einen anderen Schema.org-Typ verschachteln. - Gesamtbewertungen hinzufügen. Wenn nur eine einzelne Rezension vorliegt und der entsprechende mit Markup versehene Inhalt sowohl einen Autor als auch ein Rezensionsdatum enthält, kannst du die Gesamtbewertung auch weglassen. Für aggregierte Rezensionen musst du die Durchschnittsbewertung angeben, die vom Rich-Snippet angezeigt werden soll.
- Die Gesamtbewertung unter Verwendung der zugehörigen
aggregateRating-Property in einen anderen Schema.org-Typ verschachteln.
Einfache Rezension
Hier siehst du ein Beispiel für eine einfache Rezension.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"priceRange": "$$$",
"telephone": "1234567",
"address" :{
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": 4
},
"author": {
"@type": "Person",
"name": "Bob Smith"
},
"publisher": {
"@type": "Organization",
"name": "Washington Times"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Review">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="priceRange">$$$</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span property="author" typeof="Person">
<span property="name">Bob Smith</span>
</span>
<div property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Review">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="priceRange">$$$</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">4</span>
</span> stars -
<b>"A good seafood place." </b>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Bob Smith</span>
</span>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</div>
</div>
</body>
</html>Verschachtelte Rezension
Unten siehst du ein Beispiel für eine Rezension, die in einem Product verschachtelt wurde. Du kannst das Beispiel kopieren und in deine eigene HTML-Seite einfügen.
JSON-LD
<html>
<head>
<title>The Catcher in the Rye</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"brand": {
"@type": "Brand",
"name": "Penguin Books"
},
"description": "The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind.",
"sku": "9780241984758",
"mpn": "925872",
"image": "https://www.example.com/catcher-in-the-rye-book-cover.jpg",
"name": "The Catcher in the Rye",
"review": [{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John Doe"
}
},
{
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 1
},
"author": {
"@type": "Person",
"name": "Jane Doe"
}
}],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
},
"offers": {
"@type": "Offer",
"url": "https://example.com/offers/catcher-in-the-rye",
"priceCurrency": "USD",
"price": 5.99,
"priceValidUntil": "2024-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "eBay"
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="Penguin"></div>
</div>
</div>
<div property="schema:description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind."></div>
<div property="schema:sku" content="9780241984758"></div>
<div property="schema:mpn" content="925872"></div>
<img property="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span property="name">The Catcher in the Rye</span>
<div property="review" typeof="Review"> Reviews:
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span property="author" typeof="Person">
<span property="name">John Doe</span></span>, written on
<meta property="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div><div property="review" typeof="Review">
<span property="reviewRating" typeof="Rating">
<span property="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span property="author" typeof="Person">
<span property="name">Jane Doe</span></span>, written on
<meta property="datePublished" content="2006-05-10">10 May 2006
<span property="publisher" typeof="Organization">
<meta property="name" content="Washington Times">
</span>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4">4,4</div> stars
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="4.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="GBP"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-21"></div>
<div rel="schema:url" resource="https://example.com/catcher"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>The Catcher in the Rye</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="Penguin" />
</div>
<meta itemprop="description" content="The Catcher in the Rye is a classic coming-of-age story: an story of teenage alienation, capturing the human need for connection and the bewildering sense of loss as we leave childhood behind." />
<meta itemprop="sku" content="0446310786" />
<meta itemprop="mpn" content="925872" />
<img itemprop="image" src="https://example.com/photos/1x1/catcher-in-the-rye-book-cover.jpg" alt="Catcher in the Rye"/>
<span itemprop="name">The Catcher in the Rye</span>
<div itemprop="review" itemscope itemtype="https://schema.org/Review"> Reviews:
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">5</span> -
</span>
<b>"A masterpiece of literature" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">John Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-04">4 May 2006
<div>I really enjoyed this book. It captures the essential challenge people face as they try make sense of their lives and grow to adulthood.</div>
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div><div itemprop="review" itemscope itemtype="https://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<span itemprop="ratingValue">1</span> -
</span>
<b>"The worst thing I've ever read" </b> by
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Jane Doe</span></span>, written on
<meta itemprop="datePublished" content="2006-05-10">10 May 2006
<span itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="Washington Times">
</span>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<span itemprop="ratingValue" content="4.4">4,4</span> stars
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/catcher" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="GBP" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="4.99" />
<meta itemprop="priceValidUntil" content="2024-11-21" />
</div>
</div>
</body>
</html>Gesamtbewertung
Hier siehst du ein Beispiel für eine Gesamtbewertung.
JSON-LD
<html>
<head>
<title>Legal Seafood</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "AggregateRating",
"itemReviewed": {
"@type": "Restaurant",
"image": "https://www.example.com/seafood-restaurant.jpg",
"name": "Legal Seafood",
"servesCuisine": "Seafood",
"telephone": "1234567",
"address" : {
"@type": "PostalAddress",
"streetAddress": "123 William St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10038",
"addressCountry": "US"
}
},
"ratingValue": 88,
"bestRating": 100,
"ratingCount": 20
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="AggregateRating">
<div property="itemReviewed" typeof="Restaurant">
<img property="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span property="name">Legal Seafood</span>
<span property="servesCuisine">Seafood</span>
<span property="telephone">1234567</span>
<span property="address">123 William St, New York</span>
</div>
<span property="ratingValue">4.2</span> out of <span property="bestRating">5</span> stars -
<span property="ratingCount">123</span> votes
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Legal Seafood</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/AggregateRating">
<div itemprop="itemReviewed" itemscope itemtype="https://schema.org/Restaurant">
<img itemprop="image" src="https://example.com/photos/1x1/seafood-restaurant.jpg" alt="Legal Seafood"/>
<span itemprop="name">Legal Seafood</span>
<span itemprop="servesCuisine">Seafood</span>
<span itemprop="telephone">1234567</span>
<span itemprop="address">123 William St, New York</span>
</div>
<span itemprop="ratingValue">4.2</span> out of <span itemprop="bestRating">5</span> stars -
<span itemprop="ratingCount">123</span> votes
</div>
</body>
</html>Verschachtelte Gesamtbewertung
Hier unten ein Beispiel für eine Gesamtbewertung, die in einem Product verschachtelt ist. Du kannst das Beispiel in deine eigene HTML-Seite einfügen.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"brand": {
"@type": "Brand",
"name": "ACME"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"ratingCount": 89
},
"offers": {
"@type": "AggregateOffer",
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="Product">
<span property="brand" typeof="Brand">ACME</span> <span property="name">Executive Anvil</span>
<img property="image" src="https://example.com/photos/1x1/anvil_executive.jpg" alt="Executive Anvil logo" />
<span property="aggregateRating"
typeof="AggregateRating">
Average rating: <span property="ratingValue">4.4</span>, based on
<span property="ratingCount">89</span> reviews
</span>
<span property="offers" typeof="AggregateOffer">
from $<span property="lowPrice">119.99</span> to
$<span property="highPrice">199.99</span>
<meta property="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Mikrodaten
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="brand" itemtype="https://schema.org/Brand" itemscope>ACME</span> <span itemprop="name">Executive Anvil</span>
<img itemprop="image" src="https://example.com/photos/1x1/anvil_executive.jpg" />
<span itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
Average rating: <span itemprop="ratingValue">4.4</span>, based on
<span itemprop="ratingCount">89</span> reviews
</span>
<span itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
from $<span itemprop="lowPrice">119.99</span> to
$<span itemprop="highPrice">199.99</span>
<meta itemprop="priceCurrency" content="USD" />
</span>
</div>
</body>
</html>Richtlinien
Damit deine Inhalte für die Darstellung in Rich-Suchergebnissen infrage kommen, musst du die folgenden Richtlinien beachten.
Technische Richtlinien
- Die Gesamtbewertung eines Elements durch eine größere Zahl von Personen solltest du in jedem Fall mit schema.org/AggregateRating auszeichnen. Google kann Gesamtbewertungen als Rich-Snippets anzeigen oder – bei bestimmten Elementen – als Antworten in den Suchergebnissen ausgeben.
- Verweise mit den Rezensionsinformationen konkret auf ein bestimmtes Produkt oder eine bestimmte Dienstleistung. Verschachtele hierzu die Rezension im Markup eines anderen Schema.org-Typs wie schema.org/Book oder schema.org/Recipe. Du kannst auch einen Schema.org-Typ als Wert für die Property
itemReviewedverwenden. - Achte darauf, dass die Rezensionen, die du mit Markup auszeichnest, für Nutzer auf der mit Markup versehenen Seite leicht zugänglich sind. Jeder Nutzer muss sofort erkennen können, dass die Seite Rezensionsinhalte enthält. Wenn du beispielsweise Rezensionen mit Markup ausgezeichnet hast, sollten Nutzer den Text der Rezension und die zugehörige Bewertung sehen können. Wenn du
AggregateRatingverwendest, sollten Nutzer die Gesamtbewertung auf der Seite sehen können. - Wir empfehlen, nur Bewertungen zu akzeptieren, die eine Rezension mit einem Kommentar und den Namen des Autors enthalten. Das ist zwar nicht erforderlich, die Informationen können aber dazu beitragen, dass Nutzer die Bewertung besser nachvollziehen können.
- Gib die Rezensionsinformationen nur zu einem bestimmten Element an, nicht zu einer Kategorie oder zu einer Liste mit mehreren Elementen.
- Wenn du mehrere Rezensionen hinzufügst, füge auch eine Gesamtbewertung bei.
- Fasse keine Rezensionen oder Bewertungen von anderen Websites zusammen.
- Wenn sich das Rezensions-Snippet auf ein lokales Unternehmen oder eine Organisation bezieht, musst du die folgenden zusätzlichen Richtlinien beachten:
- Wenn die Organisation die Kontrolle über sie selbst betreffende Rezensionen auch selber ausübt, kann ihre Seite mit
LocalBusinessoder einer anderen Art von strukturiertenOrganization-Daten keine Sternebewertung erhalten. Eine Rezension über Organisation A wird beispielsweise auf der Website von Organisation A entweder direkt in den strukturierten Daten oder über ein eingebettetes Widget eines Drittanbieters (z. B. Unternehmensbewertungen auf Google oder Facebook-Widget für Rezensionen) veröffentlicht. - Bewertungen müssen direkt von Nutzern stammen.
- Lass die Bewertungsinformationen für lokale Unternehmen nicht von menschlichen Redakteuren erstellen, auswählen oder zusammenstellen.
- Wenn die Organisation die Kontrolle über sie selbst betreffende Rezensionen auch selber ausübt, kann ihre Seite mit
Definitionen von Typen strukturierter Daten
Damit deine strukturierten Daten in den Suchergebnissen erscheinen können, musst du die erforderlichen Properties hinzufügen. Zusätzlich kannst du auch die empfohlenen Properties einbinden, um deine strukturierten Daten weiter zu ergänzen und so für die Nutzer wertvoller zu machen.
Review
Die vollständige Definition von Review findest du unter schema.org/Review.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
author |
Der Autor der Rezension. Der Name des Rezensenten muss ein gültiger Name sein. Beispielsweise ist „50 % Rabatt bis Samstag“ kein gültiger Rezensentenname. Der Wert in diesem Feld muss weniger als 100 Zeichen enthalten. Wenn er mehr als 100 Zeichen enthält, kommt deine Seite nicht für ein Rezensions-Snippet mit Nennung des Autors infrage. Beachte die Best Practices für Autoren-Markup, damit Google Autoren über verschiedene Funktionen hinweg besser verstehen kann. |
itemReviewed (wenn die Rezension keine verschachtelte Rezension ist)
|
Einer der gültigen Typen Der Gegenstand der Rezension. Wurde die Rezension allerdings mithilfe der Property Gültige Typen für den Gegenstand der Rezension sind: |
itemReviewed.name oder übergeordnetes Element name in der verschachtelten Rezension
|
Der Name des Rezensionsgegenstands. Wurde die Rezension mithilfe der Property { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "review": { "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": 5 }, "author": { "@type": "Person", "name": "John Doe" } } } |
reviewRating
|
Die in dieser Rezension abgegebene Bewertung. Wahlweise kann die Bewertung ein verschachteltes |
reviewRating.ratingValue
|
Eine numerische Qualitätsbewertung des Elements. Dies kann entweder eine Zahl, ein Bruch oder ein Prozentwert sein, z. B. Verwende bei Dezimalzahlen einen Punkt anstelle eines Kommas, um den Wert anzugeben (z. B. <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Empfohlene Properties | |
|---|---|
datePublished |
Das Veröffentlichungsdatum der Rezension. Die Angabe erfolgt im ISO-8601-Datumsformat. |
reviewRating.bestRating
|
Der höchste zulässige Wert in diesem Bewertungssystem. Wird |
reviewRating.worstRating
|
Der niedrigste zulässige Wert in diesem Bewertungssystem. Wird |
AggregateRating
Die vollständige Definition von AggregateRating findest du unter schema.org/AggregateRating.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
itemReviewed (wenn die Gesamtbewertung keine verschachtelte Gesamtbewertung ist)
|
Einer der gültigen Typen Der Gegenstand der Bewertung. Wurde die Gesamtbewertung allerdings mithilfe der Property Gültige Typen für den Gegenstand der Rezension sind: |
itemReviewed.name oder übergeordnetes Element name in Verschachtelte Gesamtbewertung
|
Der Name des Rezensionsgegenstands. Wurde die Rezension mithilfe der Property { "@context": "https://schema.org/", "@type": "Game", "name": "Firefly", "aggregateRating": { "@type": "AggregateRating", "ratingValue": 88, "bestRating": 100, "ratingCount": 20 } } |
ratingCount
|
Die Gesamtzahl der Bewertungen für den Bewertungsgegenstand auf deiner Website. Es muss in jedem Fall entweder |
reviewCount
|
Die Anzahl der Personen, die eine Rezension geschrieben haben, unabhängig davon, ob dabei auch eine Bewertung abgegeben wurde. Es muss in jedem Fall entweder |
ratingValue
|
Die durchschnittliche Bewertung der Qualität des Artikels. Dies kann entweder eine Zahl, ein Bruch oder ein Prozentsatz sein, z. B. Verwende bei Dezimalzahlen einen Punkt anstelle eines Kommas, um den Wert anzugeben (z. B. <span itemprop="ratingValue" content="4.4">4,4</span> stars |
| Empfohlene Properties | |
|---|---|
bestRating |
Der höchste zulässige Wert in diesem Bewertungssystem. Wird |
worstRating |
Der niedrigste zulässige Wert in diesem Bewertungssystem. Wird |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
