商品(Product、Review、Offer)结构化数据
当您向商品页面添加结构化数据后,Google 搜索结果(包括 Google 图片和 Google 智能镜头中的搜索结果)能够以更丰富的方式显示商品信息。用户可以直接在搜索结果中查看价格、库存状况、评价评分、配送信息等。
购物体验
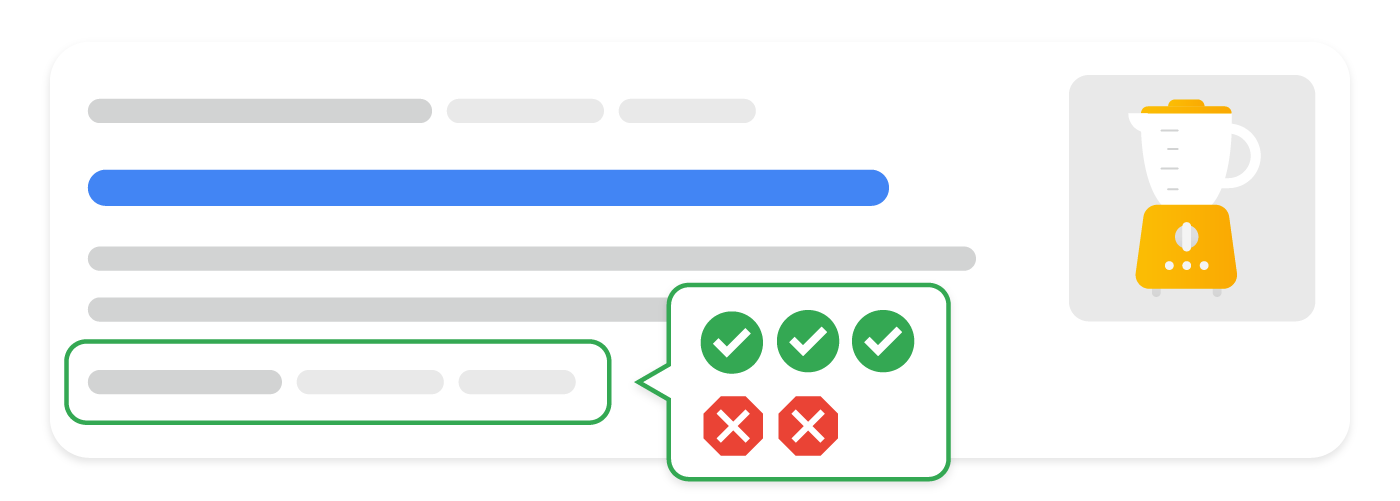
购物体验在 Google 搜索结果中的显示效果如下。 该列表并不详尽。Google 搜索一直在探索更好更新的方式,以帮助用户找到所需内容;此外,这些体验可能会随着时间的推移发生变化。
结果类型
结果类型分为两种:商品摘要和商家信息体验。
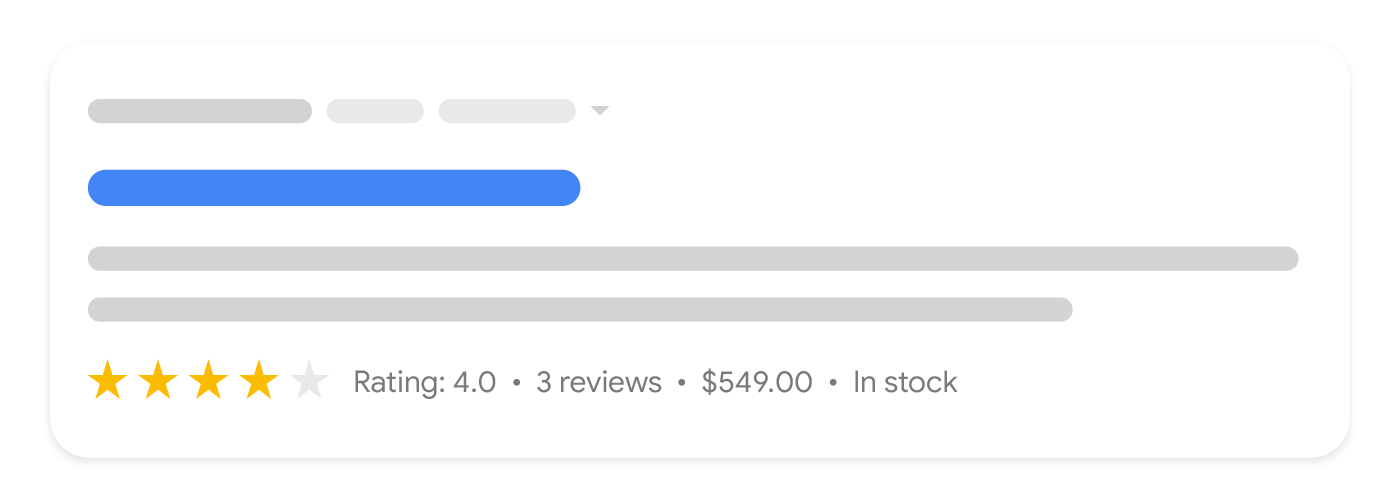
搜索结果中的商品摘要

商品摘要是搜索结果中摘要的更丰富呈现形式,不仅仅包含文字。它可用于商品和商品评价,可以包含评分、评价信息、价格和库存状况等其他信息。
商家信息体验
要提供商家信息体验,需要有关于商品的更具体数据,例如其价格和库存状况。只有可供买家购买商品的网页才可以提供商家信息体验;网页中若只是包含销售该商品的其他网站的链接,则不符合资格。Google 可能会先验证商家信息商品数据,然后再将相关信息显示在搜索结果中。
商家信息体验包括:
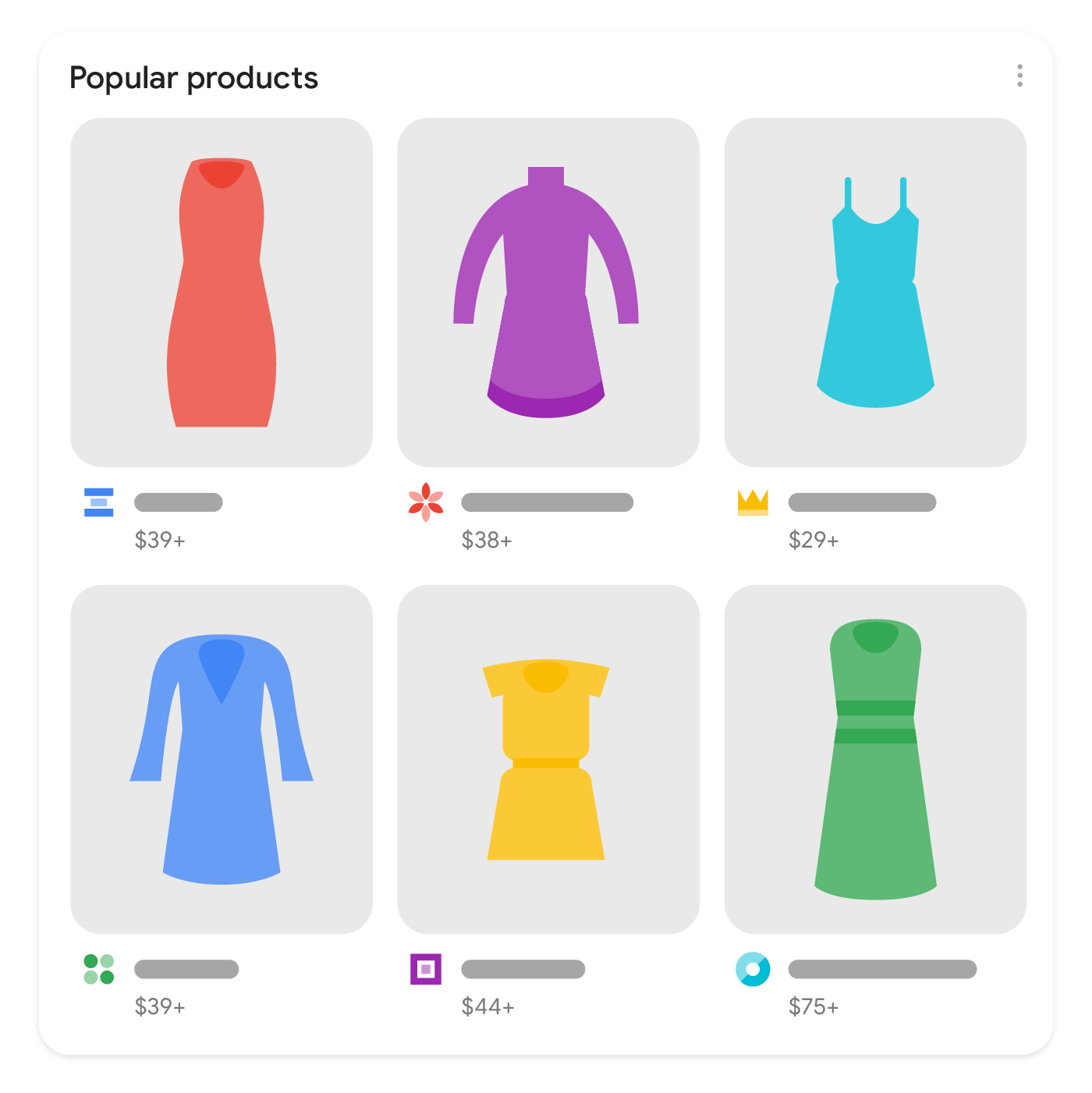
热门商品待售商品以丰富的视觉效果方式呈现 |

|
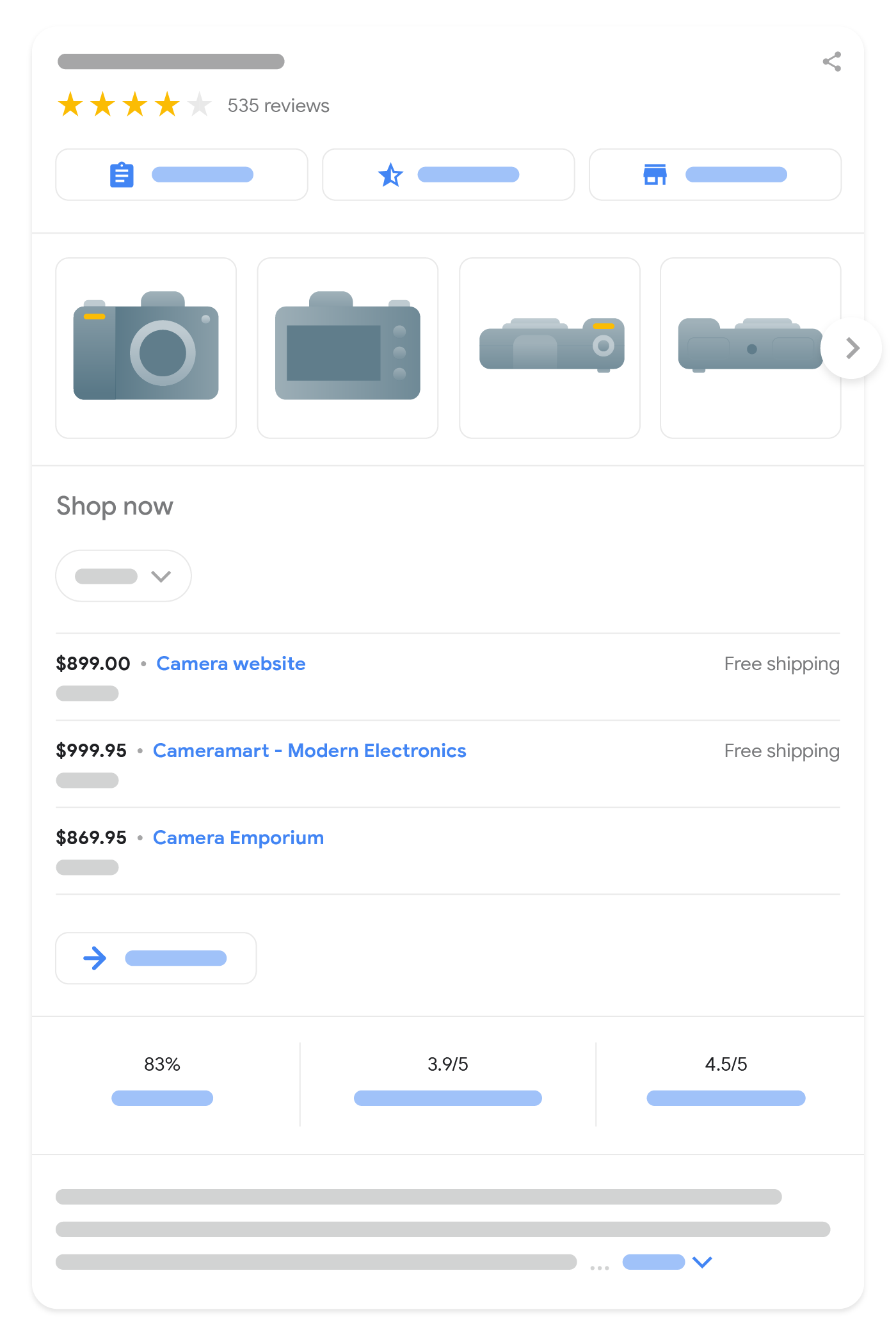
购物知识面板包含一系列卖家的详细商品信息(使用商品标识码等详细信息) |

|
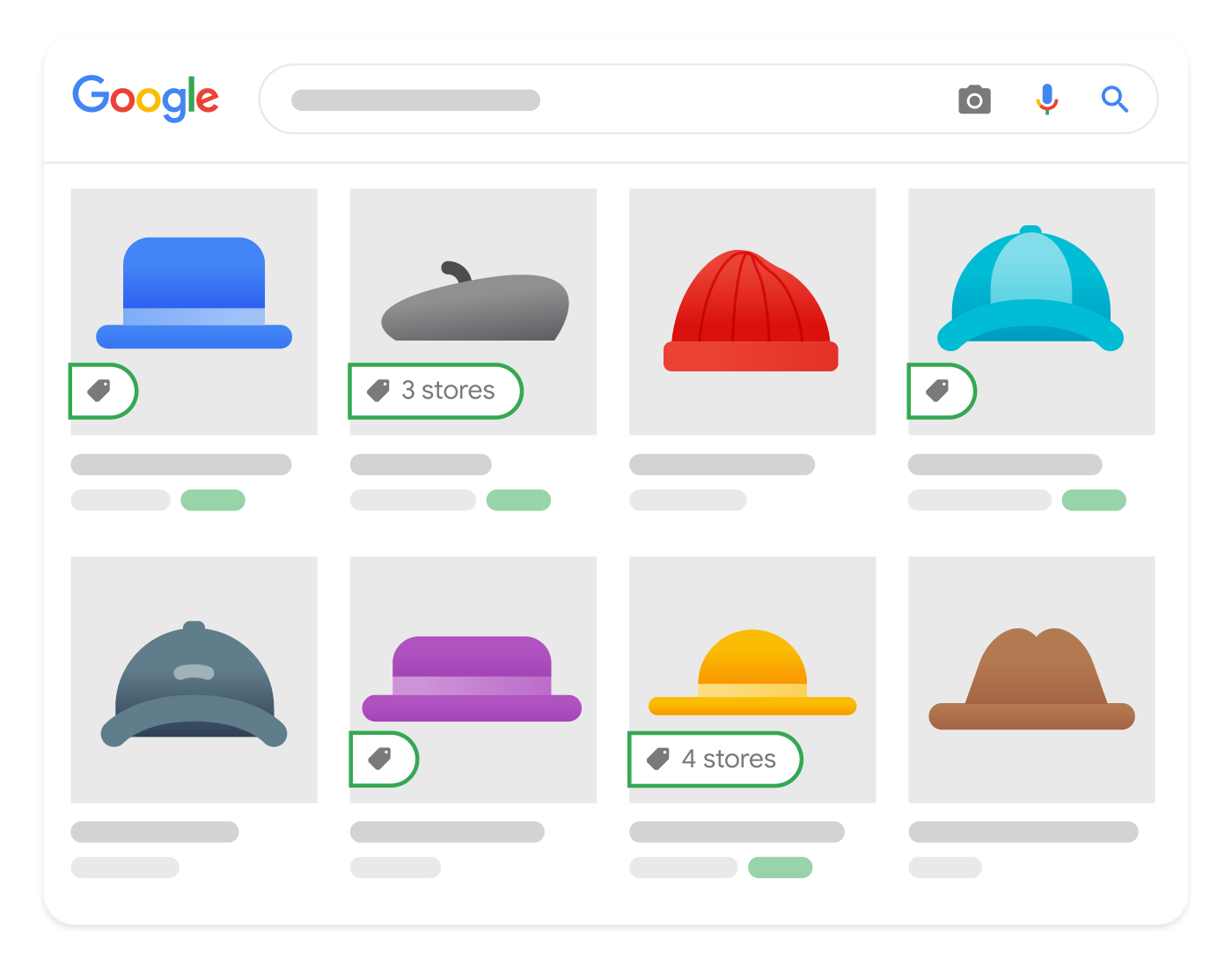
Google 图片可供销售的商品的带注解图片 |

|
更完善的搜索结果
如果您提供了必需属性以外的额外商品信息,您的内容可能会获得更多视觉增强效果,以便在搜索结果中脱颖而出。 如需了解所有必要和建议的商品信息,请参阅结构化数据类型定义。
是否显示更完善的搜索结果完全取决于每种体验,并且可能会随时间推移而发生变化。因此,我们建议您尽可能提供更丰富的商品信息,而无需担心实际体验是否会用到。 下面列举了可以增强商家信息体验的一些示例:
- 评分:通过提供客户评价和评分,增强搜索结果的显示效果。
- 优缺点:在商品评价说明中列出优缺点,以便在搜索结果中突出显示这些内容。
- 配送:分享运费(尤其是免运费)信息,以便买家了解总费用。
- 库存状况:提供库存状况数据,帮助客户了解目前商品是否有货。
- 降价:Google 通过观察商品在一段时间内的价格变动来计算降价。降价不保证一定会显示。
- 退货:提供退货信息,例如退货政策、退货所涉及的费用,以及客户需要在多少天内退货。
向 Google 搜索提供商品数据
如需向 Google 搜索提供丰富的商品数据,您可以为网页添加 Product 结构化数据,或通过 Google Merchant Center 上传数据 Feed 并在 Merchant Center 控制台中选择启用非付费商品详情;或者两者都完成。本页重点介绍前者。
在网页上提供结构化数据并同时提供 Merchant Center Feed 可最大限度地提高您使用各类体验的资格,并帮助 Google 正确理解和验证您的数据。 有些体验会结合使用来自结构化数据和 Google Merchant Center Feed(如果两者可用)的数据。例如,如果网页的结构化数据中未提供价格数据,则商品摘要可能会使用 Merchant Center Feed 中的相应数据。Google Merchant Center Feed 文档包含关于 Feed 属性的其他建议和要求。
除了在 Google 搜索中展示外,符合条件时还可以在“Google 购物”标签页中展示。请参阅 Google Merchant Center 中的数据和资格要求,详细了解具体资格条件。
如何添加结构化数据
结构化数据是一种提供网页相关信息并对网页内容进行分类的标准化格式。如果您不熟悉结构化数据,可以详细了解结构化数据的运作方式。
下面概述了如何构建、测试和发布结构化数据。如需获得向网页添加结构化数据的分步指南,请查看结构化数据 Codelab。
- 添加必要属性。根据您使用的格式,了解在网页上的什么位置插入结构化数据。
- 遵循指南。
- 使用富媒体搜索结果测试验证您的代码,并修复所有严重错误。此外,您还可以考虑修正该工具中可能会标记的任何非严重问题,因为这些这样有助于提升结构化数据的质量(不过,要使内容能够显示为富媒体搜索结果,并非必须这么做)。
- 部署一些包含您的结构化数据的网页,然后使用网址检查工具测试 Google 看到的网页样貌。请确保您的网页可供 Google 访问,不会因 robots.txt 文件、
noindex标记或登录要求而被屏蔽。如果网页看起来没有问题,您可以请求 Google 重新抓取您的网址。 - 为了让 Google 随时了解日后发生的更改,我们建议您提交站点地图。Search Console Sitemap API 可以帮助您自动执行此操作。
示例
以下示例说明了如何在不同情况下在您的网页中添加结构化数据。
商品评价页面
下面是一个商品评价页面上的结构化数据示例,用于演示搜索结果中商品摘要的处理方式。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>
购物信息汇总网站页面
下面是一个购物信息汇总网站页面的示例,用于演示搜索结果中商品摘要的处理方式。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
优缺点
下面是一个包含优缺点的商品测评类评价页面示例,用于演示搜索结果中商品摘要的处理方式。

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>
包含出价信息的商品页面
下面是一个销售商品的商品页面示例,其中包含商品评价。
它在前面的商品评价页面示例基础上进行了扩展,添加了与商家信息相关的结构化数据。该页面包含 Offer,因此可能符合使用所有商家信息体验的条件。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2020-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2020-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2020-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>
包含出价信息和配送详情的商品
下面是一个包含配送详情的商品页面示例。在此示例中,居住在美国的所有用户运费均为 $3.49。如需查看更多示例,请参阅配送部分。
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>
指明免运费
下面是一个面向美国纽约州买家免运费的示例。
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "USD"
},
"shippingDestination": [
{
"@type": "DefinedRegion",
"addressCountry": "US",
"addressRegion": ["NY"]
}
]
}
价格
下面是两个以 JSON-LD 格式对价格进行编码的示例。
您可以使用 price 属性指定价格,如下所示:
"offers": {
"@type": "Offer",
"price": 10.00,
"priceCurrency": "USD",
...
}
您还可以使用 priceSpecification 属性指定价格。
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 10.00,
"priceCurrency": "USD"
},
...
}
包含价格计量单位的价格
以下示例展示了如何指定 4.5 升商品的价格,该商品始终以 750 毫升的倍数销售。这种定价方式在欧盟对于按体积或重量销售的商品来说尤为重要。
存在价格计量单位和基准价格计量单位时,在 UnitPriceSpecification 内指定价格。
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
能效等级
以下示例说明了如何使用结构化数据指定能效信息。此示例为热水器指定的欧盟能效等级为 "C"(范围为 "A+" 到 "F")。
请注意,最低能效等级值指定能耗标准中最低的能效等级(本例中为 "F"),而最高能效等级值指定最高的能效等级(在本示例中为 "A+")。
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/waterheater.jpg",
"name": "Water heater",
"description": "Large capacity water heater",
"gtin14": "12345678901231",
"mpn": "WH1234",
"brand": {
"@type": "Brand",
"name": "ExampleWaterHeaterBrand"
},
"hasEnergyConsumptionDetails": {
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryF",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA1Plus"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/hotwaterheater",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1799.00,
"priceCurrency": "EUR"
}
}
3D 模型
以下示例展示了如何通过 subjectOf 属性和 3DModel 类型将 3D 模型关联到商品。
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "1234-5678",
"image": "https://www.example.com/sofa.jpg",
"name": "Water heater",
"description": "White 3-Seat Sofa",
"gtin14": "12345678901231",
"mpn": "S1234W3",
"brand": {
"@type": "Brand",
"name": "ExampleSofaBrand"
},
"subjectOf": {
"@type": "3DModel",
"encoding": {
"@type": "MediaObject",
"contentUrl": "https://example.com/sofa.gltf"
}
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/whitechaiselongue",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 1299.00,
"priceCurrency": "USD"
}
}
包含出价信息和退货详情的商品
下面是一个包含退货详情的商品页面示例。该标记与一项退货政策相符,该政策要求商品在 60 天内退回并运送到美国,并且不收取退货费用。
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 39.99,
"priceCurrency": "CHF"
},
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": "CH",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
}
}
</script>
</head>
<body>
</body>
</html>
RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="12345678901234"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="CHF"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:hasMerchantReturnPolicy">
<div typeof="schema:MerchantReturnPolicy">
<div property="schema:applicableCountry" content="US"></div>
<div property="schema:returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow"></div>
<div property="schema:merchantReturnDays" content="60"></div>
<div property="schema:returnMethod" content="https://schema.org/ReturnByMail"></div>
<div property="schema:returnFees" content="https://schema.org/FreeReturn"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
微数据
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="12345678901234" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="CHF" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="hasMerchantReturnPolicy" itemtype="https://schema.org/MerchantReturnPolicy" itemscope>
<meta itemprop="applicableCountry" content="US" />
<meta itemprop="returnPolicyCategory" content="https://schema.org/MerchantReturnFiniteReturnWindow" />
<meta itemprop="merchantReturnDays" content="60" />
<meta itemprop="returnMethod" content="https://schema.org/ReturnByMail" />
<meta itemprop="returnFees" content="https://schema.org/FreeReturn" />
</div>
</div>
</div>
</div>
</body>
</html>
指南
商品富媒体搜索结果可为用户提供具体商品的信息,如价格、库存状况和评价者评分。若要让您的 Product 标记能够采用富媒体搜索结果处理方式,您必须遵循以下指南:
技术指南
- 例如,“我们店里的鞋子”就不是具体商品。目前,商品富媒体搜索结果仅支持介绍单件商品(或同一商品的多个款式/规格)的网页。 这包括使用不同网址的各个商品款式/规格的网页。我们建议您重点向商品页面(而不是商品列表页面或商品类别页面)添加标记。
- 如需详细了解如何标记商品款式/规格,请参阅商品款式/规格结构化数据文档。
- 以多种货币销售商品时,应针对每种货币设置不同的网址。 例如,如果某件商品以加元和美元销售,请针对每种货币分别使用不同的网址。
- 如果您添加优缺点结构化数据,则必须遵循以下指南:
- 目前,只有商品测评类评价页面符合在 Google 搜索中呈现优缺点的条件,商家商品页面或客户商品评价都不符合条件。
- 优缺点必须在网页上显示给用户。
内容指南
- 我们不允许发布宣传被广泛禁止或管制的商品、服务或信息的内容,这类内容可能对他人造成严重立即伤害或长期伤害。这包括与枪支和武器、消遣性药物、烟草和电子烟商品以及赌博相关商品有关的内容。
结构化数据类型定义
此部分列出了在搜索结果中提供商品摘要和商家信息体验的要求。请选择相应标签页,以查看适用于这两种情况的结构化数据必要属性和建议属性。
对于客户可直接从中购买商品的网页:
- 请遵循商家信息的结构化数据要求,以最大限度地提高您的网页在搜索结果中的购物体验中销售商品的资格。
- 使用 Search Console 中的商家信息报告来帮助确定标记中的错误。
对于用户无法直接从中购买商品的网页:
- 请遵循商品摘要结构化数据要求,以最大限度提高您的网页在搜索结果中用于不销售商品的网页的商品摘要的资格。
- 使用 Search Console 中的商品摘要报告来帮助确定标记中的错误。
商品信息
Product
如需了解 Product 的完整定义,请访问 schema.org/Product。针对商品信息标记内容时,请使用 Product 类型的以下属性:
以下属性适用于商品摘要。
| 必要属性 | |
|---|---|
name |
商品名称。 |
商品摘要需要 review、aggregateRating 或 offers |
您必须添加以下属性之一:
|
| 建议属性 | |
|---|---|
aggregateRating |
嵌套形式的商品 |
offers |
用于销售商品的嵌套形式的 |
review |
嵌套形式的商品 如果您要为商品添加评价,则评价者的名称必须是指代 不建议使用的名称:黑色星期五半价优惠 建议使用的名称:“James Smith”或“CNET 评价员”
如需手动向 Google 告知商品测评类评价页面中的优缺点,请将 |
以下属性适用于商家信息。
| 必要属性 | |
|---|---|
name |
商品名称。 |
image |
重复的 商品照片的网址。首选能够清晰展示商品的图片(例如背景为白色的图片)。 其他的图片指南:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
用于销售商品的嵌套形式的 商品摘要接受 |
| 建议属性 | |
|---|---|
aggregateRating |
嵌套形式的商品 |
audience |
关于商品的建议受众群体的可选信息,例如建议的性别和年龄段。仅支持 |
brand.name |
|
color |
商品的颜色或颜色组合,例如 “红色”或“黄色/天蓝色”。 另请参阅 Google Merchant Center 帮助中的 Color 属性。 |
description |
商品说明。 提供商品说明一项强制性要求,但强烈建议您在此属性中提供商品的说明。 |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
请添加所有适用的全局标识符;如需了解这些标识符,请访问 schema.org/Product。
虽然您可以对所有 GTIN 使用通用 |
hasEnergyConsumptionDetails |
电器等商品的能耗相关信息。
此属性在欧洲国家/地区尤为重要。
另请参阅 Google 支持的 |
inProductGroupWithID |
相应商品款式/规格所属的商品组的 ID。另请参阅 Google Merchant Center 帮助中的 |
isVariantOf |
相应商品款式/规格所属的商品组(如果适用)。如需详细了解如何为商品款式/规格添加标记,请参阅商品款式/规格结构化数据文档。 |
material |
商品的材质或材质组合,例如“皮革”或“棉/涤纶”。另请参阅 Google Merchant Center 帮助中的 |
mpn |
制造商部件号。此属性可唯一标识给定制造商的商品。 |
pattern |
商品的图案,例如“波卡圆点”或“条纹”。另请参阅 Google Merchant Center 商品数据规范页面中的 |
review |
嵌套形式的商品 如果您要为商品添加评价,则评价者的名称必须是指代 不建议使用的名称:黑色星期五半价优惠 建议使用的名称:“James Smith”或“CNET 评价员” 优缺点仅适用于商品测评类评价页面,不适用于商家信息页面。 |
size |
商品的尺寸,例如“XL”或“中”。另请参阅 Google Merchant Center 商品数据规范页面中的 |
sku |
商品的商家专属标识符。最多只能指定一个值。
|
subjectOf |
商品的 3D 模型(如果适用)。请参阅 Google 支持的 |
3DModel
如需了解 3DModel 的完整定义,请访问 schema.org/3DModel。
此类型不适用于商品摘要。
使用以下属性可关联到 3D 模型。目前仅支持 glTF 格式的模型。
| 必要属性 | |
|---|---|
encoding |
3D 模型的媒体。 |
encoding.contentUrl |
指向 glTF 格式的 3D 模型定义文件的链接。该文件必须具有 |
商品评价
Review
评价由多种结构化数据类型(例如 Recipe 和 Movie)共享,Review 类型将在 Review 属性中单独说明。
另请参阅评价摘要指南。
商品评价中还可以使用以下属性。
以下属性是 Review 类型的附加属性,可帮助用户简要了解商品测评类评价的优缺点。 优缺点适用于所有可以使用 Google 搜索的国家/地区,可在荷兰语、英语、法语、德语、意大利语、日语、波兰语、葡萄牙语、西班牙语和土耳其语的搜索内容中呈现。
虽然 Google 会尝试自动了解商品测评类评价中的优缺点,但您可以通过向嵌套形式的商品评价中添加 positiveNotes 和/或 negativeNotes 属性来显式提供这些信息。请务必遵循优缺点指南。
| 必要属性 | |
|---|---|
| 关于商品的两条说明 | 您必须提供至少两条关于商品的肯定或否定组合语句说明(例如,包含两个肯定语句的 ItemList 标记有效):
|
| 建议属性 | |
|---|---|
negativeNotes |
(可选)有关商品的负面评价(缺点)的嵌套列表。
如需列出多个缺点语句,请在
"review": {
"@type": "Review",
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
|
positiveNotes |
(可选)有关商品的正面评价(优点)的嵌套列表。
如需列出多个优点语句,请在 "review": {
"@type": "Review",
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
}
}
|
虽然商家信息体验使用 Review 类型,但不支持正面和负面评价语句(优缺点)。因此,此处不会列出针对商品的特定评价的其他属性。
用于正面和负面评价语句的 ItemList
Review 类型中的正面和负面评价语句(优缺点)使用通用的 ItemList 和 ListItem 类型。
本部分将介绍如何将这些类型用于正面和负面评价语句。
以下属性用于捕获评价中的优缺点。
| 必要属性 | |
|---|---|
itemListElement |
一组描述商品优点的语句,按特定顺序列出。
使用 |
itemListElement.name |
评价的关键语句。 |
| 建议属性 | |
|---|---|
itemListElement.position |
评价的位置。位置 1 表示列表中的第一个语句。 |
虽然商家信息体验使用 Review 类型,但不支持正面和负面评价语句(优缺点)。
出价详情
Offer
如需了解 Offer 的完整定义,请访问 schema.org/Offer。在商品中标记出价时,请使用 schema.org Offer 类型的以下属性。
以下属性适用于商品摘要。
| 必要属性 | |
|---|---|
price 或 priceSpecification.price |
商品的出价价格。请遵循 schema.org 使用指南。
下面是一个
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
下面的示例说明了如何指定商品是免费商品:
"offers": {
"@type": "Offer",
"price": 0,
"priceCurrency": "EUR"
}
或者,出价价格可以嵌套在
"offers": {
"@type": "Offer",
"priceSpecification": {
"@type": "PriceSpecification",
"price": 9.99,
"priceCurrency": "AUD"
}
}
|
| 建议属性 | |
|---|---|
availability |
请从以下列表中选择一种最合适的商品库存状况选项。
系统也支持不带网址前缀的简称(例如 |
priceCurrency 或 priceSpecification.priceCurrency |
用于描述商品价格的货币,采用由三个字母表示的 ISO 4217 格式。 目前,建议将此属性用于商品摘要,以帮助 Google 更准确地确定币种;对于商家信息体验,此属性为必要属性。 因此,最好始终提供此属性。 |
priceValidUntil |
价格的失效日期(若适用)(采用 ISO 8601 日期格式)。如果 |
以下属性适用于商家信息体验。
| 必要属性 | |
|---|---|
price 或 priceSpecification.price |
商品的出价价格。请遵循 schema.org 使用指南。
下面是一个
"offers": {
"@type": "Offer",
"price": 39.99,
"priceCurrency": "USD"
}
与商品摘要不同,商家信息体验要求指定的价格大于零。
出价价格是必要属性,但能以嵌套形式添加到 |
priceCurrency 或 priceSpecification.priceCurrency |
用于描述商品价格的货币,采用由三个字母表示的 ISO 4217 格式。
如果指定了 |
priceSpecification |
您可以使用 您可以使用 包含价格计量单位的价格可以在 |
| 建议属性 | |
|---|---|
availability |
可能的商品库存状况选项。系统也支持不带网址前缀的简称(例如
请勿指定多个值。 |
hasMerchantReturnPolicy |
与 |
itemCondition |
待售商品的使用情况。系统也支持不带网址前缀的简称(例如
请勿指定多个值。 |
shippingDetails |
与 |
url |
买家可从中购买商品的网页的网址。 此网址可能是当前网页的首选网址,已选择所有相应款式选项。网址可以省略。请勿提供多个网址。 如需详细了解如何为商品款式/规格添加标记,请参阅商品款式/规格结构化数据文档。 |
UnitPriceSpecification
如需了解 UnitPriceSpecification 的完整定义,请访问 schema.org/UnitPriceSpecification。
请使用以下属性捕获更复杂的价格方案。
以下属性适用于商品摘要。
| 必要属性 | |
|---|---|
price |
商品的出价价格。另请参阅 |
| 建议属性 | |
|---|---|
priceCurrency |
用于描述商品价格的货币,采用由三个字母表示的 ISO 4217 格式。
另请参阅 虽然对于商品摘要而言,此属性是可选的,但对于商家信息体验而言,此属性是必要的,因此强烈建议您提供此属性。 |
以下属性适用于商家信息体验。
| 必要属性 | |
|---|---|
price |
商品的出价价格。另请参阅 |
priceCurrency |
用于描述商品价格的货币,采用由三个字母表示的 ISO 4217 格式。
另请参阅 |
| 建议属性 | |
|---|---|
referenceQuantity |
参考数量用于为价格指定参考值。 另请参阅 Google Merchant Center 帮助中的包含价格计量单位的价格和价格计量单位示例,详细了解价格计量单位。 |
QuantitativeValue(用于价格计量单位)
本部分介绍了如何对单价规范的 referenceQuantity 属性使用 QuantitativeValue。(QuantitativeValue 也用于配送时长,但需遵循不同的规则。)如需了解 QuantitativeValue 的完整定义,请访问 schema.org/QuantitativeValue。
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
QuantitativeValue 可用于基于计量单位的价格,例如按每平方米购买地板的价格,或按每半加仑购买液体的价格。如需详细了解价格计量单位,请参阅 Google Merchant Center 帮助中的价格计量单位。
下面是一个为能以 750 毫升的倍数购买的商品指定 4.5 升该商品售价的示例。
"priceSpecification": {
"@type": "UnitPriceSpecification",
"price": 81.00,
"priceCurrency": "EUR",
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "4.5",
"unitCode": "LTR",
"valueReference": {
"@type": "QuantitativeValue",
"value": "750",
"unitCode": "MLT"
}
}
}
使用以下属性可以捕获价格计量单位详情。
| 必要属性 | |
|---|---|
unitCode |
计量单位。支持 UN/CEFACT 代码或 Google Merchant Center 帮助中价格计量单位内所列的易于理解的相应等效形式。 |
value |
所售的计量单位的数值。 |
| 建议属性 | |
|---|---|
valueReference |
|
AggregateOffer
如需了解 AggregateOffer 的完整定义,请访问 schema.org/AggregateOffer。
AggregateOffer 是一种 Offer,代表其他出价的汇总。例如,它可以用于由多个商家销售的商品。
(请勿使用 AggregateOffer 来描述一组商品款式商品款式)。
在商品中标记出价汇总时,请使用 schema.org AggregateOffer 类型的以下属性:
以下属性适用于商品摘要。
| 必要属性 | |
|---|---|
lowPrice |
所有有效出价中的最低价格。在表示货币单位的小数时,请使用浮点数,例如 1.23 表示 1.23 美元。 |
priceCurrency |
用于描述商品价格的货币,采用由三个字母表示的 ISO 4217 格式。 |
| 建议属性 | |
|---|---|
highPrice |
所有有效出价中的最高价格。视需要使用浮点数。 |
offerCount |
商品的出价数量。 |
对于商家信息体验,请使用 Offer,而不是 AggregateOffer
SizeSpecification
SizeSpecification 类型用于表示商品的尺寸。
schema.org/SizeSpecification 中提供了该类型的完整定义。
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
| 建议属性 | |
|---|---|
name |
易于理解的尺寸名称,例如 "XL"。如需了解详情,请参阅 Google Merchant Center 帮助中的 size 属性。 |
sizeGroup |
商品的建议尺寸组(如果适用)。尺寸组的解释由
系统也支持不带网址前缀的简称(例如 另请参阅 Google Merchant Center 帮助中的 |
sizeSystem |
商品的尺码体系(如果适用)。支持的值包括:
系统也支持不带网址前缀的简称(例如 另请参阅 Google Merchant Center 帮助中的 |
PeopleAudience
如需了解 PeopleAudience 的完整定义,请访问 schema.org/PeopleAudience。
此类型不适用于商品摘要。
在指明为商品的推荐受众群体时,请使用以下属性。 另请参阅 Google Merchant Center 帮助中的支持的结构化数据属性和值。
| 建议属性 | |
|---|---|
suggestedGender |
商品的建议适用性别。必须是以下某一值:
如需了解详情,请参阅 Google Merchant Center 帮助中的 请注意,Google 会补全不带 schema.org 前缀的 |
suggestedMaxAge(或 suggestedAge.maxValue) |
商品的建议最高年龄(以周岁为单位)。Google 会将商品的建议最高年龄与以下一组固定数值相对应:
|
suggestedMinAge(或 suggestedAge.minValue) |
商品的建议最低年龄(以周岁为单位)。Google 会将商品的建议最低年龄与以下一组固定数值相对应:
|
EnergyConsumptionDetails
如需了解 EnergyConsumptionDetails 的完整定义,请访问 schema.org/EnergyConsumptionDetails。
此类型不适用于商品摘要。
使用以下属性指明商品(例如电器)的能耗。目前仅支持欧盟能效等级。
| 必要属性 | |
|---|---|
hasEnergyEfficiencyCategory |
商品的能效类别。目前仅支持欧盟能效等级:
系统也支持不带网址前缀的简称(例如 |
| 建议属性 | |
|---|---|
energyEfficiencyScaleMin 和 energyEfficiencyScaleMax |
商品所属类别适用的欧盟能耗标准中的最低和最高的能效等级。 如需查看支持的值列表,请参阅
{
"@type": "EnergyConsumptionDetails",
"hasEnergyEfficiencyCategory": "https://schema.org/EUEnergyEfficiencyCategoryC",
"energyEfficiencyScaleMin": "https://schema.org/EUEnergyEfficiencyCategoryD",
"energyEfficiencyScaleMax": "https://schema.org/EUEnergyEfficiencyCategoryA3Plus"
}
如果未提供 |
配送
OfferShippingDetails
OfferShippingDetails 类型不适用于商品摘要。
以下属性适用于商家信息体验。
OfferShippingDetails 可帮助用户了解运费和预计送货期限,这些信息是系统根据用户的位置和贵公司的配送政策提供的。
为了使您的商品符合配送详情增强功能的使用条件,除了 Product 结构化数据之外,还要向您的商品页面添加以下 OfferShippingDetails 属性。
有时,商家可能会向用户提供多种将商品配送到目的地的选项(例如,“隔夜特快”“加急 2 日”和“标准”)。您可以使用多个 shippingDetails 属性指明每个选项,每个选项都具有不同的 shippingRate 和 deliveryTime 属性组合。
虽然 OfferShippingDetails 不是必要的,但如果您希望配送详情符合配送详情增强功能的使用条件,则必须提供以下属性。
如需了解 OfferShippingDetails 的完整定义,请访问 schema.org/OfferShippingDetails。
| 必要属性 | |
|---|---|
deliveryTime |
从收到订单到商品送达最终客户处所需的总时间。以下属性可嵌套到
请勿提供多个 |
shippingDestination |
表示配送目的地。指定 |
shippingRate |
配送到指定目的地的运费信息。
必须至少指定 您只能为每个 |
shippingRate.currency |
运费的币种,以 3 个字母的 ISO 4217 格式表示。该币种必须与 Offer 属性中指定的币种相同。 |
shippingRate.value 或 shippingRate.maxValue |
配送到 如需指定免运费,请将该值设置为 |
DefinedRegion
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
DefinedRegion 用于创建自定义区域,以便针对多项配送服务设置准确的运费和运送时间。目前,仅部分国家/地区支持该属性,如 Google Merchant Center 帮助中的设置地区中所述。
| 必要属性 | |
|---|---|
addressCountry |
两个字母的国家/地区代码,采用 ISO 3166-1 alpha-2 格式。 |
| 建议属性 | |
|---|---|
选择 addressRegion 或 postalCode |
标识客户送货区域所属的区域。如果省略,则系统会将所属国家/地区定义为区域。您可以列出多个区域,但不能在一个 |
addressRegion |
如果您添加此属性,那么区域必须是 2 或 3 个字符的 ISO 3166-2 区域代码(不含国家/地区前缀)。目前,Google 搜索仅支持美国、澳大利亚和日本的此类代码。示例:“NY”(指代美国纽约州)、“NSW”(指代澳大利亚新南威尔士州)或“03”(指代日本岩手县)。 请勿同时提供区域和邮政编码信息。 |
postalCode |
邮政编码。例如 94043。目前,Google 搜索支持澳大利亚、加拿大和美国的邮政编码。 |
ShippingDeliveryTime
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
ShippingDeliveryTime 用于指明从收到订单到商品送达最终客户处所需的总时间。
| 建议属性 | |
|---|---|
handlingTime |
从收到订单到商品出库通常所需的时间。 |
transitTime |
从订单发货到商品送达最终客户处通常所需的时间。 |
QuantitativeValue(用于送货时间)
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
此处使用 QuantitativeValue 表示送货时间。必须指定最短天数和最长天数。(QuantitativeValue 也可用于指定单价,但各属性遵循不同的验证规则。)
| 必要属性 | |
|---|---|
maxValue |
最长天数。其值必须是非负整数。 |
minValue |
最短天数。其值必须是非负整数。 |
unitCode |
最小值/最大值的单位。值必须为 |
返回值
MerchantReturnPolicy
此类型不适用于商品摘要。
以下属性适用于商家信息体验。
使用以下属性可以让商家信息有资格显示退货政策信息,包括退货费用和商品的退货期限。
| 必要属性 | |
|---|---|
applicableCountry |
退货政策适用的国家/地区代码,采用由两个字母表示的 ISO 3166-1 alpha-2 国家/地区代码格式。您最多可以指定 50 个国家/地区。 |
returnPolicyCategory |
退货政策的类型。请使用以下某个值:
如果您使用 |
| 建议属性 | |
|---|---|
merchantReturnDays |
从商品送达日期起计算的退货期限天数。仅当您将 |
returnFees |
退货费用的类型。请使用以下某个受支持的值:
|
returnMethod |
提供的退货方式类型。只有当您将
|
returnShippingFeesAmount |
退货商品的运费。仅当消费者需要向商家支付非零运费才能退回商品时,才需要指定此属性。在这种情况下,必须将 |
通过 Google 配置配送和退货设置的其他方法
零售商的配送政策可能很复杂,并且可能会经常变化。如果您在使用标记指明和及时更新配送及退货详情时遇到问题,并且您拥有 Google Merchant Center 账号,不妨在 Google Merchant Center 帮助中配置配送设置和退货政策。
使用 Search Console 监控富媒体搜索结果
Search Console 是一款工具,可帮助您监控网页在 Google 搜索结果中的显示效果。即使没有注册 Search Console,您的网页也可能会显示在 Google 搜索结果中,但注册 Search Console 能够帮助您了解 Google 如何查看您的网站并做出相应的改进。建议您在以下情况下查看 Search Console:
首次部署结构化数据后
等 Google 将网页编入索引后,请在相关的富媒体搜索结果状态报告中查看是否存在问题。 理想情况下,有效项目数量会增加,而无效项目数量不会增加。如果您发现结构化数据存在问题,请执行以下操作:
发布新模板或更新代码后
如果对网站进行重大更改,请监控结构化数据无效项目的增幅。- 如果您发现无效项目增多了,可能是因为您推出的某个新模板无法正常工作,或者您的网站以一种新的错误方式与现有模板交互。
- 如果您发现有效项目减少了(但无效项目的增加情况并不对应),可能是因为您的网页中未再嵌入结构化数据。请通过网址检查工具了解导致此问题的原因。
定期分析流量时
请使用效果报告分析您的 Google 搜索流量。数据将显示您的网页在 Google 搜索结果中显示为富媒体搜索结果的频率、用户点击该网页的频率以及网页在搜索结果中的平均排名。您还可以使用 Search Console API 自动提取这些结果。在导航栏的“购物”版块下,有两种与 Product 结构化数据相关的 Search Console 报告:

这两种报告都会提供与 Product 结构化数据相关的警告和错误,但由于关联的体验的要求不同,两者是独立的。例如,商家信息报告会对包含 Offer 结构化数据的商品摘要进行检查,查看商品摘要可了解商家信息页面以外的其他网页的情况。
问题排查
如果您在实施或调试结构化数据时遇到问题,请查看下面列出的一些实用资源。
- 如果您使用了内容管理系统 (CMS) 或其他人负责管理您的网站,请向其寻求帮助。请务必向其转发列明问题细节的任何 Search Console 消息。
- Google 不能保证使用结构化数据的功能一定会显示在搜索结果中。如需查看导致 Google 无法将您的内容显示为富媒体搜索结果的各种常见原因,请参阅结构化数据常规指南。
- 您的结构化数据可能存在错误。请参阅结构化数据错误列表。
- 如果您的网页受到结构化数据手动操作的影响,其中的结构化数据将会被忽略(但该网页仍可能会出现在 Google 搜索结果中)。如需修正结构化数据问题,请使用“人工处置措施”报告。
- 再次查看相关指南,确认您的内容是否未遵循指南。问题可能是因为出现垃圾内容或使用垃圾标记导致的。不过,问题可能不是语法问题,因此富媒体搜索结果测试无法识别这些问题。
- 针对富媒体搜索结果缺失/富媒体搜索结果总数下降进行问题排查。
- 请等待一段时间,以便 Google 重新抓取您的网页并重新将其编入索引。请注意,网页发布后,Google 可能需要几天时间才会找到和抓取该网页。有关抓取和索引编制的常见问题,请参阅 Google 搜索抓取和索引编制常见问题解答。
- 在 Google 搜索中心论坛中发帖提问。
