เอกสารนี้แสดงข้อกำหนดที่เฉพาะเจาะจงสำหรับแอปพลิเคชันทั้งหมด ที่พัฒนาด้วย Places SDK สำหรับ iOS ซึ่งรวมถึงบริการ Place Autocomplete ที่เป็นส่วนหนึ่งของ API นั้น ดูข้อมูลทั่วไปเพิ่มเติมสำหรับนักพัฒนาแอป Google Maps ได้ในข้อกำหนดในการให้บริการของ Google Maps Platform
นโยบาย
ส่วนนี้อธิบายนโยบายที่เกี่ยวข้องกับ Places SDK สำหรับ iOS นโยบายมีหลักเกณฑ์และข้อกำหนดในการใช้งานจริง เพื่อช่วยให้คุณใช้บริการได้อย่างถูกต้อง และสอดคล้องกับความคาดหวังของ Google Maps Platform
ข้อยกเว้นจากข้อจำกัดในการแคช
โปรดทราบว่ารหัสสถานที่ซึ่งใช้เพื่อระบุสถานที่ที่ไม่ซ้ำกันจะได้รับการยกเว้นจากข้อจํากัดในการแคช
ดังนั้นคุณจึงจัดเก็บค่ารหัสสถานที่ได้โดยไม่มีกำหนด
ระบบจะแสดงรหัสสถานที่ในฟิลด์ place_id ใน
การตอบกลับ API ดูวิธีบันทึก รีเฟรช และจัดการรหัสสถานที่ในคู่มือรหัสสถานที่
ประเทศและเขตแดนในเขตเศรษฐกิจยุโรป
ผลิตภัณฑ์นี้มีข้อกำหนดในการให้บริการที่แตกต่างกันสำหรับลูกค้าที่มีที่อยู่สำหรับการเรียกเก็บเงินใน เขตเศรษฐกิจยุโรป (EEA) และอาจมีฟังก์ชันการทำงานที่แตกต่างกันด้วย ก่อนสร้างด้วย Google Maps Platform โปรดอ่านข้อกำหนดและข้อมูลต่อไปนี้สำหรับ EEA โดยเฉพาะ
- ข้อกำหนดในการให้บริการของ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- ข้อกำหนดเฉพาะของบริการ Google Maps Platform ในเขตเศรษฐกิจยุโรป
- คำถามที่พบบ่อยเกี่ยวกับ EEA
- ข้อกำหนดด้านความปลอดภัยบนท้องถนนของ Google Maps Platform
หากที่อยู่สำหรับการเรียกเก็บเงินไม่ได้อยู่ใน EEA ข้อกำหนดในการให้บริการต่อไปนี้จะมีผลกับคุณ
ข้อกำหนดการระบุแหล่งที่มาของ Google Maps
ส่วนนี้จะระบุข้อกำหนดในการระบุแหล่งที่มาและหลักเกณฑ์สำหรับการแสดง Google Maps และเนื้อหาผ่านแอปพลิเคชันของคุณ
ตัวอย่างการระบุแหล่งที่มา
ต่อไปนี้เป็นตัวอย่างการระบุแหล่งที่มาสำหรับ Places UI Kit

แสดงการระบุแหล่งที่มาของ Google Maps
คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps เมื่อแสดงเนื้อหาจาก Google Maps Platform API ในแอปหรือเว็บไซต์ คุณไม่จำเป็นต้องเพิ่มการระบุแหล่งที่มาเพิ่มเติม หากเนื้อหาแสดงใน Google Maps ซึ่งมีการระบุแหล่งที่มาอยู่แล้ว
การระบุแหล่งที่มาของ Google Maps ที่รวมไว้
สำหรับการระบุแหล่งที่มาของ Google Maps ที่ Google Maps Platform มีให้ใน อินเทอร์เฟซผู้ใช้แล้ว เช่น ใน Places UI Kit ให้ทำดังนี้
- อย่านำการระบุแหล่งที่มาที่รวมไว้ออกไม่ว่าจะแสดงที่ใดก็ตาม ห้ามดัดแปลง ซ่อน หรือปิดบังการระบุแหล่งที่มา และตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนบนพื้นหลัง
- แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
- เมื่อทำการแก้ไขภาพ คุณต้องปฏิบัติตามข้อกำหนดการระบุแหล่งที่มาของ Google Maps ทั้งหมด
การระบุแหล่งที่มาด้วยโลโก้และข้อความของ Google Maps
การระบุแหล่งที่มาควรอยู่ในรูปแบบของโลโก้ Google Maps ทุกครั้งที่เป็นไปได้ ในกรณีที่มีพื้นที่จำกัด สามารถใช้ข้อความ Google Maps ได้ ผู้ใช้ปลายทางต้องทราบอย่างชัดเจนเสมอว่าเนื้อหาใดที่ Google Maps จัดหาให้

การระบุแหล่งที่มาด้วยโลโก้
ทำตามข้อกำหนดต่อไปนี้สำหรับการใช้โลโก้ Google Maps ในแอปหรือเว็บไซต์
ดาวน์โหลดโลโก้ Google Maps
ใช้ไฟล์โลโก้ Google Maps อย่างเป็นทางการ ดาวน์โหลดโลโก้ด้านล่างและทำตามหลักเกณฑ์ในส่วนนี้
ดาวน์โหลดชิ้นงานการระบุแหล่งที่มาของ Google Mapsเมื่อใช้โลโก้ Google Maps โปรดปฏิบัติตามหลักเกณฑ์ต่อไปนี้
- อย่าแก้ไขโลโก้ไม่ว่าในลักษณะใด
- รักษาสัดส่วนของโลโก้เพื่อไม่ให้บิดเบี้ยว
- ใช้โลโก้แบบมีเส้นขอบบนพื้นหลังที่ยุ่งเหยิง เช่น แผนที่หรือรูปภาพ
- ใช้โลโก้แบบไม่มีเส้นขอบบนพื้นหลังเรียบ เช่น สีทึบหรือการไล่ระดับสีแบบบาง
ข้อกำหนดขนาดโลโก้
ปฏิบัติตามข้อกำหนดด้านขนาดต่อไปนี้สำหรับโลโก้ Google Maps- ความสูงขั้นต่ำของโลโก้: 16dp
- ความสูงของโลโก้สูงสุด: 19dp
- พื้นที่ว่างขั้นต่ำของโลโก้: 10dp ทางด้านซ้าย ขวา และบน 5dp ทางด้านล่าง
ดูข้อมูลเกี่ยวกับ dp ได้ที่ความหนาแน่นของพิกเซลในเว็บไซต์ Material Design

การเข้าถึงโลโก้
ทำตามข้อกำหนดด้านการช่วยเหลือพิเศษต่อไปนี้สำหรับโลโก้ Google Maps- รักษาระดับความแตกต่างที่เข้าถึงได้ระหว่างโลโก้กับพื้นหลัง
- ระบุป้ายกำกับการช่วยเหลือพิเศษพร้อมข้อความ Google Maps

การระบุแหล่งที่มาของข้อความ
หากขนาดของอินเทอร์เฟซไม่รองรับการใช้โลโก้ Google Maps คุณสามารถสะกด Google Maps เป็นข้อความได้ ปฏิบัติตามหลักเกณฑ์ต่อไปนี้:

- โปรดอย่าแก้ไขข้อความ Google Maps ในลักษณะใดก็ตาม
- อย่าเปลี่ยนการใช้อักษรตัวพิมพ์ของ Google Maps
- อย่าวาง Google Maps ในหลายบรรทัด
- อย่าแปล Google Maps เป็นภาษาอื่น
- ป้องกันไม่ให้เบราว์เซอร์แปล Google Maps โดยใช้แอตทริบิวต์ HTML
translate="no"

จัดรูปแบบข้อความ Google Maps ตามที่อธิบายไว้ในตารางต่อไปนี้
ข้อกำหนดการจัดรูปแบบข้อความของ Google Maps พร็อพเพอร์ตี้ สไตล์ ชุดแบบอักษร Roboto คุณจะโหลดฟอนต์หรือไม่ก็ได้ ชุดแบบอักษรสำรอง แบบอักษรเนื้อหาแบบ Sans Serif ที่ใช้ในผลิตภัณฑ์อยู่แล้ว หรือ "Sans-Serif" เพื่อเรียกใช้แบบอักษรเริ่มต้นของระบบ รูปแบบอักษร ปกติ น้ำหนักแบบอักษร 400 สีแบบอักษร สีขาว สีดำ (#1F1F1F) หรือสีเทา (#5E5E5E) รักษาระดับคอนทราสต์ที่เข้าถึงได้ (4.5:1) กับพื้นหลัง ขนาดตัวอักษร ขนาดแบบอักษรขั้นต่ำ: 12sp
ขนาดแบบอักษรสูงสุด: 16sp
ดูข้อมูลเกี่ยวกับ sp ได้ที่หน่วยขนาดแบบอักษรในเว็บไซต์ Material Designระยะห่างระหว่างตัวอักษร ปกติ
ตัวอย่าง CSS
CSS ต่อไปนี้จะแสดงผล Google Maps ด้วยรูปแบบการพิมพ์และสีที่เหมาะสมบนพื้นหลังสีขาวหรือสีอ่อน
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
ข้อกำหนดด้านภาพ
ปฏิบัติตามข้อกำหนดต่อไปนี้สำหรับการแสดงภาพของการระบุแหล่งที่มาของ Google Mapsวางตำแหน่งการระบุแหล่งที่มาไว้ใกล้กับด้านบนหรือด้านล่างของเนื้อหา และภายในคอนเทนเนอร์ภาพเดียวกัน สําหรับเนื้อหาบรรทัดเดียว คุณสามารถวางตําแหน่งการระบุแหล่งที่มาทางด้านขวาหรือซ้ายได้
แยกความแตกต่างของเนื้อหา Google Maps Platform จากเนื้อหาอื่นๆ ด้วยการใช้คำแนะนำใน UI เช่น เส้นขอบ สีพื้นหลัง เงา หรือพื้นที่ว่างที่เพียงพอ
- อย่าสื่อให้เข้าใจผิดเกี่ยวกับ Google Maps โดยการอ้างอิงร่วมกับเนื้อหาที่ไม่ใช่ Google Maps Platform
- ตรวจสอบว่าการระบุแหล่งที่มามองเห็นได้ชัดเจนและอ่านได้เสมอ ห้ามนำออก ซ่อน ปิดบัง หรือแก้ไข
ภาพต่อไปนี้แสดงตัวอย่างข้อกำหนดด้านภาพเหล่านี้



ผู้ให้บริการข้อมูลบุคคลที่สาม
ข้อมูลและรูปภาพบางส่วนในผลิตภัณฑ์แผนที่ของเรามาจากผู้ให้บริการที่ไม่ใช่ Google สำหรับผลิตภัณฑ์บางอย่าง เช่น Map Tiles API เราอาจระบุแหล่งที่มาที่จำเป็นแก่คุณ สำหรับผู้ให้บริการข้อมูลบุคคลที่สาม ในกรณีดังกล่าว ข้อความการระบุแหล่งที่มาต้องระบุชื่อ "Google Maps" และผู้ให้บริการข้อมูลที่เกี่ยวข้อง เช่น "ข้อมูลแผนที่: Google, Maxar Technologies" เมื่อ Google ระบุแหล่งที่มาของบุคคลที่สาม การระบุเพียง "Google Maps" หรือโลโก้ Google ไม่ถือเป็นการระบุแหล่งที่มาที่เหมาะสม
ข้อกำหนดอื่นๆ ในการระบุแหล่งที่มา
การระบุแหล่งที่มาของผู้ให้บริการบุคคลที่สามจะมีเนื้อหาและลิงก์ที่คุณ ต้องแสดงต่อผู้ใช้ในรูปแบบที่ได้รับ Google แนะนําให้แอปแสดงข้อมูลนี้ใต้รายละเอียดสถานที่
การระบุแหล่งที่มาของบุคคลที่สามที่ API แสดงไม่รวมการระบุแหล่งที่มาของ Google คุณต้อง ระบุแหล่งที่มานี้ด้วยตนเองตามที่อธิบายไว้ใน การแสดงโลโก้และการระบุแหล่งที่มาของ Google
ทำตามวิธีการต่อไปนี้เพื่อดึงข้อมูลการระบุแหล่งที่มาของบุคคลที่สามสำหรับสถานที่เดียวหรือกลุ่มสถานที่
ดึงข้อมูลการระบุแหล่งที่มาสำหรับสถานที่เดียว
เมื่อเรียกข้อมูลสถานที่โดยรับสถานที่
ตามรหัส คุณจะเรียกข้อมูลการระบุแหล่งที่มาของสถานที่นั้นจากพร็อพเพอร์ตี้ attributions ใน GMSPlace ได้
ระบบจะระบุ attributions เป็นออบเจ็กต์ NSAttributedString
ดึงข้อมูลการระบุแหล่งที่มาสำหรับคอลเล็กชันสถานที่
หากแอปแสดงข้อมูลที่ได้จากการขอสถานที่ปัจจุบันของอุปกรณ์ แอปต้องแสดงการระบุแหล่งที่มาของบุคคลที่สามสำหรับรายละเอียดสถานที่ที่แสดง คุณสามารถดึงข้อมูลการระบุแหล่งที่มาสำหรับสถานที่ทั้งหมดที่ดึงข้อมูลในคำขอได้จากพร็อพเพอร์ตี้ attributions ใน
GMSPlaceLikelihoodList
attributions จะแสดงเป็นออบเจ็กต์ NSAttributedString ซึ่งคุณสามารถเข้าถึงและแสดงได้ในลักษณะเดียวกับ attributions ในที่เดียวตามที่อธิบายไว้ด้านบน
การระบุแหล่งที่มาของผลการค้นหา
ในยุโรป เมื่อใช้การจัดอันดับที่ไม่มีการดัดแปลงของ Google ผลิตภัณฑ์ค้นหาต้องมีข้อความอธิบายที่อยู่ห่างออกไปไม่เกิน 1 คลิก ซึ่งอธิบายปัจจัยหลักและน้ำหนักของปัจจัยหลักที่กำหนดการจัดอันดับผลการค้นหา ข้อความอธิบาย:
ส่วนหัว: เกี่ยวกับผลการค้นหาเหล่านี้
เนื้อหา: เมื่อคุณค้นหาธุรกิจหรือสถานที่ที่อยู่ใกล้ตําแหน่งนั้น Google Maps จะแสดงให้คุณเห็น ผลการค้นหาในพื้นที่ ปัจจัยหลายประการ เช่น ความเกี่ยวข้องหลัก ระยะทาง และความโดดเด่น ต่างส่งผลต่อผลลัพธ์ที่ดีที่สุดสำหรับการค้นหาของคุณ
ปุ่ม 1: ดูข้อมูลเพิ่มเติม
ข้อความ"ดูข้อมูลเพิ่มเติม" ควรลิงก์ไปยังบทความในศูนย์ช่วยเหลือ
ปุ่ม 2: ตกลง
แสดงการระบุแหล่งที่มาของรูปภาพ
หากแอปแสดงรูปภาพ คุณต้องแสดงattributionsและauthorAttributionsสำหรับรูปภาพแต่ละรูปที่มีattributionsและauthorAttributions
- หากต้องการเข้าถึงการระบุแหล่งที่มา ให้ใช้
GMSPlacePhotoMetadata.attributionsพร็อพเพอร์ตี้นี้คือNSAttributedStringหรือnilหากไม่มีการระบุแหล่งที่มาที่จะแสดง - หากต้องการเข้าถึงการระบุแหล่งที่มาของผู้เขียน ให้ใช้
GMSPlacePhotoMetadata.authorAttributionsพร็อพเพอร์ตี้นี้มีอาร์เรย์ของออบเจ็กต์GMSPlaceAuthorAttribution
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
แสดงรีวิว
ออบเจ็กต์ GMSPlace มีรีวิวได้สูงสุด 5 รายการ โดยแต่ละรีวิวจะแสดงด้วยออบเจ็กต์ GMSPlaceReview คุณเลือกที่จะแสดงรีวิวเหล่านี้ในแอปได้
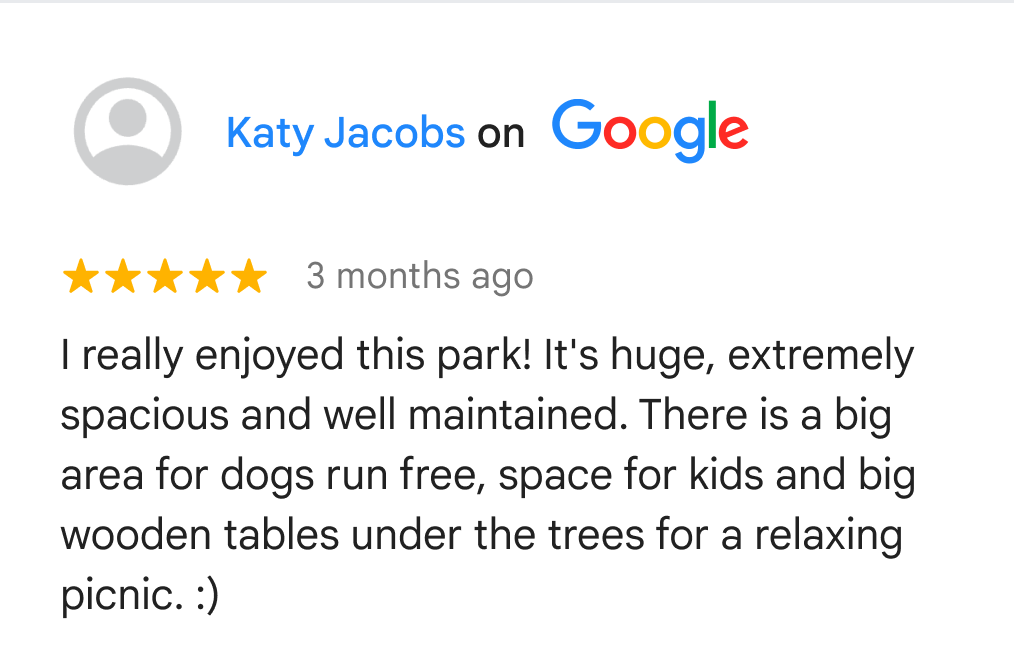
เมื่อแสดงรีวิวที่ผู้ใช้ Google เขียน คุณต้องวางชื่อผู้เขียนไว้ใกล้ๆ เมื่อมีข้อมูลในช่องการระบุแหล่งที่มาของผู้เขียน
ของออบเจ็กต์ GMSPlaceReview เราขอแนะนําให้คุณใส่รูปภาพของผู้เขียนและลิงก์ไปยังโปรไฟล์ของผู้เขียนด้วย รูปภาพต่อไปนี้แสดงตัวอย่าง
รีวิวของสวนสาธารณะ

นอกจากนี้ Google ยังขอแนะนำให้คุณแสดงวิธีจัดเรียงรีวิวต่อผู้ใช้ปลายทางด้วย
วิธีเข้าถึงรีวิว
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
แสดงการระบุแหล่งที่มาของบุคคลที่สาม
การระบุแหล่งที่มาของผู้ให้บริการบุคคลที่สามจะแสดงเป็นออบเจ็กต์ NSAttributedString ซึ่งมีเนื้อหาและลิงก์ที่คุณต้องเก็บไว้และแสดงต่อผู้ใช้
วิธีที่แนะนำในการแสดงการระบุแหล่งที่มาคือใช้ UITextView เนื่องจากลิงก์ในการระบุแหล่งที่มาต้องใช้งานได้
หากต้องการให้ลิงก์ใช้งานได้ ให้ตั้งค่าผู้รับมอบสิทธิ์ใน UITextView และตั้งค่าเมธอด shouldInteractWithURL
ของ UITextViewDelegate เพื่อส่งคืน YES
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
ตัวอย่างการระบุแหล่งที่มาของบุคคลที่สาม
การระบุแหล่งที่มาของบุคคลที่สามมักประกอบด้วยข้อความที่มีลิงก์ เช่น
ข้อมูลโดย Example Company
ในตัวอย่างด้านบน ช่วงข้อความ Example Company จะครอบคลุมโดย
แอตทริบิวต์ NSLink
การเติมข้อความอัตโนมัติสำหรับที่อยู่ของผู้ใช้ปลายทาง
เมื่อผู้ใช้ปลายทางใช้ฟังก์ชันการเติมข้อความอัตโนมัติภายในแอปพลิเคชันของลูกค้าเพื่อพิมพ์ ที่อยู่ถนนล่วงหน้า และผู้ใช้ปลายทางได้ระบุที่อยู่ถนนดังกล่าวอย่างครบถ้วนและถูกต้อง โดยไม่ต้องใช้การเติมข้อความอัตโนมัติ ที่อยู่ที่ผู้ใช้ปลายทางเลือกจะไม่ อยู่ภายใต้ข้อจํากัดด้านเนื้อหาของ Google Maps ในข้อตกลง Google Maps Platform ข้อยกเว้นนี้มีผลเฉพาะกับที่อยู่บนถนนที่ผู้ใช้ปลายทางเลือกและมีผลเฉพาะกับ ธุรกรรมที่เฉพาะเจาะจงของผู้ใช้ปลายทางรายนั้นเท่านั้น โดยไม่มีผลกับรายการที่อยู่ที่แนะนำ ซึ่งมาจากฟังก์ชันการเติมข้อความอัตโนมัติหรือเนื้อหาอื่นๆ ของ Google Maps ข้อยกเว้นนี้ไม่มีผลกับฟังก์ชันการค้นหา POI หรือที่อยู่ที่ให้บริการโดยบริการอื่นๆ ของ Google Maps Platform

ในรูปภาพก่อนหน้า รายการที่อยู่ทางด้านซ้ายยังคงอยู่ภายใต้ข้อจำกัดเกี่ยวกับ เนื้อหา Google Maps เมื่อผู้ใช้ปลายทางเลือกที่อยู่ที่ต้องการแล้ว ที่อยู่นั้นจะไม่ขึ้นอยู่กับข้อจำกัดเกี่ยวกับเนื้อหา Google Maps โดยมีวัตถุประสงค์เพื่อธุรกรรมที่เกี่ยวข้องของผู้ใช้ปลายทางรายนั้นเท่านั้น
