ターンバイターン方式のデータフィードは、地図ベースのナビゲーション ガイダンス用に設計されていないデバイスにナビゲーション専用の情報を提供します。指定した要素を含む次の操作手順を提供します。
- アイコン(左、右、U ターン)
- ラウンドアバウトのターン数
- 道路名
- 次のナビゲーション ステップまたは最終目的地までの推定距離と時間
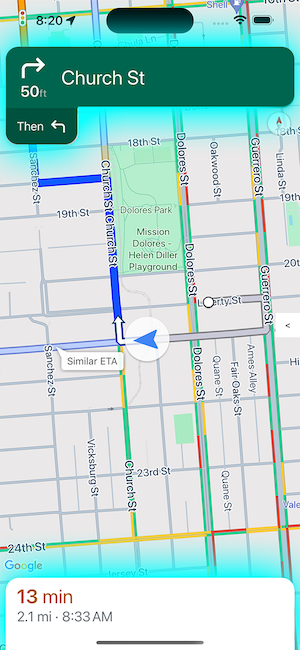
ターンバイターン フィードを使用すると、小画面のディスプレイなど、Navigation SDK の UI 全体が適切でないエクスペリエンスを作成できます。たとえば、二輪車に乗るユーザー向けに、ナビゲーションのみのガイダンスを投影して、目的地にすばやく安心して到着できるようにします。
重要なナビゲーション表示要素

各ナビゲーション ステップのプライマリ フィールドは、ステップの道路名、操作、総距離です。これらは GMSNavigationStepInfo で利用できます。
全体のルートについては、現在のステップまたは目的地までの残り時間と距離を表示できます。これらはすべて GMSNavigationNavInfo で取得できます。右の画像は、これらの重要なナビゲーション要素の例を示しています。
イベント リスナーを設定する
ナビゲーション専用データを使用するには、didChangeNavInfo イベントのイベント リスナーを実装する必要があります。イベント リスナー内で、旅行とステップの情報にアクセスして、ユーザーにターンバイターン方式のナビゲーションを提供します。
イベント ハンドラを実装するには、地図のビュー コントローラが GMSNavigatorListener プロトコルを実装する必要があります。Navigation SDK for iOS でのイベント処理について詳しくは、ナビゲーション イベントをリッスンするをご覧ください。
didChangeNavInfo イベントの処理
didChangeNavInfo イベントのリスナーを作成して、アプリにターンバイターン ナビゲーションのサポートを追加します。イベント リスナーで、次のクラスと列挙型を使用してターンバイターン ナビゲーションを制御します。
GMSNavigationNavInfo— ナビゲーションの状態に関する情報を定義するクラス。GMSNavigationStepInfo— ナビゲーション ルートに沿った 1 つのステップに関する情報を定義するクラス。GMSNavigationNavState- 経路、再ルート設定、停止など、ナビゲーションの現在の状態を定義する列挙型。GMSNavigationDrivingSide- このステップが右側通行のルートか左側通行のルートかを定義する列挙型。GMSNavigationManeuver— 左折や右折など、実行するナビゲーション アクションを定義する列挙型。
次に、didChangeNavInfo イベントのイベント リスナーの例を示します。
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
ナビゲーションの状態
GMSNavigationNavInfo の navState プロパティを使用して、ナビゲーションの現在の状態(次のいずれか)を取得します。
Enroute -
GMSNavigationNavStateEnroute状態は、ガイド付きナビゲーションが有効で、ユーザーが提供されたルート上にいることを意味します。現在の次の操作ステップに関する情報が利用可能です。ルート変更 -
GMSNavigationNavStateReroutingは、ナビゲーションが進行中だが、ナビゲーターが新しいルートを探していることを意味します。新しいルートがまだないため、次の操作ステップは利用できません。停止 -
GMSNavigationNavStateStoppedは、ナビゲーションが終了したことを意味します。たとえば、ユーザーがアプリでナビゲーションを終了すると、ナビゲーションが停止します。サンプルアプリでは、GMSNavigationNavStateStopped状態によってナビゲーション情報表示がクリアされ、ステップの指示が残って表示されるのを防ぎます。
車線案内
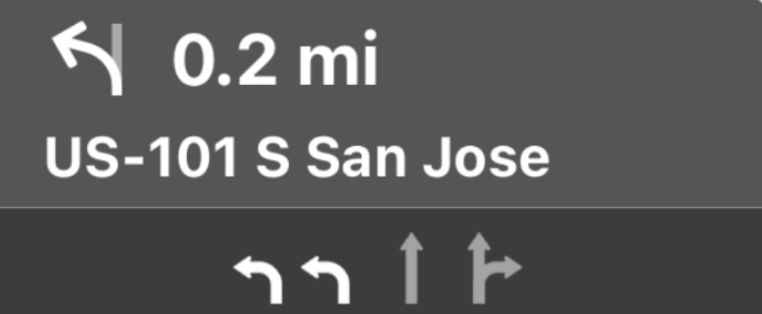
Navigation SDK は、ナビゲーションのターンカードの車線を GMSNavigationLane と GMSNavigationLaneDirection のデータ オブジェクトとして表します。GMSNavigationLane オブジェクトは、ナビゲーション中の特定の車線を表し、この車線からできるすべてのターンを記述する GMSNavigationLaneDirection オブジェクトのリストを持ちます。
車線でドライバーが走行すべき推奨方向は、recommended フィールドを使用してマークされます。

車線案内の例
次のスニペットは、前のスクリーンショットに表示されているレーンのデータ表現を示しています。
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
車線案内の画像
Navigation SDK は、GMSNavigationStepInfo で伝達されるナビゲーション ステップごとに車線画像の生成をサポートしています。これらのアイコンは、CarPlay の画像サイズに関するガイダンスに準拠しています。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
操作のアイコンを作成する
![]()
GMSNavigationManeuver 列挙型は、ナビゲーション中に発生する可能性のある各操作を定義します。特定のステップの操作は、GMSNavigationStepInfo の maneuver プロパティから取得できます。
操作アイコンを作成し、関連する操作とペア設定する必要があります。一部の操作では、GMSNavigationManeuverDestinationLeft や GMSNavigationManeuverDestinationRight などのアイコンへの 1 対 1 のマッピングを設定できます。ただし、一部の操作は他の操作と特性が共通しているため、複数の操作を 1 つのアイコンにマッピングすることもできます。たとえば、GMSNavigationManeuverTurnLeft と GMSNavigationManeuverOnRampLeft の両方を左折アイコンにマッピングできます。
一部の操作には「時計回り」または「反時計回り」というラベルが追加されています。このラベルは、SDK が国の運転側に基づいて決定します。たとえば、左側通行の国では、ドライバーは時計回りにロータリーや U ターンを利用しますが、右側通行の国では反時計回りに利用します。Navigation SDK は、左側通行と右側通行のどちらで操作が行われるかを検出し、適切な操作を出力します。そのため、右回りの操作と左回りの操作で、操作アイコンが異なる場合があります。
さまざまな操作のアイコンの例を表示するには、展開します
| サンプル アイコン | ターンバイターン方式の運転ルート |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
生成されたアイコンを使用する
Navigation SDK は、特定の GMSNavigationStepInfo の操作アイコンの生成をサポートしています。これらのアイコンは、CarPlay の画像サイズに関するガイダンスに準拠しています。
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
