Un feed de datos paso a paso proporciona información solo de navegación a los dispositivos que no están diseñados para la orientación de navegación basada en mapas. Proporciona las próximas maniobras con los elementos que proporcionas:
- Íconos (izquierda, derecha, giro en U)
- Números de giros en rotondas
- Nombres de las rutas
- Distancias y tiempo estimados hasta el próximo paso de navegación o el destino final
Puedes usar el feed de indicaciones paso a paso para crear experiencias en las que la IU completa del SDK de Navigation no sea adecuada, como en pantallas pequeñas. Por ejemplo, puedes usarlo para los conductores de vehículos de dos ruedas, ya que puedes proyectar indicaciones solo de navegación para ayudarlos a llegar a sus destinos más rápido y con más confianza, con distracciones mínimas.
Elementos esenciales de la pantalla de navegación

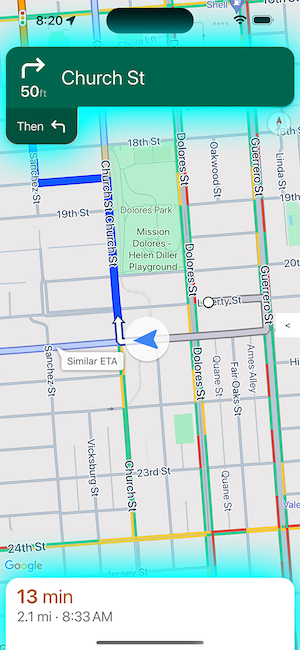
Los campos principales de cada paso de navegación son el nombre completo de la ruta, la maniobra y la distancia total del paso, que están disponibles en GMSNavigationStepInfo.
Para el viaje en general, es posible que desees mostrar el tiempo y la distancia restantes hasta el paso actual o el destino, todo lo cual está disponible en GMSNavigationNavInfo.
La imagen de la derecha muestra un ejemplo de estos elementos de navegación esenciales.
Cómo configurar un objeto de escucha de eventos
Para usar datos de solo navegación, debes implementar un objeto de escucha de eventos para el evento didChangeNavInfo. Dentro del objeto de escucha de eventos, accede a la información del viaje y de los pasos para proporcionar navegación paso a paso a tus usuarios.
Para implementar controladores de eventos, el controlador de vistas del mapa debe implementar el protocolo GMSNavigatorListener. Para obtener información detallada sobre el control de eventos en el SDK de Navigation para iOS, consulta Cómo detectar eventos de navegación.
Cómo controlar el evento didChangeNavInfo
Crea un objeto de escucha para el evento didChangeNavInfo para agregar compatibilidad con la navegación paso a paso a tu app. En el objeto de escucha de eventos, usa las siguientes clases y enumeraciones para controlar la navegación paso a paso:
GMSNavigationNavInfo— Clase que define información sobre el estado de la navegación.GMSNavigationStepInfo— Clase que define información sobre un solo paso a lo largo de una ruta de navegación.GMSNavigationNavState— Es una enumeración que define el estado actual de una navegación, como en ruta, cambio de ruta o detenida.GMSNavigationDrivingSide— Es un enum que define si este paso se encuentra en una ruta en la que se conduce por la derecha o por la izquierda.GMSNavigationManeuver— Es una enumeración que define la acción de navegación que se debe realizar, como girar a la izquierda o girar a la derecha.
A continuación, se muestran ejemplos de objetos de escucha de eventos para el evento didChangeNavInfo:
Swift
// ViewController.swift class SomeViewController: UIViewController { ... mapView.navigator?.add(self); ... } extension SomeViewController: GMSNavigatorListener { func navigator(_ navigator: GMSNavigator, didUpdateNavInfo navInfo: GMSNavigationNavInfo) { // Get the current step information if navInfo.navState == .enroute { if let currentStep = navInfo.currentStep { ... roadNameLabel.text = currentStep.simpleRoadName ... } } } }
Objective-C
// ViewController.h @interface SomeViewController () <GMSNavigatorListener> @end // ViewController.m @implementation SomeViewController // Some initialization code. ... { ... [_mapView.navigator addListener:self]; ... } #pragma mark GMSNavigatorListener - (void)navigator:(GMSNavigator *)navigator didUpdateNavInfo:(GMSNavigationNavInfo *)navInfo { // Get the current step information if (navInfo.navState == GMSNavigationNavStateEnroute) { GMSNavigationStepInfo *currentStep = navInfo.currentStep; if (currentStep) { ... roadNameLabel.text = currentStep.simpleRoadName; ... } } ... }
Estados de navegación
Usa la propiedad navState de GMSNavigationNavInfo para obtener el estado actual de la navegación, que es uno de los siguientes:
En ruta: El estado
GMSNavigationNavStateEnroutesignifica que la navegación guiada está activa y que el usuario se encuentra en la ruta proporcionada. Hay información disponible sobre el paso de maniobra próximo actual.Redirigiendo:
GMSNavigationNavStateReroutingsignifica que la navegación está en curso, pero el navegador está buscando una nueva ruta. El próximo paso de maniobra no está disponible porque aún no hay una ruta nueva.Detenido:
GMSNavigationNavStateStoppedsignifica que finalizó la navegación. Por ejemplo, la navegación se detiene cuando el usuario sale de la navegación en la app. En la app de ejemplo, un estadoGMSNavigationNavStateStoppedborra la pantalla de información de navegación para evitar que se muestren instrucciones de pasos persistentes.
Indicación de carril
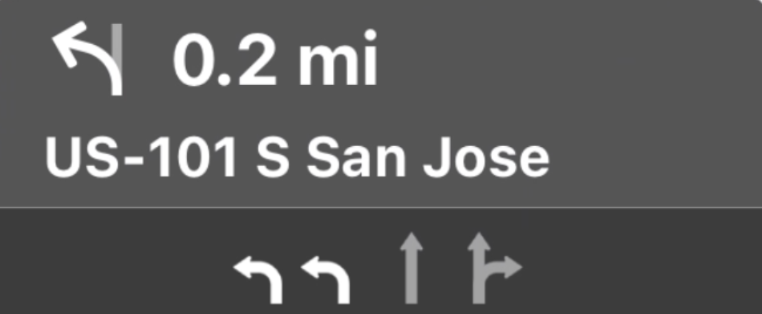
El SDK de Navigation representa los carriles en la tarjeta de giro de navegación como objetos de datos GMSNavigationLane y GMSNavigationLaneDirection. Un objeto GMSNavigationLane representa un carril específico durante la navegación y tiene una lista de objetos GMSNavigationLaneDirection que describen todos los giros que se pueden realizar desde este carril.
La dirección recomendada que debe tomar un conductor en un carril se marca con el campo recommended.

Ejemplo de indicación de carril
El siguiente fragmento ilustra la representación de datos de los carriles que se muestran en la captura de pantalla anterior.
// Lane 1
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 2
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeNormalLeft, /*recommended=*/ true}]
// Lane 3
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false}]
// Lane 4
GMSNavigationLaneDirections =
[{/*GMSNavigationLaneShape=*/
GMSNavigationLaneShapeStraight, /*recommended=*/ false},
{/*GMSNavigationLaneShape=*/ GMSNavigationLaneShapeNormalRight, /*recommended=*/ false}]
Imágenes de indicación de carril
El SDK de Navigation admite la generación de imágenes de carriles para cada paso de navegación, como se indica en GMSNavigationStepInfo. Estos íconos cumplen con los lineamientos de tamaño de imagen de CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
Cómo crear íconos para las maniobras
![]()
La enumeración GMSNavigationManeuver define cada maniobra posible que podría ocurrir durante la navegación, y puedes obtener la maniobra para un paso determinado a partir de la propiedad maneuver de GMSNavigationStepInfo.
Debes crear íconos de maniobras y vincularlos con las maniobras asociadas.
En el caso de algunas maniobras, puedes configurar una asignación uno a uno a un ícono, como GMSNavigationManeuverDestinationLeft y GMSNavigationManeuverDestinationRight. Sin embargo, dado que algunas maniobras comparten características con otras, es posible que desees asignar más de una maniobra a un solo ícono. Por ejemplo, GMSNavigationManeuverTurnLeft y GMSNavigationManeuverOnRampLeft podrían asignarse al ícono de giro a la izquierda.
Algunas maniobras contienen una etiqueta adicional de "En el sentido de las agujas del reloj" o "En el sentido contrario a las agujas del reloj", que el SDK determina según el lado de conducción de un país. Por ejemplo, en los países donde se conduce por el lado izquierdo de la ruta, los conductores toman una rotonda o un giro en U en el sentido de las agujas del reloj, mientras que en los países donde se conduce por el lado derecho de la ruta, se va en sentido contrario a las agujas del reloj. El SDK de Navigation detecta si una maniobra ocurre en el tráfico del lado izquierdo o derecho, y genera la maniobra adecuada. Por lo tanto, el ícono de maniobra puede ser diferente para una maniobra en el sentido de las agujas del reloj que para una en el sentido contrario.
Expande para ver ejemplos de íconos para diferentes maniobras
| Ícono de muestra | Maniobras paso a paso |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Cómo usar íconos generados
El SDK de Navigation admite la generación de íconos de maniobra para un GMSNavigationStepInfo determinado. Estos íconos cumplen con los lineamientos sobre el tamaño de las imágenes de CarPlay.
Swift
let currentStepInfo = navInfo.currentStep let options = GMSNavigationStepImageOptions() options.maneuverImageSize = .square96 options.screenMetrics = UIScreen.mainScreen let maneuverImage = currentStepinfo.maneuverImage(options: options)
Objective-C
GMSNavigationStepInfo *stepInfo = navInfo.currentStep; GMSNavigationStepImageOptions *options = [[GMSNavigationStepImageOptions alloc] init]; options.maneuverImageSize = GMSNavigationManeuverImageSizeSquare96; options.screenMetrics = UIScreen.mainScreen; UIImage* maneuverImage = [stepInfo maneuverImageWithOptions:options];
