การใช้ Navigation SDK สำหรับ Android ช่วยให้คุณแก้ไขประสบการณ์ของผู้ใช้ด้วย แผนที่ได้โดยการกำหนดว่าตัวควบคุมและองค์ประกอบ UI ในตัวใดจะปรากฏบน แผนที่ นอกจากนี้ คุณยังปรับลักษณะที่ปรากฏของ UI การนำทางได้ด้วย ดูหน้านโยบายเพื่อดู หลักเกณฑ์เกี่ยวกับการแก้ไข UI การนำทางที่ยอมรับได้
เอกสารนี้อธิบายวิธีแก้ไขอินเทอร์เฟซผู้ใช้ของแผนที่ได้ 2 วิธี ดังนี้
การควบคุม UI ของแผนที่
หากต้องการวางองค์ประกอบ UI ที่กำหนดเองในมุมมองการนำทาง ให้ใช้ตัวควบคุม UI ของแผนที่เพื่อ
การวางตำแหน่งที่เหมาะสม เมื่อเลย์เอาต์ในตัวมีการเปลี่ยนแปลง Navigation SDK สำหรับ Android จะจัดตำแหน่งการควบคุมที่กำหนดเองใหม่โดยอัตโนมัติ
คุณ
ตั้งค่ามุมมองการควบคุมที่กำหนดเองได้ครั้งละ 1 รายการสำหรับแต่ละตำแหน่ง หากการออกแบบต้องใช้องค์ประกอบ UI หลายรายการ คุณสามารถวางองค์ประกอบเหล่านั้นใน ViewGroup และส่งไปยังเมธอด setCustomControl ได้
setCustomControl
เมธอด
จะระบุตำแหน่งตามที่กำหนดไว้ในCustomControlPosition
enum ดังนี้
SECONDARY_HEADER(ปรากฏในโหมดแนวตั้งเท่านั้น)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


เพิ่มการควบคุมที่กำหนดเอง
- สร้าง Android View ด้วยองค์ประกอบ UI หรือ ViewGroup ที่กำหนดเอง
- ขยาย XML หรือสร้างอินสแตนซ์ของมุมมองที่กำหนดเองเพื่อรับอินสแตนซ์ของ มุมมอง
ใช้
NavigationView.setCustomControlหรือSupportNavigationFragment.setCustomControlกับตำแหน่งการควบคุมที่กำหนดเองที่เลือกจากCustomControlPositionenumตัวอย่างด้านล่างสร้าง Fragment และเพิ่มการควบคุมที่กำหนดเองใน ตำแหน่งส่วนหัวรอง
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
นำการควบคุมที่กำหนดเองออก
หากต้องการนำตัวควบคุมที่กำหนดเองออก ให้เรียกใช้เมธอด setCustomControl โดยมีพารามิเตอร์ null
view และตำแหน่งของตัวควบคุมที่กำหนดเองที่เลือก
เช่น ข้อมูลโค้ดต่อไปนี้จะนำส่วนหัวรองที่กำหนดเองออกและ กลับไปใช้เนื้อหาเริ่มต้น
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
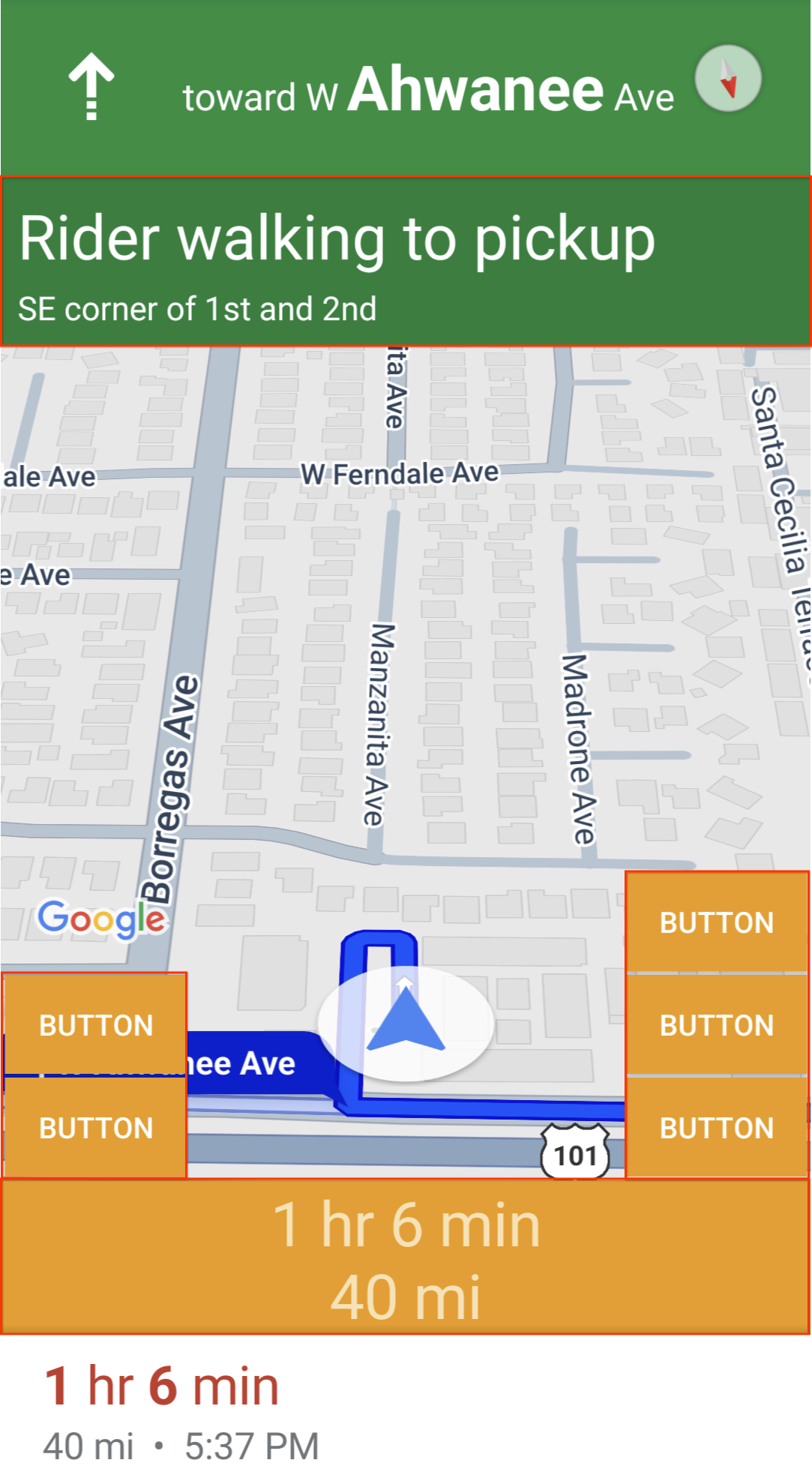
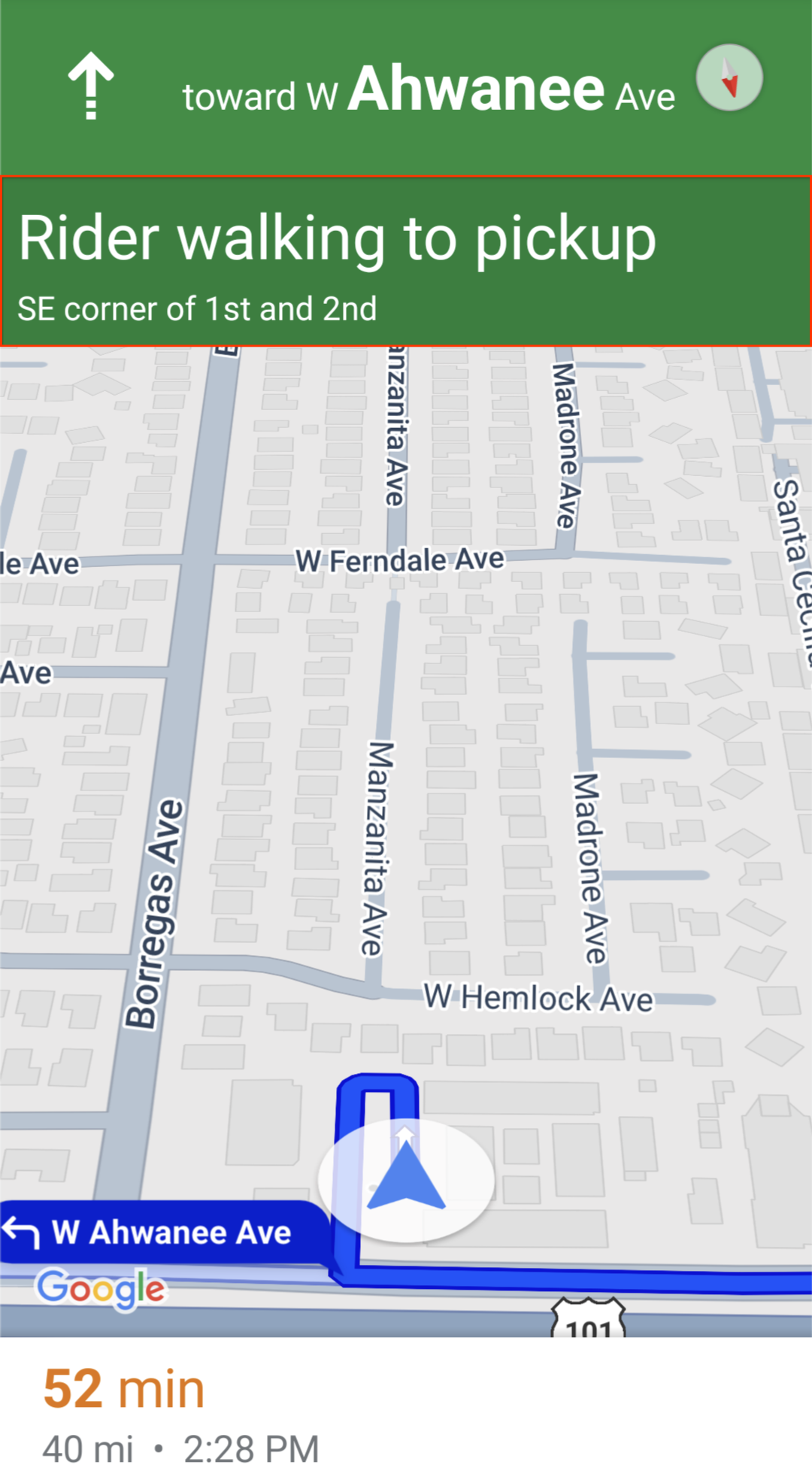
ตำแหน่งการควบคุมที่กำหนดเอง
ส่วนหัวรอง

หากต้องการใช้ตำแหน่งการควบคุมที่กำหนดเองนี้ ให้ส่งตำแหน่ง
CustomControlPosition.SECONDARY_HEADER ไปยัง setCustomControl
โดยค่าเริ่มต้น เลย์เอาต์หน้าจอในโหมดการนำทางจะมีตำแหน่งสำหรับส่วนหัวรองซึ่งอยู่ใต้ส่วนหัวหลัก ส่วนหัวรองนี้จะปรากฏขึ้นเมื่อ จำเป็น เช่น เมื่อมีคำแนะนำเลน แอปของคุณสามารถใช้ส่วนหัวรองนี้ ในเลย์เอาต์สำหรับเนื้อหาที่กำหนดเอง เมื่อใช้ฟีเจอร์นี้ คุณจะ ควบคุมเนื้อหาส่วนหัวรองเริ่มต้นได้ หากมุมมองการนำทางมีพื้นหลัง พื้นหลังนั้นจะยังคงอยู่และมีส่วนหัวรองซ้อนทับ เมื่อแอปนำตัวควบคุมที่กำหนดเองออก ส่วนหัวรองเริ่มต้นจะปรากฏแทนที่ได้
ตำแหน่งส่วนหัวรองที่กำหนดเองจะจัดขอบด้านบนให้ตรงกับขอบด้านล่างของ
ส่วนหัวหลัก ตำแหน่งนี้รองรับในportrait modeเท่านั้น ใน
landscape mode ส่วนหัวรองจะใช้ไม่ได้และเลย์เอาต์จะไม่
เปลี่ยนแปลง
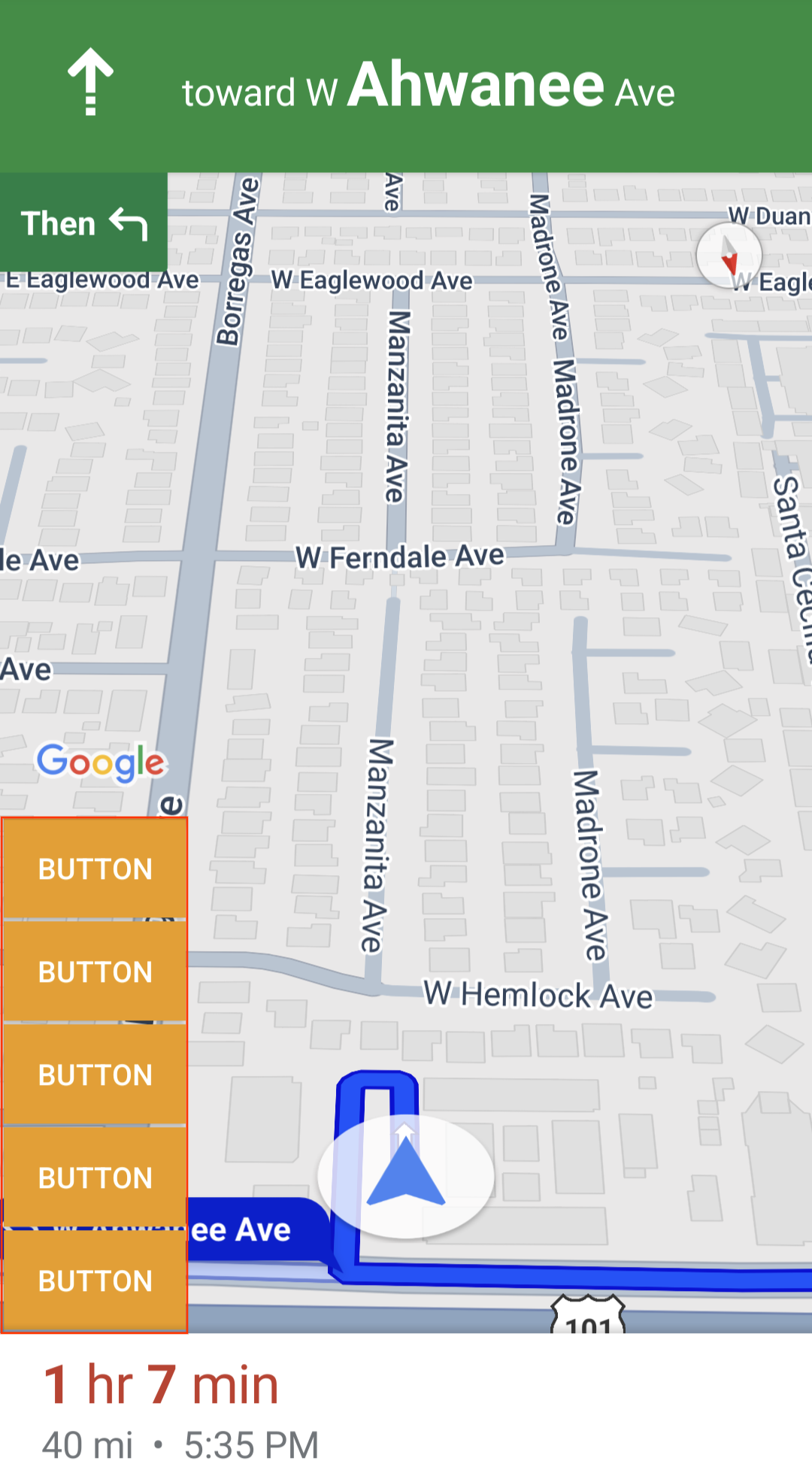
เริ่มจากด้านล่าง


หากต้องการใช้ตำแหน่งการควบคุมที่กำหนดเองนี้ ให้ส่งตำแหน่ง
CustomControlPosition.BOTTOM_START_BELOW ไปยัง setCustomControl
ตำแหน่งการควบคุมที่กำหนดเองนี้จะอยู่ที่มุมซ้ายล่างของแผนที่ ในทั้ง portrait mode และ landscape mode จะอยู่เหนือการ์ดเวลาถึงโดยประมาณและ/หรือส่วนท้ายที่กำหนดเอง (หรือด้านล่างของแผนที่หากไม่มีทั้ง 2 อย่าง) และองค์ประกอบ Nav SDK รวมถึงปุ่มจัดกึ่งกลางใหม่และโลโก้ Google จะเลื่อนขึ้นเพื่อรองรับความสูงของมุมมองการควบคุมที่กำหนดเอง การควบคุมนี้จะอยู่ภายในขอบเขตของแผนที่ที่มองเห็นได้ ดังนั้นการเว้นวรรคที่เพิ่มลงในขอบด้านล่างหรือขอบเริ่มต้นของแผนที่ก็จะเปลี่ยนตำแหน่งของการควบคุมนี้ด้วย
ด้านล่าง


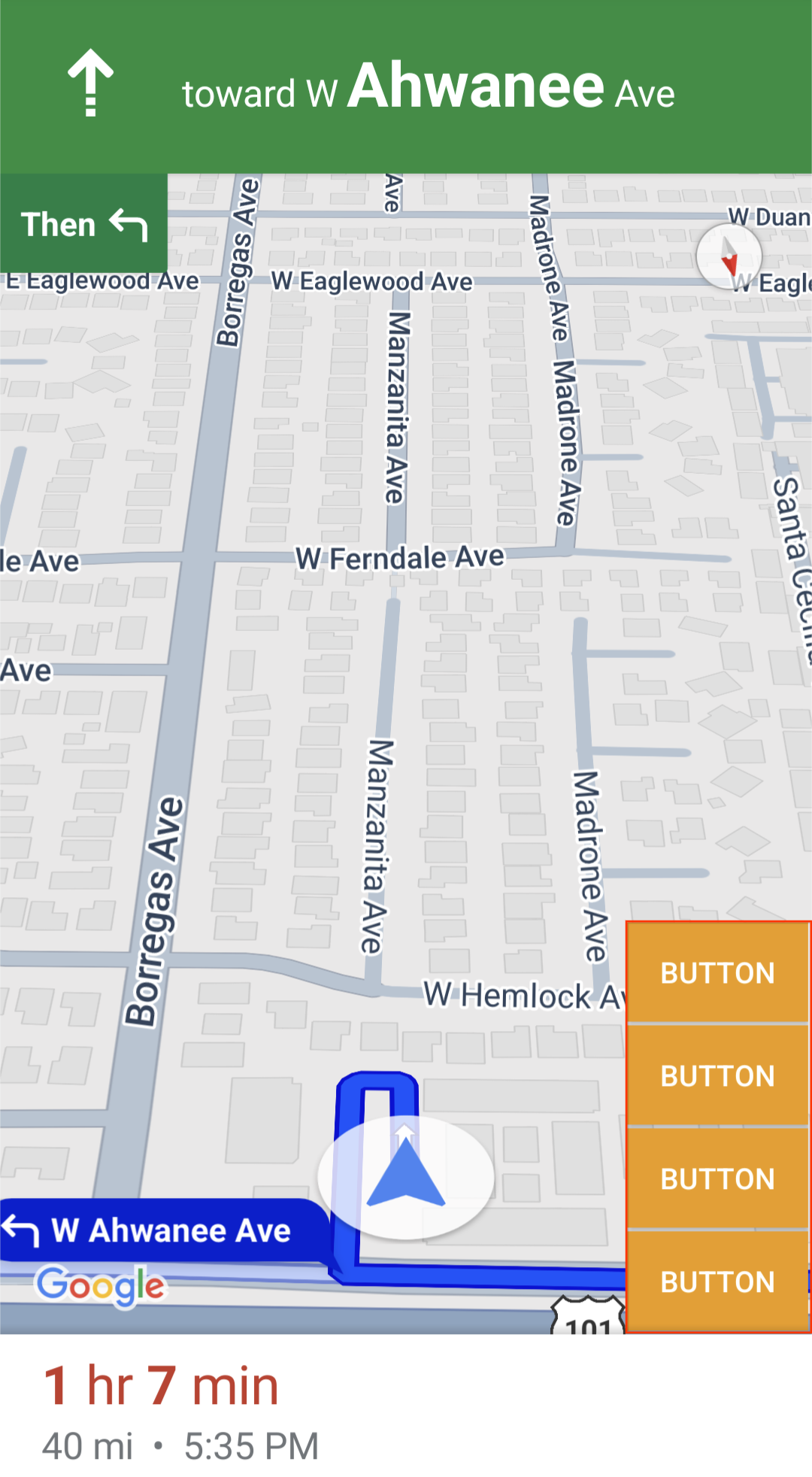
หากต้องการใช้ตำแหน่งการควบคุมที่กำหนดเองนี้ ให้ส่งตำแหน่ง
CustomControlPosition.BOTTOM_END_BELOW ไปยัง setCustomControl
ตำแหน่งการควบคุมที่กำหนดเองนี้จะอยู่ที่มุมด้านล่างของแผนที่ ใน
portrait mode จะอยู่เหนือการ์ดเวลาถึงโดยประมาณและ/หรือส่วนท้ายที่กำหนดเอง (หรืออยู่ด้านล่างของแผนที่หากไม่มีทั้ง 2 อย่าง) แต่ใน landscape mode จะจัดแนว
กับด้านล่างของแผนที่ องค์ประกอบ Nav SDK ที่มองเห็นได้ตามด้านท้าย
(ด้านขวาใน LTR) จะเลื่อนขึ้นเพื่อรองรับความสูงของมุมมอง
การควบคุมที่กำหนดเอง การควบคุมนี้จะอยู่ภายในขอบเขตของแผนที่ที่มองเห็นได้ ดังนั้นการเว้นระยะ
ที่เพิ่มลงในขอบด้านล่างหรือขอบท้ายของแผนที่จะเปลี่ยนตำแหน่งของ
การควบคุมนี้ด้วย
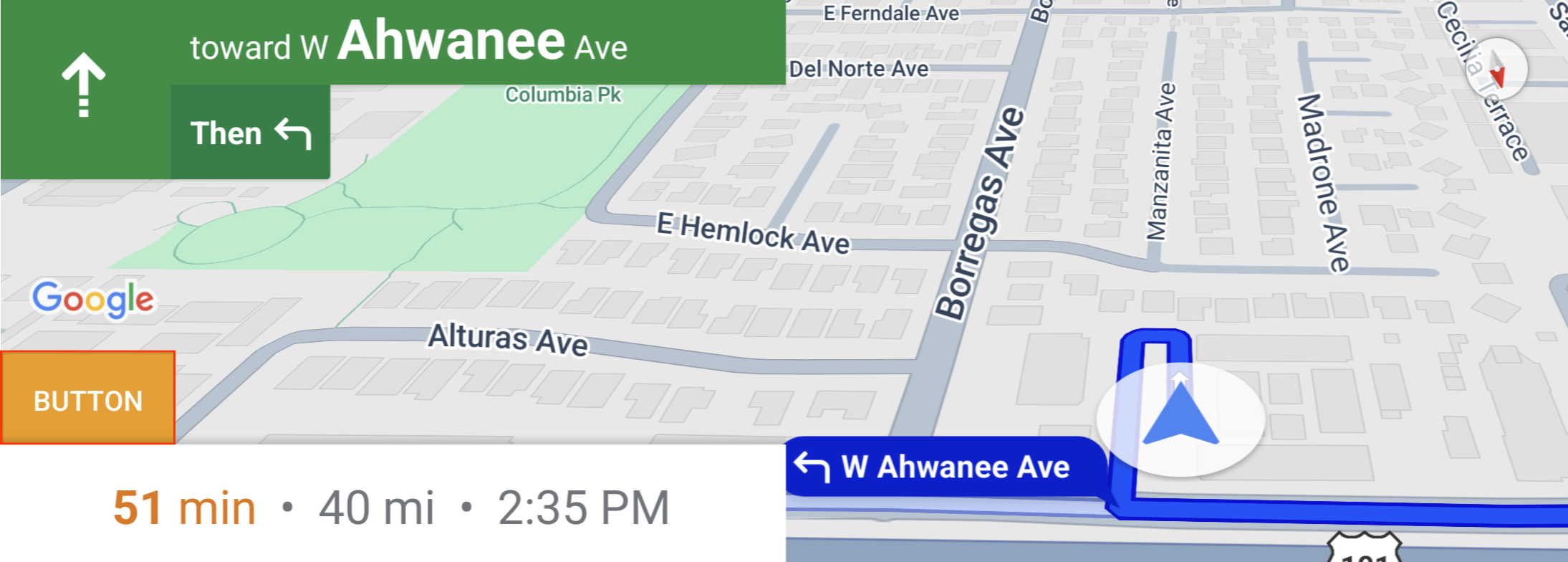
ส่วนท้าย


หากต้องการใช้ตำแหน่งการควบคุมที่กำหนดเองนี้ ให้ส่งตำแหน่ง
CustomControlPosition.FOOTER ไปยัง setCustomControl
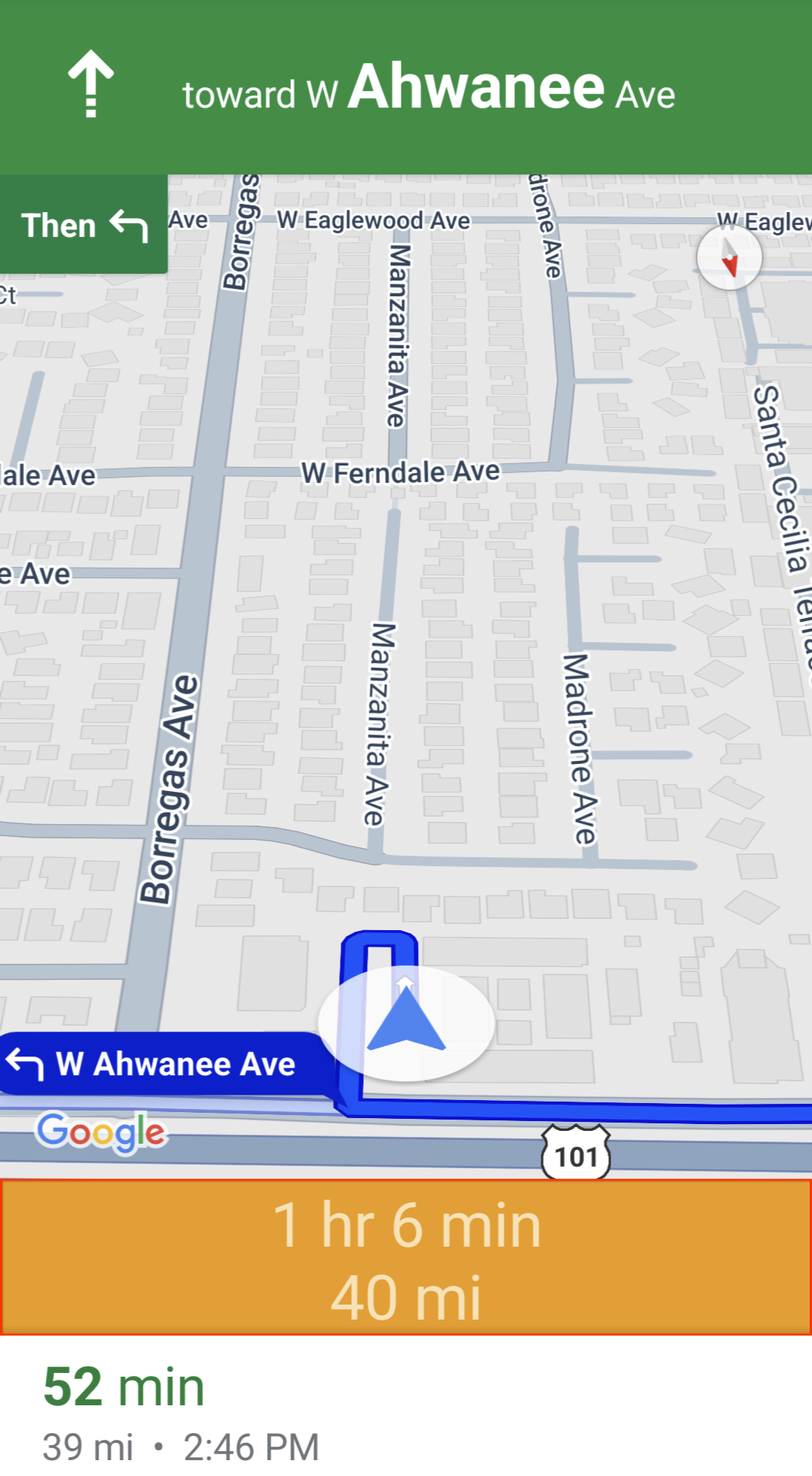
ตำแหน่งการควบคุมที่กำหนดเองนี้ออกแบบมาสำหรับมุมมองส่วนท้ายที่กำหนดเอง หากการ์ดเวลาถึงโดยประมาณของ Nav
SDK ปรากฏอยู่ ตัวควบคุมนี้จะอยู่เหนือการ์ด หากไม่ได้ระบุไว้ ระบบจะ
จัดแนวการควบคุมกับด้านล่างของแผนที่ ตัวควบคุมนี้จะอยู่นอกขอบเขตของแผนที่ที่มองเห็นได้ ซึ่งหมายความว่าการเพิ่มระยะขอบให้กับแผนที่จะไม่เปลี่ยนตำแหน่งของตัวควบคุมนี้ ซึ่งแตกต่างจากตัวควบคุมที่กำหนดเองของ BOTTOM_START_BELOW และ
BOTTOM_END_BELOW
ใน portrait mode ส่วนท้ายที่กำหนดเองจะมีความกว้างเต็ม การควบคุมที่กำหนดเองทั้งในตำแหน่ง
CustomControlPosition.BOTTOM_START_BELOWและ
CustomControlPosition.BOTTOM_END_BELOW รวมถึงองค์ประกอบ UI ของ Nav SDK
เช่น ปุ่มจัดกึ่งกลางใหม่และโลโก้ Google จะอยู่เหนือส่วนท้ายของการควบคุมที่กำหนดเอง ตำแหน่งเริ่มต้นของเครื่องหมายเชฟรอนจะพิจารณาความสูงของส่วนท้ายที่กำหนดเอง
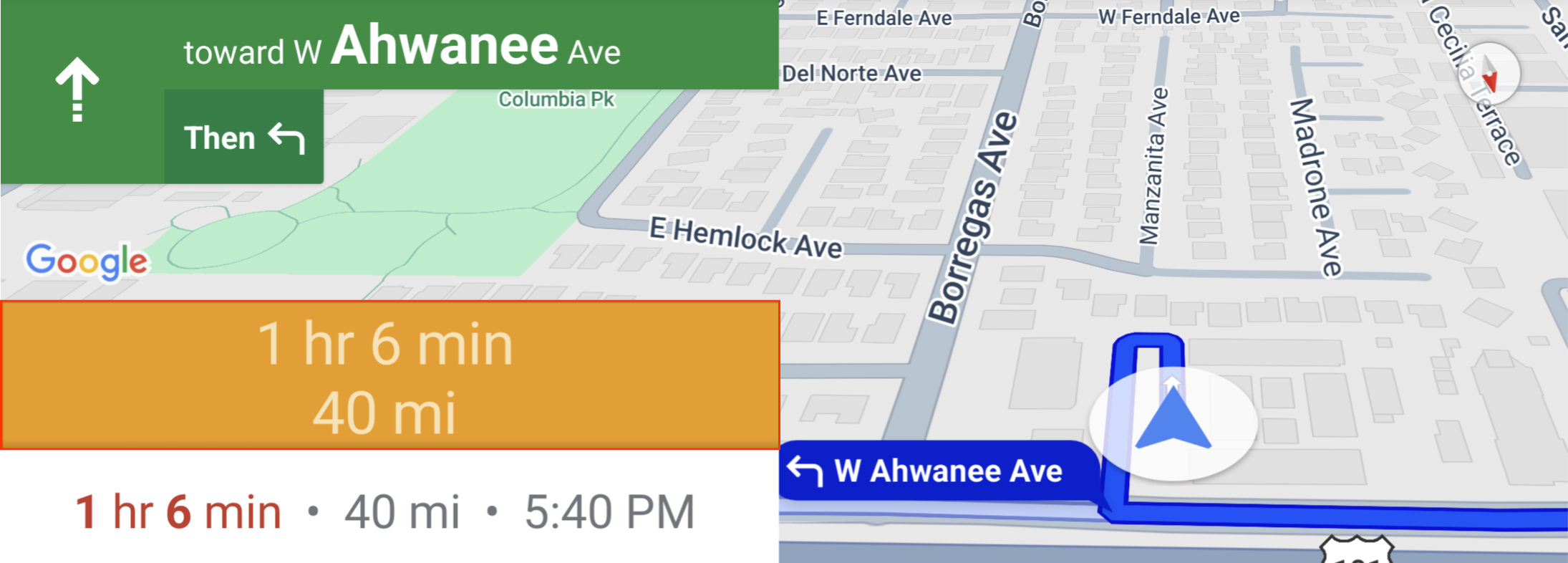
ใน landscape mode ส่วนท้ายที่กำหนดเองจะมีความกว้างครึ่งหนึ่งและจัดแนวไปที่ด้านเริ่มต้น (ด้านซ้ายใน LTR) เช่นเดียวกับการ์ดเวลาถึงโดยประมาณของ Nav SDK การควบคุมที่กำหนดเองในตำแหน่ง CustomControlPosition.BOTTOM_START_BELOW และองค์ประกอบ UI ของ Nav SDK
เช่น ปุ่มจัดกึ่งกลางอีกครั้งและโลโก้ Google จะอยู่เหนือส่วนท้ายของการควบคุมที่กำหนดเอง การควบคุมที่กำหนดเองในCustomControlPosition.BOTTOM_END_BELOW
ตำแหน่งและองค์ประกอบ UI ของ Nav SDK ที่ด้านท้าย (ด้านขวาใน LTR) จะยังคง
สอดคล้องกับด้านล่างของแผนที่ ตำแหน่งเริ่มต้นของเครื่องหมายก้างปลาจะไม่เปลี่ยนแปลงเมื่อมีส่วนท้ายที่กำหนดเอง เนื่องจากส่วนท้ายไม่ได้ขยายไปจนถึงด้านท้ายของแผนที่
การควบคุมที่กำหนดเองในตำแหน่ง CustomControlPosition.BOTTOM_START_BELOW และ
CustomControlPosition.BOTTOM_END_BELOW รวมถึงองค์ประกอบ UI ของ Nav SDK
เช่น ปุ่มจัดกึ่งกลางอีกครั้งและโลโก้ Google จะอยู่เหนือส่วนท้ายของการควบคุมที่กำหนดเอง
อุปกรณ์เสริม UI ของแผนที่
Navigation SDK สำหรับ Android มีอุปกรณ์เสริม UI ที่ปรากฏระหว่างการนำทาง ซึ่งคล้ายกับที่พบในแอปพลิเคชัน Google Maps สำหรับ Android คุณปรับระดับการมองเห็นหรือลักษณะที่ปรากฏของตัวควบคุมเหล่านี้ได้ตามที่อธิบายไว้ในส่วนนี้ การเปลี่ยนแปลงที่คุณทำที่นี่จะมีผลในเซสชันการนำทางครั้งถัดไป
โปรดดูหลักเกณฑ์เกี่ยวกับการแก้ไข UI การนำทางที่ยอมรับได้ในหน้า นโยบาย
ดูโค้ด
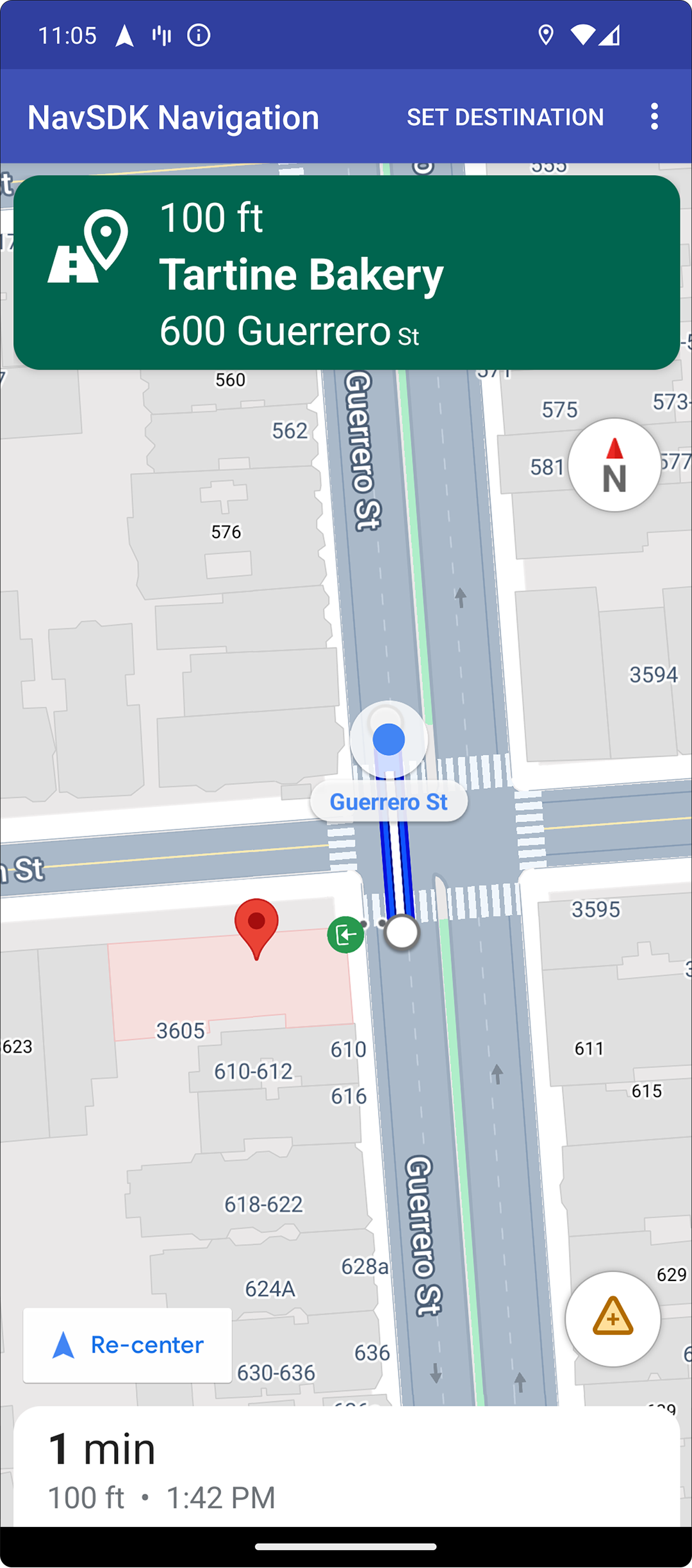
การไฮไลต์จุดหมายและทางเข้า
เมื่อสร้างปลายทางด้วย
placeID ระบบจะไฮไลต์อาคาร
ปลายทางและแสดงไอคอนทางเข้าทุกครั้งที่
เป็นไปได้ สัญญาณภาพเหล่านี้ช่วยให้ผู้ใช้แยกแยะและไปยังปลายทางได้
หากต้องการสร้างปลายทางที่มี placeID ให้ใช้วิธี
Waypoint.Builder.setPlaceIdString()

แก้ไขส่วนหัวการนำทาง

ใช้
SupportNavigationFragment.setStylingOptions()
หรือ
NavigationView.setStylingOptions()
เพื่อเปลี่ยนธีมของส่วนหัวการนำทางและตัวบ่งชี้การเลี้ยวถัดไปที่
ปรากฏใต้ส่วนหัวเมื่อพร้อมใช้งาน
คุณตั้งค่าแอตทริบิวต์ต่อไปนี้ได้
| ประเภทแอตทริบิวต์ | Attributes |
|---|---|
| สีพื้นหลัง |
|
| องค์ประกอบของข้อความสำหรับวิธีการ |
|
| องค์ประกอบของข้อความสำหรับขั้นตอนถัดไป |
|
| ไอคอนการเลี้ยว |
|
| คำแนะนำช่องทาง |
|
ตัวอย่างต่อไปนี้แสดงวิธีตั้งค่าตัวเลือกการจัดรูปแบบ
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
ปิดเลเยอร์การจราจร
ใช้
GoogleMap.setTrafficEnabled()
เพื่อเปิดหรือปิดใช้เลเยอร์การจราจรบนแผนที่ การตั้งค่านี้ส่งผลต่อ
การระบุความหนาแน่นของการจราจรที่แสดงบนแผนที่โดยรวม แต่จะไม่
ส่งผลต่อการแสดงการจราจรบนเส้นทางที่นักนำทางวางแผนไว้
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
เปิดใช้สัญญาณไฟจราจรและป้ายหยุด

คุณเปิดใช้การแสดงสัญญาณไฟจราจรและป้ายหยุดรถในแผนที่ระหว่างการนำทางที่ใช้งานอยู่ได้ ซึ่งจะช่วยให้มีบริบทเพิ่มเติมสำหรับเส้นทางและการเลี้ยวระหว่างการเดินทาง
โดยค่าเริ่มต้น ระบบจะปิดใช้สัญญาณไฟจราจรและป้ายหยุดใน Navigation SDK หากต้องการเปิดใช้ฟีเจอร์นี้ ให้เรียกใช้
DisplayOptions
สำหรับแต่ละฟีเจอร์แยกกัน
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
เพิ่มเครื่องหมายที่กำหนดเอง
ตอนนี้ Navigation SDK สำหรับ Android ใช้ Google Maps API สำหรับเครื่องหมายแล้ว ดูข้อมูลเพิ่มเติมได้ที่เอกสารประกอบเกี่ยวกับ Maps API
ข้อความลอย
คุณสามารถเพิ่มข้อความลอยที่ใดก็ได้ในแอป โดยต้องไม่บัง การระบุแหล่งที่มาของ Google Navigation SDK ไม่รองรับการยึดข้อความ กับละติจูด/ลองจิจูดบนแผนที่หรือกับป้ายกำกับ ดูข้อมูลเพิ่มเติมได้ที่หน้าต่าง ข้อมูล
แสดงขีดจำกัดความเร็ว
คุณสามารถแสดงหรือซ่อนไอคอนจำกัดความเร็วได้โดยใช้โปรแกรม ใช้
NavigationView.setSpeedLimitIconEnabled()
หรือ
SupportNavigationFragment.setSpeedLimitIconEnabled()
เพื่อแสดงหรือซ่อนไอคอนจำกัดความเร็ว เมื่อเปิดใช้แล้ว ไอคอนจำกัดความเร็ว
จะแสดงที่มุมด้านล่างระหว่างการนำทาง ไอคอนจะแสดงขีดจำกัดความเร็ว
ของถนนที่ยานพาหนะกำลังวิ่งอยู่ ไอคอนจะปรากฏเฉพาะในตำแหน่ง
ที่มีข้อมูลขีดจำกัดความเร็วที่เชื่อถือได้
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
ไอคอนจำกัดความเร็วจะซ่อนไว้ชั่วคราวเมื่อปุ่มจัดกึ่งกลาง แสดงอยู่
ตั้งค่าโหมดกลางคืน
คุณควบคุมลักษณะการทำงานของโหมดกลางคืนได้โดยใช้โปรแกรม ใช้
NavigationView.setForceNightMode()
หรือ
SupportNavigationFragment.setForceNightMode()
เพื่อเปิดหรือปิดโหมดกลางคืน หรือให้ Navigation SDK สำหรับ Android
ควบคุม
AUTOช่วยให้ Navigation SDK กำหนดโหมดที่เหมาะสม ตามตำแหน่งอุปกรณ์และเวลาท้องถิ่นFORCE_NIGHTบังคับให้เปิดโหมดกลางคืนFORCE_DAYจะบังคับให้เปิดโหมดกลางวัน
ตัวอย่างต่อไปนี้แสดงการบังคับเปิดโหมดกลางคืนภายใน Navigation Fragment
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
แสดงรายการเส้นทาง
ก่อนอื่น ให้สร้างมุมมองและเพิ่มลงในลําดับชั้น
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
อย่าลืมส่งต่อเหตุการณ์วงจรลูกค้าไปยัง DirectionsListView เช่นเดียวกับที่ทำกับ NavigationView เช่น
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
ซ่อนเส้นทางอื่น
เมื่ออินเทอร์เฟซผู้ใช้มีข้อมูลมากเกินไป คุณจะ
ลดความซับซ้อนได้โดยแสดงเส้นทางอื่นน้อยกว่าค่าเริ่มต้น (2 เส้นทาง) หรือ
โดยไม่แสดงเส้นทางอื่นเลย คุณกำหนดค่าตัวเลือกนี้ได้ก่อน
ที่จะดึงข้อมูลเส้นทางโดยเรียกใช้เมธอด RoutingOptions.alternateRoutesStrategy()
ด้วยค่าการแจงนับค่าใดค่าหนึ่งต่อไปนี้
| ค่าการแจงนับ | คำอธิบาย |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | ค่าเริ่มต้น แสดงเส้นทางอื่นได้สูงสุด 2 เส้นทาง |
| AlternateRoutesStrategy.SHOW_ONE | แสดงเส้นทางอื่น 1 เส้นทาง (หากมี) |
| AlternateRoutesStrategy.SHOW_NONE | ซ่อนเส้นทางอื่น |
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีซ่อนเส้นทางอื่นทั้งหมด
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
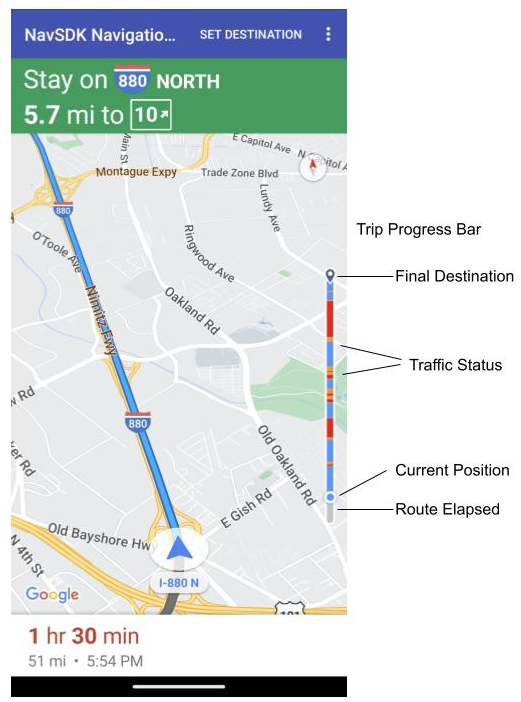
แถบความคืบหน้าการเดินทาง

แถบความคืบหน้าของการเดินทางคือแถบแนวตั้งที่ปรากฏที่ด้านเริ่มต้น/ด้านนำ ของแผนที่เมื่อเริ่มการนำทาง เมื่อเปิดใช้แล้ว ฟีเจอร์นี้จะแสดงภาพรวมของ การเดินทางทั้งหมด พร้อมกับจุดหมายและตำแหน่งปัจจุบันของผู้ใช้
ซึ่งช่วยให้ผู้ใช้คาดการณ์ปัญหาที่กำลังจะเกิดขึ้นได้อย่างรวดเร็ว เช่น ปริมาณการเข้าชม โดยไม่ต้องซูมเข้า จากนั้นก็เปลี่ยนเส้นทางได้หากจำเป็น หากผู้ใช้เปลี่ยนเส้นทางของการเดินทาง แถบความคืบหน้าจะรีเซ็ตราวกับว่าได้เริ่มการเดินทางใหม่จากจุดนั้น
แถบความคืบหน้าของการเดินทางจะแสดงตัวบ่งชี้สถานะต่อไปนี้
เส้นทางที่ผ่านไปแล้ว - ส่วนของการเดินทางที่ผ่านไปแล้ว
ตำแหน่งปัจจุบัน - ตำแหน่งปัจจุบันของผู้ใช้ในการเดินทาง
สถานะการเข้าชม - สถานะของการเข้าชมที่กำลังจะเกิดขึ้น
จุดหมายสุดท้าย - จุดหมายปลายทางของการเดินทาง
เปิดใช้แถบความคืบหน้าของการเดินทางโดยเรียกใช้เมธอด setTripProgressBarEnabled()
ใน
NavigationView
หรือ
SupportNavigationFragment
เช่น
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
การวางตำแหน่งแถบความคืบหน้าของการเดินทาง
- ด้านซ้ายของแถบจะอยู่ในแนวเดียวกับด้านซ้ายของเครื่องวัดความเร็ว โลโก้ Google และปุ่มจัดกึ่งกลาง (เมื่อมองเห็น) โดยประมาณ ความกว้างคือ 12 dp
- แถบความคืบหน้าของการเดินทางจะมีความสูงคงที่ เพื่อปรับให้เข้ากับข้อจำกัดด้านพื้นที่แนวตั้งในอุปกรณ์ขนาดเล็ก ความสูงและการแสดงผลของแถบความคืบหน้าของการเดินทางจะปรับตามเบรกพอยต์ที่ระบุในความสูงของหน้าจอ โดยเบรกพอยต์เหล่านี้จะไม่ขึ้นอยู่กับการวางแนวของอุปกรณ์และพื้นที่ที่แผนที่ใช้จริงบนหน้าจอ
- หากแถบความคืบหน้าของการเดินทางทับซ้อนกับการ์ดเลี้ยวหรือองค์ประกอบอื่นๆ ของ UI การนำทาง แถบความคืบหน้าจะปรากฏใต้องค์ประกอบอื่นๆ เหล่านั้น
| ความสูงหน้าจอ | ระดับการเข้าถึงแถบความคืบหน้าของการเดินทาง | ความสูงของแถบความคืบหน้าของการเดินทาง | ตําแหน่งแกน Y ของแถบความคืบหน้าของการเดินทาง |
|---|---|---|---|
| เล็ก: 0 dp - 551 dp | ไม่แสดง | ไม่มี | ไม่มี |
| ปานกลาง: 552 dp - 739 dp | แสดง | 130 dp | เหนือตัวควบคุมด้านข้าง (มาตรวัดความเร็ว / โลโก้ Google / ปุ่มจัดกึ่งกลาง) |
| ขนาดใหญ่: 740 dp ขึ้นไป | แสดง | 290 dp | เหนือตัวควบคุมด้านข้าง (มาตรวัดความเร็ว / โลโก้ Google / ปุ่มจัดกึ่งกลาง) |
เข็มทิศ
Navigation SDK มีกราฟิกเข็มทิศซึ่งจะปรากฏที่มุมขวาบน ของแผนที่ในบางกรณีและเมื่อเปิดใช้เท่านั้น เมื่อ ผู้ใช้คลิกเข็มทิศ กล้องจะเคลื่อนไหวกลับไปยังตำแหน่งที่มี การวางแนวเป็น 0 (การวางแนวเริ่มต้น) และเข็มทิศจะค่อยๆ จางหายไปหลังจากนั้นไม่นาน
หากเปิดใช้การนำทางและตั้งค่าโหมดกล้องเป็น "ติดตาม" เข็มทิศ จะยังคงปรากฏอยู่ และการแตะเข็มทิศจะสลับระหว่างมุมมองกล้องแบบเอียงกับแบบภาพรวม
เข็มทิศจะยังคงอยู่ในตำแหน่งเดิมหากส่วนหัว (ในโหมดแนวตั้ง) ขยายและขัดแย้งกับตำแหน่งเริ่มต้นของเข็มทิศ เพื่อป้องกันไม่ให้ผู้ขับเสียสมาธิ หากคุณเพิ่มการควบคุมที่กำหนดเองของส่วนหัวรองหรือมุมมองอุปกรณ์เสริมของส่วนหัว ระบบจะซ่อนเข็มทิศเพื่อหลีกเลี่ยงความขัดแย้งใน UI
เข็มทิศรองรับโหมดกลางวันและกลางคืน รวมถึงโหมดมืด
เข็มทิศจะเปิดใช้อยู่โดยค่าเริ่มต้น คุณตั้งค่าได้ว่าจะเปิดใช้เข็มทิศหรือไม่
โดยใช้เมธอด
comapassEnabled
ในคลาส GoogleMapOptions
ปิดสิ่งปลูกสร้าง 3 มิติ
สำหรับอุปกรณ์ที่มีข้อจำกัดด้านประสิทธิภาพ คุณสามารถปิดการแสดงอาคาร 3 มิติได้โดยเรียกใช้ GoogleMap.setBuildingsEnabled(false)
Prompt Visibility API (ทดลอง)
Prompt Visibility API ช่วยให้คุณหลีกเลี่ยงความขัดแย้งระหว่างองค์ประกอบ UI ที่สร้างโดย Navigation SDK กับองค์ประกอบ UI ที่กำหนดเองของคุณเองได้โดยการเพิ่ม Listener เพื่อรับ Callback ก่อนที่องค์ประกอบ UI ของ Navigation SDK จะปรากฏขึ้น และทันทีที่นำองค์ประกอบออก ดูข้อมูลเพิ่มเติม รวมถึงตัวอย่างโค้ดได้ที่ส่วนAPI การแสดงพรอมต์ ในหน้ากำหนดค่าการหยุดชะงักแบบเรียลไทม์

