
Street View de Google Maps vous permet d'explorer des lieux du monde entier à l'aide d'images à 360° prises au niveau de la rue. Vous pouvez explorer des sites célèbres du monde entier, découvrir des merveilles naturelles, suivre un itinéraire ou montrer l'extérieur de votre établissement.
Présentation
Google Street View offre des vues panoramiques à 360 degrés à partir des routes sélectionnées dans sa zone de couverture. La couverture disponible via le SDK est identique à celle de l'application Google Maps pour iOS ou de https://maps.google.com/. Pour en savoir plus sur Street View et voir les zones compatibles sur une carte interactive, consultez À propos de Street View.
Le SDK Maps pour iOS fournit un service Street View permettant d'obtenir et de manipuler les images utilisées dans Google Maps Street View.
Les images Street View sont renvoyées sous forme de panoramas et sont affichées dans le visionneuse Street View, un objet de type GMSPanoramaView.
Panoramas Street View
Chaque panorama Street View est une image, ou une série d'images, représentant une vue complète à 360 degrés d'un même lieu. Les images sont compatibles avec la projection équirectangulaire (plate carrée), qui contient une vue horizontale à 360 degrés (tour d'horizon complet) et une vue verticale à 180 degrés (du zénith au nadir). Le panorama à 360 degrés ainsi obtenu définit une projection sur une sphère, l'image recouvrant la surface à deux dimensions de cette sphère.
Les panoramas Street View sont visibles avec l'objet GMSPanoramaView. Cet objet fournit une visionneuse qui affiche le panorama sous la forme d'une sphère, avec une caméra au centre. Vous pouvez contrôler de manière programmatique l'orientation de la caméra, ainsi que plusieurs propriétés personnalisant le visionneuse.
Accéder aux données Street View
Les panoramas Street View sont identifiés par l'un des deux éléments de métadonnées suivants :
panoramaID- Identifiant unique d'un panorama Street View. Cette
panoramaIDpeut changer au fil du temps et n'est pas adaptée comme référence à long terme ou codée en dur.panoramaIDest particulièrement utile pour fournir un accès programmatique à différentes images Street View. coordinate- Position exacte de cette image, exprimée en tant que
CLLocationCoordinate2D. Utilisez uncoordinatepour le stockage persistant d'un emplacement de panorama ou pour traduire les actions des utilisateurs sur la carte en image Street View.
Les panoramaID et coordinate sont tous deux stockés en tant que propriétés de l'objet GMSPanorama. Vous pouvez demander un GMSPanorama à partir du GMSPanoramaService à l'aide de coordinate ou panoramaID. L'objet obtenu inclura les deux éléments de métadonnées, ainsi qu'un tableau de liens vers les panoramas à proximité.
Définir la position géographique du panorama
L'emplacement du panorama Street View peut être défini en fonction des coordonnées.
La méthode
moveNearCoordinatedemande un panorama à proximité de la coordonnée.La méthode
moveNearCoordinate:radiusest semblable, mais vous permet de spécifier un rayon de recherche, en mètres, autour de la coordonnée.La méthode
moveNearCoordinate:sourcevous permet de spécifier une source. Une source est utile si vous souhaitez que Street View ne recherche que des panoramas en extérieur. Par défaut, les panoramas des lieux sont intérieurs ou extérieurs. Notez qu'il est possible que les panoramas extérieurs ne soient pas disponibles pour le lieu spécifié.La méthode
moveNearCoordinate:radius:sourcevous permet de spécifier à la fois un rayon et une source.
Afficher des images Street View
Ajouter un lecteur Street View
Les principales étapes pour ajouter une visionneuse sont les suivantes :
- (Une fois) Suivez la procédure décrite dans la section Premiers pas pour télécharger le SDK, obtenir une clé et ajouter les frameworks requis.
- Créez ou mettez à jour un
ViewController. Si le panorama s'affiche lorsque ce contrôleur de vue devient visible, veillez à le créer dans la méthodeloadView. - Créez et instanciez une classe
GMSPanoramaViewà l'aide de la méthodeinitWithFrame:GMSPanoramaView. Si cette vue doit être utilisée comme seule vue du contrôleur de vue,CGRectZeropeut être utilisé comme cadre de la carte. La carte sera redimensionnée automatiquement. - Définissez l'objet
GMSPanoramaViewcomme vue du contrôleur de vue, par exempleself.view = panoView;. - Définissez l'emplacement de l'image Street View à l'aide d'une méthode telle que
moveNearCoordinate:.
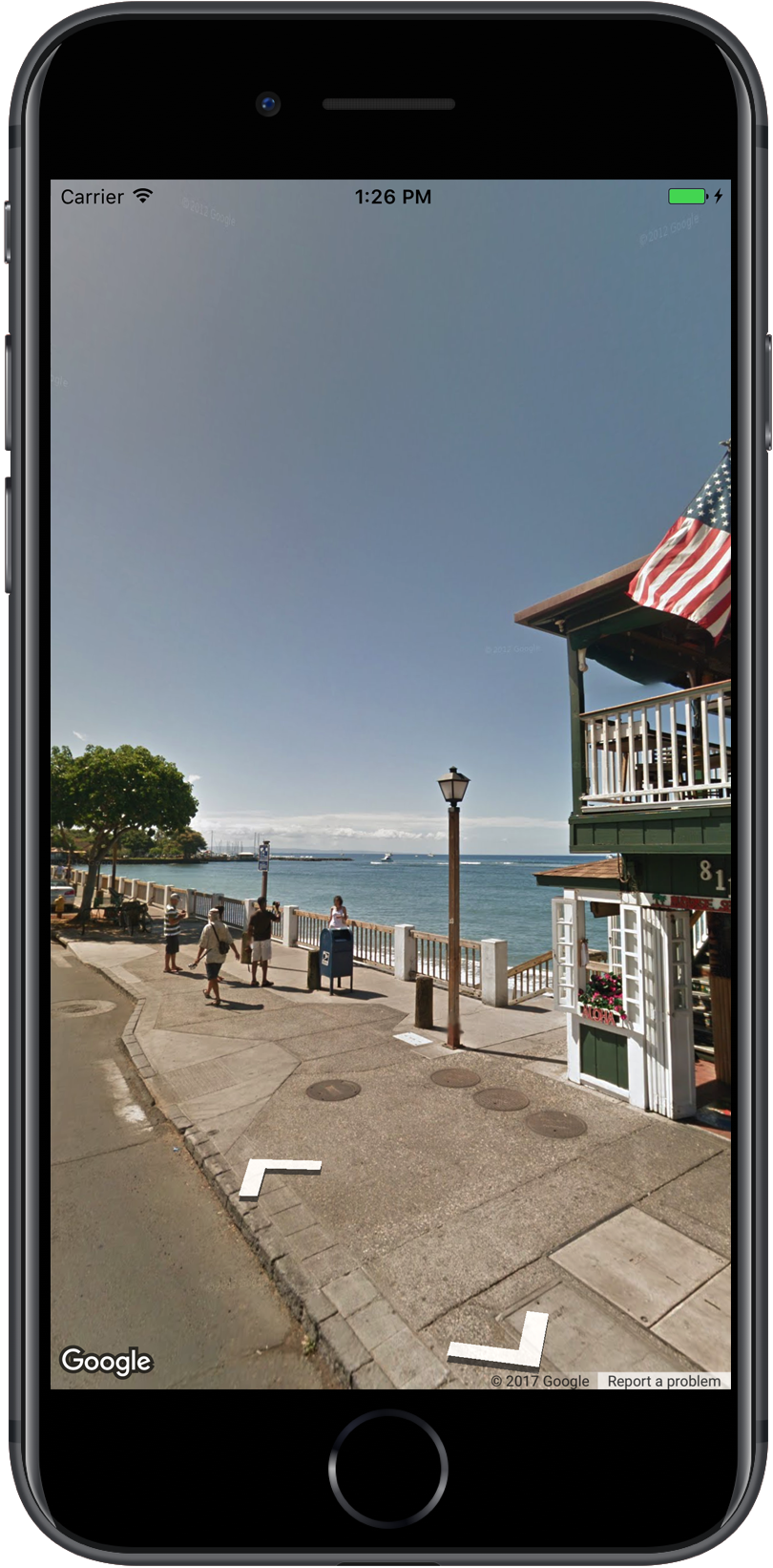
Dans l'exemple ci-dessous, une visionneuse Street View est ajoutée à une application.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Personnaliser l'aperçu
Vous pouvez personnaliser la visionneuse en limitant les gestes disponibles. Par défaut, le panoramique, le zoom et l'accès aux panoramas adjacents sont tous activés.
Les gestes individuels sont contrôlés via les propriétés de GMSPanoramaView.
Ces propriétés activent ou désactivent les gestes contrôlés par l'utilisateur. Il est toujours possible d'effectuer des modifications par programmation lorsque le geste est désactivé.
orientationGestures- Indique si l'utilisateur peut réorienter la caméra en appuyant ou en la faisant glisser. Définissez la valeur sur
NOpour désactiver les modifications d'orientation de la caméra. zoomGestures- Indique si l'utilisateur peut pincer pour zoomer. Définissez la valeur sur
NOpour désactiver le zoom. navigationGestures- Indique si l'utilisateur peut modifier le panorama visible. Les utilisateurs peuvent appuyer une fois sur les liens de navigation ou appuyer deux fois sur la vue pour changer de panorama. Définissez la valeur sur
NOpour désactiver les modifications de navigation.
Vous pouvez activer ou désactiver tous les gestes en même temps avec la méthode setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Lancer Street View avec le schéma d'URL
Les images Google Street View sont disponibles dans l'application Google Maps pour iOS. Vous pouvez lancer l'application Google Maps pour iOS en mode Street View avec le schéma d'URL comgooglemaps en définissant le paramètre mapmode sur streetview. Vous trouverez ci-dessous un exemple d'URL qui lance Street View. Pour en savoir plus, consultez la documentation sur le schéma d'URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Lieux et point de vue Street View
GMSPanoramaCamera vous permet de définir le point de vue de la caméra Street View en combinant l'orientation, l'inclinaison et le zoom.
Le fragment ci-dessous oriente l'appareil photo vers le sud et légèrement vers le bas.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientation
Le lieu Street View définit la position de l'appareil photo pour une image, mais pas son orientation pour cette image.
À cette fin, l'objet GMSOrientation définit deux propriétés:
headingdéfinit l'angle de rotation en degrés autour de l'appareil photo par rapport au nord géographique. Les caps sont mesurés dans le sens horaire : le nord géographique est à 0, l'est à 90, le sud à 180 et l'ouest à 270.pitch(0par défaut) définit l'écart de l'angle vers le "haut" ou le "bas" à partir de l'inclinaison par défaut initiale de l'appareil photo, qui correspond généralement (mais pas toujours) à un angle horizontal plat. Par exemple, une image prise sur une colline présentera probablement une inclinaison par défaut qui n'est pas horizontale. Les angles d'inclinaison sont exprimés avec des valeurs positives vers le haut (jusqu'à +90 degrés vers le haut et à angle droit par rapport à l'inclinaison par défaut) et des valeurs négatives vers le bas (jusqu'à -90 vers le bas et à angle droit par rapport à l'inclinaison par défaut).
Zoom
Street View prend en charge différents niveaux de détails des images via l'utilisation du zoom. Vous pouvez définir le niveau de zoom par programmation, ou les utilisateurs peuvent modifier le niveau dans le lecteur en pinçant l'écran pour faire un zoom.
Déplacer la caméra
Une fois que vous avez créé l'GMSPanoramaView et qu'il dispose d'une caméra configurée ou par défaut, vous pouvez la modifier de différentes manières. Lorsque vous modifiez la caméra, vous avez la possibilité d'animer le mouvement de caméra qui en résulte. L'animation effectue une interpolation entre les attributs de caméra actuels et les nouveaux attributs.
Vous pouvez modifier l'objet GMSPanoramaCamera et le définir sur la propriété camera de GMSPanoramaView. La caméra se fixe alors sur le nouveau point de vue sans animation. Vous pouvez créer un GMSCameraPosition pour configurer n'importe quelle combinaison d'orientation et de zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Vous pouvez animer une transition en appelant la méthode animateToCamera:animationDuration: de GMSPanoramaView.
Vous pouvez également contrôler l'appareil photo à l'aide de Core Animation. Cela est disponible via le CALayer personnalisé sur GMSPanoramaView, GMSPanoramaLayer.
Repères dans Street View
L'objet GMSPanoramaView peut afficher des repères sur la carte. Vous pouvez utiliser le même objet GMSMarker sur un objet GMSMapView ou GMSPanoramaView en définissant ses propriétés correspondantes:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
La taille des repères varie en fonction de la distance entre la position du repère et l'emplacement de GMSCameraView. Si cette distance devient trop importante, le repère devient trop petit pour être affiché et est masqué.
Définissez la propriété panoramaView sur nil pour la supprimer de GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Événements
Vous pouvez écouter les événements qui se produisent sur le panorama Street View, par exemple lorsqu'un utilisateur appuie dessus. Pour écouter les événements, vous devez implémenter le protocole GMSPanoramaViewDelegate. Consultez le guide des événements et la liste des méthodes sur GMSPanoramaViewDelegate.

