このページでは、Maps SDK for iOS 用のユーティリティ ライブラリで利用できるマーカー クラスタリング ユーティリティについて説明します。
マーカーをクラスタリングすることで、マップを見づらくすることなく、マップ上に多数のマーカーを配置できます。マーカー クラスタリング ユーティリティを使用すると、さまざまなズームレベルで複数のマーカーを管理できます。
ユーザーが高いズームレベルでマップを表示すると、個別のマーカーがマップ上に表示されます。ユーザーがズームアウトすると、マーカーがまとまってクラスタになり、マップが見やすくなります。
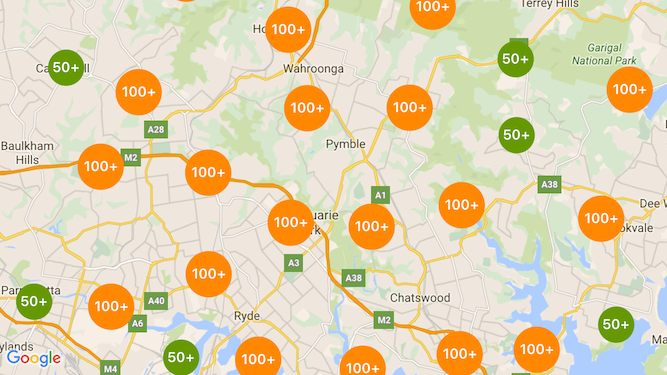
次のスクリーンショットは、マーカー クラスターのデフォルトのスタイルを示しています。

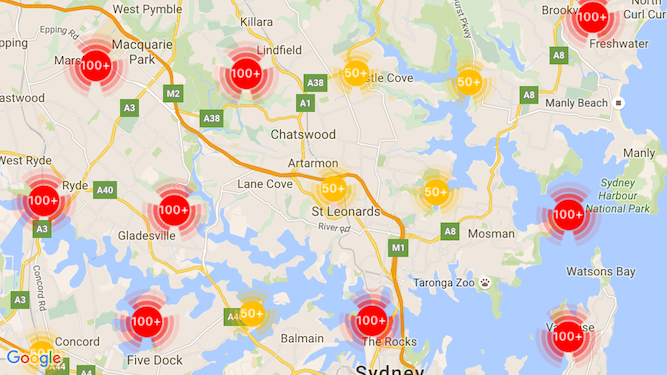
以下に、カスタム マーカー クラスターの例を示します。

前提条件と注意事項
Maps SDK for iOS ユーティリティ ライブラリ
マーカー クラスタリング ユーティリティは、Maps SDK for iOS ユーティリティ ライブラリに含まれています。ライブラリをまだセットアップしていない場合は、このページの残りを読む前に、設定ガイドに従ってセットアップしてください。
最高のパフォーマンスを実現するために推奨されるマーカーの最大数は 10,000 です。
位置情報の利用許可
この例では、デバイスの GPS を使用して、ユーザーと地図の位置を特定します。これを有効にするには、プロジェクトの Info.plist ファイルの NSLocationWhenInUseUsageDescription 権限に説明を追加する必要があります。
これを追加する手順は次のとおりです。
- Xcode のプロジェクト ナビゲータで
Info.plistファイルをクリックして、プロパティ リストエディタを開きます。 - [Information Property List] の横にある [+] アイコンをクリックして、新しいプロパティを追加します。
- [key] フィールドに「NSLocationWhenInUseUsageDescription」と入力します。Xcode は、これを正式名「Privacy - Location when In Use Usage Description」に自動的に変換します。位置情報の利用許可のプロパティの一覧については、Apple Developer ドキュメントの 位置情報サービスの承認のリクエストをご覧ください。
- [タイプ] フィールドは [文字列] のままにします。
- [値] フィールドに、アプリがユーザーの位置情報を使用する必要がある理由の説明を入力します。例: 「ユーザーを見つけて付近のビジネス リスティングを提供」
マーカー クラスタリングの実装
マーカー クラスタリングを実装するには、次の 3 つのステップが必要です。
マーカー クラスタリングの実装方法の詳細な例については、Objective-C および Swift の GitHub のサンプルアプリをご覧ください。クラスタ マネージャーの作成
クラスタ マネージャーを使用する手順は次のとおりです。
GMSMapViewDelegateプロトコルに準拠するように、地図をレンダリングするViewControllerを設定します。GMUClusterManagerのインスタンスを作成します。- マーカー クラスタリングを実装する
GMSMapViewのインスタンスと、次のプロトコルの実装をGMUClusterManagerインスタンスに渡します。GMUClusterIconGenerator: さまざまなズームレベルで使用するクラスタ アイコンを取得するアプリ ロジックを提供します。GMUClusterAlgorithm: 同じクラスタ内に含めるマーカー間の距離など、マーカーをクラスタ化する方法の動作を決定するアルゴリズムを指定します。GMUClusterRenderer: 地図上のクラスタ アイコンの実際のレンダリングを処理するアプリ ロジックを提供します。
GMUClusterManagerインスタンスにマップ デリゲートを設定します。
ユーティリティ ライブラリには、アイコン生成ツール(GMUDefaultClusterIconGenerator)、アルゴリズム(GMUNonHierarchicalDistanceBasedAlgorithm)、レンダラ(GMUDefaultClusterRenderer)のデフォルト実装が含まれています。必要に応じて、独自のカスタム グループ化アイコン生成ツール、アルゴリズム、レンダラを作成することもできます。
次のコードは、ViewController の viewDidLoad コールバックでこれらのデフォルトを使用してクラスタ マネージャーを作成します。
Swift
import GoogleMaps
import GoogleMapsUtils
class MarkerClustering: UIViewController, GMSMapViewDelegate {
private var mapView: GMSMapView!
private var clusterManager: GMUClusterManager!
override func viewDidLoad() {
super.viewDidLoad()
// Set up the cluster manager with the supplied icon generator and
// renderer.
let iconGenerator = GMUDefaultClusterIconGenerator()
let algorithm = GMUNonHierarchicalDistanceBasedAlgorithm()
let renderer = GMUDefaultClusterRenderer(mapView: mapView,
clusterIconGenerator: iconGenerator)
clusterManager = GMUClusterManager(map: mapView, algorithm: algorithm,
renderer: renderer)
// Register self to listen to GMSMapViewDelegate events.
clusterManager.setMapDelegate(self)
// ...
}
// ...
}
Objective-C
@import GoogleMaps;
@import GoogleMapsUtils;
@interface MarkerClustering () <GMSMapViewDelegate>
@end
@implementation MarkerClustering {
GMSMapView *_mapView;
GMUClusterManager *_clusterManager;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Set up the cluster manager with a supplied icon generator and renderer.
id<GMUClusterAlgorithm> algorithm =
[[GMUNonHierarchicalDistanceBasedAlgorithm alloc] init];
id<GMUClusterIconGenerator> iconGenerator =
[[GMUDefaultClusterIconGenerator alloc] init];
id<GMUClusterRenderer> renderer =
[[GMUDefaultClusterRenderer alloc] initWithMapView:_mapView
clusterIconGenerator:iconGenerator];
_clusterManager =
[[GMUClusterManager alloc] initWithMap:_mapView
algorithm:algorithm
renderer:renderer];
// Register self to listen to GMSMapViewDelegate events.
[_clusterManager setMapDelegate:self];
// ...
}
// ...
@end
マーカーの追加
マーカー クラスターにマーカーを追加するには、マーカーを個別に追加する方法と、配列として追加する方法の 2 つがあります。
個別のマーカー
Swift
let position = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33)
let marker = GMSMarker(position: position)
clusterManager.add(marker)
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(47.60, -122.33);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
[_clusterManager addItem:marker];
マーカーの配列
Swift
let position1 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.33)
let marker1 = GMSMarker(position: position1)
let position2 = CLLocationCoordinate2D(latitude: 47.60, longitude: -122.46)
let marker2 = GMSMarker(position: position2)
let position3 = CLLocationCoordinate2D(latitude: 47.30, longitude: -122.46)
let marker3 = GMSMarker(position: position3)
let position4 = CLLocationCoordinate2D(latitude: 47.20, longitude: -122.23)
let marker4 = GMSMarker(position: position4)
let markerArray = [marker1, marker2, marker3, marker4]
clusterManager.add(markerArray)
Objective-C
CLLocationCoordinate2D position1 = CLLocationCoordinate2DMake(47.60, -122.33);
GMSMarker *marker1 = [GMSMarker markerWithPosition:position1];
CLLocationCoordinate2D position2 = CLLocationCoordinate2DMake(47.60, -122.46);
GMSMarker *marker2 = [GMSMarker markerWithPosition:position2];
CLLocationCoordinate2D position3 = CLLocationCoordinate2DMake(47.30, -122.46);
GMSMarker *marker3 = [GMSMarker markerWithPosition:position3];
CLLocationCoordinate2D position4 = CLLocationCoordinate2DMake(47.20, -122.23);
GMSMarker *marker4 = [GMSMarker markerWithPosition:position4];
NSArray<GMSMarker *> *markerArray = @[marker1, marker2, marker3, marker4];
[_clusterManager addItems:markerArray];
Marker Clusterer の呼び出し
マーカー クラスタを作成し、クラスタリングするマーカーを渡したら、あとはマーカー クラスタ インスタンスで cluster メソッドを呼び出すだけです。
Swift
clusterManager.cluster()
Objective-C
[_clusterManager cluster];
マーカーおよびクラスター上のイベントを処理する
一般に、Maps SDK for iOS を使用する場合、地図上のイベントをリッスンするには GMSMapViewDelegate プロトコルを実装する必要があります。マップ イベントはリッスンできますが、タイプセーフなクラスタ マネージャー イベントはリッスンできません。ユーザーがマーカー、個々のクラスタ アイテム、またはクラスタをタップすると、API により mapView:didTapMarker: がトリガーされ、追加のクラスタデータが marker.userData プロパティにアタッチされます。それにより、userData が GMUCluster プロトコルに準拠しているかを確認して、クラスタ アイコンまたはマーカーがタップされたかどうかを判断できます。
Swift
func mapView(_ mapView: GMSMapView, didTap marker: GMSMarker) -> Bool {
// center the map on tapped marker
mapView.animate(toLocation: marker.position)
// check if a cluster icon was tapped
if marker.userData is GMUCluster {
// zoom in on tapped cluster
mapView.animate(toZoom: mapView.camera.zoom + 1)
NSLog("Did tap cluster")
return true
}
NSLog("Did tap a normal marker")
return false
}
Objective-C
- (BOOL)mapView:(GMSMapView *)mapView didTapMarker:(GMSMarker *)marker {
// center the map on tapped marker
[_mapView animateToLocation:marker.position];
// check if a cluster icon was tapped
if ([marker.userData conformsToProtocol:@protocol(GMUCluster)]) {
// zoom in on tapped cluster
[_mapView animateToZoom:_mapView.camera.zoom + 1];
NSLog(@"Did tap cluster");
return YES;
}
NSLog(@"Did tap marker in cluster");
return NO;
}
これで、クラスタ マネージャーは clusterManager に実装したすべてのイベントをインターセプトします。残りのイベントがある場合は、マップ デリゲートに転送します。標準マーカーのイベント(クラスタ レンダラで生成されないマーカーのイベント)は常に地図のデリゲートに転送されます。
マーカー クラスタリングをカスタマイズする
GMUClusterRenderer、GMUClusterIconGenerator、または GMUClusterAlgorithm のカスタム実装を指定できます。カスタム実装は、ユーティリティ ライブラリに含まれるこれらのプロトコルのサンプル実装を基に作成することも、プロトコルを実行して完全にカスタム実装をコーディングすることもできます。

