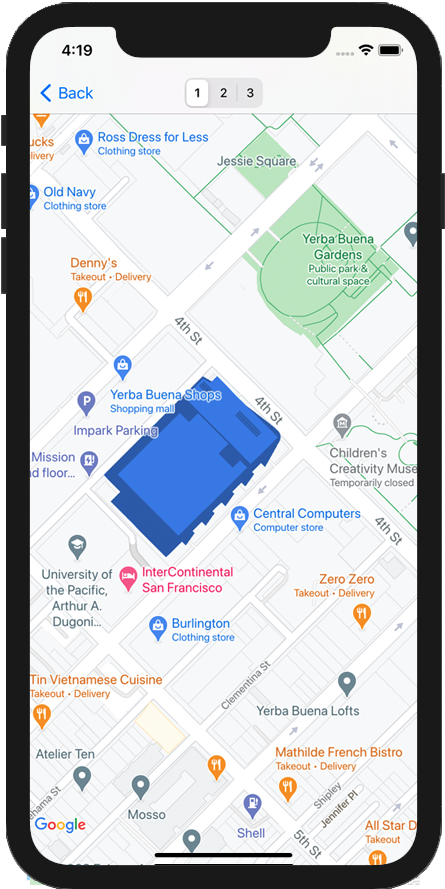
É possível adicionar imagens sobre o mapa como uma camada de blocos. As camadas de blocos são colocado sobre um bloco do mapa em um nível de zoom específico. Com blocos suficientes, pode complementar os dados de mapa do Google para todo o mapa, em vários níveis de zoom.

Introdução
As camadas de blocos (às vezes chamadas de sobreposições de blocos) permitem sobrepor
imagens sobre blocos de mapa de base do Google. Essa é uma excelente forma de adicionar dados
- como pontos de interesse ou informações sobre o trânsito - e imagens locais para
seu app. Quando combinado com o tipo de mapa kGMSTypeNone,
as camadas de blocos permitem que você substitua os dados do mapa básico do Google pelos seus próprios dados.
As camadas de blocos são úteis para adicionar imagens extensas, normalmente cobrindo grandes áreas geográficas, ao mapa. Por outro lado, ground sobreposições são úteis quando você quer corrigir uma única imagem em uma ponto no mapa.
Coordenadas de bloco
A API Maps divide as imagens de cada nível de zoom em um conjunto de mapas quadrados blocos, organizados em uma grade ordenada. Quando um mapa rola para um novo local ou um novo nível de zoom, a API do Google Maps determina quais blocos são necessários e os converte em um conjunto de blocos a recuperar.
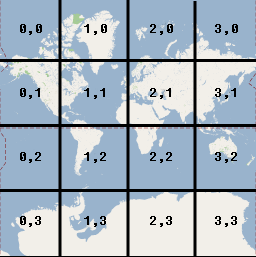
Para a projeção de Mercator do Google, o bloco com
A coordenada (0,0) está sempre no canto noroeste do mapa, com valores x
aumentando de oeste para leste e valores de y aumentando de norte para sul.
Os blocos são indexados usando coordenadas x,y dessa origem. Por exemplo, em
nível de zoom 2, quando a Terra está dividida em 16 blocos, cada bloco pode ser
referenciados por um par de x,y exclusivo:

Cada bloco de mapa é um quadrado de 256x256 pontos. Em um nível de zoom 0, o mundo inteiro renderizados em um único bloco. Cada nível de zoom aumenta a ampliação em um fator de dois. Portanto, no nível de zoom 1, o mapa é renderizado como uma grade 2x2 de blocos, ou uma grade 4x4 no nível de zoom 2, uma grade 8 x 8 no nível de zoom 3 e assim por diante. Se você estiver criando imagens para uma camada de blocos, precisará criar uma nova Imagem de 256 x 256 pontos para cada bloco em cada nível de zoom que você pretende oferecer.
Como adicionar uma camada de blocos
- Instancie um objeto
GMSURLTileLayerou uma subclasse personalizada deGMSTileLayer/GMSSyncTileLayer. - Opcionalmente, modifique a propriedade
zIndexpara ajustar a posição dela em relação a outras camadas de blocos. - Atribua o objeto
GMSTileLayerao mapa definindo omap. .
O SDK do Maps para iOS oferece três classes que podem ser usadas para
implementar uma camada de blocos. Em cada classe, é preciso definir como buscar
o bloco de mapa correto para um determinado conjunto de coordenadas {x,y,zoom}. As opções disponíveis são estas:
- Subclasse
GMSSyncTileLayer, que fornece a implementação detileForX:y:zoomque retornaUIImageinstâncias. - Subclasse
GMSTileLayer, que fornece a implementação da interface métodorequestTileForX:y:zoomque, depois, chama de volta com uma imagem de bloco. - Usar a classe já existente,
GMSURLTileLayer, para buscar blocos automaticamente de URLs, fornecendo o blocoGMSTileURLConstructor.GMSURLTileLayeré uma classe concreta que não pode ser uma subclasse.
No caso da subclasse GMSSyncTileLayer ou GMSTileLayer, é necessário fornecer um
O resultado do bloco nil informará ao SDK do Maps para iOS que os dados estão
indisponível, mas que pode estar disponível no futuro. Como alternativa,
Retornar kGMSTileLayerNoTile para indicar que não há bloco nesse
o local.
Para GMSURLTileLayer, retornar nil de GMSTileURLConstructor vai
indicam que não há bloco neste local.
Usar "GMSURLTileLayer" para buscar blocos em URLs
A GMSURLTileLayer não requer subclasses, mas você vai precisar
implementar o bloco GMSTileURLConstructor. O código abaixo mostra como
use GMSURLTileLayer para mostrar a planta baixa de um edifício com vários andares.
Swift
let floor = 1
// Implement GMSTileURLConstructor
// Returns a Tile based on the x,y,zoom coordinates, and the requested floor
let urls: GMSTileURLConstructor = { (x, y, zoom) in
let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png"
return URL(string: url)
}
// Create the GMSTileLayer
let layer = GMSURLTileLayer(urlConstructor: urls)
// Display on the map at a specific zIndex
layer.zIndex = 100
layer.map = mapView
Objective-C
NSInteger floor = 1;
// Create the GMSTileLayer
GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) {
NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png",
(long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y];
return [NSURL URLWithString:url];
}];
// Display on the map at a specific zIndex
layer.zIndex = 100;
layer.map = mapView;
Subclasse GMSSyncTileLayer para veicular blocos como um UIImage
GMSSyncTileLayer e GMSTileLayer são classes abstratas projetadas para serem
com subclasses. Você pode usar essas classes para disponibilizar blocos como de UIImage. Os
exemplo mostra como renderizar uma imagem personalizada sobre alguns blocos no mapa
ao subclassificar GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer {
override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? {
// On every odd tile, render an image.
if (x % 2 == 1) {
return UIImage(named: "australia")
} else {
return kGMSTileLayerNoTile
}
}
}
Objective-C
@interface TestTileLayer : GMSSyncTileLayer
@end
@implementation TestTileLayer
- (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom {
// On every odd tile, render an image.
if (x % 2 == 1) {
return [UIImage imageNamed:@"australia"];
} else {
return kGMSTileLayerNoTile;
}
}
@end
Para adicionar a camada ao seu mapa, instancie o objeto e defina sua propriedade de mapa.
Swift
let layer = TestTileLayer()
layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init];
layer.map = mapView;
Blocos de DPI alto para dispositivos Retina
Você pode usar imagens de DPI alto com o GMSSyncTileLayer.
ou GMSURLTileLayer definindo tileSize como 512.
A propriedade tileSize indica o número de pixels que o bloco retornado
preferem exibir as imagens como: o padrão é 256 — a dimensão
de um bloco do Google Maps em um dispositivo não Retina.
Se estiver exibindo blocos de DPI normais em um dispositivo com DPI alto, você pode dimensionar a
imagens definindo tileSize como 512. Observe que o dimensionamento das imagens pode reduzir
a qualidade da imagem, especialmente para linhas finas ou texto. Para melhores resultados, faça a correspondência
tileSize e o DPI da imagem à tela. Os mapas mostrados em um dispositivo com Retina
têm a melhor aparência ao exibir imagens de alto DPI com um tileSize de 512;
enquanto os mapas mostrados em dispositivos não Retina ficam ótimos com imagens normais
e o tileSize padrão de 256.
Como limpar blocos desatualizados
Se os blocos fornecidos pela camada ficarem "desatualizados", o método
O clearTileCache precisa ser chamado na camada para forçar uma atualização. Isso vai
fará com que todos os blocos nessa camada sejam recarregados.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

