
Google 地图街景可让您通过 360 度的街道级图像。您可以探索世界各地的地标、欣赏自然风光 奇观、为行程导航,或展示您商家的外景。
概览
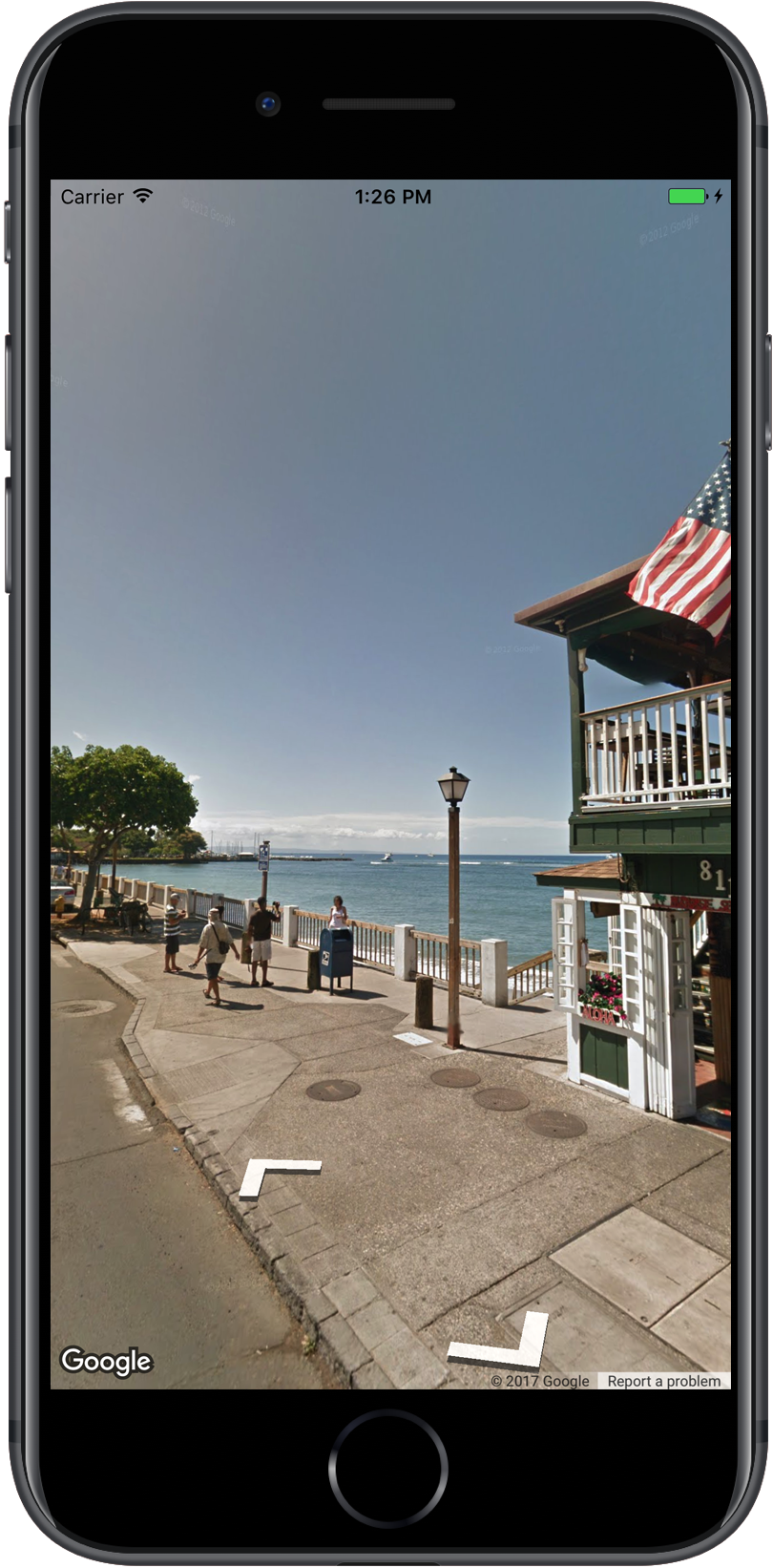
Google 街景提供指定道路的 360 度全景视图
在其覆盖区域内SDK 提供的覆盖范围是
与iOS 版 Google 地图应用的相同,或
https://maps.google.com/。如需详细了解
查看街景,并在交互式地图上查看支持的区域,位于
街景简介。
Maps SDK for iOS 提供街景服务
,以获取和处理 Google 地图街景中使用的图像。
街景图像以全景图片的形式返回,
进行查看,
类型为 GMSPanoramaView 的对象。
街景全景图片
每张街景全景图片都是一个或一组图片,提供以单个位置为中心的 360 度全景视图。图片符合等距柱状尺寸 (Plate Carrée) 投影,包含 360 度水平视图 (a 以及 180 度垂直视图(从直线到 )。生成的 360 度全景图片定义了一个投影 并且将图像包围在球体的二维表面上 球体。
您可以使用 GMSPanoramaView 对象查看街景全景图片。这个
对象提供了一个查看器,可将全景图片渲染为一个球面,
位于镜头中心您可以通过编程方式控制
镜头,以及一些用于自定义查看器的属性。
访问街景数据
街景全景图由两种元数据中的一种来标识:
panoramaID- 街景全景图片的唯一 ID。这部
panoramaID可能会随时间而改变,不适合长期使用, 参考。panoramaID最适合用于 以编程方式访问不同的街景图像 coordinate- 此图片的确切位置,表示方式为
CLLocationCoordinate2D。将coordinate用于 永久性存储全景图片位置的 ,或转换用户操作 将地图转换为街景图像。
panoramaID 和 coordinate 都作为
GMSPanorama 对象。您可以向以下合作伙伴申请GMSPanorama:
GMSPanoramaService(使用 coordinate 或 panoramaID)。通过
所得对象将包含元数据以及
链接到附近全景图片。
设置全景图片的位置
街景全景图片的位置可以根据 坐标。
moveNearCoordinate方法用于请求 坐标。moveNearCoordinate:radius方法与之类似,但允许 可以指定围绕该坐标的搜索半径(以米为单位)。借助
moveNearCoordinate:source方法,您可以指定来源。 如果您希望限制街景,以便仅显示 拍摄的室外全景图片默认情况下,位置全景为 无论从内到外请注意, 指定位置。借助
moveNearCoordinate:radius:source方法,您可以指定 半径和来源。
查看街景图片
添加街景查看器
添加查看器的基本步骤如下:
- (一次性)按照使用入门中的步骤获取 SDK。 获取密钥并添加所需的框架。
- 创建或更新
ViewController。如果 此视图控制器将变为可见,因此请务必在loadView方法。 - 使用
GMSPanoramaViewGMSPanoramaViewinitWithFrame:方法。如果将其用作 视图控制器的唯一视图,那么CGRectZero可用作地图的 frame — 系统会自动调整地图的大小。 - 将
GMSPanoramaView对象设置为视图控制器的视图,例如self.view = panoView;。 - 使用如下方法设置街景图像的位置:
moveNearCoordinate:。
下面的示例向某个应用添加了一个街景 查看器。
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
自定义查看器
您可以通过限制可用手势来对查看器进行自定义。修改者
默认情况下,平移、缩放和前往相邻全景图片都处于启用状态。
各个手势均通过 GMSPanoramaView 的属性进行控制。
这些属性用于启用或停用由用户控制的手势;程序化
仍然可以更改。
orientationGestures- 用户是否能够通过点按或
拖动。设置为
NO可禁止对 摄像头。 zoomGestures- 指明用户是否能通过双指张合进行缩放。已设置为“
NO” 可停用缩放功能。 navigationGestures- 用户是否能够更改显示的全景图片。用户
可通过点按导航链接或点按两次视图来更改
panoramas 设为
NO可停用导航更改。
您可以使用
setAllGesturesEnabled: 方法结合使用。
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
通过网址架构启动街景
可在 iOS 版 Google 地图中查看 Google 街景图像
应用。您可以在街道上启动 iOS 版 Google 地图应用
comgooglemaps 网址架构的查看模式,方法是设置 mapmode
参数设为 streetview。将启动街景的网址示例
。如需了解详情,请参阅网址架构
文档。
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
街景位置和视角 (POV)
GMSPanoramaCamera可让您设置街景的视角
将镜头视为方向、倾斜度和缩放的组合。
下面这段代码将使摄像头朝南,并且略微向下。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
方向
街景位置定义了镜头的
但未定义该图像的镜头方向。
为此,GMSOrientation 对象定义了两个属性:
heading定义以镜头轨迹为中心的旋转角度 相对于正北方的度数。朝向按顺时针进行测量: 正北方为 0,东方为 90,南方为 180,西方为 270。pitch(默认值为0)定义“向上”角度方差或“向下”从 镜头的初始默认倾斜度,该倾斜度通常(但并不总是)平坦 水平。(例如,在山上拍摄的图片可能会 默认倾斜度不是水平的。)俯仰角测量方法 向上看的正值(最大 +90 度,垂直向上,正交至 默认倾斜度)和负值(最低为 -90 度) 与默认音高垂直向下)。
缩放
街景通过使用缩放支持不同级别的图像细节。 您可以通过编程方式设置缩放级别,用户也可以在 可通过双指张合进行缩放。
移动镜头
创建 GMSPanoramaView 后,它会
可以采用多种方式更改默认镜头。更改
则可以选择以动画方式呈现镜头移动的效果。通过
在当前镜头属性和新镜头属性之间插入动画
相机属性。
您可以修改 GMSPanoramaCamera 对象,并在
GMSPanoramaView 的 camera 属性。这可将相机对准新的
没有动画效果可以创建一个 GMSCameraPosition 来配置
任何方向和缩放的组合。
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
您可以通过调用
GMSPanoramaView 的 animateToCamera:animationDuration: 方法。
另外,您也可以利用Core Animation控制镜头。这是
可通过 GMSPanoramaView上的自定义CALayer获取,
GMSPanoramaLayer。
街景中的标记
GMSPanoramaView 对象能够显示地图标记。您可以使用
GMSMapView 或GMSMarker
GMSPanoramaView 对象,为其设置相应的属性:
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
标记的大小会根据标记与地图之间距离的距离而缩小
位置和 GMSCameraView 的位置。如果这段距离太远
标记将会变得太小,无法显示,并会隐藏在
视图。
将 panoramaView 属性设置为 nil,以将其从
GMSPanoramaView。
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
事件
您可以监听街景全景图片上发生的事件,例如,
用户点按全景图片要监听事件,您必须实现
GMSPanoramaViewDelegate 协议。查看
事件指南以及
GMSPanoramaViewDelegate。

