
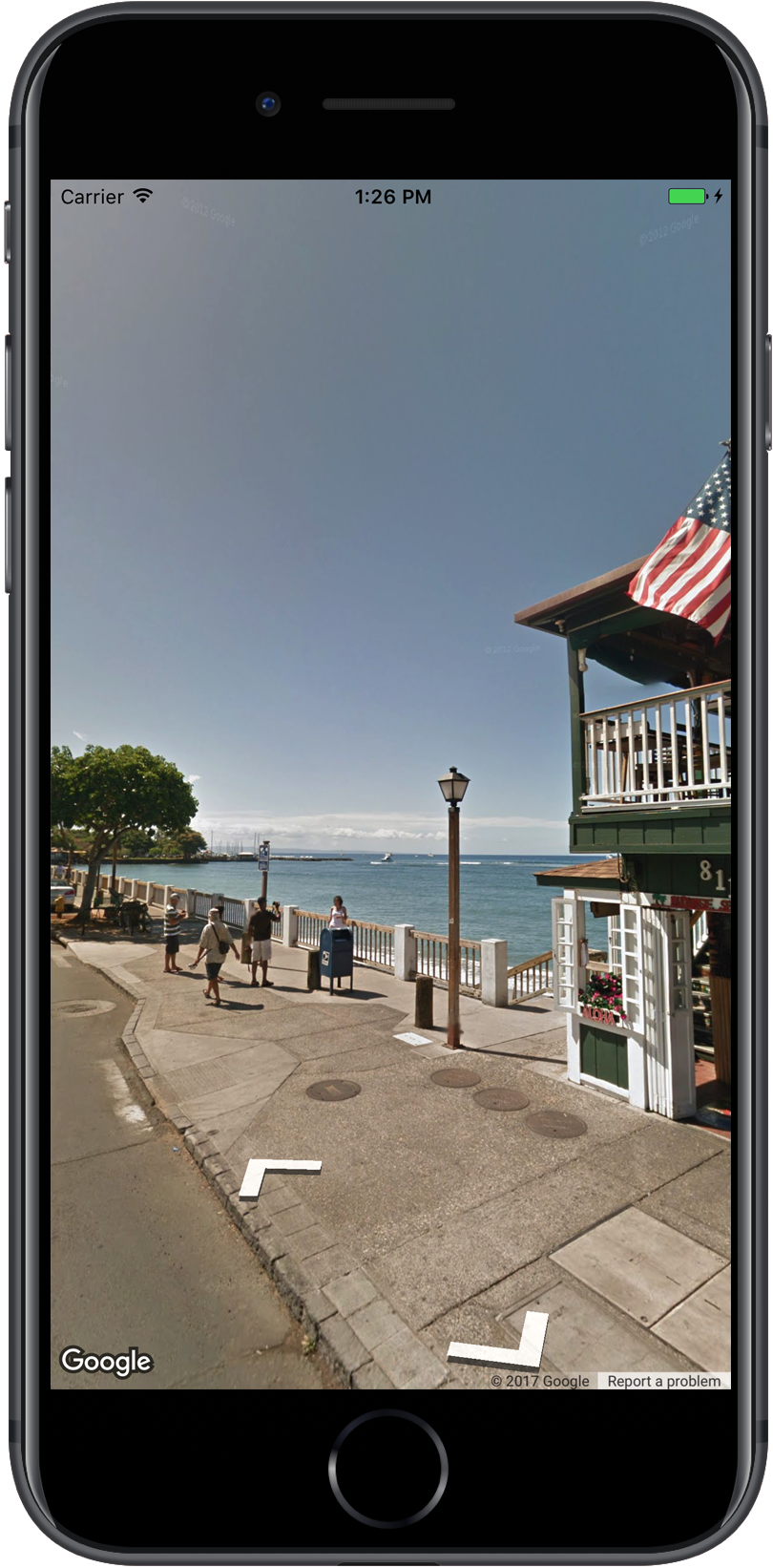
Street View de Google Maps te permite explorar lugares en todo el mundo a través de Imágenes a nivel de la calle en 360°. Puedes explorar puntos de referencia del mundo, ver la naturaleza maravillas, realiza un viaje o muestra el exterior de tu negocio.
Descripción general
Google Street View proporciona vistas panorámicas de 360 grados de rutas designadas en su área de cobertura. La cobertura disponible a través del SDK es
que para la aplicación de Google Maps para iOS o
https://maps.google.com/ Puedes leer más sobre
Street View y ver las áreas admitidas en un mapa interactivo, en
Acerca de Street View
El SDK de Maps para iOS proporciona un servicio de Street View
para obtener y manipular las imágenes usadas en Street View de Google Maps.
Las imágenes de Street View se devuelven como panorámicas y se
vistos desde el visor de Street View:
objeto de tipo GMSPanoramaView.
Panorámicas de Street View
Cada panorámica de Street View es una imagen, o un conjunto de imágenes, que proporciona una vista de 360 grados desde una ubicación. Las imágenes se ajustan al modelo equirrectangular (Plate Carrée), que contiene una vista horizontal de 360 grados (una envolvente completo) y una vista vertical de 180 grados (desde el extremo superior hasta directamente hacia abajo). La panorámica de 360 grados resultante define una proyección en una esfera con la imagen ajustada a la superficie bidimensional de esa esfera.
Las panorámicas de Street View se pueden ver con el objeto GMSPanoramaView. Esta
proporciona un visor que representa la panorámica como una esfera, con una
en el centro. Puedes controlar de forma programática la orientación de la
cámara, así como varias propiedades que personalizan el visor.
Cómo acceder a los datos de Street View
Los panoramas de Street View se identifican con dos metadatos:
panoramaID- Es el ID único de una panorámica de Street View. Este/a
panoramaIDpuede cambiar con el tiempo y no es adecuado a largo plazo referencia. Se recomienda usarpanoramaIDpara proporcionar acceso programático a diferentes imágenes de Street View. coordinate- La ubicación precisa de esta imagen, expresada como
CLLocationCoordinate2DUsa uncoordinatepara el almacenamiento persistente de una ubicación panorámica, o bien para traducir acciones del usuario en el mapa en una imagen de Street View.
Tanto panoramaID como coordinate se almacenan como propiedades del
Objeto GMSPanorama. Puedes solicitar un GMSPanorama al
GMSPanoramaService con coordinate o panoramaID El
que el objeto resultante incluirá ambos metadatos, así como un array de
enlaces a panorámicas cercanas.
Configuración de la ubicación de la panorámica
La ubicación de la panorámica de Street View se puede establecer según la coordenada.
El método
moveNearCoordinatesolicita una panorámica cerca de la coordenada.El método
moveNearCoordinate:radiuses similar, pero permite que te permite especificar un radio de búsqueda, en metros, alrededor de la coordenada.El método
moveNearCoordinate:sourcete permite especificar una fuente. Una fuente resulta útil si deseas restringir Street View para que solo busque imágenes panorámicas que están en el exterior. De forma predeterminada, las panorámicas de las ubicaciones son adentro o afuera. Ten en cuenta que es posible que no existan panorámicas al aire libre para el ubicación especificada.El método
moveNearCoordinate:radius:sourcete permite especificar un radio y una fuente.
Cómo ver imágenes de Street View
Cómo agregar un visor de Street View
Los pasos básicos para agregar un visor son los siguientes:
- (Una vez) Sigue los pasos que se indican en Cómo comenzar para obtener el SDK. obtener una clave y agregar los frameworks necesarios.
- Crea o actualiza un
ViewController. Si la panorámica se muestra cuando este controlador de vista se vuelva visible, asegúrate de crearlo el métodoloadView - Crea una clase
GMSPanoramaViewy crea una instancia de ella con la claseGMSPanoramaViewinitWithFrame:. Si se va a usar como el vista única del controlador de vista, entonces se podría usarCGRectZerocomo el mapa marco, el tamaño del mapa se cambiará automáticamente. - Establece el objeto
GMSPanoramaViewcomo la vista del controlador de vista, p.ej.,self.view = panoView; - Establece la ubicación de la imagen de Street View con un método, como el siguiente:
moveNearCoordinate:
En el ejemplo siguiente, se agrega un visor de Street View a una aplicación.
Swift
import GoogleMaps
class StreetView: UIViewController {
override func loadView() {
let panoView = GMSPanoramaView(frame: .zero)
self.view = panoView
panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312))
}
}
Objective-C
#import "StreetView.h"
@import GoogleMaps;
@interface StreetView ()
@end
@implementation StreetView
- (void)loadView {
GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero];
self.view = panoView;
[panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)];
}
@end
Cómo personalizar el visor
Puedes personalizar el visor restringiendo los gestos disponibles. De
están habilitadas las opciones predeterminadas, el desplazamiento lateral, el zoom y el acceso a panorámicas adyacentes.
Los gestos individuales se controlan a través de las propiedades de GMSPanoramaView.
Estas propiedades habilitan o inhabilitan los gestos controlados por el usuario. programática
es posible, no obstante, realizar cambios cuando los gestos están inhabilitados.
orientationGestures- Si el usuario podrá reorientar la cámara presionando o
arrastrando. Configúralo en
NOpara inhabilitar los cambios de orientación en la cámara. zoomGestures- Determina si el usuario podrá pellizcar para hacer zoom. Se estableció en
NOpara inhabilitar el zoom. navigationGestures- Determina si el usuario podrá cambiar la panorámica visible. Usuarios
puedes usar un solo toque en los vínculos de navegación
o dos veces en la vista para cambiar
panorámicas. Configúralo en
NOpara inhabilitar los cambios de navegación.
Puedes habilitar o inhabilitar todos los gestos a la vez con el
setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Cómo iniciar Street View con el esquema de URL
Las imágenes de Google Street View se pueden ver desde Google Maps para iOS.
y mantener la integridad de su aplicación. Puedes iniciar la aplicación de Google Maps para iOS en la calle
modo de vista con el esquema de URL comgooglemaps configurando mapmode
parámetro en streetview. Ejemplo de una URL que iniciará Street View
aparece a continuación. Para obtener más información, consulta el Esquema de URL.
en la documentación de Google Cloud.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Ubicaciones y punto de vista (POV) de Street View
GMSPanoramaCamera te permite configurar el punto de vista de Street View.
cámara como una combinación de orientación, inclinación y zoom.
Con el fragmento de código siguiente se orientará la cámara hacia el sur y levemente hacia abajo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Orientación
La ubicación de Street View define la posición del foco de la cámara para una
de la imagen, pero no define la orientación de la cámara para esa imagen.
Con ese propósito, el objeto GMSOrientation define dos propiedades:
headingdefine el ángulo de rotación alrededor de la ubicación de la cámara en grados relativos al norte geográfico. Los encabezados se miden en el sentido de las manecillas del reloj: el norte geográfico es el grado 0, el este el 90, el sur el 180 y el oeste el 270.pitch(valor predeterminado de0) define la varianza del ángulo “hacia arriba” o "inactivo" de la la inclinación inicial predeterminada de la cámara, que a menudo (no siempre) es plana. horizontal. (Por ejemplo, una imagen tomada en una colina posiblemente exhiba una una inclinación predeterminada que no es horizontal). Los ángulos de inclinación se miden con positivos que apuntan hacia arriba (hasta +90 grados en línea recta hacia arriba y ortogonales a la inclinación predeterminada) y los valores negativos hacia abajo (hasta -90 grados en línea recta hacia abajo y ortogonal a la inclinación predeterminada).
Zoom
Street View admite diferentes niveles de detalle de imágenes a través del zoom. Puedes establecer el nivel de zoom de manera programática o los usuarios pueden cambiar el nivel en el visor pellizcando para acercar.
Cómo mover la cámara
Una vez que hayas creado el GMSPanoramaView, y que tenga un
cámara predeterminada, puedes cambiarla de varias maneras. Cuando cambias el
tienes la opción de animar el movimiento resultante. El
en la animación se interpolan los atributos actuales de la cámara y los nuevos
atributos de la cámara.
Puedes modificar el objeto GMSPanoramaCamera y configurarlo en el
Propiedad de camera de GMSPanoramaView. Esto ajustará la cámara a la nueva
un punto de vista sin animación. Se puede crear un GMSCameraPosition para configurar
cualquier combinación de orientación y zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180
pitch:-10
zoom:1];
Puedes animar una transición llamando al
método animateToCamera:animationDuration: de GMSPanoramaView.
A su vez, puedes controlar la cámara usando Core Animation. Esto está hecho
disponible a través del CALayer personalizado en GMSPanoramaView,
GMSPanoramaLayer
Marcadores en Street View
El objeto GMSPanoramaView puede mostrar marcadores del mapa. Puedes usar la
mismo objeto GMSMarker en un GMSMapView o un
GMSPanoramaView estableciendo sus propiedades correspondientes:
Swift
// Create a marker at the Eiffel Tower
let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294)
let marker = GMSMarker(position: position)
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView
// Add the marker to a GMSMapView object named mapView
marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294);
GMSMarker *marker = [GMSMarker markerWithPosition:position];
// Add the marker to a GMSPanoramaView object named panoView
marker.panoramaView = panoView;
// Add the marker to a GMSMapView object named mapView
marker.map = mapView;
El tamaño de los marcadores se ajustará en función de la distancia entre
y la ubicación de GMSCameraView. Si esta distancia se vuelve demasiado
genial, el marcador será demasiado pequeño para mostrarse y se ocultará
vista.
Establece la propiedad panoramaView en nil para quitarla de la
GMSPanoramaView
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventos
Puedes escuchar eventos que ocurren en la panorámica de Street View, como cuando un
el usuario toca la panorámica. Para escuchar eventos, debes implementar el
Protocolo GMSPanoramaViewDelegate. Consultar el resumen
guía de eventos y la lista de métodos de la
GMSPanoramaViewDelegate

