Dengan mengelompokkan penanda, Anda dapat menempatkan banyak penanda di peta tanpa menyulitkan pembacaan peta.
Pengantar
Video ini membahas penggunaan pengelompokan penanda jika data Anda memerlukan banyak titik data di peta.
Utilitas pengelompokan penanda ini membantu Anda mengelola banyak penanda di berbagai tingkat zoom. Tepatnya, 'penanda' sebenarnya adalah 'item' pada titik ini, dan hanya menjadi 'Penanda' jika telah dirender. Namun, agar lebih jelas, dokumen ini akan menamai semua itu dengan 'penanda'.
Jika pengguna menampilkan peta pada tingkat zoom yang tinggi, setiap penanda akan ditampilkan di peta. Jika pengguna memperkecil tampilan, semua penanda akan menyatu menjadi cluster, agar peta lebih mudah ditampilkan. Utilitas pengelompokan penanda adalah bagian dari Library Utilitas Maps SDK for Android. Jika Anda belum menyiapkan library, ikuti panduan penyiapan sebelum membaca bagian lainnya dari halaman ini.

Untuk menggunakan utilitas pengelompokan penanda, Anda harus menambahkan penanda sebagai objek ClusterItem ke ClusterManager. ClusterManager meneruskan penanda ke Algorithm, yang akan mengubahnya menjadi satu kumpulan cluster. ClusterRenderer menangani rendering, dengan menambah dan menghapus cluster dan masing-masing penanda. ClusterRenderer dan Algorithm dapat
dimasukkan dan disesuaikan.
Library utilitas ini dilengkapi dengan aplikasi demo yang menyediakan penerapan contoh utilitas pengelompokan penanda. Untuk bantuan dalam menjalankan aplikasi demo, lihat panduan penyiapan. Aplikasi demo ini menyertakan contoh-contoh pengelompokan penanda berikut:
ClusteringDemoActivity: Aktivitas sederhana yang memperagakan pengelompokan penanda.BigClusteringDemoActivity: Pengelompokan dengan 2.000 penanda.CustomMarkerClusteringDemoActivity: Membuat desain kustom untuk penanda yang dikelompokkan.
Menambahkan pengelompok penanda sederhana
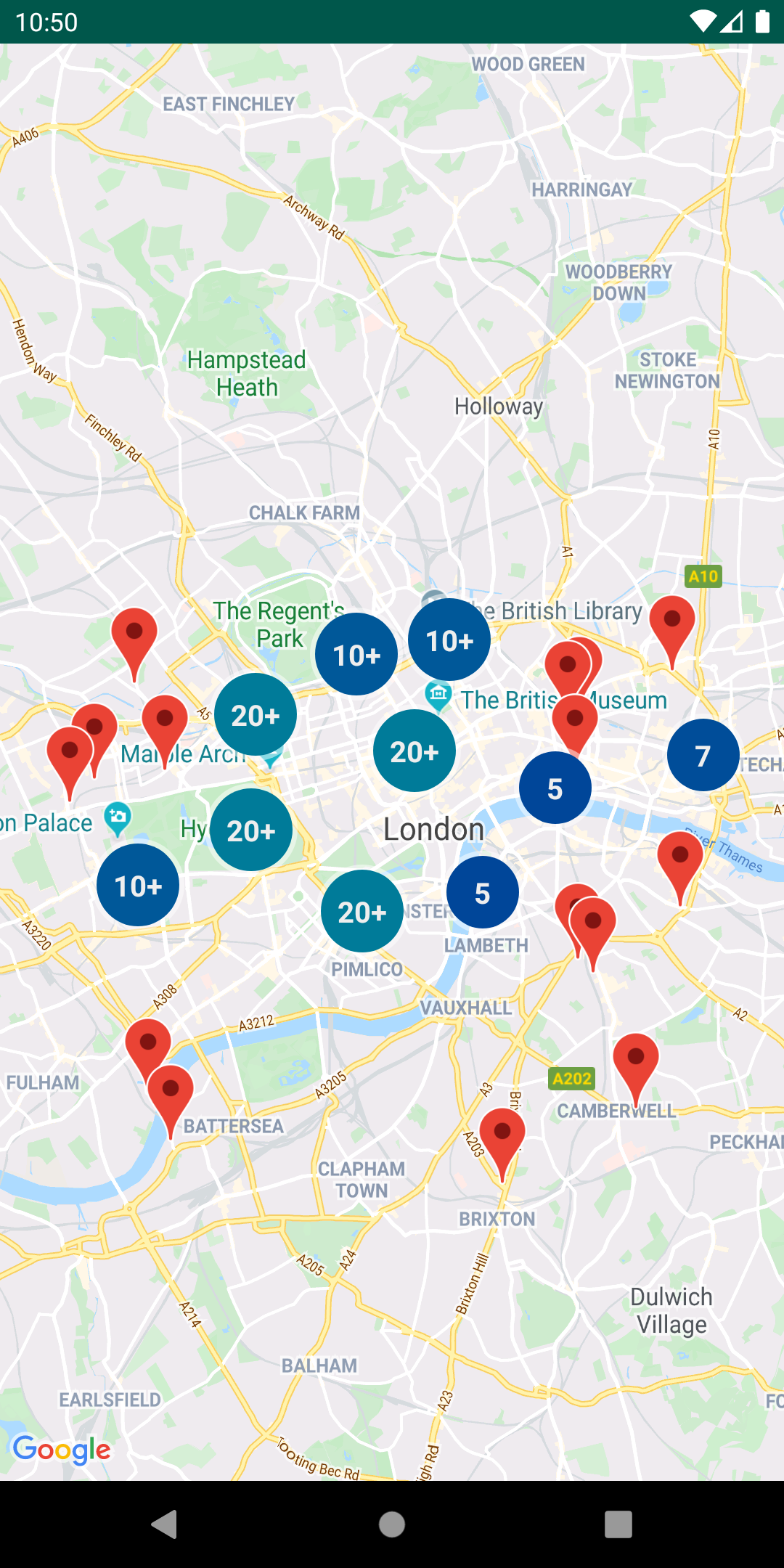
Ikuti langkah-langkah di bawah ini untuk membuat cluster sederhana dengan sepuluh penanda. Hasilnya akan terlihat seperti ini, meskipun jumlah penanda yang ditampilkan/dikelompokkan akan berubah sesuai dengan tingkat zoom:

Berikut ringkasan langkah-langkah yang diperlukan:
- Terapkan
ClusterItemuntuk merepresentasikan penanda di peta. Item cluster menampilkan posisi penanda sebagai objek LatLng, serta judul atau cuplikan opsional. - Tambahkan
ClusterManagerbaru untuk mengelompokkan item cluster (penanda) berdasarkan tingkat zoom. - Tetapkan
OnCameraIdleListener()peta keClusterManager, karenaClusterManagermenerapkan pemroses. - Jika Anda ingin menambahkan fungsi tertentu sebagai respons terhadap peristiwa klik penanda, tetapkan
OnMarkerClickListener()peta keClusterManager, karenaClusterManagermenerapkan pemroses. - Masukkan penanda ke
ClusterManager.
Dengan melihat langkah-langkah ini secara lebih mendetail: Untuk membuat cluster sederhana yang berisi sepuluh
penanda, buat class MyItem yang menerapkan ClusterItem
lebih dahulu.
Kotlin
inner class MyItem(
lat: Double,
lng: Double,
title: String,
snippet: String
) : ClusterItem {
private val position: LatLng
private val title: String
private val snippet: String
override fun getPosition(): LatLng {
return position
}
override fun getTitle(): String {
return title
}
override fun getSnippet(): String {
return snippet
}
override fun getZIndex(): Float {
return 0f
}
init {
position = LatLng(lat, lng)
this.title = title
this.snippet = snippet
}
}
Java
public class MyItem implements ClusterItem {
private final LatLng position;
private final String title;
private final String snippet;
public MyItem(double lat, double lng, String title, String snippet) {
position = new LatLng(lat, lng);
this.title = title;
this.snippet = snippet;
}
@Override
public LatLng getPosition() {
return position;
}
@Override
public String getTitle() {
return title;
}
@Override
public String getSnippet() {
return snippet;
}
@Nullable
@Override
public Float getZIndex() {
return 0f;
}
}
Dalam aktivitas peta Anda, tambahkan ClusterManager dan masukkan item cluster
ke dalamnya. Perhatikan
argumen
jenis <MyItem>, yang mendeklarasikan
ClusterManager sebagai jenis MyItem.
Kotlin
// Declare a variable for the cluster manager.
private lateinit var clusterManager: ClusterManager<MyItem>
private fun setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f))
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = ClusterManager(context, map)
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager)
map.setOnMarkerClickListener(clusterManager)
// Add cluster items (markers) to the cluster manager.
addItems()
}
private fun addItems() {
// Set some lat/lng coordinates to start with.
var lat = 51.5145160
var lng = -0.1270060
// Add ten cluster items in close proximity, for purposes of this example.
for (i in 0..9) {
val offset = i / 60.0
lat += offset
lng += offset
val offsetItem =
MyItem(lat, lng, "Title $i", "Snippet $i")
clusterManager.addItem(offsetItem)
}
}
Java
// Declare a variable for the cluster manager.
private ClusterManager<MyItem> clusterManager;
private void setUpClusterer() {
// Position the map.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10));
// Initialize the manager with the context and the map.
// (Activity extends context, so we can pass 'this' in the constructor.)
clusterManager = new ClusterManager<MyItem>(context, map);
// Point the map's listeners at the listeners implemented by the cluster
// manager.
map.setOnCameraIdleListener(clusterManager);
map.setOnMarkerClickListener(clusterManager);
// Add cluster items (markers) to the cluster manager.
addItems();
}
private void addItems() {
// Set some lat/lng coordinates to start with.
double lat = 51.5145160;
double lng = -0.1270060;
// Add ten cluster items in close proximity, for purposes of this example.
for (int i = 0; i < 10; i++) {
double offset = i / 60d;
lat = lat + offset;
lng = lng + offset;
MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i);
clusterManager.addItem(offsetItem);
}
}
Anda juga dapat memilih untuk menonaktifkan animasi pengelompokan saat memperbesar dan memperkecil.
Jika animasi dinonaktifkan, penanda akan masuk ke posisinya bukan bermigrasi masuk ke dan keluar dari cluster.
Untuk menonaktifkan animasi, gunakan setAnimation() di ClusterManager
seperti yang ditunjukkan di bawah:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Menambahkan jendela info untuk masing-masing penanda yang dikelompokkan
Guna menambahkan jendela info untuk penanda tertentu yang dikelompokkan, tambahkan string cuplikan dan judul ke dalam konstruktor penerapan ClusterItem.
Contoh berikut menambahkan penanda dengan jendela info
di metode addItems(), dengan menetapkan judul dan cuplikan:
Kotlin
// Set the lat/long coordinates for the marker.
val lat = 51.5009
val lng = -0.122
// Set the title and snippet strings.
val title = "This is the title"
val snippet = "and this is the snippet."
// Create a cluster item for the marker and set the title and snippet using the constructor.
val infoWindowItem = MyItem(lat, lng, title, snippet)
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker.
double lat = 51.5009;
double lng = -0.122;
// Set the title and snippet strings.
String title = "This is the title";
String snippet = "and this is the snippet.";
// Create a cluster item for the marker and set the title and snippet using the constructor.
MyItem infoWindowItem = new MyItem(lat, lng, title, snippet);
// Add the cluster item (marker) to the cluster manager.
clusterManager.addItem(infoWindowItem);
Menyesuaikan pengelompokan penanda
Konstruktor ClusterManager membuat DefaultClusterRenderer dan NonHierarchicalDistanceBasedAlgorithm. Anda dapat mengubah ClusterRenderer dan Algorithm menggunakan metode setAlgorithm(Algorithm<T> algorithm) dan setRenderer(ClusterRenderer<T> view) dari ClusterManager.
Anda dapat menerapkan ClusterRenderer untuk menyesuaikan rendering cluster. DefaultClusterRenderer memberikan dasar yang baik untuk memulai. Dengan membuat subclass DefaultClusterRenderer, Anda dapat mengganti setelan default.
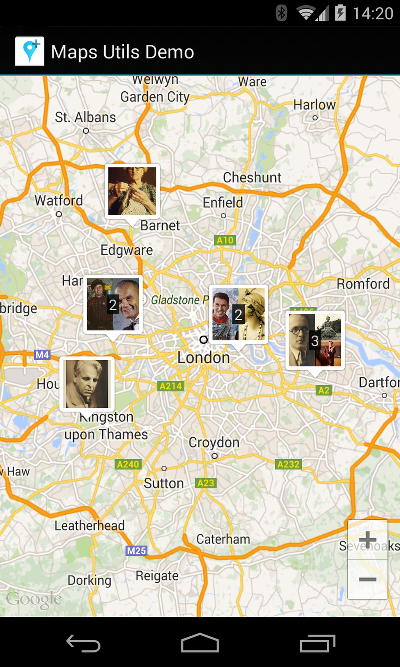
Untuk contoh penyesuaian yang mendalam, lihat CustomMarkerClusteringDemoActivity di aplikasi demo yang disertakan bersama library utilitas.

CustomMarkerClusteringDemoActivity menentukan item cluster-nya sendiri, Person, dan merendernya dengan memperluas DefaultClusterRenderer sebagai PersonRenderer.
Demo ini juga menunjukkan cara menerapkan antarmuka ClusterManager.OnClusterClickListener<Person> untuk menampilkan informasi lebih lanjut tentang orang tersebut saat cluster diklik. Anda juga
dapat menerapkan
ClusterManager.OnClusterItemClickListener<Person> dengan cara
yang serupa.
Untuk bantuan dalam menjalankan aplikasi demo, lihat panduan penyiapan.
