히트맵은 지도에 데이터 지점의 분포와 밀도를 표현하는 데 유용합니다.
소개
Android용 Maps SDK 유틸리티 라이브러리에는 애플리케이션의 Google 지도에 하나 이상의 히트맵을 추가하는 데 사용할 수 있는 히트맵 유틸리티가 포함되어 있습니다.
이 동영상에서는 지도에서 다수의 데이터 지점이 필요한 데이터의 경우, 마커를 대신하여 히트맵을 사용하는 방법을 설명합니다.
히트맵을 사용하면 사용자가 지도에서 데이터 지점의 분포와 상대적 강도를 쉽게 이해할 수 있습니다. 히트맵은 각 위치에 마커를 배치하는 대신 색상을 사용하여 데이터의 분포를 나타냅니다.
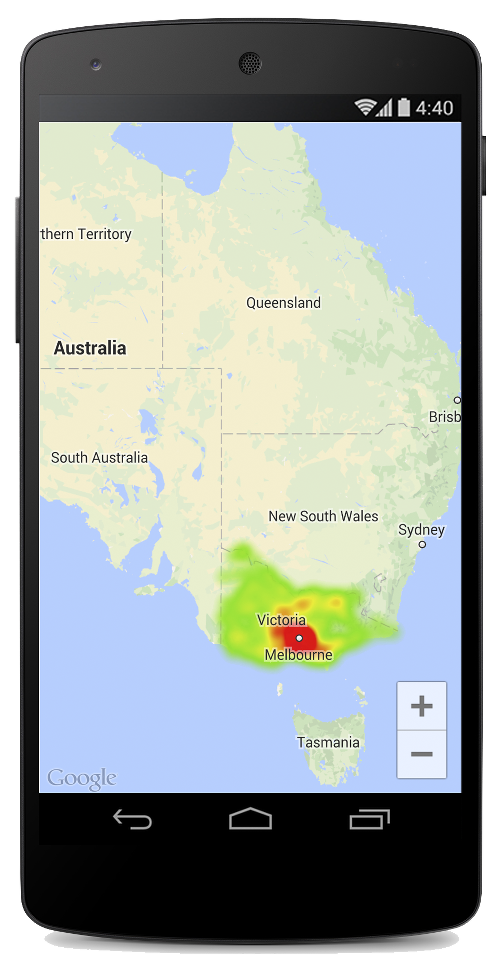
아래 예시에서 빨간색은 오스트레일리아 빅토리아 주에서 경찰서가 집중된 지역을 나타냅니다.

아직 Android용 Maps SDK 유틸리티 라이브러리를 설정하지 않았다면 이 페이지의 나머지 부분을 읽기 전에 설정 가이드를 따르세요.
간단한 히트맵 추가
지도에 히트맵을 추가하려면 각 관심 위치의 좌표로
구성된 데이터 세트가 필요합니다. 먼저
HeatmapTileProvider를
만들어 LatLng 객체 컬렉션에 전달합니다. 그런 다음 새
TileOverlay를
만들어 히트맵 타일 제공자에게 전달하고 타일 오버레이를 지도에 추가합니다.
이 유틸리티는 HeatmapTileProvider 클래스를 제공하며
이 클래스에서 TileProvider
인터페이스가 구현되어 히트맵의
타일 이미지를 제공합니다.
HeatmapTileProvider는
LatLng 객체(또는 아래에
설명된 것처럼 WeightedLatLng 객체)
컬렉션을 허용합니다. 제공된 반경,
그라데이션 및 불투명도 옵션에 따라
다양한 확대/축소 수준의 타일 이미지를 생성합니다. 이러한
옵션의 기본값은 변경할 수 있습니다.
세부 단계:
HeatmapTileProvider.Builder()를 사용하여LatLng객체 컬렉션에 전달하고 새로운HeatmapTileProvider를 추가합니다.HeatmapTileProvider를 포함하여 관련 옵션으로 새TileOverlayOptions객체를 만듭니다.GoogleMap.addTileOverlay()를 호출하여 지도에 오버레이를 추가합니다.
Kotlin
private fun addHeatMap() {
var latLngs: List<LatLng?>? = null
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations)
} catch (e: JSONException) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG)
.show()
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.build()
// Add a tile overlay to the map, using the heat map tile provider.
val overlay = map.addTileOverlay(TileOverlayOptions().tileProvider(provider))
}
@Throws(JSONException::class)
private fun readItems(@RawRes resource: Int): List<LatLng?> {
val result: MutableList<LatLng?> = ArrayList()
val inputStream = context.resources.openRawResource(resource)
val json = Scanner(inputStream).useDelimiter("\\A").next()
val array = JSONArray(json)
for (i in 0 until array.length()) {
val `object` = array.getJSONObject(i)
val lat = `object`.getDouble("lat")
val lng = `object`.getDouble("lng")
result.add(LatLng(lat, lng))
}
return result
}
Java
private void addHeatMap() {
List<LatLng> latLngs = null;
// Get the data: latitude/longitude positions of police stations.
try {
latLngs = readItems(R.raw.police_stations);
} catch (JSONException e) {
Toast.makeText(context, "Problem reading list of locations.", Toast.LENGTH_LONG).show();
}
// Create a heat map tile provider, passing it the latlngs of the police stations.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.build();
// Add a tile overlay to the map, using the heat map tile provider.
TileOverlay overlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
}
private List<LatLng> readItems(@RawRes int resource) throws JSONException {
List<LatLng> result = new ArrayList<>();
InputStream inputStream = context.getResources().openRawResource(resource);
String json = new Scanner(inputStream).useDelimiter("\\A").next();
JSONArray array = new JSONArray(json);
for (int i = 0; i < array.length(); i++) {
JSONObject object = array.getJSONObject(i);
double lat = object.getDouble("lat");
double lng = object.getDouble("lng");
result.add(new LatLng(lat, lng));
}
return result;
}
이 예시에서 데이터는 JSON 파일 police_stations.json에
저장됩니다. 다음은 파일에서 추출한 데이터입니다.
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
가중치가 적용된 위도/경도 지점 사용
HeatmapTileProvider를 만들어 이를 가중치가
적용된 위도/경도 좌표 컬렉션에 전달할 수 있습니다. 이는 특정
위치 집합의 중요도를 설명하고자 할 때 유용한 방법입니다.
특정 위치에 가중치를 적용하는 방법은 다음과 같습니다.
- 가중치가 필요한 각 위치에 새
WeightedLatLng을 만듭니다.LatLng및 필요한 강도를 나타내는double을 전달합니다. 강도는 이 위치의 상대적 중요도 또는 값을 나타냅니다. 값이 클수록 히트맵 그라데이션에서 더 높은 강도의 색상으로 나타납니다. 기본적으로 가장 높은 강도의 색상은 빨간색입니다. HeatmapTileProvider.Builder().data()대신HeatmapTileProvider.Builder().weightedData()를 호출하여 히트맵을 만듭니다.
히트맵 맞춤설정
다양한 히트맵 속성을 맞춤설정할 수 있습니다. 생성 시
Builder 함수를 통해 옵션을 설정할 수 있습니다.
또는 언제든지 HeatmapTileProvider에서 관련 setter를 호출하여
옵션을 변경한 후 오버레이의 타일 캐시를 삭제하여
새로운 옵션으로 모든 타일을 다시 그릴 수 있습니다.
사용할 수 있는 옵션은 다음과 같습니다.
- 반경: 히트맵에 적용되는 가우시안 블러(Gaussian blur)의
크기. 값은 픽셀 단위로 표시되며 기본값은 20입니다. 값은 10~50 사이여야 합니다. 히트맵을
만들 때 빌더의
radius()를 사용하여 값을 설정하거나 나중에setRadius()를 사용하여 값을 변경합니다. - 그라데이션: 히트맵이 컬러 지도를 생성할 때
사용하는 가장 낮은 강도부터 가장 높은 강도까지의 색상 범위를 나타냅니다. 그라데이션은
2개의 배열(색상을 포함하는 정수 배열과 각 색상의 시작 지점을
나타내는 부동 소수점 배열)을 사용하여 생성되며, 최대 강도의
백분율로 지정되고, 0과 1 사이의 분수로 표현됩니다. 단색 그라데이션에는
하나의 색상만 지정하고 다색 그라데이션에는
2개 이상의 색상을 지정해야 합니다. 컬러 지도는 이러한
색상 간에 보간 유형을 사용하여 생성됩니다. 기본 그라데이션은 2개의 색상을 사용합니다. 히트맵을
만들 때 빌더의
gradient()를 사용하여 값을 설정하거나 나중에setGradient()를 사용하여 값을 변경합니다. - 불투명도: 전체 히트맵 레이어의
불투명도이며 값의 범위는 0~1입니다. 기본값은 0.7입니다. 히트맵을 만들 때
빌더의
opacity()를 사용하여 값을 설정하거나 나중에setOpacity()를 사용하여 값을 변경합니다.
예를 들면 히트맵을 추가하기 전에
Gradient를
만들어 그라데이션을 설정합니다.
Kotlin
// Create the gradient.
val colors = intArrayOf(
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
)
val startPoints = floatArrayOf(0.2f, 1f)
val gradient = Gradient(colors, startPoints)
// Create the tile provider.
val provider = HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build()
// Add the tile overlay to the map.
val tileOverlay = map.addTileOverlay(
TileOverlayOptions()
.tileProvider(provider)
)
Java
// Create the gradient.
int[] colors = {
Color.rgb(102, 225, 0), // green
Color.rgb(255, 0, 0) // red
};
float[] startPoints = {
0.2f, 1f
};
Gradient gradient = new Gradient(colors, startPoints);
// Create the tile provider.
HeatmapTileProvider provider = new HeatmapTileProvider.Builder()
.data(latLngs)
.gradient(gradient)
.build();
// Add the tile overlay to the map.
TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions().tileProvider(provider));
기존 히트맵의 불투명도를 변경하려면 다음과 같이 합니다.
Kotlin
provider.setOpacity(0.7)
tileOverlay?.clearTileCache()
Java
provider.setOpacity(0.7);
tileOverlay.clearTileCache();
데이터 세트 변경
히트맵이 빌드된 데이터 세트를 변경하려면
WeightedLatLng 지점에 HeatmapTileProvider.setData()
또는
HeatmapTileProvider.setWeightedData()를
사용합니다. 참고: 히트맵에 지점을 추가하거나
히트맵에서 지점을 제거하려면 데이터 컬렉션을 업데이트한 후
setData() 또는 setWeightedData()를 사용하세요.
Kotlin
val data: List<WeightedLatLng> = ArrayList()
provider.setWeightedData(data)
tileOverlay?.clearTileCache()
Java
List<WeightedLatLng> data = new ArrayList<>();
provider.setWeightedData(data);
tileOverlay.clearTileCache();
히트맵 제거
히트맵을 제거하려면 타일 오버레이를 제거해야 합니다.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
데모 앱 보기
히트맵 구현의 다른 예는 유틸리티 라이브러리와 함께
제공되는 데모 앱에서 HeatmapsDemoActivity를
참고하세요. 설정 가이드에서
데모 앱 실행 방법을
확인할 수 있습니다.
