Chế độ xem đường phố của Google cung cấp chế độ xem toàn cảnh 360 độ từ các con đường được chỉ định trong toàn bộ phạm vi bao phủ của nó.
Video này hướng dẫn cách sử dụng dịch vụ Chế độ xem đường phố để cung cấp cho người dùng trải nghiệm thực tế về một địa chỉ trên bản đồ, cung cấp cho họ bối cảnh có ý nghĩa về điểm đến của họ hoặc bất kỳ địa điểm nào mà họ quan tâm.
Phạm vi áp dụng có sẵn thông qua Google Maps API Android v2 giống như API dành cho ứng dụng Google Maps trên Android thiết bị. Bạn có thể đọc thêm về Chế độ xem đường phố và xem các khu vực được hỗ trợ trên bản đồ tương tác tại Giới thiệu về Chế độ xem phố.
Lớp StreetViewPanorama lập mô hình Đường phố
Xem ảnh toàn cảnh trong ứng dụng của bạn. Trong giao diện người dùng, ảnh toàn cảnh được hiển thị
bởi StreetViewPanoramaFragment hoặc
StreetViewPanoramaView.
Mã mẫu
Kho lưu trữ Apidemos trên GitHub bao gồm các mẫu minh hoạ cách sử dụng Chế độ xem đường phố.
Mẫu Kotlin:
- StreetViewPanoramaBasicDemoActivity Chế độ xem phố
- StreetViewPanoramaEventsDemoActivity: Nghe sự kiện
- StreetViewPanoramaNavigationDemoActivity: Kiểm soát Ảnh toàn cảnh trong Chế độ xem đường phố theo phương thức lập trình
- StreetViewPanoramaOptionsDemoActivity: Thay đổi giao diện người dùng và tuỳ chọn cử chỉ
- StreetViewPanoramaViewDemoActivity: Sử dụng phương pháp
StreetViewPanoramaView(thay vì một Mảnh) - SplitStreetViewPanoramaAndMapDemoActivity: Sử dụng hoạt động hiển thị chế độ xem đường phố và bản đồ
Mẫu Java:
- StreetViewPanoramaBasicDemoActivity Chế độ xem phố
- StreetViewPanoramaEventsDemoActivity: Nghe sự kiện
- StreetViewPanoramaNavigationDemoActivity: Kiểm soát Ảnh toàn cảnh trong Chế độ xem đường phố theo phương thức lập trình
- StreetViewPanoramaOptionsDemoActivity: Thay đổi giao diện người dùng và tuỳ chọn cử chỉ
- StreetViewPanoramaViewDemoActivity: Sử dụng phương pháp
StreetViewPanoramaView(thay vì một Mảnh) - SplitStreetViewPanoramaAndMapDemoActivity: Tạo một hoạt động hiển thị chế độ xem đường phố và bản đồ
Tổng quan về Chế độ xem phố trong SDK bản đồ dành cho Android
SDK bản đồ dành cho Android cung cấp dịch vụ Chế độ xem phố để thu thập và sửa đổi hình ảnh dùng trong Chế độ xem đường phố của Google. Hình ảnh được trả về dưới dạng ảnh toàn cảnh.
Mỗi ảnh toàn cảnh trong Chế độ xem đường phố là một hình ảnh hoặc một tập hợp hình ảnh, cung cấp Chế độ xem 360 độ từ một vị trí. Hình ảnh phù hợp với hình cầu toàn cảnh Phép chiếu (Plate Carr quốc) với góc nhìn 360 độ theo phương ngang (bao phủ toàn bộ) và 180 độ xem dọc (từ thẳng lên thẳng xuống). Ảnh toàn cảnh 360 độ thu được xác định phép chiếu trên hình cầu với hình ảnh được bao bọc vào bề mặt hai chiều của quả cầu đó.
StreetViewPanorama cung cấp một trình xem kết xuất
ảnh toàn cảnh dưới dạng hình cầu với máy ảnh ở giữa. Bạn có thể điều khiển
StreetViewPanoramaCamera
để kiểm soát mức thu phóng và hướng (nghiêng và hướng) của máy ảnh.
Bắt đầu
Thiết lập dự án
Làm theo hướng dẫn bắt đầu sử dụng để thiết lập Dự án SDK bản đồ dành cho Android.
Kiểm tra khả năng sử dụng ảnh toàn cảnh trong Chế độ xem đường phố trước khi thêm ảnh toàn cảnh
Thư viện ứng dụng SDK Dịch vụ Google Play bao gồm một số Các mẫu Chế độ xem đường phố mà bạn có thể nhập vào dự án của mình và dùng làm cơ sở cho việc phát triển. Hãy xem phần giới thiệu về hướng dẫn về cách nhập mẫu.
SDK Maps dành cho Thư viện tiện ích Android
là thư viện nguồn mở gồm các lớp rất hữu ích cho nhiều
. Trong kho lưu trữ GitHub là
Tiện ích siêu dữ liệu Chế độ xem phố.
Tiện ích này kiểm tra xem một vị trí có được hỗ trợ bởi
Chế độ xem đường phố. Bạn có thể tránh lỗi khi thêm
Gọi ảnh toàn cảnh trong Chế độ xem đường phố vào một ứng dụng Android
tiện ích siêu dữ liệu và chỉ thêm ảnh toàn cảnh trong Chế độ xem đường phố
nếu phản hồi là OK.
Sử dụng API
Hãy làm theo hướng dẫn bên dưới để thêm ảnh toàn cảnh trong Chế độ xem đường phố vào thiết bị Android mảnh. Đó là cách đơn giản nhất để thêm Chế độ xem phố vào ứng dụng của bạn. Sau đó đọc thêm về các mảnh, chế độ xem và cách tuỳ chỉnh ảnh toàn cảnh.
Thêm ảnh toàn cảnh trong Chế độ xem đường phố
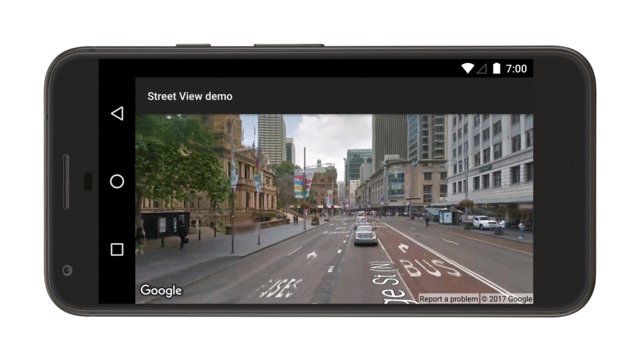
Làm theo các bước bên dưới để thêm ảnh toàn cảnh Chế độ xem phố như ảnh này:

Tóm tắt:
- Thêm đối tượng Mảnh vào Hoạt động
để xử lý ảnh toàn cảnh của Chế độ xem phố. Cách dễ nhất để làm việc này là
thêm phần tử
<fragment>vào tệp bố cục choActivity. - Triển khai
OnStreetViewPanoramaReadyCallbackvà sử dụng giao diệnonStreetViewPanoramaReady(StreetViewPanorama)để kiểm tra Đối tượngStreetViewPanorama. - Gọi
getStreetViewPanoramaAsync()trên để đăng ký lệnh gọi lại.
Dưới đây là thông tin chi tiết hơn về từng bước.
Thêm mảnh
Thêm phần tử <fragment> vào tệp bố cục của hoạt động để xác định
Đối tượng Mảnh. Trong phần tử này, hãy đặt giá trị class
thuộc tính cho com.google.android.gms.maps.StreetViewPanoramaFragment (hoặc
SupportStreetViewPanoramaFragment).
Dưới đây là ví dụ về một mảnh trong tệp bố cục:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Thêm mã Chế độ xem phố
Để sử dụng tính năng ảnh toàn cảnh của Chế độ xem đường phố trong ứng dụng, bạn cần phải triển khai
OnStreetViewPanoramaReadyCallback
giao diện và đặt một phiên bản của lệnh gọi lại trên
StreetViewPanoramaFragment hoặc
Đối tượng StreetViewPanoramaView. Hướng dẫn này sử dụng
StreetViewPanoramaFragment, vì đó là cách đơn giản nhất để thêm Chế độ xem đường phố
cho ứng dụng của bạn. Bước đầu tiên là triển khai giao diện gọi lại:
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback {
// ...
}
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback {
// ...
}
Trong onCreate() của Activity
hãy đặt tệp bố cục làm khung hiển thị nội dung. Ví dụ: nếu tệp bố cục
có tên là main.xml, sử dụng mã này:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_street_view)
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
}
Java
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_street_view);
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
}
Xử lý mảnh bằng cách gọi
FragmentManager.findFragmentById()!
truyền vào đó mã nhận dạng tài nguyên của phần tử <fragment>.
Lưu ý rằng mã nhận dạng tài nguyên R.id.streetviewpanorama sẽ tự động được thêm vào
dự án Android khi bạn tạo tệp bố cục.
Sau đó sử dụng getStreetViewPanoramaAsync()
để đặt lệnh gọi lại trên mảnh.
Kotlin
val streetViewPanoramaFragment =
supportFragmentManager
.findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment =
(SupportStreetViewPanoramaFragment) getSupportFragmentManager()
.findFragmentById(R.id.street_view_panorama);
streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
Sử dụng
onStreetViewPanoramaReady(StreetViewPanorama)
để truy xuất một thực thể không rỗng của
StreetViewPanorama, đã sẵn sàng để sử dụng.
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) {
val sanFrancisco = LatLng(37.754130, -122.447129)
streetViewPanorama.setPosition(sanFrancisco)
}
Java
@Override
public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) {
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
streetViewPanorama.setPosition(sanFrancisco);
}
Tìm hiểu thêm về cách định cấu hình trạng thái ban đầu
Không giống như bản đồ, không thể định cấu hình trạng thái ban đầu của
Ảnh toàn cảnh trong Chế độ xem đường phố qua XML. Tuy nhiên, bạn có thể định cấu hình
ảnh toàn cảnh theo phương thức lập trình bằng cách truyền
Đối tượng StreetViewPanoramaOptions
chứa các tuỳ chọn mà bạn đã chỉ định.
- Nếu bạn đang sử dụng
StreetViewPanoramaFragment, hãy sử dụngStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)phương thức nhà máy tĩnh để tạo mảnh và chuyển vào các tuỳ chọn đã định cấu hình. - Nếu bạn đang sử dụng
StreetViewPanoramaView, hãy sử dụngStreetViewPanoramaView(Context, StreetViewPanoramaOptions)hàm khởi tạo và truyền vào các tuỳ chọn được định cấu hình tuỳ chỉnh.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
val view = StreetViewPanoramaView(
this,
StreetViewPanoramaOptions().position(sanFrancisco)
)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
StreetViewPanoramaView view = new StreetViewPanoramaView(this,
new StreetViewPanoramaOptions().position(sanFrancisco));
Tìm hiểu thêm về Chế độ xem toàn cảnh đường phốFragment
StreetViewPanoramaFragment là một lớp con của
Android Fragment, và cho phép bạn đặt Chế độ xem đường phố
ảnh toàn cảnh trong mảnh Android. StreetViewPanoramaFragment đối tượng đóng vai trò là
vùng chứa cho ảnh toàn cảnh và cung cấp quyền truy cập vào đối tượng StreetViewPanorama.
StreetViewPanoramaView
StreetViewPanoramaView là một lớp con của Android
View, cho phép bạn đặt Chế độ xem đường phố
ảnh toàn cảnh trong View Android. View đại diện cho một vùng hình chữ nhật của
và là một thành phần cơ bản
cho các ứng dụng và tiện ích Android.
Giống như StreetViewPanoramaFragment, StreetViewPanoramaView hoạt động như
một vùng chứa ảnh toàn cảnh, hiển thị chức năng cốt lõi thông qua
Đối tượng StreetViewPanorama. Người dùng lớp này phải chuyển tiếp tất cả hoạt động
các phương thức vòng đời (chẳng hạn như onCreate(), onDestroy(), onResume() và
onPause()) với các phương thức tương ứng trong lớp StreetViewPanoramaView.
Tuỳ chỉnh chức năng do người dùng kiểm soát
Theo mặc định, người dùng có thể sử dụng chức năng sau đây khi xem
ảnh toàn cảnh của Chế độ xem đường phố: lia máy, thu phóng và di chuyển
đến ảnh toàn cảnh liền kề. Bạn có thể bật và tắt các cử chỉ do người dùng điều khiển
thông qua các phương thức trên StreetViewPanorama. Quảng cáo bán có lập trình
vẫn có thể thực hiện được các thay đổi khi cử chỉ bị tắt.
Đặt vị trí ảnh toàn cảnh
Để đặt vị trí ảnh toàn cảnh trong Chế độ xem đường phố, hãy gọi
StreetViewPanorama.setPosition(), truyền LatLng.
Bạn cũng có thể truyền radius và source dưới dạng các tham số không bắt buộc.
Bán kính sẽ hữu ích nếu bạn muốn mở rộng hoặc
thu hẹp khu vực mà Chế độ xem đường phố sẽ tìm kiếm ảnh toàn cảnh phù hợp. Bán kính
0 có nghĩa là ảnh toàn cảnh phải được liên kết chính xác với LatLng được chỉ định.
Bán kính mặc định là 50 mét. Nếu có nhiều hơn một ảnh toàn cảnh trong
khớp thì API sẽ trả về kết quả phù hợp nhất.
Một nguồn sẽ hữu ích nếu bạn muốn giới hạn Chế độ xem đường phố ở chỉ tìm ảnh toàn cảnh ngoài trời. Theo mặc định, Chế độ xem đường phố ảnh toàn cảnh có thể nằm bên trong các địa điểm như bảo tàng, toà nhà công cộng, quán cà phê và doanh nghiệp. Lưu ý rằng ảnh toàn cảnh ngoài trời có thể không tồn tại cho vị trí được chỉ định.
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129)
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco)
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20)
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR)
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129);
// Set position with LatLng only.
streetViewPanorama.setPosition(sanFrancisco);
// Set position with LatLng and radius.
streetViewPanorama.setPosition(sanFrancisco, 20);
// Set position with LatLng and source.
streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR);
// Set position with LaLng, radius and source.
streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
Ngoài ra, bạn có thể đặt vị trí dựa trên ID ảnh toàn cảnh bằng cách truyền
panoId thành StreetViewPanorama.setPosition().
Để truy xuất mã nhận dạng ảnh toàn cảnh của các ảnh toàn cảnh liền kề, trước tiên, hãy sử dụng
getLocation()
để truy xuất StreetViewPanoramaLocation.
Đối tượng này chứa mã nhận dạng của
ảnh toàn cảnh hiện tại và một mảng gồm StreetViewPanoramaLink đối tượng, mỗi đối tượng
ảnh này chứa ID của ảnh toàn cảnh được kết nối với ảnh hiện tại.
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink ->
streetViewPanorama.setPosition(link.panoId)
}
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation();
if (location != null && location.links != null) {
streetViewPanorama.setPosition(location.links[0].panoId);
}
Phóng to và thu nhỏ
Bạn có thể thay đổi mức thu phóng theo phương thức lập trình bằng cách đặt
StreetViewPanoramaCamera.zoom.
Đặt mức thu phóng thành 1.0 sẽ phóng to hình ảnh
theo hệ số 2.
Đoạn mã sau sử dụng StreetViewPanoramaCamera.Builder() để tạo
camera mới với độ nghiêng và góc phương vị của camera hiện có, đồng thời tăng
mức thu phóng thêm 50 phần trăm.
Kotlin
val zoomBy = 0.5f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing)
.build()
Java
float zoomBy = 0.5f;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing)
.build();
Đặt hướng của máy ảnh (điểm xem)
Bạn có thể xác định hướng của máy ảnh Chế độ xem phố bằng cách đặt
chịu lực và nghiêng StreetViewPanoramaCamera.
- đang mang
- Hướng mà máy ảnh hướng tới, được chỉ định bằng độ theo chiều kim đồng hồ từ hướng chính bắc, xung quanh quỹ tích máy ảnh. Hướng chính bắc là 0, phía đông là 90, phía nam là 180, phía tây là 270.
- nghiêng
- Trục Y xoay lên hoặc xuống. Phạm vi là từ -90 đến 0 đến 90, với -90 nhìn thẳng xuống, 0 ở giữa đường chân trời và 90 nhìn thẳng lên. Phương sai được đo từ cao độ mặc định ban đầu của máy ảnh, tức là thường (nhưng không phải lúc nào cũng) là ngang phẳng. Ví dụ: hình ảnh được chụp trên hill sẽ có cao độ mặc định không phải là chiều ngang.
Đoạn mã sau sử dụng StreetViewPanoramaCamera.Builder() để tạo
camera mới với mức thu phóng và độ nghiêng của camera hiện có, đồng thời thay đổi
nghiêng 30 độ sang trái.
Kotlin
val panBy = 30f
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - panBy)
.build()
Java
float panBy = 30;
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy)
.build();
Đoạn mã sau đây nghiêng máy ảnh lên 30 độ.
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30
tilt = if (tilt > 90) 90f else tilt
val previous = streetViewPanorama.panoramaCamera
val camera = StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30;
tilt = (tilt > 90) ? 90 : tilt;
StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera();
StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous)
.tilt(tilt)
.build();
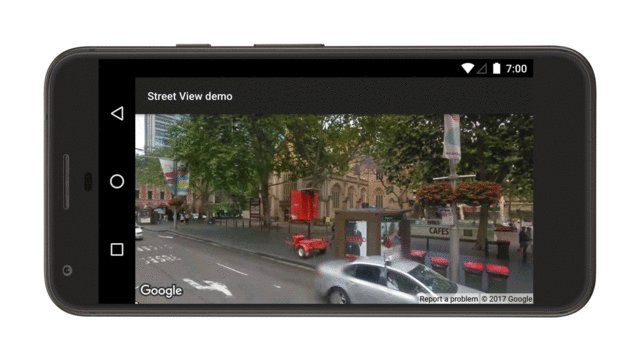
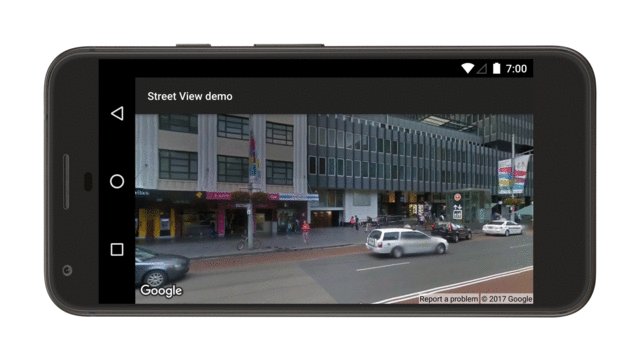
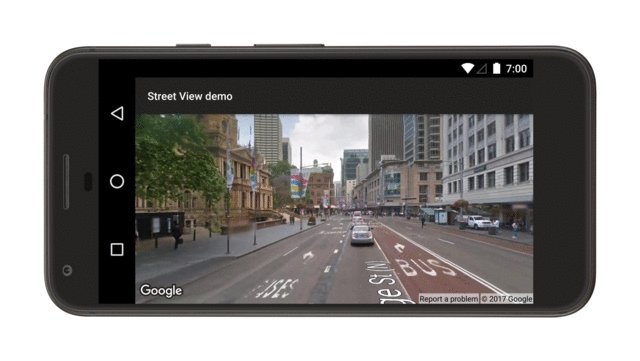
Tạo ảnh động cho chuyển động của camera
Để tạo chuyển động của camera, hãy gọi
StreetViewPanorama.animateTo().
Ảnh động nội suy giữa các thuộc tính camera hiện tại và các thuộc tính mới
các thuộc tính khác của camera. Nếu bạn muốn chuyển thẳng đến máy ảnh mà không dùng ảnh động,
bạn có thể đặt thời lượng là 0.
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
val duration: Long = 1000
val camera = StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.panoramaCamera.zoom)
.tilt(streetViewPanorama.panoramaCamera.tilt)
.bearing(streetViewPanorama.panoramaCamera.bearing - 60)
.build()
streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds.
long duration = 1000;
StreetViewPanoramaCamera camera =
new StreetViewPanoramaCamera.Builder()
.zoom(streetViewPanorama.getPanoramaCamera().zoom)
.tilt(streetViewPanorama.getPanoramaCamera().tilt)
.bearing(streetViewPanorama.getPanoramaCamera().bearing - 60)
.build();
streetViewPanorama.animateTo(camera, duration);
Hình ảnh sau đây cho thấy kết quả khi bạn lên lịch chạy ảnh động ở trên
mỗi 2000 mili giây, sử dụng Handler.postDelayed():