Crie um app Android que mostre um mapa usando o modelo de visualizações do Google Maps para o Android Studio. Se você quiser configurar um projeto do Android Studio, consulte Configurar um projeto do Android Studio.
Este guia de início rápido é destinado a desenvolvedores familiarizados com o desenvolvimento básico no Android com Kotlin ou Java.
Sobre o ambiente de desenvolvimento
Este guia de início rápido foi desenvolvido usando o Android Studio Hedgehog e a versão 8.2 do Plug-in do Android para Gradle.
Configurar um dispositivo Android
Para executar um app que usa o SDK do Maps para Android, faça a implantação dele em um dispositivo compatível ou Android Emulator com base no Android 5.0 ou uma versão mais recente que inclua as APIs do Google.
- Para usar um dispositivo Android, siga as instruções no artigo Executar apps em um dispositivo de hardware.
- Para usar o Android Emulator, crie um dispositivo virtual e instale o emulador usando o AVD Manager que acompanha o Android Studio.
Criar um projeto do Google Maps no Android Studio
O procedimento para criar um projeto do Google Maps no Android Studio mudou na versão Flamingo e nas mais recentes do Android Studio.
Abra o Android Studio e clique em New Project na janela Welcome to Android Studio.
Na janela New Project, na categoria Phone and Tablet, selecione a No Activity e clique em Next.
Preencha o formulário New Project:
Defina Language como Java ou Kotlin. As duas linguagens são totalmente compatíveis com o SDK do Maps para Android. Para saber mais sobre o Kotlin, consulte Desenvolver apps Android com Kotlin.
Defina Minimum SDK como uma versão do SDK compatível com seu dispositivo de teste. Você precisa selecionar uma versão mais recente do que a mínima exigida pelo SDK do Maps para Android versão 20.0.x, que é a API de nível 21 (Lollipop e Android 5.0) ou mais atual. Consulte as notas de lançamento para conferir as informações mais recentes sobre os requisitos da versão do SDK.
Defina a linguagem de configuração do build como Kotlin DSL ou Groovy DSL. Os snippets das duas linguagens de configuração são mostrados nos procedimentos a seguir.
Clique em Finish.
O Android Studio inicia o Gradle e cria o projeto. Isso pode levar algum tempo.
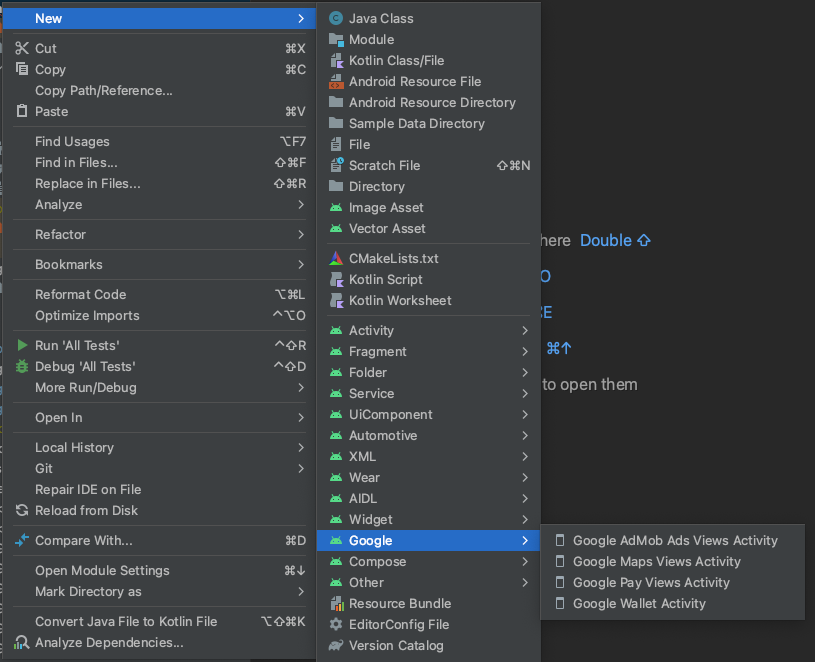
Adicione Google Maps Views Activity:
- Clique com o botão direito na pasta
appdo seu projeto. Selecione New > Google > Google Maps Views Activity.

Na caixa de diálogo New Android Activity, selecione a caixa de seleção Launcher Activity.
Selecione Finish.
Para mais informações, confira Adicionar código de um modelo
- Clique com o botão direito na pasta
Quando a criação terminar, o Android Studio vai abrir os arquivos
AndroidManifest.xmleMapsActivity. O nome da atividade pode ser diferente, mas é aquele que você definiu durante a configuração.
Configurar seu projeto do Google Cloud
Conclua as etapas necessárias de configuração do console do Cloud clicando nas seguintes guias:
Etapa 1
Console
-
No console do Google Cloud, na página do seletor de projetos, clique em Criar projeto para começar a criar um projeto do Cloud.
-
Verifique se o faturamento está ativado para seu projeto do Cloud. Confirme se o faturamento está ativado no projeto.
É possível testar o Google Cloud sem pagar nada. O teste expira em 90 dias ou quando a conta acumular US$ 300 em cobranças, o que ocorrer primeiro. É possível cancelar a qualquer momento. Para mais informações, consulte Créditos da conta de faturamento e Faturamento.
SDK do Cloud
gcloud projects create "PROJECT"
Saiba mais sobre o SDK Google Cloud, a instalação do SDK Cloud e os seguintes comandos:
Etapa 2
Para utilizar a Plataforma Google Maps, ative as APIs ou os SDKs que você planeja usar com seu projeto.
Console
SDK Cloud
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Saiba mais sobre o SDK Google Cloud, a instalação do SDK Cloud e os seguintes comandos:
Etapa 3
Essa etapa só passa pelo processo de criação da chave de API. Se você usa sua chave de API na produção, recomendamos restringi-la. Para mais informações, consulte a página Como usar chaves de API específica do produto.
A chave de API é um identificador exclusivo que autentica solicitações associadas ao seu projeto para fins de uso e faturamento. Você precisa ter pelo menos uma chave de API associada ao projeto.
Para criar uma chave de API, siga estas etapas:
Console
-
Acesse a página Plataforma Google Maps > Credenciais.
-
Na página Credenciais, clique em Criar credenciais > Chave de API.
A caixa de diálogo Chave de API criada exibirá sua chave recém-criada. -
Clique em Fechar.
A nova chave vai aparecer na página Credenciais, em Chaves de API.
Lembre-se de restringir a chave de API antes de usar na produção.
SDK Cloud
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Saiba mais sobre o SDK Google Cloud, a instalação do SDK Cloud e os seguintes comandos:
Adicionar a chave de API ao seu app
Nesta seção, descrevemos como armazenar sua chave de API para que ela possa ser referenciada com segurança pelo seu app. Não faça a verificação dela no sistema de controle de versões. Recomendamos armazenar no arquivo secrets.properties, que fica no diretório raiz do projeto. Para saber mais sobre o arquivo secrets.properties, consulte Arquivos de propriedades do Gradle.
Se quiser otimizar essa tarefa, use o plug-in Secrets Gradle para Android.
Para instalar o plug-in Secrets Gradle para Android e armazenar sua chave de API:
-
No Android Studio, abra o arquivo
build.gradleno nível raiz e adicione o seguinte código ao elementodependenciesembuildscript.Groovy
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Abra o arquivo
build.gradleno nível do app e adicione o seguinte código ao elementoplugins.Groovy
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Se você usa o Android Studio, sincronize seu projeto com o Gradle.
-
Abra o
local.propertiesno diretório do nível do projeto e adicione o seguinte código. SubstituaYOUR_API_KEYpela sua chave de API.MAPS_API_KEY=YOUR_API_KEY
-
No seu arquivo
AndroidManifest.xml, acessecom.google.android.geo.API_KEYe atualize o atributoandroid:valueda seguinte maneira:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Observação:
com.google.android.geo.API_KEYé o nome de metadados recomendado para a chave de API. Uma chave com esse nome pode ser usada para autenticar várias APIs do Google Maps na plataforma Android, incluindo o SDK do Maps para Android. Para garantir a compatibilidade com versões anteriores, a API também aceita o nomecom.google.android.maps.v2.API_KEY. Esse nome legado permite autenticação apenas na API Android Maps v2. Um aplicativo pode especificar somente um dos nomes de metadados da chave de API. Se ambos forem especificados, a API vai gerar uma exceção.
Analisar o código
Examine o código fornecido no modelo. Mais especificamente, avalie os arquivos a seguir no projeto do Android Studio.
Arquivo de atividades no Google Maps
O arquivo de atividades no Google Maps é a principal atividade do app e inclui o código para gerenciar e mostrar o mapa. Por padrão, o arquivo que define a atividade é denominado MapsActivity.java ou, se você definir o Kotlin como a linguagem do app, MapsActivity.kt.
Os principais elementos das atividades do Google Maps:
O objeto
SupportMapFragmentgerencia o ciclo de vida do mapa e é o elemento pai da interface do app.O objeto
GoogleMapfornece acesso aos dados e à visualização do mapa. Esta é a classe principal do SDK do Maps para Android. O guia Objetos do mapa descreve os objetosSupportMapFragmenteGoogleMapem mais detalhes.A função
moveCameracentraliza o mapa nas coordenadasLatLngpara Sydney, na Austrália. As primeiras configurações a serem definidas ao adicionar um mapa geralmente incluem a localização dele e as configurações da câmera, como ângulo de visão, orientação e nível de zoom. Consulte o guia Câmera e visualização para ver mais detalhes.A função
addMarkeradiciona um marcador às coordenadas de Sydney. Consulte o guia Marcadores para mais detalhes.
Arquivo Gradle do módulo
O arquivo build.gradle.kts do módulo inclui a seguinte dependência do Maps, que é exigida pelo SDK do Maps para Android.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Para saber mais sobre como gerenciar a dependência do Maps, consulte Controle de versões.
Arquivo de layout XML
O activity_maps.xml é o arquivo de layout XML que define a estrutura da interface do app. Ele fica no diretório res/layout.
O arquivo activity_maps.xml declara um fragmento que inclui os seguintes elementos:
tools:contextdefine a atividade padrão do fragmento comoMapsActivity, que é definida no arquivo de atividades no Google Maps.android:namedefine o nome de classe do fragmento comoSupportMapFragment, que é o tipo de fragmento usado no arquivo de atividades no Google Maps.
O arquivo de layout XML contém o seguinte código:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
Implantar e executar o app

Quando o app for executado, ele exibirá um mapa centralizado em Sydney, na Austrália, com um marcador na cidade, como mostra a captura de tela a seguir.
Para implantar e executar o app:
- No Android Studio, clique na opção de menu Run ou no ícone do botão de reprodução para executar o app.
- Na hora de escolher um dispositivo, selecione uma das seguintes opções:
- Selecione o dispositivo Android conectado ao computador.
- Você também pode selecionar o botão de opção Launch emulator e escolher o dispositivo virtual configurado.
- Clique em OK. O Android Studio vai executar o Gradle para criar o app e mostrar os resultados no seu dispositivo ou emulador. O app pode levar alguns minutos até abrir.
Próximas etapas
Configurar um mapa: este tópico descreve como definir as configurações iniciais e de tempo de execução, como a posição da câmera, o tipo de mapa, os componentes da interface e os gestos.
Adicionar um mapa ao seu app Android (Kotlin): este codelab mostra um app que apresenta alguns outros recursos do SDK do Maps para Android.
Usar a biblioteca Android KTX do Maps: esta biblioteca de extensões Kotlin (KTX) permite que você aproveite vários recursos na linguagem Kotlin ao usar o SDK do Maps para Android.
