정보 창은 지도 위의 팝업 창에 텍스트 또는 이미지를 표시합니다. 정보 창은 항상 마커에 고정되며 마커를 탭할 때 표시되는 것이 기본 동작입니다.
코드 샘플
GitHub의 ApiDemos 저장소에는 정보 창의 기능을 모두 보여주는 샘플이 있습니다.
- MarkerDemoActivity - Java: 정보 창 맞춤설정 및 정보 창 리스너 사용
- MarkerDemoActivity - Kotlin: 정보 창 맞춤설정 및 정보 창 리스너 사용
소개
정보 창을 사용하면 사용자가 마커를 탭할 때 사용자에게 정보를 표시할 수 있습니다. 정보 창은 한 번에 하나만 표시됩니다. 사용자가 마커를 클릭하면 현재 정보 창이 닫히고 새 정보 창이 표시됩니다. 사용자가 현재 정보 창을 표시하는 마커를 클릭하면 해당 정보 창이 닫혔다가 다시 열립니다.
정보 창은 기기 화면을 기준으로 펼쳐지며 해당하는 마커 위에 중심을 맞춰 표시됩니다. 기본 정보 창에는 제목이 굵은 글씨로 표시되며 제목 아래 스니펫 텍스트(선택사항)가 포함됩니다.
정보 창 추가
정보 창을 추가하는 가장 간단한 방법은 해당하는 마커의 title() 및 snippet()
메서드를 설정하는 것입니다. 이러한 속성을 설정하면
마커를 클릭할 때마다 정보 창이 표시됩니다.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
정보 창 표시/숨기기
정보 창은 사용자 터치 이벤트에 반응하도록 설계되었습니다. 원하는 경우
타겟 마커에서 showInfoWindow()를 호출하여 프로그래매틱 방식으로 정보 창을
표시할 수 있습니다. hideInfoWindow()를
호출하여 정보 창을 숨길 수 있습니다.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
클러스터링된 개별 마커에 대한 정보 창을 만들 수도 있습니다. 클러스터링된 개별 마커에 대한 정보 창 추가 가이드를 읽어보세요.
맞춤 정보 창
정보 창의 콘텐츠와 디자인을 맞춤설정할 수도 있습니다. 정보 창의
콘텐츠와 디자인을 맞춤설정하려면
InfoWindowAdapter 인터페이스를
구체적으로 구현한 다음 구현한 인터페이스에서
GoogleMap.setInfoWindowAdapter()를 호출해야 합니다. 인터페이스에는 두 가지 메서드,
getInfoWindow(Marker) 및 getInfoContents(Marker)를 구현해야 합니다. API에서
getInfoWindow(Marker)를 먼저 호출하고 null이 반환되면
getInfoContents(Marker)를 호출합니다. null이 다시 반환되면
기본 정보 창이 사용됩니다.
첫 번째 호출(getInfoWindow())을 통해 전체 정보 창에 사용할
뷰를 제공할 수 있습니다. 두 번째 호출(getInfoContents())을 통해서는
창의 콘텐츠만 맞춤설정하고
기본 정보 창 프레임과 배경은 그대로 유지할 수 있습니다.
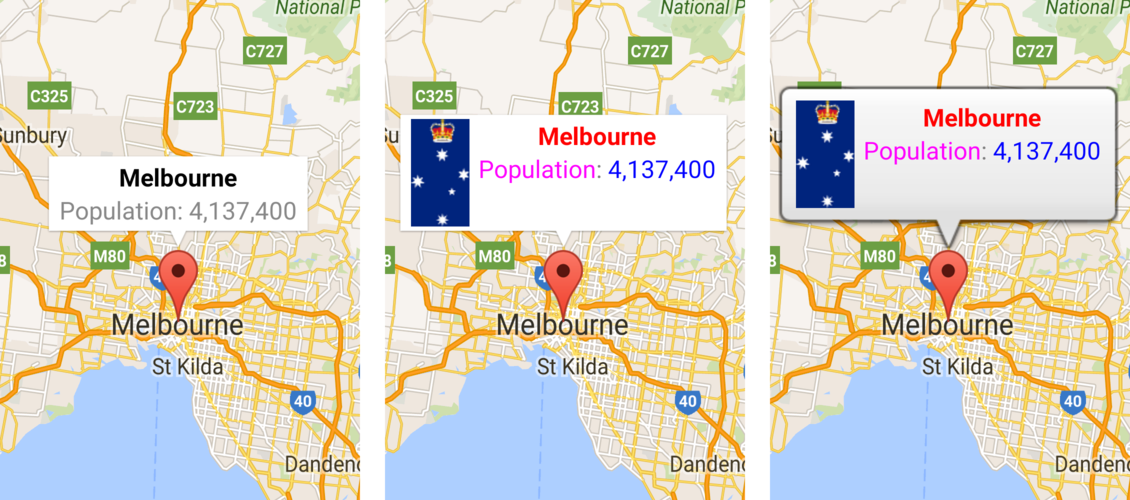
아래 이미지는 기본 정보 창, 맞춤 콘텐츠가 포함된 정보 창, 맞춤 프레임과 배경이 포함된 정보 창을 보여 줍니다.

정보 창 이벤트
MarkerDemoActivity 샘플에는 정보 창 이벤트를 등록하고 처리하는 코드 예가 포함되어 있습니다.
OnInfoWindowClickListener를 사용하여
정보 창의 클릭 이벤트를 수신할 수 있습니다. 지도에 이 리스너를 설정하려면
GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener)를 호출하세요. 사용자가
정보 창을 클릭하면 onInfoWindowClick(Marker)이 호출되고
정보 창이 기본 강조 색상(회색)으로 강조 표시됩니다.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
마찬가지로 OnInfoWindowLongClickListener로
긴 클릭 이벤트를 수신할 수 있습니다.
이 리스너는 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)를
호출하여 설정할 수 있습니다.
이 리스너는 클릭 리스너와 유사하게 작동하며
onInfoWindowClose(Marker) 콜백과 함께 긴 클릭 이벤트가 발생할 경우 알림을 받게 됩니다.
정보 창이 닫힐 때 알림을 받으려면
OnInfoWindowCloseListener를 사용하세요.
이 리스너는 GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)를 호출하여
설정할 수 있습니다. onInfoWindowClose(Marker) 콜백을
수신하게 됩니다.
정보 창 새로고침에 대한 참고 사항: 사용자가 정보 창이 이미 열려 있는 마커를 탭하여
정보 창을 새로고침하면
onInfoWindowClose() 이벤트가 실행됩니다. 하지만 열려 있는 정보 창에서 프로그래매틱 방식으로
Marker.showInfoWindow()를 호출하면 onInfoWindowClose() 이벤트가 실행되지 않습니다. 후자의
동작은 개발자가 정보 창이 닫혔다가 다시 열리는 것을 알고 있다는 가정을
기반으로 합니다.
정보 창에 관한 이전 섹션에서 언급했듯이 정보 창은 라이브 뷰가 아니며, 지도에 이미지로 렌더링됩니다. 따라서 뷰에 설정한 모든 리스너는 무시되며 뷰의 여러 부분에서 발생하는 클릭 이벤트를 구분할 수 없습니다. 맞춤 정보 창 내에는 버튼, 체크박스, 텍스트 입력과 같은 상호작용 구성요소를 배치하지 않는 것이 좋습니다.
