Jendela info menampilkan teks atau gambar dalam jendela pop-up di atas peta. Jendela info selalu ditambatkan ke penanda. Perilaku default-nya adalah muncul jika penanda diketuk.
Contoh kode
Repositori ApiDemos di GitHub mencakup contoh yang menunjukkan semua fitur jendela info:
- MarkerDemoActivity - Java: Menyesuaikan jendela info dan menggunakan pemroses jendela info
- MarkerDemoActivity - Kotlin: Menyesuaikan jendela info dan menggunakan pemroses jendela info
Pengantar
Jendela info memungkinkan Anda menampilkan informasi kepada pengguna jika mereka mengetuk penanda. Hanya satu jendela info yang ditampilkan pada satu waktu. Jika pengguna mengklik penanda, jendela info saat ini akan ditutup dan jendela info baru akan ditampilkan. Perhatikan bahwa jika pengguna mengklik penanda yang saat ini menampilkan jendela info, jendela info tersebut akan ditutup dan dibuka ulang.
Jendela info digambar dengan berorientasi pada layar perangkat, yang berpusat di atas penanda terkait. Jendela info default berisi judul dalam cetak tebal, dengan teks cuplikan (opsional) di bawah judul.
Menambahkan jendela info
Cara paling sederhana untuk menambahkan jendela info adalah dengan menetapkan metode title() dan snippet() pada penanda terkait. Menetapkan properti ini akan menyebabkan jendela info muncul setiap kali penanda diklik.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Menampilkan/Menyembunyikan jendela info
Jendela info dirancang untuk merespons peristiwa sentuh dari pengguna. Jika mau, Anda dapat menampilkan jendela info secara terprogram dengan memanggil showInfoWindow() pada penanda target. Jendela info dapat disembunyikan dengan memanggil hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Anda juga dapat membuat jendela info untuk masing-masing penanda yang dikelompokkan. Baca panduan untuk menambahkan jendela info untuk masing-masing penanda yang dikelompokkan.
Jendela info kustom
Anda juga dapat menyesuaikan konten dan desain jendela info. Caranya, Anda harus membuat penerapan konkret antarmuka InfoWindowAdapter, lalu memanggil GoogleMap.setInfoWindowAdapter() dengan penerapan Anda. Antarmuka ini berisi dua metode untuk Anda terapkan:
getInfoWindow(Marker) dan getInfoContents(Marker). API terlebih dahulu akan memanggil getInfoWindow(Marker) dan jika null ditampilkan, API selanjutnya akan memanggil getInfoContents(Marker). Jika tindakan ini juga menampilkan null, jendela info default akan digunakan.
Bagian pertamanya (getInfoWindow()) memungkinkan Anda memberikan tampilan yang akan digunakan untuk jendela info secara keseluruhan. Bagian keduanya
(getInfoContents()) memungkinkan Anda menyesuaikan konten jendela,
tetapi tetap mempertahankan bingkai dan latar belakang default untuk jendela info.
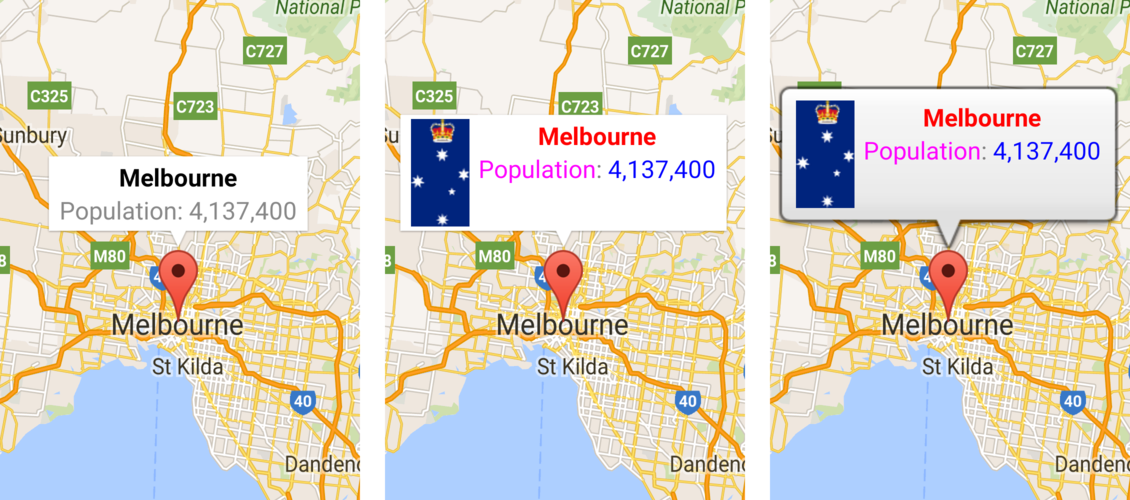
Gambar di bawah menampilkan jendela info default, yaitu jendela info dengan konten yang disesuaikan, serta jendela info dengan bingkai dan latar belakang yang disesuaikan.

Peristiwa jendela info
Contoh MarkerDemoActivity menyertakan contoh kode untuk mendaftarkan dan menangani peristiwa jendela info.
Anda dapat menggunakan OnInfoWindowClickListener untuk memproses peristiwa klik pada jendela info. Untuk menetapkan pemroses ini pada peta, panggil GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Jika pengguna mengklik jendela info, onInfoWindowClick(Marker) dipanggil dan jendela info ditandai dalam warna sorotan default (abu-abu).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Selain itu, Anda dapat memproses peristiwa klik lama dengan
OnInfoWindowLongClickListener, yang dapat
ditetapkan dengan memanggil
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Pemroses ini berperilaku mirip dengan pemroses klik dan akan diberi tahu tentang
peristiwa klik lama menggunakan callback onInfoWindowClose(Marker).
Agar diberi tahu saat jendela info ditutup, gunakan
OnInfoWindowCloseListener, yang dapat Anda
tetapkan dengan memanggil
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Anda akan menerima callback onInfoWindowClose(Marker).
Catatan tentang memuat ulang jendela info: Peristiwa onInfoWindowClose() diaktifkan jika pengguna memuat ulang jendela info dengan mengetuk penanda yang sudah memiliki jendela info terbuka. Namun, jika Anda secara terprogram memanggil Marker.showInfoWindow() pada jendela info terbuka, peristiwa onInfoWindowClose() tidak akan diaktifkan. Perilaku yang terakhir tadi didasarkan pada asumsi bahwa Anda mengetahui jendela info akan ditutup dan dibuka kembali.
Seperti yang disebutkan di bagian sebelumnya tentang jendela info, jendela info bukanlah tampilan langsung. Namun, tampilannya dirender sebagai gambar pada peta. Akibatnya, setiap pemroses yang Anda tetapkan pada tampilan akan diabaikan dan Anda tidak dapat membedakan beberapa peristiwa klik di berbagai bagian tampilan. Sebaiknya jangan menempatkan komponen interaktif, seperti tombol, kotak centang, atau input teks, dalam jendela info kustom Anda.
