Cửa sổ thông tin hiển thị văn bản hoặc hình ảnh trong cửa sổ bật lên phía trên bản đồ. Thông tin cửa sổ luôn được neo vào một điểm đánh dấu. Hành vi mặc định của chúng là để hiển thị khi điểm đánh dấu được nhấn.
Mã mẫu
Kho lưu trữ Apidemos trên GitHub bao gồm một mẫu minh hoạ tất cả các tính năng của cửa sổ thông tin:
- MarkerdemoActivity – Java: Tuỳ chỉnh cửa sổ thông tin và sử dụng trình nghe cửa sổ thông tin
- MarkerdemoActivity – Kotlin: Tuỳ chỉnh cửa sổ thông tin và sử dụng trình nghe cửa sổ thông tin
Giới thiệu
Cửa sổ thông tin cho phép bạn hiển thị thông tin cho người dùng khi họ nhấn vào một điểm đánh dấu. Mỗi lần chỉ có một cửa sổ thông tin được hiển thị. Nếu người dùng nhấp vào một điểm đánh dấu, cửa sổ thông tin hiện tại sẽ bị đóng và cửa sổ thông tin mới sẽ được hiển thị. Xin lưu ý rằng nếu người dùng nhấp vào một điểm đánh dấu hiện hiển thị cửa sổ thông tin, cửa sổ thông tin đó sẽ đóng rồi mở lại.
Một cửa sổ thông tin được vẽ hướng dựa vào màn hình của thiết bị, ở chính giữa phía trên điểm đánh dấu được liên kết. Cửa sổ thông tin mặc định chứa tiêu đề in đậm, kèm theo văn bản đoạn nội dung (không bắt buộc) bên dưới tiêu đề.
Thêm cửa sổ thông tin
Cách đơn giản nhất để thêm cửa sổ thông tin là đặt title() và snippet()
của điểm đánh dấu tương ứng. Việc đặt các thuộc tính này sẽ khiến
cửa sổ thông tin sẽ xuất hiện bất cứ khi nào điểm đánh dấu đó được nhấp vào.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Hiển thị/Ẩn cửa sổ thông tin
Cửa sổ thông tin được thiết kế để phản hồi các sự kiện chạm của người dùng. Nếu muốn, bạn có thể
có thể hiển thị cửa sổ thông tin theo phương thức lập trình bằng cách gọi
showInfoWindow()
trên điểm đánh dấu mục tiêu. Có thể ẩn cửa sổ thông tin bằng cách gọi
hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
Bạn cũng có thể tạo cửa sổ thông tin cho từng điểm đánh dấu theo cụm. Đọc hướng dẫn về cách thêm cửa sổ thông tin cho từng điểm đánh dấu được phân cụm.
Cửa sổ thông tin tuỳ chỉnh
Bạn cũng có thể tuỳ chỉnh nội dung và thiết kế của cửa sổ thông tin. Việc cần làm
điều này, bạn phải tạo ra một cách triển khai cụ thể cho
Giao diện InfoWindowAdapter rồi gọi
GoogleMap.setInfoWindowAdapter() với
trong quá trình triển khai. Giao diện này chứa 2 phương thức để bạn triển khai:
getInfoWindow(Marker) và getInfoContents(Marker). Chiến lược phát hành đĩa đơn
Trước tiên, API sẽ gọi getInfoWindow(Marker) và nếu null được
trả về thì sau đó sẽ gọi getInfoContents(Marker). Nếu giá trị này cũng trả về
null, thì cửa sổ thông tin mặc định sẽ được sử dụng.
Hàm đầu tiên trong số này (getInfoWindow()) cho phép bạn cung cấp một thành phần hiển thị
sẽ được dùng cho toàn bộ cửa sổ thông tin. Câu lệnh thứ hai
(getInfoContents()) chỉ cho phép bạn tuỳ chỉnh nội dung của cửa sổ
nhưng vẫn giữ khung cửa sổ thông tin và nền của cửa sổ thông tin mặc định.
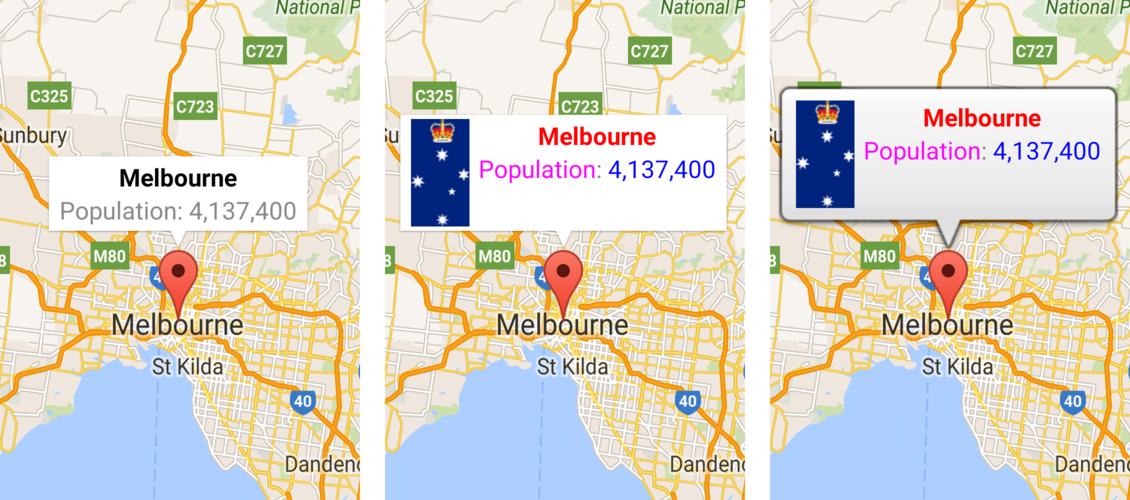
Các hình ảnh dưới đây hiển thị một cửa sổ thông tin mặc định, một cửa sổ thông tin với và cửa sổ thông tin với khung và nền tuỳ chỉnh.

Sự kiện về cửa sổ thông tin
Mẫu MarkerdemoActivity bao gồm mã mẫu cho đăng ký và xử lý các sự kiện cửa sổ thông tin.
Bạn có thể sử dụng OnInfoWindowClickListener để
nghe các sự kiện nhấp chuột trên một cửa sổ thông tin. Để thiết lập trình nghe này trên bản đồ,
gọi GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Thời gian
người dùng nhấp vào một cửa sổ thông tin, onInfoWindowClick(Marker) được gọi là
và cửa sổ thông tin được làm nổi bật bằng màu đánh dấu mặc định (xám).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
Tương tự, bạn có thể theo dõi các sự kiện nhấp và giữ bằng cách
OnInfoWindowLongClickListener mà bạn
có thể thiết lập bằng cách gọi
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Trình nghe này hoạt động tương tự như trình nghe lượt nhấp và sẽ được thông báo trên
sự kiện nhấp và giữ bằng lệnh gọi lại onInfoWindowClose(Marker).
Để nhận thông báo khi cửa sổ thông tin đóng lại, hãy sử dụng
OnInfoWindowCloseListener mà bạn có thể
thiết lập bằng cách gọi
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Bạn sẽ
nhận lệnh gọi lại onInfoWindowClose(Marker).
Lưu ý về cách làm mới cửa sổ thông tin: Sự kiện onInfoWindowClose() sẽ kích hoạt nếu
người dùng làm mới cửa sổ thông tin bằng cách nhấn vào điểm đánh dấu đã mở
cửa sổ thông tin. Tuy nhiên, nếu bạn gọi Marker.showInfoWindow() trên
mở cửa sổ thông tin, sự kiện onInfoWindowClose() sẽ không kích hoạt. Chính sách sau
dựa trên giả định rằng bạn biết rằng cửa sổ thông tin sẽ
đóng và mở lại.
Như đã đề cập trong phần trước về cửa sổ thông tin, cửa sổ thông tin không phải là chế độ xem trực tiếp. Thay vào đó, chế độ xem sẽ được kết xuất dưới dạng hình ảnh trên bản đồ. Là một kết quả là mọi trình nghe bạn đặt trên khung hiển thị đó đều bị bỏ qua và bạn không thể bạn có thể phân biệt các sự kiện nhấp chuột trên các phần khác nhau của chế độ xem. Bạn nên không đặt các thành phần tương tác — như nút, hộp đánh dấu hoặc văn bản đầu vào — ngay trong cửa sổ thông tin tuỳ chỉnh.

