Com o SDK do Maps para Android, você personaliza como os usuários podem interagir com seu mapa, determinando quais componentes integrados da interface aparecem no mapa e quais gestos são permitidos.
Exemplos de código
O repositório ApiDemos (link em inglês) no GitHub inclui um exemplo que demonstra o uso de opções de controle e gestos:
- UiSettingsDemoActivity: exemplo em Kotlin
- UiSettingsDemoActivity:: exemplo em Java
Modo Lite para interações simples do usuário
Se você quiser uma versão leve do mapa para interações simples, use o Modo Lite, que mostra uma imagem em bitmap do mapa com um local e nível de zoom especificados. No Modo Lite, os usuários não podem movimentar nem implementar o zoom, e os gestos não funcionam. Para ver detalhes, consulte o guia sobre o Modo Lite.
Controles de interface
A API Maps oferece controles integrados de interface semelhantes aos do app Google Maps em smartphones Android. Para alterar a visibilidade desses controles, use a classe UiSettings, que é recebida de um GoogleMap com o método GoogleMap.getUiSettings. As alterações feitas nessa classe são aplicadas imediatamente ao mapa. Para conferir um exemplo desses recursos, veja a atividade de demonstração das configurações da interface no app de exemplo.
Também é possível ajustar a maioria dessas opções quando o mapa é criado por atributos XML ou usando a classe GoogleMapOptions. Consulte Como configurar o estado inicial para ver mais detalhes.
Cada controle de interface tem uma posição predeterminada em relação à extremidade do mapa.
Para mover os controles da borda superior, inferior, esquerda ou direita, adicione padding ao objeto GoogleMap.
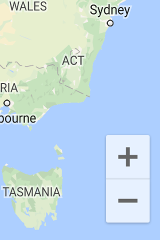
Controles de zoom
A API Maps oferece controles integrados de zoom que aparecem no canto inferior direito do mapa. Eles ficam desativados por padrão, mas podem ser habilitados chamando UiSettings.setZoomControlsEnabled(true).

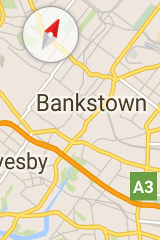
Bússola
A API Maps fornece uma imagem de bússola que aparece no canto superior esquerdo do mapa em circunstâncias específicas. A bússola só é exibida quando a câmera está orientada com uma direção ou inclinação diferente de zero. Quando o usuário clica na bússola, a câmera volta para uma posição com direção e inclinação zero (orientação padrão), e a bússola desaparece pouco tempo depois. Para desativar esse recurso, chame UiSettings.setCompassEnabled(boolean).
No entanto, não é possível forçar a exibição permanente dela.

Botão "Meu local"
O botão "Meu local" aparece no canto superior direito da tela somente quando a camada "My Location" está ativada. Para ver detalhes, consulte o guia sobre dados de local.

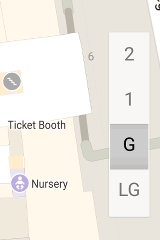
Seletor de nível
Por padrão, um seletor de nível (andar) é exibido perto da margem central direita da tela quando o usuário visualiza um mapa interno. Quando dois ou mais mapas desse tipo estão visíveis, o seletor de nível é implementado ao edifício em foco, que normalmente é o mais próximo do centro da tela. Cada edifício tem um nível padrão, que é escolhido quando o seletor aparece pela primeira vez. Os usuários podem definir outro nível no seletor.
Para desativar ou ativar o controle do seletor de nível, chame GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean).
Isso é útil se você quer substituir o seletor padrão por um personalizado.

Barra de ferramentas do mapa
Uma barra de ferramentas aparece por padrão no canto inferior direito do mapa quando o usuário toca em um marcador. Com ela, o usuário pode acessar rapidamente o app Google Maps para dispositivos móveis.
Para ativar e desativar a barra de ferramentas, chame UiSettings.setMapToolbarEnabled(boolean).
Em um mapa no Modo Lite, a barra de ferramentas não sai do lugar, independentemente da ação do usuário. Em um mapa totalmente interativo, ela aparece quando o usuário toca em um marcador e desaparece quando o marcador sai do foco.
A barra de ferramentas mostra ícones que dão acesso a uma visualização de mapa ou um pedido de rotas no app Google Maps para dispositivos móveis. Quando o usuário toca em um ícone na barra, a API cria uma intent para iniciar a atividade correspondente no aplicativo.

Na captura de tela acima, a barra de ferramentas está no canto inferior direito do mapa. A quantidade de ícones "intent" que aparecem depende do conteúdo do mapa e se o app Google Maps para dispositivos móveis é compatível com a intent resultante.
Gestos do mapa
Um mapa criado com o SDK do Maps para Android é compatível com os mesmos gestos do app Google Maps. No entanto, pode ser que você queira desativar alguns gestos para preservar o estado do mapa. Zoom, movimentação, inclinação e direção também podem ser definidos programaticamente. Consulte Câmera e visualização para mais detalhes. A desativação de gestos não afeta a capacidade de alterar a posição da câmera de maneira programática.
Assim como nos controles de interface, você pode ativar/desativar gestos com a classe UiSettings, que é recebida de um objeto GoogleMap chamando GoogleMap.getUiSettings. As alterações feitas nessa classe são aplicadas imediatamente ao mapa. Para conferir um exemplo desses recursos, consulte a atividade de demonstração das configurações da interface no app de exemplo. Neste artigo, explicamos como fazer a instalação.
Também é possível configurar essas opções quando o mapa é criado por atributos XML ou usando a classe GoogleMapOptions.
Consulte Como configurar o mapa para mais detalhes.
Gestos de zoom
O mapa responde a diversos gestos que podem mudar o nível de zoom da câmera:
- Toque duplo para ampliar o nível de zoom em 1 (aumentar zoom)
- Toque com dois dedos para reduzir o nível de zoom em 1 (diminuir zoom)
- Gesto de pinça/esticar com dois dedos
- Zoom com um dedo: toque duplo sem soltar no segundo toque, seguido por uma ação de deslizar para cima (diminuir zoom) ou para baixo (aumentar zoom)
Para desativar os gestos de zoom, chame UiSettings.setZoomGesturesEnabled(boolean). Isso não afeta a capacidade do usuário de utilizar os controles para aumentar e diminuir o zoom.
Gestos de rolagem (movimento)
Um usuário pode rolar (movimentar) o mapa arrastando com o dedo.
Para desativar a rolagem, chame UiSettings.setScrollGesturesEnabled(boolean).
Gestos de inclinação
O usuário pode inclinar o mapa colocando dois dedos sobre ele e movendo-os juntos para baixo ou para cima. Isso aumenta ou diminui o ângulo de inclinação, respectivamente. Para desativar esses gestos, chame UiSettings.setTiltGesturesEnabled(boolean).
Gestos de rotação
O usuário pode girar o mapa colocando dois dedos sobre ele e fazendo um movimento de rotação. Para desativar esse gesto, chame UiSettings.setRotateGesturesEnabled(boolean).
