本主題說明如何使用 Maps SDK for Android,設定已加進 Android 應用程式的地圖。
總覽
 在應用程式中加入地圖後,您可以進行地圖的初始和執行階段設定。以靜態還是動態方式加入地圖容器 (
在應用程式中加入地圖後,您可以進行地圖的初始和執行階段設定。以靜態還是動態方式加入地圖容器 (SupportMapFragment 或 MapView),進行初始設定的方法會有所不同。如果地圖容器是以靜態方式加入,您可以在版面配置檔案中進行初始地圖設定。如果地圖容器是以動態方式加入,則可在 OnCreate 回呼中使用 GoogleMapOptions 物件進行初始設定。
如要進一步瞭解如何加入地圖容器,請參閱「新增地圖」一文。
初始地圖設定包括下列項目:
您可以藉由更新 onMapReady 回呼中的 GoogleMap 物件,在執行階段調整這些設定和一些其他設定。其他設定則可透過 GoogleMap 類別的方法進行調整,例如設定車流量圖層和地圖邊框間距的方法。
範例
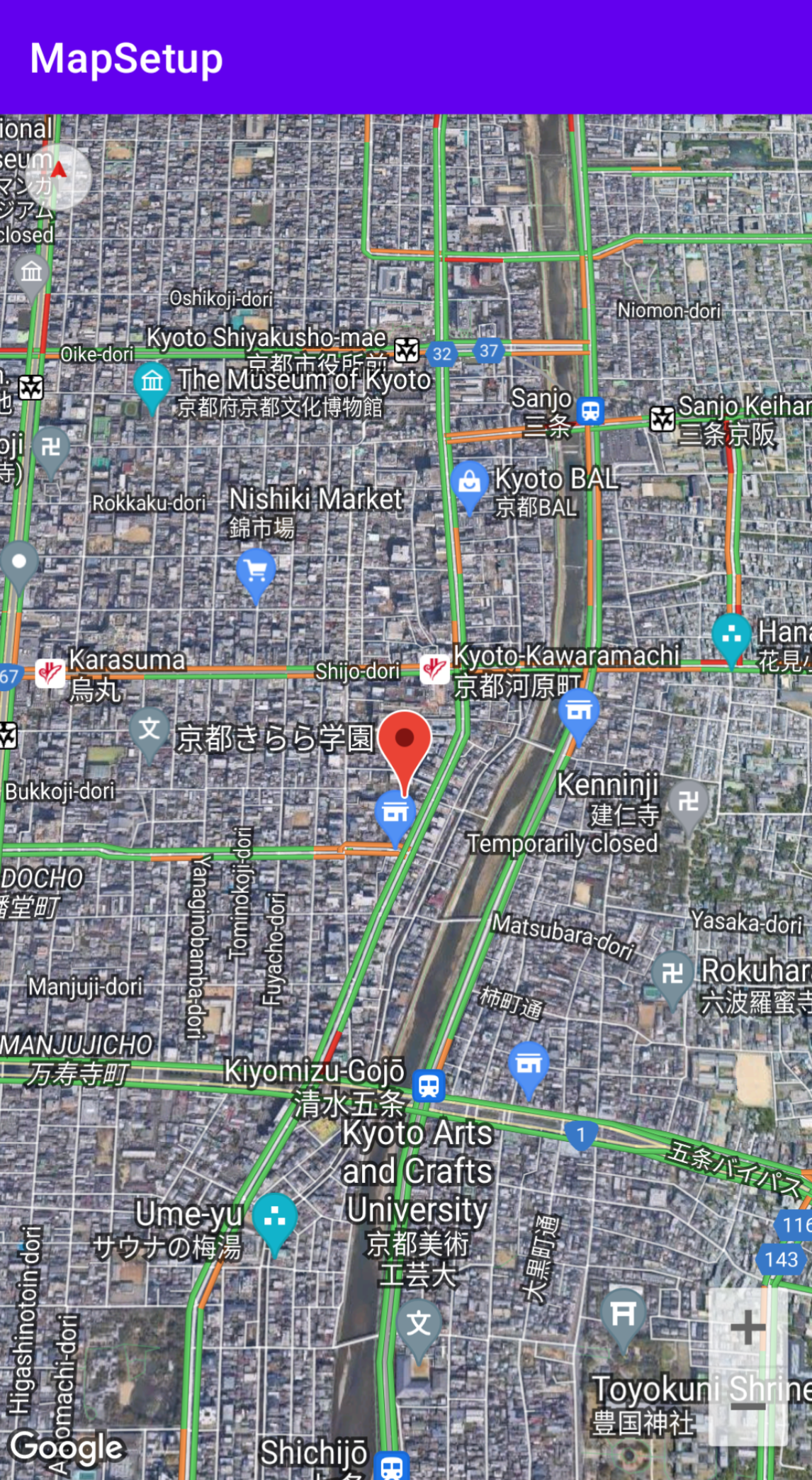
在下方範例程式碼和上方螢幕截圖中,該地圖已完成下列設定。
初始設定應在版面配置檔案中進行:
- 啟用縮放控制項。
- 啟用旋轉手勢控制項。
- 將地圖傾斜 30 度。
執行階段設定:
- 將攝影機中心設為日本京都。
- 啟用混合型地圖。
- 開啟車流量圖層。
初始設定
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:uiZoomControls="true"
map:uiRotateGestures="true"
map:cameraTilt="30" />
執行階段設定
package com.example.mapsetup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
// Update the map configuration at runtime.
@Override
public void onMapReady(GoogleMap googleMap) {
// Set the map coordinates to Kyoto Japan.
LatLng kyoto = new LatLng(35.00116, 135.7681);
// Set the map type to Hybrid.
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// Add a marker on the map coordinates.
googleMap.addMarker(new MarkerOptions()
.position(kyoto)
.title("Kyoto"));
// Move the camera to the map coordinates and zoom in closer.
googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto));
googleMap.moveCamera(CameraUpdateFactory.zoomTo(15));
// Display traffic.
googleMap.setTrafficEnabled(true);
}
}
事前準備
開始之前,您可以先透過下列選項建立專案並新增基本地圖:
使用 Android Studio 適用的地圖範本,建立應用程式。地圖範本會自動設定專案並加入基本地圖。系統會使用片段做為地圖容器,並以靜態方式加入。詳情請參閱快速入門導覽課程。
以靜態方式加入地圖後的設定
本節說明如果您以靜態方式將地圖加入版面配置檔案,要如何設定地圖的初始狀態。
Maps SDK for Android 為 SupportMapFragment 或 MapView 定義了一組自訂 XML 屬性,可讓您直接從版面配置檔案設定地圖的初始狀態。以下屬性目前已定義:
mapType- 要顯示的地圖類型,有效值包括:none、normal、hybrid、satellite和terrain。cameraTargetLat、cameraTargetLng、cameraZoom、cameraBearing、cameraTilt- 初始攝影機位置。詳情請參閱攝影機和檢視畫面指南。uiZoomControls、uiCompass- 指定是否要顯示縮放控制項和指南針。詳情請參閱UiSettings。uiZoomGestures、uiScrollGestures、uiRotateGestures、uiTiltGestures- 指定是否要啟用特定手勢。詳情請參閱UiSettings。zOrderOnTop- 指出地圖檢視的表面是否要疊加顯示在地圖視窗頂端、地圖控制項和視窗內任何物件上。詳情請參閱 SurfaceView.setZOrderOnTop(boolean)。useViewLifecycle- 只有搭配SupportMapFragment物件才有效。這是用來指定地圖的生命週期,應繫結至片段本身或其檢視畫面。詳情請參閱這裡。liteMode-true會啟用精簡模式,false則為停用。
如要在版面配置檔案中使用這些自訂屬性,必須加入下列命名空間宣告。您可以選擇任何命名空間,不一定要是 map:
xmlns:map="http://schemas.android.com/apk/res-auto"
接下來,您可以運用 map: 前置字元,將屬性加入版面配置檔案。
以下版面配置檔案會設定包含自訂地圖屬性的 SupportMapFragment 物件。相同的屬性也可以套用至 MapView 物件。
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
以動態方式加入地圖後的設定
本節說明如果您以動態方式將地圖加入應用程式,要如何設定地圖的初始狀態。
如果您以動態方式加入 SupportMapFragment 或 MapView,則可在 GoogleMapOptions 物件中設定地圖的初始狀態。可用選項與版面配置檔案中的選項相同。您可以按照下列方式建立 GoogleMapOptions:
Kotlin
val options = GoogleMapOptions()
Java
GoogleMapOptions options = new GoogleMapOptions();
然後依照下列方式設定:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false)
Java
options.mapType(GoogleMap.MAP_TYPE_SATELLITE)
.compassEnabled(false)
.rotateGesturesEnabled(false)
.tiltGesturesEnabled(false);
如要在建立地圖時套用這些選項,請採取下列任一做法:
- 如果您使用的是
SupportMapFragment,請透過SupportMapFragment.newInstance(GoogleMapOptions options)靜態工廠方法建構片段,並傳入您的設定。 - 如果您使用的是
MapView,請採用MapView(Context, GoogleMapOptions)建構函式並傳入您的設定。
設定車流量圖層
啟用車流量圖層即可在地圖上顯示車流量資料。您可以透過呼叫 setTrafficEnabled() 方法來啟用或停用車流量圖層,呼叫 isTrafficEnabled() 方法則可判斷圖層目前是否已啟用。下方螢幕截圖顯示的是已啟用車流量圖層的地圖。
設定地圖類型
如要設定地圖類型,請呼叫 setMapType 方法。
舉例來說,如要顯示衛星地圖:
Kotlin
// Sets the map type to be "hybrid"
map.mapType = GoogleMap.MAP_TYPE_HYBRID
Java
// Sets the map type to be "hybrid"
map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
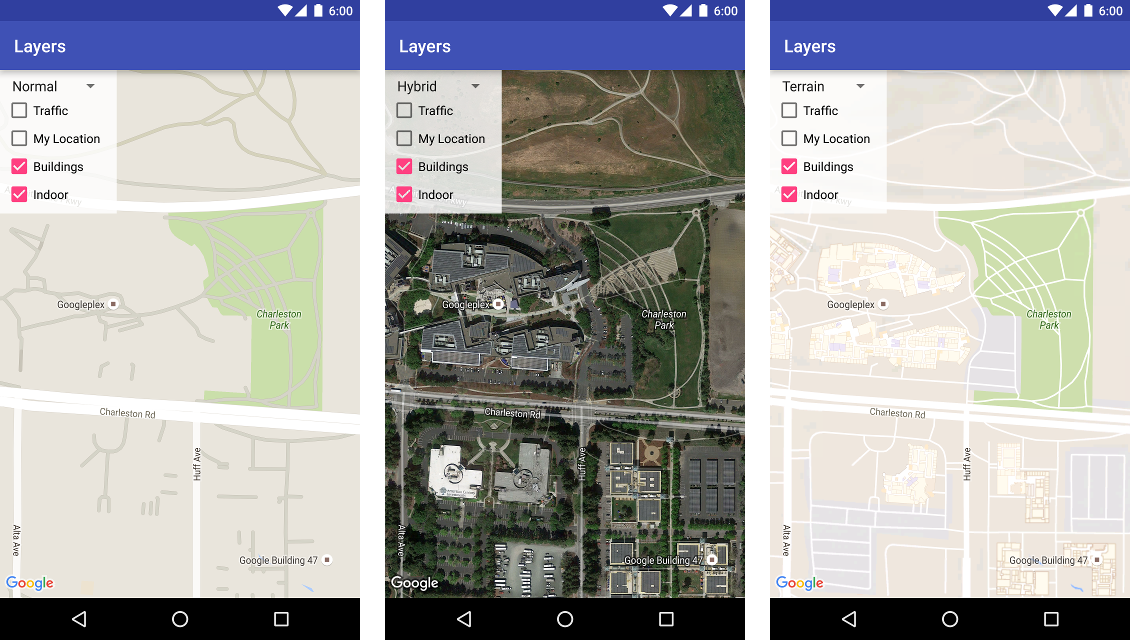
下方圖片顯示一般、混合和地形地圖類型的比較:

設定 3D 建築物
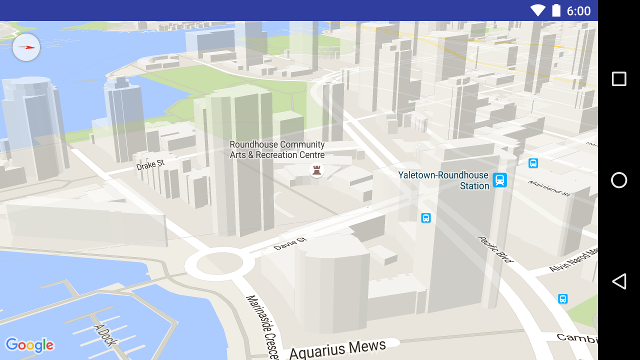
許多城市的地圖在近距離查看時,會顯示 3D 建築物,如下方加拿大溫哥華的圖片所示。您可以呼叫 GoogleMap.setBuildingsEnabled(false) 來停用 3D 建築物。

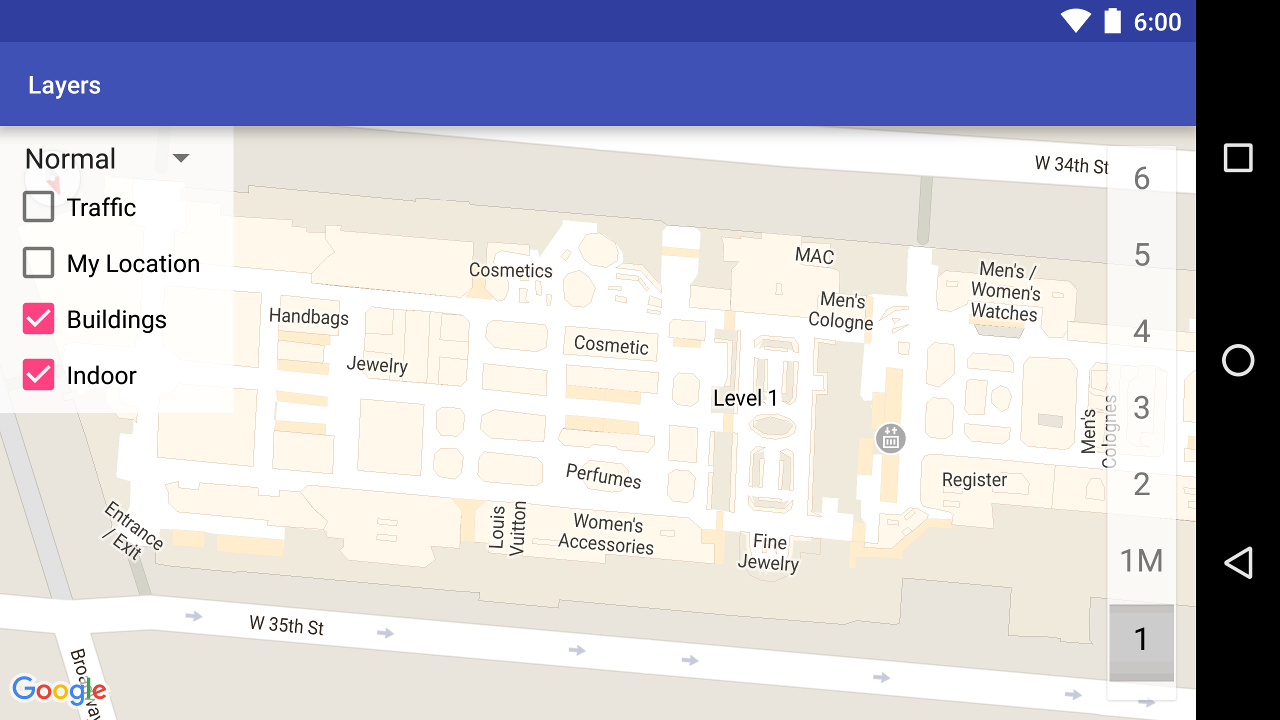
設定室內地圖
高倍縮放時,地圖會顯示室內空間 (例如機場、購物中心、大型百貨商場和轉運站) 的平面圖。這些平面圖稱為「室內地圖」,會顯示在「一般」和「衛星」地圖類型 (GoogleMap.MAP_TYPE_NORMAL 和 GoogleMap.MAP_TYPE_SATELLITE)。這類平面圖在使用者放大地圖時會自動啟用,在縮小地圖時則逐漸消失。
淘汰通知:在日後推出的版本中,只有 normal 地圖類型會提供室內地圖。也就是說,在日後推出的版本,satellite、terrain 或 hybrid 地圖將不再支援室內地圖。即使屆時不再支援室內地圖,isIndoorEnabled() 也會繼續照常傳回透過 setIndoorEnabled() 設定的值。根據預設,setIndoorEnabled 為 true。當這些地圖類型不再支援室內地圖,版本資訊便會公告相關資訊。

以下是 API 的室內地圖功能摘要:
- 您可以呼叫
GoogleMap.setIndoorEnabled(false)來停用室內地圖。 室內地圖預設為啟用。室內地圖一次只會顯示在一張地圖上。根據預設,這會是第一張加到您應用程式中的地圖。如要在其他地圖上顯示室內地圖,請在第一張地圖上停用這些地圖,然後在第二張地圖上呼叫setIndoorEnabled(true)。 - 如要停用預設的層面挑選器 (樓層挑選器),請呼叫
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false)。 詳情請參閱「與地圖互動」一文。 OnIndoorStateChangeListener- 定義用於偵測以下情形的監聽器:焦點移至新建築物,或建築物啟用新樓層。詳情請參閱與地圖互動。getFocusedBuilding- 擷取焦點所在的建築物。接著,您可以呼叫IndoorBuilding.getActiveLevelIndex()來尋找顯示樓層。- 設定基本地圖的樣式不會影響室內地圖。
設定地圖邊框間距
這部影片會顯示地圖邊框間距的範例。
Google 地圖的設計會填滿由容器元素定義的整個區域,通常是 MapView 或 SupportMapFragment。地圖的部分顯示方式和行為模式取決於地圖容器的維度:
- 攝影機的目標會反映設有邊框間距的區域中心。
- 地圖控制項是依地圖邊緣決定其相對位置。
- 著作權聲明或 Google 標誌等法律資訊,沿著地圖的底部邊緣顯示。
您可以使用 GoogleMap.setPadding() 方法,增加圍繞地圖邊緣的邊框間距。地圖會繼續填滿整個容器,但文字和控制項位置、地圖手勢及攝影機動作會順應改變行為,有如地圖放在較小的空間中。這將導致以下變化:
- 透過 API 呼叫或按下按鈕 (例如「指南針」、「我的位置」、縮放按鈕) 產生的攝影機動作,會以相對於設有邊框間距區域的方式進行。
getCameraPosition方法會傳回設有邊框間距區域的中心。Projection和getVisibleRegion方法會傳回設有邊框間距的區域。- UI 控制項會從容器的邊緣偏移,偏移距離為指定的像素數。
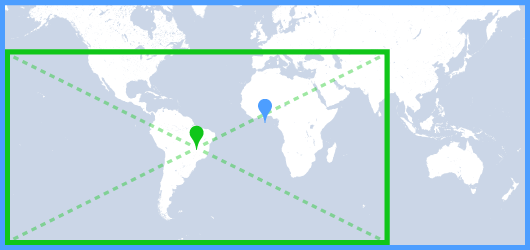
設計與地圖中特定部分重疊的使用者介面時,邊框間距是頗為實用的功能。在下方圖片中,地圖的頂部邊緣和右邊緣都設有邊框間距。可見地圖控制項和法律文字將沿著設有邊框間距區域的邊緣顯示 (綠框部分),地圖則將繼續填滿整個容器 (藍框部分)。在這個範例中,您可以讓選單浮動在地圖右側,且不對地圖控制項做模糊處理。