电子邮件注释功能可让“促销”标签页中的电子邮件消息更加生动,其中包含图片、优惠和到期日期等信息。
添加电子邮件注释后,Gmail 用户可以直接在收件箱中查看您的促销信息并与之互动。在“促销”标签页中,用户可以点击带注释的文字或图片,无需打开电子邮件即可详细了解促销活动。
本页介绍了如何使用 JSON-LD 和 微数据为电子邮件添加注释。如需详细了解电子邮件标记,请参阅入门指南。如需查看可在电子邮件注释中使用的标记字段列表,请访问参考文档。
构建电子邮件注释
您可以为电子邮件添加注释,以便在“促销”标签页中显示以下功能:
以下部分介绍了如何创建每种类型的电子邮件注释。
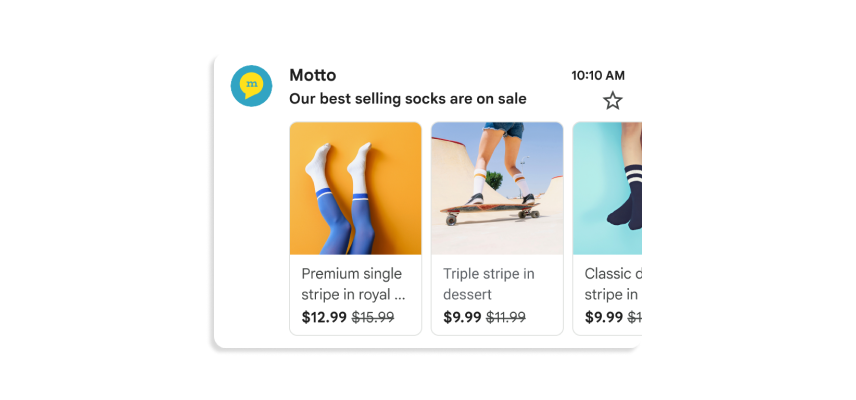
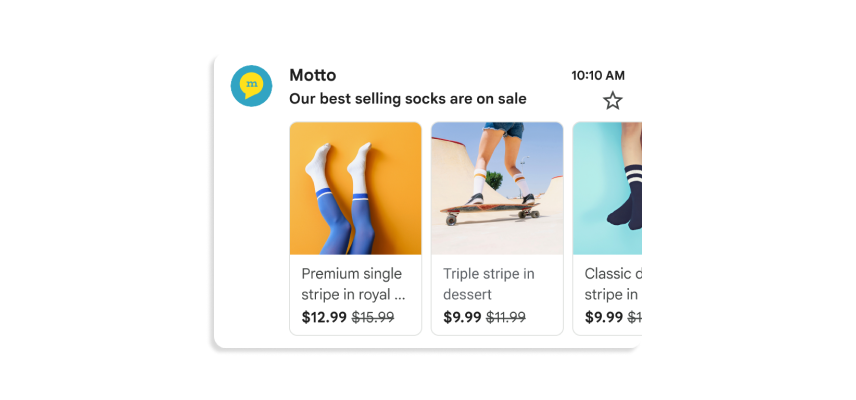
创建商品轮播界面
商品轮播界面会显示宣传广告的多个图片预览,例如:


您可以在轮播界面中添加最多 10 张图片预览,每张图片都必须是独一无二的。
如需创建商品轮播广告,请执行以下操作:
- 在营销电子邮件平台中,创建一封电子邮件并打开该电子邮件的 HTML 编辑器。
在
head部分中,添加script标记。为商品轮播界面中的每张图片添加一个PromotionCard对象:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [ // Build the first image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL1", "url": "PROMO_URL1", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE1", "price": PRICE1, "priceCurrency": "PRICE_CURRENCY1", "discountValue": DISCOUNT_VALUE1, "position": POSITION }, // Build the second image preview in your product carousel: { "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL2", "url": "PROMO_URL2", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE2", "price": PRICE2, "priceCurrency": "PRICE_CURRENCY2", "discountValue": DISCOUNT_VALUE2, "position": POSITION } // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. ] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL1"/> <meta itemprop="url" content="PROMO_URL1"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE1"/> <meta itemprop="price" content="PRICE1"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY1"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE1"/> <meta itemprop="position" content="POSITION"/> </div> // Build the second image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL2"/> <meta itemprop="url" content="PROMO_URL2"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE2"/> <meta itemprop="price" content="PRICE2"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY2"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE2"/> <meta itemprop="position" content="POSITION"/> </div> // To include more image previews, add additional PromotionCard objects. // You can include up to 10 image previews in a product carousel. </head> <body> // The message of your email </body> </html>对于每个
PromotionCard对象,请替换以下值。对于可选属性,您可以包含一个值,也可以从代码中省略该属性。IMAGE_URL:PNG 或 JPEG 格式的图片网址,例如https://www.example.com/image.png。支持的宽高比为 4:5、1:1、1.91:1。对于商品轮播界面,每张图片都必须具有唯一的网址,并且使用相同的宽高比。PROMO_URL:相应宣传广告的网址。当用户点击“促销”标签页中的图片时,系统会将其引导至此网址。HEADLINE(可选):显示在预览图片下方的促销活动说明,长度为 1 到 2 行。PRICE(可选):促销活动的价格。PRICE_CURRENCY(可选):价格的币种(采用由 3 个字母表示的 ISO 4217 格式),例如USD。确定与price一起显示的币种符号。DISCOUNT_VALUE(可选):从price中减去的金额,用于显示调整后的价格。调整后的价格会显示在原价格旁边。例如,如果
discountValue为25,price为100,且priceCurrency为USD,则调整后的价格会显示为$75。POSITION(可选):轮播界面中卡片的位置。
在
body标记中,撰写电子邮件的内容。
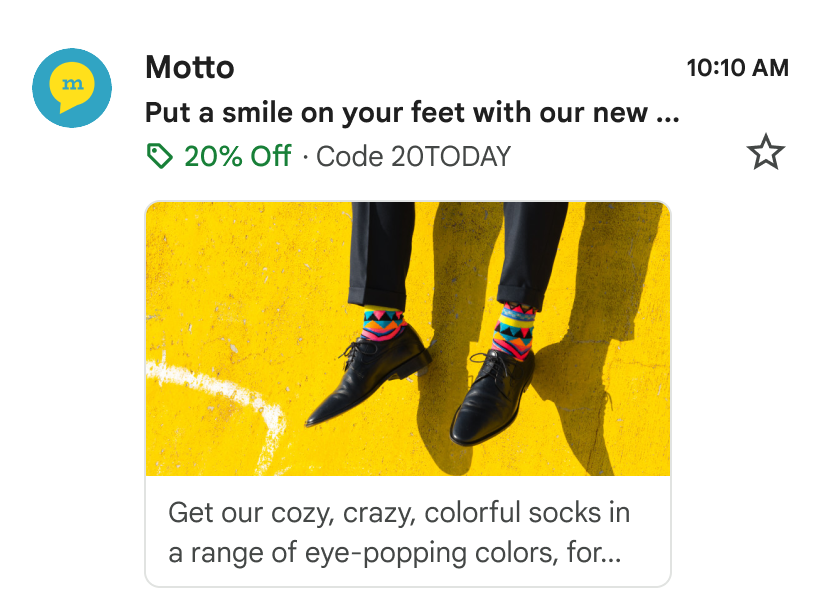
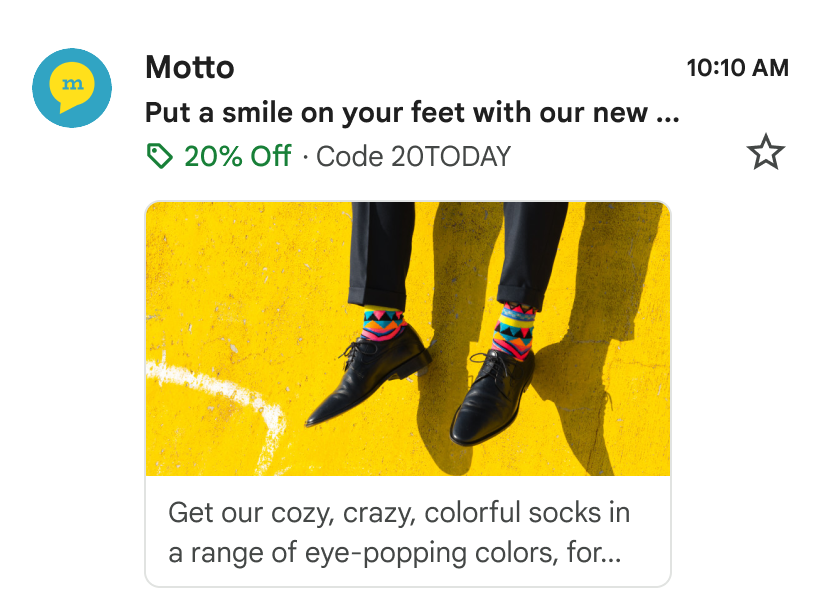
创建单张图片预览
单图预览注释会显示一张图片,以在 Gmail“推广”标签页中展示重要商品,例如:


您可以将此功能用于单张图片。所有收件人都必须收到相同的图片和图片网址。如需了解详情,请参阅我们的常见问题解答文档。
如需创建单张图片预览,请执行以下操作:
- 在营销电子邮件平台中,创建一封电子邮件并打开该电子邮件的 HTML 编辑器。
在
head部分中,添加一个包含数据类型PromotionCard的script标记:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "PromotionCard", "image": "IMAGE_URL", "url": "PROMO_URL", // Optionally, include the following PromotionCard properties: "headline": "HEADLINE", "price": PRICE, "priceCurrency": "PRICE_CURRENCY", "discountValue": DISCOUNT_VALUE }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> // Build the first image preview in your product carousel: <div itemscope itemtype="http://schema.org/PromotionCard"> <meta itemprop="image" content="IMAGE_URL"/> <meta itemprop="url" content="PROMO_URL"/> // Optionally, include the following PromotionCard properties: <meta itemprop="headline" content="HEADLINE"/> <meta itemprop="price" content="PRICE"/> <meta itemprop="priceCurrency" content="PRICE_CURRENCY"/> <meta itemprop="discountValue" content="DISCOUNT_VALUE"/> </div> </head> <body> // The message of your email </body> </html>替换以下值。对于可选属性,您可以包含一个值,也可以从代码中省略该属性。
IMAGE_URL:PNG 或 JPEG 格式的预览图片网址,例如https://www.example.com/image.png。支持的宽高比为 1.91:1。PROMO_URL:当用户点击image时,指向相应宣传内容的网址。HEADLINE(可选):显示在预览图片下方的促销活动说明,长度为 1 到 2 行。PRICE(可选):促销活动的价格。PRICE_CURRENCY(可选):价格的币种(采用由 3 个字母表示的 ISO 4217 格式),例如USD。确定与price一起显示的币种符号。DISCOUNT_VALUE(可选):从price中减去的金额,用于显示调整后的价格。调整后的价格会显示在原价格旁边。例如,如果
discountValue为25,price为100,且priceCurrency为USD,则调整后的价格会显示为$75。
在
body标记中,撰写电子邮件的内容。
创建交易注释
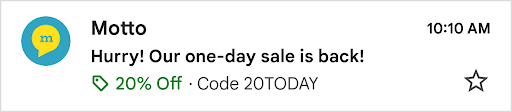
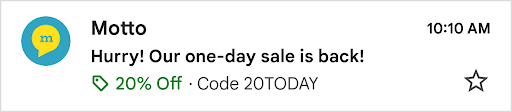
使用“优惠注释”让您的电子邮件脱颖而出。此功能可直接在收件箱中的电子邮件中添加促销徽章,在主题行旁边突出显示关键信息,例如折扣代码或优惠详情。


如需启用促销信息注释,请按以下步骤操作:
将架构添加到电子邮件的 HTML 中:在营销电子邮件平台中,打开相应广告系列的 HTML 编辑器。在
head部分中,添加一个script标记,其中包含具有以下结构的数据类型DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME" }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> </div> </head> <body> // The message of your email. </body> </html>自定义交易注释属性:更新脚本中的值,使其与您的具体促销活动相符。
必需值:在示例代码中,替换以下变量中的至少一个,以生成促销信息注释。
DESCRIPTION:简短而引人入胜的优惠摘要。- 示例:“全场八折优惠”或“买一送一”。
DISCOUNT_CODE:用户需要在结账时应用的促销代码。- 示例:20TODAY。
END_DATE_TIME:促销活动的结束日期和时间,采用 ISO 8601 格式。- 示例:2025-09-23T18:44:37-07:00。
强烈建议提供的属性:
START_DATE_TIME:促销活动的开始日期和时间,采用 ISO 8601 格式。- 示例:2025-08-24T18:44:37-07:00。
撰写电子邮件内容:在
<body>标记中,像平常一样撰写邮件内容并设计电子邮件布局。验证并预览卡片:在发送广告系列之前,请验证您的代码,并预览特惠注释的显示效果。
创建交易卡片
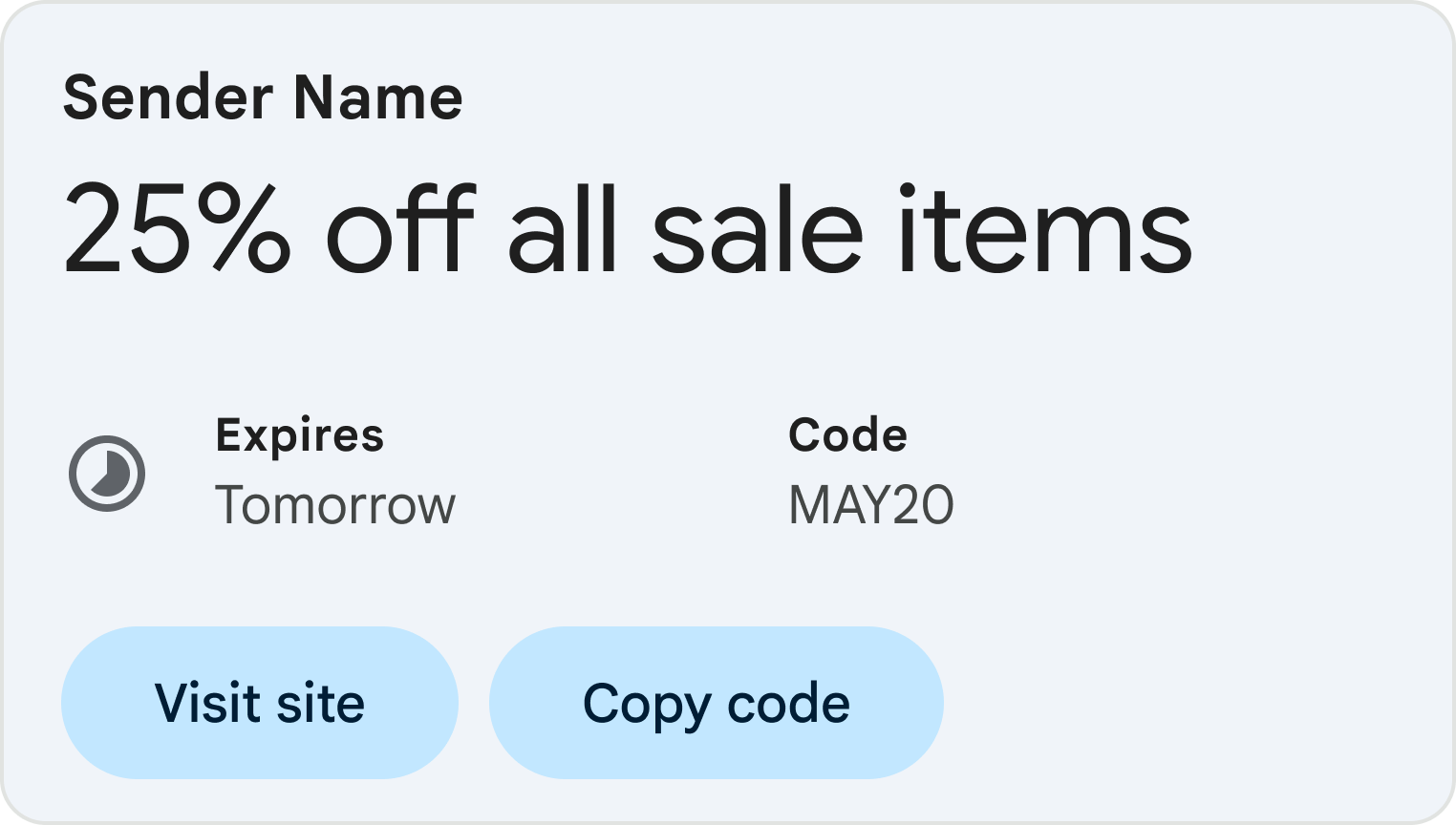
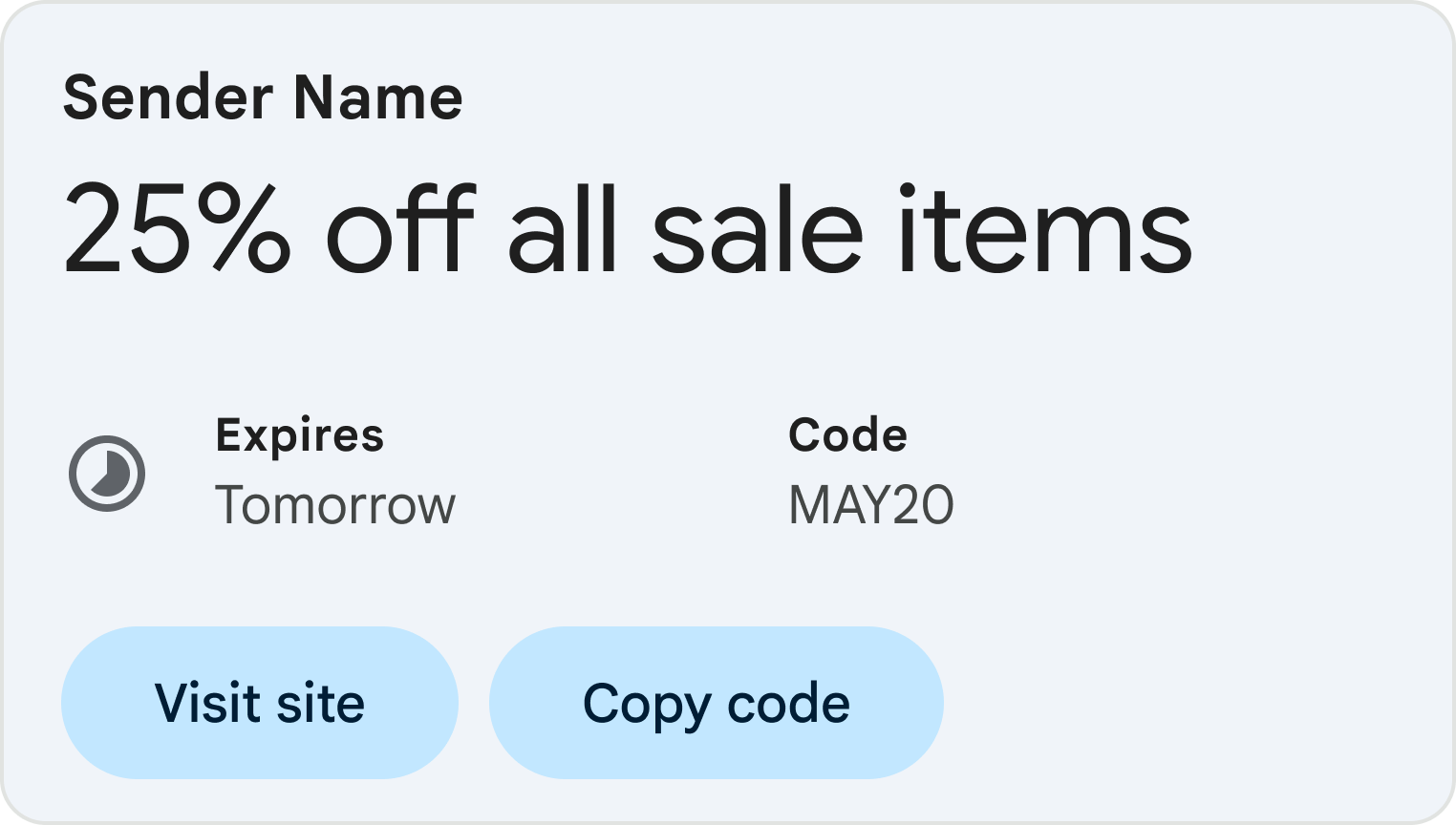
特惠卡片是 Gmail 生成的促销活动直观摘要。它们可以显示在“促销”标签页中以及电子邮件本身内,从而最大限度地提高优惠的曝光度。


如需启用“优惠卡片”,请按以下步骤操作:
将架构添加到电子邮件的 HTML 中:在营销电子邮件平台中,打开相应广告系列的 HTML 编辑器。在
head部分中,添加一个script标记,其中包含具有以下结构的数据类型DiscountOffer:JSON-LD
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <script type="application/ld+json"> [{ "@context": "http://schema.org/", "@type": "DiscountOffer", "description": "DESCRIPTION", "discountCode": "DISCOUNT_CODE", "availabilityStarts": "START_DATE_TIME", "availabilityEnds": "END_DATE_TIME", "offerPageUrl": "OFFER_PAGE_URL", "merchantHomepageUrl": "MERCHANT_HOMEPAGE_URL" }] </script> </head> <body> // The message of your email </body> </html>微数据
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <div itemscope itemtype="http://schema.org/DiscountOffer"> <meta itemprop="description" content="DESCRIPTION"/> <meta itemprop="discountCode" content="DISCOUNT_CODE"/> <meta itemprop="availabilityStarts" content="START_DATE_TIME"/> <meta itemprop="availabilityEnds" content="END_DATE_TIME"/> <meta itemprop="offerpageurl" content="OFFER_PAGE_URL"/> <meta itemprop="merchantHomepageUrl" content="MERCHANT_HOMEPAGE_URL"/> </div> </head> <body> // The message of your email. </body> </html>自定义交易卡片属性:更新脚本中的值,使其与您的特定促销活动相符。
必需值:
DESCRIPTION:简短而引人入胜的优惠摘要。- 示例:“全场八折优惠”或“买一送一”。
至少一个以下网址:我们建议您提供优惠网页网址。
OFFER_PAGE_URL:相应特定优惠着陆页的网址。这样会在特惠卡片上创建一个“立即购买”(或类似)按钮。如果提供了此网址,我们将优先使用商品详情网页网址。MERCHANT_HOMEPAGE_URL:仅当没有特定优惠页面时才使用此参数。此链接将指向您的主首页。
强烈建议的值:
撰写电子邮件内容:在
<body>标记中,像平常一样撰写邮件内容并设计电子邮件布局。验证并预览卡片:在发送广告系列之前,请验证您的代码,并预览特惠注释的显示效果。