หน้านี้อธิบายความแตกต่างระหว่างข้อความที่เป็นข้อความกับการ์ด
เมื่อแอป Chat ส่งข้อความเพื่อสื่อสารข้อมูลพื้นฐาน ข้อความจะปรากฏในบรรทัดเช่นเดียวกับที่ผู้ใช้เขียนข้อความใน Google Chat หากต้องการสร้างข้อความที่มีมากกว่าข้อความ หรือสร้างข้อความที่ผู้ใช้โต้ตอบด้วยได้ แอป Chat สามารถใช้การ์ดได้ นอกจากนี้ แอปแชทยังเพิ่มข้อความพร้อมการ์ดได้ด้วย หากต้องการ แจ้งให้ผู้ใช้ทำกระบวนการแบบหลายขั้นตอนให้เสร็จสมบูรณ์ เช่น การกรอกแบบฟอร์ม แอป Chat ยังสร้างการ์ดที่เปิดในหน้าต่างใหม่เป็นกล่องโต้ตอบได้ด้วย
โครงสร้างของข้อความ
ใน Google Chat API ข้อความจะแสดงเป็นออบเจ็กต์ JSON ภายในข้อความ
ข้อความจะแสดงเป็นออบเจ็กต์
text
ในตัวอย่างต่อไปนี้ แอปใน Chat จะสร้างข้อความในพื้นที่ทำงาน สำหรับทีมนักพัฒนาซอฟต์แวร์เพื่อแจ้งว่าใกล้ถึงช่วงหยุดการเปลี่ยนแปลงโค้ดแล้ว
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON จะแสดงข้อความต่อไปนี้

โครงสร้างของข้อความในการ์ด
ใน Google Chat API ข้อความจะแสดงเป็นออบเจ็กต์ JSON ภายในข้อความ
การ์ดจะแสดงเป็น
cardsV2
อาร์เรย์และประกอบด้วยข้อมูลต่อไปนี้
- ออบเจ็กต์
CardWithIdอย่างน้อย 1 รายการ cardIdใช้เพื่อระบุการ์ดและกำหนดขอบเขตภายในข้อความที่ระบุ (การ์ดในข้อความต่างๆ อาจมีรหัสเดียวกัน)ออบเจ็กต์
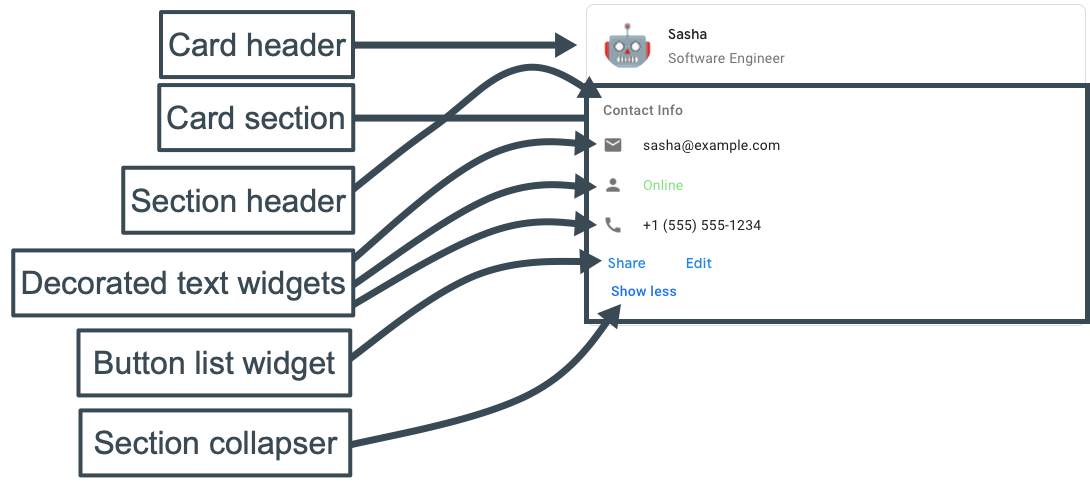
cardซึ่งประกอบด้วยข้อมูลต่อไปนี้headerออบเจ็กต์ ที่ระบุสิ่งต่างๆ เช่น ชื่อ คำบรรยาย และรูปภาพสไตล์อวตาร- ออบเจ็กต์
sectionอย่างน้อย 1 รายการ ซึ่งแต่ละรายการมีวิดเจ็ตอย่างน้อย 1 รายการ - ออบเจ็กต์
widgetอย่างน้อย 1 รายการ วิดเจ็ตแต่ละรายการเป็นออบเจ็กต์แบบคอมโพสิตที่แสดงข้อความ รูปภาพ ปุ่ม และออบเจ็กต์ประเภทอื่นๆ ได้
ตัวอย่างเช่น ข้อความการ์ดต่อไปนี้มีออบเจ็กต์
header
section และ
widget

โค้ดต่อไปนี้แสดง JSON ของข้อความในการ์ด
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างการรับส่งข้อความและอินเทอร์เฟซผู้ใช้สำหรับแอป Chat โดยทำดังนี้
เปิดเครื่องมือสร้างการ์ด