Temel bilgileri öğrendiğinize göre artık işleminizi geliştirebilir ve özelleştirebilirsiniz yöntemleri kullanabilirsiniz. İşleminizi müşteri karşılama modeli sunucu tarafı istek karşılama modelini uygulayabilirsiniz. Örneğin, bkz. Etkileşimli Tuval'i etkinleştirin.
Müşteri karşılama modeli seçeneğini belirlerseniz aşağıdakileri kullanabilirsiniz: İşleminiz:
- Build with Client-side fulfillment (İstemci tarafı karşılama ile derleme) bölümünde listelenen tüm API'ler
Derle: Sunucu tarafı karşılama ile derleme bölümünde listelenen tüm API'ler
onTtsMark()geri çağırması
Sunucu karşılama modeli seçeneğini belirlerseniz aşağıdakileri kullanabilirsiniz: İşleminiz:
- Build with Server-side fulfillment (Sunucu tarafı karşılama ile derleme) bölümünde listelenen tüm API'ler
- Geri çağırma işlevleri
Bazı Etkileşimli Tuval API'lerinin belirli bir sipariş karşılama modelidir. Aşağıdaki tabloda, etkinleştirdiğiniz API'ler gösterilmektedir. müşteri karşılama seçeneğini ve bu API'lerin önerilip önerilmediğini önerilmez:
| API adı | Sunucu karşılama modelinde destekleniyor mu? | Müşteri karşılama modelinde destekleniyor mu? |
sendTextQuery()
|
Evet | Desteklenir ancak önerilmez (sendtextQuery() bölümüne bakın) bakın) |
outputTts()
|
Evet | Evet |
triggerScene()
|
Hayır | Evet |
createIntentHandler(), expect(), clearExpectations(), prompt()
|
Hayır | Evet |
createNumberSlot(),createTextSlot, createConfirmationSlot, createOptionsSlot()
|
Hayır | Evet |
setHomeParam(), getHomeParam(), setUserParam(), getUserParam()
|
Hayır | Evet |
Aşağıdaki bölümlerde, istemci ve kullanıcı düzeyinde API'lerin nasıl uygulanacağı Etkileşimli Tuval İşleminizdeki sunucu tarafı karşılama modelleri.
İstemci taraflı istek karşılama ile derleme
Web uygulaması mantığınıza aşağıdaki Etkileşimli Tuval API'lerini uygulayabilirsiniz:
outputTts()
Bu API, göndermeden metin okuma (TTS) çıkışı almanıza olanak tanır.
Actions Builder'dan veya webhook'tan gelen statik bir istem. Sunucu tarafı yoksa
TTS ile ilişkilendirilmiş bir mantık gereklidir. Şuradan outputTts() kullanabilirsiniz:
bir yolunu kullanarak sunucunuza gitmeden önce istemci tarafında
ne kadar iyi karşıladığını
görebileceksiniz.
İstemci tarafı outputTts(), sunucu tarafı TTS'yi kesebilir veya iptal edebilir. Önerebileceğiniz işlemler
aşağıdaki önlemleri alarak sunucu tarafı TTS'yi kesintiye uğratabilirsiniz:
- Oturumun başında
outputTts()yöntemini çağırmayın; bunun yerine İşleminizin ilk konuşma sırasında sunucu tarafı TTS'yi kullanın. outputTts()arasında kullanıcı işlemi yapmadan art arda çağrı yapmaktan kaçının.
Aşağıdaki snippet,outputTts()
istemci tarafı:
interactiveCanvas.outputTts(
'<speak>This is an example response.</speak>', true);
outputTts() öğesini onTtsMark() ile de kullanabilirsiniz
içine SSML işaretçilerini yerleştirin. onTtsMark() kullanmak web'inizi senkronize eder
gösterildiği gibi bir SSML TTS dizesinin belirli noktalarındaki uygulama animasyonu veya oyun durumu
aşağıdaki snippet'te:
interactiveCanvas.outputTts(
'<speak>Speak as <mark name="number" /> number <break time="700ms"/>' +
'<say-as interpret-as="cardinal">12345</say-as> <break time="300ms"/> ' +
'Speak as <mark name="digits" /> digits <break time="700ms"/>' +
'<say-as interpret-as="characters">12345</say-as></speak>', true);
Yukarıdaki örnekte iki işaretin özelleştirerek TTS ile web uygulamasına gönderilir.
İstemcide intent yerine getirmeyi yönetme
Etkileşimli Tuval için sunucu karşılama modelinde, tüm amaçlar bir webhook tarafından işlenmesi gerekiyor. Bu da İşleminizdeki gecikmeyi artırıyor. Bunun yerine web uygulamanızda amaçların karşılanmasını sağlayabilirsiniz.
Amaçları istemci tarafında işlemek için aşağıdaki API'leri kullanabilirsiniz:
createIntentHandler(): Eylem Oluşturucu'da tanımlanan özel amaçlar için web uygulaması kodu.expect(): Niyet işleyiciyi etkinleştiren/kaydettiren ve böylece amacıyla eşleşebilir.clearExpectations(): Herkes için beklentileri gideren bir yöntem şu anda etkin olan intent'ler aracılığıyla, kullanıcı niyetle eşleşen bir ifade söylediğindedeleteHandler(): Ayrı ayrı intent işleyicileri devre dışı bırakan bir yöntem bu amaçlar eşleştirilemez.
Bu API'lerle farklı cihazlar için niyetleri seçmeli şekilde etkinleştirebilir veya devre dışı bırakabilirsiniz
durumu hakkında daha fazla bilgi edinin. Amaç için expect() kullanmanız gerekir
işleyicilerini kullanabilirsiniz.
Amaç işleyicileri etkinleştir
Niyet işleyiciyi etkinleştirme iki adımlı bir işlemdir. İlk olarak
niyetini gösterir. Ardından, niyeti eşleştirilebilir hale getirmek için
Niyet işleyicide expect() komutunu çağırın.
İstemci tarafında bir amaç işleyiciyi yapılandırmak ve etkinleştirmek için aşağıdakini uygulayın: şu adımları uygulayın:
- Actions konsolunda projenizi açın ve Özel amaç ekleyin.
Bu genel bir intent mi? sorusu için Evet'i seçin.
Niyetinizi yapılandırın ve Kaydet'i tıklayın.
Aşağıdaki snippet'te gösterildiği gibi web uygulaması mantığınızda intent için işleyiciyi tanımlayın:
/** * Define handler for intent. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); /** * Define handler for intent with an argument. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { const numberOfPeople = matchedIntent.getIntentArg('numberOfPeople'); console.log(`Intent match handler to reserve a table for ${number of people} was triggered!`); });Niyet işleyiciyi kaydetmek için
expect()yöntemini çağırma (şurada gösterildiği gibi) aşağıdaki snippet:/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent);
Amaç işleyicileri devre dışı bırak
Niyet işleyici tanımladıktan sonra etkinleştirebilir veya devre dışı bırakabilirsiniz
İşleminiz için gerektiği gibi
değiştirmeniz gerekir. Bir aboneliği etkinleştirmek için expect()
bir nesne döndürmesi için deleteHandler() yöntemine sahip bir nesne döndürür.
yeni oluşturulan işleyiciyi devre dışı bırakın. Amaç işleyici tanımı
o anda etkin değilse niyeti yeniden etkinleştirebilirsiniz.
gerekir.
Niyet işleyiciyi devre dışı bırakmak için intent işleyicide deleteHandler() komutunu çağırın.
aşağıdaki snippet'te gösterildiği gibidir:
/** * Define handler for intent and expect() it. */ const bookTableIntent = interactiveCanvas.createIntentHandler('reserveTable', matchedIntent => { console.log("Intent match handler to reserve a table was triggered!"); }); var handler = interactiveCanvas.expect(bookTableIntent); // Delete the handler for `bookTableIntent`. handler.deleteHandler();
Devre dışı bırakılan bir intent işleyiciyi yeniden eklemek için expect() yöntemini çağırabilirsiniz. Örneğin:
aşağıdaki snippet:
// Re-add the `bookTableIntent` handler.
handler = interactiveCanvas.expect(bookTableIntent);
Amaçları toplu olarak devre dışı bırakmak için clearExpectations() yöntemini kullanabilirsiniz.
şu anda etkin olan tüm intent'leri devre dışı bırakır. Aşağıdaki snippet'te
tüm intent işleyiciler için beklentileri netleştirme:
interactiveCanvas.clearExpectations();
İstemcideki tutma yeri doldurma
Actions Builder'daki bir sahneye alan dolgusu eklemek yerine, herkese açık kullanıcı adı alanını doğrudan web uygulamanızda doldurabilirsiniz.
İstemci tarafında boşluk doldurma işlemini işlemek için önce aşağıdaki API'lerden birini kullanın:
createNumberSlot(callback, hints): Veri türü tanımlamanıza olanak tanıyan bir yöntem web uygulaması kodunuzda bir sayı yuvası. Kullanıcıdan bir numara istemek için kullanılır.createTextSlot(callback, hints): Metin tanımlamanıza olanak tanıyan bir yöntem yuvaya yerleştirin. Kullanıcıdan bir kelimeyi istemek için kullanılır.createConfirmationSlot(callback, hints): Şunları yapmanıza olanak tanıyan bir yöntem: web uygulamanızın kodunda bir onay alanı tanımlayın. Kullanıcıya istemde bulunmak için kullanılır (evet/hayır).createOptionsSlot(options, callback, hints): Şunları yapmanıza olanak tanıyan bir yöntem: web uygulamanızın kodunda bir seçenekler alanı tanımlayın. Kullanıcıdan şunları yapmasını istemek için kullanılır: önceden tanımlanmış seçenekler listesinden seçiminizi yapın.
Alan oluşturduğunuzda isteğe bağlı olarak triggerHints adlı alanı tanımlayabilirsiniz.
sitenizin doğal dil anlama (NLU) sistemini iyileştiren
İşlem. Bu anahtar kelimeler, kullanıcının
bir boşlukla başa çıkarsınız. Örneğin, bir sayı alanı için triggerHints anahtar kelimesi
years olmalıdır. Bir kullanıcı görüşmede yaşıyla ilgili bir soruyu yanıtladığında
"Otuz yaşındayım" yanıtı alırsanız işleminizin
kullanıcının alanı uygun şekilde doldurduğundan emin olun.
Bir alan oluşturduktan sonra prompt API'yi kullanarak kullanıcıdan alan kullanmasını isteyebilirsiniz:
prompt(tts, slot): Kullanıcıya TTS çıkışını sağlayarak beklenen bir alanın doldurulmasını isteyen yöntem.
prompt() çağrısı,
alanı dolduruldu.
Sayı alanı oluştur
Sayı alanı, aynı zamanda bir kullanıcıdan yardımcı olur. Boşluk doldurma hakkında daha fazla bilgi için Slot doldurma bölümü Actions Builder belgelerini inceleyin.
Kullanıcıdan istemci tarafındaki bir sayı alanını doldurmasını istemek için şu adımları uygulayın:
Web'inizde bir numara alanı oluşturmak için
createNumberSlot()yöntemini çağırın uygulama mantığı:/** * Create number slot. */ const triggerHints = { associatedWords: ['guess number', 'number'] }; const slot = interactiveCanvas.createNumberSlot( number => { console.log(`Number guessed: ${number}.`); }, triggerHints);Kullanıcıdan alanı istemek için
prompt()yöntemini çağırın ve slot değeri, aşağıdaki snippet'te gösterildiği gibi döndürülen vaatten gelir:const promptPromise = interactiveCanvas.prompt( { text: 'What number am I thinking of between 1 and 10?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 5, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Metin alanı oluştur
Metin alanı, doğrulama sırasında kullanıcıya bir kelimeyi girmenizi sağlar. yardımcı olur. Boşluk doldurma hakkında daha fazla bilgi için Slot doldurma bölümü Actions Builder belgelerini inceleyin.
Kullanıcıdan istemci tarafındaki bir metin alanını doldurmasını istemek için şu adımları uygulayın:
Web uygulaması mantığınızda bir metin alanı oluşturmak için
createTextSlot()yöntemini çağırın:/** * Create text slot. */ const triggerHints = { associatedWords: ['favorite color', 'color'] }; const slot = interactiveCanvas.createTextSlot( text => { console.log(`Favorite color: ${text}.`); }, triggerHints);Kullanıcıdan alanı istemek için
prompt()yöntemini çağırın ve slot değeri, aşağıdaki snippet'te gösterildiği gibi döndürülen vaatten gelir:const promptPromise = interactiveCanvas.prompt( { text: 'What is your favorite color?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: "red", status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Onay aralığı oluştur
Onay alanı, bir kullanıcıdan onay istemenizi sağlar (kullanıcı, "Evet" yanıtı ver veya "Hayır" tıklayın). Boşluk doldurma hakkında daha fazla bilgi için Slot doldurma bölümü Actions Builder belgelerini inceleyin.
Kullanıcıdan istemci tarafındaki bir onay alanını doldurmasını istemek için şu adımları uygulayın:
Şurada bir onay aralığı oluşturmak için
createConfirmationSlot()yöntemini çağırın: web uygulaması mantığınız:/** * Create confirmation slot (boolean). */ const triggerHints = { associatedWords: ['user confirmation', 'confirmation'] }; const slot = interactiveCanvas.createConfirmationSlot( yesOrNo => { console.log(`Confirmation: ${yesOrNo}`); }, triggerHints);Kullanıcıdan alanı istemek için
prompt()yöntemini çağırın ve slot değeri, aşağıdaki snippet'te gösterildiği gibi döndürülen vaatten gelir:const promptPromise = interactiveCanvas.prompt( { text: 'Do you agree to the Terms of Service?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: true, status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
Seçenek alanı oluştur
Seçenek yuvası, kullanıcıdan önceden tanımlanmış seçeneklerdir. Boşluk doldurma hakkında daha fazla bilgi için Slot doldurma bölümü Actions Builder belgelerini inceleyin.
Kullanıcıdan istemci tarafında bir seçenek alanını doldurmasını istemek için şu adımları uygulayın:
createOptionsSlot()web uygulaması mantığı:/** * Create options slot (list selection). */ const triggerHints = { associatedWords: ['select fruit', 'choose fruit'] }; // Define selectable options const options = [{ key: 'apple', synonyms: ['apple', 'large apple', 'gala apple'], }, { key: 'banana', synonyms: ['banana', 'green banana', 'plantain'], }]; const slot = interactiveCanvas.createOptionsSlot( options, selectedOption => { console.log(`You have selected ${selectedOption} as your fruit.`); }, triggerHints);Kullanıcıdan alanı istemek için
prompt()yöntemini çağırın ve slot değeri, aşağıdaki snippet'te gösterildiği gibi döndürülen vaatten gelir:const promptPromise = interactiveCanvas.prompt( { text: 'Would you like a banana or an apple?' }, slot); promptPromise.then( answer => { if (answer.status == interactiveCanvas.AnswerStatus.ANSWERED) { // answer === {value: 'apple', status: ANSWERED} // Do something with answer.value } else { console.error('Promise returned unsuccessful status ' + answer.status); } });
triggerScene()
triggerScene() API, uygulamanızdaki başka bir sahneye geçiş yapmanıza olanak sağlar.
İstemci tarafı karşılamanızdan Etkileşimli Tuval İşlemi. Entegre
triggerScene(), istemci taraflı istek karşılamadan sunucu tarafına da geçiş yapabilirsiniz.
kullanıcının bir
Eylem Oluşturucu'daki sistem sahnesi
webhook gerektiren bir boyuttur. Örneğin, bir kullanıcı aşağıdaki işlemleri gerçekleştirdiğinde triggerScene() öğesini çağırabilirsiniz:
hesabını bağlaması veya bildirim alması gerekiyorsa bulunduğunuz yerden
bu sahneyi Canvas istemiyle istemci taraflı istek karşılamaya
Aşağıdaki snippet'te, triggerScene() işlemini İşleminize nasıl uygulayacağınız gösterilmektedir:
interactiveCanvas.triggerScene('SceneName').then((status) => {
console.log("sent the request to trigger scene.");
}).catch(e => {
console.log("Failed to trigger a scene.");
})
İstemcide ana sayfa ve kullanıcı depolama alanı
Ev ve kullanıcı depolama alanı değerlerini alıp ayarlamak için webhook kullanmak yerine aşağıdakileri yapabilirsiniz: istemci taraflı API'leri çağırarak ev ve kullanıcı depolama alanlarını yönetin. Web'iniz Böylece, uygulamanız depolanan bu değerleri birden çok oturumda kullanabilir (örneğin, istemler ve koşullar) erişebilir ve belirli bir hane veya kullanıcı tarafından yürütülebilir. Bu API'lerin kullanılması etkileşimli Tuvalinizdeki gecikmeyi azaltabilir. İşlemi almak ve ayarlamak için artık webhook'u çağırmanıza gerek olmadığından depolama alanı değerleridir.
Web uygulamasında ana sayfa ve kullanıcı depolama, webhook'da depolama alanınızdır. Ev ve kullanıcı depolama alanı hakkında daha fazla bilgi için bkz. Ev depolama alanı dokümanları ve Kullanıcı depolama alanı.
İstemci tarafı ev depolama alanı
Ev depolama alanı, hane kullanıcıları için değerleri, şu ölçütlere göre depolamanıza olanak tanır: ana sayfa grafiği bulunur ve oturumlarda 300.000 oturumun üzerindedir. Örneğin, bir kullanıcı Etkileşimli Tuval oynatırsa bir oyun oynandığında, maç skoru evin depolama alanında saklanabilir ve diğer hane üyeleri kayıtlı skorla oyunu oynamaya devam edebilir.
İşleminizin evde depolamayı desteklemesini sağlamak için şu adımları uygulayın:
- Actions konsolunda Dağıt > Dizin bilgileri > Ek Bilgi.
İşlemleriniz ev depolama alanını kullanıyor mu? sorusuna cevap olarak Evet kutusunu işaretleyin.

Web uygulamanızda ev depolama alanına değer yazmak için setHomeParam() numaralı telefonu arayın
yöntemini çağırın:
interactiveCanvas.setHomeParam('familySize', 10).then(
result => {
console.log('Set home param success');
},
fail => {
console.error(err);
});
Web uygulamanızda ev depolama alanındaki değeri okumak için getHomeParam() numaralı telefonu arayın
yöntemini çağırın:
interactiveCanvas.getHomeParam('familySize').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Evdeki mevcut tüm depolama alanını temizlemek için gösterildiği gibi resetHomeParam() yöntemini çağırın
aşağıdaki snippet'te:
interactiveCanvas.resetHomeParam();
İstemci tarafı kullanıcı depolama alanı
Kullanıcı depolama alanı, belirli ve doğrulanmış bir kullanıcı için parametre değerlerini depolamanıza olanak tanır. birden fazla oturumda devam edebilir. Örneğin, bir kullanıcı oyun oynuyorsa, skoru kullanıcı için depolanabilir. Sonraki bir oyun oturumunda kullanıcı aynı skorla oynamaya devam edebilir.
Web uygulamanızdaki kullanıcı depolama alanına değer yazmak için setUserParam() işlevini çağırın.
yöntemini çağırın:
interactiveCanvas.setUserParam('color', 'blue').then(
result => {
console.log('Set user param success');
},
err => {
console.error(err);
});
Web uygulamanızdaki kullanıcı depolama alanından bir değer okumak için getUserParam() işlevini çağırın.
yöntemini çağırın:
interactiveCanvas.getUserParam('color').then(
value => {
console.log(JSON.stringify(result));
},
err => {
console.error(err);
}
);
Mevcut tüm kullanıcı depolama alanını temizlemek için gösterildiği gibi resetUserParam() yöntemini çağırın
aşağıdaki snippet'te:
interactiveCanvas.resetUserParam();
setCanvasState()
setCanvasState() yöntemi, Interactive'den durum verileri göndermenize olanak tanır.
Canvas web uygulamasını yerine getirir ve Asistan'a web uygulamasının şu olduğunu bildirir:
durumunu güncelledi. Web uygulaması, güncellenen durumunu JSON nesnesi olarak gönderir.
setCanvasState() işlevinin çağrılması bir intent çağırmaz. Şu tarihten sonra:
sendTextQuery() çağrılırsa veya kullanıcı sorgusu çağrılırsa setCanvasState() çağrılıyor
görüşmedeki bir intent'le eşleşiyor (setCanvasState() ile ayarlanan veriler)
daha sonraki dönüşlerde kullanılabilir.
yardımcı olur.
Aşağıdaki snippet'te web uygulaması, Canvas durumunu ayarlamak için setCanvasState() öğesini kullanır
veri:
JavaScript
this.action.canvas.setCanvasState({ score: 150 })
Webhook'tan Tuval durumuna referans verme
Sipariş karşılama kodunuzda depolanmış Canvas durum değerlerine başvurabilirsiniz. Referans olarak
değeri için conv.context.canvas.state.KEY söz dizimi kullanın; burada
KEY, Canvas durum değeri ayarlandığında verilen anahtardır.
Örneğin, daha önce Canvas'ta bir oyun için yüksek puan değeri depoladıysanız
durumunu score parametresiyle değiştirin. Bu değere
Sipariş karşılama sırasında bu değere erişmek için conv.context.canvas.state.score:
Node.js
app.handle('webhook-name', conv => { console.log(conv.context.canvas.state.score); })
İstemlerde Tuval durumuna referans verme
Depolanmış Canvas durum değerlerine istemlerde referans verebilirsiniz. Referans olarak
değeri için $canvas.state.KEY söz dizimi kullanın; burada
KEY, Canvas durum değeri ayarlandığında verilen anahtardır.
Örneğin, daha önce Canvas'ta bir oyun için yüksek puan değeri depoladıysanız
durumunu score parametresiyle değiştirin. Bu değere $canvas.state.score kullanarak başvuruda bulunun.
o değere erişmek için:
JSON
{ "candidates": [{ "first_simple": { "variants": [{ "speech": "Your high score is $canvas.state.score." }] } }] }
Koşullar dahilinde Tuval durumuna referans verme
Koşullarda, depolanan Canvas durum değerlerine de başvurabilirsiniz. Alıcı:
değere başvuruda bulunmak için, canvas.state.KEY
söz dizimi; burada KEY, Tuval
durum değeri ayarlandı.
Örneğin, daha önce Canvas'ta bir oyun için yüksek puan değeri depoladıysanız
durumunu score parametresi olarak kullanıyor ve bunu bir999
koşulunuzda saklanan değere başvuruda bulunmak için
canvas.state.score. Koşul ifadeniz şöyle görünür:
Koşul söz dizimi
canvas.state.score >= 999
sendTextQuery()
sendTextQuery() yöntemi, metin sorgularını Conversational Action'a göndererek
bir niyetle nasıl eşleştiğini
anlatacağım. Bu örnekte yeniden başlatmak için sendTextQuery() kullanılıyor
Kullanıcı bir düğmeyi tıkladığında üçgen dönen oyun. Kullanıcı tıkladığında
"Oyunu yeniden başlat" düğmesini seçtiğinizde, sendTextQuery()
Restart game niyetiyle eşleşir ve bir söz döndürür. Bu vaat
Amaç tetiklendiyse SUCCESS, tetiklenmemişse BLOCKED. Aşağıdakiler
intent'le eşleşir ve reklamın başarılı ve başarısız olduğu durumları
söz:
JavaScript
… /** * Handle game restarts */ async handleRestartGame() { console.log(`Request in flight`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; const res = await this.action.canvas.sendTextQuery('Restart game'); if (res.toUpperCase() !== 'SUCCESS') { console.log(`Request in flight: ${res}`); return; } console.log(`Request in flight: ${res}`); this.button.texture = this.button.textureButtonDisabled; this.sprite.spin = false; } …
Vaat SUCCESS ile sonuçlanırsa Restart game webhook işleyicisi bir
Web uygulamanız için Canvas yanıt:
JavaScript
… app.handle('restart', conv => { conv.add(new Canvas({ data: { command: 'RESTART_GAME' } })); }); …
Bu Canvas yanıtı, şunu yürüten onUpdate() geri çağırmasını tetikler:
kodunu aşağıdaki RESTART_GAME kod snippet'inde bulabilirsiniz:
JavaScript
… RESTART_GAME: (data) => { this.scene.button.texture = this.scene.button.textureButton; this.scene.sprite.spin = true; this.scene.sprite.tint = 0x00FF00; // green this.scene.sprite.rotation = 0; }, …
Sunucu tarafı karşılama ile derleme
Webhook'unuza aşağıdaki Etkileşimli Tuval API'lerini uygulayabilirsiniz:
Tam ekran modunu etkinleştir
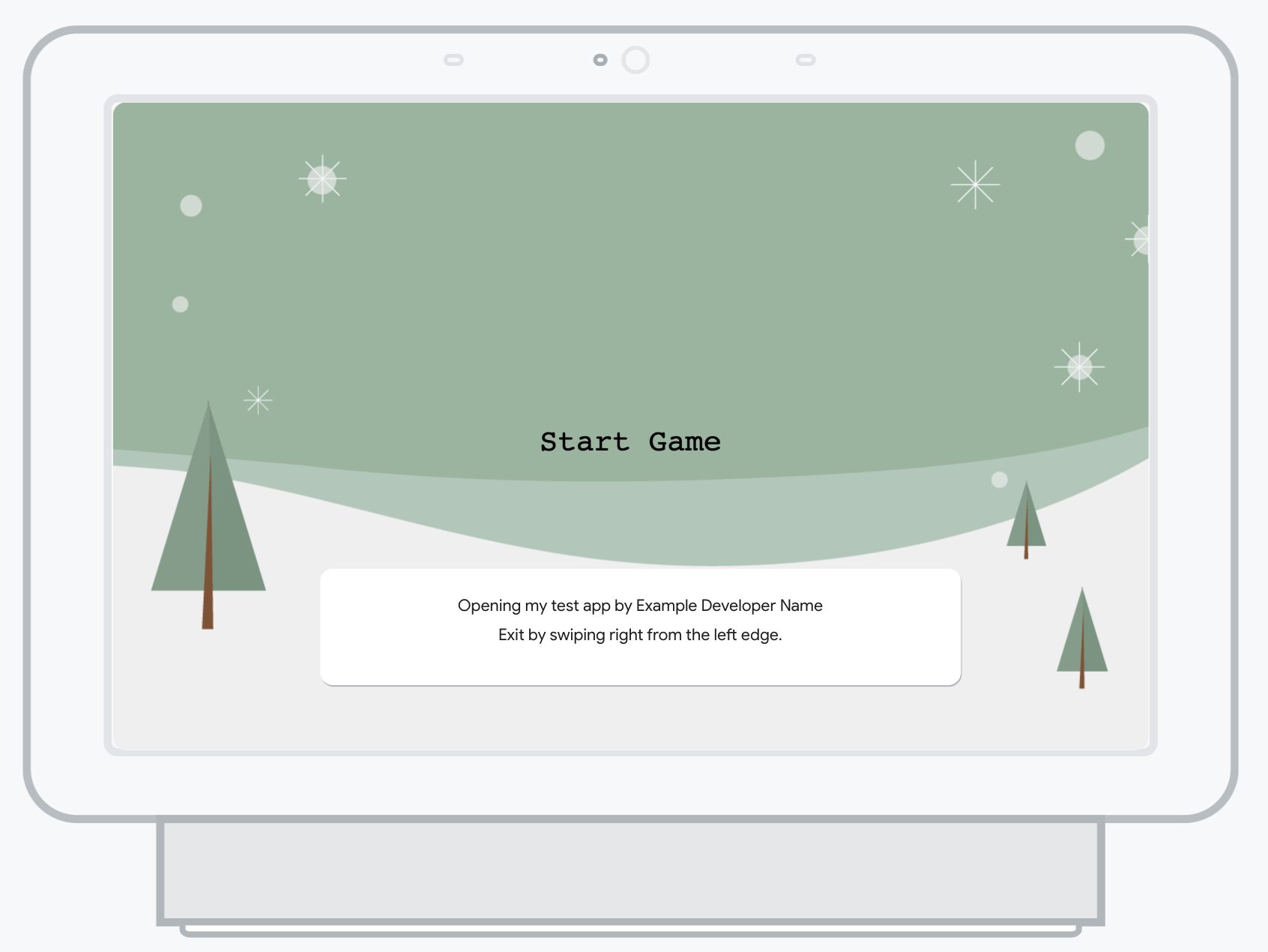
Etkileşimli Tuval web uygulamaları varsayılan olarak bir başlık içerir.
İşleminizin adını görürsünüz. enableFullScreen kullanabilirsiniz
veya geçici bir ileti mesajı ekleyebilirsiniz.
Bu, kullanıcınızın tam ekran deneyimi yaşamasına olanak tanıyan yükleme ekranı
ve İşleminizle etkileşimde bulunurken. Durum mesajı mesajında İşlemin ekranı gösteriliyor
adı, geliştiricinin adı, İşlem'den çıkma talimatları ve kısa mesaj
renk, kullanıcının cihazında tema olarak seçtiği içeriğe bağlı olarak değişir.

Bir kullanıcı İşleminizle sık sık etkileşimde bulunursa durum mesajı geçici olarak gönderilir yükleme ekranında görünmemeye başlar. Kullanıcı, Bir süre işlem yapılırsa işlem başlatıldığında durum mesajı mesajı yeniden görünür.
Webhook'unuzda veya şuradan statik bir istemle tam ekran modunu etkinleştirebilirsiniz: İşlem Oluşturucu'yu tıklayın.
Webhook'unuzda tam ekran modunu etkinleştirmek için şu adımı uygulayın:
İlk
canvasyanıttaenableFullScreenalanınıtrueolarak ayarla bir oturumda döndürülür. Aşağıdaki snippet, uygulamak için aşağıdakileri uygulayın:const { conversation, Canvas } = require('@assistant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('invocation_fullscreen', conv => { conv.add(new Canvas( { url: 'https://example-url.com', enableFullScreen: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
İşlemler Oluşturucu'da statik bir istemde tam ekran modunu etkinleştirmek için aşağıdaki adımları uygulayın:
- Actions Console'da projenizi açın.
- Gezinme çubuğunda Geliştir'i tıklayın ve
ilk
canvasyanıt. Aşağıdaki snippet'te gösterildiği gibi
enable_full_screenöğesinitrueolarak ayarlayın:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "enable_full_screen": true } } ] }
continueTtsDuringTouch
Varsayılan olarak, kullanıcı Etkileşimli Tuvali kullanırken ekrana dokunduğunda
İşlem, TTS çalışmayı durduruyor. Oynamaya devam etmek için TTS'yi etkinleştirebilirsiniz
Kullanıcılar ekrana continueTtsDuringTouch ile dokunduğunda. Bu davranış
aynı oturumda açılıp kapatılabilir.
Bu davranışı webhook'unuzda veya statik bir istemde uygulayabilirsiniz .
Kullanıcı webhook'unuzdaki ekrana dokunduktan sonra TTS'nin devam etmesini sağlamak için aşağıdaki adımları izleyin: şu adımı uygulayın:
İlk
canvasyanıttacontinueTtsDuringTouchalanınıtrueolarak ayarla bir oturumda döndürülür. Aşağıdaki snippet, uygulamak için aşağıdakileri uygulayın:const { conversation, Canvas } = require('@assisant/conversation'); const functions = require('firebase-functions'); const app = conversation(); app.handle('intent-name', conv => { conv.add(new Canvas( { url: 'https://example-url.com', continueTtsDuringTouch: true })); }); exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);
Kullanıcı statik bir istemle ekrana dokunduktan sonra TTS'nin devam etmesini sağlamak için Eylem Oluşturucu için aşağıdaki adımları uygulayın:
- Actions Console'da projenizi açın.
- Gezinme çubuğunda Geliştir'i tıklayın ve
ilk
canvasyanıt. Aşağıdaki snippet'te gösterildiği gibi
continue_tts_during_touchöğesinitrueolarak ayarlayın:{ "candidates": [ { "canvas": { "url": "https://example-url.com", "continue_tts_during_touch": true } } ] }