您可以使用 Chrome 開發人員工具對互動式 Canvas 網頁應用程式進行偵錯。Google Home 或 Google Nest 智慧螢幕的軟體版本至少為 30 (這項更新將於 2020 年 10 月開始推出),以及 Cast 韌體版本 1.50 以上版本,都支援 Chrome 偵錯工具。你可以前往智慧螢幕查看 System settings / About device 底下的版本。
設定環境
偵錯前,請先按照下列步驟正確設定環境:
- 在動作控制台模擬工具中啟用動作進行測試。
- 將機器連上要測試的 Google Home 或 Google Nest 裝置所使用的區域網路。
- 確認您的網路不會封鎖裝置之間的封包。
- 在動作主控台和 Google Home 或 Google Nest 裝置上,使用相同的 Google 帳戶登入。
環境準備就緒後,您就可以在測試智慧螢幕上啟動動作。
將 Canvas 網頁應用程式連結至偵錯工具
如要將 Canvas 網頁應用程式連結至 Chrome 開發人員工具偵錯工具,請按照下列步驟操作:
- 在本機開發機器中,安裝並啟動 Google Chrome 瀏覽器。
- 在 Chrome 瀏覽器的網址欄位中輸入
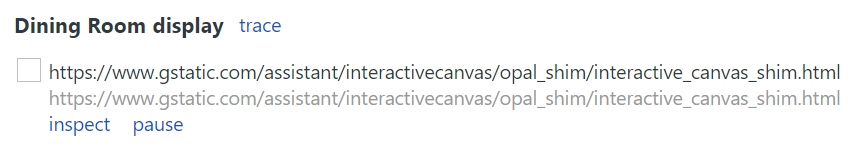
chrome://inspect#devices以啟動 Chrome 檢查器。頁面中應會顯示裝置清單,且 Canvas HTML 網址應列在測試 Google Home 或 Google Nest 裝置的名稱下方。請注意,Chrome 可能需要一段時間才能找到您網路上的所有裝置。 - 按一下 HTML 網址下的
inspect連結,即可啟動 Chrome 開發人員工具。
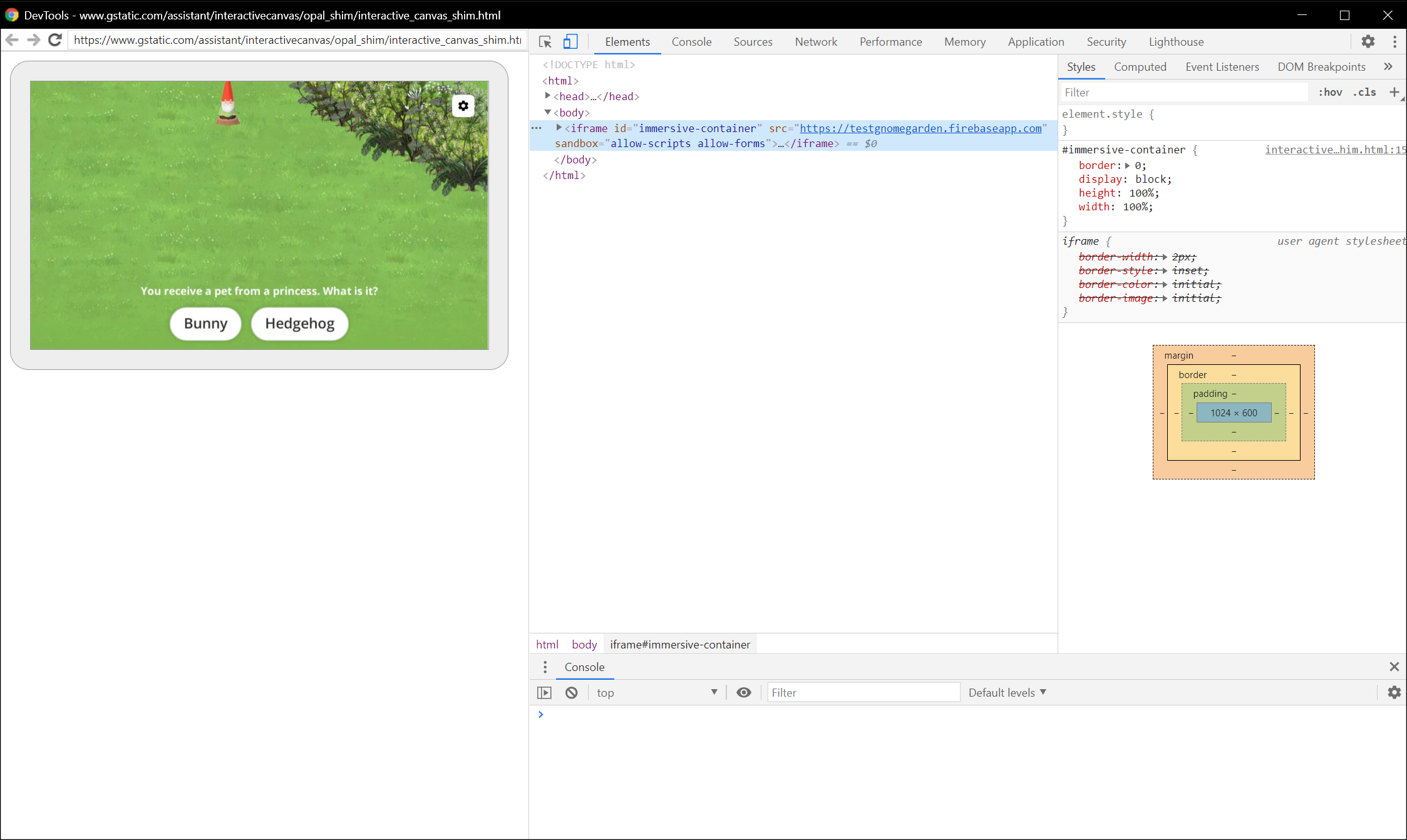
Chrome 開發人員工具會在獨立視窗中載入。您可以按一下螢幕側錄 (![]() ) 按鈕,查看裝置上轉譯的網頁 GUI。下列螢幕截圖顯示網頁應用程式在 Chrome 開發人員工具中的顯示方式:
) 按鈕,查看裝置上轉譯的網頁 GUI。下列螢幕截圖顯示網頁應用程式在 Chrome 開發人員工具中的顯示方式:

請注意,畫布網頁應用程式會載入至 iframe 中。
偵錯提示
偵錯時,請注意以下額外提示:
- 在 Chrome 開發人員工具中重新整理頁面,以從開發網址的最新程式碼重新載入本機執行要求應用程式容器。
- 確認 JavaScript 應用程式載入時沒有發生錯誤。如要這麼做,請查看「開發人員工具」頁面的控制台部分。
- 在網頁應用程式的程式碼中使用
debugger;,在程式碼中新增手動中斷點。 - 如果裝置長時間都顯示在
chrome://inspect#devices中,請重新整理檢查頁面。 - 如要對任何效能問題進行偵錯,請按照「開始分析執行階段效能」教學課程操作。
- 由於智慧螢幕的記憶體有限,因此如果網頁應用程式超過 200 MB,可能會當機或停止運作。如要對任何記憶體問題進行偵錯,請按照修正記憶體問題教學課程進行操作。
- 如有任何執行要求錯誤,請查看 Actions on Google 伺服器從 Webhook 記錄或 Stackdriver 記錄檔傳送至 Webhook 的要求。