Skrypty powiązane z Dokumentami, Arkuszami lub Formularzami Google mogą wyświetlać kilka typów elementów interfejsu użytkownika – gotowe alerty i monity oraz okna i paski boczne zawierające niestandardowe strony usługi HTML. Zwykle te elementy są otwierane z pozycji menu. (Uwaga: w Formularzach Google elementy interfejsu są widoczne tylko dla edytującego, który otwiera formularz, aby go zmodyfikować, a nie dla użytkownika, który otwiera formularz, aby na niego odpowiedzieć).
Okna alertów

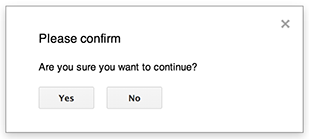
Alert to gotowe okno dialogowe, które otwiera się w edytorze Dokumentów, Arkuszy, Prezentacji lub Formularzy Google. Wyświetla komunikat i przycisk „OK”. Tytuł i przyciski alternatywne są opcjonalne. Jest to podobne do wywołania
window.alert()
w JavaScript po stronie klienta w przeglądarce.
Alerty wstrzymują skrypt po stronie serwera, gdy okno dialogowe jest otwarte. Skrypt zostanie wznowiony po zamknięciu okna przez użytkownika, ale połączenia JDBC nie będą utrzymywane podczas zawieszenia.
Jak pokazano w poniższym przykładzie, Dokumenty, Formularze, Prezentacje i Arkusze Google korzystają z metody Ui.alert(), która jest dostępna w 3 wariantach. Aby zastąpić domyślny przycisk „OK”, przekaż wartość z wyliczenia Ui.ButtonSet jako argument buttons. Aby sprawdzić, który przycisk kliknął użytkownik, porównaj wartość zwracaną dla alert() z wyliczeniem Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show alert", "showAlert")
.addToUi();
}
function showAlert() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.alert(
"Please confirm",
"Are you sure you want to continue?",
ui.ButtonSet.YES_NO,
);
// Process the user's response.
if (result == ui.Button.YES) {
// User clicked "Yes".
ui.alert("Confirmation received.");
} else {
// User clicked "No" or X in the title bar.
ui.alert("Permission denied.");
}
}
Okna dialogowe promptów

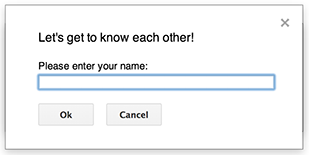
Prompt to gotowe okno dialogowe, które otwiera się w edytorze Dokumentów, Arkuszy, Prezentacji lub Formularzy Google. Wyświetla komunikat, pole do wpisywania tekstu i przycisk „OK”. Tytuł i przyciski alternatywne są opcjonalne. Jest to podobne do wywołania
window.prompt()
w JavaScript po stronie klienta w przeglądarce.
Podczas gdy okno dialogowe jest otwarte, skrypty po stronie serwera są wstrzymywane. Skrypt zostanie wznowiony po zamknięciu okna przez użytkownika, ale połączenia JDBC nie będą utrzymywane podczas zawieszenia.
Jak pokazano w przykładzie poniżej, Dokumenty, Formularze, Prezentacje i Arkusze Google korzystają z metody Ui.prompt(), która jest dostępna w 3 wariantach. Aby zastąpić domyślny przycisk „OK”, przekaż wartość z wyliczenia Ui.ButtonSet jako argument buttons. Aby ocenić odpowiedź użytkownika, przechwyć wartość zwracaną dla prompt(), a następnie wywołaj
PromptResponse.getResponseText()
w celu pobrania danych wejściowych użytkownika i porównaj wartość zwracaną dla
PromptResponse.getSelectedButton()
z wyliczeniem Ui.Button.
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu("Custom Menu")
.addItem("Show prompt", "showPrompt")
.addToUi();
}
function showPrompt() {
var ui = SpreadsheetApp.getUi(); // Same variations.
var result = ui.prompt(
"Let's get to know each other!",
"Please enter your name:",
ui.ButtonSet.OK_CANCEL,
);
// Process the user's response.
var button = result.getSelectedButton();
var text = result.getResponseText();
if (button == ui.Button.OK) {
// User clicked "OK".
ui.alert("Your name is " + text + ".");
} else if (button == ui.Button.CANCEL) {
// User clicked "Cancel".
ui.alert("I didn't get your name.");
} else if (button == ui.Button.CLOSE) {
// User clicked X in the title bar.
ui.alert("You closed the dialog.");
}
}
Okna niestandardowe

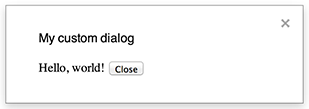
W edytorze Dokumentów, Arkuszy, Prezentacji lub Formularzy Google może się wyświetlać niestandardowe okno z interfejsem użytkownika usługi HTML.
Okna niestandardowe nie wstrzymują skryptu po stronie serwera, gdy są otwarte.
Komponent po stronie klienta może wykonywać asynchroniczne wywołania skryptu po stronie serwera za pomocą interfejsu google.script API dla interfejsów usługi HTML.
Okno może się zamknąć samo, wywołując funkcję
google.script.host.close()
po stronie klienta interfejsu usługi HTML. Okna nie można zamknąć za pomocą innych interfejsów, tylko przez użytkownika lub samo okno.
Jak pokazano w przykładzie poniżej, Dokumenty, Formularze, Prezentacje i Arkusze Google używają metody Ui.showModalDialog() do otwierania okna.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Niestandardowe paski boczne

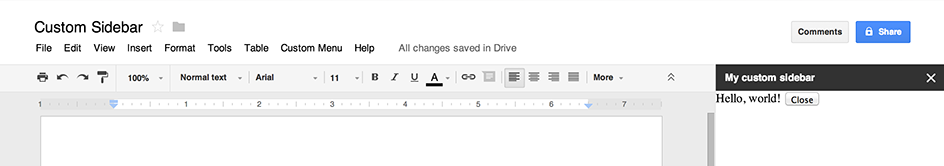
Na pasku bocznym może być wyświetlany interfejs użytkownika usługi HTML w edytorze Dokumentów, Formularzy, Prezentacji i Arkuszy Google.
Paski boczne nie wstrzymują skryptu po stronie serwera, gdy okno dialogowe jest otwarte. Komponent po stronie klienta może wykonywać asynchroniczne wywołania skryptu po stronie serwera za pomocą interfejsu google.script API dla interfejsów usługi HTML.
Pasek boczny może się zamknąć, wywołując google.script.host.close() po stronie klienta interfejsu usługi HTML. Paska bocznego nie można zamknąć za pomocą innych interfejsów, tylko przez użytkownika lub sam pasek.
Jak pokazano w przykładzie poniżej, Dokumenty, Formularze, Prezentacje i Arkusze Google używają metody Ui.showSidebar() do otwierania paska bocznego.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); }
Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
Okna otwierania plików
Google Picker to interfejs API JavaScript, który umożliwia użytkownikom wybieranie lub przesyłanie plików z Dysku Google. Biblioteki selektora Google można używać w usłudze HTML do tworzenia niestandardowego okna, które umożliwia użytkownikom wybieranie istniejących plików lub przesyłanie nowych, a następnie przekazywanie wyboru z powrotem do skryptu w celu dalszego wykorzystania.
Wymagania
Aby korzystać z Google Picker w Apps Script, musisz spełnić kilka wymagań.
Skonfiguruj środowisko dla selektora Google.
Projekt skryptu musi korzystać ze standardowego projektu Google Cloud.
Manifest projektu Apps Script musi określać zakresy autoryzacji wymagane przez interfejs Google Picker API, aby funkcja
ScriptApp.getOAuthToken()zwracała prawidłowy token dla funkcjiPickerBuilder.setOauthtoken().Klucz interfejsu API ustawiony w
PickerBuilder.setDeveloperKey()można ograniczyć do Apps Script. W sekcji Ograniczenia dotyczące aplikacji wykonaj te czynności:- Wybierz Strony odsyłające HTTP (witryny internetowe).
- W sekcji Ograniczenia dotyczące witryn kliknij Dodaj element.
- Kliknij Strona odsyłająca i wpisz
*.google.com. - Dodaj kolejny produkt i wpisz
*.googleusercontent.comjako adres odsyłający. - Kliknij Gotowe.
Musisz zadzwonić pod numer
PickerBuilder.setOrigin(google.script.host.origin).
Przykład
Poniższy przykład pokazuje selektor Google w Apps Script.
