Als Entwickler*in von Google Workspace-Add-ons müssen Sie möglicherweise Code debuggen, um Änderungen zu testen oder komplexe Herausforderungen zu bewältigen. Beim Debugging von Google Workspace-Add-ons gibt es je nach Architektur, Funktionsweise und Bereitstellung Ihrer App sowie Ihren Vorlieben verschiedene Möglichkeiten.
Auf dieser Seite wird beschrieben, wie Sie ein HTTP-Google Workspace-Add-on mit ngrok debuggen. ngrok ist eine einheitliche Ingress-Plattform, mit der Sie lokale Entwicklungsumgebungen testen können. In dieser Anleitung testen Sie Codeänderungen in einer lokalen Umgebung und beheben Probleme in einer Remote-Umgebung.
In der lokalen Entwicklungsumgebung debuggen
In diesem Abschnitt interagieren Sie mit Ihrem Google Workspace-Add-on, das in Ihrer lokalen Umgebung ausgeführt wird.

Vorbereitung
Node.js
- Die neuesten Versionen von
nodeundnpmmüssen in Ihrer lokalen Umgebung installiert sein. Die neueste Version von
nodemon, die in Ihrer lokalen Umgebung installiert ist. Sie wird für das automatische Aktualisieren verwendet:npm install -g nodemonEin Google Cloud-Projekt Folgen Sie dazu den Abschnitten Voraussetzungen und Umgebung einrichten im Schnellstartleitfaden.
Der Code des Google Workspace-Add-ons, der in Ihrer lokalen Umgebung debuggt werden soll. In dieser Anleitung verwenden wir die Funktionen für Vorschaulinks aus dem Codebeispiel
3p-resourcesaus dem GitHub-Repositorygoogleworkspace/add-ons-samples.Eine IDE, die in Ihrer lokalen Umgebung eingerichtet ist und mit der Sie Fehler beheben können. In diesem Leitfaden verwenden wir zur Veranschaulichung die
Visual Studio CodeIDE und ihre standardmäßigen Debugging-Funktionen.Ein
ngrok-Konto.Die neueste Version von
gcloudmuss in Ihrer lokalen Umgebung installiert und initialisiert sein.
Python
- Die neueste Version von
python3, die in Ihrer lokalen Umgebung installiert ist. - Die neueste Version von
pipundvirtualenvin Ihrer lokalen Umgebung. Sie werden zum Verwalten von Python-Paketen bzw. virtuellen Umgebungen verwendet. - Ein Google Cloud-Projekt Folgen Sie dazu den Abschnitten Voraussetzungen und Umgebung einrichten im Schnellstartleitfaden.
- Der Code des Google Workspace-Add-ons, der in Ihrer lokalen Umgebung debuggt werden soll. In dieser Anleitung verwenden wir die Funktionen für Vorschaulinks aus dem Codebeispiel
3p-resourcesaus dem GitHub-Repositorygoogleworkspace/add-ons-samples. - Eine IDE, die in Ihrer lokalen Umgebung eingerichtet ist und mit der Sie Fehler beheben können. In diesem Leitfaden verwenden wir zur Veranschaulichung die
Visual Studio CodeIDE und ihre standardmäßigen Debugging-Funktionen. - Ein
ngrok-Konto. - Die neueste Version von
gcloudmuss in Ihrer lokalen Umgebung installiert und initialisiert sein.
Java
- Die neueste stabile Version von
Java SE 11's JDK, die in Ihrer lokalen Umgebung installiert ist. - Die neueste Version von
Apache Maven, die in Ihrer lokalen Umgebung installiert ist. Es wird zum Verwalten von Java-Projekten verwendet. - Ein Google Cloud-Projekt Folgen Sie dazu den Abschnitten Voraussetzungen und Umgebung einrichten im Schnellstartleitfaden.
- Der Code des Google Workspace-Add-ons, der in Ihrer lokalen Umgebung debuggt werden soll. In dieser Anleitung verwenden wir die Funktionen für Vorschaulinks aus dem Codebeispiel
3p-resourcesaus dem GitHub-Repositorygoogleworkspace/add-ons-samples. - Eine IDE, die in Ihrer lokalen Umgebung eingerichtet ist und mit der Sie Fehler beheben können. In diesem Leitfaden verwenden wir zur Veranschaulichung die
Visual Studio CodeIDE und ihre standardmäßigen Debugging-Funktionen. - Ein
ngrok-Konto. - Die neueste Version von
gcloudmuss in Ihrer lokalen Umgebung installiert und initialisiert sein.
Localhost-Dienst öffentlich zugänglich machen
Sie müssen Ihre lokale Umgebung mit dem Internet verbinden, damit das Google Workspace-Add-on darauf zugreifen kann. Mit der Anwendung ngrok werden HTTP-Anfragen an eine öffentliche URL an Ihre lokale Umgebung weitergeleitet.
- Melde dich in einem Browser in deiner lokalen Umgebung in deinem
ngrok-Konto an. - Installieren Sie die Anwendung und richten Sie Ihr
authtokenin Ihrer lokalen Umgebung ein. - Erstellen Sie eine statische Domain in Ihrem
ngrok-Konto. In der Anleitung in diesem Leitfaden wird sie alsNGROK_STATIC_DOMAINbezeichnet.
Add-on-Bereitstellung erstellen und installieren
Konfigurieren Sie das Google Workspace-Add-on so, dass alle HTTP-Anfragen an Ihre statische Domain gesendet werden. Ihre Bereitstellungsdatei sollte so aussehen:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto.Legen Sie das zu verwendende Google Cloud-Projekt fest:
gcloud config set project PROJECT_IDRufen Sie neue Nutzeranmeldedaten für Standardanmeldedaten für Anwendungen ab:
gcloud auth application-default loginErsetzen Sie
PROJECT_IDdurch die Projekt-ID des Google Cloud-Projekts der App.Erstellen Sie die Bereitstellung:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHErsetzen Sie
DEPLOYMENT_FILE_PATHdurch den Pfad Ihrer Bereitstellungsdatei.Installation der Bereitstellung:
gcloud workspace-add-ons deployments install manageSupportCasesAbbildung 2. Das Google Workspace-Add-on sendet alle HTTP-Anfragen an die statische Domain. Der öffentliche Dienst „ngrok“ dient als Brücke zwischen dem Google Workspace-Add-on und dem lokal ausgeführten Anwendungscode.
Google Workspace-Add-on testen
Sie können Ihr Google Workspace-Add-on lokal bereitstellen, testen, debuggen und automatisch neu laden.
Node.js
Führen Sie in der in Ihrer lokalen Umgebung installierten
Visual Studio Code-IDE die folgenden Schritte aus:- Öffnen Sie in einem neuen Fenster den Ordner
add-ons-samples/node/3p-resources. Konfigurieren Sie die Anwendung für die lokale Ausführung und das automatische Neuladen bei der Fehlerbehebung, indem Sie der Datei
package.jsoneine Abhängigkeit und zwei Scripts hinzufügen:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }Installieren Sie die Anwendung aus dem Stammverzeichnis:
npm installErstellen und konfigurieren Sie einen Start namens
Debug Watch, der das Scriptdebug-watchauslöst. Erstellen Sie dazu die Datei.vscode/launch.jsonim Stammverzeichnis:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der Datei
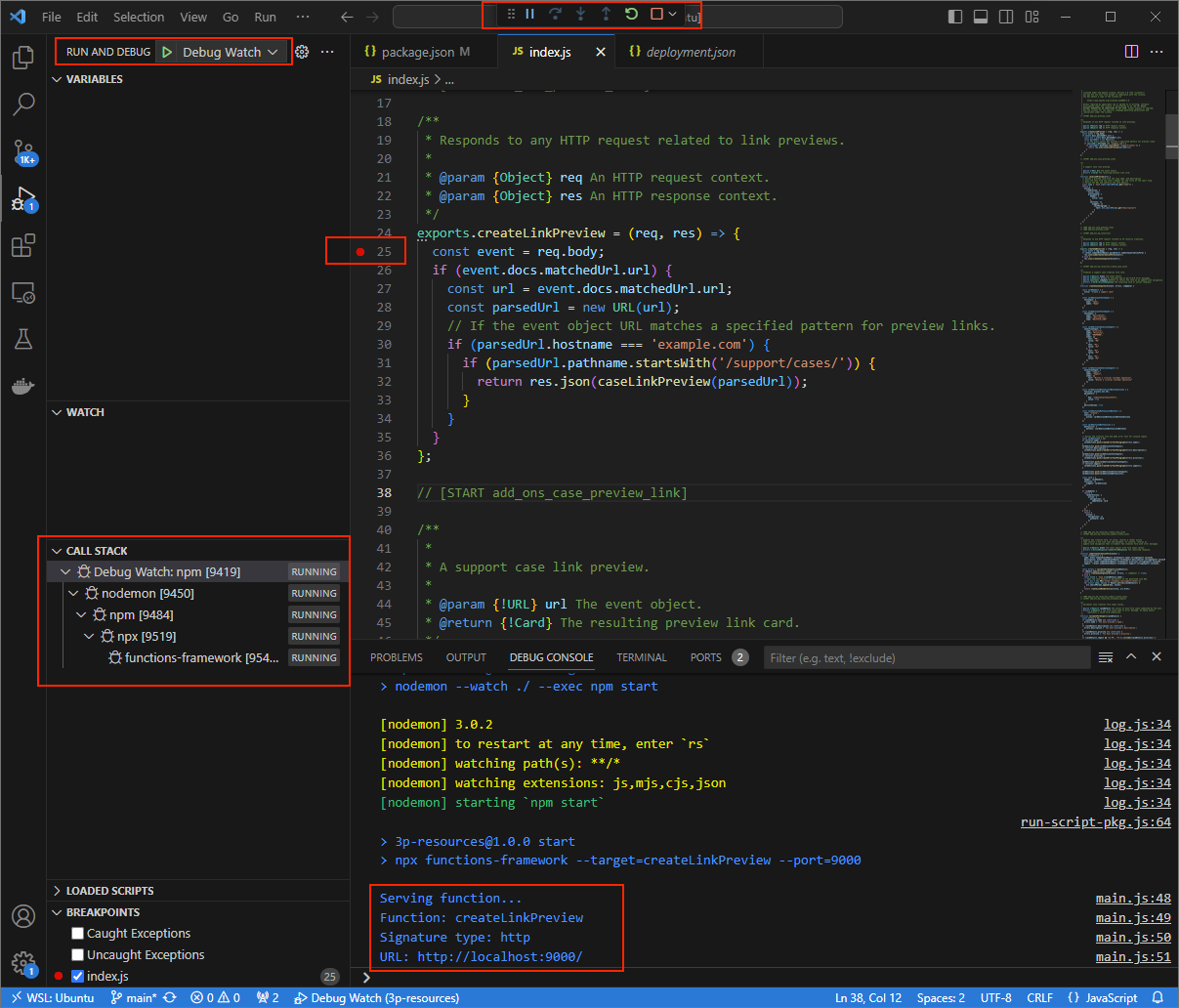
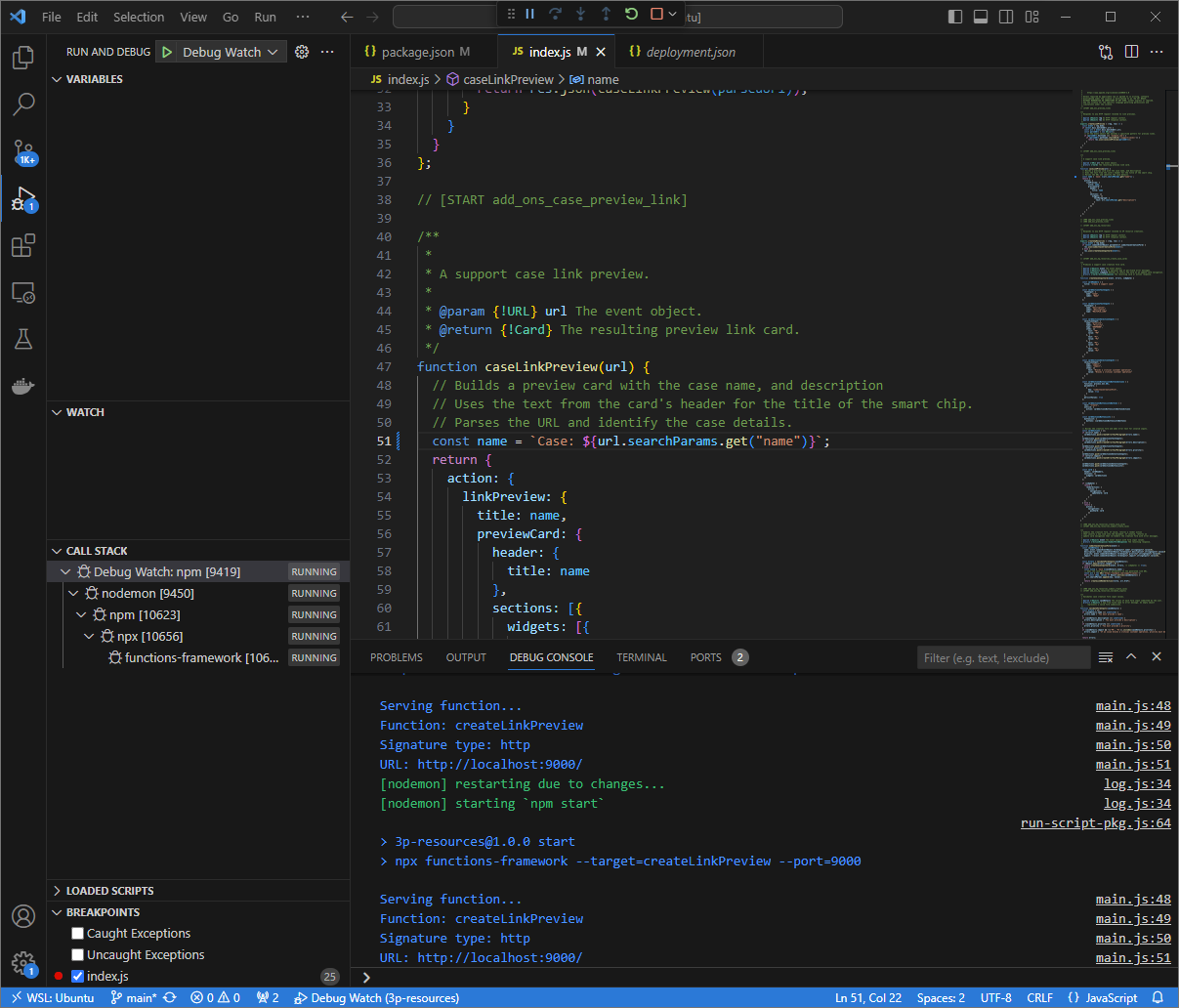
index.jspausiert, und starten Sie die Ausführung und das Debuggen mit der zuvor hinzugefügtenDebug Watch-Konfiguration. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht Port 9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
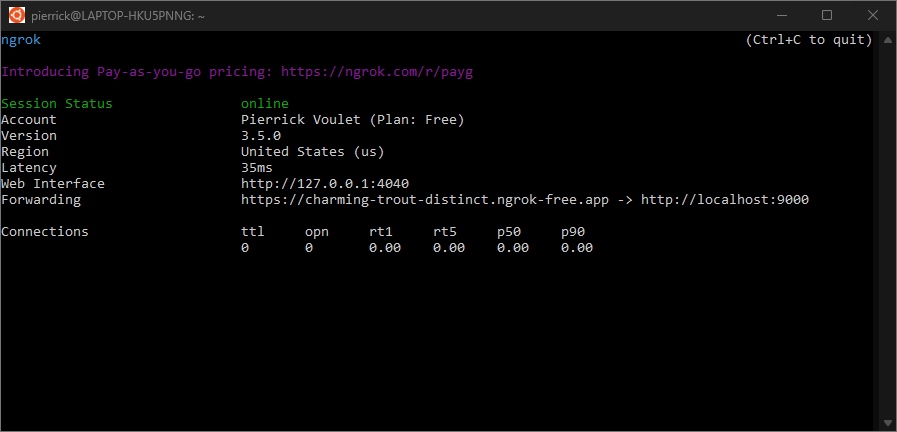
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
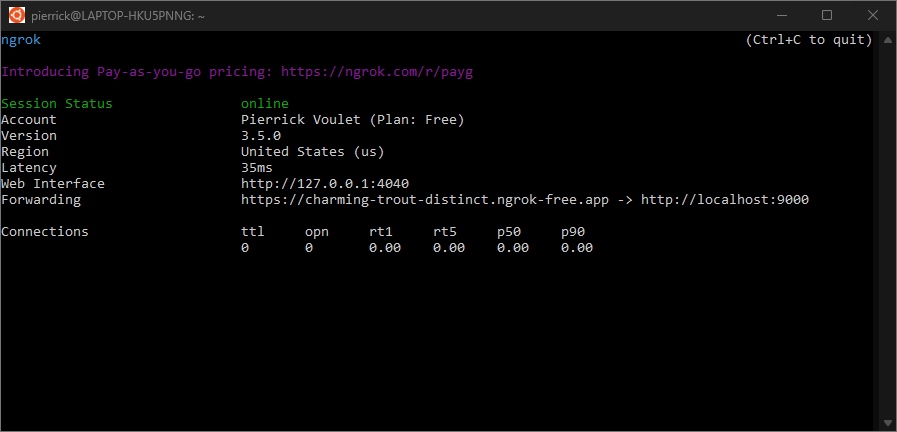
Abbildung 4: Das Terminal mit dem laufenden und weiterleitenden ngrok-ServerAußerdem wird über die
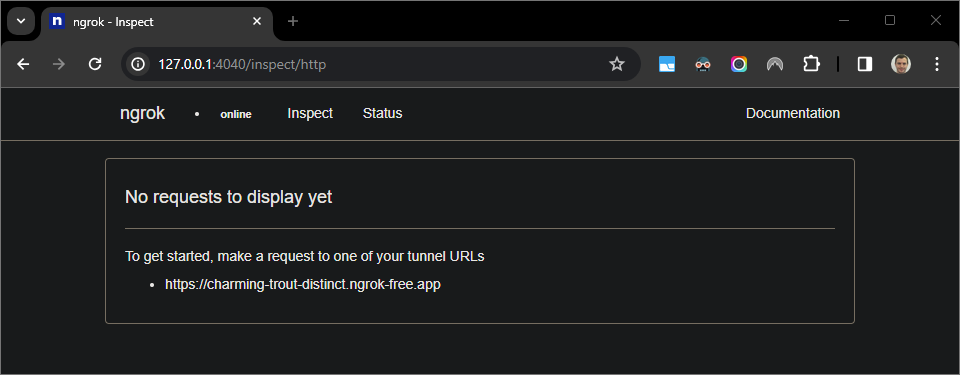
ngrok-Anwendung eine Weboberfläche auf Ihrem localhost gestartet. Sie können alle Aktivitäten im Blick behalten, indem Sie die Seite in einem Browser öffnen.
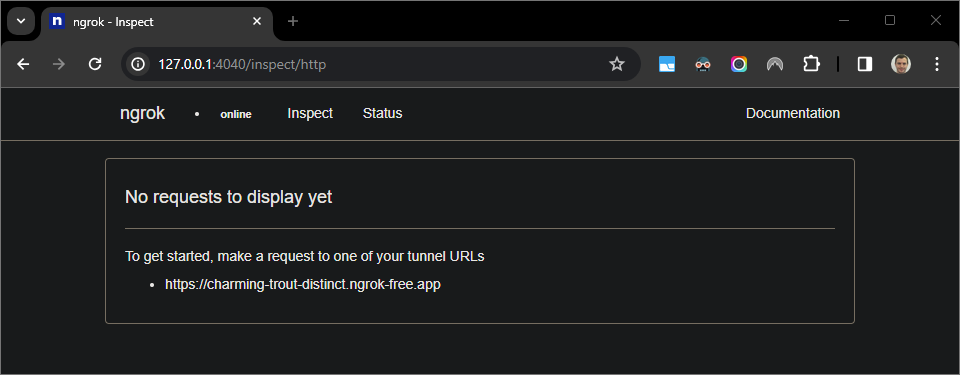
Abbildung 5. Die von der ngrok-Anwendung gehostete Webansicht zeigt keine HTTP-Anfragen an.Testen Sie Ihr Google Workspace-Add-on, indem Sie eine Fall-URL in einem neuen Google-Dokument mit einem Testerkonto in der Vorschau anzeigen:
Erstellen Sie ein Google-Dokument.
Geben Sie den folgenden Link ein und drücken Sie die
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klicken Sie auf den Link.
In der
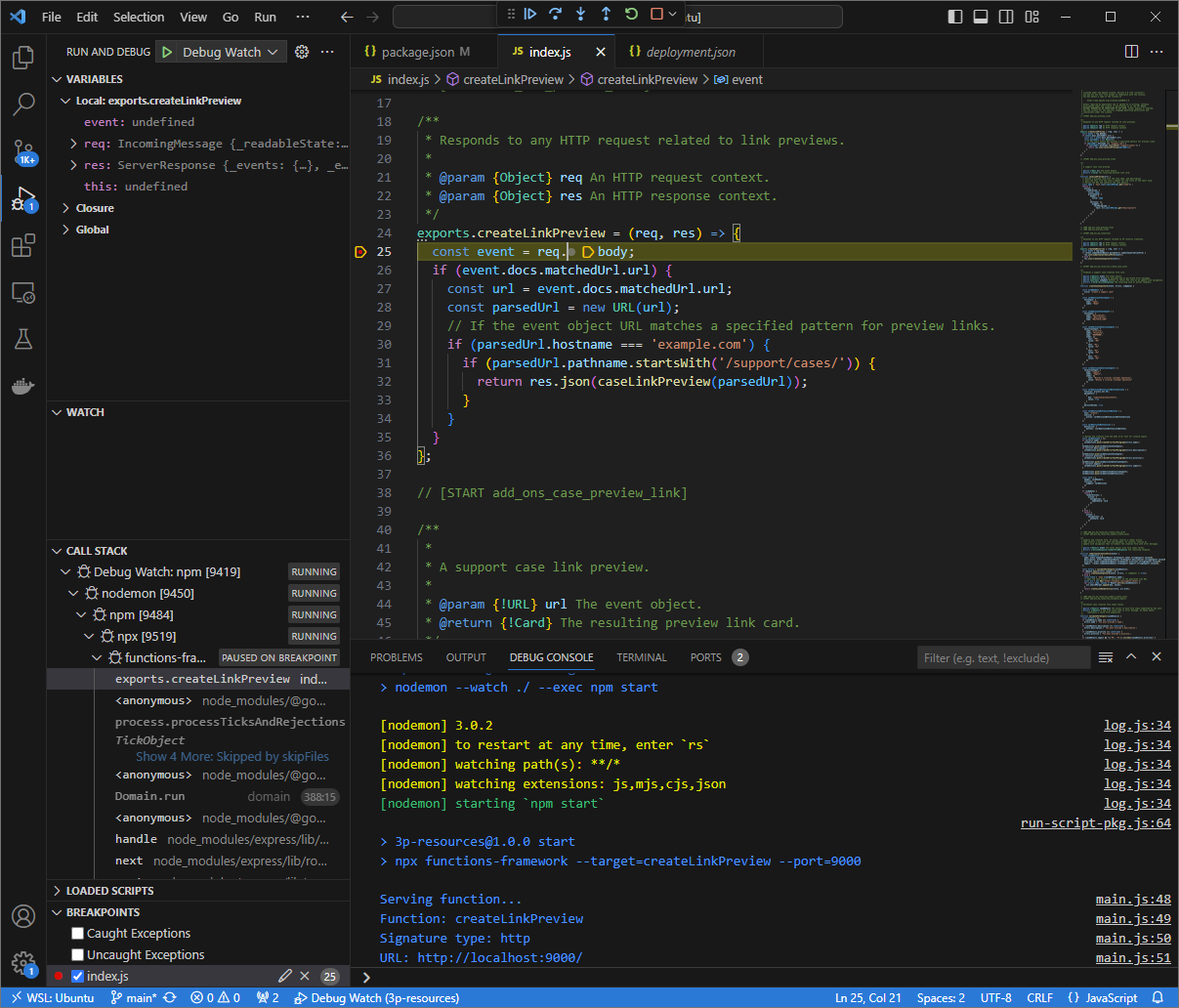
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert ist.
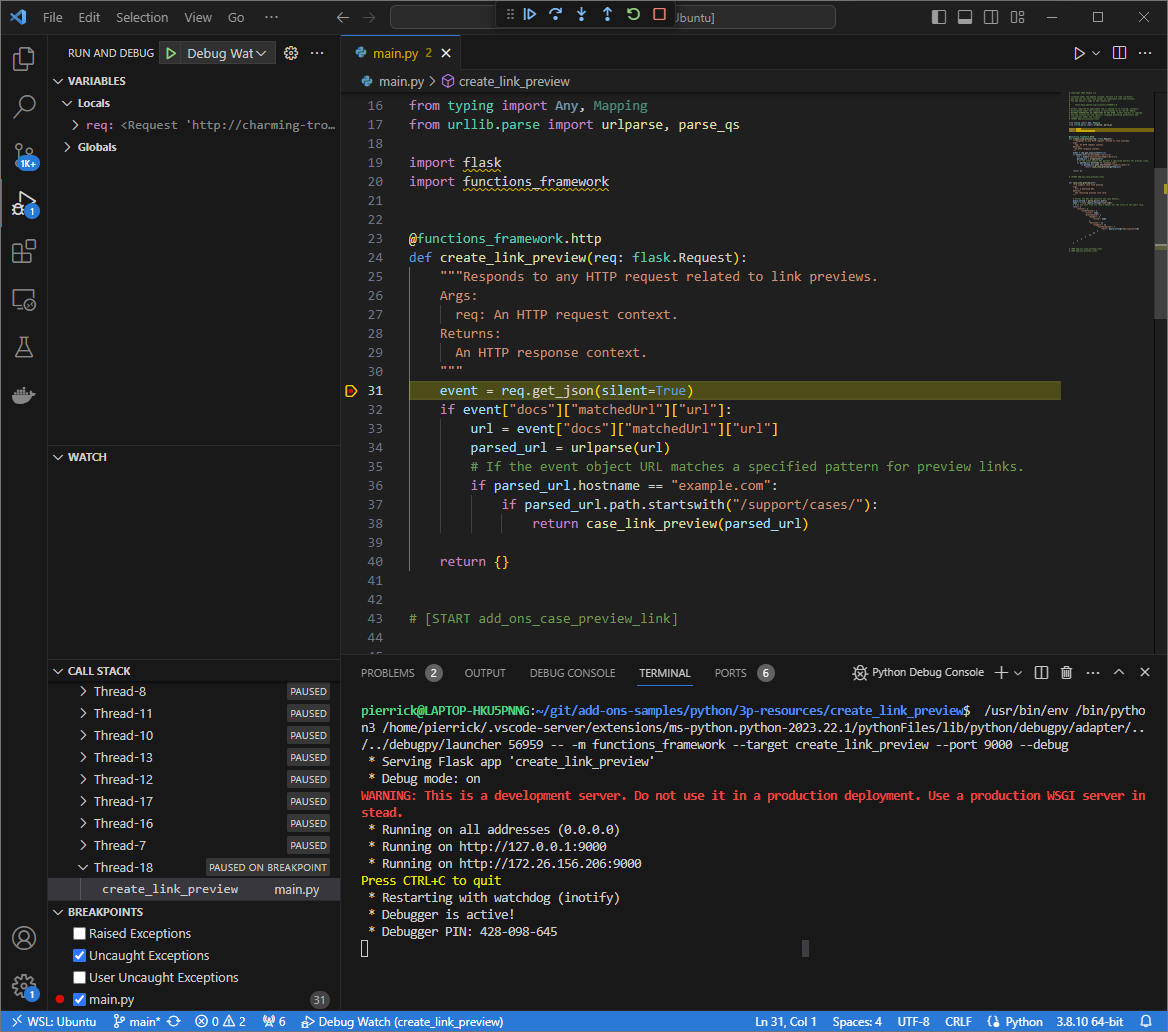
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert. Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, bevor das Google Workspace-Add-on ein Zeitlimit erreicht, zeigt das Google Workspace-Add-on die Linkvorschau im Google-Dokument aus dem Cache an.Sie können die HTTP-Anfrage- und Antwortprotokolle über die Weboberfläche prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
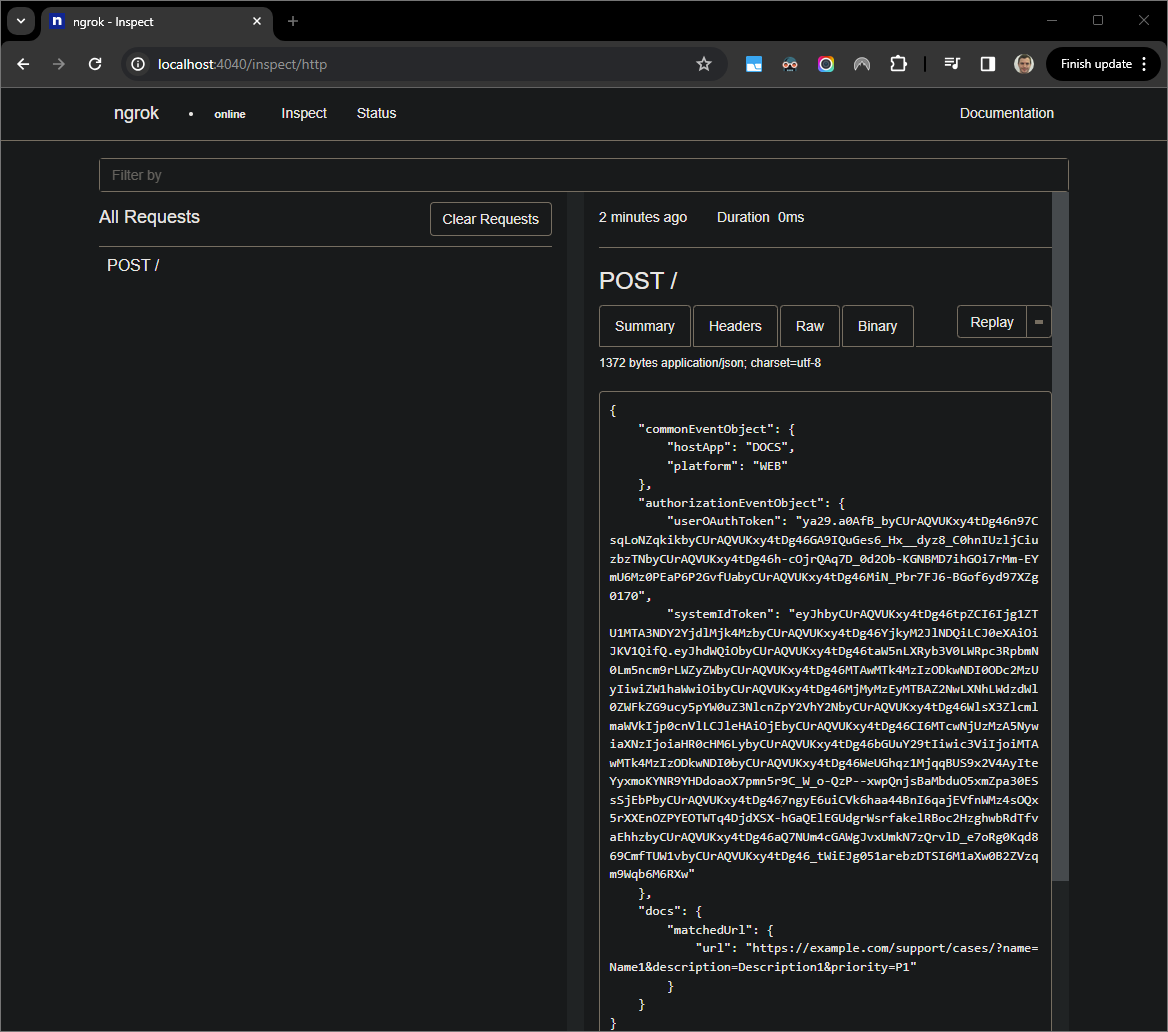
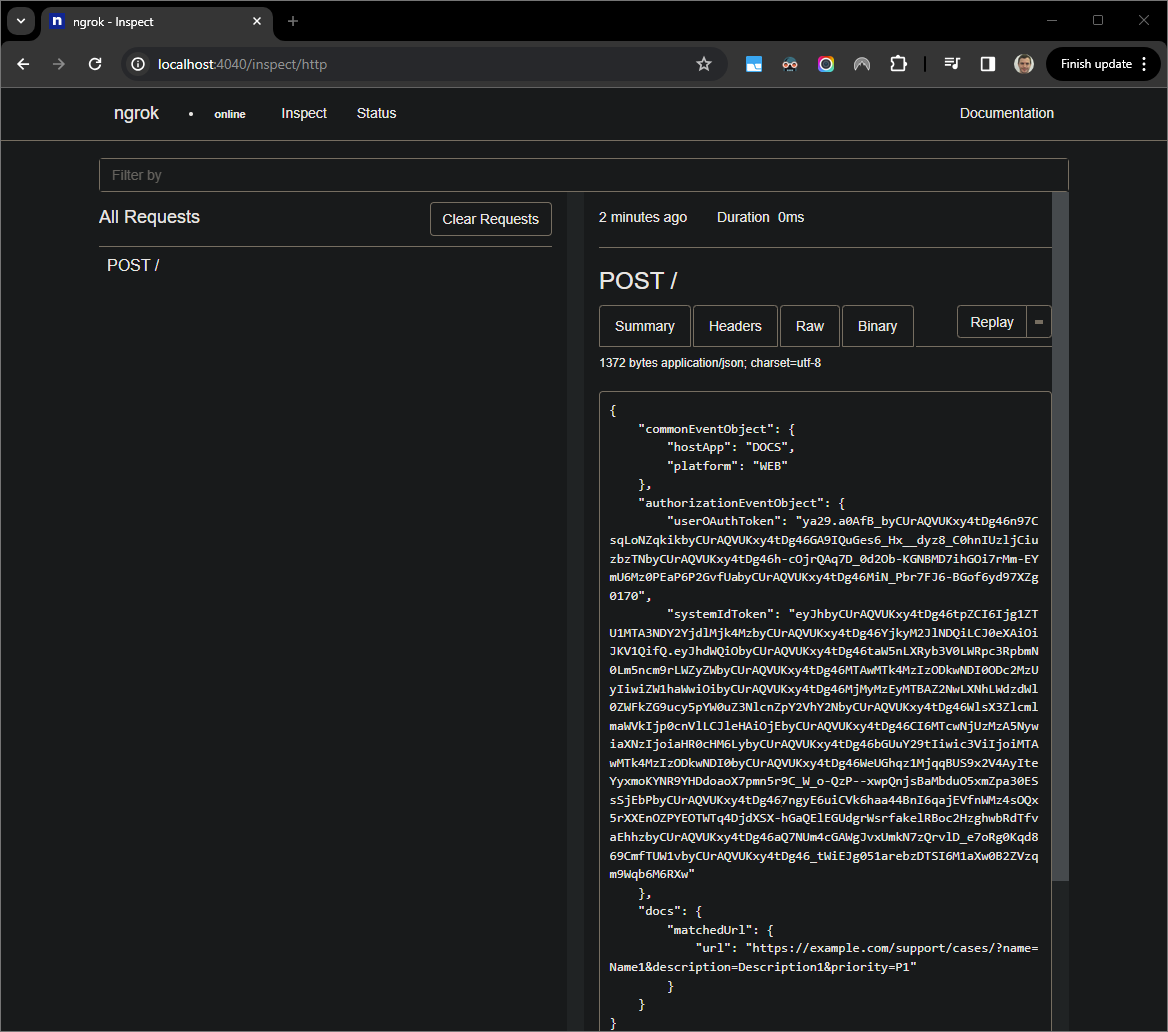
Abbildung 7. Die HTTP-Anfrage von der Webansicht, die von der ngrok-Anwendung gehostet wird.Wenn Sie das Anwendungsverhalten ändern möchten, ersetzen Sie in Zeile
51desindex.jsCasedurchCase:. Wenn Sie die Datei speichern, wird die Anwendung vonnodemonautomatisch mit dem aktualisierten Quellcode neu geladen undnodemonbleibt im Debug-Modus.Visual Studio Code
Abbildung 8. Die Anwendung wird ausgeführt und überwacht Port 9000auf HTTP-Anfragen, wobei die Codeänderung geladen ist.Anstatt auf den Link zu klicken und in einem neuen Google-Dokument einige Sekunden zu warten, können Sie diesmal die letzte HTTP-Anfrage auswählen, die in der Weboberfläche protokolliert wurde, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihr Google Workspace-Add-on nicht, da es gerade behoben wird.Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, sehen Sie in der Webansicht, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der Vorschaukarte generiert.
Python
Führen Sie in der in Ihrer lokalen Umgebung installierten
Visual Studio Code-IDE die folgenden Schritte aus:- Öffnen Sie in einem neuen Fenster den Ordner
add-ons-samples/python/3p-resources/create_link_preview. Erstellen Sie eine virtuelle Umgebung für Python
envund aktivieren Sie sie:virtualenv envsource env/bin/activateInstallieren Sie alle Projektabhängigkeiten mit
pipin der virtuellen Umgebung:pip install -r requirements.txtErstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start namensDebug Watch, der die Anwendung aus dem Modulfunctions-frameworküber den Port9000im Debug-Modus in der virtuellen Umgebungenvauslöst:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der
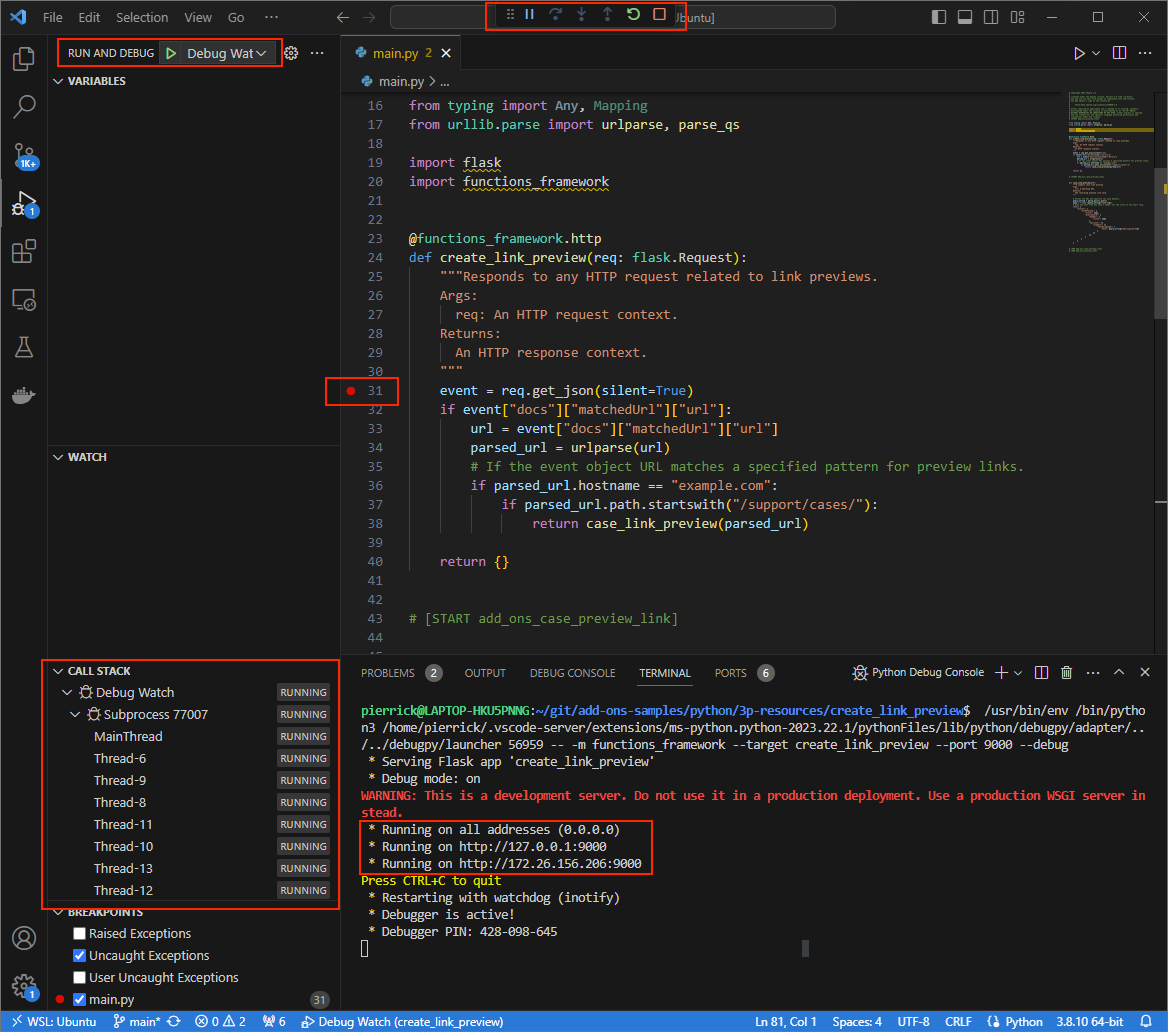
main.py-Datei pausiert, und starten Sie die Ausführung und das Debuggen mit der zuvor hinzugefügtenDebug Watch-Konfiguration. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht Port 9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
Abbildung 4: Das Terminal mit dem laufenden und weiterleitenden ngrok-ServerDie
ngrok-Anwendung startet auch eine Weboberfläche auf Ihrem localhost. Sie können alle Aktivitäten beobachten, indem Sie sie in einem Browser öffnen.
Abbildung 5. Die von der ngrok-Anwendung gehostete Webansicht zeigt keine HTTP-Anfragen an.Testen Sie Ihr Google Workspace-Add-on, indem Sie eine Fall-URL in einem neuen Google-Dokument mit einem Testerkonto in der Vorschau anzeigen:
Erstellen Sie ein Google-Dokument.
Geben Sie den folgenden Link ein und drücken Sie die
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klicken Sie auf den Link.
In der
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert ist.
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert. Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, bevor das Google Workspace-Add-on ein Zeitlimit erreicht, zeigt das Google Workspace-Add-on die Linkvorschau im Google-Dokument aus dem Cache an.Sie können die HTTP-Anfrage- und Antwortprotokolle über die Weboberfläche prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
Abbildung 7. Die HTTP-Anfrage von der Webansicht, die von der ngrok-Anwendung gehostet wird.Wenn Sie das Verhalten der Anwendung ändern möchten, ersetzen Sie in Zeile
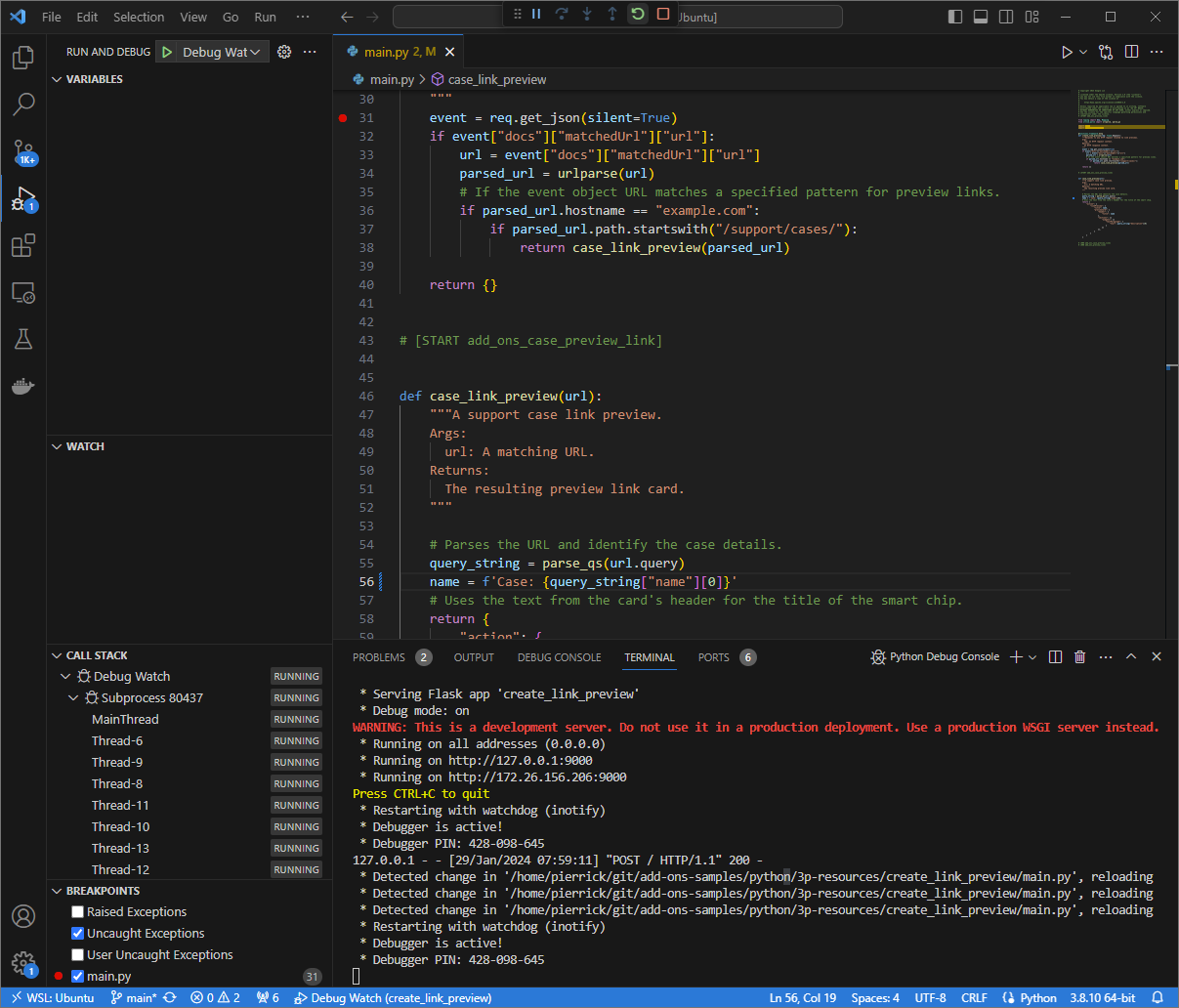
56der Dateimain.pyCasedurchCase:. Wenn Sie die Datei speichern, wird die Anwendung vonVisual Studio Codeautomatisch mit dem aktualisierten Quellcode neu geladen und bleibt im Debug-Modus.
Abbildung 8. Die Anwendung wird ausgeführt und überwacht Port 9000auf HTTP-Anfragen, wobei die Codeänderung geladen ist.Anstatt auf den Link zu klicken und einige Sekunden in einem neuen Google-Dokument zu warten, können Sie diesmal die letzte HTTP-Anfrage auswählen, die in der Weboberfläche protokolliert wurde, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihr Google Workspace-Add-on nicht, da es gerade behoben wird.Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, sehen Sie in der Webansicht, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der Vorschaukarte generiert.
Java
Führen Sie in der in Ihrer lokalen Umgebung installierten
Visual Studio Code-IDE die folgenden Schritte aus:- Öffnen Sie in einem neuen Fenster den Ordner
add-ons-samples/java/3p-resources. Konfigurieren Sie das Maven-Projekt so, dass die Anwendung
CreateLinkPreviewlokal auf Port9000ausgeführt wird. Fügen Sie dazu das Build-Plug-infunction-maven-pluginfür das Cloud Functions Framework in die Dateipom.xmlein:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...Sie können sie jetzt lokal im Debug-Modus starten:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000Erstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start namensRemote Debug Watch, der an die Anwendung angehängt wird, die zuvor auf Port8000gestartet wurde:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }Fügen Sie einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage in der Datei
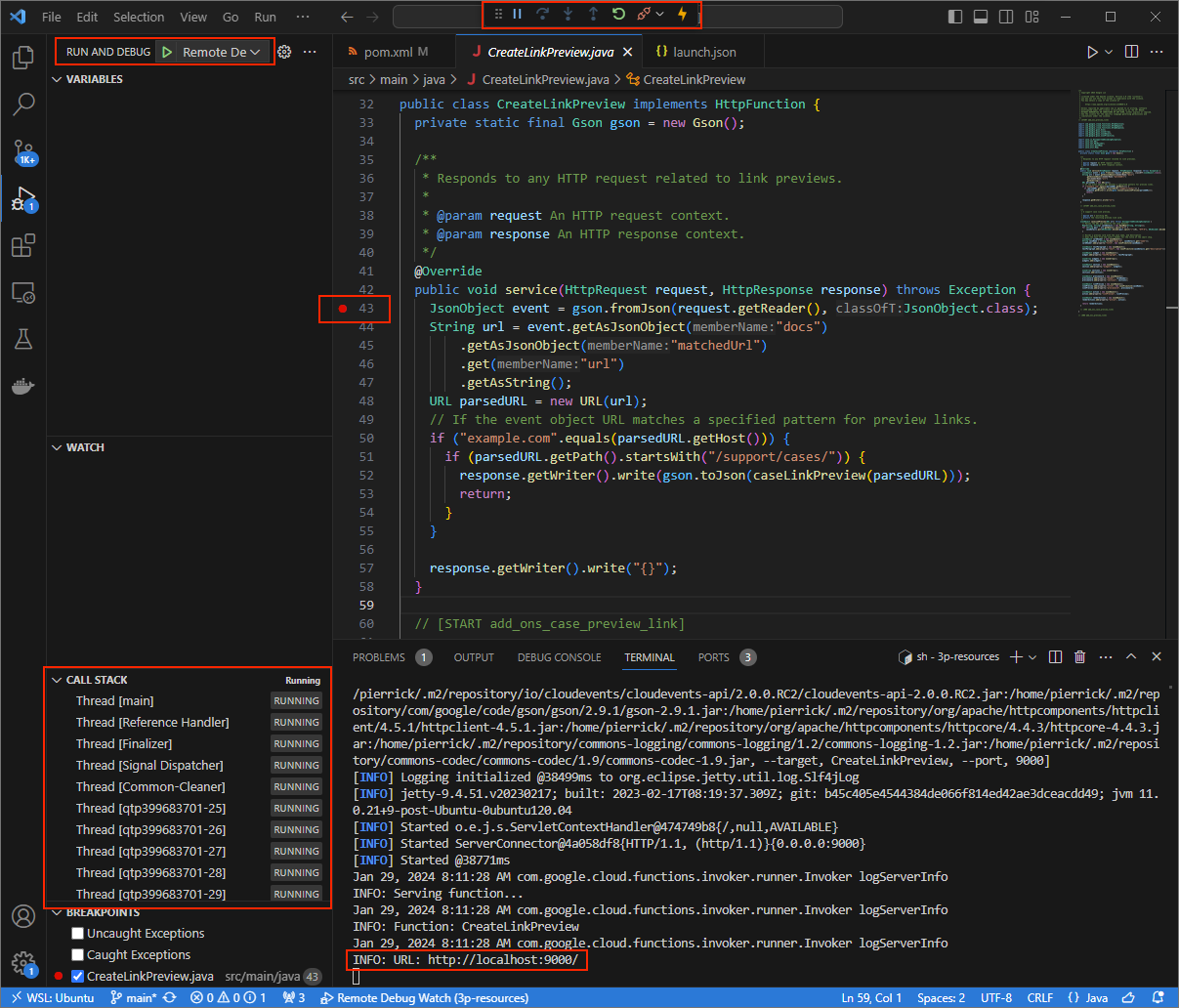
CreateLinkPreview.javapausiert, und starten Sie die Verknüpfung und das Debuggen mit der zuvor hinzugefügtenRemote Debug Watch-Konfiguration. Die Anwendung wird jetzt ausgeführt und überwacht Port9000auf HTTP-Anfragen.
Abbildung 3: Die Anwendung wird ausgeführt und überwacht Port 9000auf HTTP-Anfragen.
- Öffnen Sie in einem neuen Fenster den Ordner
Starten Sie die
ngrok-Anwendung in Ihrer lokalen Umgebung:ngrok http --domain=NGROK_STATIC_DOMAIN 9000Ersetzen Sie
NGROK_STATIC_DOMAINdurch die statische Domain in Ihremngrok-Konto. Alle Anfragen werden jetzt an Ihre lokale Umgebung und den von der Anwendung verwendeten Port weitergeleitet.
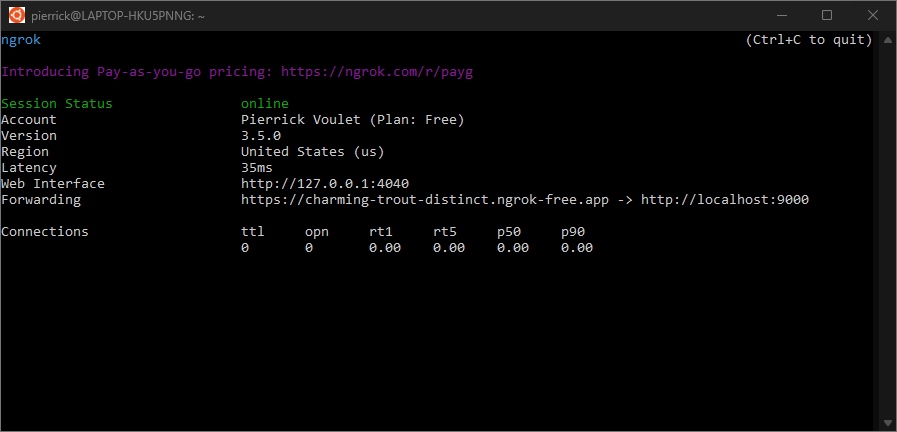
Abbildung 4: Das Terminal mit dem laufenden und weiterleitenden ngrok-ServerDie
ngrok-Anwendung startet auch eine Weboberfläche auf Ihrem localhost. Sie können alle Aktivitäten beobachten, indem Sie sie in einem Browser öffnen.
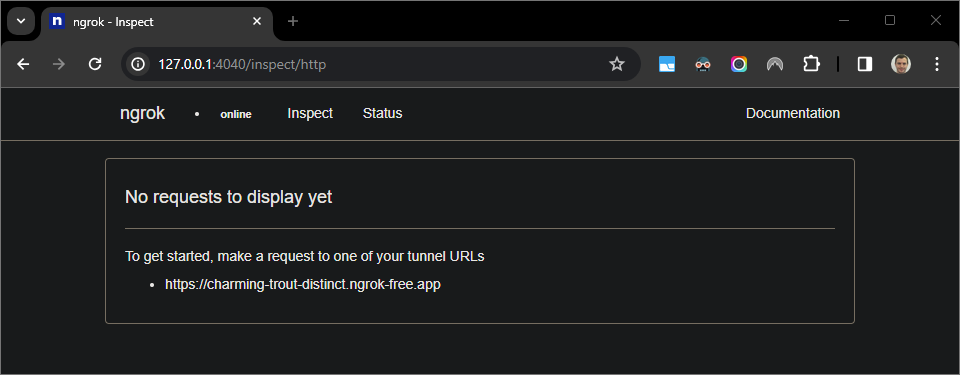
Abbildung 5. Die von der ngrok-Anwendung gehostete Webansicht zeigt keine HTTP-Anfragen an.Testen Sie Ihr Google Workspace-Add-on, indem Sie eine Fall-URL in einem neuen Google-Dokument mit einem Testerkonto in der Vorschau anzeigen:
Erstellen Sie ein Google-Dokument.
Geben Sie den folgenden Link ein und drücken Sie die
enter:https://example.com/support/case/?name=Name1&description=Description1&priority=P1Klicken Sie auf den Link.
In der
Visual Studio Codein Ihrer lokalen Umgebung sehen Sie, dass die Ausführung am festgelegten Haltepunkt pausiert ist.
Abbildung 6: Die Ausführung wird am festgelegten Haltepunkt pausiert. Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, bevor das Google Workspace-Add-on ein Zeitlimit erreicht, zeigt das Google Workspace-Add-on die Linkvorschau im Google-Dokument aus dem Cache an.Sie können die HTTP-Anfrage- und Antwortprotokolle über die Weboberfläche prüfen, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird.
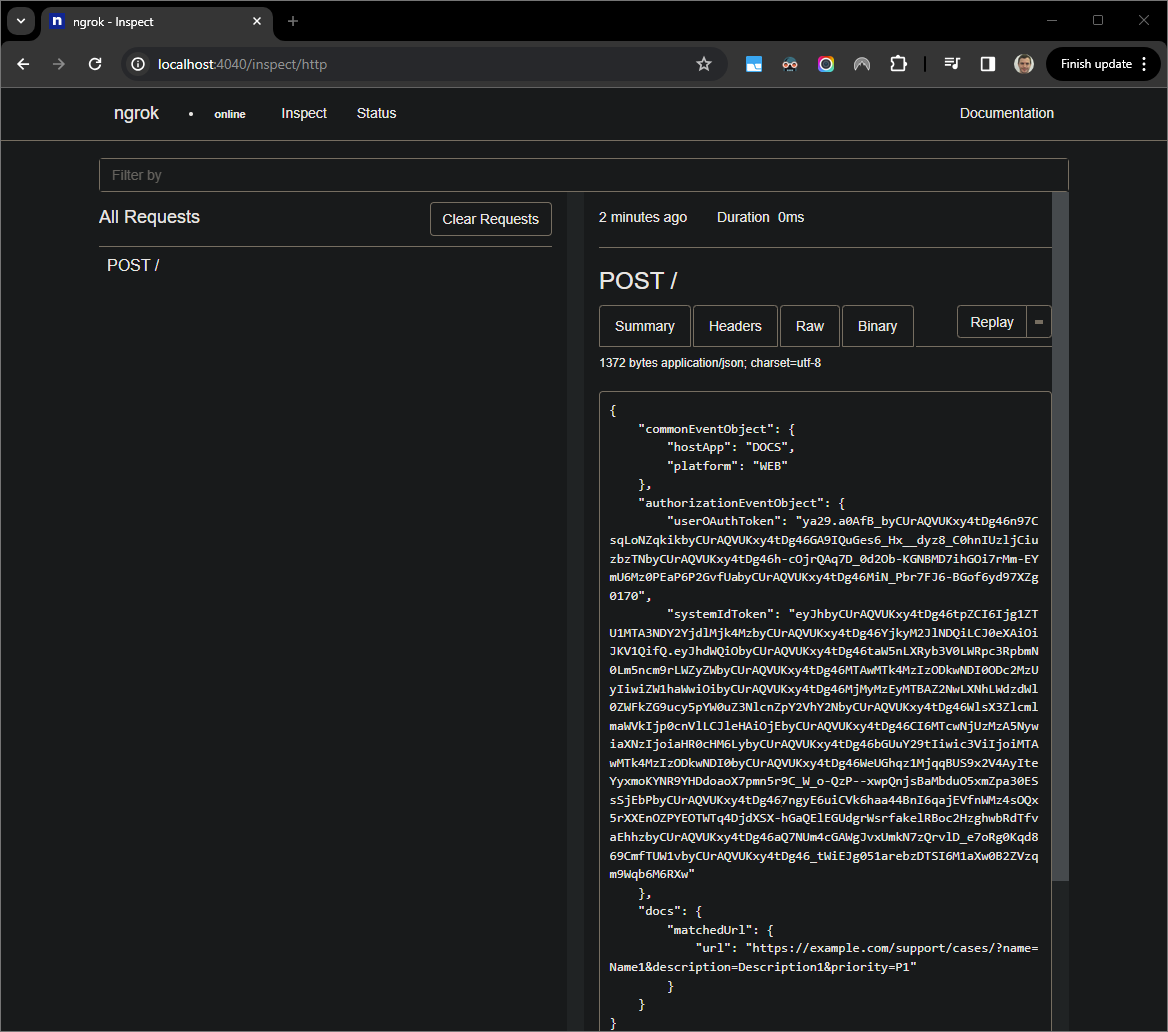
Abbildung 7. Die HTTP-Anfrage von der Webansicht, die von der ngrok-Anwendung gehostet wird.Wenn Sie das Verhalten der Anwendung ändern möchten, ersetzen Sie in Zeile
78der DateiCreateLinkPreview.javaCasedurchCase:, starten Sie denmvnDebug-Prozess neu und starten SieRemote Debug Watchneu, um das Debugging neu zu verbinden und zu starten.Anstatt auf den Link zu klicken und einige Sekunden in einem neuen Google-Dokument zu warten, können Sie diesmal die letzte HTTP-Anfrage auswählen, die in der Weboberfläche protokolliert wurde, die von der
ngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, und aufReplayklicken. Wie beim letzten Mal antwortet Ihr Google Workspace-Add-on nicht, da es gerade behoben wird.Wenn Sie die Ausführung über den
Visual Studio Code-Debugger fortsetzen, sehen Sie in der Webansicht, die von derngrok-Anwendung in Ihrer lokalen Umgebung gehostet wird, dass die Anwendung eine Antwort mit der aktualisierten Version der Vorschaukarte generiert.
In einer Remote-Umgebung debuggen
In diesem Abschnitt interagieren Sie mit Ihrem Google Workspace-Add-on, das in einer Remote-Umgebung ausgeführt wird.

Vorbereitung
- Ihr Google Workspace-Add-on wird bereitgestellt und installiert.
- Ihre Anwendung wird in Ihrer Remote-Umgebung ausgeführt, wobei der Debugger auf einem bestimmten Port aktiviert ist. In der Anleitung dieses Leitfadens wird er als
REMOTE_DEBUG_PORTbezeichnet. - Ihre lokale Umgebung kann
sshmit Ihrer Remote-Umgebung kommunizieren. - In Ihrer lokalen Umgebung ist eine IDE eingerichtet, mit der Sie Fehler beheben können. In diesem Leitfaden verwenden wir zur Veranschaulichung die
Visual Studio CodeIDE und ihre standardmäßigen Debugging-Funktionen.
Lokale und Remote-Umgebungen verbinden
Richten Sie in der lokalen Umgebung, von der aus Sie eine Debug-Client-Verbindung herstellen möchten, einen SSH-Tunnel ein:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSErsetzen Sie Folgendes:
LOCAL_DEBUG_PORT: Der Debug-Port in Ihrer lokalen Umgebung.REMOTE_USERNAME: Der Nutzername in Ihrer Remote-Umgebung.REMOTE_ADDRESS: Die Adresse Ihrer Remote-Umgebung.REMOTE_DEBUG_PORT: Der Debug-Port in Ihrer Remote-Umgebung.
Der Debug-Port in Ihrer lokalen Umgebung ist jetzt mit dem Debug-Port in Ihrer Remote-Umgebung verknüpft.
Debugging starten
Führen Sie in der in Ihrer lokalen Umgebung installierten Visual Studio Code-IDE die folgenden Schritte aus:
- Öffnen Sie in einem neuen Fenster den Quellcode Ihrer App.
Erstellen Sie die Datei
.vscode/launch.jsonim Stammverzeichnis und konfigurieren Sie einen Start namensDebug Remote, der mit dem Debug-Port in Ihrer lokalen Umgebung verbunden wird:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Python
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }Java
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }Ersetzen Sie
LOCAL_DEBUG_PORTdurch den Debug-Port in Ihrer lokalen Umgebung.Fügen Sie im Quellcode Ihrer App einen Haltepunkt hinzu, der die Verarbeitung der HTTP-Anfrage pausiert, und starten Sie die Ausführung und das Debuggen mit der zuvor hinzugefügten
Debug Remote-Konfiguration.Mit dem installierten Google Workspace-Add-on interagieren Ihr Google Workspace-Add-on antwortet nicht, weil es in der
Visual Studio Code-IDE aktiv entwickelt wird.
