این صفحه توضیح می دهد که چگونه برنامه چت شما می تواند گفتگوها را برای پاسخ به کاربران باز کند.
دیالوگ ها رابط های پنجره ای و مبتنی بر کارت هستند که از فضای چت یا پیام باز می شوند. گفتگو و محتویات آن فقط برای کاربری قابل مشاهده است که آن را باز کرده است.
برنامههای گپ میتوانند از دیالوگها برای درخواست و جمعآوری اطلاعات از کاربران چت، از جمله فرمهای چند مرحلهای، استفاده کنند. برای جزئیات بیشتر در مورد ورودی های فرم ساختمان، به جمع آوری و پردازش اطلاعات از کاربران مراجعه کنید.
پیش نیازها
Node.js
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.پایتون
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.جاوا
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی با استفاده از سرویس HTTP، این شروع سریع را کامل کنید.اسکریپت برنامه ها
یک برنامه گپ Google که رویدادهای تعامل را دریافت میکند و به آن پاسخ میدهد. برای ایجاد یک برنامه چت تعاملی در Apps Script، این شروع سریع را کامل کنید.یک گفتگو را باز کنید


این بخش نحوه پاسخگویی و تنظیم یک گفتگو را با انجام موارد زیر توضیح می دهد:
- درخواست گفتگو از یک تعامل کاربر را فعال کنید.
- با بازگشت و باز کردن یک گفتگو، درخواست را رسیدگی کنید.
- پس از اینکه کاربران اطلاعات را ارسال کردند، ارسال را با بستن گفتگو یا بازگرداندن گفتگوی دیگر پردازش کنید.
یک درخواست گفتگو را راه اندازی کنید
یک برنامه چت فقط می تواند برای پاسخ دادن به تعامل کاربر، مانند یک فرمان یا کلیک دکمه از پیامی در کارت، دیالوگ ها را باز کند.
برای پاسخ دادن به کاربران با یک گفتگو، یک برنامه چت باید تعاملی ایجاد کند که درخواست گفتگو را آغاز کند، مانند موارد زیر:
- به یک دستور پاسخ دهید. برای فعال کردن درخواست از یک فرمان، هنگام پیکربندی فرمان ، باید کادر گفتگوی باز میکند را علامت بزنید.
- به کلیک یک دکمه در پیام پاسخ دهید ، چه به عنوان بخشی از یک کارت یا در پایین پیام. برای فعال کردن درخواست از یک دکمه در یک پیام، عمل
onClickدکمه را با تنظیمinteractionآن بر رویOPEN_DIALOGپیکربندی میکنید. - به یک کلیک دکمه در صفحه اصلی برنامه Chat پاسخ دهید . برای آشنایی با باز کردن گفتگوها از صفحات اصلی، به ساخت صفحه اصلی برای برنامه چت Google خود مراجعه کنید.

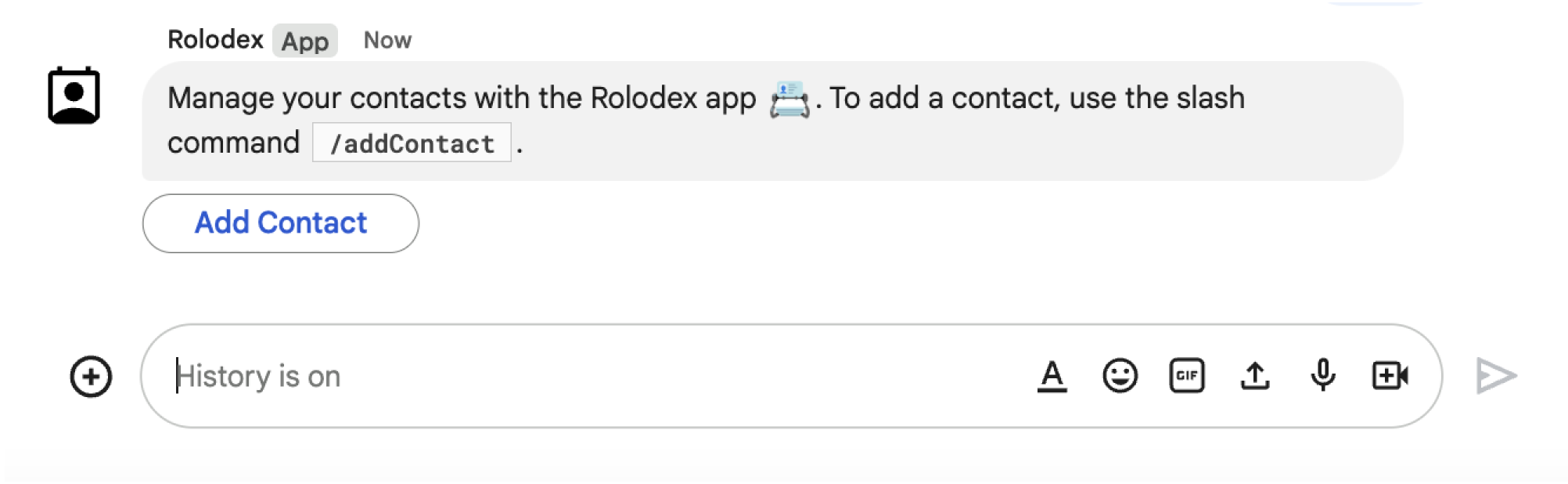
/addContact استفاده کنند.این پیام همچنین شامل دکمهای است که کاربران میتوانند روی آن کلیک کنند تا فرمان را فعال کنند.
نمونه کد زیر نشان می دهد که چگونه می توان یک درخواست گفتگو از یک دکمه در پیام کارت را راه اندازی کرد. برای باز کردن کادر گفتگو، قسمت button.interaction روی OPEN_DIALOG تنظیم شده است:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
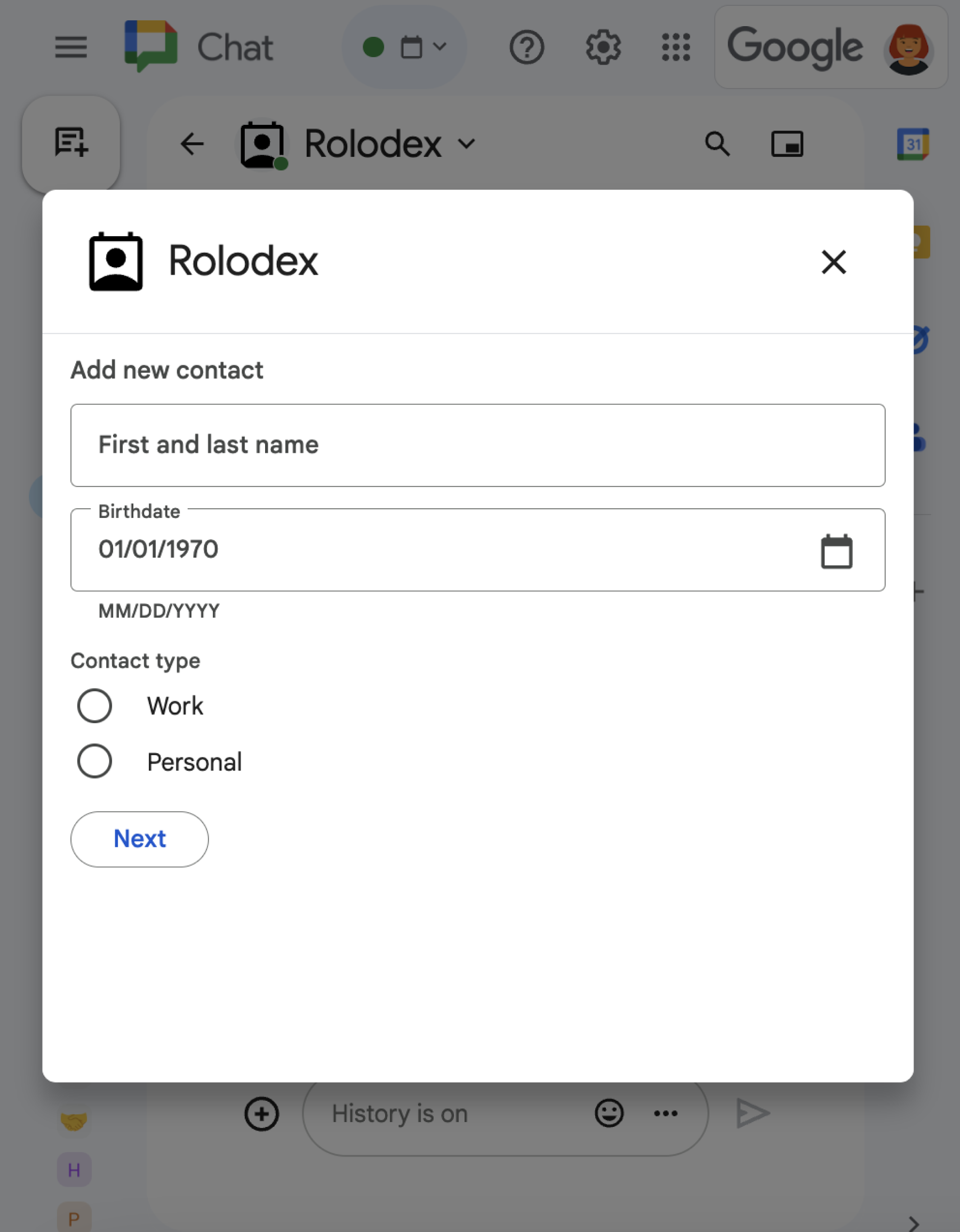
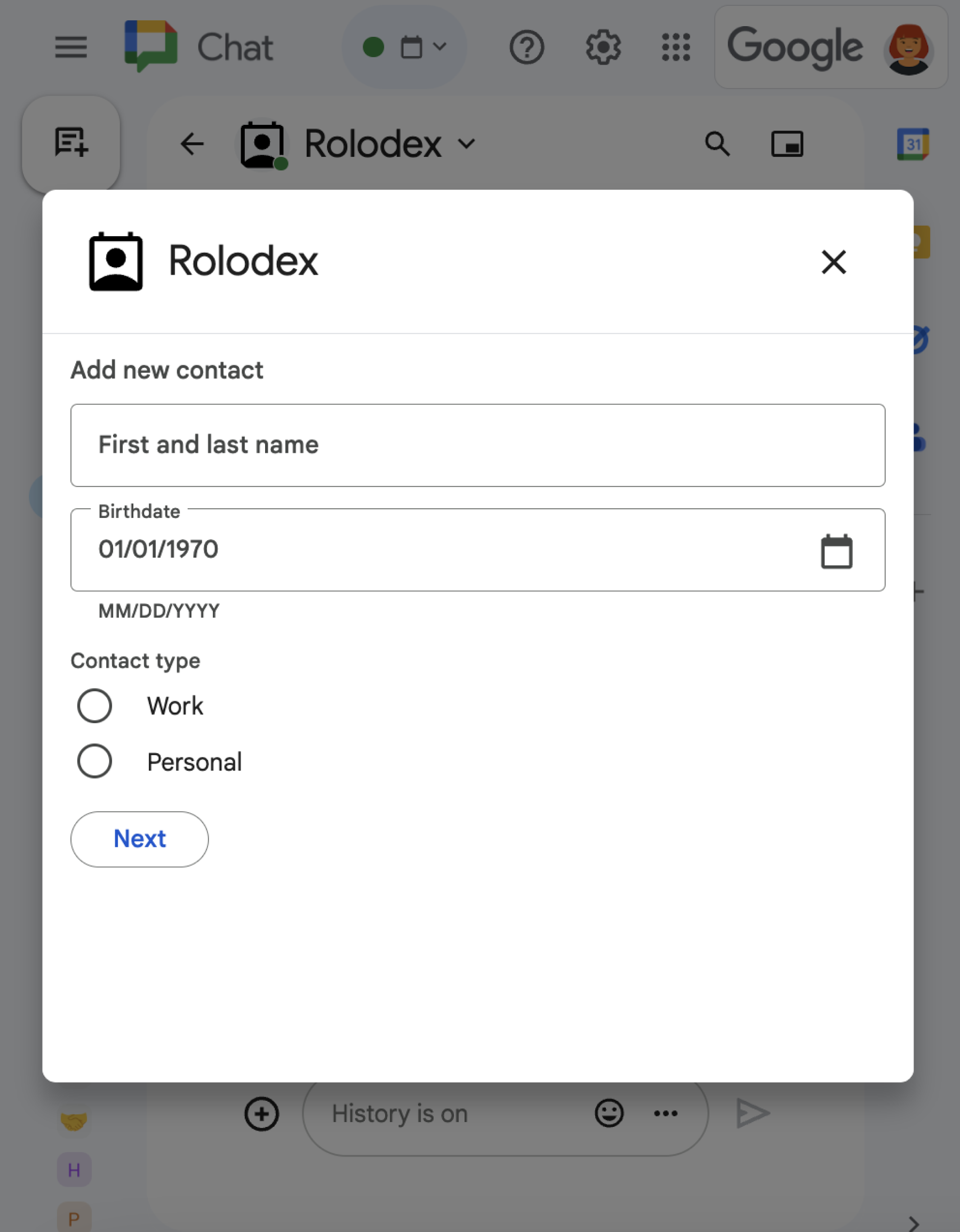
گفتگوی اولیه را باز کنید
وقتی کاربر یک درخواست گفتگو را راه اندازی می کند، برنامه چت شما یک رویداد تعاملی را دریافت می کند که به عنوان یک نوع event در Chat API نشان داده می شود. اگر تعامل یک درخواست گفتگو را راهاندازی کند، قسمت dialogEventType رویداد روی REQUEST_DIALOG تنظیم میشود.
برای باز کردن یک گفتگو، برنامه چت شما میتواند با برگرداندن یک شی actionResponse با type تنظیم شده روی DIALOG و شی Message به درخواست پاسخ دهد. برای مشخص کردن محتویات دیالوگ، اشیاء زیر را وارد کنید:
- یک شی
actionResponseکهtypeآن رویDIALOGتنظیم شده است. - یک شی
dialogAction. فیلدbodyشامل عناصر رابط کاربری (UI) برای نمایش در کارت است، از جمله یک یا چندsectionsاز ویجتها. برای جمع آوری اطلاعات از کاربران، می توانید ویجت های ورودی فرم و ویجت دکمه ای را مشخص کنید. برای کسب اطلاعات بیشتر در مورد طراحی ورودی های فرم، به جمع آوری و پردازش اطلاعات از کاربران مراجعه کنید.
نمونه کد زیر نشان میدهد که چگونه یک برنامه چت پاسخی را برمیگرداند که یک گفتگو را باز میکند:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
ارسال گفتگو را مدیریت کنید
وقتی کاربران روی دکمهای کلیک میکنند که یک گفتگو ارسال میکند، برنامه چت شما یک رویداد تعاملی CARD_CLICKED دریافت میکند که در آن dialogEventType SUBMIT_DIALOG است. برای درک نحوه جمعآوری و پردازش اطلاعات در گفتگو، به جمعآوری و پردازش اطلاعات از کاربران گپ مراجعه کنید.
برنامه چت شما باید با انجام یکی از موارد زیر به رویداد تعامل پاسخ دهد:
- گفتگوی دیگری را برای پر کردن کارت یا فرم دیگری بازگردانید .
- پس از تأیید اعتبار دادههایی که کاربر ارسال کرده است، کادر گفتگو را ببندید و در صورت تمایل، یک پیام تأیید ارسال کنید.
اختیاری: گفتگوی دیگری را برگردانید
پس از ارسال گفتگوی اولیه توسط کاربران، برنامههای گپ میتوانند یک یا چند گفتگوی اضافی را برگردانند تا به کاربران کمک کنند اطلاعات را قبل از ارسال مرور کنند، فرمهای چند مرحلهای را تکمیل کنند یا محتوای فرم را به صورت پویا پر کنند.
برای پردازش دادههایی که کاربران وارد میکنند، برنامه Chat از شی event.common.formInputs استفاده میکند. برای کسب اطلاعات بیشتر در مورد بازیابی مقادیر از ویجت های ورودی، به جمع آوری و پردازش اطلاعات از کاربران مراجعه کنید.
برای پیگیری هر داده ای که کاربران از گفتگوی اولیه وارد می کنند، باید پارامترهایی را به دکمه ای اضافه کنید که گفتگوی بعدی را باز می کند. برای جزئیات، به انتقال داده به کارت دیگر مراجعه کنید.
در این مثال، یک برنامه چت یک گفتگوی اولیه را باز می کند که قبل از ارسال به یک گفتگوی دوم برای تأیید منتهی می شود:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
گفتگو را ببندید
وقتی کاربران روی یک دکمه روی یک گفتگو کلیک میکنند، برنامه Chat شما عملکرد مرتبط خود را اجرا میکند و اطلاعات زیر را به شی رویداد ارائه میکند:
-
eventTypeCARD_CLICKEDاست. -
dialogEventTypeSUBMIT_DIALOGاست.
برنامه Chat باید یک شی ActionResponse با type تنظیم شده روی DIALOG و dialogAction پر شده برگرداند. اگر عمل شکست نخورد، dialogAction.actionStatus باید مانند مثال زیر OK باشد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
اختیاری: نمایش یک اعلان موقت
هنگامی که کادر گفتگو را می بندید، همچنین می توانید یک اعلان متنی موقت را برای کاربری که در حال تعامل با برنامه است نمایش دهید.
برنامه چت میتواند با بازگرداندن یک ActionResponse با مجموعه actionStatus با یک اعلان موفقیت یا خطا پاسخ دهد.
مثال زیر معتبر بودن پارامترها را بررسی می کند و در صورت نامعتبر بودن، گفتگو با اعلان متنی را می بندد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
برای جزئیات در مورد انتقال پارامترها بین گفتگوها، به انتقال داده به کارت دیگر مراجعه کنید.
اختیاری: یک پیام چت تأیید ارسال کنید
وقتی گفتگو را می بندید، همچنین می توانید یک پیام چت جدید ارسال کنید یا یک پیام موجود را به روز کنید.
برای ارسال پیام جدید، یک شی ActionResponse با type تنظیم شده روی NEW_MESSAGE برگردانید. مثال زیر گفتگو را با پیام متنی تأیید می بندد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
این مثال با برگرداندن کارت JSON یک پیام کارت ارسال می کند. همچنین میتوانید از سرویس کارت برنامههای اسکریپت استفاده کنید.
برای به روز رسانی یک پیام، یک شی actionResponse برگردانید که حاوی پیام به روز شده است و type آن را روی یکی از موارد زیر تنظیم می کند:
-
UPDATE_MESSAGE: پیامی را که درخواست گفتگو را آغاز کرده است به روز می کند. -
UPDATE_USER_MESSAGE_CARDS: کارت را از پیش نمایش پیوند به روز می کند.
عیب یابی
وقتی یک برنامه یا کارت Google Chat خطایی را برمیگرداند، رابط Chat پیامی را نشان میدهد که میگوید «مشکلی پیش آمده است». یا "نمی توان به درخواست شما رسیدگی کرد." گاهی اوقات Chat UI هیچ پیام خطایی را نمایش نمی دهد، اما برنامه یا کارت Chat نتیجه غیرمنتظره ای ایجاد می کند. برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری گپ نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش در دسترس هستند تا به شما کمک کنند هنگام فعال بودن ثبت خطا برای برنامههای گپ، خطاها را برطرف کنید. برای راهنمایی برای مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای Google Chat مراجعه کنید.
موضوعات مرتبط
- نمونه Contact Manager را مشاهده کنید ، که یک برنامه چت است که از گفتگوها برای جمع آوری اطلاعات تماس استفاده می کند.
- گفتگوها را از صفحه اصلی برنامه چت Google باز کنید .
- به دستورات برنامه Google Chat پاسخ دهید
- پردازش اطلاعات وارد شده توسط کاربران
