Auf dieser Seite wird erläutert, wie Google Chat-Apps Text formatieren können, um Nachrichten zu senden, die Folgendes enthalten:
- Rich-Text, der Hyperlinks oder @Erwähnungen eines oder aller Nutzer in einem Chatbereich enthält.
- Text, der in einer Kartenschnittstelle angezeigt wird, einschließlich Absatztext oder UI-Text, der neben einem Symbol angezeigt wird, z. B. auf einer Schaltfläche.
SMS formatieren
In Chat können Sie Textnachrichten mithilfe einer kleinen Teilmenge der Markdown-Syntax grundlegend formatieren, z. B. fett, kursiv und durchgestrichen. Sie formatieren Text in SMS anders als in Karten-Nachrichten, da SMS mit derselben Syntax formatiert werden, die Chat-Nutzer verwenden.
Verwenden Sie die folgende Syntax, um Textnachrichten zu formatieren:
| Format | Symbol | Beispielsyntax | In Google Chat angezeigter Text |
|---|---|---|---|
| Fett | * | *Hallo* | hallo |
| Kursiv | _ (Unterstrich) | _hallo_ | hallo |
| Durchgestrichen | ~ | ~Hallo~ | |
| Festbreitenschrift | ` (Backquote) | `hallo` | hello |
| Festbreitenschriftblock | ` ` ` (drei Backquotes) | ``` Hallo Welt ``` |
Hello |
| Aufzählungsliste | * oder – (Bindestrich), gefolgt von einem Leerzeichen | * Dies ist das erste Element in der Liste. * Dies ist das zweite Element in der Liste. |
|
| Hyperlink |
<hyperlink|display text>
|
<https://example.com|Example website>
|
Weitere Informationen zum Verlinken finden Sie unter Links formatieren. |
| Nutzer erwähnen |
<users/{user}>, wobei {user} die Nutzer-ID ist.
|
<users/123456789012345678901>
|
@Mahan S |
Betrachten Sie beispielsweise das folgende JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
In dieser formatierten Textnachricht wird Folgendes in einem Chatbereich angezeigt:

In einer Nachricht gesendete Textformatierung ansehen
Wenn ein Nutzer eine Nachricht sendet, befindet sich der Nur-Text-Inhalt der Nachricht im Feld text. Einige Formatierungen, die mit der Markdown-Syntax auf die SMS angewendet werden, befinden sich im Feld text. Zusätzliche Formatierungen sind im reinen Ausgabefeld formattedText enthalten, darunter:
- Zusätzliche Markdown-Syntax für Text
- Erwähnungen von Nutzern
- Benutzerdefinierte Hyperlinks
- Benutzerdefinierte Emojis
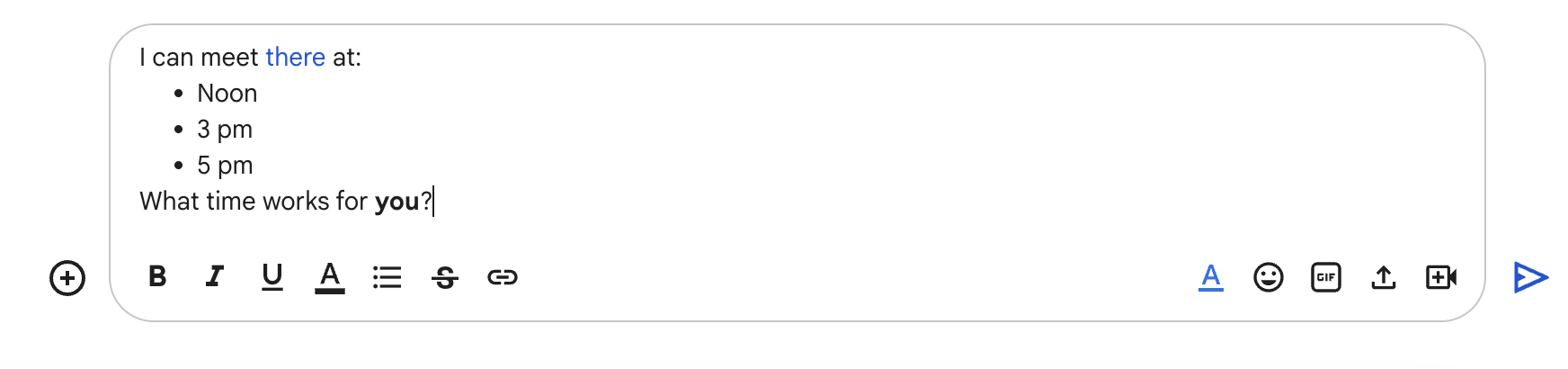
Ein Beispiel: Ein Nutzer sendet den folgenden Text:

Wenn die Nachricht über das Menü Format in der Chat-Benutzeroberfläche formatiert wurde, enthält das Feld text nur den Text, während das Feld formattedText die Markups, den Text und den Hyperlink enthält. Im folgenden Beispiel sehen Sie den Entwurf einer SMS mit einem verlinkten Wort, Elementen in einer Liste und einem fett formatierten Wort:

Die Nachricht wird im folgenden Format empfangen:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Links formatieren
Wenn Sie eine einfache Link-URL in Ihren Nachrichtentext einfügen, z. B. http://www.example.com/, wird diese von Google Chat als Linktext verwendet und automatisch mit der angegebenen URL verlinkt.
Wenn Sie einen alternativen Linktext für Ihren Link angeben möchten, verwenden Sie die folgende Syntax:
| Beispielsyntax | In Google Chat angezeigter Text |
|---|---|
<https://example.com|Example website> |
Das Pipe-Zeichen und der Linktext sind optional, sodass <https://www.example.com/> und https://www.example.com/ gleichwertig sind.
Benutzerdefinierte Emojis in einer SMS verwenden
Chat-Apps können SMS mit benutzerdefinierten Emojis senden, um Nachrichten zu personalisieren. Benutzerdefinierte Emojis sind nur für Google Workspace-Organisationen verfügbar und der Administrator muss sie für die Organisation aktivieren. Weitere Informationen finden Sie unter Benutzerdefinierte Emojis in Google Chat und Berechtigungen für benutzerdefinierte Emojis verwalten.
Wenn Sie Nachrichten mit benutzerdefinierten Emojis erstellen möchten, muss Ihre App Nutzerauthentifizierung verwenden. Benutzerdefinierte Emojis werden nicht in Nachrichten, die als Webhook erstellt wurden, oder in Nachrichten, die mit der App-Authentifizierung erstellt wurden, unterstützt.
Wenn Sie dem Text einer Nachricht benutzerdefinierte Emojis hinzufügen möchten, geben Sie die name oder emoji_name der customEmoji-Ressource an:
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Wenn Sie dieses Beispiel verwenden möchten, ersetzen Sie CUSTOM_EMOJI_ID durch die ID des benutzerdefinierten Emojis. Sie finden diese ID im Feld name oder emoji_name der customEmoji-Ressource.
Nutzer in einer SMS erwähnen
Chat-Apps können Textnachrichten senden, in denen ein oder alle Nutzer in einem Chatbereich mit @erwähnt werden. Wenn Sie Nutzer erwähnen möchten, die dem Gruppenbereich noch nicht beigetreten sind, oder einen Gruppenbereich im Importmodus, müssen Chat-Apps die Nachricht mit Nutzerauthentifizierung senden.
Bestimmte Nutzer @erwähnen
Wenn Sie einen bestimmten Nutzer mit @erwähnen möchten, fügen Sie der SMS <users/{user}> hinzu. Dabei ist {user} die ID des Nutzers. Betrachten Sie beispielsweise die folgende SMS, in der 123456789012345678901 die ID für den Nutzer Mahan S. darstellt:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Die SMS sieht so aus:

Sie können den users/{user}-Wert auf folgende Weise angeben:
- Wenn Ihre Google Chat App auf eine vom Nutzer gesendete Nachricht antwortet, können Sie das Feld
message.sender.namedesMESSAGE-Interaktionsereignisses verwenden. Wenn Ihre Google Chat App eine asynchrone SMS erstellt, können Sie den Wert für
users/{user}auf folgende Weise angeben:- Verwenden Sie das Feld
nameder Google Chat-RessourceUser, z. B.users/123456789012345678901. - Verwenden Sie die E-Mail-Adresse des Nutzers als Alias für den
{user}-Wert. Wenn die E-Mail-Adresse beispielsweisemahan@example.comlautet, können Sie den Nutzer alsusers/mahan@example.comangeben. Wenn Sie einen E‑Mail-Alias verwenden möchten, muss Ihre Google Chat App als Nutzer authentifiziert werden.
- Verwenden Sie das Feld
Wenn Sie die People API verwenden, können Sie auch die Methode
people.getverwenden, um die Nutzer-ID zu ermitteln.
Alle Nutzer @erwähnen
Wenn Sie eine SMS erstellen möchten, in der alle Personen in einem Gruppenbereich erwähnt werden, ersetzen Sie {user} durch all. Im folgenden JSON-Beispiel werden alle Nutzer in einer Nachricht erwähnt:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Text auf Karten formatieren
In Karten wird in den meisten Textfeldern die grundlegende Textformatierung mithilfe einer kleinen Teilmenge von HTML-Tags unterstützt. Sie formatieren Text in Kartenmitteilungen anders als in Textnachrichten, da Textnachrichten mit derselben Syntax formatiert werden, die Chat-Nutzer verwenden.
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und in der Vorschau ansehen:
Card Builder öffnenAbsatztext formatieren
Die unterstützten Tags und ihr Zweck sind in der folgenden Tabelle aufgeführt:
| Format | Beispiel | Gerendertes Ergebnis |
|---|---|---|
| Fett | "This is <b>bold</b>." |
Dieser Text ist fett. |
| Kursiv | "This is <i>italics</i>." |
Das ist kursiv. |
| Unterstrichen | "This is <u>underline</u>." |
Das ist unterstrichen. |
| Durchgestrichen | "This is <s>strikethrough</s>." |
Dieser Text ist |
| Schriftfarbe | "This is <font color=\"#FF0000\">red font</font>." |
Das ist rote Schrift. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Dies ist ein Hyperlink. |
| Zeit | "This is a time format: <time>2023-02-16 15:00</time>." |
Dies ist ein Zeitformat: . |
| Zeilenvorschub | "This is the first line. <br> This is a new line." |
Dies ist die erste Zeile. Dies ist eine neue Zeile. |
Verwenden Sie die folgenden Tags, um Listen und Codeblöcke zu definieren:
| Format | Beispiel | Gerendertes Ergebnis |
|---|---|---|
| Neue Zeile | "Line 1<br>Line 2" |
Zeile 1 Zeile 2 |
| Festbreitenschrift | "This is an <code>inline code</code>." |
Das ist ein inline code. |
| Festbreitenschriftblock | "<pre><code>This a code block.</code></pre>" |
|
| Aufzählungsliste | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Sortierte Liste | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Markdown
Wenn die Markdown-Syntax aktiviert ist, können Sie die folgende Syntax verwenden:
| Format | Beispiel | Gerendertes Ergebnis |
|---|---|---|
| Fett | **hallo** oder __hallo__ | hallo |
| Kursiv | *hallo* oder _hallo_ | hallo |
| Durchgestrichen | ~Hallo~ | |
| Festbreitenschrift | `hallo` | hello |
| Festbreitenschriftblock | ``` Hallo Welt ``` |
Hello |
| Aufzählungsliste | – Dies ist das erste Element in der Liste. – Dies ist das zweite Element in der Liste. |
|
|
* Dies ist das erste Element in der Liste. * Dies ist das zweite Element in der Liste. |
|
|
| Sortierte Liste | 1. Das ist der erste Eintrag in der Liste. 2. Dies ist das zweite Element in der Liste. |
|
| Hyperlink | [Beispielwebsite](https://beispiel.de) | Beispielwebsite |
Text Symbole hinzufügen
Wenn Sie Symbole neben Text auf einer Karte anzeigen möchten, können Sie die Widgets DecoratedText und ButtonList verwenden.
In den folgenden Abschnitten wird erläutert, wie Sie integrierte Symbole, Google Material-Symbole oder benutzerdefinierte Symbole in formatiertem Text oder Schaltflächen verwenden.
Symbole aus Google Chat verwenden
Wenn Sie ein in Chat verfügbares integriertes Symbol verwenden möchten, geben Sie eines der folgenden Elemente an:
In der folgenden Tabelle sind die integrierten Symbole aufgeführt, die für Kartenmitteilungen verfügbar sind:
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| UHR | CONFIRMATION_NUMBER_ICON | ||
| DESCRIPTION | DOLLAR | ||
| EVENT_SEAT | |||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| EINLADEN | MAP_PIN | ||
| MITGLIEDSCHAFT | MULTIPLE_PEOPLE | ||
| PERSON | SMARTPHONE | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| TICKET | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
Hier ein Beispiel für eine Karte mit einem E‑Mail-Symbol:
Google Material-Symbole verwenden
Sie können Google Material-Symbole verwenden, um aus über 2.500 Symboloptionen auszuwählen und die Stärke, Füllung und den Grad der Symbole anzupassen.
Hier sehen Sie ein Beispiel für eine Karte mit einem Google Material-Symbol:
Benutzerdefinierte Symbole verwenden
Wenn Sie ein benutzerdefiniertes Symbol hinzufügen möchten, fügen Sie das Feld iconUrl ein und geben Sie die entsprechende URL des Symbols an.
Hier ein Beispiel für ein benutzerdefiniertes Symbol: