Infokarte
Eine Kartenoberfläche, die in einer Google Chat-Nachricht oder einem Google Workspace-Add‑on angezeigt wird.
Karten unterstützen ein definiertes Layout, interaktive UI‑Elemente wie Schaltflächen und Rich Media wie Bilder. Mit Karten können Sie detaillierte Informationen präsentieren, Informationen von Nutzern erfassen und Nutzer dazu anregen, den nächsten Schritt auszuführen.
Mit dem Card Builder können Sie Karten entwerfen und in der Vorschau ansehen.
Card Builder öffnen
Informationen zum Erstellen von Karten finden Sie in der folgenden Dokumentation:
- Informationen zu Google Chat-Apps finden Sie unter Komponenten einer Karte oder eines Dialogfelds entwerfen.
- Informationen zu Google Workspace-Add-ons finden Sie unter Kartenbasierte Benutzeroberflächen.
Hinweis: Sie können pro Karte bis zu 100 Widgets hinzufügen. Alle Widgets, die über dieses Limit hinausgehen, werden ignoriert. Dieses Limit gilt sowohl für Karten-Nachrichten und Dialogfelder in Google Chat-Apps als auch für Karten in Google Workspace-Add‑ons.
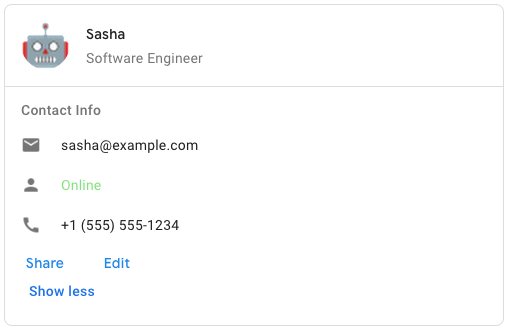
Beispiel: Kartenmitteilung für eine Google Chat-App

Verwenden Sie den folgenden JSON-Code, um die Beispielkarten-Nachricht in Google Chat zu erstellen:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON-Darstellung |
|---|
{ "header": { object ( |
| Felder | |
|---|---|
header
|
Die Kopfzeile der Karte. Ein Header enthält in der Regel ein Vorschaubild und einen Titel. Überschriften werden immer oben auf einer Karte angezeigt. |
sections[]
|
Enthält eine Sammlung von Widgets. Jeder Abschnitt hat eine eigene optionale Überschrift. Abschnitte sind durch eine Trennlinie voneinander getrennt. Ein Beispiel für Google Chat-Apps finden Sie unter Abschnitt einer Karte definieren. |
sectionDividerStyle
|
Der Stil der Trennlinie zwischen Kopfzeile, Abschnitten und Fußzeile. |
cardActions[]
|
Die Aktionen der Karte. Aktionen werden dem Menü der Toolbar der Karte hinzugefügt.
Mit dem folgenden JSON wird beispielsweise ein Menü mit Kartenaktionen mit den Optionen |
name
|
Name der Karte. Wird als Karten-ID in der Kartennavigation verwendet.
|
fixedFooter
|
Die fixierte Fußzeile wird unten auf dieser Karte angezeigt.
Wenn Sie
|
displayStyle
|
Legt in Google Workspace-Add-ons die Anzeigeeigenschaften von
|
peekCardHeader
|
Wenn Kontextinhalte angezeigt werden, dient die Kopfzeile der Peek-Karte als Platzhalter, damit der Nutzer zwischen den Karten auf der Startseite und den Kontextkarten vorwärts navigieren kann.
|
expressionData[]
|
Die Ausdrucksdaten für die Karte. Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
CardHeader
Stellt eine Kartenüberschrift dar. Ein Beispiel für Google Chat-Apps finden Sie unter Kopfzeile hinzufügen.


| JSON-Darstellung |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Felder | |
|---|---|
title
|
Erforderlich. Der Titel der Kartenüberschrift. Der Header hat eine feste Höhe. Wenn sowohl ein Titel als auch ein Untertitel angegeben sind, belegt jeder eine Zeile. Wenn nur der Titel angegeben ist, nimmt er beide Zeilen ein. |
subtitle
|
Der Untertitel der Kartenüberschrift. Wenn angegeben, wird sie in einer eigenen Zeile unter dem |
imageType
|
Die Form, mit der das Bild zugeschnitten wird.
|
imageUrl
|
Die HTTPS-URL des Bildes in der Kopfzeile der Karte. |
imageAltText
|
Der Alt-Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
ImageType
Die Form, mit der das Bild zugeschnitten wird.


| Enums | |
|---|---|
SQUARE
|
Standardwert. Wendet eine quadratische Maske auf das Bild an. Beispiel: Ein Bild im Format 4:3 wird zu einem Bild im Format 3:3. |
CIRCLE
|
Wendet eine kreisförmige Maske auf das Bild an. Ein Bild im Format 4 × 3 wird beispielsweise zu einem Kreis mit einem Durchmesser von 3. |
Bereich
Ein Abschnitt enthält eine Sammlung von Widgets, die vertikal in der angegebenen Reihenfolge gerendert werden.


| JSON-Darstellung |
|---|
{ "header": string, "widgets": [ { object ( |
| Felder | |
|---|---|
header
|
Text, der oben in einem Abschnitt angezeigt wird. Unterstützt einfachen HTML-formatierten Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
widgets[]
|
Alle Widgets im Abschnitt. Muss mindestens ein Widget enthalten. |
collapsible
|
Gibt an, ob dieser Abschnitt minimiert werden kann. In minimierbaren Abschnitten werden einige oder alle Widgets ausgeblendet. Nutzer können den Abschnitt maximieren, um die ausgeblendeten Widgets aufzurufen. Klicken Sie dazu auf Mehr anzeigen. Nutzer können die Widgets wieder ausblenden, indem sie auf Weniger anzeigen klicken.
Geben Sie |
uncollapsibleWidgetsCount
|
Die Anzahl der nicht minimierbaren Widgets, die auch dann sichtbar bleiben, wenn ein Bereich minimiert wird.
Wenn ein Bereich beispielsweise fünf Widgets enthält und |
id
|
Eine eindeutige ID, die dem Abschnitt zugewiesen wird und mit der der zu ändernde Abschnitt identifiziert wird. Die ID darf maximal 64 Zeichen lang sein und muss das Format Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
collapseControl
|
Optional. Definieren Sie die Schaltfläche zum Maximieren und Minimieren des Bereichs. Diese Schaltfläche wird nur angezeigt, wenn der Abschnitt minimiert werden kann. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
Widget
Jede Karte besteht aus Widgets.
Ein Widget ist ein zusammengesetztes Objekt, das Text, Bilder, Schaltflächen und andere Objekttypen darstellen kann.
| JSON-Darstellung |
|---|
{ "horizontalAlignment": enum ( |
| Felder | |
|---|---|
horizontalAlignment
|
Gibt an, ob Widgets links- oder rechtsbündig oder zentriert in einer Spalte ausgerichtet werden. |
id
|
Eine eindeutige ID, die dem Widget zugewiesen ist und mit der das zu ändernde Widget identifiziert wird. Die ID darf maximal 64 Zeichen lang sein und muss das Format Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
visibility
|
Gibt an, ob das Widget sichtbar oder ausgeblendet ist. Der Standardwert ist Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
eventActions[]
|
Gibt die Ereignisaktionen an, die für das Widget ausgeführt werden können. Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
Union-Feld
data. Ein Widget kann nur eines der folgenden Elemente enthalten. Sie können mehrere Widget-Felder verwenden, um mehr Elemente anzuzeigen.
Für data ist nur einer der folgenden Werte zulässig:
|
|
textParagraph
|
Zeigt einen Textabsatz an. Unterstützt einfachen HTML-formatierten Text. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. Mit dem folgenden JSON-Code wird beispielsweise fett formatierter Text erstellt: |
image
|
Zeigt ein Bild an. Mit dem folgenden JSON-Code wird beispielsweise ein Bild mit Alternativtext erstellt: |
decoratedText
|
Zeigt ein formatiertes Textelement an. Mit dem folgenden JSON-Code wird beispielsweise ein Widget mit formatiertem Text erstellt, in dem die E-Mail-Adresse angezeigt wird: |
buttonList
|
Eine Liste mit Schaltflächen. Mit dem folgenden JSON-Code werden beispielsweise zwei Schaltflächen erstellt. Die erste ist eine blaue Textschaltfläche und die zweite eine Bildschaltfläche, die einen Link öffnet: |
textInput
|
Zeigt ein Textfeld an, in das Nutzer Text eingeben können. Mit dem folgenden JSON-Code wird beispielsweise eine Texteingabe für eine E-Mail-Adresse erstellt: Im folgenden JSON-Beispiel wird eine Texteingabe für eine Programmiersprache mit statischen Vorschlägen erstellt: |
selectionInput
|
Zeigt ein Auswahlsteuerelement an, mit dem Nutzer Elemente auswählen können. Auswahlsteuerelemente können Kästchen, Optionsfelder, Schalter oder Drop-down-Menüs sein. Mit dem folgenden JSON-Code wird beispielsweise ein Drop-down-Menü erstellt, in dem Nutzer eine Größe auswählen können: |
dateTimePicker
|
Zeigt ein Widget an, in dem Nutzer ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit eingeben können. Mit dem folgenden JSON-Code wird beispielsweise eine Datumsauswahl erstellt, um einen Termin zu planen: |
divider
|
Zeigt eine horizontale Trennlinie zwischen Widgets an. Mit dem folgenden JSON-Code wird beispielsweise eine Trennlinie erstellt: |
grid
|
Zeigt ein Raster mit einer Sammlung von Elementen an. Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen wird durch die Obergrenzen der Anzahl der Elemente geteilt durch die Anzahl der Spalten bestimmt. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.
Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt: |
columns
|
Es werden bis zu zwei Spalten angezeigt.
Wenn Sie mehr als zwei Spalten einfügen oder Zeilen verwenden möchten, verwenden Sie das Widget Mit dem folgenden JSON-Code werden beispielsweise zwei Spalten erstellt, die jeweils Textabsätze enthalten: |
carousel
|
Ein Karussell enthält eine Sammlung verschachtelter Widgets. Hier sehen Sie beispielsweise die JSON-Darstellung eines Karussells mit zwei Textabsätzen. |
chipList
|
Eine Liste mit Chips. Mit dem folgenden JSON-Code werden beispielsweise zwei Chips erstellt. Der erste ist ein Text-Chip und der zweite ein Symbol-Chip, der einen Link öffnet: |
TextParagraph
Ein Textabschnitt, der die Formatierung unterstützt. Ein Beispiel für Google Chat-Apps finden Sie unter Absatz mit formatiertem Text hinzufügen. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren.


| JSON-Darstellung |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Felder | |
|---|---|
text
|
Der Text, der im Widget angezeigt wird. |
maxLines
|
Die maximale Anzahl von Textzeilen, die im Widget angezeigt werden. Wenn der Text die angegebene maximale Anzahl von Zeilen überschreitet, wird der überschüssige Inhalt hinter der Schaltfläche Mehr anzeigen verborgen. Wenn der Text gleich lang oder kürzer als die angegebene maximale Anzahl von Zeilen ist, wird die Schaltfläche Mehr anzeigen nicht angezeigt. Der Standardwert ist 0. In diesem Fall wird der gesamte Kontext angezeigt. Negative Werte werden ignoriert. |
textSyntax
|
Die Syntax des Texts. Wenn nicht festgelegt, wird der Text als HTML gerendert.
|
TextSyntax
Syntax zum Formatieren von Text.

| Enums | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Wenn nicht angegeben, wird der Text als HTML gerendert. |
HTML
|
Der Text wird als HTML gerendert. „Immer“ ist der Standardwert. |
MARKDOWN
|
Der Text wird als Markdown gerendert. |
Bild
Ein Bild, das durch eine URL angegeben wird und eine onClick-Aktion haben kann. Ein Beispiel finden Sie unter Bild hinzufügen.


| JSON-Darstellung |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Felder | |
|---|---|
imageUrl
|
Die HTTPS-URL, unter der das Bild gehostet wird. Beispiel: |
onClick
|
Wenn ein Nutzer auf das Bild klickt, wird diese Aktion ausgelöst. |
altText
|
Der Alt-Text dieses Bilds, der für die Barrierefreiheit verwendet wird. |
OnClick
Gibt an, wie reagiert werden soll, wenn Nutzer auf ein interaktives Element auf einer Karte klicken, z. B. auf eine Schaltfläche.


| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
|
Union-Feld
|
|
action
|
Wenn angegeben, wird durch diese |
openLink
|
Falls angegeben, wird durch |
openDynamicLinkAction
|
Ein Add‑on löst diese Aktion aus, wenn ein Link geöffnet werden muss. Das unterscheidet sich von
|
card
|
Nach dem Klicken wird eine neue Karte in den Kartenstapel eingefügt, sofern dies angegeben ist.
|
overflowMenu
|
Wenn angegeben, wird durch |
Aktion
Eine Aktion, die das Verhalten beim Einreichen des Formulars beschreibt. Sie können beispielsweise ein Apps Script-Skript aufrufen, um das Formular zu verarbeiten. Wenn die Aktion ausgelöst wird, werden die Formularwerte an den Server gesendet.


| JSON-Darstellung |
|---|
{ "function": string, "parameters": [ { object ( |
| Felder | |
|---|---|
function
|
Eine benutzerdefinierte Funktion, die aufgerufen wird, wenn auf das enthaltende Element geklickt oder es anderweitig aktiviert wird. Ein Beispiel für die Verwendung finden Sie unter Formulardaten lesen. |
parameters[]
|
Liste der Aktionsparameter. |
loadIndicator
|
Gibt die Fortschrittsanzeige an, die bei der Ausführung der Aktion angezeigt wird. |
persistValues
|
Gibt an, ob Formularwerte nach der Aktion beibehalten werden. Der Standardwert ist
Wenn
Wenn |
interaction
|
Optional. Erforderlich beim Öffnen eines Dialogfelds. Was soll als Reaktion auf eine Interaktion mit einem Nutzer geschehen, z. B. wenn ein Nutzer in einer Kartenmitteilung auf eine Schaltfläche klickt?
Wenn nichts angegeben ist, reagiert die App, indem sie wie gewohnt eine
Wenn Sie ein
|
requiredWidgets[]
|
Optional. Füllen Sie diese Liste mit den Namen der Widgets aus, die für eine gültige Einreichung dieser Aktion erforderlich sind. Wenn die hier aufgeführten Widgets keinen Wert haben, wenn diese Aktion aufgerufen wird, wird das Senden des Formulars abgebrochen.
|
allWidgetsAreRequired
|
Optional. Wenn dies zutrifft, gelten alle Widgets als für diese Aktion erforderlich.
|
ActionParameter
Liste der Stringparameter, die beim Aufrufen der Aktionsmethode angegeben werden müssen. Stellen Sie sich beispielsweise drei Schlummer-Schaltflächen vor: „Jetzt schlummern“, „Einen Tag schlummern“ oder „Nächste Woche schlummern“. Sie können action method = snooze() verwenden und den Schlummer-Typ und die Schlummerzeit in der Liste der Stringparameter übergeben.
Weitere Informationen finden Sie unter CommonEventObject.


| JSON-Darstellung |
|---|
{ "key": string, "value": string } |
| Felder | |
|---|---|
key
|
Der Name des Parameters für das Aktionsscript. |
value
|
Wert des Parameters. |
LoadIndicator
Gibt die Fortschrittsanzeige an, die bei der Ausführung der Aktion angezeigt wird.


| Enums | |
|---|---|
SPINNER
|
Zeigt einen Spinner an, um anzugeben, dass Inhalte geladen werden. |
NONE
|
Es wird nichts angezeigt. |
Interaktion
Optional. Erforderlich beim Öffnen eines Dialogfelds.
Was soll als Reaktion auf eine Interaktion mit einem Nutzer geschehen, z. B. wenn ein Nutzer in einer Kartenmitteilung auf eine Schaltfläche klickt?
Wenn nichts angegeben ist, reagiert die App, indem sie wie gewohnt eine action ausführt, z. B. einen Link öffnet oder eine Funktion ausführt.
Wenn Sie ein interaction angeben, kann die App auf besondere interaktive Weise reagieren. Wenn Sie beispielsweise interaction auf OPEN_DIALOG setzen, kann die App ein Dialogfeld öffnen.
Wenn angegeben, wird keine Ladeanzeige eingeblendet. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und nichts im Client angezeigt.

| Enums | |
|---|---|
INTERACTION_UNSPECIFIED
|
Standardwert. Die
action
wird wie gewohnt ausgeführt.
|
OPEN_DIALOG
|
Öffnet ein Dialogfeld, eine fensterbasierte, kartenbasierte Benutzeroberfläche, die Chat-Apps für die Interaktion mit Nutzern verwenden. Wird nur von Chat-Apps als Reaktion auf Schaltflächenklicks in Kartennachrichten unterstützt. Wenn dies für ein Add-on angegeben ist, wird die gesamte Karte entfernt und nichts im Client angezeigt.
|
OpenLink
Stellt ein onClick-Ereignis dar, das einen Hyperlink öffnet.


| JSON-Darstellung |
|---|
{ "url": string, "openAs": enum ( |
| Felder | |
|---|---|
url
|
Die URL, die geöffnet werden soll. HTTP-URLs werden in HTTPS-URLs umgewandelt. |
openAs
|
So öffnen Sie einen Link.
|
onClose
|
Ob der Client einen Link nach dem Öffnen vergisst oder ihn bis zum Schließen des Fensters beobachtet.
|
OpenAs
Wenn durch eine OnClick-Aktion ein Link geöffnet wird, kann der Client ihn entweder als Vollbildfenster (wenn das der vom Client verwendete Frame ist) oder als Overlay (z. B. als Pop-up) öffnen. Die Implementierung hängt von den Funktionen der Clientplattform ab. Der ausgewählte Wert wird möglicherweise ignoriert, wenn der Client ihn nicht unterstützt.
FULL_SIZE
wird von allen Clients unterstützt.

| Enums | |
|---|---|
FULL_SIZE
|
Der Link wird als Vollbildfenster geöffnet, sofern der Client diesen Frame verwendet. |
OVERLAY
|
Der Link wird als Overlay geöffnet, z. B. als Pop-up. |
OnClose
Was der Client tut, wenn ein Link, der durch eine OnClick-Aktion geöffnet wurde, geschlossen wird.
Die Implementierung hängt von den Funktionen der Clientplattform ab. Ein Webbrowser kann beispielsweise einen Link in einem Pop-up-Fenster mit einem OnClose-Handler öffnen.
Wenn sowohl OnOpen- als auch OnClose-Handler festgelegt sind und die Clientplattform beide Werte nicht unterstützen kann, hat OnClose Vorrang.

| Enums | |
|---|---|
NOTHING
|
Standardwert. Die Karte wird nicht neu geladen. Es passiert nichts. |
RELOAD
|
Die Karte wird neu geladen, nachdem das untergeordnete Fenster geschlossen wurde.
Bei Verwendung in Verbindung mit |
OverflowMenu
Ein Widget, in dem ein Pop-up-Menü mit einer oder mehreren Aktionen angezeigt wird, die Nutzer aufrufen können. Beispiel: Nicht primäre Aktionen werden auf einer Karte angezeigt. Sie können dieses Widget verwenden, wenn Aktionen nicht in den verfügbaren Platz passen. Geben Sie dieses Widget in der OnClick-Aktion von Widgets an, die es unterstützen, um es zu verwenden. Beispiel: Button.


| JSON-Darstellung |
|---|
{
"items": [
{
object ( |
| Felder | |
|---|---|
items[]
|
Erforderlich. Die Liste der Menüoptionen. |
OverflowMenuItem
Eine Option, die Nutzer in einem Dreipunkt-Menü aufrufen können.


| JSON-Darstellung |
|---|
{ "startIcon": { object ( |
| Felder | |
|---|---|
startIcon
|
Das Symbol, das vor dem Text angezeigt wird. |
text
|
Erforderlich. Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
onClick
|
Erforderlich. Die Aktion, die aufgerufen wird, wenn eine Menüoption ausgewählt wird. |
disabled
|
Gibt an, ob die Menüoption deaktiviert ist. Die Standardeinstellung ist "false". |
Symbol
Ein Symbol, das in einem Widget auf einer Karte angezeigt wird. Ein Beispiel für Google Chat-Apps finden Sie unter Symbol hinzufügen.
Unterstützt integrierte und benutzerdefinierte Symbole.


| JSON-Darstellung |
|---|
{ "altText": string, "imageType": enum ( |
| Felder | |
|---|---|
altText
|
Optional. Eine Beschreibung des Symbols, das für die Bedienungshilfe verwendet wird. Wenn kein Wert angegeben ist, wird der Standardwert
Wenn das Symbol in einem |
imageType
|
Der auf das Bild angewendete Zuschneidestil. In einigen Fällen führt das Anwenden eines |
Union-Feld
icons. Das Symbol, das im Widget auf der Karte angezeigt wird.
Für icons ist nur einer der folgenden Werte zulässig:
|
|
knownIcon
|
Eines der integrierten Symbole von Google Workspace anzeigen
Wenn Sie beispielsweise ein Flugzeugsymbol anzeigen möchten, geben Sie Eine vollständige Liste der unterstützten Symbole finden Sie unter Integrierte Symbole. |
iconUrl
|
Ein benutzerdefiniertes Symbol anzeigen, das unter einer HTTPS-URL gehostet wird. Beispiel:
Unterstützte Dateitypen sind
|
materialIcon
|
Eines der Google Material-Symbole anzeigen. Wenn Sie beispielsweise ein Kästchensymbol anzeigen möchten, verwenden Sie
|
MaterialIcon
Ein Google Material-Symbol mit über 2.500 Optionen.
Wenn Sie beispielsweise ein Kontrollkästchensymbol mit benutzerdefiniertem Gewicht und benutzerdefinierter Note anzeigen möchten, schreiben Sie Folgendes:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON-Darstellung |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Felder | |
|---|---|
name
|
Der im Google Material Icon definierte Symbolname, z. B. |
fill
|
Gibt an, ob das Symbol gefüllt gerendert wird. Der Standardwert ist "false". Wenn Sie sich verschiedene Symboleinstellungen ansehen möchten, rufen Sie Google Font Icons auf und passen Sie die Einstellungen unter Customize an. |
weight
|
Die Strichstärke des Symbols. Wählen Sie eine der folgenden Optionen aus: {100, 200, 300, 400, 500, 600, 700}. Wenn nicht vorhanden, ist der Standardwert 400. Wenn ein anderer Wert angegeben wird, wird der Standardwert verwendet. Wenn Sie sich verschiedene Symboleinstellungen ansehen möchten, rufen Sie Google Font Icons auf und passen Sie die Einstellungen unter Customize an. |
grade
|
Gewicht und Stärke wirken sich auf die Stärke eines Symbols aus. Anpassungen der Note sind detaillierter als Anpassungen des Gewichts und haben nur geringe Auswirkungen auf die Größe des Symbols. Wählen Sie einen Wert aus {-25, 0, 200}. Wenn nicht vorhanden, ist der Standardwert 0. Wenn ein anderer Wert angegeben wird, wird der Standardwert verwendet. Wenn Sie sich verschiedene Symboleinstellungen ansehen möchten, rufen Sie Google Font Icons auf und passen Sie die Einstellungen unter Customize an. |
DecoratedText
Ein Widget, in dem Text mit optionalen Dekorationen wie einem Label über oder unter dem Text, einem Symbol vor dem Text, einem Auswahl-Widget oder einer Schaltfläche nach dem Text angezeigt wird. Ein Beispiel für Google Chat-Apps finden Sie unter Text mit dekorativem Text anzeigen.


| JSON-Darstellung |
|---|
{ "icon": { object ( |
| Felder | |
|---|---|
icon
|
Wurde zugunsten von |
startIcon
|
Das Symbol, das vor dem Text angezeigt wird. |
startIconVerticalAlignment
|
Optional. Vertikale Ausrichtung des Startsymbols. Wenn nicht festgelegt, wird das Symbol vertikal zentriert.
|
topLabel
|
Der Text, der über |
topLabelText
|
|
text
|
Erforderlich. Der primäre Text. Unterstützt einfache Formatierung. Weitere Informationen zum Formatieren von Text finden Sie unter Text in Google Chat-Apps formatieren und Text in Google Workspace-Add-ons formatieren. |
contentText
|
|
wrapText
|
Die Einstellung für den Zeilenumbruch. Wenn
Gilt nur für |
bottomLabel
|
Der Text, der unter |
bottomLabelText
|
|
onClick
|
Diese Aktion wird ausgelöst, wenn Nutzer auf |
Union-Feld
control. Eine Schaltfläche, ein Schalter, ein Kästchen oder ein Bild, das rechts neben dem Text im decoratedText-Widget angezeigt wird.
Für control ist nur einer der folgenden Werte zulässig:
|
|
button
|
Eine Schaltfläche, auf die ein Nutzer klicken kann, um eine Aktion auszulösen. |
switchControl
|
Ein Schalter-Widget, auf das ein Nutzer klicken kann, um den Status zu ändern und eine Aktion auszulösen. |
endIcon
|
Ein Symbol, das nach dem Text angezeigt wird. Unterstützt integrierte und benutzerdefinierte Symbole. |
VerticalAlignment
Stellt das Attribut für die vertikale Ausrichtung dar.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Nicht definierter Typ. Nicht verwenden. |
TOP
|
Ausrichtung an der oberen Position. |
MIDDLE
|
Ausrichtung an der mittleren Position. |
BOTTOM
|
Ausrichtung an der unteren Position. |
Schaltfläche
Eine Schaltfläche mit Text, Symbol oder Text und Symbol, auf die Nutzer klicken können. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.
Wenn Sie ein Bild in eine anklickbare Schaltfläche umwandeln möchten, geben Sie ein ImageImageComponentonClick-Aktion fest.


| JSON-Darstellung |
|---|
{ "text": string, "icon": { object ( |
| Felder | |
|---|---|
text
|
Der Text, der auf der Schaltfläche angezeigt wird. |
icon
|
Ein Symbol, das in der Schaltfläche angezeigt wird. Wenn sowohl |
color
|
Optional. Die Farbe der Schaltfläche. Wenn diese Option festgelegt ist, wird die Schaltfläche
Um die Schaltflächenfarbe festzulegen, geben Sie einen Wert für die Felder Im folgenden Beispiel wird die Farbe auf Rot mit maximaler Intensität festgelegt:
Das Feld |
onClick
|
Erforderlich. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf die Schaltfläche klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
disabled
|
Wenn |
altText
|
Der alternative Text, der für die Barrierefreiheit verwendet wird. Legen Sie einen beschreibenden Text fest, der Nutzern erklärt, was die Schaltfläche bewirkt. Wenn mit einer Schaltfläche beispielsweise ein Hyperlink geöffnet wird, könnten Sie Folgendes schreiben: „Öffnet einen neuen Browsertab und ruft die Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat" auf.“ |
type
|
Optional. Der Typ einer Schaltfläche. Wenn nicht festgelegt, ist der Standardwert für den Schaltflächentyp |
Farbe
Ermöglicht die Darstellung einer Farbe im RGBA-Farbraum. Diese Darstellung ist auf eine einfache Konvertierung in und aus Farbdarstellungen in verschiedenen Sprachen ausgelegt und nicht auf Kompaktheit. Die Felder dieser Darstellung können beispielsweise in Java trivial an den Konstruktor von java.awt.Color übergeben werden. In iOS können sie auch trivial an die Methode +colorWithRed:green:blue:alpha von UIColor übergeben werden. Mit nur wenig Aufwand können sie in JavaScript in einen CSS-String rgba() formatiert werden.
Diese Referenzseite enthält keine Informationen zum absoluten Farbraum, der zur Interpretation des RGB-Werts verwendet werden sollte, z. B. sRGB, Adobe RGB, DCI-P3 und BT.2020. Anwendungen sollten standardmäßig den sRGB-Farbraum verwenden.
Wenn entschieden werden muss, ob zwei Farben gleich sind, behandeln Implementierungen zwei Farben als gleich, sofern nicht anders dokumentiert, wenn sich alle ihre Rot-, Grün-, Blau- und Alphawerte um höchstens 1e-5 unterscheiden.
Beispiel (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Beispiel (iOS/Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Beispiel (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON-Darstellung |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Felder | |
|---|---|
red
|
Der Rotanteil der Farbe als Wert im Intervall [0, 1]. |
green
|
Der Grünanteil der Farbe als Wert im Intervall [0, 1]. |
blue
|
Der Blauanteil der Farbe als Wert im Intervall [0, 1]. |
alpha
|
Der Anteil dieser Farbe, der auf den Pixel angewendet werden soll. Die endgültige Pixelfarbe wird durch folgende Gleichung definiert:
Der Wert 1,0 entspricht einer soliden Farbdarstellung, während die Farbe bei einem Wert von 0,0 vollständig transparent ist. Dabei wird anstelle eines einfachen Float-Skalarwerts eine Wrapper-Nachricht verwendet, sodass zwischen einem Standardwert und dem zurückgesetzten Wert unterschieden werden kann. Wenn nicht angegeben, wird das Farbobjekt als solide Farbe dargestellt (als ob für den Alphawert explizit 1,0 angegeben worden wäre). |
Typ
Optional. Der Typ einer Schaltfläche. Wenn das Feld color festgelegt ist, wird type auf FILLED gesetzt.

| Enums | |
|---|---|
TYPE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
OUTLINED
|
Schaltflächen mit Umriss haben eine mittlere Gewichtung. Sie enthalten in der Regel Aktionen, die wichtig sind, aber nicht die primäre Aktion in einer Chat-App oder einem Add-on darstellen. |
FILLED
|
Eine gefüllte Schaltfläche hat einen Container mit einer durchgehenden Farbe. Sie hat die größte visuelle Wirkung und wird für die wichtige und primäre Aktion in einer Chat-App oder einem Add-on empfohlen. |
FILLED_TONAL
|
Eine gefüllte tonale Schaltfläche ist eine Alternative zwischen gefüllten und umrissenen Schaltflächen. Sie sind nützlich in Kontexten, in denen eine Schaltfläche mit niedrigerer Priorität etwas mehr Gewichtung erfordert als eine Umriss-Schaltfläche. |
BORDERLESS
|
Eine Schaltfläche hat im Standardstatus keinen unsichtbaren Container. Sie wird häufig für Aktionen mit der niedrigsten Priorität verwendet, insbesondere wenn mehrere Optionen präsentiert werden. |
SwitchControl
Entweder ein Schalter oder ein Kästchen in einem decoratedText-Widget.


Wird nur im decoratedText-Widget unterstützt.
| JSON-Darstellung |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Felder | |
|---|---|
name
|
Der Name, mit dem das Schalter-Widget in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
value
|
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
selected
|
Wenn |
onChangeAction
|
Die auszuführende Aktion, wenn sich der Schalterstatus ändert, z. B. welche Funktion ausgeführt werden soll. |
controlType
|
So wird der Schalter in der Benutzeroberfläche angezeigt.
|
ControlType
So wird der Schalter in der Benutzeroberfläche angezeigt.


| Enums | |
|---|---|
SWITCH
|
Ein Kippschalter |
CHECKBOX
|
Wurde zugunsten von CHECK_BOX verworfen.
|
CHECK_BOX
|
Ein Kästchen. |
ButtonList
Eine Liste von Schaltflächen, die horizontal angeordnet sind. Ein Beispiel für Google Chat-Apps finden Sie unter Schaltfläche hinzufügen.


| JSON-Darstellung |
|---|
{
"buttons": [
{
object ( |
| Felder | |
|---|---|
buttons[]
|
Ein Array von Schaltflächen. |
TextInput
Ein Feld, in das Nutzer Text eingeben können. Unterstützt Vorschläge und Aktionen bei Änderungen. Unterstützt die Validierung von Formulareinsendungen. Wenn Action.all_widgets_are_required auf true festgelegt ist oder dieses Widget in Action.required_widgets angegeben ist, wird die Übermittlungsaktion blockiert, sofern kein Wert eingegeben wird. Ein Beispiel für Google Chat-Apps finden Sie unter Feld hinzufügen, in das ein Nutzer Text eingeben kann.
Chat-Apps empfangen und verarbeiten den Wert des eingegebenen Texts während Formulareingabeereignissen. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen.
Wenn Sie undefinierte oder abstrakte Daten von Nutzern erheben müssen, verwenden Sie eine Texteingabe. Wenn Sie definierte oder aufgezählte Daten von Nutzern erheben möchten, verwenden Sie das SelectionInput-Widget.


| JSON-Darstellung |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Felder | |
|---|---|
name
|
Der Name, mit dem die Texteingabe in einem Formulareingabeereignis identifiziert wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label
|
Der Text, der in der Benutzeroberfläche über dem Texteingabefeld angezeigt wird.
Geben Sie Text an, der dem Nutzer hilft, die für Ihre App erforderlichen Informationen einzugeben. Wenn Sie beispielsweise nach dem Namen einer Person fragen, aber speziell den Nachnamen benötigen, schreiben Sie
Erforderlich, wenn |
hintText
|
Text, der unter dem Texteingabefeld angezeigt wird, um Nutzer aufzufordern, einen bestimmten Wert einzugeben. Dieser Text ist immer sichtbar.
Erforderlich, wenn |
value
|
Der von einem Nutzer eingegebene Wert, der als Teil eines Formulareingabeereignisses zurückgegeben wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
type
|
So wird ein Texteingabefeld auf der Benutzeroberfläche dargestellt. Beispielsweise, ob das Feld einzeilig oder mehrzeilig ist. |
onChangeAction
|
Was passiert, wenn eine Änderung im Texteingabefeld erfolgt. Zum Beispiel, wenn ein Nutzer Text in das Feld eingibt oder Text löscht. Beispiele für Aktionen sind das Ausführen einer benutzerdefinierten Funktion oder das Öffnen eines Dialogfelds in Google Chat. |
initialSuggestions
|
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzer in das Texteingabefeld klicken. Während Nutzer tippen, werden die Vorschläge dynamisch gefiltert, um dem eingegebenen Text zu entsprechen.
Wenn ein Nutzer beispielsweise in ein Texteingabefeld für Programmiersprachen „Ja“ eingibt, werden die Vorschläge „Java“, „JavaScript“, „Python“ und „C++“ angezeigt. Wenn der Nutzer dann
Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die Ihre App verarbeiten kann. Wenn es um JavaScript geht, geben einige Nutzer möglicherweise
Wenn angegeben, ist
|
autoCompleteAction
|
Optional. Geben Sie an, welche Aktion ausgeführt werden soll, wenn das Texteingabefeld Nutzern, die damit interagieren, Vorschläge macht.
Wenn nicht angegeben, werden die Vorschläge von Falls angegeben, führt die App die hier angegebene Aktion aus, z. B. eine benutzerdefinierte Funktion.
|
validation
|
Geben Sie die für dieses Textfeld erforderliche Validierung des Eingabeformats an.
|
placeholderText
|
Text, der im Texteingabefeld angezeigt wird, wenn das Feld leer ist. Mit diesem Text werden Nutzer aufgefordert, einen Wert einzugeben. Beispiel:
|
|
Union-Feld
|
|
hostAppDataSource
|
Eine Datenquelle, die für eine Google Workspace-Hostanwendung wie Gmail-E-Mails, Google Kalender-Termine oder Google Chat-Nachrichten eindeutig ist. Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
Typ
So wird ein Texteingabefeld auf der Benutzeroberfläche dargestellt. Das kann beispielsweise ein einzeiliges oder ein mehrzeiliges Eingabefeld sein. Wenn initialSuggestions angegeben ist, ist type immer SINGLE_LINE, auch wenn sie auf MULTIPLE_LINE festgelegt ist.


| Enums | |
|---|---|
SINGLE_LINE
|
Das Texteingabefeld hat eine feste Höhe von einer Zeile. |
MULTIPLE_LINE
|
Das Texteingabefeld hat eine feste Höhe von mehreren Zeilen. |
RenderActions
Eine Reihe von Rendering-Anweisungen, die einer Karte mitteilen, dass sie eine Aktion ausführen soll, oder die der Add‑on-Hostanwendung oder der Chat-App mitteilen, dass sie eine app-spezifische Aktion ausführen soll.


| Felder | |
|---|---|
action | |
Aktion
| Felder | |
|---|---|
navigations[] |
Stellt eine Karte bereit, entfernt sie oder aktualisiert sie. |
Vorschläge
Vorgeschlagene Werte, die Nutzer eingeben können. Diese Werte werden angezeigt, wenn Nutzer in das Texteingabefeld klicken. Während Nutzer tippen, werden die Vorschläge dynamisch gefiltert, um dem eingegebenen Text zu entsprechen.
Wenn ein Nutzer beispielsweise in ein Texteingabefeld für Programmiersprachen tippt, werden möglicherweise Java, JavaScript, Python und C++ vorgeschlagen. Wenn Nutzer mit der Eingabe von Jav beginnen, wird die Liste der Vorschläge gefiltert und es werden Java und JavaScript angezeigt.
Vorgeschlagene Werte helfen Nutzern, Werte einzugeben, die Ihre App verarbeiten kann. Wenn es um JavaScript geht, geben einige Nutzer möglicherweise
javascript
und andere
java script ein. Durch die Vorschläge
JavaScript
kann die Interaktion der Nutzer mit Ihrer App standardisiert werden.
Wenn angegeben, ist TextInput.type immer SINGLE_LINE, auch wenn es auf MULTIPLE_LINE festgelegt ist.


| JSON-Darstellung |
|---|
{
"items": [
{
object ( |
| Felder | |
|---|---|
items[]
|
Eine Liste mit Vorschlägen, die für Empfehlungen zur automatischen Vervollständigung in Texteingabefeldern verwendet werden. |
SuggestionItem
Ein vorgeschlagener Wert, den Nutzer in ein Texteingabefeld eingeben können.


| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
|
Union-Feld
|
|
text
|
Der Wert einer vorgeschlagenen Eingabe für ein Texteingabefeld. Das entspricht dem, was Nutzer selbst eingeben. |
Validierung
Enthält die erforderlichen Daten zum Validieren des zugehörigen Widgets.


| JSON-Darstellung |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Felder | |
|---|---|
characterLimit
|
Geben Sie das Zeichenlimit für Widgets zur Texteingabe an. Diese Option wird nur für die Texteingabe verwendet und für andere Widgets ignoriert.
|
inputType
|
Geben Sie den Typ der Eingabe-Widgets an.
|
InputType
Der Typ des Eingabe-Widgets.
| Enums | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Nicht definierter Typ. Nicht verwenden. |
TEXT
|
Normaler Text, der alle Zeichen akzeptiert. |
INTEGER
|
Ein Ganzzahlwert. |
FLOAT
|
Ein Gleitkommawert. |
EMAIL
|
Eine E-Mail-Adresse. |
EMOJI_PICKER
|
Ein Emoji, das aus der vom System bereitgestellten Emoji-Auswahl ausgewählt wurde. |
HostAppDataSourceMarkup
Eine Datenquelle aus einer Google Workspace-Anwendung. Die Datenquelle füllt die verfügbaren Elemente für ein Widget.
| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
Union-Feld
data_source. Die Google Workspace-Anwendung, die verfügbare Elemente für ein Widget bereitstellt.
Für data_source ist nur einer der folgenden Werte zulässig:
|
|
chatDataSource
|
Eine Datenquelle aus Google Chat. |
workflowDataSource
|
Eine Datenquelle aus Google Workflow. |
ChatClientDataSourceMarkup
Für ein SelectionInput

| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
Union-Feld
source. Die Google Chat-Datenquelle.
Für source ist nur einer der folgenden Werte zulässig:
|
|
spaceDataSource
|
Google Chat-Gruppenbereiche, in denen der Nutzer Mitglied ist. |
SpaceDataSource
Eine Datenquelle, die Google Chat-Bereiche als Auswahlmöglichkeiten für ein Mehrfachauswahlmenü enthält. Es werden nur Spaces ausgefüllt, in denen der Nutzer Mitglied ist.

| JSON-Darstellung |
|---|
{ "defaultToCurrentSpace": boolean } |
| Felder | |
|---|---|
defaultToCurrentSpace
|
Wenn der Wert auf |
WorkflowDataSourceMarkup
* Wird nur von Google Workspace Workflow unterstützt, nicht von Google Chat-Apps oder Google Workspace-Add-ons.
Stellen Sie in einem TextInputSelectionInputDateTimePicker
| JSON-Darstellung |
|---|
{
"includeVariables": boolean,
"type": enum ( |
| Felder | |
|---|---|
includeVariables
|
Gibt an, ob Variablen aus dem vorherigen Schritt in die Datenquelle aufgenommen werden sollen. |
type
|
Der Typ der Datenquelle. |
Typ
Ein Enum-Wert, der den Typ der Workflow-Datenquelle darstellt.
| Enums | |
|---|---|
UNKNOWN
|
Standardwert. Nicht verwenden. |
USER
|
Google Workspace-Nutzer Der Nutzer kann nur Nutzer aus seiner Google Workspace-Organisation ansehen und auswählen. |
SPACE
|
Google Chat-Gruppenbereiche, in denen der Nutzer Mitglied ist. |
USER_WITH_FREE_FORM
|
Nutzer können vorhandene Mitglieder aus ihrer Google Workspace-Organisation aufrufen und auswählen oder manuell eine E-Mail-Adresse oder eine gültige Domain eingeben. |
SelectionInput
Ein Widget, mit dem ein oder mehrere UI-Elemente erstellt werden, die Nutzer auswählen können. Unterstützt die Validierung von Formulareinsendungen nur für die Menüs dropdown und multiselect. Wenn Action.all_widgets_are_required auf true festgelegt ist oder dieses Widget in Action.required_widgets angegeben ist, wird die Übermittlungsaktion blockiert, sofern kein Wert ausgewählt ist. Beispiele sind Drop-down-Menüs oder Kästchen. Mit diesem Widget können Sie Daten erfassen, die vorhergesagt oder aufgezählt werden können. Ein Beispiel für Google Chat-Apps finden Sie unter Auswählbare UI-Elemente hinzufügen.
Chat-Apps können den Wert von Elementen verarbeiten, die Nutzer auswählen oder eingeben. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen.
Wenn Sie undefinierte oder abstrakte Daten von Nutzern erheben möchten, verwenden Sie das Widget TextInput.


| JSON-Darstellung |
|---|
{ "name": string, "label": string, "type": enum ( |
| Felder | |
|---|---|
name
|
Erforderlich. Der Name, der die Auswahl in einem Formulareingabeereignis identifiziert. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label
|
Der Text, der in der Benutzeroberfläche über dem Auswahlfeld angezeigt wird. Geben Sie Text an, der dem Nutzer hilft, die für Ihre App erforderlichen Informationen einzugeben. Wenn Nutzer beispielsweise die Dringlichkeit eines Arbeits-Tickets in einem Drop-down-Menü auswählen, lautet das Label möglicherweise „Dringlichkeit“ oder „Dringlichkeit auswählen“. |
type
|
Der Typ der Elemente, die Nutzern in einem |
items[]
|
Ein Array mit auswählbaren Elementen. Beispiel: ein Array von Optionsfeldern oder Kästchen. Es werden bis zu 100 Elemente unterstützt. |
onChangeAction
|
Wenn angegeben, wird das Formular gesendet, wenn sich die Auswahl ändert. Wenn nicht angegeben, müssen Sie eine separate Schaltfläche angeben, über die das Formular gesendet wird. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
multiSelectMinQueryLength
|
Bei Menüs mit Mehrfachauswahl die Anzahl der Textzeichen, die ein Nutzer eingibt, bevor im Menü Auswahlvorschläge angezeigt werden. Wenn nicht festgelegt, werden für das Menü mit Mehrfachauswahl die folgenden Standardwerte verwendet:
|
dataSourceConfigs[]
|
Optional. Die Datenquellenkonfigurationen für das Auswahlfeld. Mit diesem Feld haben Sie eine detailliertere Kontrolle über die Datenquelle.
Falls angegeben, werden die Felder Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern.
Verfügbar für die |
multiSelectMaxSelectedItems
|
Die maximale Anzahl von Elementen, die ein Nutzer in Menüs mit Mehrfachauswahl auswählen kann. Der Mindestwert beträgt 1 Artikel. Wenn nichts anderes angegeben wird, werden standardmäßig 3 Elemente verwendet. |
hintText
|
Optional. Text, der unter dem Eingabefeld für die Auswahl angezeigt wird, um Nutzer aufzufordern, einen bestimmten Wert einzugeben. Dieser Text ist immer sichtbar. Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
|
Union-Feld
|
|
externalDataSource
|
Eine externe Datenquelle, z. B. eine relationale Datenbank. |
platformDataSource
|
Eine Datenquelle aus Google Workspace. |
SelectionType
Das Format für die Elemente, die Nutzer auswählen können. Mit den verschiedenen Optionen werden unterschiedliche Arten von Interaktionen unterstützt. Nutzer können beispielsweise mehrere Kästchen auswählen, aber nur ein Element aus einem Drop-down-Menü.
Für jede Auswahl wird eine Auswahlart unterstützt. Das Mischen von Checkboxen und Schaltern wird beispielsweise nicht unterstützt.


| Enums | |
|---|---|
CHECK_BOX
|
Eine Reihe von Kästchen. Nutzer können ein oder mehrere Kästchen auswählen. |
RADIO_BUTTON
|
Eine Reihe von Optionsfeldern. Nutzer können ein Optionsfeld auswählen. |
SWITCH
|
Eine Reihe von Schaltern. Nutzer können einen oder mehrere Schalter aktivieren. |
DROPDOWN
|
Ein Drop-down-Menü. Nutzer können einen Artikel aus dem Menü auswählen. Im Rahmen des Developer Preview-Programms können Sie für Google Chat-Apps Elemente aus einer dynamischen Datenquelle abrufen und Elemente automatisch vorschlagen, während Nutzer im Menü tippen. Nutzer können beispielsweise mit der Eingabe des Namens eines Google Chat-Bereichs beginnen und das Widget schlägt den Bereich automatisch vor. Wenn Sie Elemente für ein Drop-down-Menü dynamisch einfügen möchten, verwenden Sie einen der folgenden Datentypen:
Beispiele für die Implementierung von Drop-down-Menüs für Chat-Apps finden Sie unter Drop-down-Menü hinzufügen und Drop-down-Menüs dynamisch einfügen.
|
MULTI_SELECT
|
Ein Menü mit einem Textfeld. Nutzer können ein oder mehrere Elemente eingeben und auswählen. Bei Google Workspace-Add-ons müssen Sie Elemente mit einem statischen Array von Bei Google Chat-Apps können Sie Elemente auch über eine dynamische Datenquelle einfügen und Elemente automatisch vorschlagen, während Nutzer im Menü tippen. Nutzer können beispielsweise mit der Eingabe des Namens eines Google Chat-Bereichs beginnen und das Widget schlägt den Bereich automatisch vor. Wenn Sie Elemente für ein Mehrfachauswahlmenü dynamisch einfügen möchten, verwenden Sie einen der folgenden Datenquellentypen:
Beispiele für die Implementierung von Mehrfachauswahlmenüs für Chat-Apps finden Sie unter Mehrfachauswahlmenü hinzufügen.
|
SelectionItem
Ein Element, das Nutzer in einer Auswahl eingeben können, z. B. ein Kontrollkästchen oder ein Schalter. Es werden bis zu 100 Elemente unterstützt.


| JSON-Darstellung |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Felder | |
|---|---|
text
|
Der Text, mit dem der Artikel für Nutzer identifiziert oder beschrieben wird. |
value
|
Der mit diesem Artikel verknüpfte Wert. Der Client sollte diesen Wert als Formulareingabewert verwenden. Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
selected
|
Gibt an, ob das Element standardmäßig ausgewählt ist. Wenn für die Auswahl nur ein Wert zulässig ist (z. B. bei Optionsfeldern oder einem Drop-down-Menü), legen Sie dieses Feld nur für ein Element fest. |
bottomText
|
Bei Menüs mit Mehrfachauswahl wird eine Textbeschreibung oder ein Label unter dem |
Union-Feld
start_icon. Bei Menüs mit Mehrfachauswahl die URL für das Symbol, das neben dem Feld text des Elements angezeigt wird. PNG- und JPEG-Dateien werden unterstützt. Muss eine HTTPS-URL sein. Beispiel: https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
Für start_icon ist nur einer der folgenden Werte zulässig:
|
|
startIconUri
|
|
PlatformDataSource
Für ein SelectionInput

| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
Union-Feld
data_source. Die Datenquelle.
Für data_source ist nur einer der folgenden Werte zulässig:
|
|
commonDataSource
|
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird, z. B. Nutzer in einer Google Workspace-Organisation. |
hostAppDataSource
|
Eine Datenquelle, die für eine Google Workspace-Hostanwendung wie Gruppenbereiche in Google Chat eindeutig ist. Dieses Feld wird von den Google API-Clientbibliotheken unterstützt, ist aber in den Cloud-Clientbibliotheken nicht verfügbar. Weitere Informationen finden Sie unter Clientbibliotheken installieren. |
CommonDataSource
Eine Datenquelle, die von allen Google Workspace-Anwendungen gemeinsam genutzt wird.

| Enums | |
|---|---|
UNKNOWN
|
Standardwert. Nicht verwenden. |
USER
|
Google Workspace-Nutzer Der Nutzer kann nur Nutzer aus seiner Google Workspace-Organisation ansehen und auswählen. |
DataSourceConfig
Ein Konfigurationsobjekt, mit dem die Datenquellen für ein Widget konfiguriert werden können.
Verfügbar für Google Chat-Apps und Google Workspace-Add‑ons, die Google Workspace Studio erweitern.
| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
Union-Feld
data_source. Die Datenquelle.
Für data_source ist nur einer der folgenden Werte zulässig:
|
|
remoteDataSource
|
Die Daten stammen von einem externen Datenanbieter. |
platformDataSource
|
Die Daten stammen aus einer Google Workspace-Anwendung. |
minCharactersTrigger
|
Die Mindestanzahl an Zeichen, die der Nutzer eingeben muss, bevor dieser Datenanbieter ausgelöst wird (d.h. bevor er Ergebnisse zurückgibt).
|
DateTimePicker
Ermöglicht Nutzern, ein Datum, eine Uhrzeit oder beides einzugeben. Unterstützt die Validierung von Formulareinsendungen. Wenn Action.all_widgets_are_required auf true festgelegt ist oder dieses Widget in Action.required_widgets angegeben ist, wird die Übermittlungsaktion blockiert, sofern kein Wert ausgewählt ist. Ein Beispiel für Google Chat-Apps finden Sie unter Nutzer ein Datum und eine Uhrzeit auswählen lassen.
Nutzer können Text eingeben oder das Auswahlelement verwenden, um Daten und Uhrzeiten auszuwählen. Wenn Nutzer ein ungültiges Datum oder eine ungültige Uhrzeit eingeben, wird im Picker eine Fehlermeldung angezeigt, in der sie aufgefordert werden, die Informationen richtig einzugeben.


| JSON-Darstellung |
|---|
{ "name": string, "label": string, "type": enum ( |
| Felder | |
|---|---|
name
|
Der Name, mit dem die Weitere Informationen zum Arbeiten mit Formulareingaben finden Sie unter Formulardaten empfangen. |
label
|
Der Text, der Nutzer auffordert, ein Datum, eine Uhrzeit oder ein Datum und eine Uhrzeit einzugeben. Wenn Nutzer beispielsweise einen Termin planen, verwenden Sie ein Label wie |
type
|
Gibt an, ob das Widget die Eingabe eines Datums, einer Uhrzeit oder von Datum und Uhrzeit unterstützt. |
valueMsEpoch
|
Der Standardwert, der im Widget angezeigt wird, in Millisekunden seit der Unix-Epochenzeit.
Geben Sie den Wert basierend auf dem Typ der Auswahl an (
|
timezoneOffsetDate
|
Die Zahl, die den Zeitzonenversatz zu UTC in Minuten darstellt. Wenn festgelegt, wird |
onChangeAction
|
Wird ausgelöst, wenn der Nutzer in der |
Union-Feld
data_source. Die angegebene Datenquelle, die ein Datum und eine Uhrzeit darstellt.
Für data_source ist nur einer der folgenden Werte zulässig:
|
|
hostAppDataSource
|
Eine Datenquelle, die für eine Google Workspace-Hostanwendung wie Gmail-E-Mails, Google Kalender-Termine oder Google Chat-Nachrichten eindeutig ist. Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar. |
DateTimePickerType
Das Format für Datum und Uhrzeit im DateTimePicker-Widget. Legt fest, ob Nutzer ein Datum, eine Uhrzeit oder beides eingeben können.


| Enums | |
|---|---|
DATE_AND_TIME
|
Nutzer geben ein Datum und eine Uhrzeit ein. |
DATE_ONLY
|
Nutzer geben ein Datum ein. |
TIME_ONLY
|
Nutzer geben eine Zeit ein. |
Trennlinie
Dieser Typ hat keine Felder.
Zeigt eine Trennlinie zwischen Widgets als horizontale Linie an. Ein Beispiel für Google Chat-Apps finden Sie unter Horizontale Trennlinie zwischen Widgets einfügen.


Mit dem folgenden JSON-Code wird beispielsweise eine Trennlinie erstellt:
"divider": {}
Raster
Zeigt ein Raster mit einer Sammlung von Elementen an. Elemente können nur Text oder Bilder enthalten. Verwenden Sie Columns
Ein Raster unterstützt eine beliebige Anzahl von Spalten und Elementen. Die Anzahl der Zeilen wird durch die Anzahl der Elemente geteilt durch die Anzahl der Spalten bestimmt. Ein Raster mit 10 Elementen und 2 Spalten hat 5 Zeilen. Ein Raster mit 11 Elementen und 2 Spalten hat 6 Zeilen.


Mit dem folgenden JSON-Code wird beispielsweise ein Raster mit zwei Spalten und einem einzelnen Element erstellt:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON-Darstellung |
|---|
{ "title": string, "items": [ { object ( |
| Felder | |
|---|---|
title
|
Der Text, der in der Kopfzeile des Rasters angezeigt wird. |
items[]
|
Die im Raster anzuzeigenden Elemente. |
borderStyle
|
Der Rahmenstil, der auf jedes Rasterelement angewendet werden soll. |
columnCount
|
Die Anzahl der Spalten, die im Raster angezeigt werden sollen. Wenn dieses Feld nicht angegeben ist, wird ein Standardwert verwendet. Dieser Standardwert hängt davon ab, wo das Raster angezeigt wird (Dialogfeld oder Companion). |
onClick
|
Dieser Callback wird für jedes einzelne Gridelement wiederverwendet. Den Parametern des Callbacks werden jedoch die Kennung und der Index des Elements in der Liste „items“ hinzugefügt. |
GridItem
Stellt ein Element in einem Rasterlayout dar. Elemente können Text, ein Bild oder sowohl Text als auch ein Bild enthalten.


| JSON-Darstellung |
|---|
{ "id": string, "image": { object ( |
| Felder | |
|---|---|
id
|
Eine vom Nutzer angegebene Kennung für dieses Rasterelement. Diese Kennung wird in den Callback-Parametern |
image
|
Das Bild, das im Rasterelement angezeigt wird. |
title
|
Der Titel des Rasterelements. |
subtitle
|
Der Untertitel des Rasterelements. |
layout
|
Das Layout, das für das Gridelement verwendet werden soll. |
ImageComponent
Stellt ein Bild dar.


| JSON-Darstellung |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Felder | |
|---|---|
imageUri
|
Die Bild-URL. |
altText
|
Das Bedienungshilfen-Label für das Bild. |
cropStyle
|
Der auf das Bild anzuwendende Zuschneidestil. |
borderStyle
|
Der auf das Bild anzuwendende Rahmenstil. |
ImageCropStyle
Stellt den auf ein Bild angewendeten Zuschneidestil dar.


So wenden Sie beispielsweise ein Seitenverhältnis von 16:9 an:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON-Darstellung |
|---|
{
"type": enum ( |
| Felder | |
|---|---|
type
|
Der Zuschneidetyp. |
aspectRatio
|
Das Seitenverhältnis, das verwendet werden soll, wenn der Zuschneidetyp So wenden Sie beispielsweise ein Seitenverhältnis von 16:9 an: |
ImageCropType
Stellt den auf ein Bild angewendeten Zuschneidestil dar.


| Enums | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
SQUARE
|
Standardwert. Wendet einen quadratischen Zuschnitt an. |
CIRCLE
|
Wendet einen kreisförmigen Zuschnitt an. |
RECTANGLE_CUSTOM
|
Wendet einen rechteckigen Zuschnitt mit einem benutzerdefinierten Seitenverhältnis an. Legen Sie das benutzerdefinierte Seitenverhältnis mit aspectRatio fest.
|
RECTANGLE_4_3
|
Wendet einen rechteckigen Zuschnitt mit einem Seitenverhältnis von 4:3 an. |
BorderStyle
Die Stiloptionen für den Rahmen einer Karte oder eines Widgets, einschließlich Rahmentyp und -farbe.


| JSON-Darstellung |
|---|
{ "type": enum ( |
| Felder | |
|---|---|
type
|
Der Rahmentyp. |
strokeColor
|
Die Farben, die verwendet werden sollen, wenn der Typ
Geben Sie zum Festlegen der Strichfarbe einen Wert für die Felder Im folgenden Beispiel wird die Farbe auf Rot mit maximaler Intensität festgelegt:
Das Feld |
cornerRadius
|
Der Eckenradius für den Rahmen. |
BorderType
Stellt die auf Widgets angewendeten Rahmentypen dar.


| Enums | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
NO_BORDER
|
Kein Rahmen. |
STROKE
|
Standardwert. Umriss |
GridItemLayout
Stellt die verschiedenen Layoutoptionen dar, die für ein Gridelement verfügbar sind.


| Enums | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
TEXT_BELOW
|
Titel und Untertitel werden unter dem Bild des Rasterelements angezeigt. |
TEXT_ABOVE
|
Titel und Untertitel werden über dem Bild des Rasterelements angezeigt. |
Spalten
Im Widget Columns werden bis zu zwei Spalten auf einer Karte oder in einem Dialogfeld angezeigt. Sie können jeder Spalte Widgets hinzufügen. Die Widgets werden in der angegebenen Reihenfolge angezeigt. Ein Beispiel für Google Chat-Apps finden Sie unter Karten und Dialogfelder in Spalten anzeigen.
Die Höhe jeder Spalte wird durch die höhere Spalte bestimmt. Wenn beispielsweise die erste Spalte höher als die zweite Spalte ist, haben beide Spalten die Höhe der ersten Spalte. Da jede Spalte eine unterschiedliche Anzahl von Widgets enthalten kann, lassen sich keine Zeilen definieren oder Widgets zwischen den Spalten ausrichten.
Spalten werden nebeneinander angezeigt. Mit dem Feld HorizontalSizeStyle können Sie die Breite der einzelnen Spalten anpassen. Wenn die Bildschirmbreite des Nutzers zu gering ist, wird die zweite Spalte unter der ersten umgebrochen:
- Im Web wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 480 Pixel ist.
- Auf iOS-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 300 pt ist.
- Auf Android-Geräten wird die zweite Spalte umgebrochen, wenn die Bildschirmbreite kleiner oder gleich 320 dp ist.
Wenn Sie mehr als zwei Spalten einfügen oder Zeilen verwenden möchten, verwenden Sie das Widget Grid


- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on über einen E-Mail-Entwurf öffnen.
- Das Dialogfeld, das angezeigt wird, wenn Nutzer das Add-on über das Menü Anhang hinzufügen in einem Google Kalender-Termin öffnen.
| JSON-Darstellung |
|---|
{
"columnItems": [
{
object ( |
| Felder | |
|---|---|
columnItems[]
|
Ein Array von Spalten. Sie können bis zu zwei Spalten in eine Karte oder ein Dialogfeld einfügen. |
Spalte
Eine Spalte.
| JSON-Darstellung |
|---|
{ "horizontalSizeStyle": enum ( |
| Felder | |
|---|---|
horizontalSizeStyle
|
Gibt an, wie eine Spalte die Breite der Karte ausfüllt. |
horizontalAlignment
|
Gibt an, ob Widgets links- oder rechtsbündig oder zentriert in einer Spalte ausgerichtet werden. |
verticalAlignment
|
Gibt an, ob Widgets oben, unten oder in der Mitte einer Spalte ausgerichtet werden. |
widgets[]
|
Ein Array von Widgets, die in einer Spalte enthalten sind. Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
HorizontalSizeStyle
Gibt an, wie eine Spalte die Breite der Karte ausfüllt. Die Breite der einzelnen Spalten hängt sowohl von HorizontalSizeStyle als auch von der Breite der Widgets in der Spalte ab.
| Enums | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
FILL_AVAILABLE_SPACE
|
Standardwert. Die Spalte füllt den verfügbaren Platz aus, bis zu 70% der Kartenbreite. Wenn beide Spalten auf FILL_AVAILABLE_SPACE festgelegt sind, füllt jede Spalte 50% des verfügbaren Platzes aus.
|
FILL_MINIMUM_SPACE
|
Die Spalte nimmt so wenig Platz wie möglich ein und nicht mehr als 30% der Kartenbreite. |
HorizontalAlignment
Gibt an, ob Widgets links- oder rechtsbündig oder zentriert in einer Spalte ausgerichtet werden.

| Enums | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
START
|
Standardwert. Richtet Widgets an der Startposition der Spalte aus. Bei Layouts von links nach rechts wird links ausgerichtet. Bei Rechts-nach-links-Layouts wird rechts ausgerichtet. |
CENTER
|
Richtet Widgets an der Mitte der Spalte aus. |
END
|
Richtet Widgets an der Endposition der Spalte aus. Bei Layouts von links nach rechts werden Widgets rechts ausgerichtet. Bei Layouts mit Leserichtung von rechts nach links werden Widgets links ausgerichtet. |
VerticalAlignment
Gibt an, ob Widgets oben, unten oder in der Mitte einer Spalte ausgerichtet werden.
| Enums | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
CENTER
|
Standardwert. Richtet Widgets in der Mitte einer Spalte aus. |
TOP
|
Richtet Widgets am oberen Rand einer Spalte aus. |
BOTTOM
|
Richtet Widgets am unteren Rand einer Spalte aus. |
Widgets
Die unterstützten Widgets, die Sie in eine Spalte einfügen können.
| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
|
Union-Feld
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Eine horizontal angeordnete Liste mit Chips, die entweder horizontal gescrollt oder in die nächste Zeile umgebrochen werden kann.


| JSON-Darstellung |
|---|
{ "layout": enum ( |
| Felder | |
|---|---|
layout
|
Angegebene Anordnung der Chip-Liste. |
chips[]
|
Ein Array von Chips. |
Layout
Das Layout der Chip-Liste.
| Enums | |
|---|---|
LAYOUT_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
WRAPPED
|
Standardwert. Die Chip-Liste wird in die nächste Zeile umgebrochen, wenn nicht genügend horizontaler Platz vorhanden ist. |
HORIZONTAL_SCROLLABLE
|
Die Chips werden horizontal gescrollt, wenn sie nicht in den verfügbaren Bereich passen. |
Chip
Ein Chip mit Text, Symbol oder Text und Symbol, auf den Nutzer klicken können.


| JSON-Darstellung |
|---|
{ "icon": { object ( |
| Felder | |
|---|---|
icon
|
Das Symbolbild. Wenn sowohl |
label
|
Der Text, der im Chip angezeigt wird. |
onClick
|
Optional. Die Aktion, die ausgeführt werden soll, wenn ein Nutzer auf den Chip klickt, z. B. das Öffnen eines Hyperlinks oder das Ausführen einer benutzerdefinierten Funktion. |
enabled
|
Gibt an, ob sich der Chip in einem aktiven Zustand befindet und auf Nutzeraktionen reagiert. Die Standardeinstellung ist |
disabled
|
Gibt an, ob sich der Chip in einem inaktiven Zustand befindet und Nutzeraktionen ignoriert. Die Standardeinstellung ist |
altText
|
Der alternative Text, der für die Barrierefreiheit verwendet wird. Legen Sie einen beschreibenden Text fest, der Nutzern erklärt, was der Chip macht. Wenn mit einem Chip beispielsweise ein Hyperlink geöffnet wird, schreiben Sie: „Öffnet einen neuen Browsertab und ruft die Google Chat-Entwicklerdokumentation unter https://developers.google.com/workspace/chat" auf.“ |
Karussell
Ein Karussell, auch als Slider bezeichnet, dreht sich und zeigt eine Liste von Widgets in einem Diashow-Format an. Mit Schaltflächen kann zum vorherigen oder nächsten Widget gewechselt werden.
Im Folgenden sehen Sie ein Beispiel für die JSON-Darstellung eines Karussells mit drei Textabsatz-Widgets.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON-Darstellung |
|---|
{
"carouselCards": [
{
object ( |
| Felder | |
|---|---|
carouselCards[]
|
Eine Liste der Karten, die im Karussell enthalten sind. |
CarouselCard
Eine Karte, die als Karussellelement angezeigt werden kann.

| JSON-Darstellung |
|---|
{ "widgets": [ { object ( |
| Felder | |
|---|---|
widgets[]
|
Eine Liste der Widgets, die auf der Karussellkarte angezeigt werden. Die Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
footerWidgets[]
|
Unten auf der Karussellkarte wird eine Liste mit Widgets angezeigt. Die Widgets werden in der Reihenfolge angezeigt, in der sie angegeben sind. |
NestedWidget
Eine Liste von Widgets, die in einem enthaltenden Layout wie einem CarouselCard angezeigt werden können.

| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
|
Union-Feld
|
|
textParagraph
|
Ein Widget für einen Textabsatz. |
buttonList
|
Ein Widget mit einer Liste von Schaltflächen. |
image
|
Ein Bild-Widget. |
Sichtbarkeit
Gibt an, ob ein UI-Element sichtbar oder ausgeblendet ist.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| Enums | |
|---|---|
VISIBILITY_UNSPECIFIED
|
Nicht angegebene Sichtbarkeit. Nicht verwenden. |
VISIBLE
|
Das UI-Element ist sichtbar. |
HIDDEN
|
Das UI-Element ist ausgeblendet. |
EventAction
Stellt eine Aktion dar, die für ein UI-Element ausgeführt werden kann.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{ "actionRuleId": string, "postEventTriggers": [ { object ( |
| Felder | |
|---|---|
actionRuleId
|
Die eindeutige ID der ActionRule. |
postEventTriggers[]
|
Die Liste der Trigger, die nach der Ausführung von EventAction ausgelöst werden. |
Union-Feld
action. Die auszuführende Aktion.
Für action ist nur einer der folgenden Werte zulässig:
|
|
commonWidgetAction
|
Häufig verwendete Widget-Aktion. |
Trigger
Stellt einen Trigger dar.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{ "actionRuleId": string } |
| Felder | |
|---|---|
actionRuleId
|
Die eindeutige ID der ActionRule. |
CommonWidgetAction
Stellt eine Aktion dar, die nicht spezifisch für ein Widget ist.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{ // Union field |
| Felder | |
|---|---|
Union-Feld
action. Die auszuführende Aktion.
Für action ist nur einer der folgenden Werte zulässig:
|
|
updateVisibilityAction
|
Die Aktion zum Aktualisieren der Sichtbarkeit eines Widgets. |
UpdateVisibilityAction
Stellt eine Aktion dar, mit der die Sichtbarkeit eines Widgets aktualisiert wird.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{
"visibility": enum ( |
| Felder | |
|---|---|
visibility
|
Die neue Sichtbarkeit. |
CollapseControl
Stellt ein Steuerelement zum Maximieren und Minimieren dar.


| JSON-Darstellung |
|---|
{ "horizontalAlignment": enum ( |
| Felder | |
|---|---|
horizontalAlignment
|
Die horizontale Ausrichtung der Schaltfläche zum Maximieren und Minimieren. |
expandButton
|
Optional. Legen Sie eine benutzerdefinierte Schaltfläche fest, um den Bereich zu maximieren. Sowohl das Feld „expandButton“ als auch das Feld „collapseButton“ müssen festgelegt sein. Nur ein Feldset wird nicht berücksichtigt. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
collapseButton
|
Optional. Definieren Sie eine benutzerdefinierte Schaltfläche, um den Bereich zu minimieren. Sowohl das Feld „expandButton“ als auch das Feld „collapseButton“ müssen festgelegt sein. Nur ein Feldset wird nicht berücksichtigt. Wenn dieses Feld nicht festgelegt ist, wird die Standardschaltfläche verwendet. |
DividerStyle
Der Stil des Trennzeichens einer Karte. Wird derzeit nur für Trennlinien zwischen Kartenabschnitten verwendet.


| Enums | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
SOLID_DIVIDER
|
Standardoption. Stelle eine durchgezogene Trennlinie dar. |
NO_DIVIDER
|
Wenn diese Option festgelegt ist, wird keine Trennlinie gerendert. Bei diesem Stil wird die Trennlinie vollständig aus dem Layout entfernt. Das Ergebnis ist dasselbe, als wenn Sie überhaupt keine Trennlinie hinzufügen. |
CardAction
Eine Kartenaktion ist die Aktion, die mit der Karte verknüpft ist. Eine Rechnungskarte kann beispielsweise Aktionen wie „Rechnung löschen“, „Rechnung per E-Mail senden“ oder „Rechnung in einem Browser öffnen“ enthalten.

| JSON-Darstellung |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Felder | |
|---|---|
actionLabel
|
Das Label, das als Aktionsmenüelement angezeigt wird. |
onClick
|
Die Aktion |
DisplayStyle
Bestimmt in Google Workspace-Add-ons, wie eine Karte angezeigt wird.

| Enums | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Nicht verwenden. Nicht angegeben |
PEEK
|
Die Kopfzeile der Karte wird unten in der Seitenleiste angezeigt und verdeckt teilweise die aktuelle oberste Karte des Stapels. Wenn Sie auf die Überschrift klicken, wird die Karte in den Kartenstapel eingefügt. Wenn die Karte keinen Header hat, wird stattdessen ein generierter Header verwendet. |
REPLACE
|
Standardwert. Die Karte wird angezeigt, indem die Ansicht der obersten Karte im Kartenstapel ersetzt wird. |
ExpressionData
Stellt die Daten dar, die zum Auswerten eines Ausdrucks verwendet werden.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{ "id": string, "expression": string, "conditions": [ { object ( |
| Felder | |
|---|---|
id
|
Die eindeutige ID von „ExpressionData“. |
expression
|
Der nicht kompilierte Ausdruck. |
conditions[]
|
Die Liste der Bedingungen, die durch das Ergebnis der Ausdrucksbewertung bestimmt werden. |
eventActions[]
|
Die Liste der Aktionen, für die die ExpressionData verwendet werden können. |
Bedingung
Stellt eine Bedingung dar, die zum Auslösen einer Aktion verwendet werden kann.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{ "actionRuleId": string, // Union field |
| Felder | |
|---|---|
actionRuleId
|
Die eindeutige ID der ActionRule. |
Union-Feld
condition. Die Bedingung.
Für condition ist nur einer der folgenden Werte zulässig:
|
|
expressionDataCondition
|
Die Bedingung, die durch die Ausdrucksdaten bestimmt wird. |
ExpressionDataCondition
Stellt eine Bedingung dar, die mit CEL ausgewertet wird.
Verfügbar für Google Workspace-Add-ons, die Google Workspace Studio erweitern. Für Google Chat-Apps nicht verfügbar.
| JSON-Darstellung |
|---|
{
"conditionType": enum ( |
| Felder | |
|---|---|
conditionType
|
Der Typ der Bedingung. |
ConditionType
Der Typ der Bedingung.
| Enums | |
|---|---|
CONDITION_TYPE_UNSPECIFIED
|
Nicht angegebener Bedingungstyp. |
EXPRESSION_EVALUATION_SUCCESS
|
Die Auswertung des Ausdrucks war erfolgreich. |
EXPRESSION_EVALUATION_FAILURE
|
Die Auswertung des Ausdrucks ist fehlgeschlagen. |