Esta página descreve como o app Chat pode abrir caixas de diálogo para responder aos usuários.
Os diálogos são interfaces baseadas em cards e janelas que abrem em um espaço ou mensagem do Chat. A caixa de diálogo e o conteúdo dela ficam visíveis apenas para o usuário que a abriu.
Os apps de chat podem usar caixas de diálogo para solicitar e coletar informações dos usuários do Chat, incluindo formulários de várias etapas. Para mais detalhes sobre como criar entradas de formulário, consulte Coletar e processar informações dos usuários.
Pré-requisitos
Node.js
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Python
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Java
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Apps Script
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app do Chat interativo no Apps Script, conclua este guia de início rápido.
Abrir uma caixa de diálogo


Esta seção explica como responder e configurar uma caixa de diálogo fazendo o seguinte:
- Acione a solicitação de caixa de diálogo de uma interação do usuário.
- Processe a solicitação retornando e abrindo uma caixa de diálogo.
- Depois que os usuários enviam informações, processe o envio fechando a caixa de diálogo ou retornando outra.
Acionar uma solicitação de caixa de diálogo
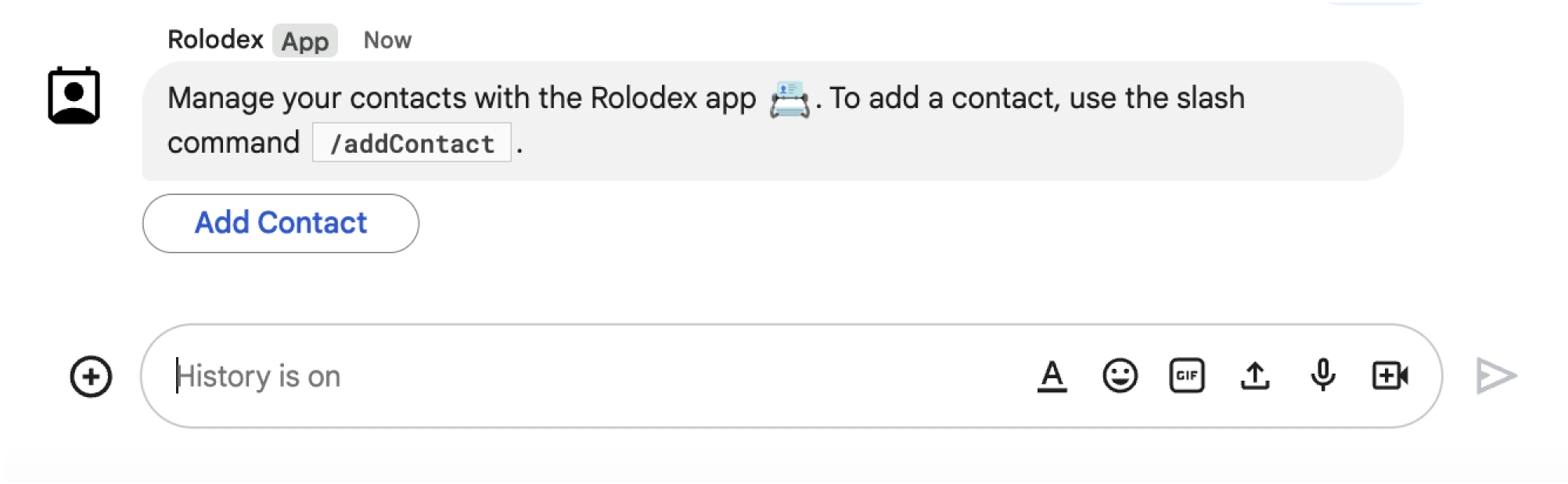
Um app do Chat só pode abrir caixas de diálogo para responder a uma interação do usuário, como um comando ou um clique em um botão de uma mensagem em um card.
Para responder aos usuários com uma caixa de diálogo, um app do Chat precisa criar uma interação que acione a solicitação de diálogo, como:
- Responder a um comando. Para acionar a solicitação de um comando, marque a caixa de seleção Abre uma caixa de diálogo ao configurar o comando.
- Responda a um clique de botão em uma
mensagem,
como parte de um card ou na parte de baixo da mensagem. Para acionar a
solicitação de um botão em uma mensagem, configure a
ação
onClickdo botão definindo ointeractioncomoOPEN_DIALOG. - Responder ao clique de um botão na página inicial de um app do Chat. Para saber como abrir caixas de diálogo nas páginas iniciais, consulte Criar uma página inicial para seu app Google Chat.

/addContact. A mensagem também inclui um botão em que os usuários podem clicar para acionar o comando.
O exemplo de código a seguir mostra como acionar uma solicitação de caixa de diálogo usando um botão em
uma mensagem de card. Para abrir a caixa de diálogo, o campo
button.interaction
é definido como OPEN_DIALOG:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
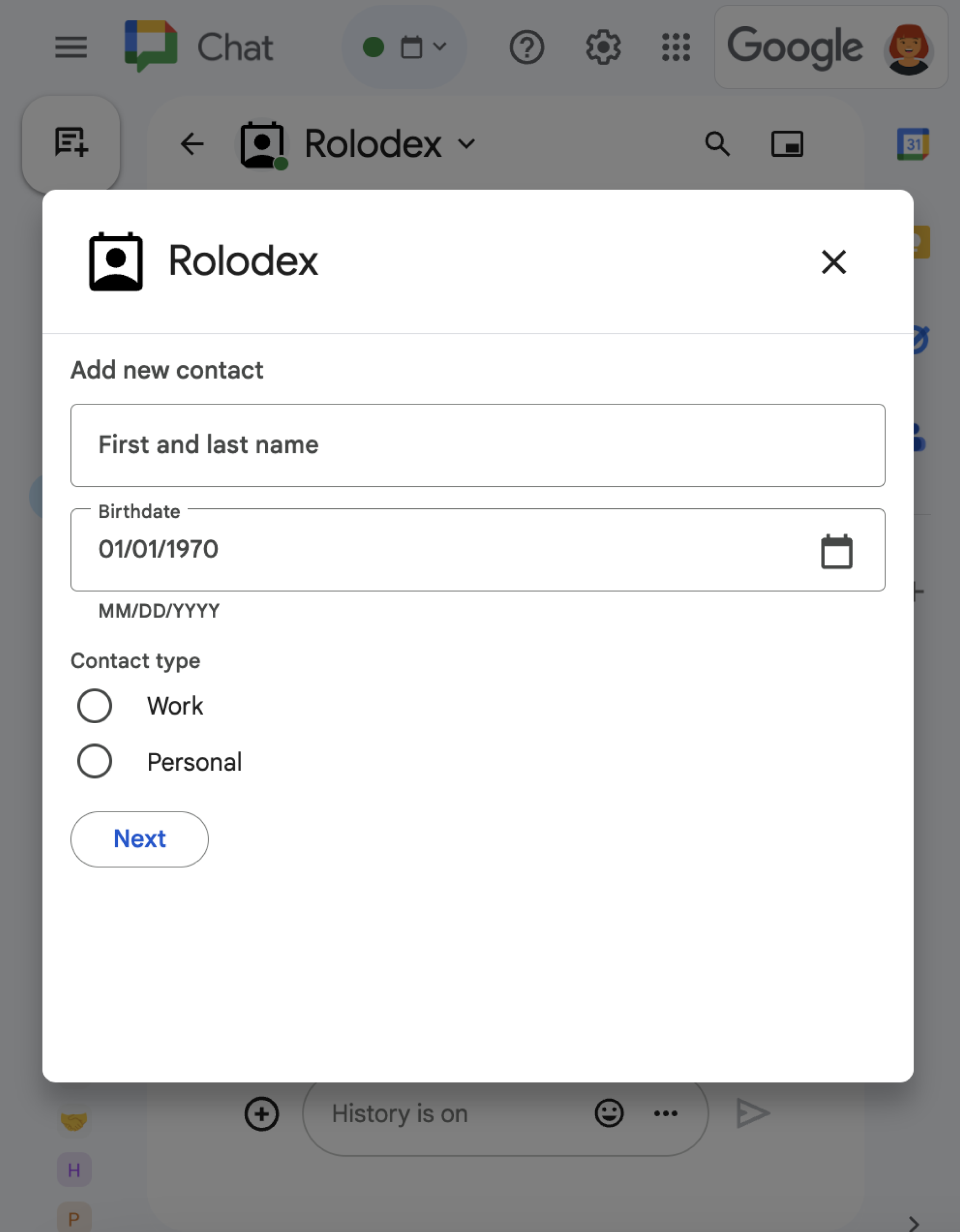
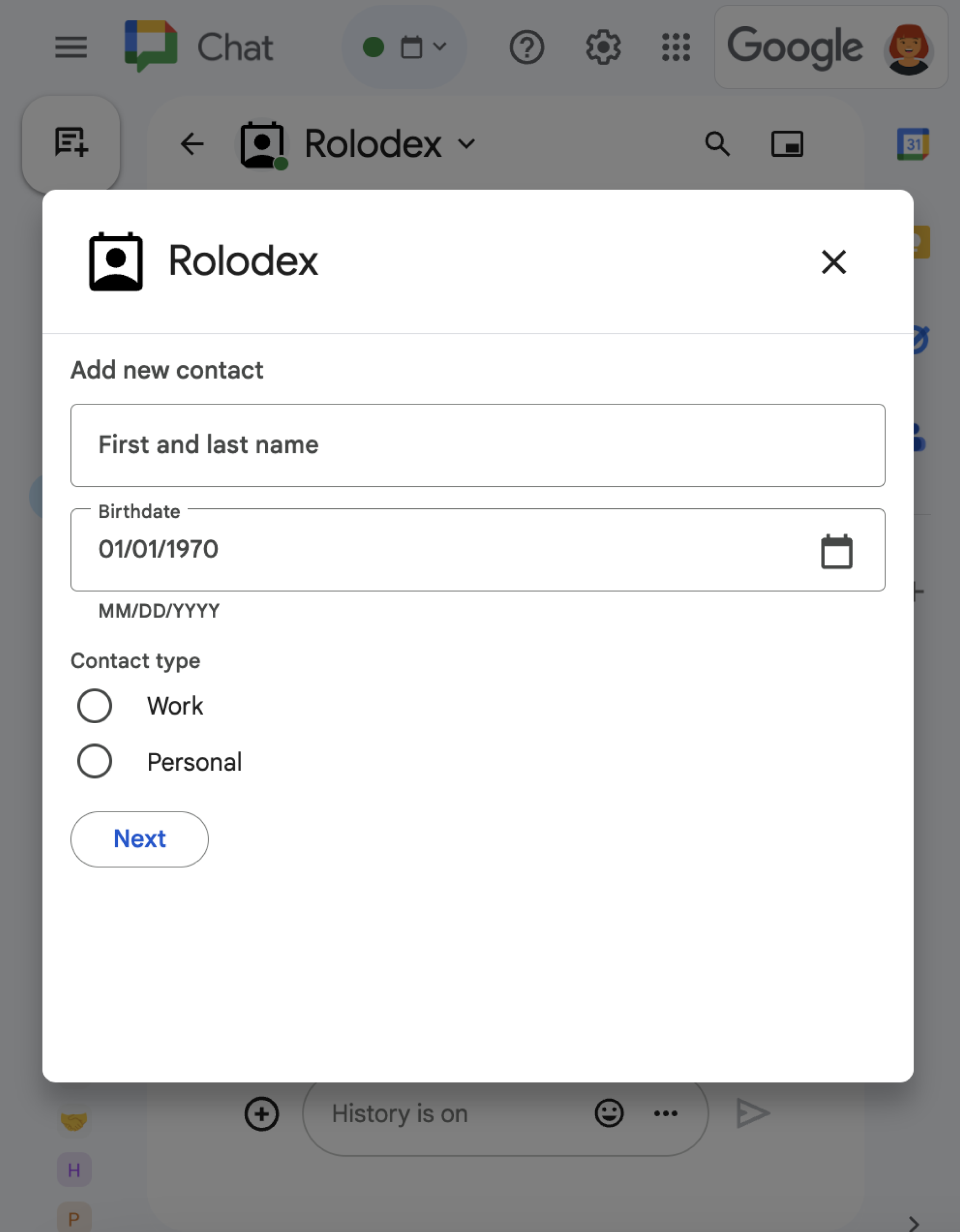
Abrir a caixa de diálogo inicial
Quando um usuário aciona uma solicitação de caixa de diálogo, o app Chat
recebe um evento de interação, representado como um tipo
event na
API Chat. Se a interação acionar uma solicitação de caixa de diálogo, o campo
dialogEventType do evento será definido como REQUEST_DIALOG.
Para abrir uma caixa de diálogo, seu app do Chat pode responder à
solicitação retornando um objeto
actionResponse
com o type definido como DIALOG e um objeto
Message. Para especificar o conteúdo da caixa de diálogo, inclua os seguintes objetos:
- Um objeto
actionResponsecom otypedefinido comoDIALOG. - Um objeto
dialogAction. O campobodycontém os elementos da interface do usuário (UI) a serem exibidos no card, incluindo um ou maissectionsde widgets. Para coletar informações dos usuários, você pode especificar widgets de entrada de formulário e um widget de botão. Para saber mais sobre como criar entradas de formulário, consulte Coletar e processar informações dos usuários.
O exemplo de código a seguir mostra como um app do Chat retorna uma resposta que abre uma caixa de diálogo:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Processar o envio da caixa de diálogo
Quando os usuários clicam em um botão que envia uma caixa de diálogo, seu
app de chat recebe
um evento de interação CARD_CLICKED
em que o dialogEventType
é SUBMIT_DIALOG. Para entender como coletar e processar as informações na caixa de diálogo, consulte Coletar e processar informações de usuários do Chat.
O app Chat precisa responder ao evento de interação fazendo uma das seguintes ações:
- Retorne outra caixa de diálogo para preencher outro card ou formulário.
- Feche a caixa de diálogo depois de validar os dados enviados pelo usuário e, se quiser, envie uma mensagem de confirmação.
Opcional: retornar outra caixa de diálogo
Depois que os usuários enviam a caixa de diálogo inicial, os apps de chat podem retornar uma ou mais caixas de diálogo adicionais para ajudar os usuários a revisar informações antes de enviar, preencher formulários de várias etapas ou preencher o conteúdo do formulário de forma dinâmica.
Para processar os dados inseridos pelos usuários, o app Chat
usa o objeto
event.common.formInputs. Para saber mais sobre como recuperar valores de widgets de entrada, consulte
Coletar e processar informações dos usuários.
Para acompanhar os dados inseridos pelos usuários na caixa de diálogo inicial, adicione parâmetros ao botão que abre a próxima caixa de diálogo. Para mais detalhes, consulte Transferir dados para outro cartão.
Neste exemplo, um app do Chat abre uma caixa de diálogo inicial que leva a uma segunda caixa de diálogo para confirmação antes do envio:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Fechar a caixa de diálogo
Quando os usuários clicam em um botão em uma caixa de diálogo, o app Chat executa a ação associada e fornece o objeto de evento com as seguintes informações:
eventTypeéCARD_CLICKED.dialogEventTypeéSUBMIT_DIALOG.
O app Chat precisa retornar um objeto
ActionResponse
com o type definido como DIALOG e o dialogAction preenchido. Se a
ação não falhar, o dialogAction.actionStatus será OK, como no
exemplo a seguir:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Opcional: mostrar uma notificação temporária
Ao fechar a caixa de diálogo, você também pode mostrar uma notificação de texto temporária para o usuário que está interagindo com o app.
O app Chat pode responder com uma notificação de sucesso ou erro
retornando um
ActionResponse
com actionStatus definido.
O exemplo a seguir verifica se os parâmetros são válidos e fecha a caixa de diálogo com uma notificação de texto quando são inválidos:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Para mais detalhes sobre como transmitir parâmetros entre caixas de diálogo, consulte Transferir dados para outro card.
Opcional: envie uma mensagem de confirmação pelo chat
Ao fechar a caixa de diálogo, você também pode enviar uma nova mensagem do Chat ou atualizar uma já existente.
Para enviar uma nova mensagem, retorne um objeto
ActionResponse
com o type definido como NEW_MESSAGE. O exemplo a seguir fecha a caixa de diálogo com uma mensagem de texto de confirmação:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Para atualizar uma mensagem, retorne um objeto actionResponse que contenha a
mensagem atualizada e defina o type como um dos seguintes:
UPDATE_MESSAGE: atualiza a mensagem que acionou a solicitação de caixa de diálogo.UPDATE_USER_MESSAGE_CARDS: atualiza o card de uma prévia de link.
Resolver problemas
Quando um app ou card do Google Chat retorna um erro, a interface do Chat mostra a mensagem "Ocorreu um erro". ou "Não foi possível processar sua solicitação". Às vezes, a interface do Chat não mostra nenhuma mensagem de erro, mas o app ou card do Chat produz um resultado inesperado. Por exemplo, uma mensagem do card pode não aparecer.
Embora uma mensagem de erro não apareça na interface do Chat, mensagens de erro descritivas e dados de registro estão disponíveis para ajudar você a corrigir erros quando o registro de erros para apps do Chat está ativado. Para ajuda com a visualização, depuração e correção de erros, consulte Solucionar e corrigir erros do Google Chat.
Temas relacionados
- Confira o exemplo do Gerenciador de contatos, um app de chat que usa caixas de diálogo para coletar informações de contato.
- Abrir caixas de diálogo na página inicial de um app do Google Chat.
- Responder aos comandos do app Google Chat
- Processar informações inseridas pelos usuários
