Nesta página, explicamos como criar uma página inicial para mensagens diretas com seu app do Google Chat. Uma página inicial, chamada de página inicial do app na API Google Chat, é uma interface de card personalizável que aparece na guia Início dos espaços de mensagens diretas entre um usuário e um app do Chat.

Você pode usar a página inicial do app para compartilhar dicas de interação com o app Chat ou permitir que os usuários acessem e usem um serviço ou ferramenta externa no Chat.
Use o Card Builder para criar e visualizar mensagens e interfaces de usuário para apps do Chat:
Abra o Card BuilderPré-requisitos
Node.js
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Python
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Java
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app interativo do Chat usando um serviço HTTP, conclua este guia de início rápido.
Apps Script
Um app do Google Chat que recebe e responde a eventos de interação. Para criar um app do Chat interativo no Apps Script, conclua este guia de início rápido.
Configurar a página inicial do app do Chat
Para oferecer suporte à página inicial do app, configure o app do Chat para receber eventos de interação APP_HOME. O app do Chat recebe esse evento sempre que um usuário clica na guia Início em uma mensagem direta com o app.
Para atualizar as configurações de configuração no console do Google Cloud, faça o seguinte:
No console do Google Cloud, acesse Menu > Mais produtos > Google Workspace > Biblioteca de produtos > API Google Chat.
Clique em Gerenciar e, em seguida, na guia Configuração.
Em Recursos interativos, acesse a seção Funcionalidade e selecione Suporte à página inicial do app.
Se o app de chat usar um serviço HTTP, acesse Configurações de conexão e especifique um endpoint para o campo URL da página inicial do app. Você pode usar o mesmo URL especificado no campo URL do endpoint HTTP.
Clique em Salvar.
Criar um card da página inicial do app
Quando um usuário abre a página inicial do app, o app Chat precisa processar
o evento de interação APP_HOME retornando uma instância de
RenderActions
com navegação pushCard e um
Card. Para criar uma experiência interativa, o card pode conter widgets interativos, como botões ou entradas de texto, que o app Google Chat pode processar e responder com outros cards ou uma caixa de diálogo.
No exemplo a seguir, o app do Chat mostra um card inicial da página inicial do app com a hora em que ele foi criado e um botão. Quando um usuário clica no botão, o app Chat retorna um card atualizado que mostra a hora em que ele foi criado.
Node.js
Python
Java
Apps Script
Implemente a função onAppHome, que é chamada depois de todos os eventos de interação APP_HOME:
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Responder a interações na página inicial do app
Se o card inicial da página inicial do app tiver widgets interativos, como botões
ou entradas de seleção, o app do Chat precisará processar
os eventos de interação relacionados retornando uma instância de
RenderActions
com navegação updateCard. Para saber mais sobre como processar widgets interativos, consulte Processar informações inseridas pelos usuários.
No exemplo anterior, o card inicial da página inicial do app incluía um botão. Sempre que
um usuário clica no botão, um CARD_CLICKED evento de interação
aciona a função updateAppHome para atualizar o card da página inicial do app, conforme mostrado
no código a seguir:
Node.js
Python
Java
Apps Script
Este exemplo envia uma mensagem de card retornando um JSON de card. Você também pode usar o serviço de card do Apps Script.
Abrir caixas de diálogo
O app Chat também pode responder a interações na página inicial do app abrindo caixas de diálogo.

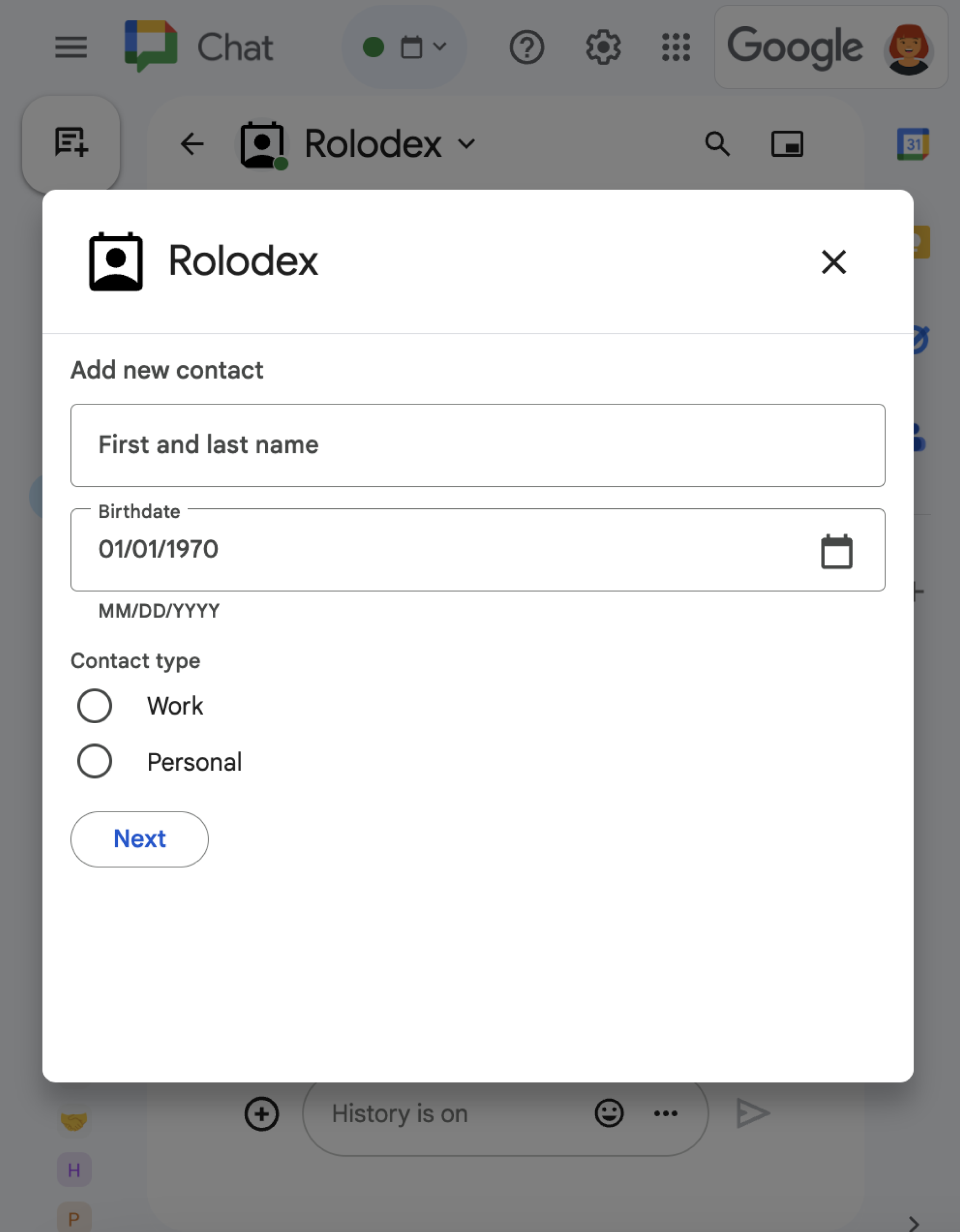
Para abrir uma caixa de diálogo na página inicial do app, processe o evento de interação relacionado retornando renderActions com navegação updateCard que contém um objeto Card. No exemplo a seguir, um app do Chat responde
ao clique em um botão de um card da página inicial do app processando o evento
de interação CARD_CLICKED e abrindo uma caixa de diálogo:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
Para fechar uma caixa de diálogo, processe os seguintes eventos de interação:
CLOSE_DIALOG: fecha a caixa de diálogo e volta ao card inicial da página inicial do app Chat.CLOSE_DIALOG_AND_EXECUTE: fecha a caixa de diálogo e atualiza o card da página inicial do app.
O exemplo de código a seguir usa CLOSE_DIALOG para fechar uma caixa de diálogo e voltar ao
card da página inicial do app:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
Para coletar informações dos usuários, você também pode criar diálogos sequenciais. Para saber como criar caixas de diálogo sequenciais, consulte Abrir e responder a caixas de diálogo.
Temas relacionados
- Confira exemplos de apps do Chat que usam a página inicial do app.
- Abrir e responder a caixas de diálogo.
