বেশিরভাগ কার্ড-ভিত্তিক অ্যাড-অনগুলি একাধিক কার্ড ব্যবহার করে তৈরি করা হয় যা অ্যাড-অন ইন্টারফেসের বিভিন্ন 'পৃষ্ঠা' উপস্থাপন করে। কার্যকর ব্যবহারকারীর অভিজ্ঞতা পেতে, আপনার অ্যাড-অনের কার্ডগুলির মধ্যে সহজ এবং স্বাভাবিক নেভিগেশন ব্যবহার করা উচিত।
মূলত জিমেইল অ্যাড-অনগুলিতে, ইউআই-এর বিভিন্ন কার্ডের মধ্যে রূপান্তরগুলি একটি একক কার্ড স্ট্যাকে এবং থেকে কার্ডগুলিকে পুশ এবং পপ করে পরিচালনা করা হয়, স্ট্যাকের উপরের কার্ডটি জিমেইল দ্বারা প্রদর্শিত হয়।

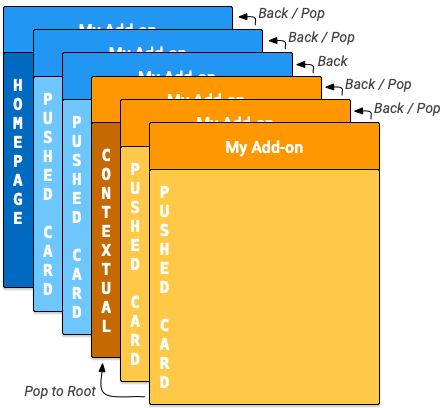
গুগল ওয়ার্কস্পেস অ্যাড-অনগুলি হোমপেজ এবং নন-কনটেক্সচুয়াল কার্ডগুলি প্রবর্তন করে। প্রাসঙ্গিক এবং নন-কনটেক্সচুয়াল কার্ডগুলিকে সামঞ্জস্য করার জন্য, গুগল ওয়ার্কস্পেস অ্যাড-অনগুলির প্রতিটির জন্য একটি অভ্যন্তরীণ কার্ড স্ট্যাক রয়েছে। যখন একটি হোস্টে একটি অ্যাড-অন খোলা হয়, তখন সংশ্লিষ্ট homepageTrigger স্ট্যাকের প্রথম হোমপেজ কার্ড তৈরি করতে সক্রিয় হয় (নীচের চিত্রে গাঢ় নীল "হোমপেজ" কার্ড)। যদি একটি homepageTrigger সংজ্ঞায়িত না থাকে, তাহলে একটি ডিফল্ট কার্ড তৈরি করা হয়, প্রদর্শিত হয় এবং নন-কনটেক্সচুয়াল স্ট্যাকের উপর পুশ করা হয়। এই প্রথম কার্ডটি একটি রুট কার্ড।
আপনার অ্যাড-অন অতিরিক্ত অ-প্রসঙ্গিক কার্ড তৈরি করতে পারে এবং ব্যবহারকারী যখন আপনার অ্যাড-অনের মধ্য দিয়ে নেভিগেট করে তখন সেগুলিকে স্ট্যাকের (ডায়াগ্রামে নীল "পুশ করা কার্ড") উপর ঠেলে দিতে পারে। অ্যাড-অন UI স্ট্যাকের উপরের কার্ডটি প্রদর্শন করে, তাই নতুন কার্ডগুলি স্ট্যাকে ঠেলে প্রদর্শন পরিবর্তন করে এবং স্ট্যাক থেকে কার্ডগুলি পপ করে পূর্ববর্তী কার্ডগুলিতে প্রদর্শন ফিরিয়ে দেয়।
যদি আপনার অ্যাড-অনের একটি নির্দিষ্ট প্রাসঙ্গিক ট্রিগার থাকে, তাহলে ব্যবহারকারী যখন সেই প্রসঙ্গটি প্রবেশ করে তখন ট্রিগারটি সক্রিয় হয়। ট্রিগার ফাংশনটি প্রাসঙ্গিক কার্ড তৈরি করে, তবে UI ডিসপ্লেটি নতুন কার্ডের DisplayStyle এর উপর ভিত্তি করে আপডেট করা হয়:
- যদি
DisplayStyleREPLACE(ডিফল্ট) হয়, তাহলে কনটেক্সচুয়াল কার্ড (ডায়াগ্রামে গাঢ় কমলা "কনটেক্সচুয়াল" কার্ড) বর্তমানে প্রদর্শিত কার্ডটিকে প্রতিস্থাপন করে। এটি কার্যকরভাবে নন-কনটেক্সচুয়াল কার্ড স্ট্যাকের উপরে একটি নতুন কনটেক্সচুয়াল কার্ড স্ট্যাক শুরু করে এবং এই কনটেক্সচুয়াল কার্ডটি কনটেক্সচুয়াল স্ট্যাকের মূল কার্ড। - যদি
DisplayStylePEEKহয়, তাহলে UI পরিবর্তে একটি পিকিং হেডার তৈরি করে যা অ্যাড-অন সাইডবারের নীচে প্রদর্শিত হয়, যা বর্তমান কার্ডটিকে ওভারলে করে। পিক হেডারটি নতুন কার্ডের শিরোনাম দেখায় এবং ব্যবহারকারীর বোতাম নিয়ন্ত্রণ প্রদান করে যা তাদের নতুন কার্ডটি দেখতে হবে কিনা তা সিদ্ধান্ত নিতে দেয়। যদি তারা View বোতামে ক্লিক করে, তাহলে কার্ডটি বর্তমান কার্ডটি প্রতিস্থাপন করে (যেমন উপরেREPLACEদিয়ে বর্ণনা করা হয়েছে)।
আপনি অতিরিক্ত প্রাসঙ্গিক কার্ড তৈরি করতে পারেন এবং সেগুলিকে স্ট্যাকের উপর পুশ করতে পারেন (ডায়াগ্রামে হলুদ "পুশ করা কার্ড")। কার্ড স্ট্যাক আপডেট করলে অ্যাড-অন UI-তে পরিবর্তন হয়ে সর্বোচ্চ কার্ডটি প্রদর্শিত হবে। ব্যবহারকারী যদি একটি প্রসঙ্গ ছেড়ে যান, তাহলে স্ট্যাকের প্রাসঙ্গিক কার্ডগুলি সরানো হবে এবং প্রদর্শনটি সর্বোচ্চ নন-প্রসঙ্গিক কার্ড বা হোমপেজে আপডেট হবে।
যদি ব্যবহারকারী এমন একটি প্রেক্ষাপট প্রবেশ করে যার জন্য আপনার অ্যাড-অন একটি প্রেক্ষাপটগত ট্রিগার সংজ্ঞায়িত করে না, তাহলে কোনও নতুন কার্ড তৈরি হয় না এবং বর্তমান কার্ডটি প্রদর্শিত থাকে।
নিচে বর্ণিত Navigation অ্যাকশনগুলি শুধুমাত্র একই প্রসঙ্গের কার্ডগুলিতে কাজ করে; উদাহরণস্বরূপ, একটি প্রসঙ্গের কার্ডের মধ্যে থেকে popToRoot() শুধুমাত্র অন্যান্য সমস্ত প্রসঙ্গের কার্ডগুলিকে পপ করে, এবং হোমপেজ কার্ডগুলিকে প্রভাবিত করবে না।
বিপরীতে, ব্যবহারকারীর জন্য আপনার প্রাসঙ্গিক কার্ড থেকে আপনার অ-প্রসঙ্গিক কার্ডগুলিতে নেভিগেট করার জন্য বোতামটি সর্বদা উপলব্ধ থাকে।
নেভিগেশন পদ্ধতি
আপনি কার্ড স্ট্যাক থেকে কার্ড যোগ করে বা অপসারণ করে কার্ডগুলির মধ্যে ট্রানজিশন তৈরি করতে পারেন। Navigation ক্লাস স্ট্যাক থেকে কার্ড পুশ এবং পপ করার জন্য ফাংশন প্রদান করে। কার্যকর কার্ড নেভিগেশন তৈরি করতে, আপনি আপনার উইজেটগুলিকে নেভিগেশন অ্যাকশন ব্যবহার করার জন্য কনফিগার করেন। আপনি একসাথে একাধিক কার্ড পুশ বা পপ করতে পারেন, কিন্তু অ্যাড-অন শুরু হওয়ার সময় স্ট্যাকের উপর প্রথমে পুশ করা প্রাথমিক হোমপেজ কার্ডটি আপনি সরাতে পারবেন না।
একটি উইজেটের সাথে ব্যবহারকারীর মিথস্ক্রিয়ার প্রতিক্রিয়ায় একটি নতুন কার্ডে নেভিগেট করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- একটি
Actionঅবজেক্ট তৈরি করুন এবং এটি আপনার সংজ্ঞায়িত একটি কলব্যাক ফাংশনের সাথে সংযুক্ত করুন। - উইজেটের উপর
Actionসেট করতে উইজেটের উপযুক্ত উইজেট হ্যান্ডলার ফাংশনে কল করুন। - নেভিগেশন পরিচালনা করে এমন কলব্যাক ফাংশনটি বাস্তবায়ন করুন। এই ফাংশনটিকে একটি অ্যাকশন ইভেন্ট অবজেক্ট একটি আর্গুমেন্ট হিসেবে দেওয়া হয় এবং এটিকে নিম্নলিখিতগুলি করতে হবে:
- কার্ড পরিবর্তন নির্ধারণের জন্য একটি
Navigationঅবজেক্ট তৈরি করুন। একটি এককNavigationঅবজেক্টে একাধিক নেভিগেশন ধাপ থাকতে পারে, যা বস্তুতে যোগ করা ক্রম অনুসারে পরিচালিত হয়। -
ActionResponseBuilderক্লাস এবংNavigationঅবজেক্ট ব্যবহার করে একটিActionResponseঅবজেক্ট তৈরি করুন। - বিল্ট করা
ActionResponseফেরত দিন।
- কার্ড পরিবর্তন নির্ধারণের জন্য একটি
নেভিগেশন নিয়ন্ত্রণ তৈরি করার সময়, আপনি নিম্নলিখিত Navigation অবজেক্ট ফাংশনগুলি ব্যবহার করেন:
| ফাংশন | বিবরণ |
|---|---|
Navigation.pushCard(Card) | বর্তমান স্ট্যাকের উপর একটি কার্ড ঠেলে দেয়। এর জন্য প্রথমে কার্ডটি সম্পূর্ণরূপে তৈরি করতে হবে। |
Navigation.popCard() | স্ট্যাকের উপর থেকে একটি কার্ড সরিয়ে দেয়। অ্যাড-অন হেডার সারিতে পিছনের তীর চিহ্নে ক্লিক করার সমতুল্য। এটি রুট কার্ডগুলি সরিয়ে দেয় না। |
Navigation.popToRoot() | রুট কার্ড ছাড়া স্ট্যাক থেকে সমস্ত কার্ড সরিয়ে দেয়। মূলত সেই কার্ড স্ট্যাকটি পুনরায় সেট করে। |
Navigation.popToNamedCard(String) | স্ট্যাক থেকে কার্ডগুলিকে পপ করে যতক্ষণ না এটি প্রদত্ত নাম বা স্ট্যাকের রুট কার্ড সহ একটি কার্ডে পৌঁছায়। আপনি CardBuilder.setName(String) ফাংশন ব্যবহার করে কার্ডগুলিতে নাম নির্ধারণ করতে পারেন। |
Navigation.updateCard(Card) | বর্তমান কার্ডের একটি ইন-প্লেস প্রতিস্থাপন করে, UI-তে এর ডিসপ্লে রিফ্রেশ করে। |
নেভিগেশনের সেরা অনুশীলন
যদি কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন বা ইভেন্টের ফলে একই প্রসঙ্গে কার্ডগুলি পুনরায় রেন্ডার করা হয়, তাহলে বিদ্যমান কার্ডগুলি প্রতিস্থাপন করতে Navigation.pushCard() , Navigation.popCard() , এবং Navigation.updateCard() পদ্ধতি ব্যবহার করুন। যদি কোনও ব্যবহারকারীর ইন্টারঅ্যাকশন বা ইভেন্টের ফলে ভিন্ন প্রসঙ্গে কার্ডগুলি পুনরায় রেন্ডার করা হয়, তাহলে সেই প্রসঙ্গে আপনার অ্যাড-অনটি জোর করে পুনরায় কার্যকর করতে ActionResponseBuilder.setStateChanged() ব্যবহার করুন।
নীচে নেভিগেশনের উদাহরণ দেওয়া হল:
- যদি কোনও ইন্টারঅ্যাকশন বা ইভেন্ট বর্তমান কার্ডের অবস্থা পরিবর্তন করে (উদাহরণস্বরূপ, কোনও টাস্ক তালিকায় কোনও টাস্ক যুক্ত করা), তাহলে
updateCard()ব্যবহার করুন। - যদি কোনও মিথস্ক্রিয়া বা ইভেন্ট আরও বিশদ প্রদান করে বা ব্যবহারকারীকে আরও পদক্ষেপ নেওয়ার জন্য অনুরোধ করে (উদাহরণস্বরূপ, আরও বিশদ দেখতে কোনও আইটেমের শিরোনামে ক্লিক করা, অথবা একটি নতুন ক্যালেন্ডার ইভেন্ট তৈরি করার জন্য একটি বোতাম টিপে), তাহলে নতুন পৃষ্ঠাটি দেখানোর জন্য
pushCard()ব্যবহার করুন এবং ব্যবহারকারীকে ব্যাক-বোতাম ব্যবহার করে নতুন পৃষ্ঠা থেকে বেরিয়ে আসার অনুমতি দিন। - যদি কোনও ইন্টারঅ্যাকশন বা ইভেন্ট আপডেটের অবস্থা পূর্ববর্তী কার্ডে থাকে (উদাহরণস্বরূপ, বিস্তারিত ভিউ সহ কোনও আইটেমের শিরোনাম আপডেট করা), তাহলে পূর্ববর্তী কার্ড এবং বর্তমান কার্ড আপডেট করতে
popCard(),popCard(),pushCard(previous)এবংpushCard(current)এর মতো কিছু ব্যবহার করুন।
কার্ড রিফ্রেশ করা হচ্ছে
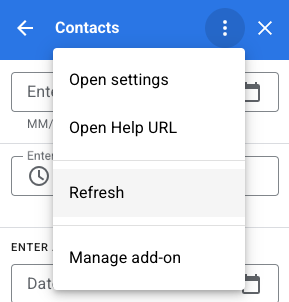
Google Workspace অ্যাড-অন ব্যবহারকারীদের আপনার ম্যানিফেস্টে নিবন্ধিত অ্যাপস স্ক্রিপ্ট ট্রিগার ফাংশনটি পুনরায় চালু করে আপনার কার্ড রিফ্রেশ করার ক্ষমতা দেয়। ব্যবহারকারীরা একটি অ্যাড-অন মেনু আইটেমের মাধ্যমে এই রিফ্রেশটি ট্রিগার করে:

এই ক্রিয়াটি স্বয়ংক্রিয়ভাবে homepageTrigger বা contextualTrigger ট্রিগার ফাংশন দ্বারা তৈরি কার্ডগুলিতে যোগ করা হয়, যেমনটি আপনার অ্যাড-অনের ম্যানিফেস্ট ফাইলে (contextual এবং non-contextual কার্ড স্ট্যাকের 'রুট') উল্লেখ করা হয়েছে।
একাধিক কার্ড ফেরত দেওয়া হচ্ছে
হোমপেজ বা কনটেক্সচুয়াল ট্রিগার ফাংশনগুলি একটি একক Card অবজেক্ট বা অ্যাপ্লিকেশন UI প্রদর্শন করে এমন Card অবজেক্টের একটি অ্যারে তৈরি এবং ফেরত দিতে ব্যবহৃত হয়।
যদি শুধুমাত্র একটি কার্ড থাকে, তাহলে এটি রুট কার্ডের সাথে সাথে নন-কনটেক্সচুয়াল বা কনটেক্সচুয়াল স্ট্যাকে যোগ করা হয় এবং হোস্ট অ্যাপ্লিকেশন UI এটি প্রদর্শন করে।
যদি ফেরত অ্যারেতে একাধিক বিল্ট Card অবজেক্ট থাকে, তাহলে হোস্ট অ্যাপ্লিকেশনটি পরিবর্তে একটি নতুন কার্ড প্রদর্শন করে, যাতে প্রতিটি কার্ডের হেডারের একটি তালিকা থাকে। ব্যবহারকারী যখন এই হেডারগুলির যেকোনো একটিতে ক্লিক করেন, তখন UI সংশ্লিষ্ট কার্ডটি প্রদর্শন করে।
যখন ব্যবহারকারী তালিকা থেকে একটি কার্ড নির্বাচন করেন, তখন সেই কার্ডটি বর্তমান স্ট্যাকের উপর পুশ করা হয় এবং হোস্ট অ্যাপ্লিকেশনটি এটি প্রদর্শন করে। বোতামটি ব্যবহারকারীকে কার্ড হেডার তালিকায় ফিরিয়ে দেয়।
এই 'ফ্ল্যাট' কার্ড বিন্যাসটি ভালোভাবে কাজ করতে পারে যদি আপনার অ্যাড-অনের জন্য আপনার তৈরি করা কার্ডগুলির মধ্যে কোনও ট্রানজিশনের প্রয়োজন না হয়। তবে, বেশিরভাগ ক্ষেত্রে, কার্ড ট্রানজিশনগুলিকে সরাসরি সংজ্ঞায়িত করা এবং আপনার হোমপেজ এবং প্রাসঙ্গিক ট্রিগার ফাংশনগুলিকে একটি একক কার্ড অবজেক্ট ফেরত দেওয়া আরও ভাল অনুশীলন।
উদাহরণ
এখানে একটি উদাহরণ দেওয়া হল যেখানে দেখানো হয়েছে কিভাবে নেভিগেশন বোতাম দিয়ে একাধিক কার্ড তৈরি করতে হয় যা তাদের মধ্যে এদিক-ওদিক যায়। createNavigationCard() দ্বারা ফেরত দেওয়া কার্ডটিকে একটি নির্দিষ্ট প্রসঙ্গের ভেতরে বা বাইরে ঠেলে এই কার্ডগুলি প্রাসঙ্গিক বা অ-প্রসঙ্গিক স্ট্যাকে যোগ করা যেতে পারে।
/**
* Create the top-level card, with buttons leading to each of three
* 'children' cards, as well as buttons to backtrack and return to the
* root card of the stack.
* @return {Card}
*/
function createNavigationCard() {
// Create a button set with actions to navigate to 3 different
// 'children' cards.
var buttonSet = CardService.newButtonSet();
for(var i = 1; i <= 3; i++) {
buttonSet.addButton(createToCardButton(i));
}
// Build the card with all the buttons (two rows)
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle('Navigation'))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()));
return card.build();
}
/**
* Create a button that navigates to the specified child card.
* @return {TextButton}
*/
function createToCardButton(id) {
var action = CardService.newAction()
.setFunctionName('gotoChildCard')
.setParameters({'id': id.toString()});
var button = CardService.newTextButton()
.setText('Card ' + id)
.setOnClickAction(action);
return button;
}
/**
* Create a ButtonSet with two buttons: one that backtracks to the
* last card and another that returns to the original (root) card.
* @return {ButtonSet}
*/
function buildPreviousAndRootButtonSet() {
var previousButton = CardService.newTextButton()
.setText('Back')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoPreviousCard'));
var toRootButton = CardService.newTextButton()
.setText('To Root')
.setOnClickAction(CardService.newAction()
.setFunctionName('gotoRootCard'));
// Return a new ButtonSet containing these two buttons.
return CardService.newButtonSet()
.addButton(previousButton)
.addButton(toRootButton);
}
/**
* Create a child card, with buttons leading to each of the other
* child cards, and then navigate to it.
* @param {Object} e object containing the id of the card to build.
* @return {ActionResponse}
*/
function gotoChildCard(e) {
var id = parseInt(e.parameters.id); // Current card ID
var id2 = (id==3) ? 1 : id + 1; // 2nd card ID
var id3 = (id==1) ? 3 : id - 1; // 3rd card ID
var title = 'CARD ' + id;
// Create buttons that go to the other two child cards.
var buttonSet = CardService.newButtonSet()
.addButton(createToCardButton(id2))
.addButton(createToCardButton(id3));
// Build the child card.
var card = CardService.newCardBuilder()
.setHeader(CardService.newCardHeader().setTitle(title))
.addSection(CardService.newCardSection()
.addWidget(buttonSet)
.addWidget(buildPreviousAndRootButtonSet()))
.build();
// Create a Navigation object to push the card onto the stack.
// Return a built ActionResponse that uses the navigation object.
var nav = CardService.newNavigation().pushCard(card);
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Pop a card from the stack.
* @return {ActionResponse}
*/
function gotoPreviousCard() {
var nav = CardService.newNavigation().popCard();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}
/**
* Return to the initial add-on card.
* @return {ActionResponse}
*/
function gotoRootCard() {
var nav = CardService.newNavigation().popToRoot();
return CardService.newActionResponseBuilder()
.setNavigation(nav)
.build();
}

