بهعنوان یک توسعهدهنده افزونه Google Workspace، ممکن است برای آزمایش تغییرات یا عیبیابی مشکلات پیچیده، نیاز به اشکالزدایی کد داشته باشید. اشکال زدایی افزونه های Google Workspace بسته به معماری برنامه، کاری که برنامه انجام می دهد، نحوه استقرار برنامه و تنظیمات برگزیده شما می تواند به روش های مختلفی انجام شود.
این صفحه نحوه اشکال زدایی یک افزونه HTTP Google Workspace را با استفاده از ngrok توضیح می دهد که یک پلت فرم ورودی یکپارچه است که می توانید برای آزمایش محیط های توسعه محلی از آن استفاده کنید. در این راهنما، تغییرات کد را در یک محیط محلی آزمایش میکنید و مشکلات را در یک محیط راه دور عیبیابی میکنید.
اشکال زدایی از محیط توسعه محلی
در این بخش، شما با افزونه Google Workspace خود که در محیط محلی شما اجرا می شود، تعامل دارید.

پیش نیازها
Node.js
- آخرین نسخه های
nodeوnpmنصب شده در محیط محلی شما. آخرین نسخه
nodemonنصب شده در محیط محلی شما. برای اهداف بارگذاری مجدد خودکار استفاده می شود:npm install -g nodemonیک پروژه Google Cloud . میتوانید بخشهای پیشنیازها و تنظیم محیط راهنمای Quickstart را دنبال کنید.
کد افزونه Google Workspace برای رفع اشکال در محیط محلی شما. ما از ویژگی های پیوند پیش نمایش از نمونه کد
3p-resourcesاز مخزن GitHubgoogleworkspace/add-ons-samplesدر این راهنما برای اهداف تصویری استفاده می کنیم.یک IDE راه اندازی شده در محیط محلی شما که می تواند اشکال زدایی کند. ما از
Visual Studio CodeIDE و ویژگیهای اشکالزدایی پیشفرض آن در این راهنما برای اهداف تصویری استفاده میکنیم.یک حساب
ngrok.آخرین نسخه
gcloudدر محیط محلی شما نصب و راه اندازی شده است .
پایتون
- آخرین نسخه
python3نصب شده در محیط محلی شما. - آخرین نسخه
pipوvirtualenvدر محیط محلی شما نصب شده است. آنها به ترتیب برای مدیریت بسته های پایتون و محیط های مجازی استفاده می شوند. - یک پروژه Google Cloud . میتوانید بخشهای پیشنیازها و تنظیم محیط راهنمای Quickstart را دنبال کنید.
- کد افزونه Google Workspace برای رفع اشکال در محیط محلی شما. ما از ویژگی های پیوند پیش نمایش از نمونه کد
3p-resourcesاز مخزن GitHubgoogleworkspace/add-ons-samplesدر این راهنما برای اهداف تصویری استفاده می کنیم. - یک IDE راه اندازی شده در محیط محلی شما که می تواند اشکال زدایی کند. ما از
Visual Studio CodeIDE و ویژگیهای اشکالزدایی پیشفرض آن در این راهنما برای اهداف تصویری استفاده میکنیم. - یک حساب
ngrok. - آخرین نسخه
gcloudدر محیط محلی شما نصب و راه اندازی شده است .
جاوا
- آخرین نسخه پایدار
Java SE 11's JDKکه در محیط محلی شما نصب شده است . - آخرین نسخه
Apache Mavenکه در محیط محلی شما نصب شده است . برای مدیریت پروژه های جاوا استفاده می شود. - یک پروژه Google Cloud . میتوانید بخشهای پیشنیازها و تنظیم محیط راهنمای Quickstart را دنبال کنید.
- کد افزونه Google Workspace برای رفع اشکال در محیط محلی شما. ما از ویژگی های پیوند پیش نمایش از نمونه کد
3p-resourcesاز مخزن GitHubgoogleworkspace/add-ons-samplesدر این راهنما برای اهداف تصویری استفاده می کنیم. - یک IDE راه اندازی شده در محیط محلی شما که می تواند اشکال زدایی کند. ما از
Visual Studio CodeIDE و ویژگیهای اشکالزدایی پیشفرض آن در این راهنما برای اهداف تصویری استفاده میکنیم. - یک حساب
ngrok. - آخرین نسخه
gcloudدر محیط محلی شما نصب و راه اندازی شده است .
سرویس لوکال هاست را به صورت عمومی در دسترس قرار دهید
باید محیط محلی خود را به اینترنت متصل کنید تا افزونه Google Workspace بتواند به آن دسترسی داشته باشد. برنامه ngrok برای هدایت درخواستهای HTTP به یک URL عمومی به محیط محلی شما استفاده میشود.
- در یک مرورگر در محیط محلی خود، به حساب
ngrokخود وارد شوید. - برنامه را نصب کنید و
authtokenخود را در محیط محلی خود راه اندازی کنید. - یک دامنه ثابت در حساب
ngrokخود ایجاد کنید ، در دستورالعمل های این راهنما به آنNGROK_STATIC_DOMAINاشاره شده است.
توسعه افزودنی را ایجاد و نصب کنید
افزونه Google Workspace را پیکربندی کنید تا تمام درخواستهای HTTP خود را به دامنه ثابت شما ارسال کند. فایل استقرار شما باید به شکل زیر باشد:
{ "oauthScopes": [ "https://www.googleapis.com/auth/workspace.linkpreview", "https://www.googleapis.com/auth/workspace.linkcreate" ], "addOns": { "common": { "name": "Manage support cases", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png", "layoutProperties": { "primaryColor": "#dd4b39" } }, "docs": { "linkPreviewTriggers": [ { "runFunction": "NGROK_STATIC_DOMAIN", "patterns": [ { "hostPattern": "example.com", "pathPrefix": "support/cases" }, { "hostPattern": "*.example.com", "pathPrefix": "cases" }, { "hostPattern": "cases.example.com" } ], "labelText": "Support case", "localizedLabelText": { "es": "Caso de soporte" }, "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ], "createActionTriggers": [ { "id": "createCase", "labelText": "Create support case", "localizedLabelText": { "es": "Crear caso de soporte" }, "runFunction": "$URL2", "logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png" } ] }, "httpOptions": { "granularOauthPermissionSupport": "OPT_IN" } } }دامنه ثابت در حساب
ngrokخود را جایگزینNGROK_STATIC_DOMAINکنید.پروژه Google Cloud را برای استفاده تنظیم کنید:
gcloud config set project PROJECT_IDبرای استفاده از اعتبارنامه پیشفرض برنامه، اعتبار کاربری جدید دریافت کنید:
gcloud auth application-default loginشناسه پروژه پروژه Google Cloud برنامه را جایگزین
PROJECT_IDکنید.ایجاد استقرار:
gcloud workspace-add-ons deployments create manageSupportCases \ --deployment-file=DEPLOYMENT_FILE_PATHمسیر فایل استقرار خود را جایگزین
DEPLOYMENT_FILE_PATHکنید.Deployment را نصب کنید:
gcloud workspace-add-ons deployments install manageSupportCasesشکل 2. افزونه Google Workspace تمام درخواست های HTTP خود را به دامنه ثابت ارسال می کند. سرویس عمومی «ngrok» به عنوان پلی بین افزونه Google Workspace و کد برنامه ای که به صورت محلی اجرا می شود عمل می کند.
افزونه Google Workspace را آزمایش کنید
میتوانید افزونه Google Workspace خود را بهصورت محلی مستقر، آزمایش، اشکالزدایی و بارگیری مجدد خودکار کنید.
Node.js
از
Visual Studio CodeIDE که در محیط محلی شما نصب شده است، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
add-ons-samples/node/3p-resourcesرا باز کنید. با افزودن یک وابستگی و دو اسکریپت در فایل
package.json، برنامه را برای اجرای محلی و اشکالزدایی بارگذاری مجدد خودکار پیکربندی کنید:{ ... "dependencies": { ... "@google-cloud/functions-framework": "^3.3.0" }, "scripts": { ... "start": "npx functions-framework --target=createLinkPreview --port=9000", "debug-watch": "nodemon --watch ./ --exec npm start" } ... }از دایرکتوری ریشه، برنامه را نصب کنید:
npm installراه اندازی به نام
Debug Watchرا ایجاد و پیکربندی کنید که با ایجاد فایل.vscode/launch.jsonدر فهرست اصلی، اسکریپتdebug-watchفعال می کند:{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "launch", "name": "Debug Watch", "cwd": "${workspaceRoot}", "runtimeExecutable": "npm", "runtimeArgs": ["run-script", "debug-watch"] }] }نقطه شکستی اضافه کنید که پردازش درخواست HTTP را در فایل
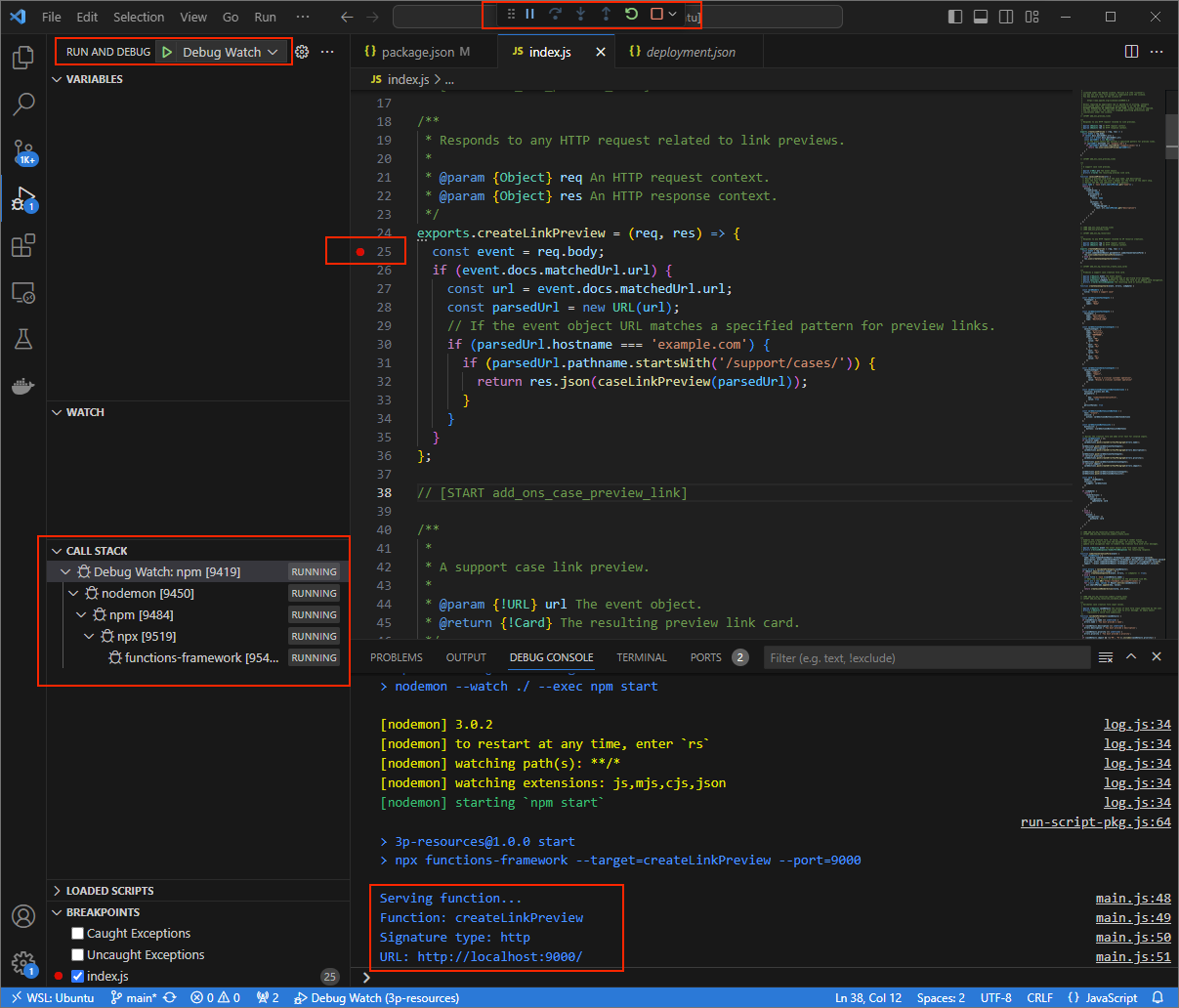
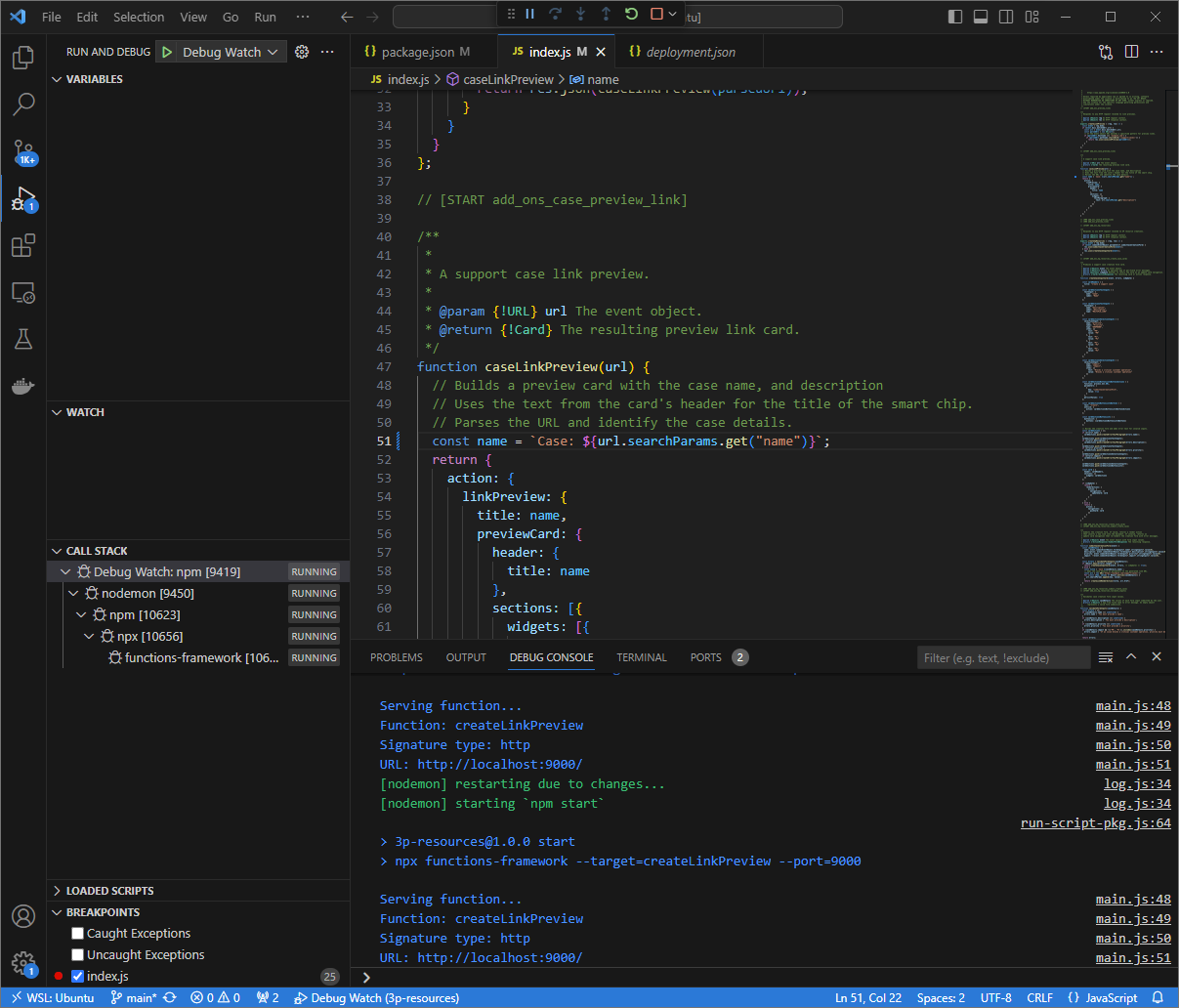
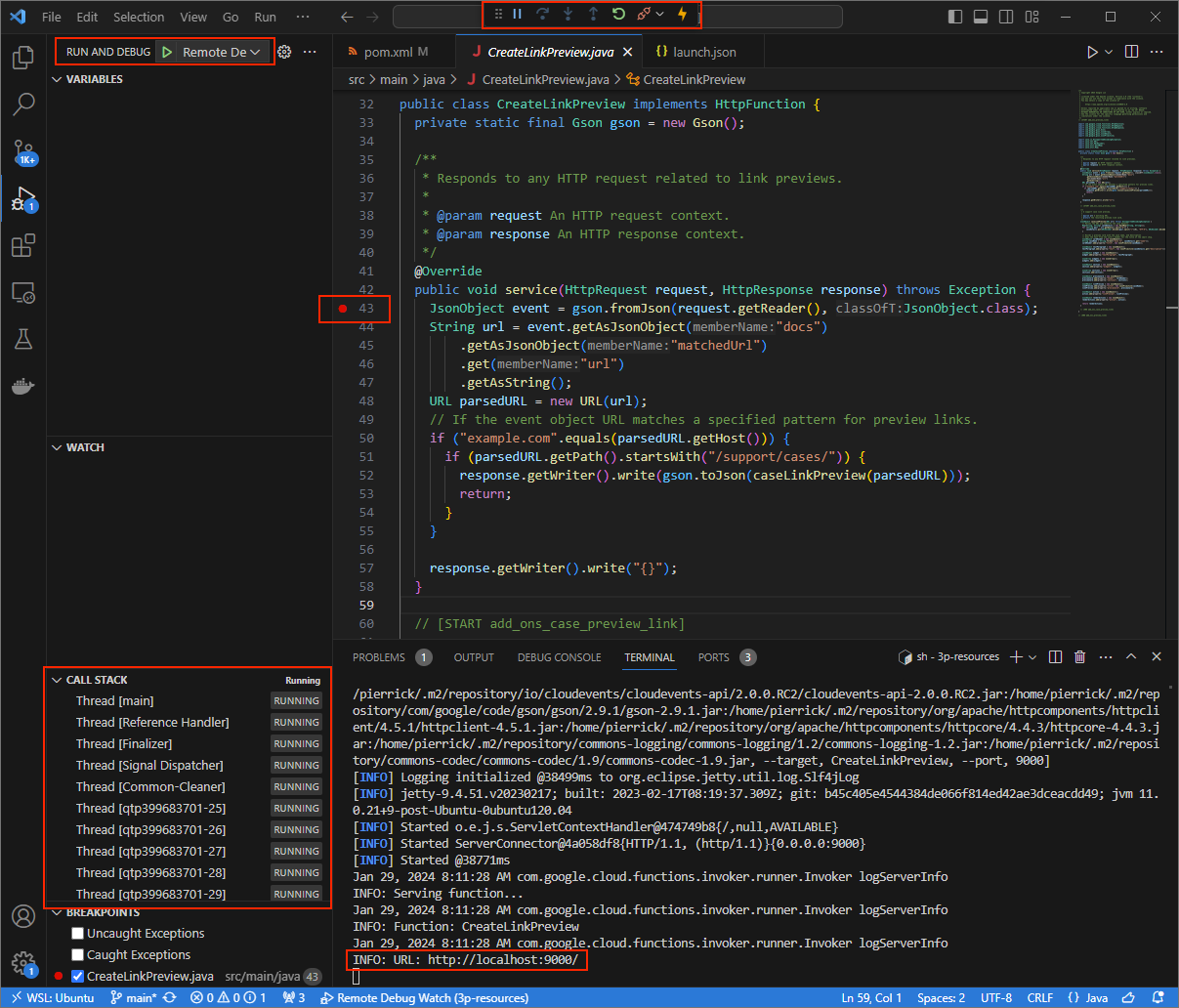
index.jsمتوقف می کند و با تنظیماتDebug Watchکه قبلاً اضافه شده است، اجرا و اشکال زدایی را شروع کنید . برنامه اکنون در حال اجرا است و به درخواست های HTTP در پورت9000گوش می دهد.
شکل 3. برنامه در حال اجرا و گوش دادن به درخواست های HTTP در پورت 9000است.
- در یک پنجره جدید، پوشه
برنامه
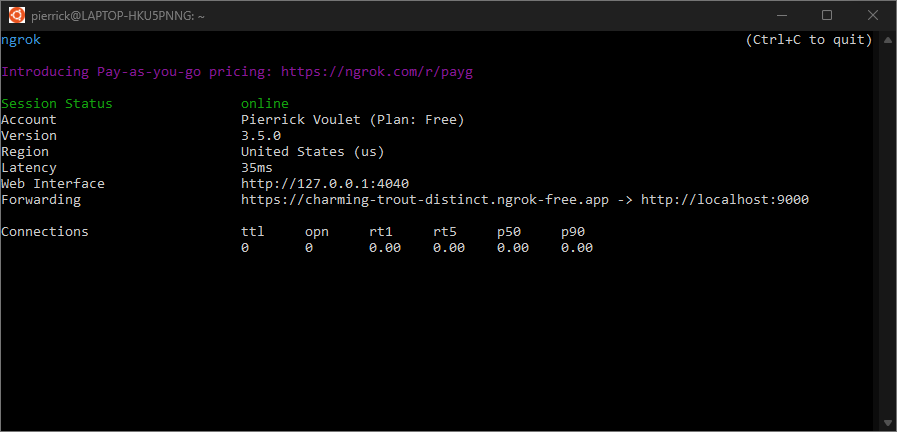
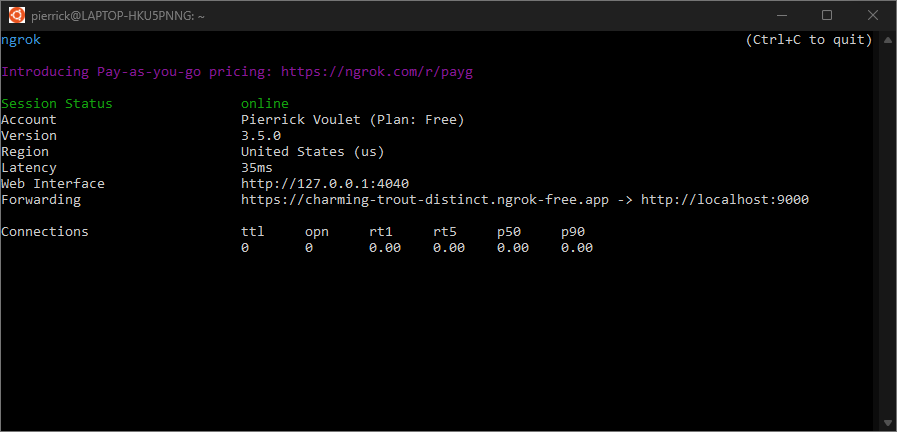
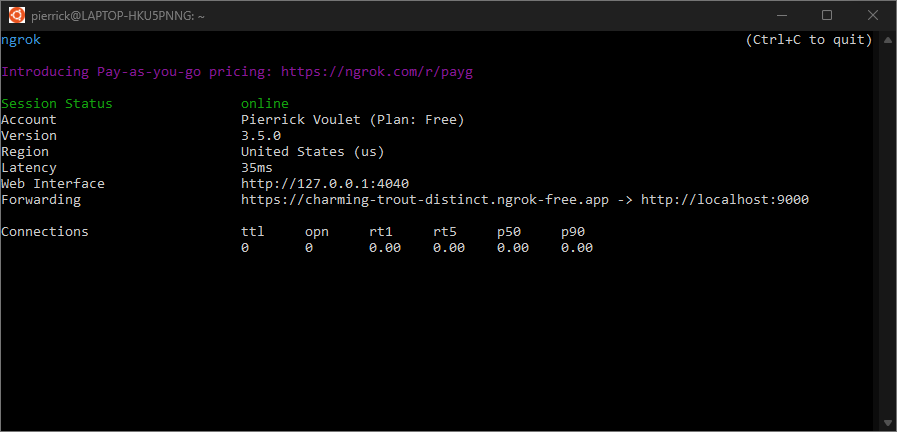
ngrokرا در محیط محلی خود راه اندازی کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000دامنه ثابت در حساب
ngrokخود را جایگزینNGROK_STATIC_DOMAINکنید. اکنون همه درخواست ها به محیط محلی شما و پورت مورد استفاده برنامه هدایت می شوند.
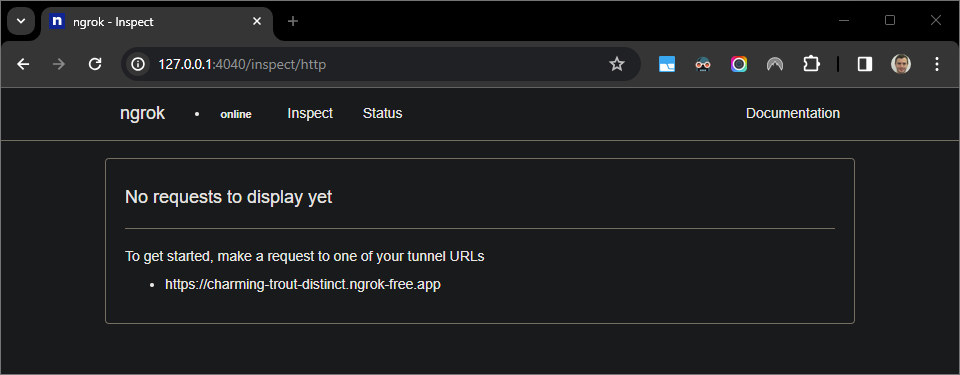
شکل 4. ترمینال با سرور ngrokدر حال اجرا و تغییر مسیر.یک رابط وب نیز در لوکال هاست شما توسط برنامه
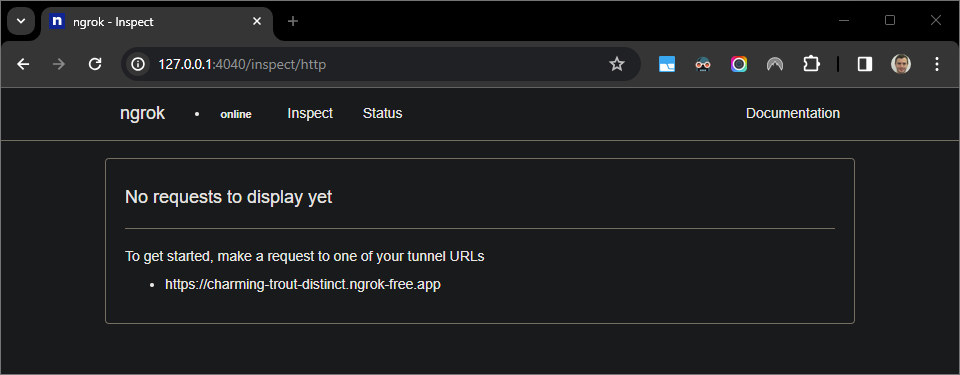
ngrokراه اندازی می شود. با باز کردن آن در مرورگر می توانید تمام فعالیت ها را نظارت کنید.
شکل 5. رابط وب میزبانی شده توسط برنامه ngrokبدون درخواست HTTP.افزونه Google Workspace خود را با پیش نمایش یک URL موردی در Google Doc جدید با حساب آزمایشگر آزمایش کنید:
یک Google Doc ایجاد کنید.
لینک زیر را تایپ کرده و
enterرا فشار دهید:https://example.com/support/case/?name=Name1&description=Description1&priority=P1روی لینک کلیک کنید.
در
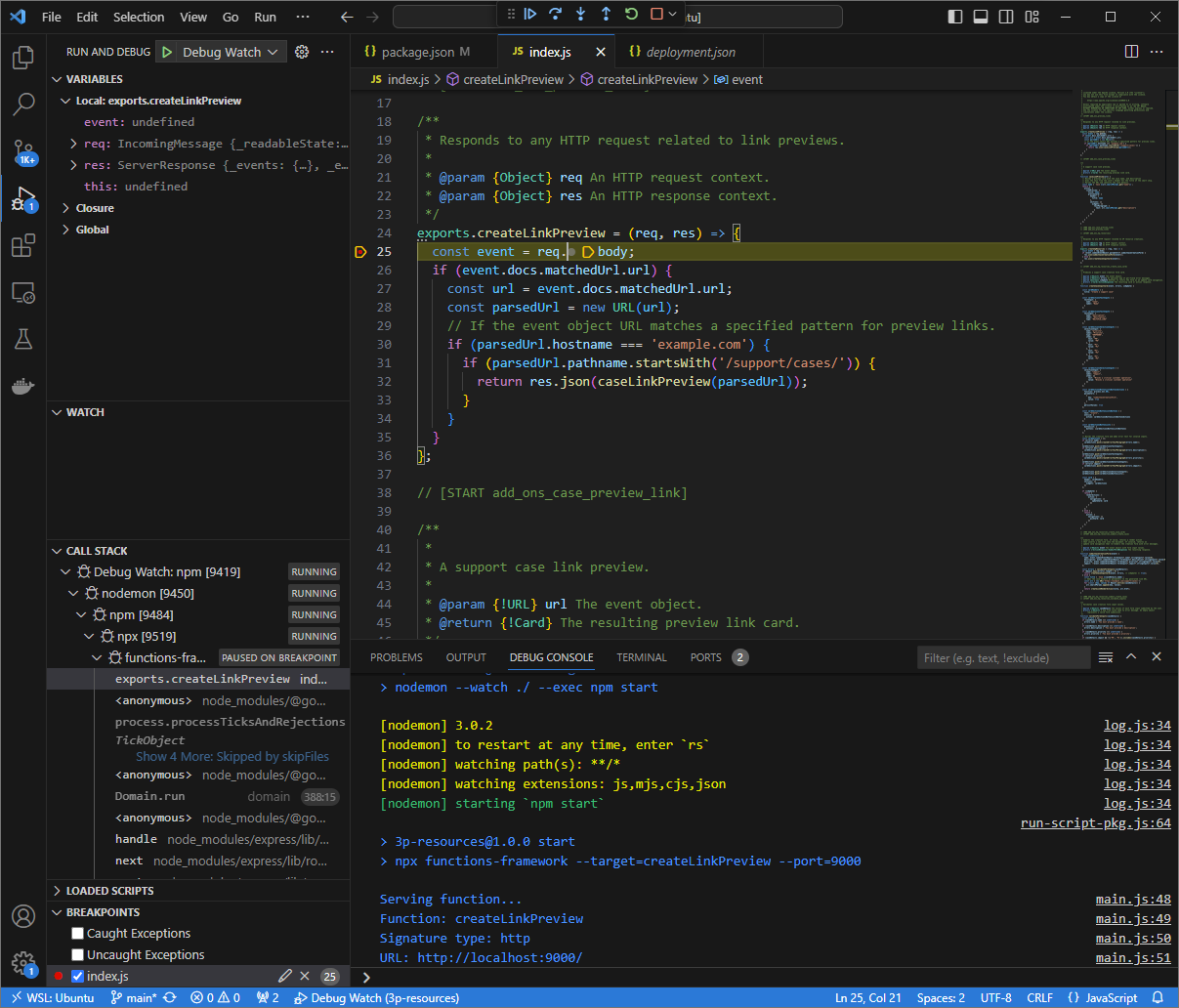
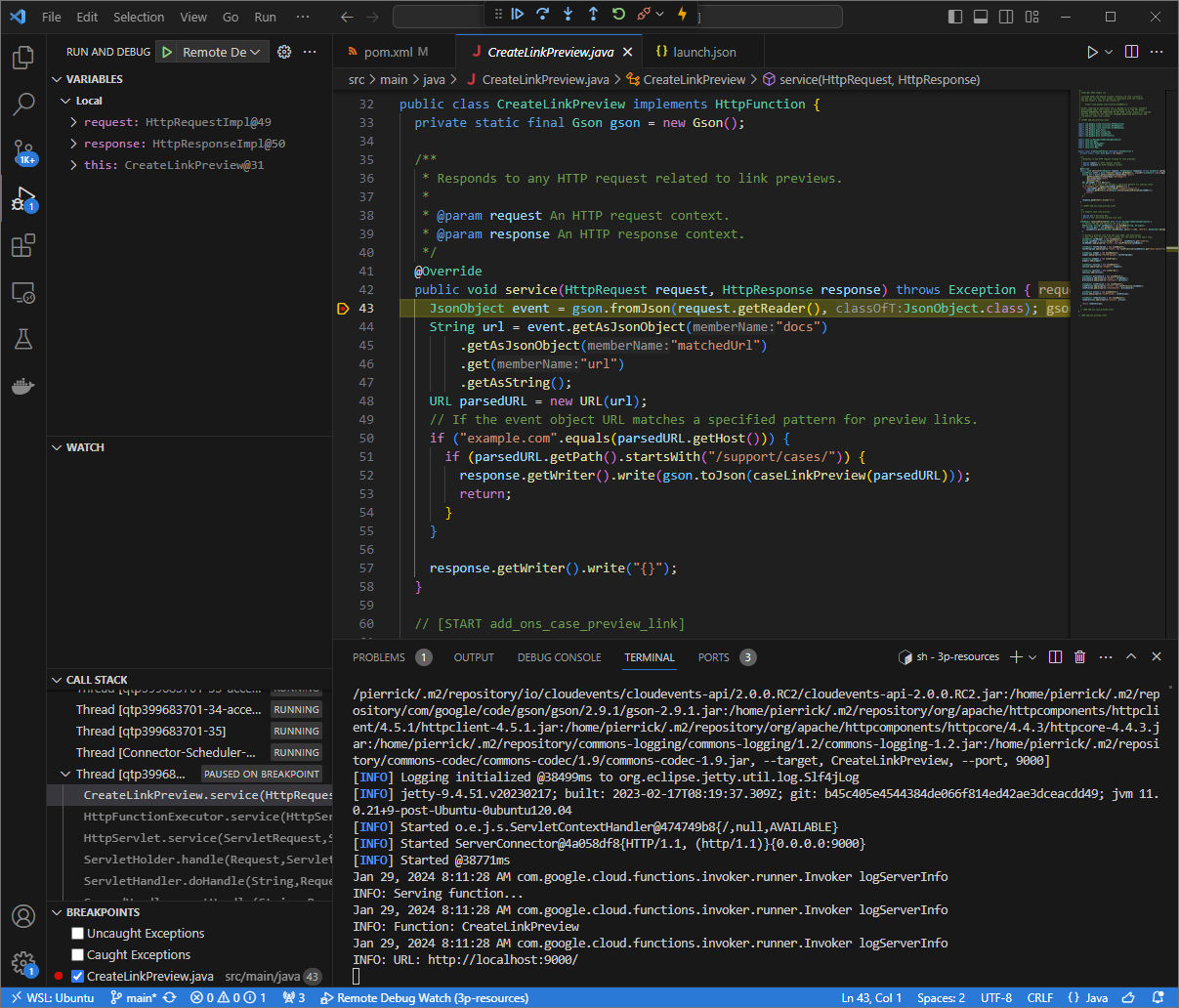
Visual Studio Codeدر محیط محلی خود، می توانید ببینید که در نقطه شکستی که تنظیم شده است، اجرا متوقف شده است.
شکل 6. اجرا در نقطه شکستی که تنظیم شده بود متوقف می شود. هنگامی که قبل از اتمام زمان افزونههای Google Workspace، اجرا را از دیباگر
Visual Studio Codeاز سر میگیرید، افزونه Google Workspace پیشنمایش پیوند را در Google Doc از حافظه پنهان نمایش میدهد.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
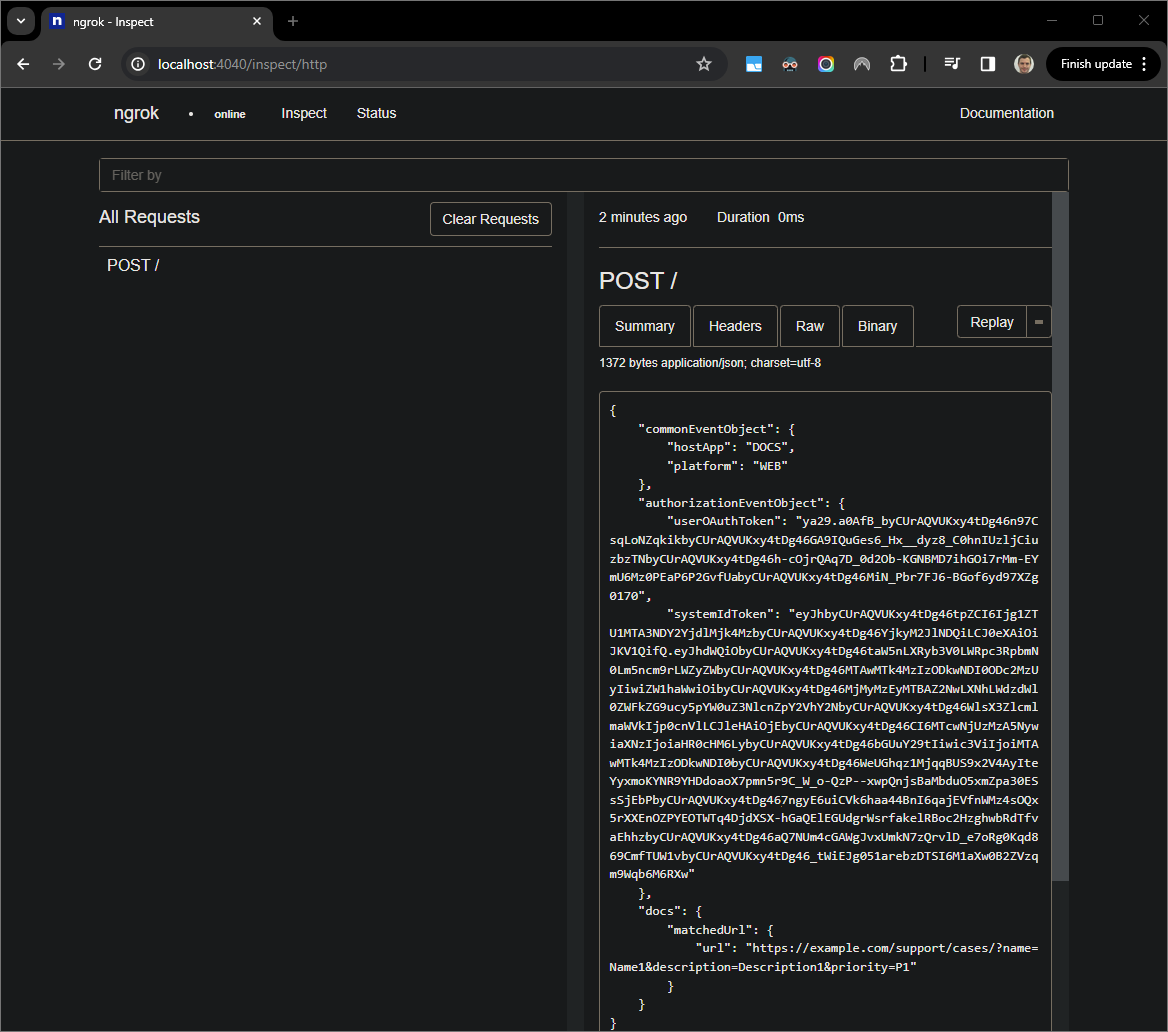
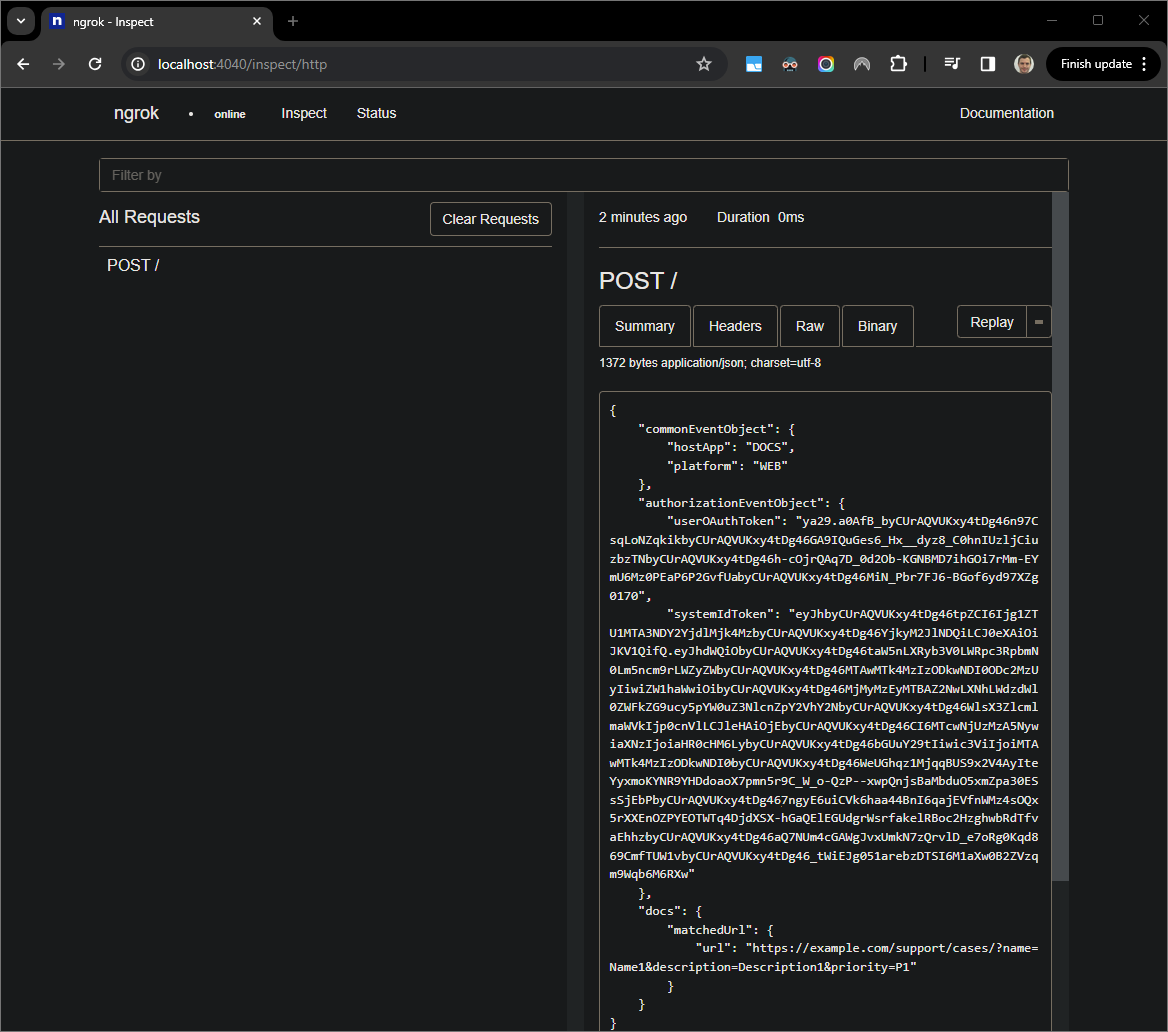
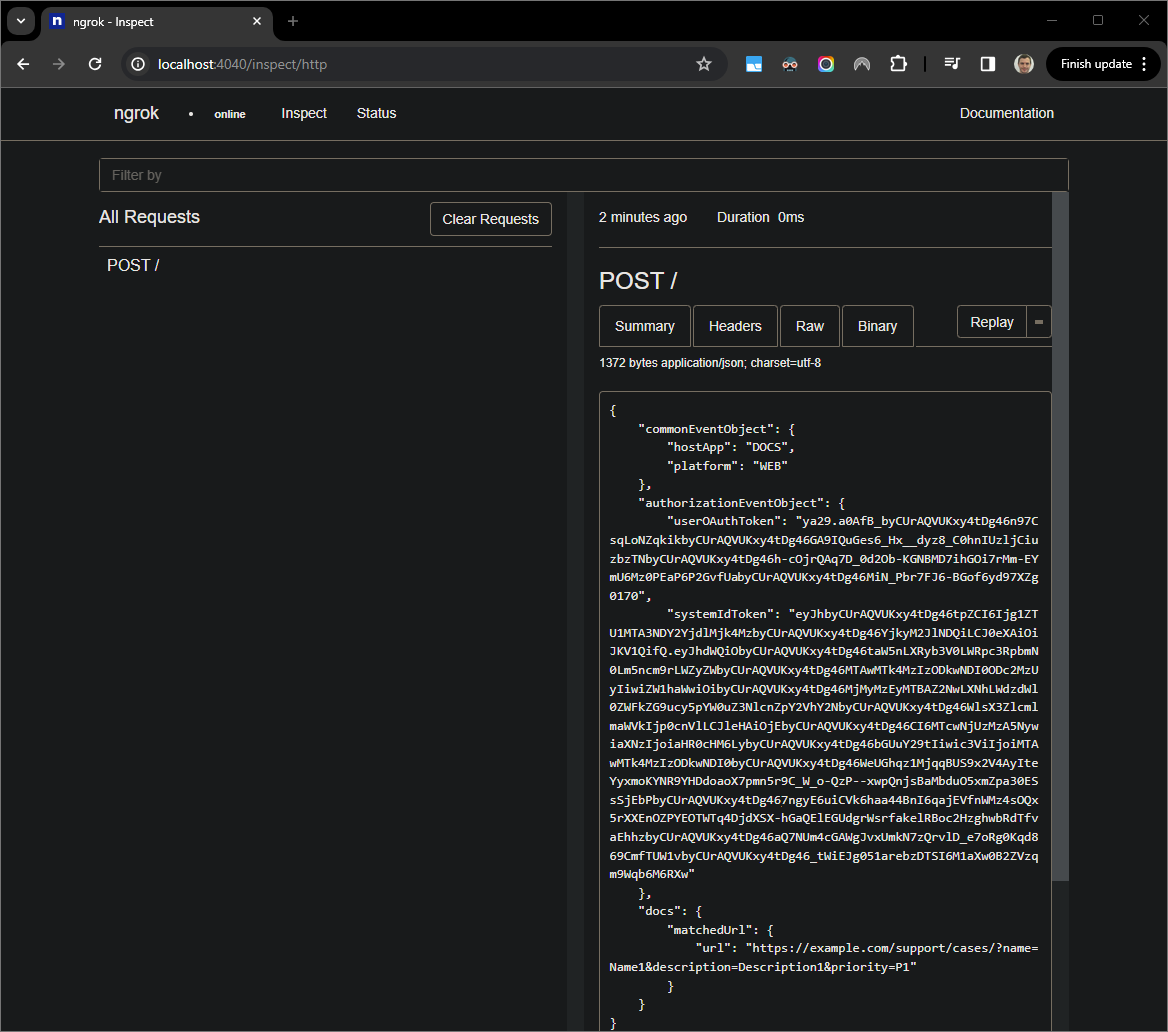
شکل 7. درخواست HTTP از رابط وب میزبانی شده توسط برنامه ngrok.برای تغییر رفتار برنامه،
CaseباCase:در خط51index.jsجایگزین کنید. هنگامی که فایل را ذخیره می کنید،nodemonبه طور خودکار برنامه را با کد منبع به روز شده بارگیری می کند وVisual Studio Codeدر حالت اشکال زدایی باقی می ماند.
شکل 8. برنامه در حال اجرا و گوش دادن به درخواست های HTTP در پورت 9000با تغییر کد بارگذاری شده است.این بار، به جای کلیک کردن بر روی پیوند و منتظر ماندن چند ثانیه در یک Google Doc جدید، می توانید آخرین درخواست HTTP ثبت شده در رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود را انتخاب کنید و رویReplayکلیک کنید. مانند دفعه قبل، افزونه Google Workspace شما پاسخ نمی دهد زیرا به طور فعال اشکال زدایی می شود.هنگامی که اجرا را از دیباگر
Visual Studio Codeاز سر می گیرید، می توانید از رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه با نسخه به روز شده کارت پیش نمایش پاسخی ایجاد می کند.
پایتون
از
Visual Studio CodeIDE که در محیط محلی شما نصب شده است، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
add-ons-samples/python/3p-resources/create_link_previewباز کنید. یک محیط مجازی برای Python
envایجاد کنید و آن را فعال کنید:virtualenv envsource env/bin/activateتمام وابستگی های پروژه را با استفاده از
pipدر محیط مجازی نصب کنید:pip install -r requirements.txtفایل
.vscode/launch.jsonرا در دایرکتوری ریشه ایجاد کنید و راه اندازی به نامDebug Watchرا پیکربندی کنید که برنامه را از ماژولfunctions-frameworkدر پورت9000در حالت اشکال زدایی در محیط مجازیenvراه اندازی کند:{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "launch", "name": "Debug Watch", "python": "${workspaceFolder}/env/bin/python3", "module": "functions_framework", "args": [ "--target", "create_link_preview", "--port", "9000", "--debug" ] }] }نقطه شکستی اضافه کنید که پردازش درخواست HTTP را در فایل
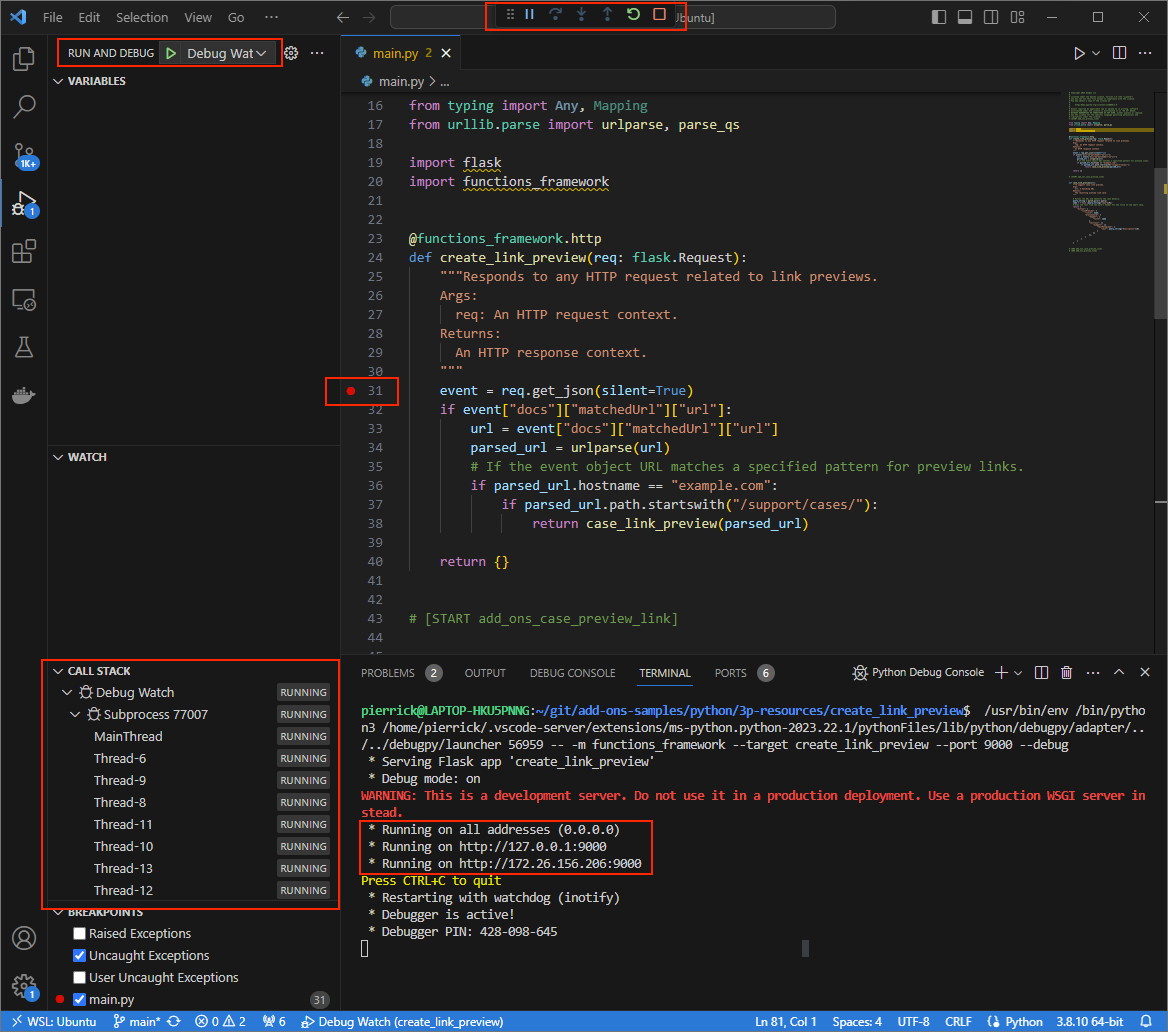
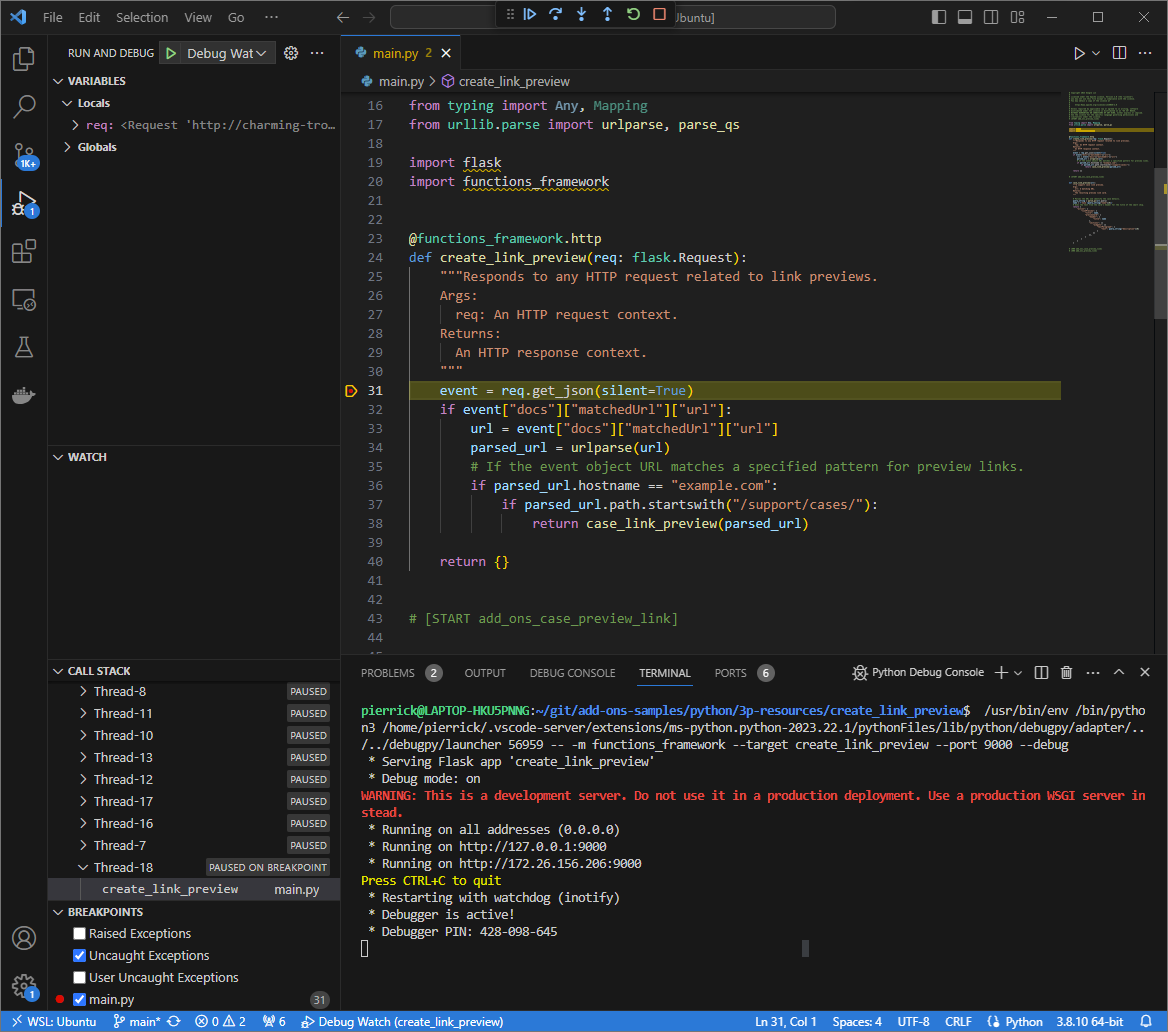
main.pyمتوقف می کند و با تنظیماتDebug Watchکه قبلاً اضافه شده است، اجرا و اشکال زدایی را شروع کنید . برنامه اکنون در حال اجرا است و به درخواست های HTTP در پورت9000گوش می دهد.
شکل 3. برنامه در حال اجرا و گوش دادن به درخواست های HTTP در پورت 9000است.
- در یک پنجره جدید، پوشه
برنامه
ngrokرا در محیط محلی خود راه اندازی کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000دامنه ثابت در حساب
ngrokخود را جایگزینNGROK_STATIC_DOMAINکنید. اکنون همه درخواست ها به محیط محلی شما و پورت مورد استفاده برنامه هدایت می شوند.
شکل 4. ترمینال با سرور ngrokدر حال اجرا و تغییر مسیر.یک رابط وب نیز در لوکال هاست شما توسط برنامه
ngrokراه اندازی می شود، شما می توانید با باز کردن آن در یک مرورگر، تمام فعالیت ها را نظارت کنید.
شکل 5. رابط وب میزبانی شده توسط برنامه ngrokبدون درخواست HTTP.افزونه Google Workspace خود را با پیش نمایش یک URL موردی در Google Doc جدید با حساب آزمایشگر آزمایش کنید:
یک Google Doc ایجاد کنید.
لینک زیر را تایپ کرده و
enterرا فشار دهید:https://example.com/support/case/?name=Name1&description=Description1&priority=P1روی لینک کلیک کنید.
در
Visual Studio Codeدر محیط محلی خود، می توانید ببینید که در نقطه شکستی که تنظیم شده است، اجرا متوقف شده است.
شکل 6. اجرا در نقطه شکستی که تنظیم شده بود متوقف می شود. هنگامی که قبل از اتمام زمان افزونههای Google Workspace، اجرا را از دیباگر
Visual Studio Codeاز سر میگیرید، افزونه Google Workspace پیشنمایش پیوند را در Google Doc از حافظه پنهان نمایش میدهد.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
شکل 7. درخواست HTTP از رابط وب میزبانی شده توسط برنامه ngrok.برای تغییر رفتار برنامه،
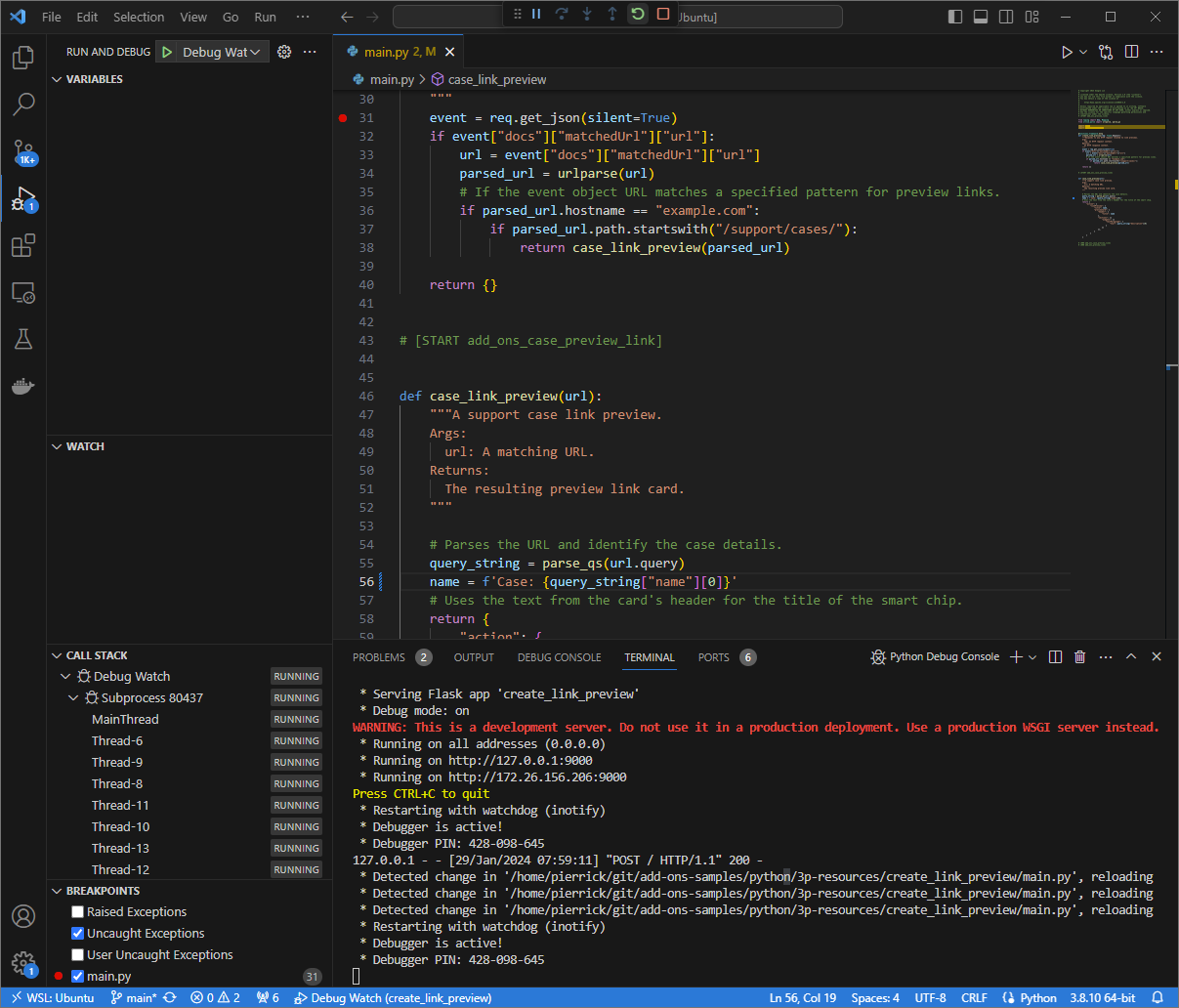
CaseباCase:در خط56فایلmain.pyجایگزین کنید. هنگامی که فایل را ذخیره می کنید،Visual Studio Codeبه طور خودکار برنامه را با کد منبع به روز شده بارگیری می کند و در حالت اشکال زدایی باقی می ماند.
شکل 8. برنامه در حال اجرا و گوش دادن به درخواست های HTTP در پورت 9000با تغییر کد بارگذاری شده است.این بار، به جای کلیک کردن بر روی پیوند و منتظر ماندن چند ثانیه در یک Google Doc جدید، می توانید آخرین درخواست HTTP ثبت شده در رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود را انتخاب کنید و رویReplayکلیک کنید. مانند دفعه قبل، افزونه Google Workspace شما پاسخ نمی دهد زیرا به طور فعال اشکال زدایی می شود.هنگامی که اجرا را از دیباگر
Visual Studio Codeاز سر می گیرید، می توانید از رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه با نسخه به روز شده کارت پیش نمایش پاسخی ایجاد می کند.
جاوا
از
Visual Studio CodeIDE که در محیط محلی شما نصب شده است، موارد زیر را انجام دهید:- در یک پنجره جدید، پوشه
add-ons-samples/java/3p-resourcesباز کنید. پروژه Maven را برای اجرای برنامه
CreateLinkPreviewدر پورت9000به صورت محلی با افزودنfunction-maven-pluginساخت Cloud Functions Framework به فایلpom.xmlپیکربندی کنید:... <plugin> <groupId>com.google.cloud.functions</groupId> <artifactId>function-maven-plugin</artifactId> <version>0.11.0</version> <configuration> <functionTarget>CreateLinkPreview</functionTarget> <port>9000</port> </configuration> </plugin> ...اکنون می توانید آن را به صورت محلی در حالت اشکال زدایی راه اندازی کنید:
mvnDebug function:run Preparing to execute Maven in debug mode Listening for transport dt_socket at address: 8000فایل
.vscode/launch.jsonرا در دایرکتوری ریشه ایجاد کنید و راه اندازی به نامRemote Debug Watchرا پیکربندی کنید که به برنامه ای که قبلاً در پورت8000راه اندازی شده است متصل می شود:{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Remote Debug Watch", "projectName": "http-function", "hostName": "localhost", "port": 8000 }] }یک نقطه انفصال که پردازش درخواست HTTP را در فایل
CreateLinkPreview.javaمتوقف می کند، اضافه کنید و با تنظیماتRemote Debug Watchاضافه شده قبل ، پیوست کردن و اشکال زدایی را شروع کنید . برنامه اکنون در حال اجرا است و به درخواست های HTTP در پورت9000گوش می دهد.
شکل 3. برنامه در حال اجرا و گوش دادن به درخواست های HTTP در پورت 9000است.
- در یک پنجره جدید، پوشه
برنامه
ngrokرا در محیط محلی خود راه اندازی کنید:ngrok http --domain=NGROK_STATIC_DOMAIN 9000دامنه ثابت در حساب
ngrokخود را جایگزینNGROK_STATIC_DOMAINکنید. اکنون همه درخواست ها به محیط محلی شما و پورت مورد استفاده برنامه هدایت می شوند.
شکل 4. ترمینال با سرور ngrokدر حال اجرا و تغییر مسیر.یک رابط وب نیز در لوکال هاست شما توسط برنامه
ngrokراه اندازی می شود، شما می توانید با باز کردن آن در یک مرورگر، تمام فعالیت ها را نظارت کنید.
شکل 5. رابط وب میزبانی شده توسط برنامه ngrokبدون درخواست HTTP.افزونه Google Workspace خود را با پیش نمایش یک URL موردی در Google Doc جدید با حساب آزمایشگر آزمایش کنید:
یک Google Doc ایجاد کنید.
لینک زیر را تایپ کرده و
enterرا فشار دهید:https://example.com/support/case/?name=Name1&description=Description1&priority=P1روی لینک کلیک کنید.
در
Visual Studio Codeدر محیط محلی خود، می توانید ببینید که در نقطه شکستی که تنظیم شده است، اجرا متوقف شده است.
شکل 6. اجرا در نقطه شکستی که تنظیم شده بود متوقف می شود. هنگامی که قبل از اتمام زمان افزونههای Google Workspace، اجرا را از دیباگر
Visual Studio Codeاز سر میگیرید، افزونه Google Workspace پیشنمایش پیوند را در Google Doc از حافظه پنهان نمایش میدهد.میتوانید گزارشهای درخواست و پاسخ HTTP را از رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود بررسی کنید.
شکل 7. درخواست HTTP از رابط وب میزبانی شده توسط برنامه ngrok.برای تغییر رفتار برنامه،
CaseباCase:در خط78فایلCreateLinkPreview.java، فرآیندmvnDebugرا مجدداً راه اندازی کنید وRemote Debug Watchمجدداً راه اندازی کنید تا مجدداً ضمیمه شده و اشکال زدایی مجدد شروع شود .این بار، به جای کلیک کردن بر روی پیوند و منتظر ماندن چند ثانیه در یک Google Doc جدید، می توانید آخرین درخواست HTTP ثبت شده در رابط وب میزبانی شده توسط برنامه
ngrokدر محیط محلی خود را انتخاب کنید و رویReplayکلیک کنید. مانند دفعه قبل، افزونه Google Workspace شما پاسخ نمی دهد زیرا به طور فعال اشکال زدایی می شود.هنگامی که اجرا را از دیباگر
Visual Studio Codeاز سر می گیرید، می توانید از رابط وب میزبانی شده توسط برنامهngrokدر محیط محلی خود مشاهده کنید که برنامه با نسخه به روز شده کارت پیش نمایش پاسخی ایجاد می کند.
اشکال زدایی از محیط راه دور
در این بخش، شما با افزونه Google Workspace خود که در یک محیط راه دور اجرا می شود، تعامل دارید.

پیش نیازها
- افزونه Google Workspace شما مستقر و نصب شده است.
- برنامه شما در محیط راه دور شما با اشکالزدا فعال در یک پورت مشخص اجرا میشود و در دستورالعملهای این راهنما به عنوان
REMOTE_DEBUG_PORTاشاره شده است. - محیط محلی شما می تواند به محیط راه دور شما
ssh. - یک IDE در محیط محلی شما راه اندازی شده است که می تواند اشکال زدایی کند. ما از
Visual Studio CodeIDE و ویژگیهای اشکالزدایی پیشفرض آن در این راهنما برای اهداف تصویری استفاده میکنیم.
محیط های محلی و راه دور خود را به هم متصل کنید
در محیط محلی خود از جایی که می خواهید یک اتصال کلاینت اشکال زدایی را شروع کنید، یک تونل SSH راه اندازی کنید:
ssh -L LOCAL_DEBUG_PORT:localhost:REMOTE_DEBUG_PORT REMOTE_USERNAME@REMOTE_ADDRESSموارد زیر را جایگزین کنید:
-
LOCAL_DEBUG_PORT: پورت اشکال زدایی در محیط محلی شما. -
REMOTE_USERNAME: نام کاربری در محیط راه دور شما. -
REMOTE_ADDRESS: آدرس محیط راه دور شما. -
REMOTE_DEBUG_PORT: پورت اشکال زدایی در محیط راه دور شما.
پورت اشکال زدایی در محیط محلی شما اکنون به پورت اشکال زدایی در محیط راه دور شما پیوند داده شده است.
اشکال زدایی را شروع کنید
از Visual Studio Code IDE که در محیط محلی شما نصب شده است، موارد زیر را انجام دهید:
- در یک پنجره جدید، کد منبع برنامه خود را باز کنید.
فایل
.vscode/launch.jsonرا در فهرست اصلی ایجاد کنید و راه اندازی به نامDebug Remoteرا پیکربندی کنید که به پورت اشکال زدایی در محیط محلی شما متصل می شود:Node.js
{ "version": "0.2.0", "configurations": [{ "type": "node", "request": "attach", "name": "Debug Remote", "address": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }پایتون
{ "version": "0.2.0", "configurations": [{ "type": "python", "request": "attach", "name": "Debug Remote", "connect": { "host": "127.0.0.1", "port": LOCAL_DEBUG_PORT } }] }جاوا
{ "version": "0.2.0", "configurations": [{ "type": "java", "request": "attach", "name": "Debug Remote", "hostName": "127.0.0.1", "port": LOCAL_DEBUG_PORT }] }LOCAL_DEBUG_PORTبا پورت اشکال زدایی در محیط محلی خود جایگزین کنید.نقطه شکستی در کد منبع برنامه خود اضافه کنید که پردازش درخواست HTTP را متوقف می کند و با پیکربندی
Debug Remoteکه قبلاً اضافه شده است ، اجرا و اشکال زدایی را شروع کنید .با افزونه Google Workspace نصب شده خود تعامل داشته باشید. افزونه Google Workspace شما پاسخ نمی دهد زیرا به طور فعال در
Visual Studio CodeIDE اشکال زدایی می شود.
موضوعات مرتبط
- نحوه پرس و جو کردن گزارش های خطا را بیاموزید.

